今回は、Wix Studioで大幅に改善されたアニメーションの設定方法と、参考事例について解説します。
Wixエディターから変わっていないものについては解説を省略していますので、基本的な操作は「日本Wix研究所」のYouTubeをご参照ください。
基本のアニメーション設定方法について
まずは基本のアニメーションの設定方法について解説していきます。

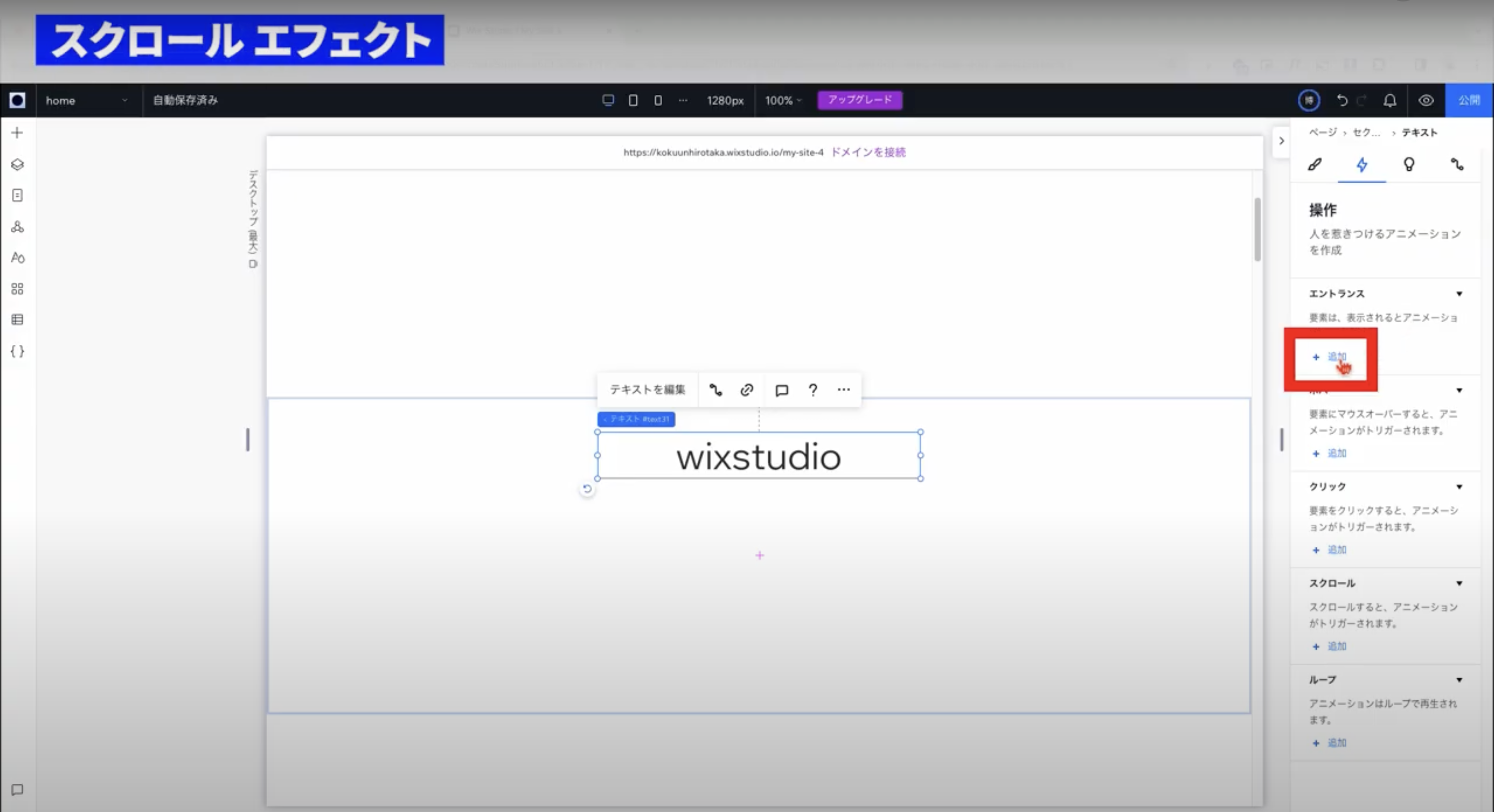
ステップ1|アニメーションをつけたい箇所を選択する(今回の場合「 Wix studio」)
ステップ2|要素設定パネル(右側)の「稲妻マーク」をクリックする
ステップ3|追加したいアニメーションをクリックする
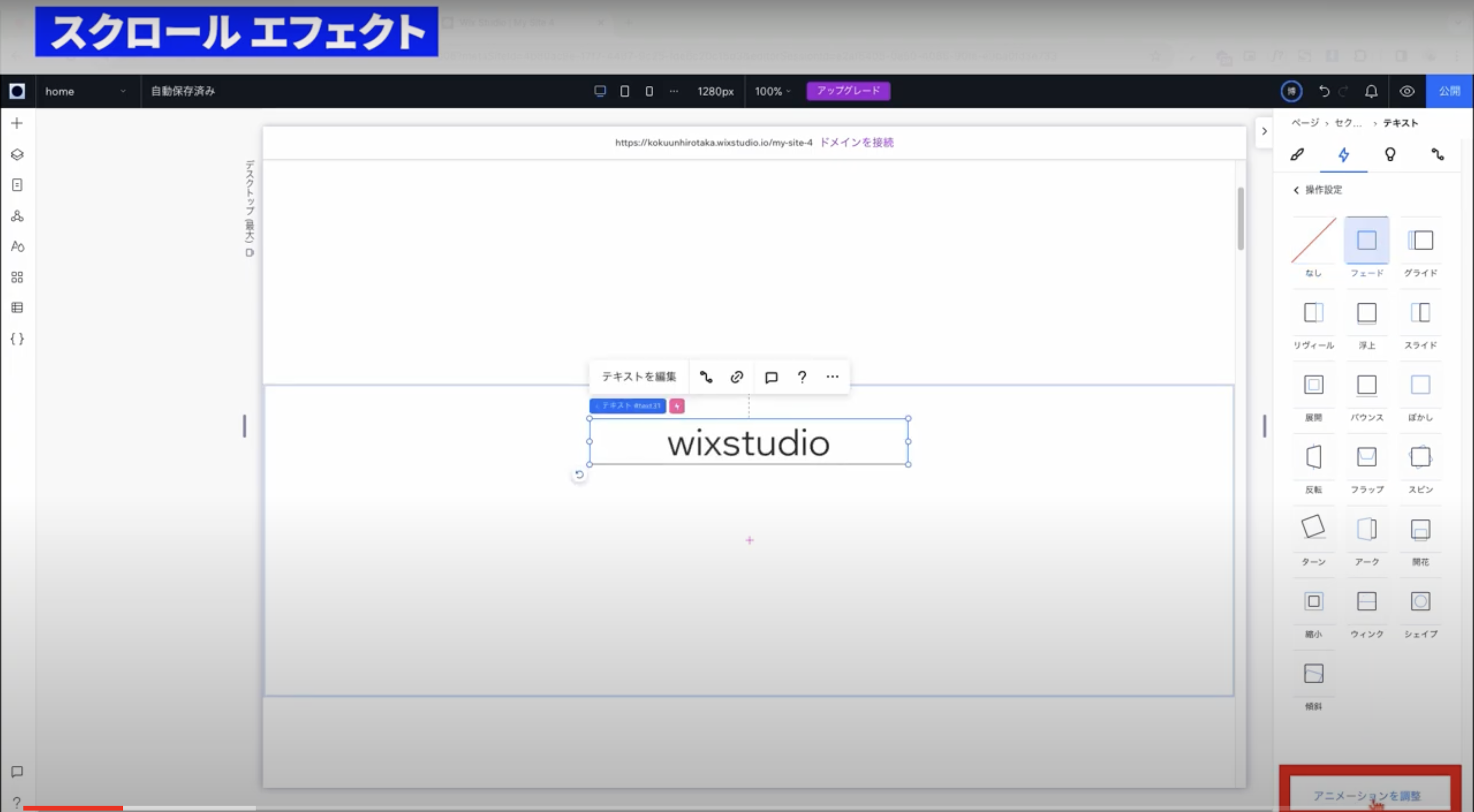
ステップ4|追加したいアニメーションをクリック
ステップ5|アニメーションを選択したのち、「アニメーションを調整」をクリックして開始の速度・終わりの速度を設定して完了

所要時間:どのくらいの時間をかけてそのアニメーションの挙動をおこなうか
遅延時間:ユーザーがどこまできたタイミングでそのアニメーションを発動させるのか?を選択します。
アニメーションの削除方法について

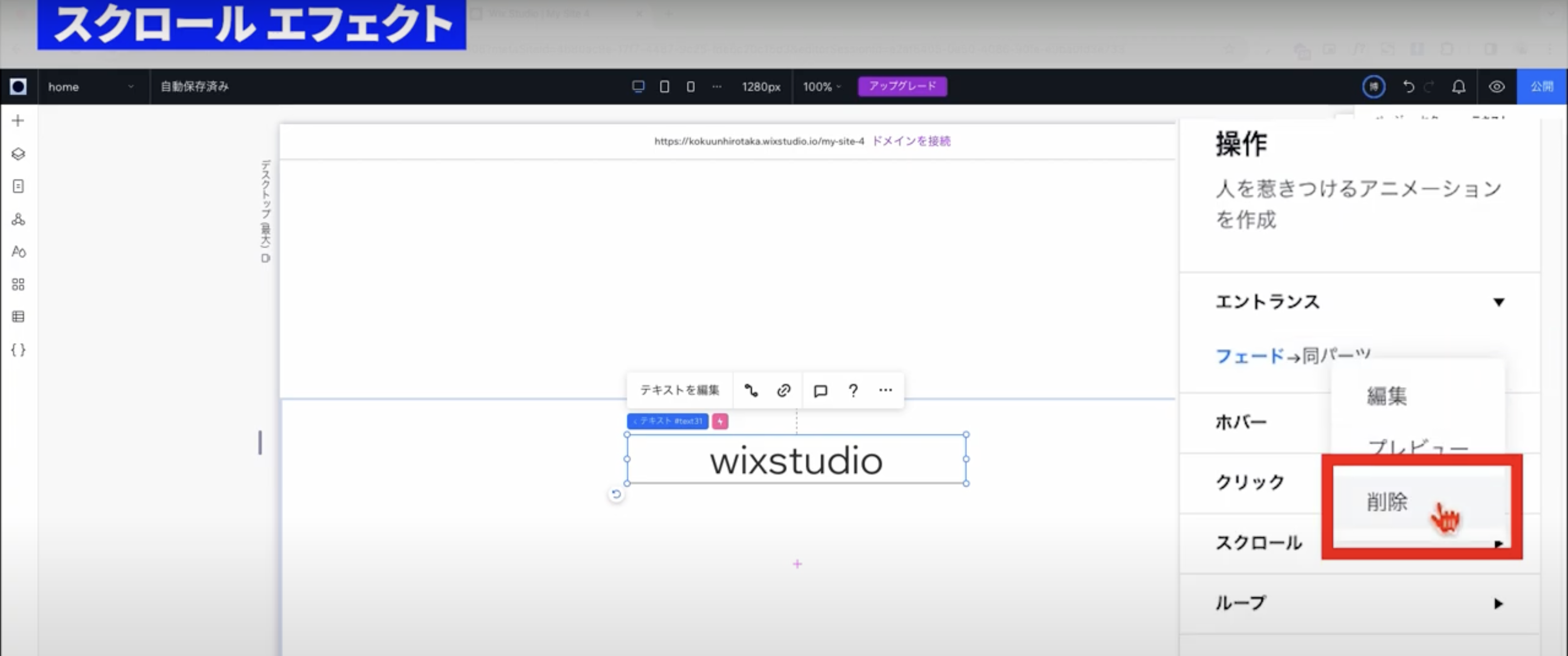
ステップ1|稲妻マークをクリック
ステップ2|過去に追加したアニメーションの右のスリードッツをクリック
ステップ3|削除をクリック
こちらのステップを踏んでいただくことで、設定したアニメーションを削除することが可能です。
Wix studioで実装されたアニメーション5選

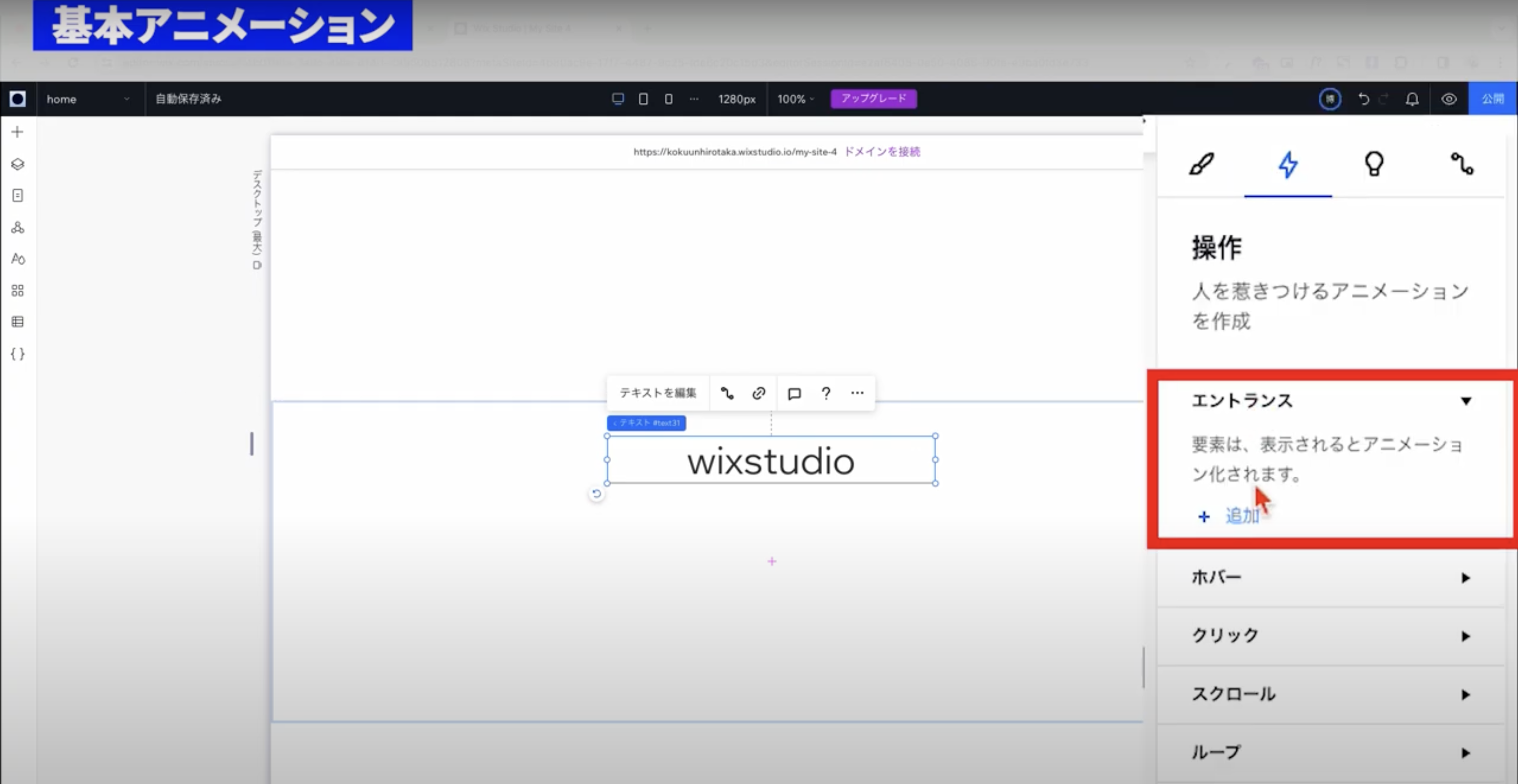
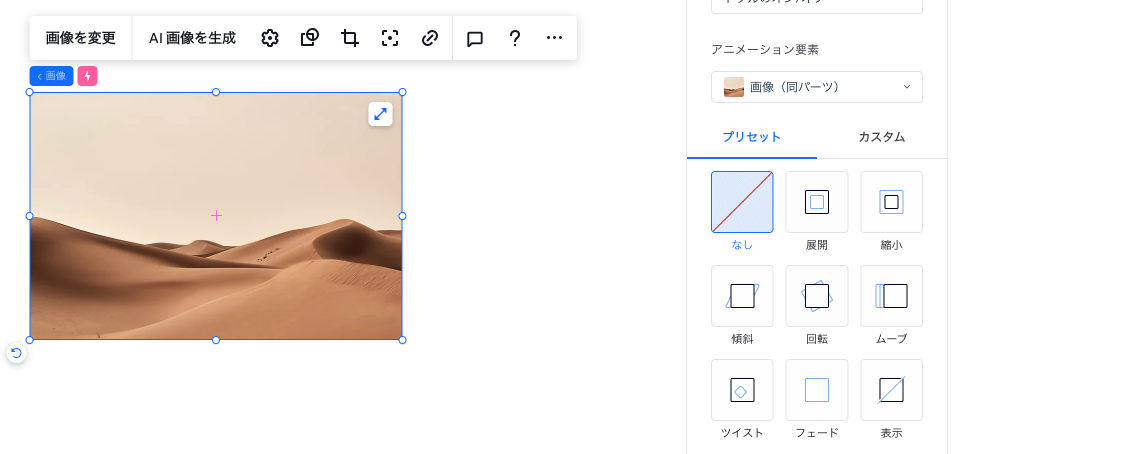
アニメーション❶|エントランス
表示されるとアニメーションが作動する挙動となっています。エフェクトの種類はぜひエディタ画面より確認してみてください。
1回きりのアニメーションとなるため、再度ユーザーがサイトに訪れてくれるまで、アニメーションが発動しません。
アニメーション❷|ホバー
「ホバー」という名前の通り、マウスオーバーされたタイミングで開始するアニメーション
「 Wix studio」の文字にマウスオーバーした時点で、下のコンテナ(グレーの箱)が黒にアニメーション変化します。

「 Wix studio」の文字をホバーした際に、コンテナの色が変わるアニメーションを設定する方法
ホバーアニメーション作成手順
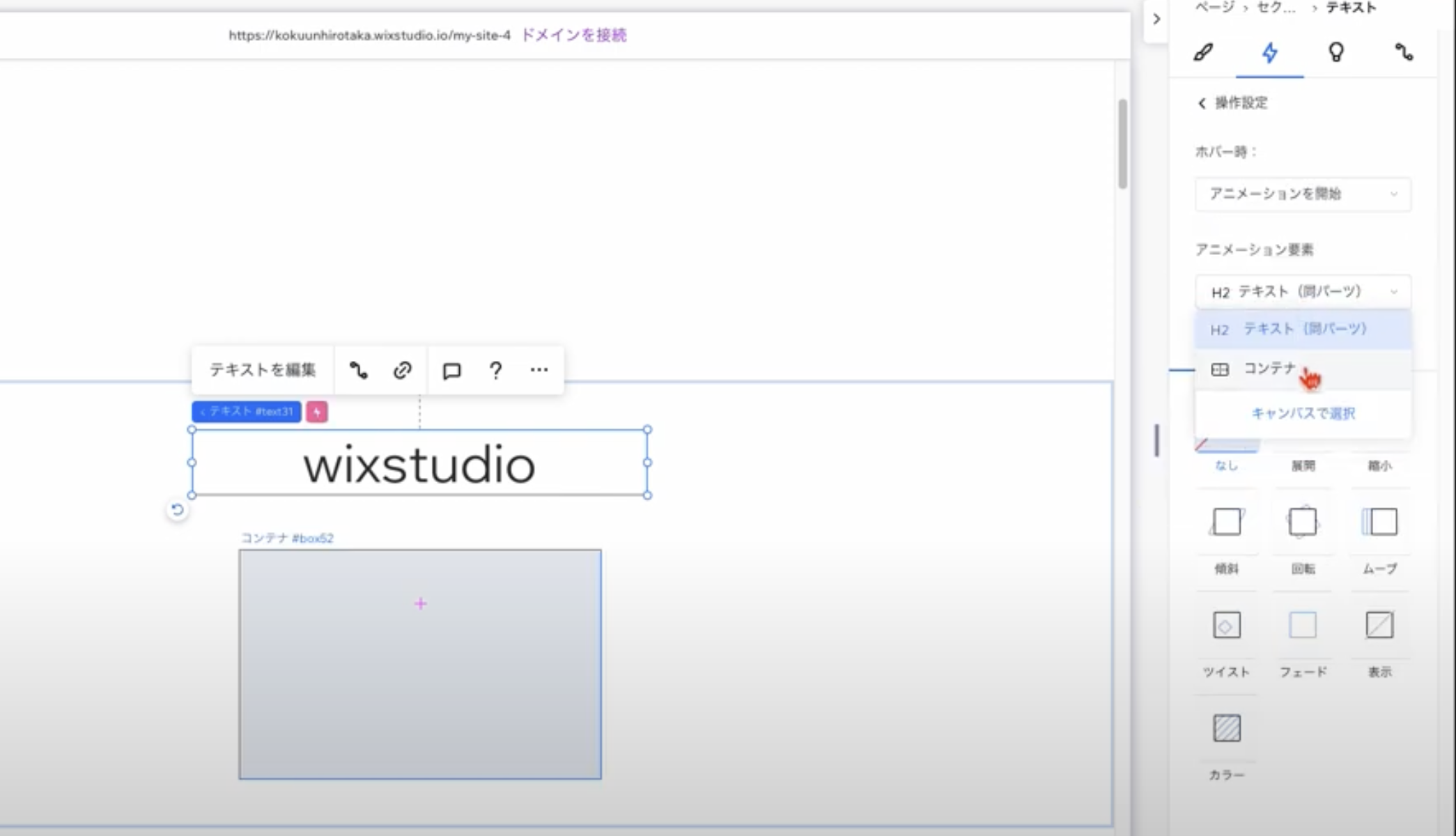
ステップ1|「 Wix studio」の文字を選択
ステップ2|ホバー時→アニメーションを開始を選択
ステップ3|アニメーション要素→「コンテナ」をクリック
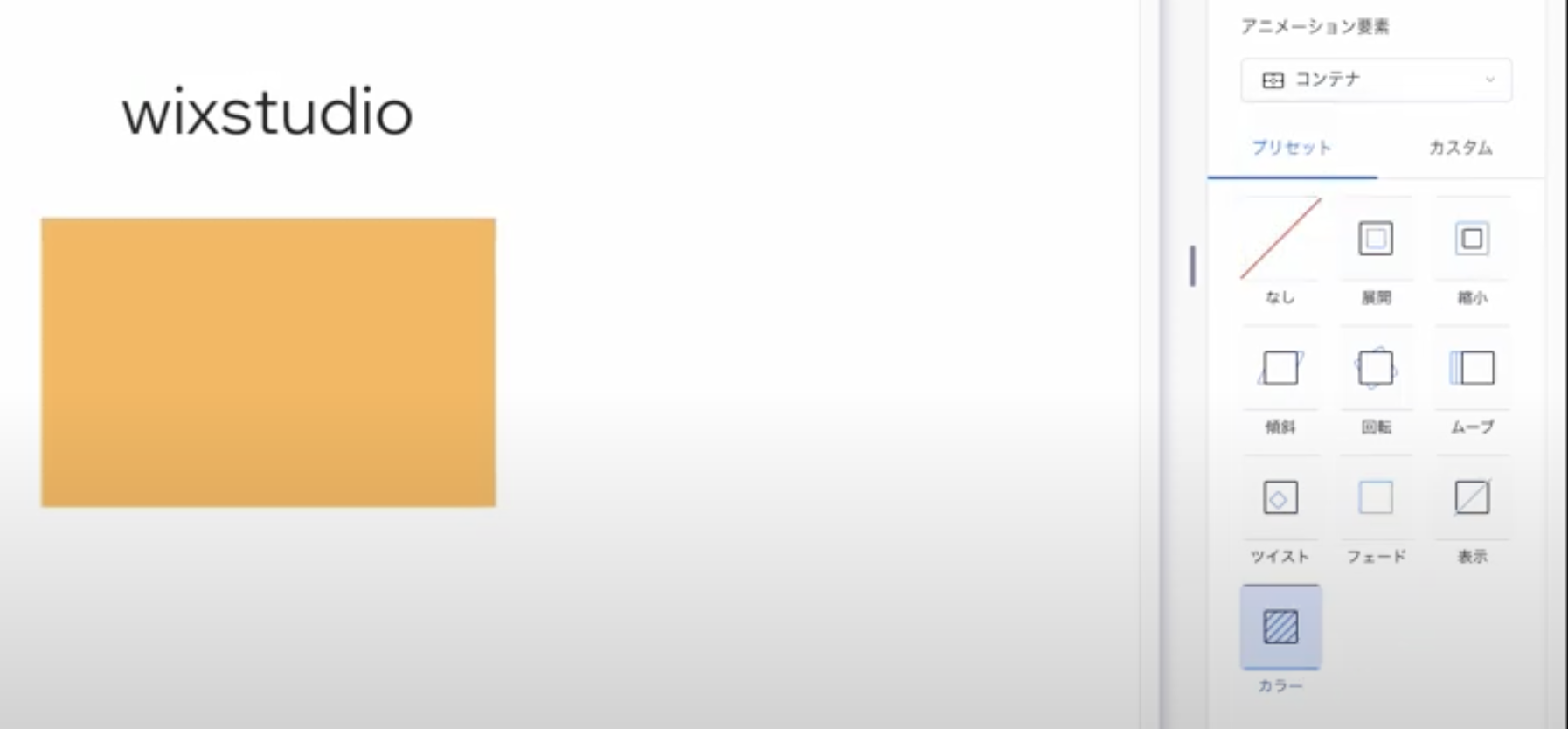
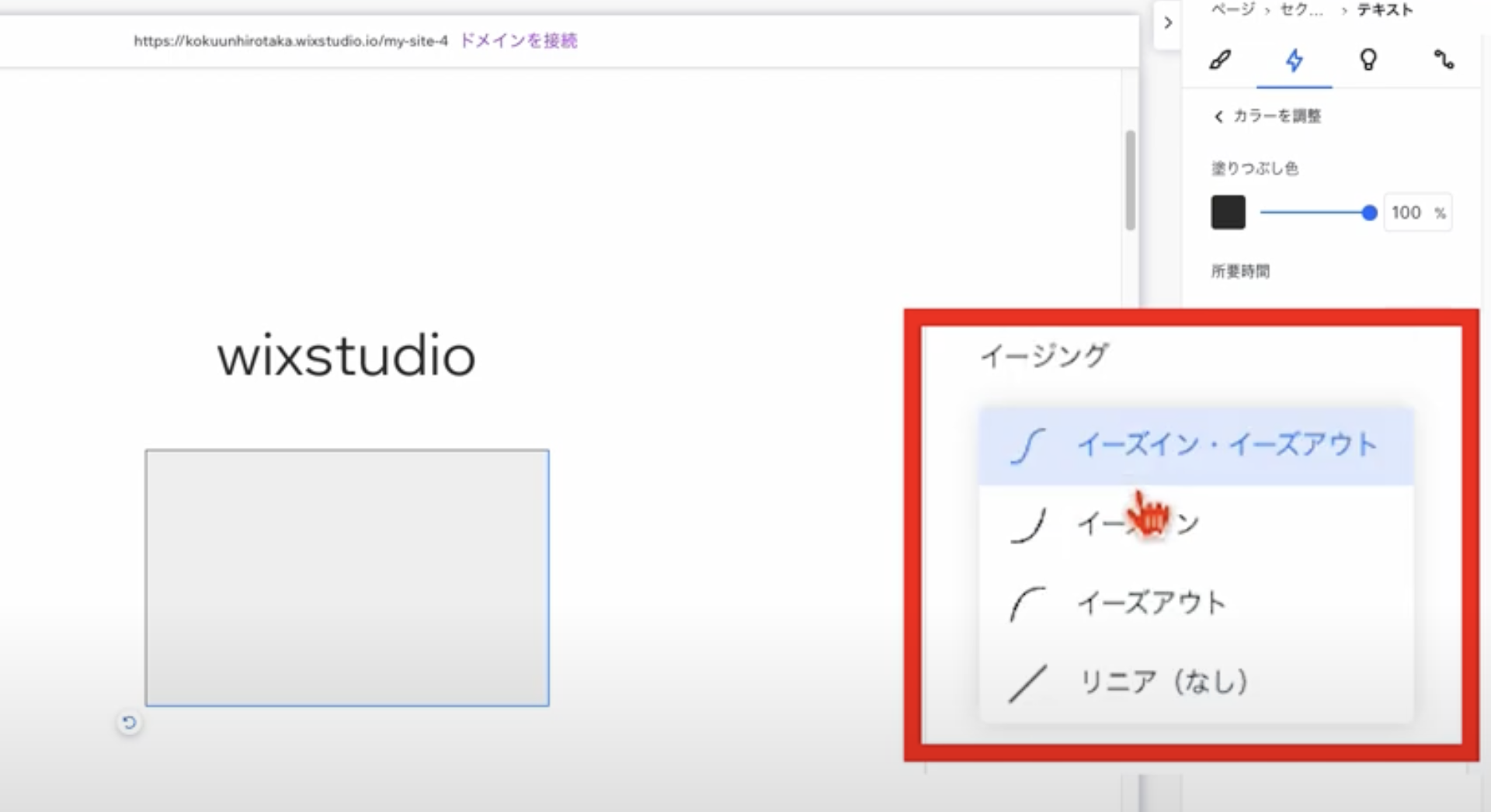
ステップ4|アニメーションの「カラー」をクリック
ステップ5|「アニメーションを調整」から希望のアニメーションに設定



「イージング」とは=アニメーションに強弱をつける事ができる設定、初動を早く、1秒後からゆっくりエフェクトがかかるなど

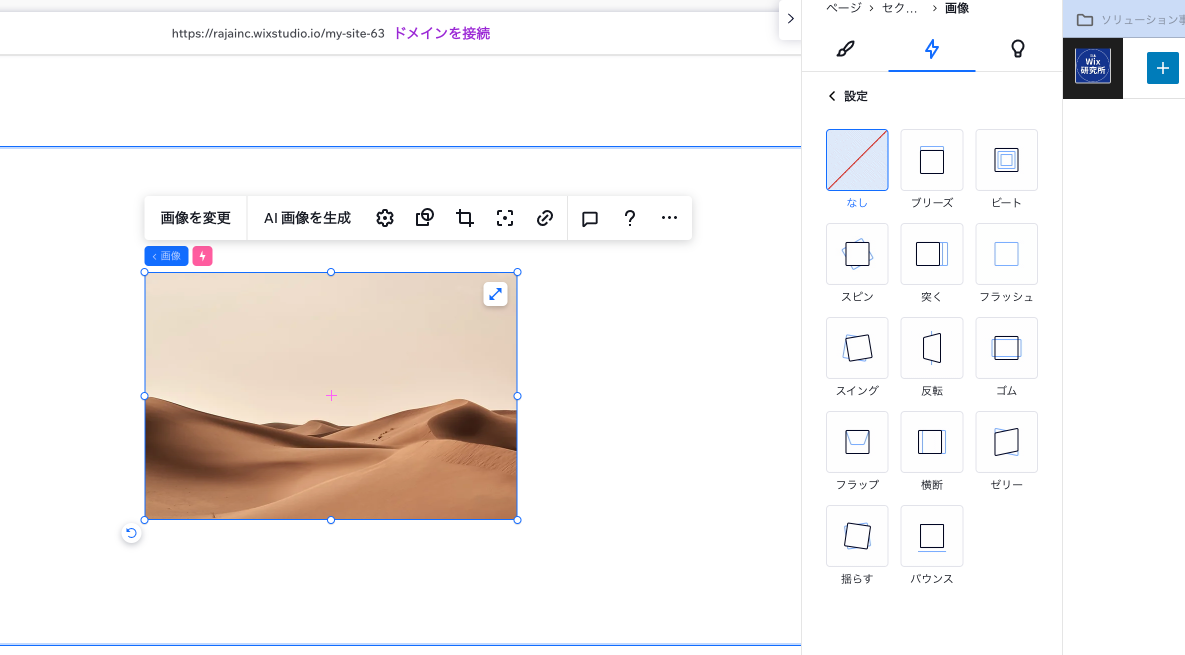
アニメーション❸|クリック

クリックすると発動するアニメーションを設定する事ができます。
ワンクリックでアニメーションを設定できるので、是非参考までに使ってみてください。
アニメーション❹|スクロール

スクロールするとアニメーションが発動する挙動です。
旧エディタ上では、veloを使わないと作動しないアニメーションで、すごく手間がかかるものでした。
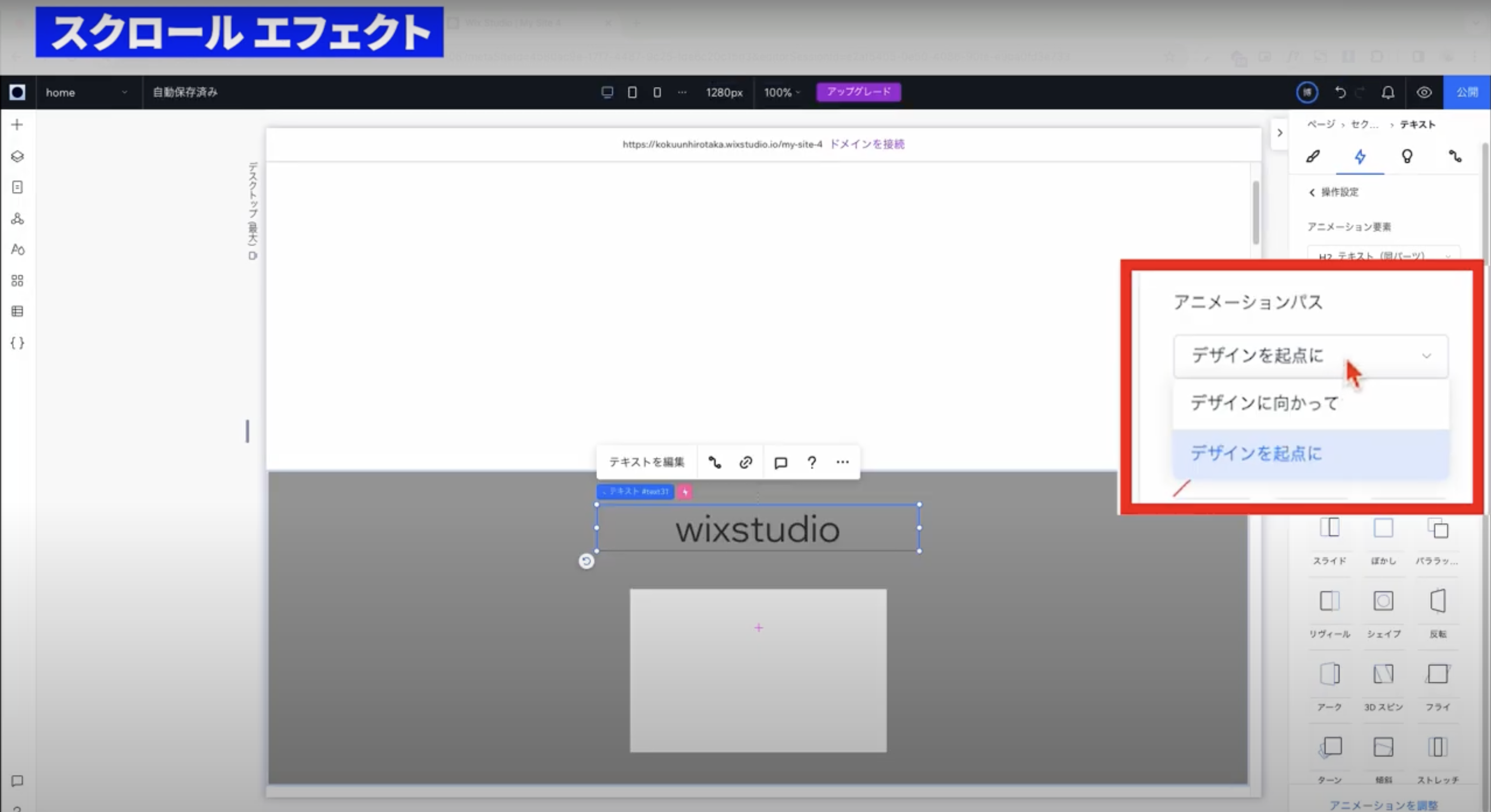
スクロールアニメーションでは、他のアニメーションと大きく変わっている点としては、「アニメーションパス」についてです。
こちらが、「デザインを起点に」か「デザインに向かって」の選択しがある事が他のアニメーションとの大きな違いです。
一度試していただきたいのですが、
「デザインを起点に」:スクロールをして、アニメーションを設定した箇所をが中央にきたタイミンで動きが始まる
「デザインに向かって」:スクロールをして、アニメーションを設定した箇所が出てきたタイミングでアニメーションが発動する。
アニメーション❺|ループ

Wix studioからのオリジナルのアニメーションになっています。
サイトを開いている間、ずっとループ再生されたまま、アニメーションが発動します。
こちらもワンクリックで設定できるアニメーションが数多く存在するので、是非試してみてください。
プロがお勧めするスクロールアニメーション①
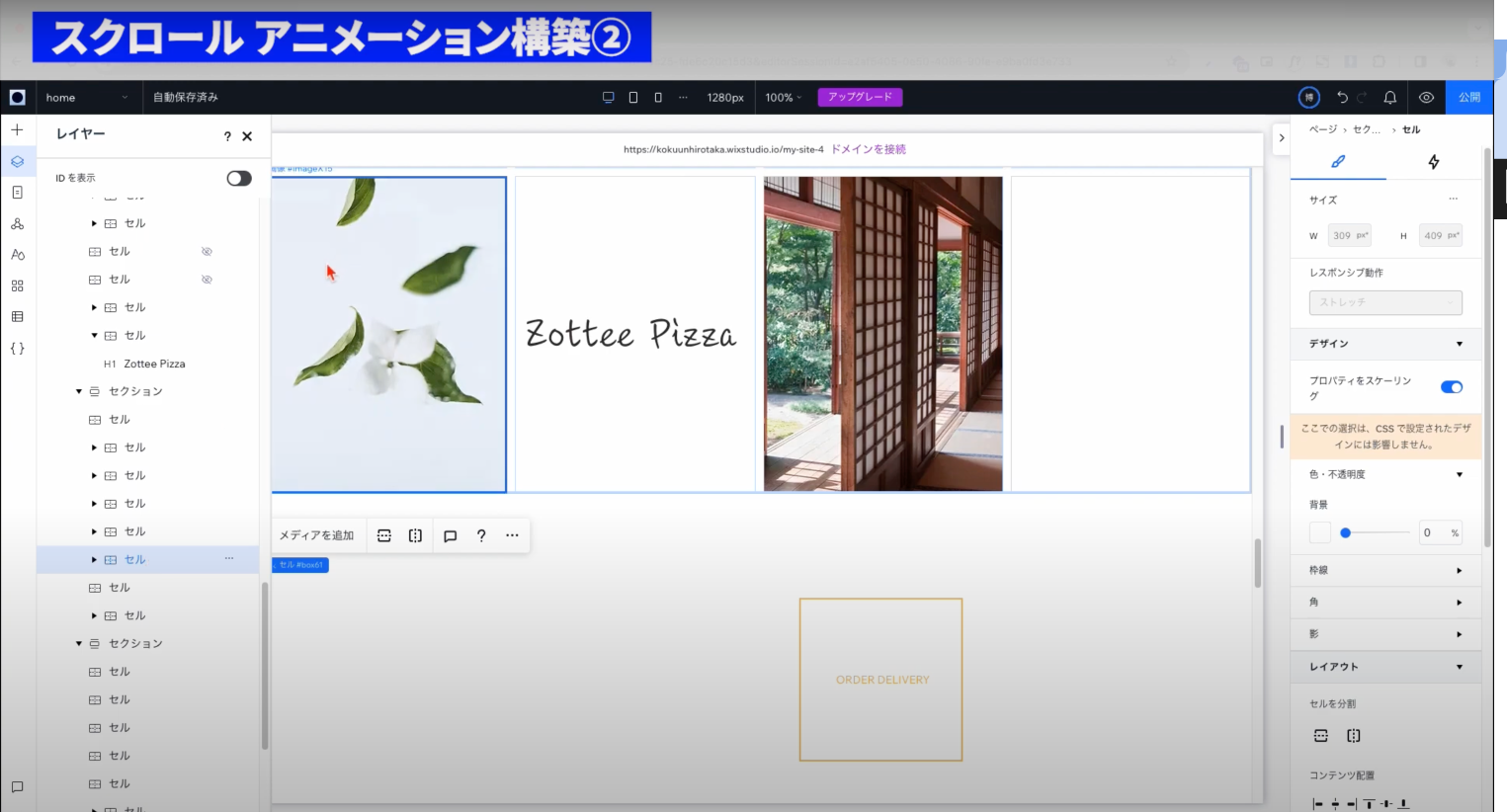
1つ目は左のセルが一定の位置で固定されて、右側のセルの内容のみスクロールされるというアニメーションを設定していきます。
工程が長くなってしまいますので、一旦盤面の制作について解説したのち、アニメーションの設定方法を選択していきます。
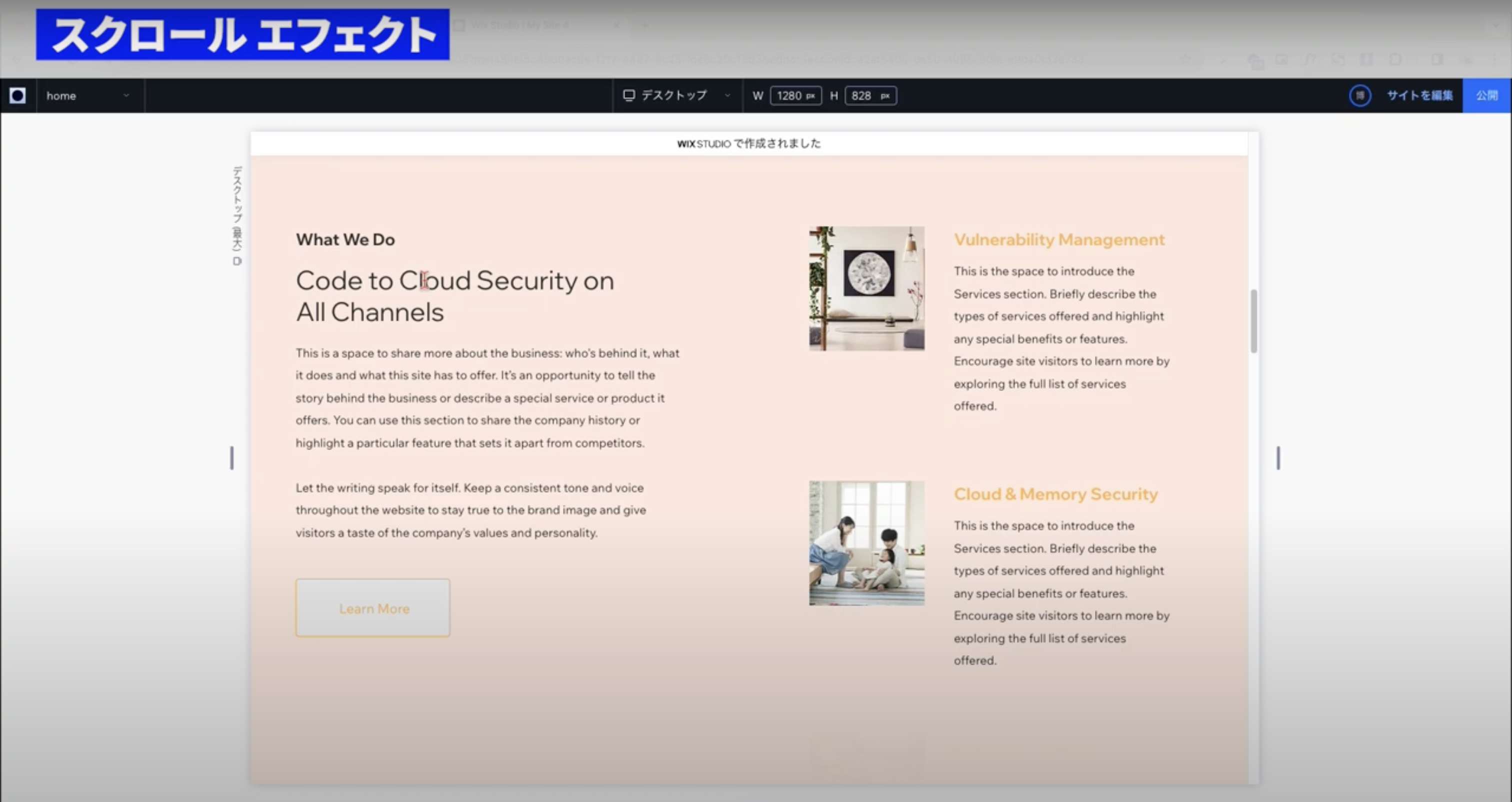
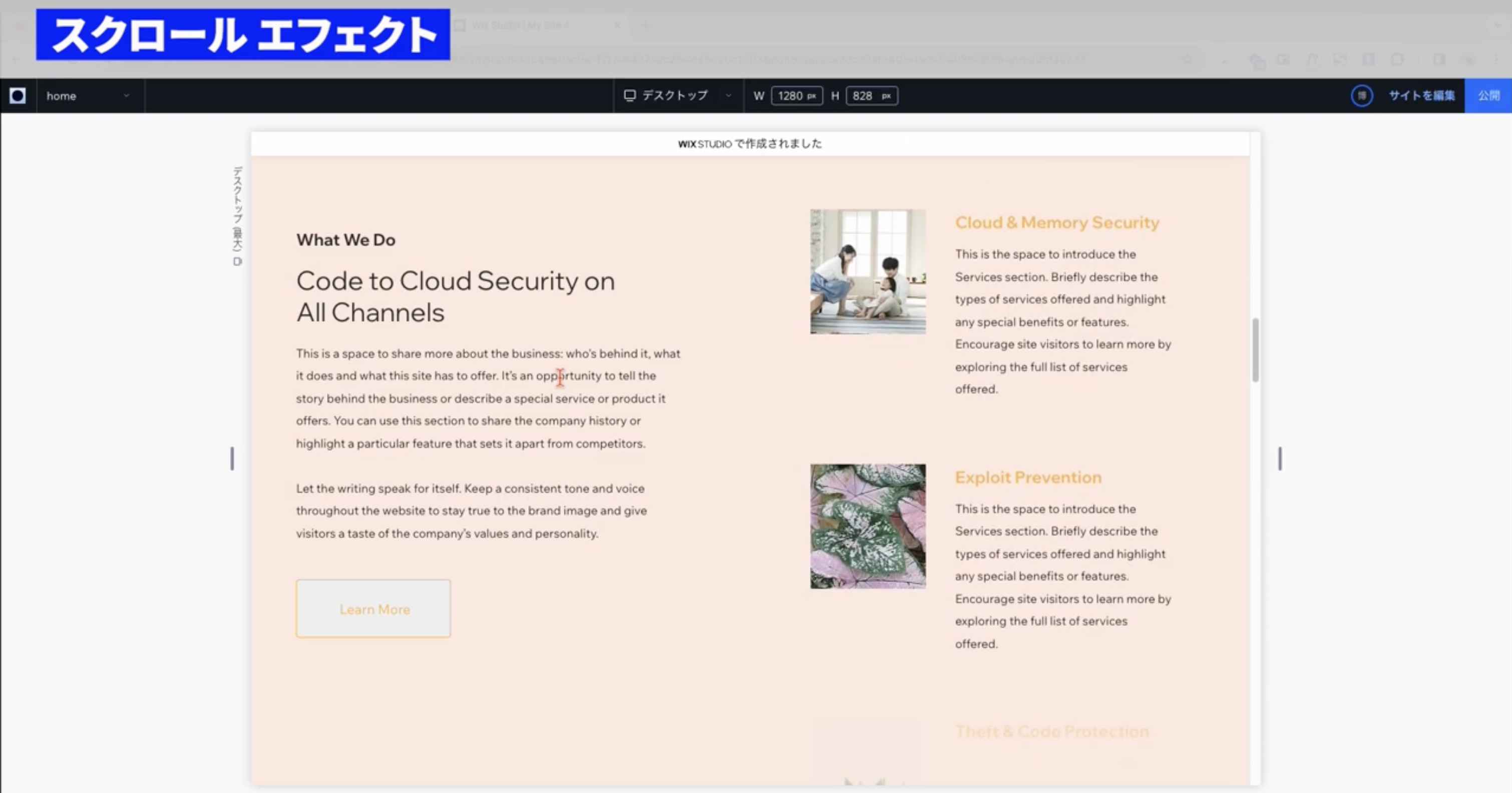
▼完成図

左側の「what We Do」セルのみが固定されて、右側のセクションがスクロールされる。

現状のセクションの作り方について

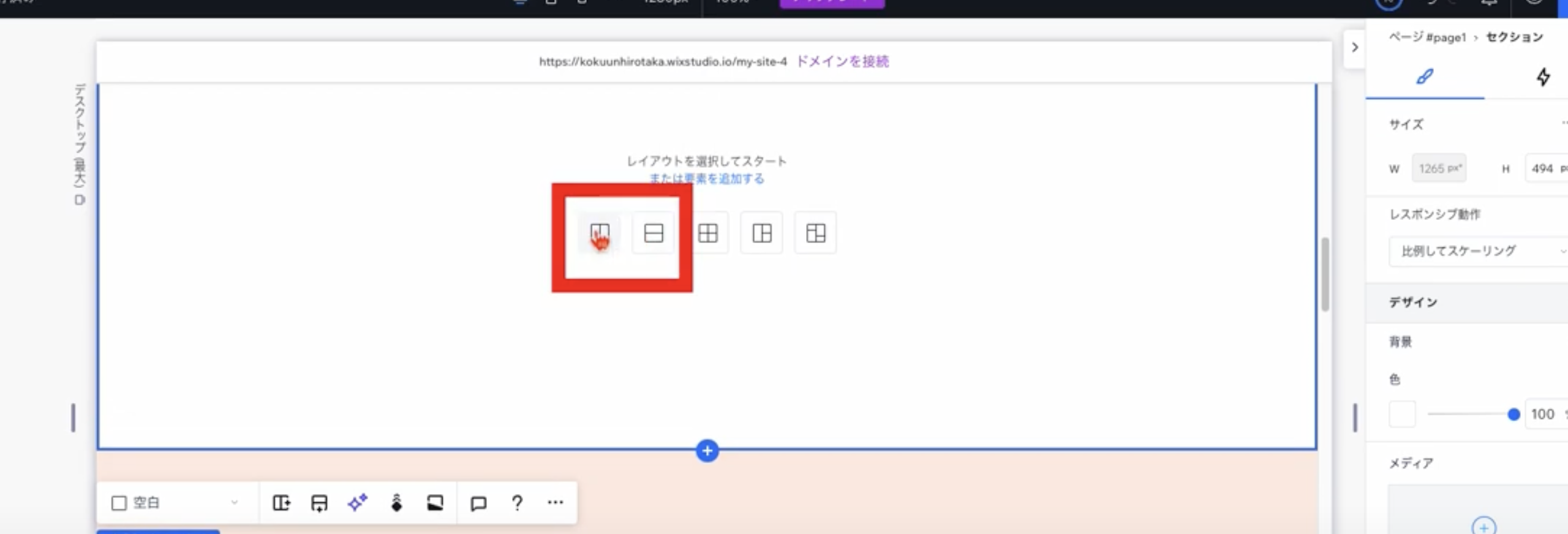
ステップ1|セクションを追加して「列を2分割」に設定する。
ステップ2|左のセルだけグレーに設定する
ステップ3|左の余白が60px程あるので、左の「パディング」を60pxに設定する
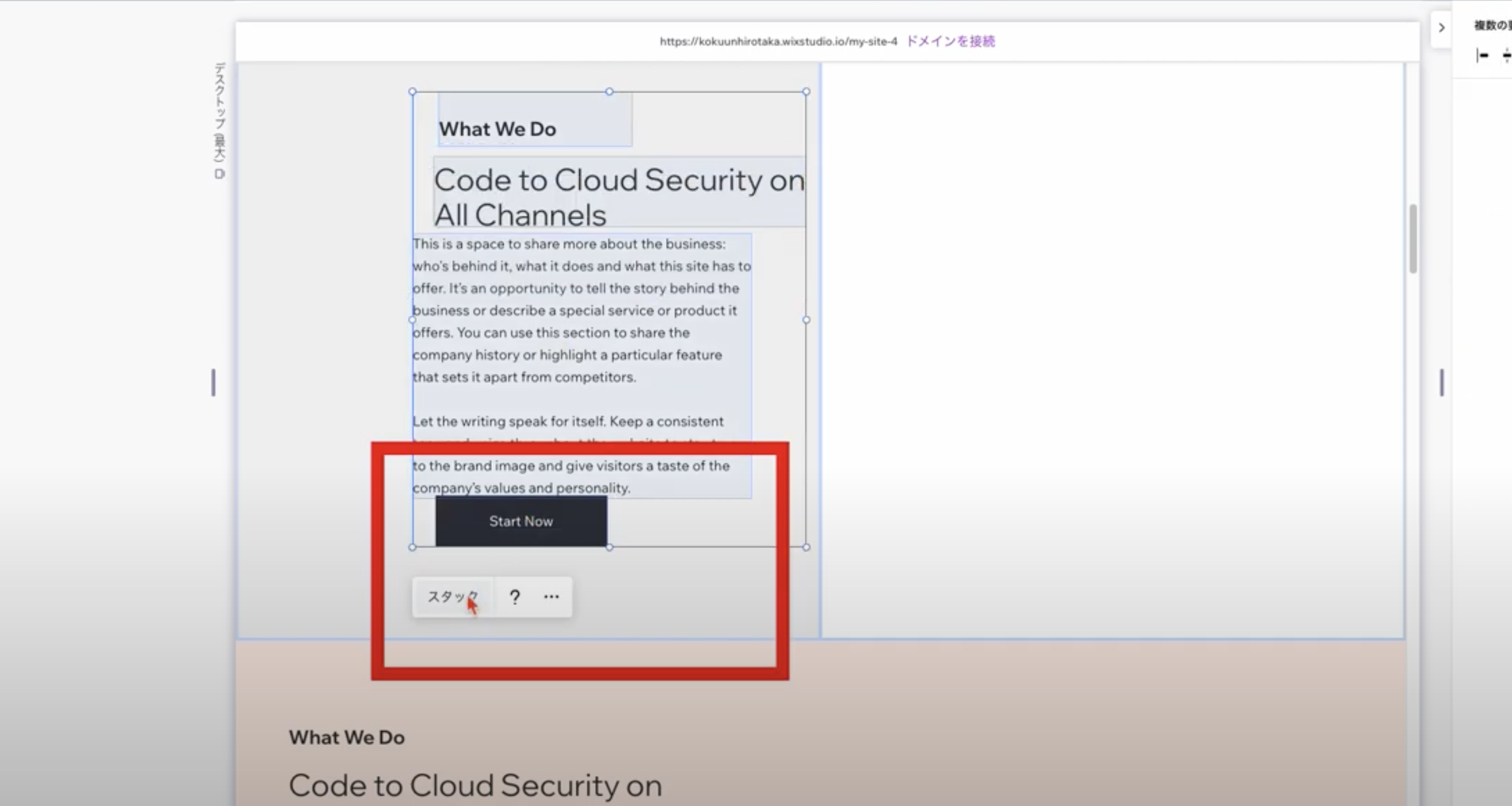
ステップ4|追加した3つの要素をスタックする
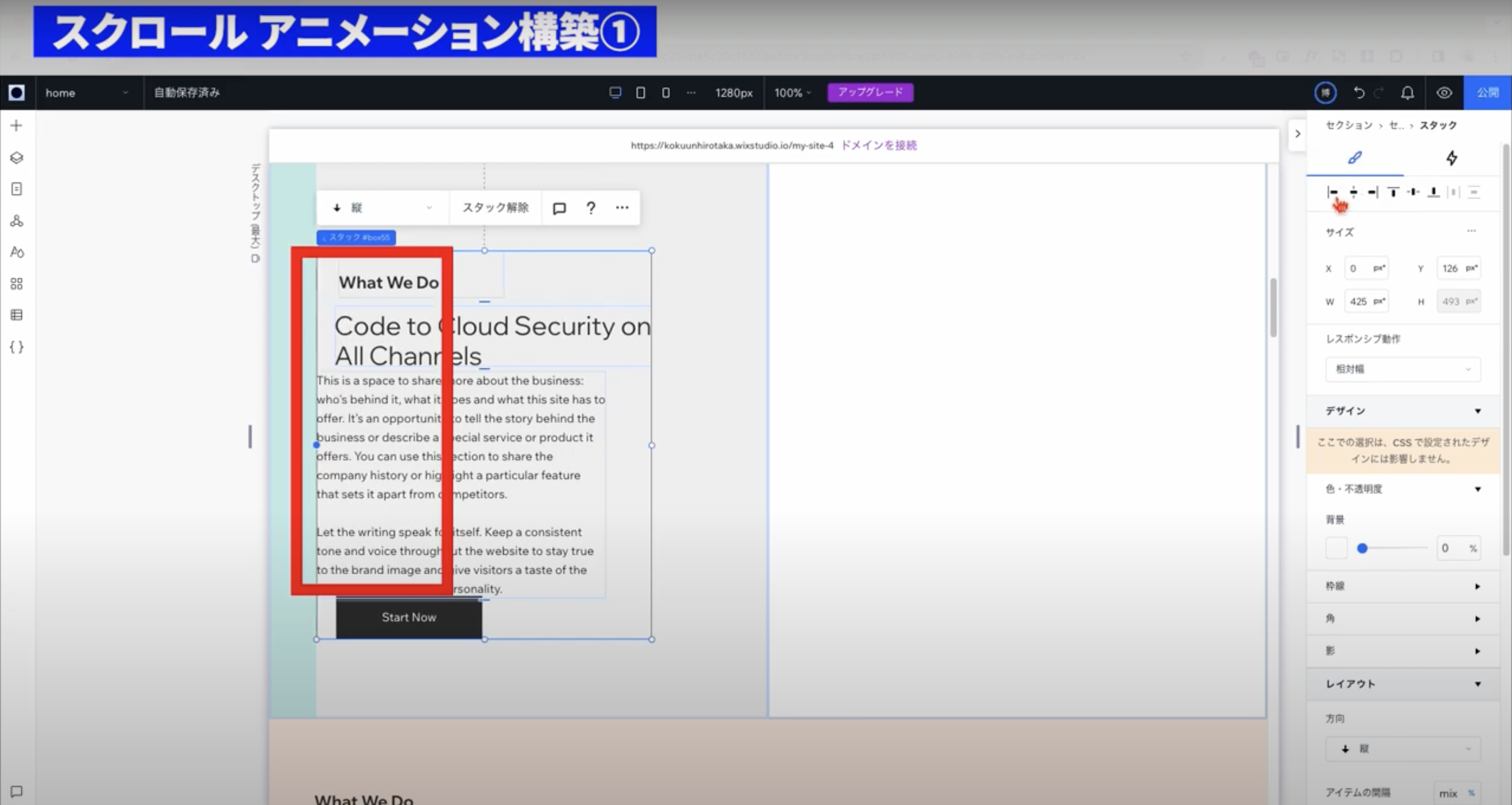
ステップ5|要素設定パネルから、左揃えを選択することにより、パディングを設定した位置から左揃えになる(左側セル作成完了)
ステップ6|右側にリピーターを配置する
ステップ7|テキスト・写真を画像と同じ個数配置していき大きさを整える
ステップ8|背景色を透明に設定し、「スタック」してパディングを調整して完了
▼ステップ4

ポイント、リピーターの背景色を全て変更する場合は、リピーターをクリックして、背景色の透明度を100%に設定することで、周りの色と同化します。
▼ステップ5

スクロールアニメーションの設定方法について
スクロール中、左のセルがそのまま、右のセルのみスクロールアニメーションを適応する方法
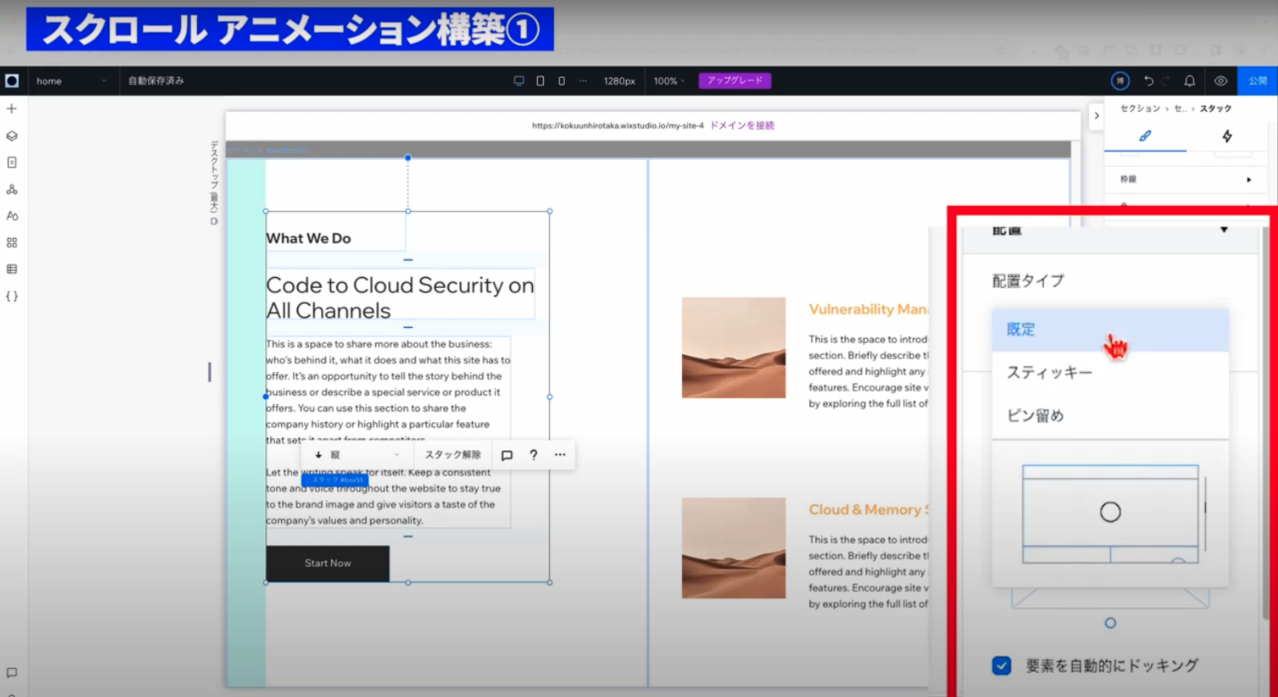
結論「配置」を「スティッキー」に設定する事で右側のみスクロールアニメーションを設定する事ができる。

▼左側のセルについて
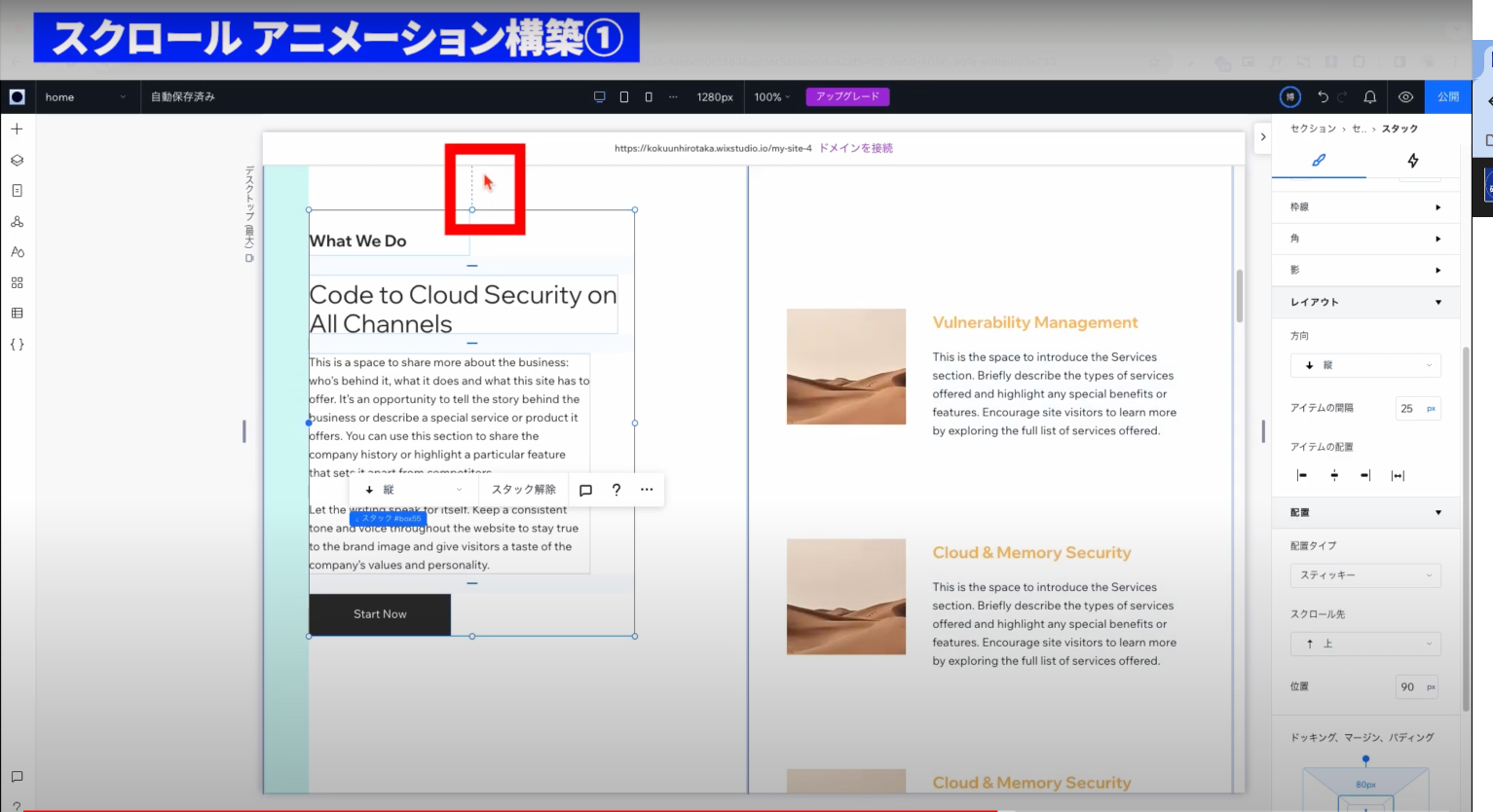
ステップ1|配置タイプを「スティッキー」を選択
ステップ2|位置のpx数を設定する→今回の場合は90pxに設定
ステップ3|配置タイプの設定が完了したら、セクション内の左側90pxの位置にスクロールされた際に右側がスクロールされ続けるアニメーションの設定が完了です。

左側のセルを設定することによって右側の設定が完了します。
知っておきたい|2つ目のスクロールアニメーション
スクロールすると、1つ目の画像に2枚目の画像がスクロールエフェクトにて、重なるという挙動をご説明していきます。
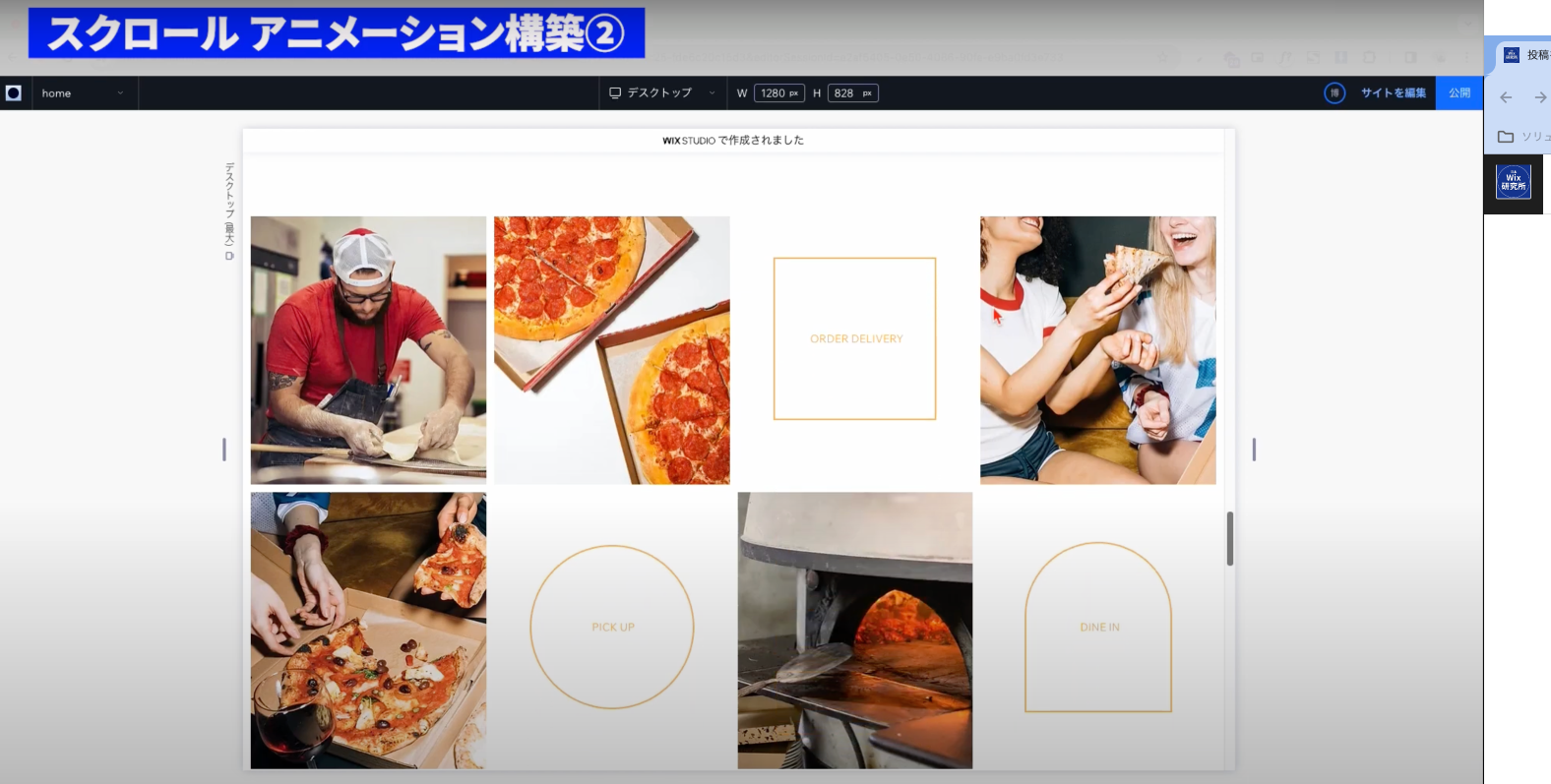
▼完成図


現状のセクションの作り方について
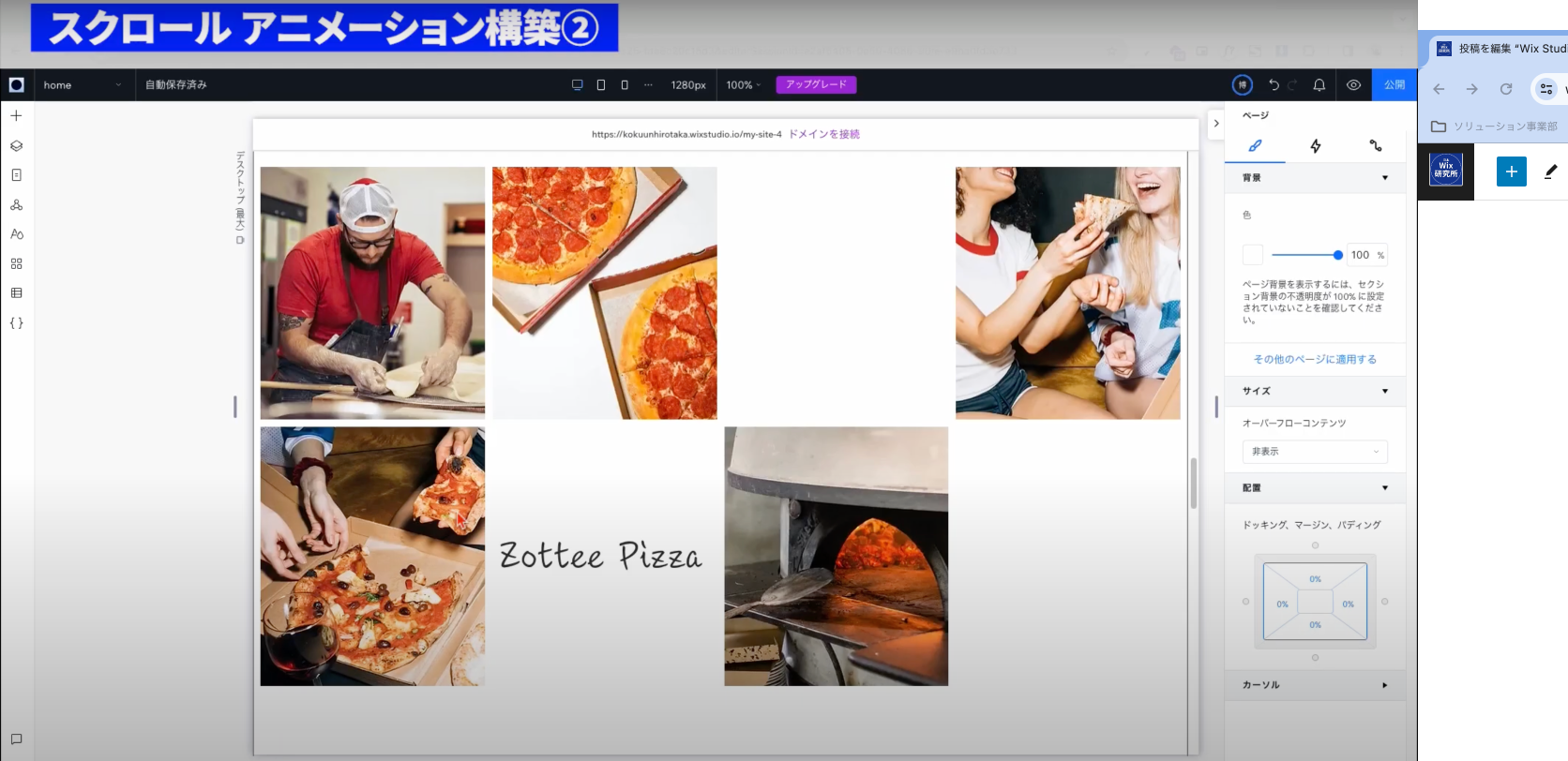
ステップ1|セクションを追加してカードを追加「列を縦に分割」を設定する。
ステップ2|「レスポンシブ動作」→「画面にフィット」を選択する
ステップ3|画像と、テキストを追加していく
ステップ4|画像と画像の横に隙間が空いているので「グリッドギャップ」から、縦横の余白を10pxづつ設定していく
ステップ5|テキストは要素設定パネルから、縦横揃えを選択することがおすすめ
ステップ6|セクションの下に、スクロールされてくるボタンを設定していく
ステップ7|左のレイヤーパネルから上記作成したものをコピー&ペーストして、画像とテキストを消してセクションのみにする
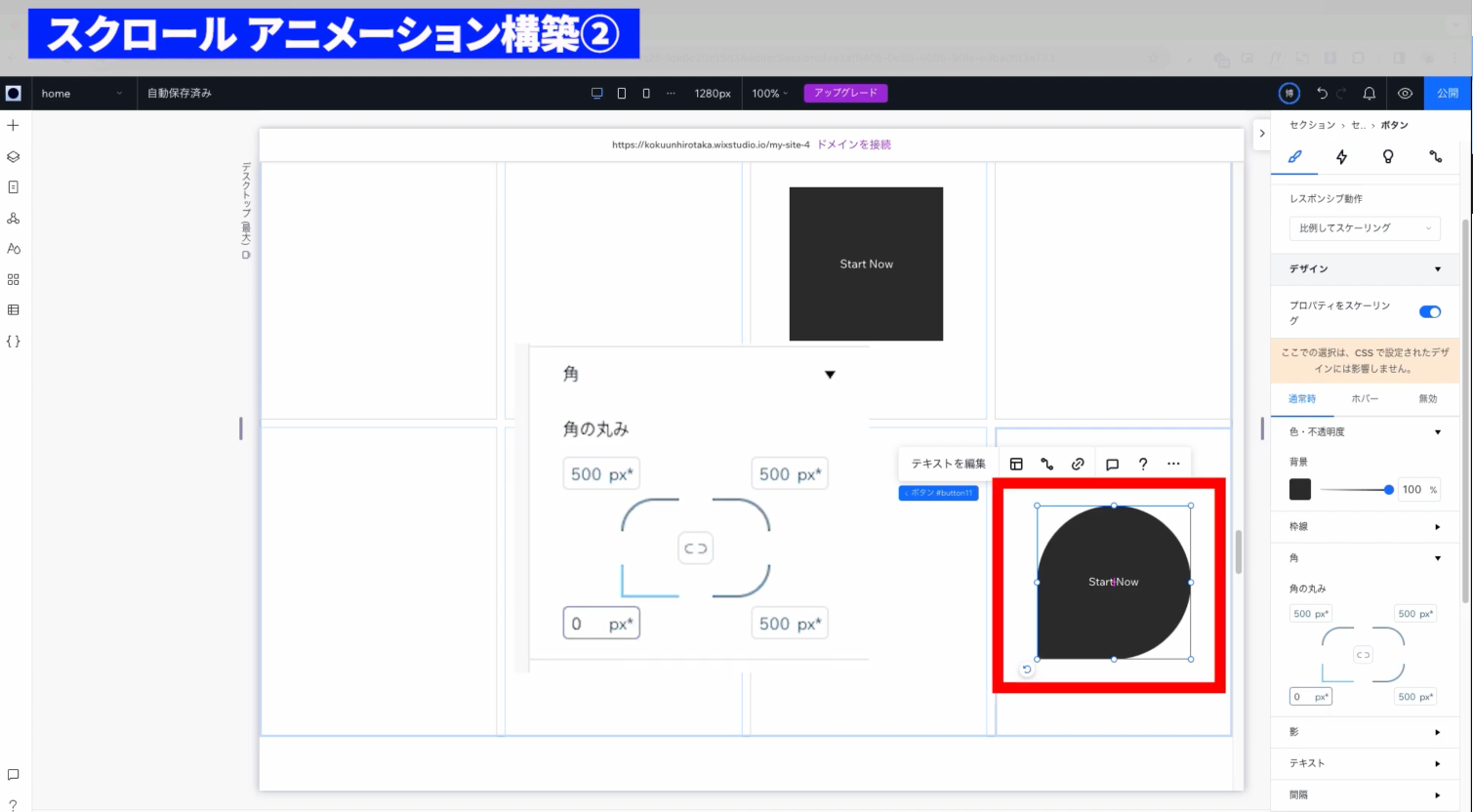
ステップ8|スクロールエフェクト用のボタンを設定する

▼ステップ8

リンクがクリックされると四方4箇所の角が取れる形になる
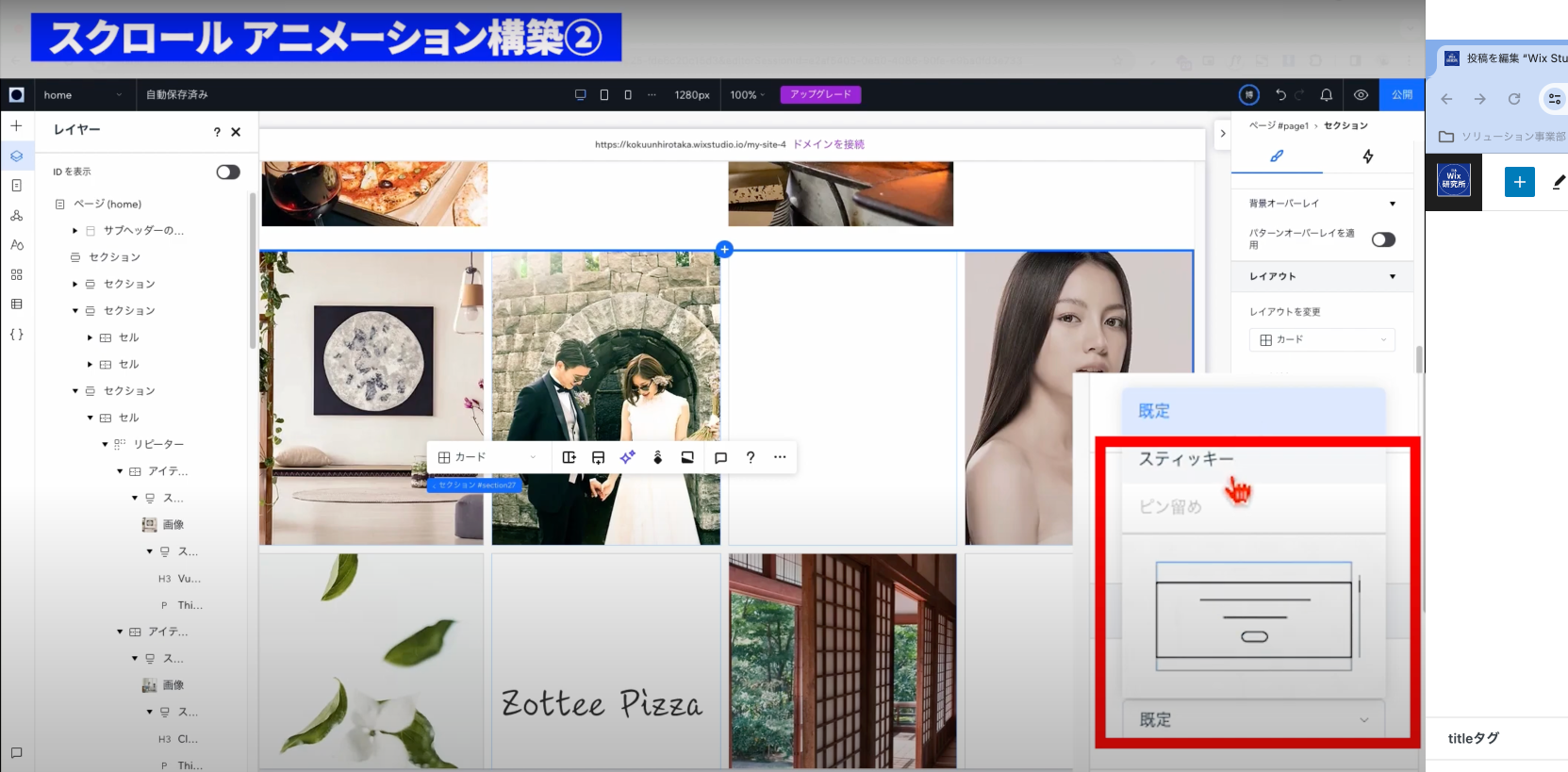
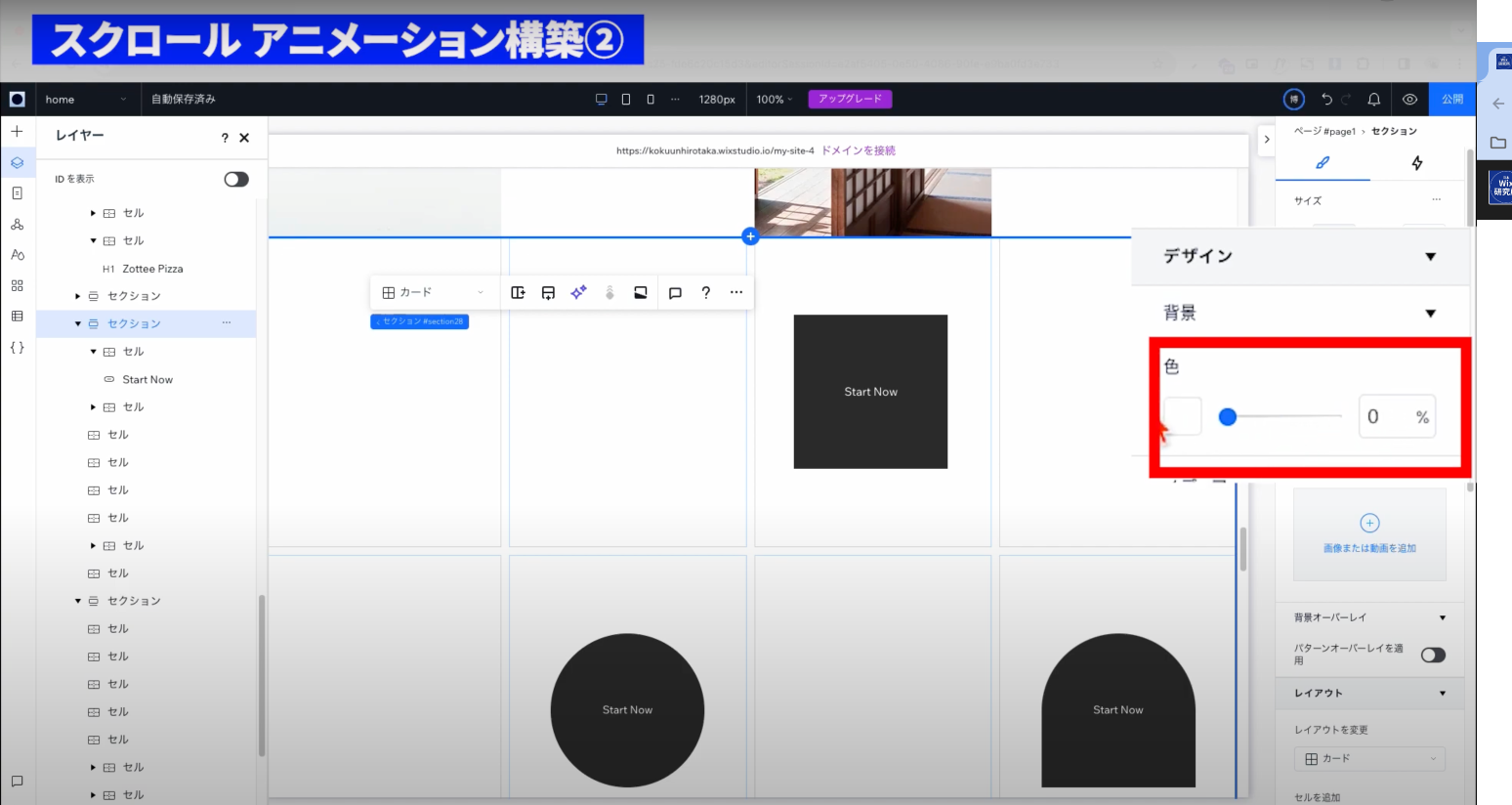
スクロールエフェクトの設定方法

ステップ1|セクションを選択し、配置タイプを「スティッキー」に選択
ステップ2|ボタンセクションの白100%を→0%に変更する

これにて、スクロールされた先の上部でボタンが固定されるアニメーションを作成する事ができます。
Wix studioアニメーションのまとめ
今回は Wix studioで新たに実装されたアニメーションについて解説していきました。
Wix studioは知識をつけていただければもう、WordPressと遜色のないものを作成することが可能です。
また、アニメーションのバリエーションも大枠5種類、エフェクトとしては、数十種類以上あるものもあるので、是非自分だけのホームページを作る参考にしてみてください。
Wix Studioの解説シリーズはこちら
Wix Studio のレスポンシブ設定が新しい! レスポンシブの動作と配置について徹底解説!
-

-
Wix Studio のレスポンシブ設定が新しい! レスポンシブの動作と配置について徹底解説!
続きを見る
「ページの追加」と「サイトスタイル」の変更・追加方法とは?
-

-
Wix Studioを使っている方必見|「ページの追加」と「サイトスタイル」の変更・追加方法とは?
続きを見る
「スタック」を使って レイアウト崩れを起こさない方法をご紹介
-

-
Wix Studio 利用中の方必見|「スタック」を使って レイアウト崩れを起こさない方法をご紹介
続きを見る
Wix Studio で良く耳にする「マージン」と「パディング」とは!?
-

-
Wix Studio 利用中の方必見|Wix Studio で良く耳にする「マージン」と「パディング」とは!?
続きを見る



