こんにちは、ラジャのけんいちです!
2023年8月に「Wix Studio」が発表されました。
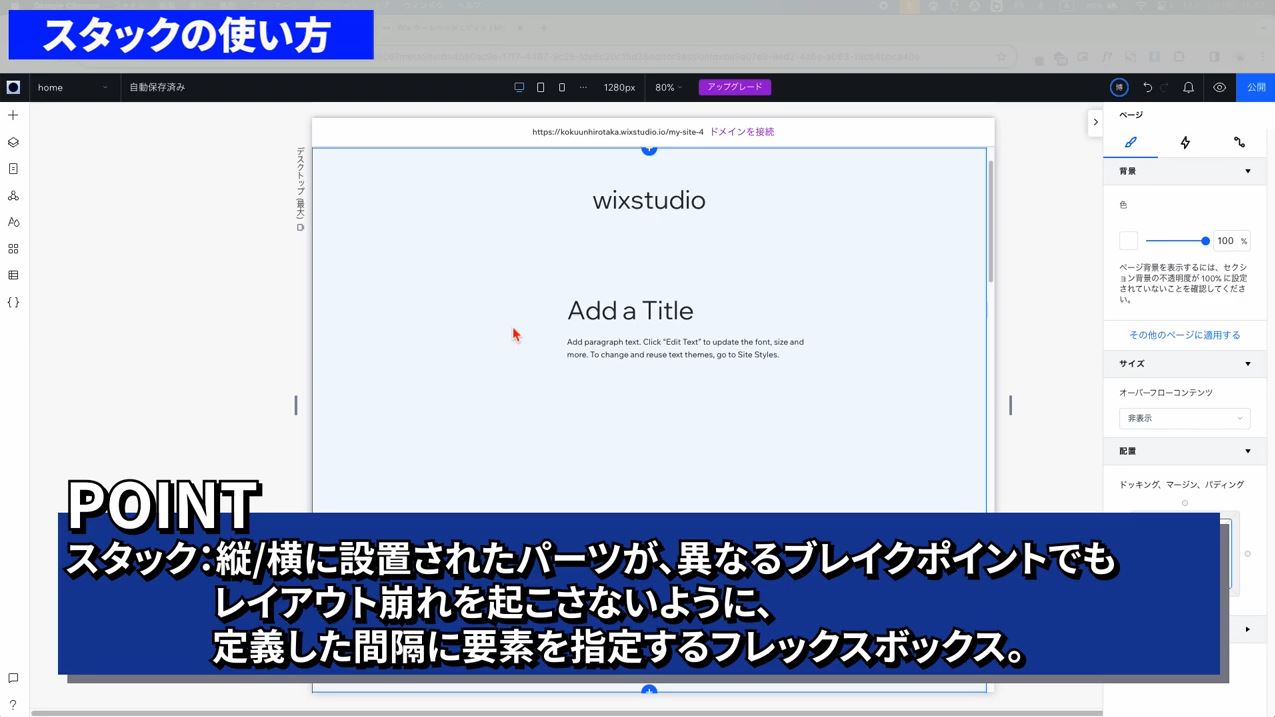
今回は、Wix Studio の「スタックの使い方」について解説します。
Webサイトでレイアウト崩れを起こさないようにする便利な「スタック」はどのように使うのでしょうか。
Wixエディターから変わっていないものについては解説を省略していますので、基本的な操作は「日本Wix研究所」のYouTubeをご参照ください。
Wix Studioエディター 「スタック」
では、「スタック」について解説します。
スタックはWix Studioで制作する際には必ず使う必要があるので、重要な箇所です。
また、スタックについて解説する前に、非常に重要な「テキスト」の解説をします。
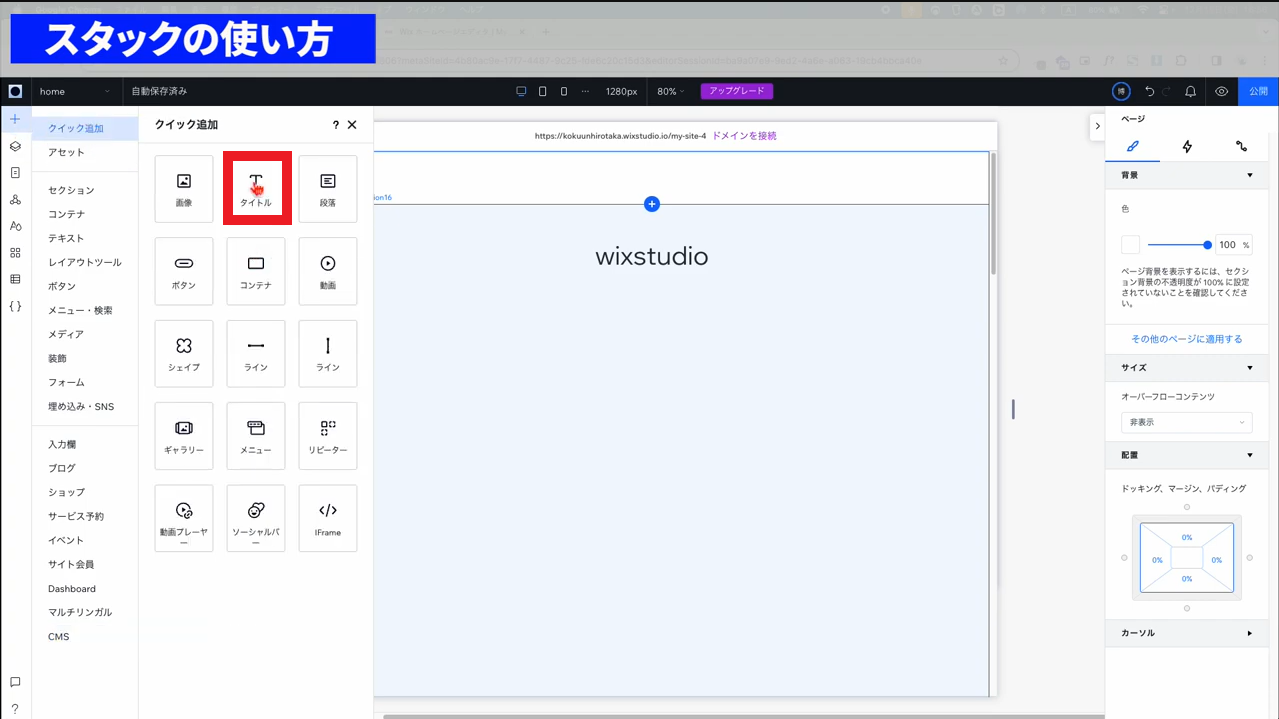
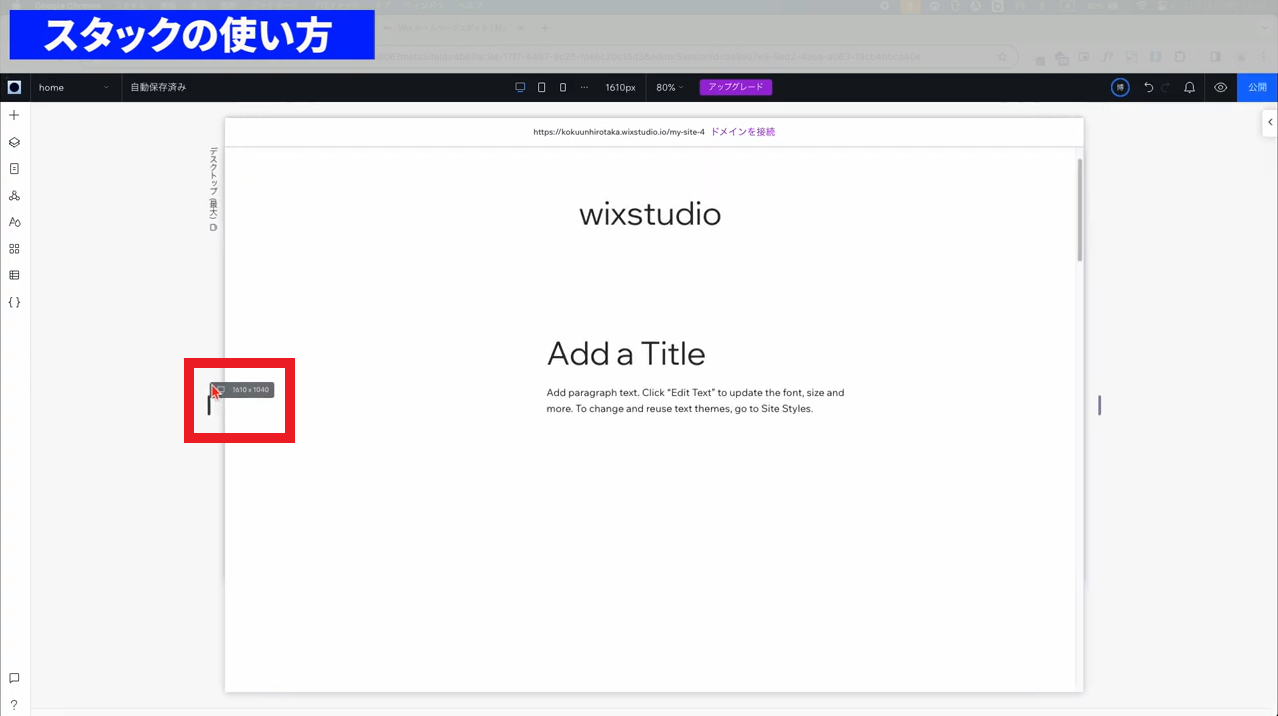
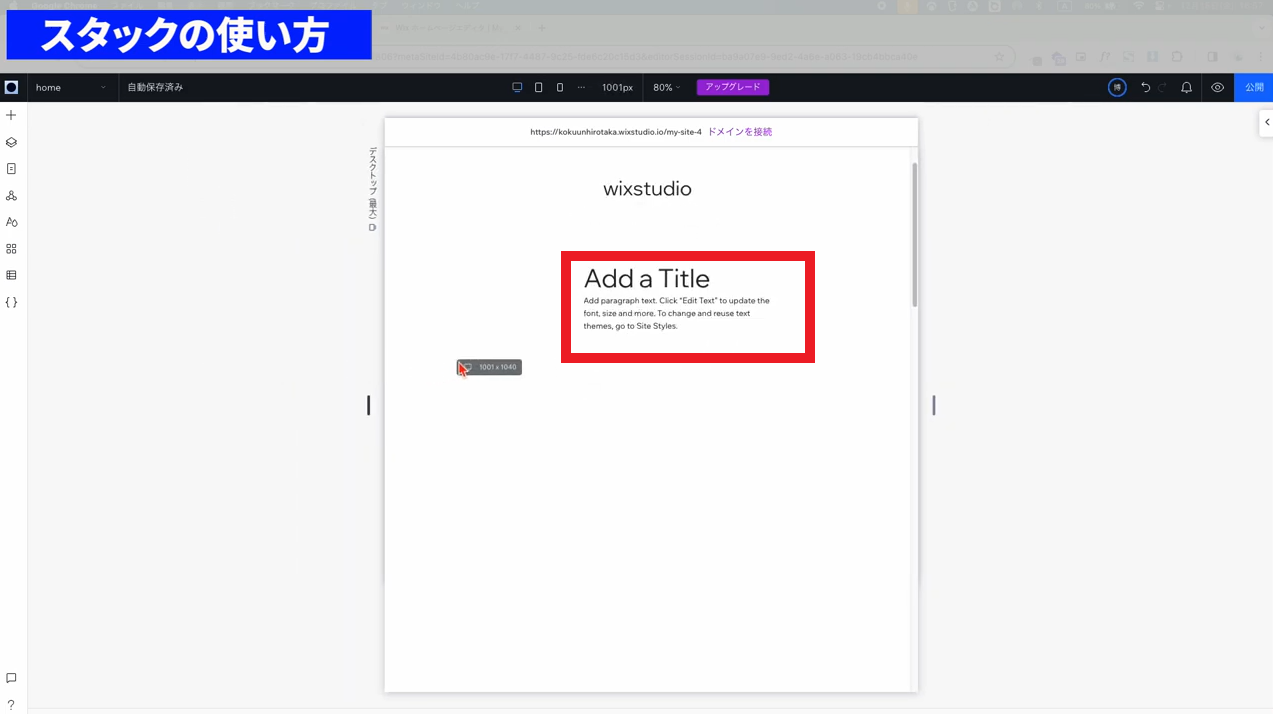
まず、タイトルとテキストを適当に追加しましょう。
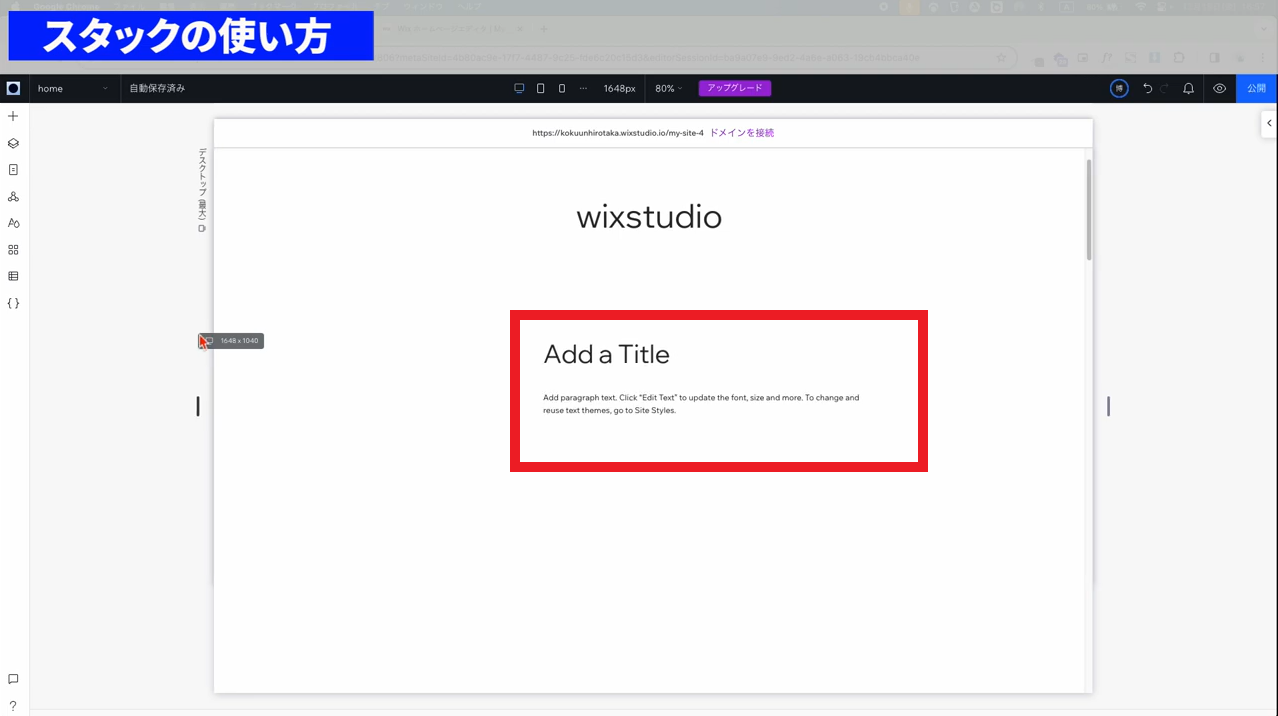
そして、 横幅を伸ばしておきます。

この状態で画面幅を広げたり狭めたりすると、テキストが大きくなることがわかります。

これは先に解説していた「テキストのスケーリングが有効になっている状態」です。
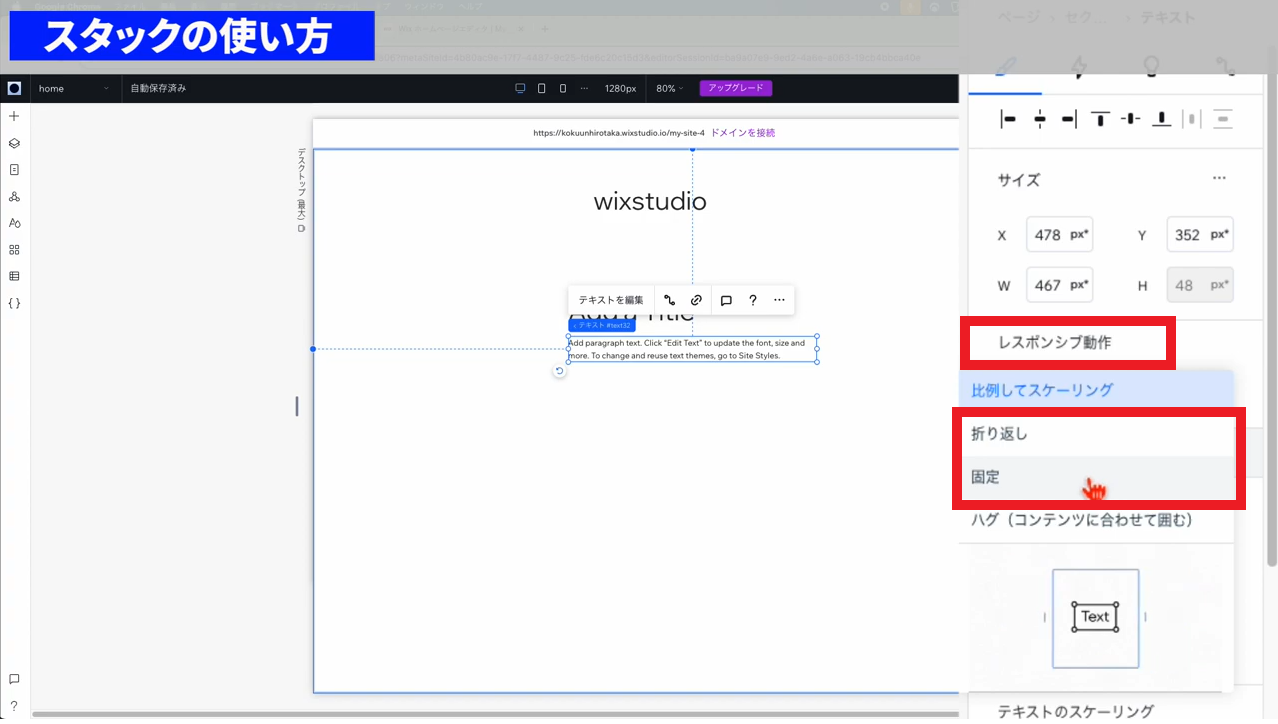
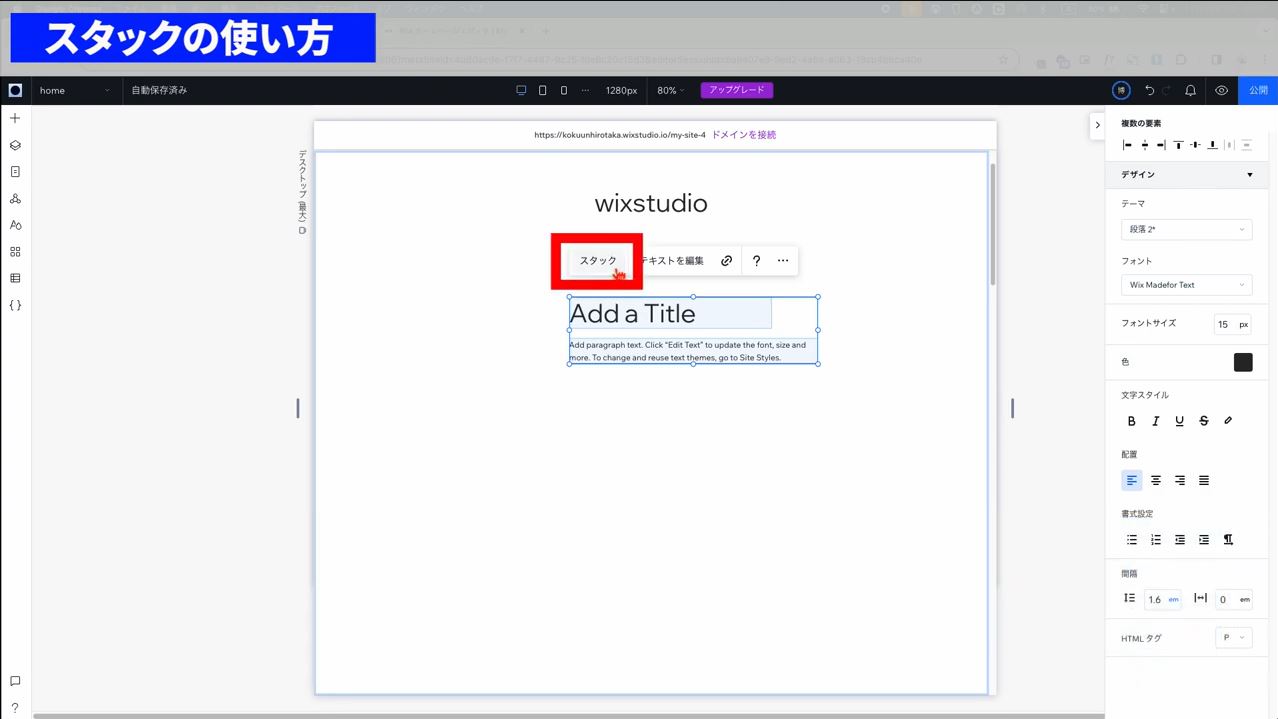
テキストを選択して、右側のパネルのレスポンシブ動作を「折り返し」か「固定」にしておきましょう。
今回は「折り返し」にしてみます。

タイトルも「折り返し」に変えると、画面幅を広げてもテキストの大きさが変わりません。
しかし、タイトルと文章の上下の間隔が画面幅によって広がったり狭まったりします。


ここで「スタック」の出番です。
Wixエディターではこの状態で完成でしたが、Wix Studioではタイトルとテキストを一緒に選択した状態で、左側の「スタック」というボタンを押下します。


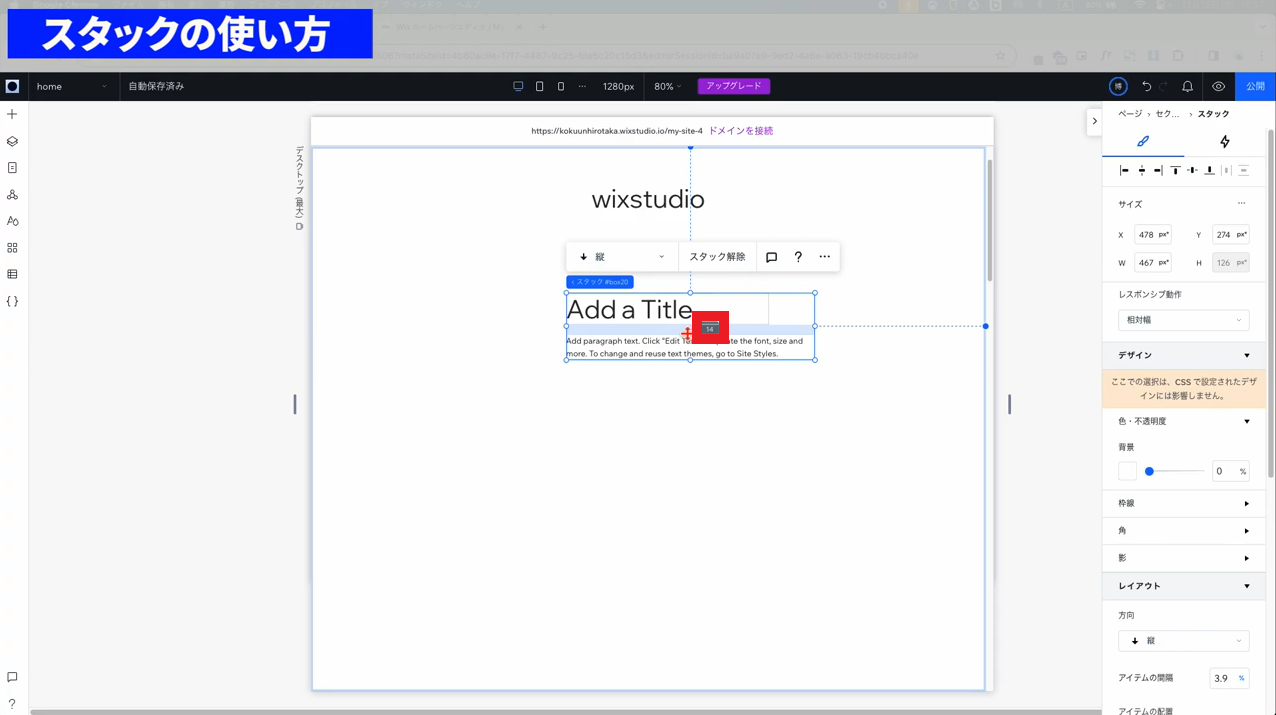
すると、タイトルの下に水色で数字が書かれていますが、これはタイトルに対して下のマージン間隔が効いているということです。
この状態で画面幅を広げても、上下の間隔が広がったり、狭まったりしてしまうので注意しましょう。

少しわかりづらいですが、画面では数ピクセルほど離れています。
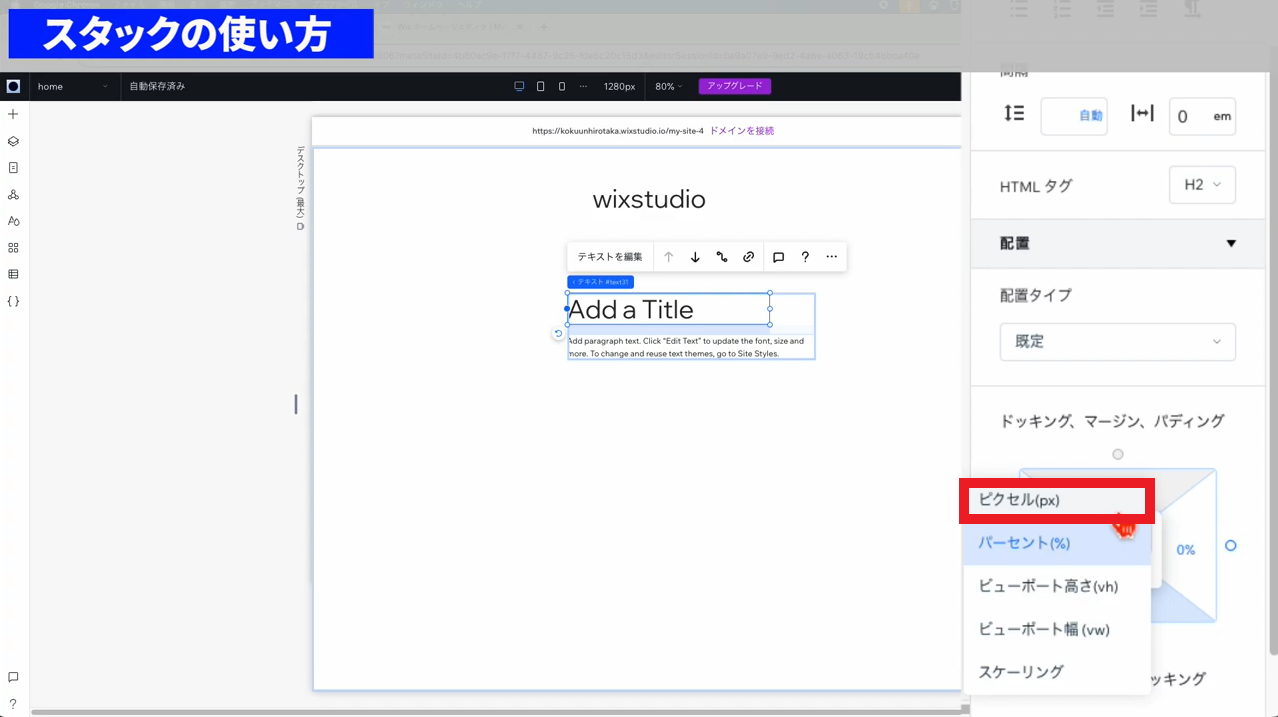
これはタイトルを選択すると間隔が%下のマージンが「%」になっていることが原因ですので、これを「ピクセル」に変更します。
すると上下の間隔が一定になります。


おさらいのためにスタックについて以下にまとめます。
①まずは画像とタイトルと段落を追加し、わかりやすく横幅を広げておきます。
②この状態で画面の幅を広げると、画面幅に応じてテキストや画像も大きくなってしまうので、画像を選択して、「レスポンシブ動作」を固定、タイトルも折り返し、下の段落も折り返しにします。
③この状態で確認すると文字の大きさは変わりませんが、画像下のタイトルの間隔がバラバラであったり、段落も上下の間隔がずれてしまったりするので、ここで「スタック」を使います。
④画像・タイトル・段落を同時に3つ選択した状態で「マージン」を確認します。そして「%」を「ピクセル」に変更します。
ピクセルに変えると、上下の間隔は一定に保たれていることがわかります。
⑤少し画面幅を広げたらタイトルが左右に移動してしまう場合は、タイトル・テキスト・画像を「中央揃え」にすると、どの画面幅になっても上下の間隔は一定に保たれ、すべてが中央に位置します。
Wixエディターの場合はなかったのですが、WixStudioの場合はもう一手間加えないといけないので注意が必要です。
Wix Studioの解説シリーズはこちら
Wix Studio のレスポンシブ設定が新しい! レスポンシブの動作と配置について徹底解説!
-

-
Wix Studio のレスポンシブ設定が新しい! レスポンシブの動作と配置について徹底解説!
続きを見る
WordPressと遜色がない「アニメーション」についてプロがご紹介
-

-
Wix Studioを使っている方必見|WordPressと遜色がない「アニメーション」についてプロがご紹介
続きを見る
「ページの追加」と「サイトスタイル」の変更・追加方法とは?
-

-
Wix Studioを使っている方必見|「ページの追加」と「サイトスタイル」の変更・追加方法とは?
続きを見る
Wix Studio で良く耳にする「マージン」と「パディング」とは!?
-

-
Wix Studio 利用中の方必見|Wix Studio で良く耳にする「マージン」と「パディング」とは!?
続きを見る



