こんにちは、ラジャのけんいちです!
2023年8月に「Wix Studio」が発表されました。
本記事では、Wix Studioで新しく追加された「レスポンシブ設定」について解説します。
レスポンシブ設定は、さまざまなデバイスでサイトを閲覧するにあたり、なくてはならない機能です。
中でも、今回は「レスポンシブ動作と配置」について解説します。
Wixエディターから変わっていないものについては解説を省略していますので、基本的な操作は「日本Wix研究所」のYouTubeをご参照ください。
Wix Studio レスポンシブ設定 「レスポンシブ対応」

まず、「レスポンシブ対応」について解説します。
「レスポンシブ対応」とは、ユーザーが閲覧するデバイスの画面サイズに応じて、ページのデザインやレイアウトを最適化して表示させることです。
レスポンシブ対応することでユーザー体験やUXの向上、SEOなどに効果的です。
Wix Studio レスポンシブ設定 「PCからPCへのレスポンシブ」
つづいて、「PCからPCへのレスポンシブ」について解説します。
「PCからPC」とは、たとえば横幅の画面が1280ピクセルの小型PCから2560ピクセルのデスクトップPCまでありますが、すべての大きさのPCに対応できるようにすることを表しています。
Wix Studio レスポンシブ設定 【PCからPC】比例してスケーリング
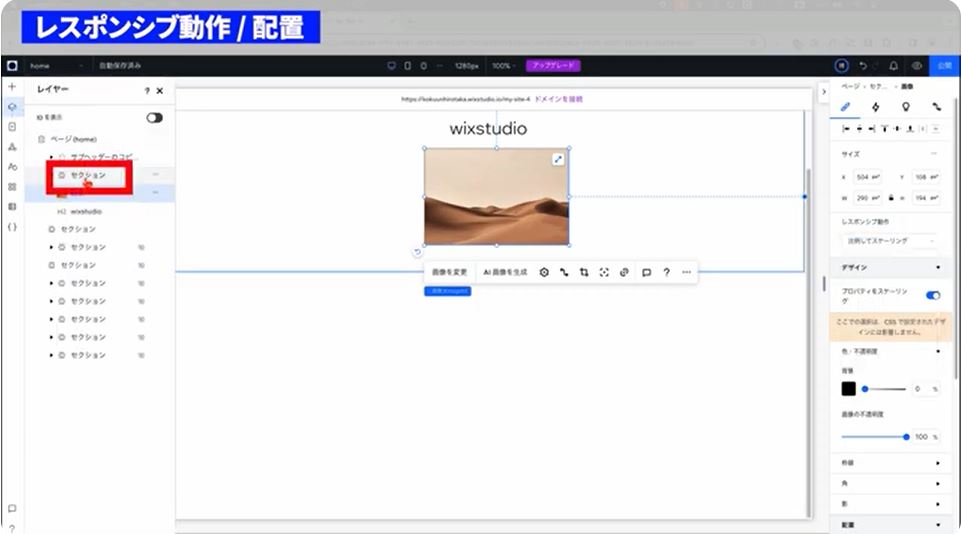
では、実際にレスポンシブ設定とはどのようなものかを見ていきましょう。
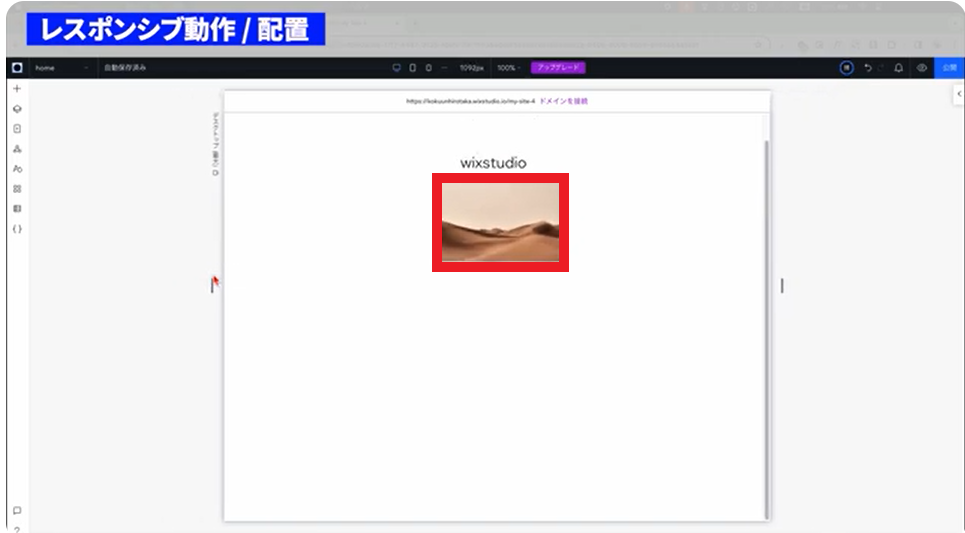
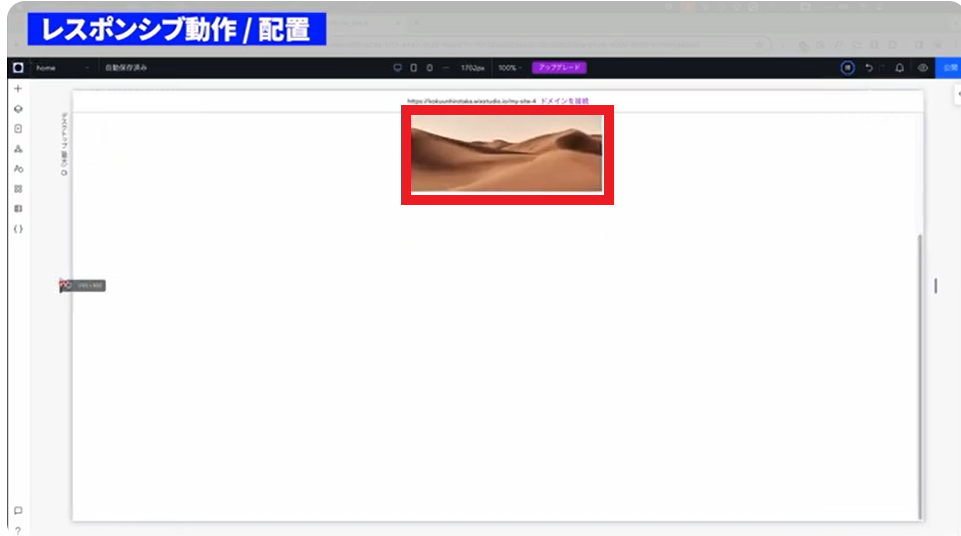
画像を一つ追加して、画面幅を広げたり狭めたりしてみると、画像が横幅に合わせて大きくなったり小さくなったりします。


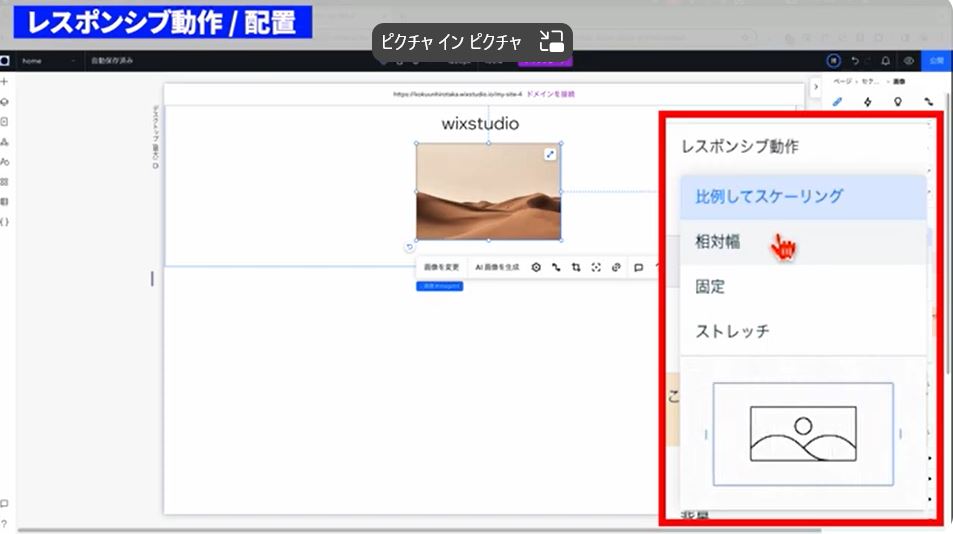
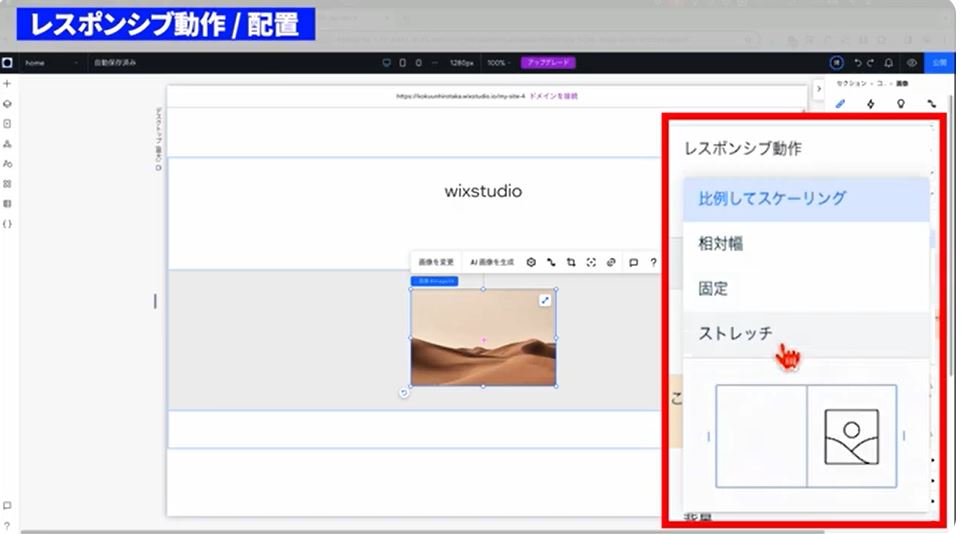
これは現在、レスポンシブ動作が「比例してスケーリング」になっているからです。

他にも、「相対幅」「固定」「ストレッチ」があります。
Wix Studio レスポンシブ設定 【PCからPC】相対幅
「相対幅」というのは「縦幅」が固定されることです。
その上で、「親要素レイヤーパネル」で見てみると、今回は親要素がセクションになっているので、それに合わせて画像の横幅だけが変更されます。

Wix Studio レスポンシブ設定【PCからPC】固定
続いて「固定」ですが、固定の要素は常に同じサイズのままで、どの画面でもサイズは変更されません。
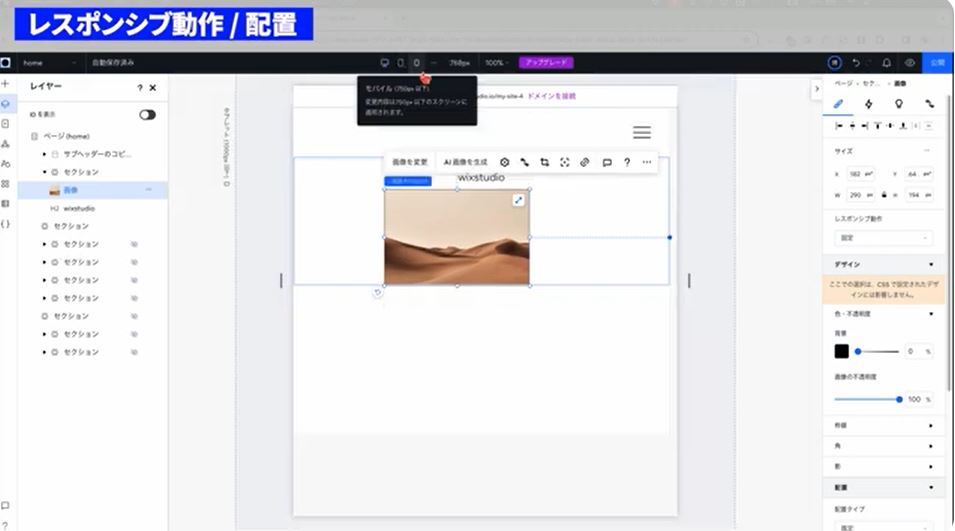
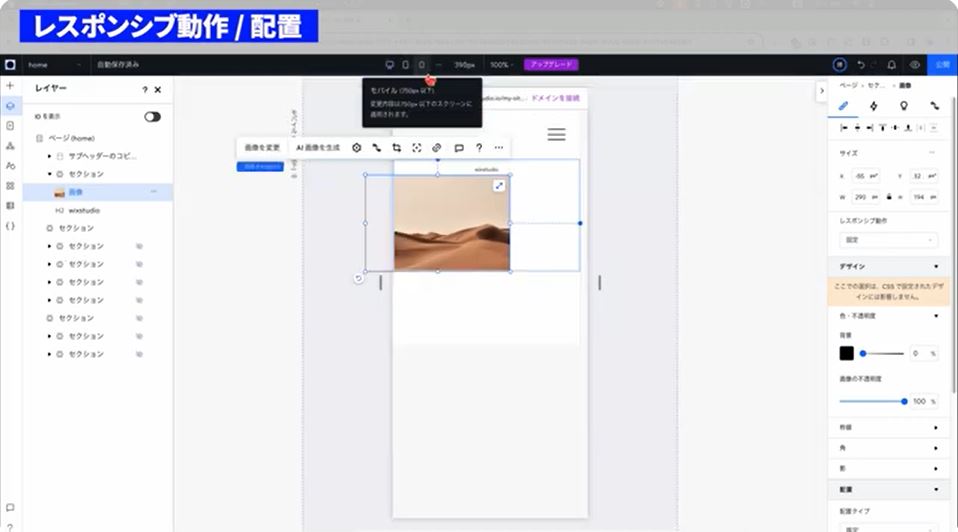
タブレットやスマートフォンのときでも以下のように同じ画像サイズになっていることがわかります。


以前のWixエディターでは、画像を配置してもすべて固定で設定されていました。
Wixエディターを使っていた方なら、一番使いやすいのが「固定」ではないでしょうか。
Wix Studio レスポンシブ設定【PCからPC】ストレッチ
続いて「ストレッチ」について解説します。
ストレッチはすべてのブレイクポイントで親コンテナに合わせて引き伸ばされます。
どういうことか、実際にコンテナを追加してその中に画像を入れて解説します。
コンテナを追加して画像を入れ、画像を選択した状態で「ストレッチ」を選択します。

すると、親要素であるコンテナに対して横幅と縦幅がぴったり合いました。
コンテナの背景画像が設定できたということです。

Wix Studio レスポンシブ設定「高度なサイズ変更」
さらに、ご紹介した以外にも、サイズを変更することが可能です。
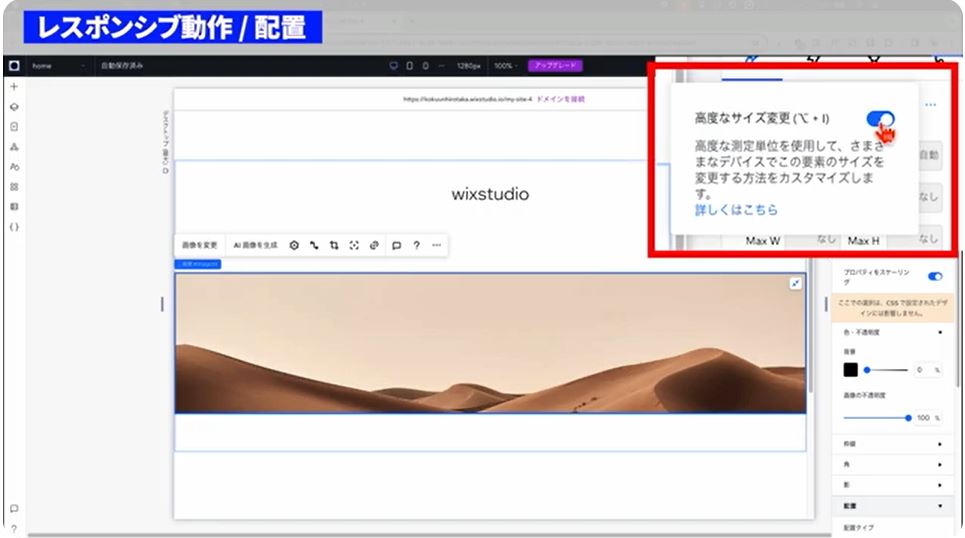
まず、右パネルの「サイズ」の右にある「・・・」から「高度なサイズ変更」というトグルをオンにします。

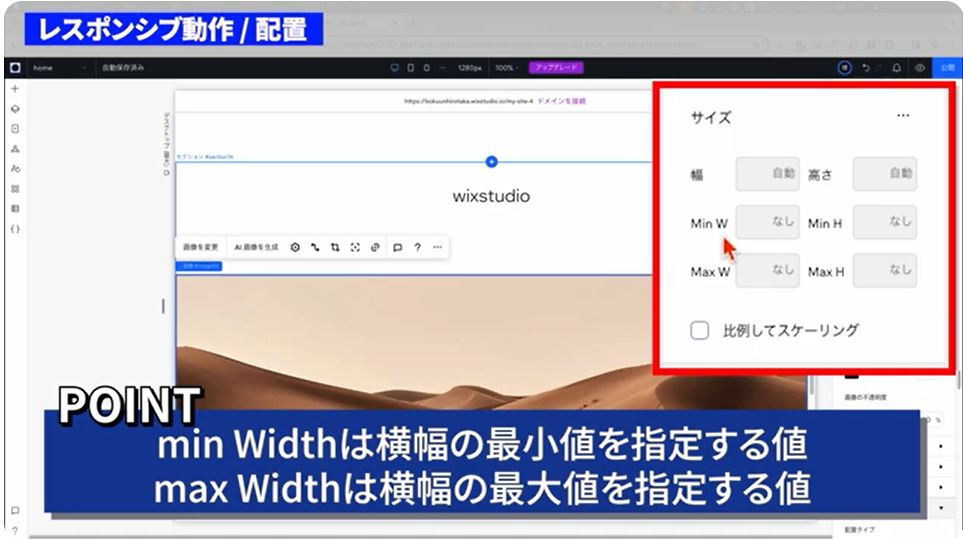
すると、上から「幅」「高さ」「minW」「minH」「minW」「maxH」があります。

この「minW」と「maW」の「W」というのは「Width」の頭文字、「H」は「height」の頭文字なので、それぞれ横幅と縦幅を表しています。
つまり、「minW」とは横幅の最小値を指定する値です。
最小値を指定しておくと、要素の横幅が指定された数値以下にはなりません。
また、「maxW」は逆の横幅の最大値を指定することができ、「minH」と「maxH」は、高さを指定することができます。
Wix Studio レスポンシブ設定「高度なサイズ変更のやり方」
これはどういうときに使用するのでしょうか。
たとえば、横幅1440ピクセルの場合、画像を固定すると1001ピクセルの小型PCでは画像が小さいことがあります。
また1920ピクセルの場合は逆に画像が小さくなってしまいます。
この場合に「min」と「max」を指定し、「最小値」と「最大値」を設定することで、レスポンシブを最適化することができます。
それでは実際にminとmaxを設定しながら制作してみましょう。
まず画像を追加して、実際に1920ピクセルに設定して見てみると画像が大きすぎます。
1440ピクセルと同じにしたい場合や、1001ピクセルでは逆に画像が小さいと感じます。


では、画像を選択した状態で、今回はレスポンシブ動作を「比例してスケーリング」にしましょう。
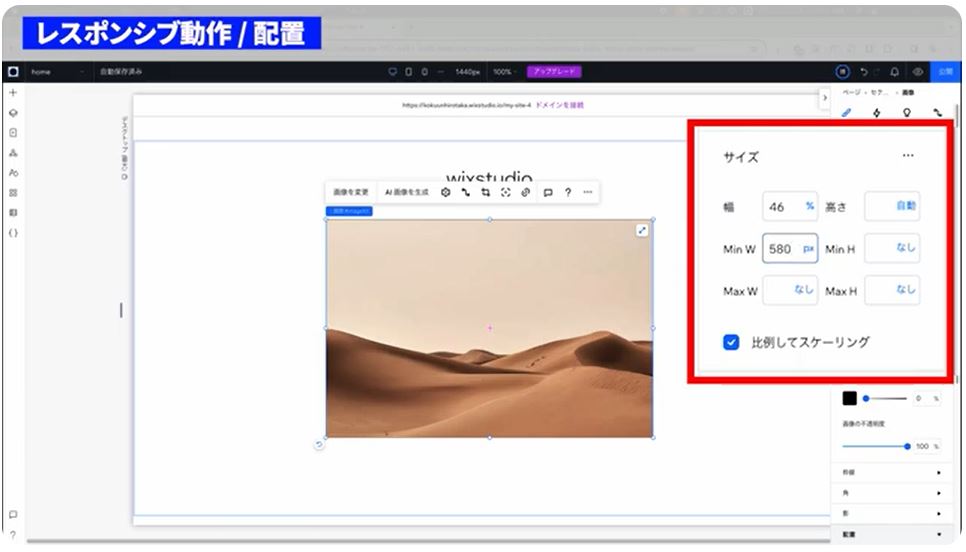
そして高度なサイズ変更のトグルをONにし、画像も大きくしてみます。
幅と高さは変更しなくてかまいません。
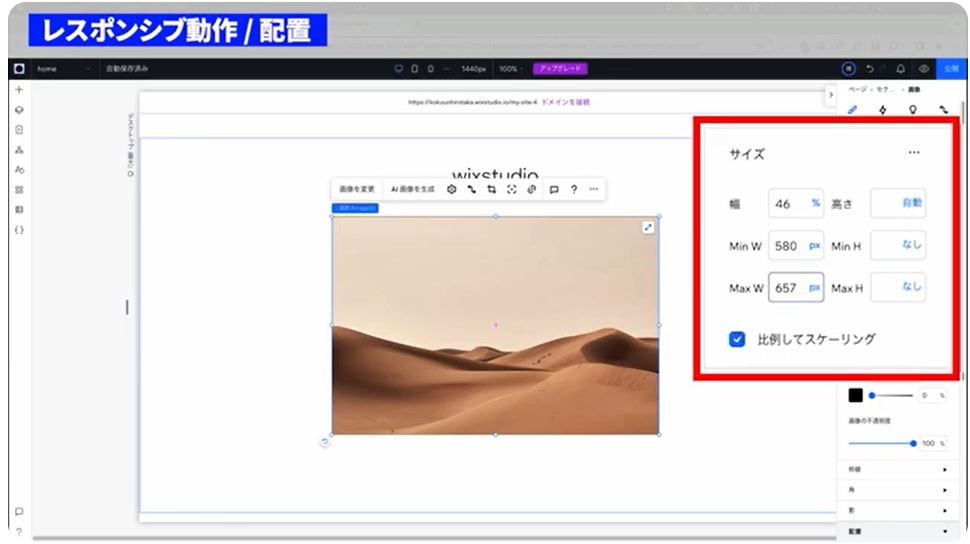
次に「MinW」ですが、こちらは1001ピクセルに画像が小さいと感じるので580ピクセルに設定します。

続いてMaxWは、1920ピクセルの時に画像が大きいので657ピクセルに設定します。
画面を狭めると画像の横幅が580ピクセル以下にならないことがわかります。

次に、画像を広げてみます。
今までは1920ピクセルの時に画像が大きかったのですが、1440ピクセルの時でも大きさが変わっていません。


この「高度なサイズ変更」を使用することでセクションなどにも変更することが可能なので、ぜひ覚えてほしいテクニックです。
Wix Studio レスポンシブ設定 「セクションのレスポンシブ設定」
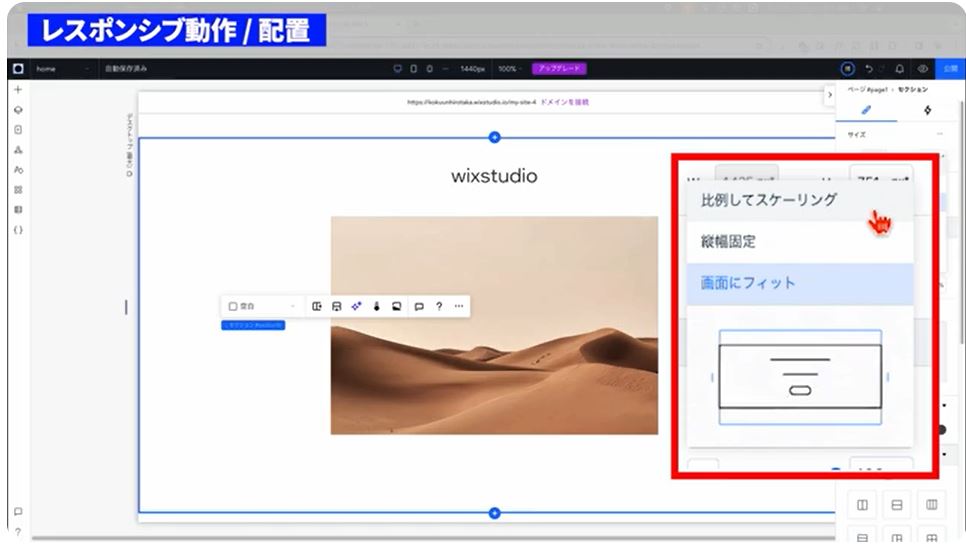
また、セクションにもレスポンシブ動作を選択することが可能です。
上から、「比例してスケーリング」「縦幅固定」「画面にフィット」があります。
それぞれ解説しましょう。

Wix Studio レスポンシブ設定 【セクション設定】比例してスケーリング/縦幅固定
「比例してスケーリング」は今まで通り画面幅に応じて横幅・縦幅が変更されます。
次に、「縦幅固定」は画面サイズに関係なく、セクションは常に同じ高さのまま表示されます。
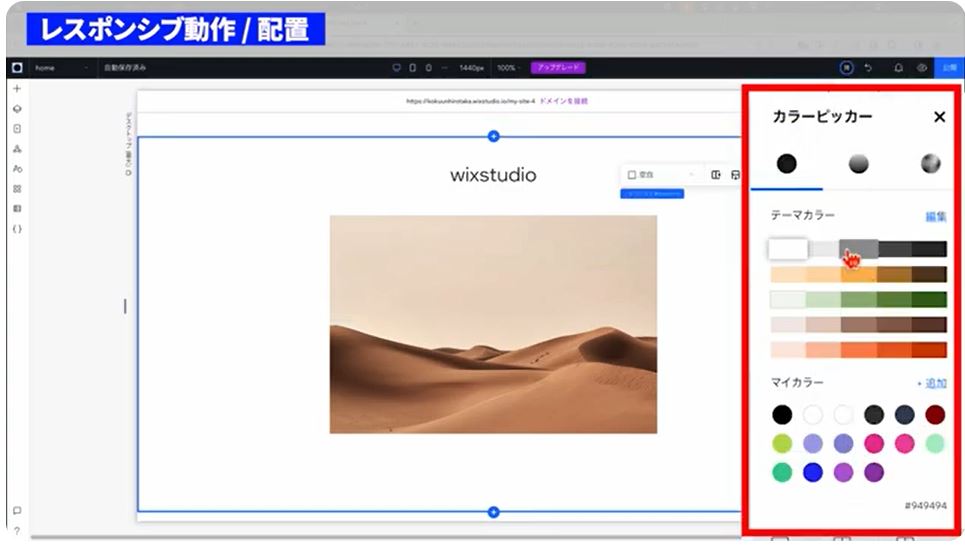
わかりやすいように、「縦幅固定」をしてセクションの色をグレーに変更してみましょう。

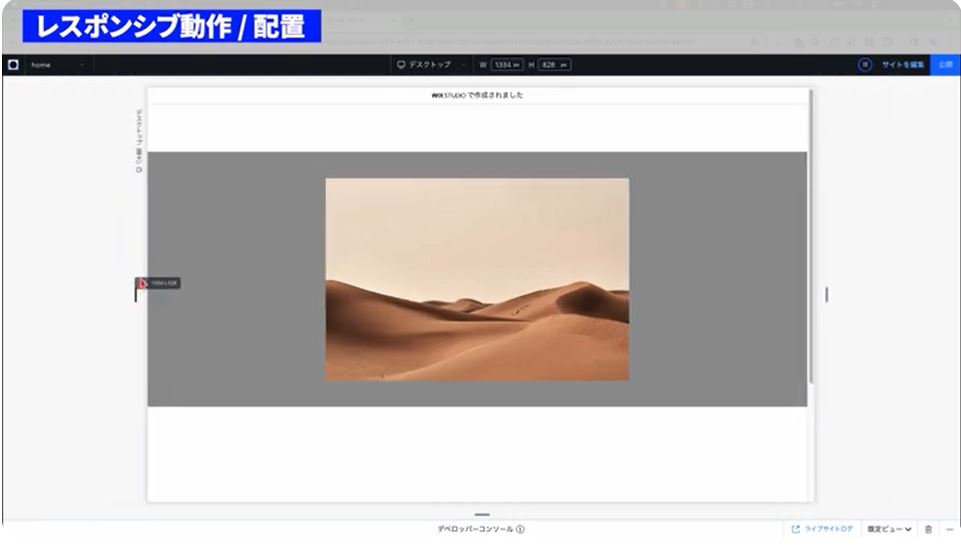
背景をグレーにして、プレビューで確認してみると、画面幅を広げてもセクションの高さは固定されます。
狭めてもセクションの高さが固定されることがわかります。


Wix Studio レスポンシブ設定 【セクション設定】画面にフィット
次に「画面にフィット」ですが、セクションがビューポートの高さ全体100VHを占めます。
ファーストビューなので、PCの画面いっぱいに表示したいときによく使用されます。

Wix Studio レスポンシブ設定 「テキストのレスポンシブ設定」
続いては「テキストのレスポンシブ設定」について解説します。
まずは段落を適当に追加し、文字数も増やしてみましょう。
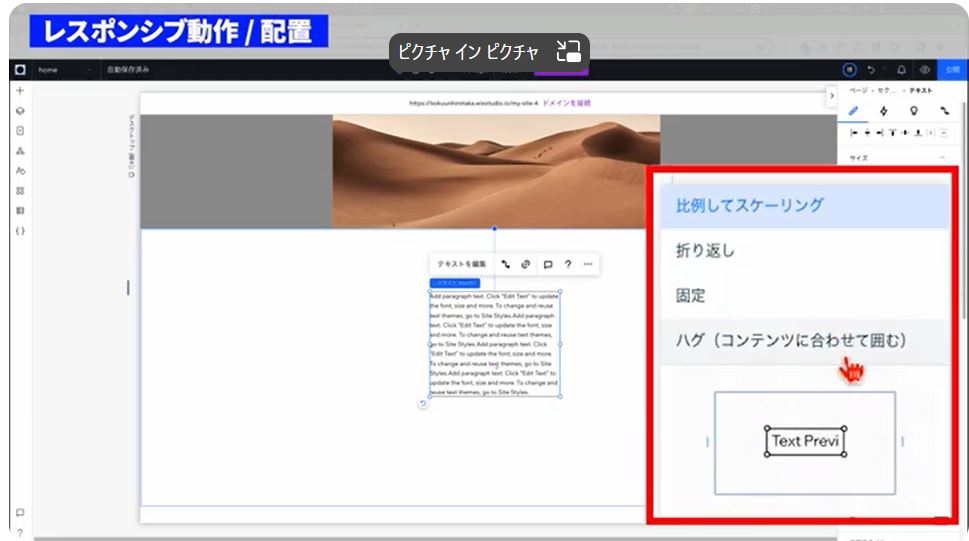
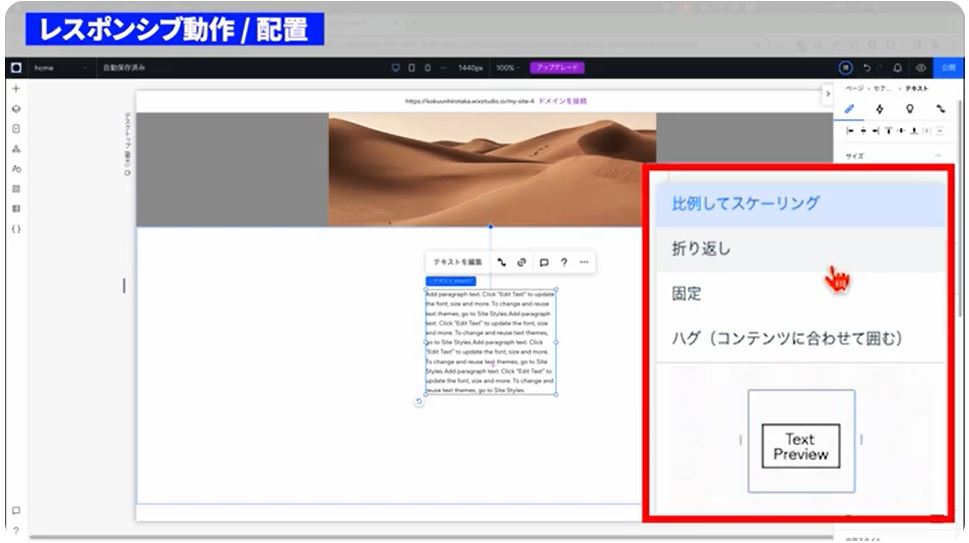
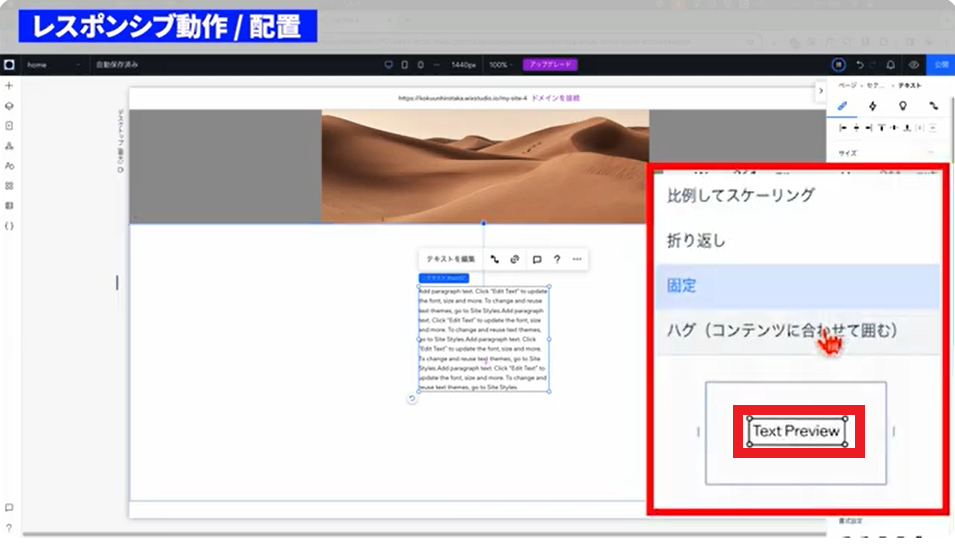
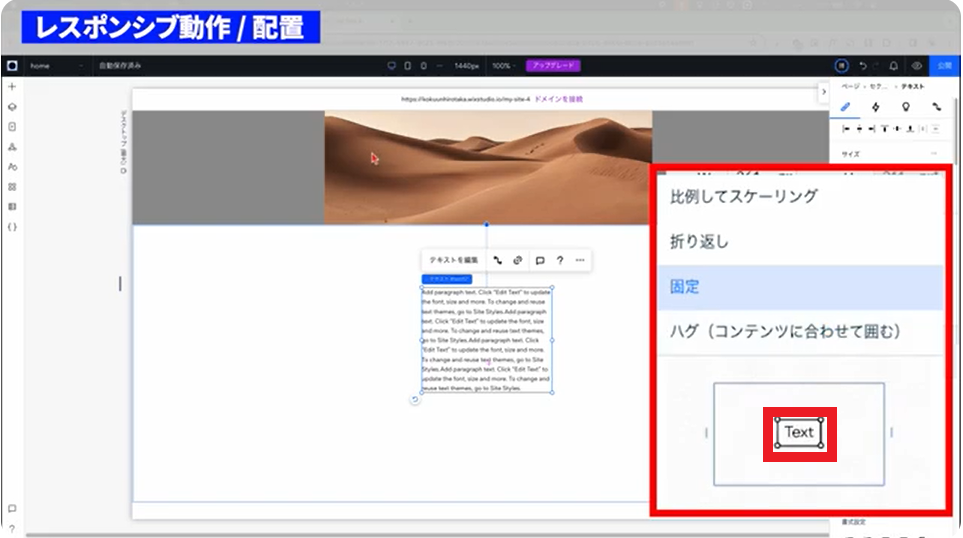
段落が選択された状態でレスポンシブ動作を見ると、上から「比例してスケーリング」「折り返し」「固定」「ハグ」があります。

Wix Studio レスポンシブ設定 【テキスト設定】比例してスケーリング/折り返し
「比例してスケーリング」は先ほどの画像のときにも解説しましたので、割愛します。
「折り返し」については、フォントサイズはすべてのブレイクポイントで同じままですが、小さな画面ではバウンティーボックス(現在選択しているもの)に合わせてテキストが折り返しされます。
これによりテキストを表示する行が追加されます。

続いて「固定」ですが、バウンティーボックスの横幅が固定されるという意味です。
実際に画面幅を変えてみると、改良もされずにそのままになっていることがわかります。
つまり、一つの画像を置いている感覚です。


Wix Studio レスポンシブ設定 【テキスト設定】ハグ
最後に「ハグ」です。
ハグは各ブレイクポイントでのバウンティーボックスのサイズが、以下の画像のように内部のコンテンツによって自動的に変わります。


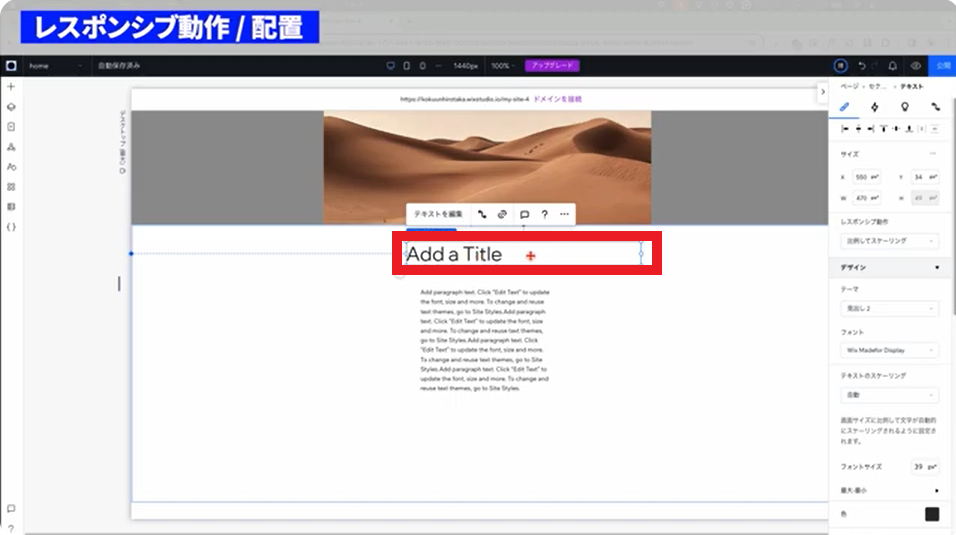
どういうことか、実際にタイトルを追加して確認してみましょう。
現在は「比例してスケーリング」になっているので、バウンティーボックスの横幅は変更可能です。

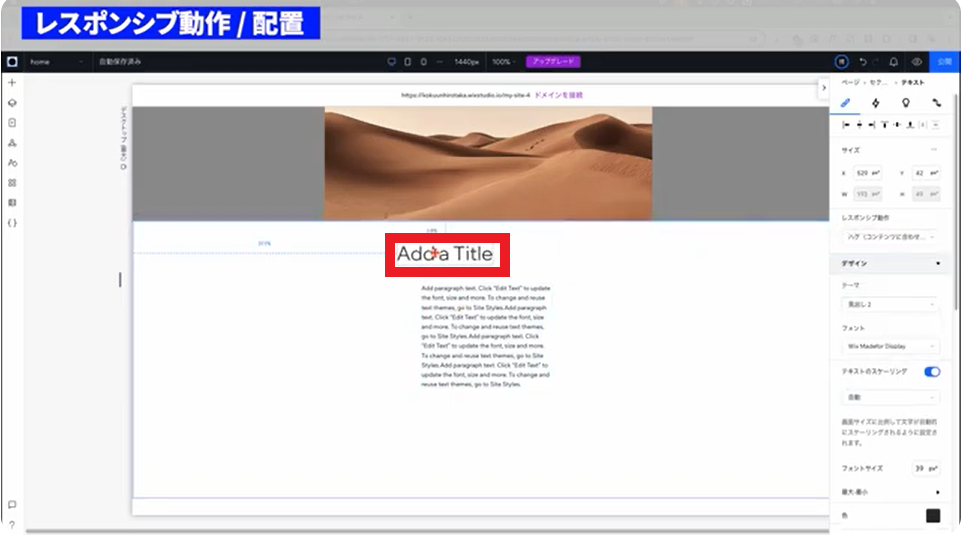
そこで、少し横幅を広げた状態でハグにしてみるとタイトルとボックスに隙間がなくなることがわかります。

Wix Studio レスポンシブ設定 【テキスト設定】比例してスケーリングとハグのみ設定
続いて「比例してスケーリング」と「ハグ」のみ設定できる機能があるので、解説しましょう。
画面幅に応じてテキストの最大と最小のフォントサイズを指定することができます。
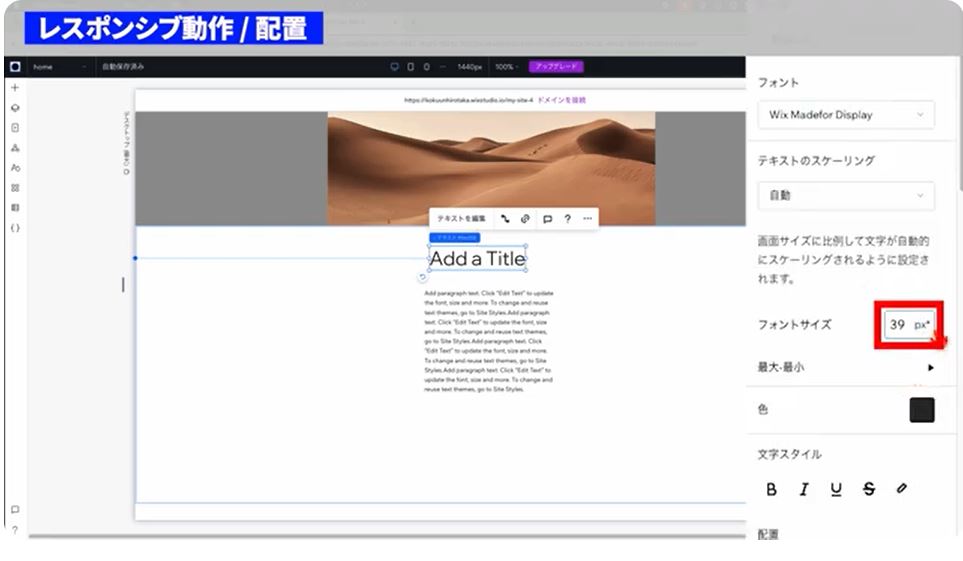
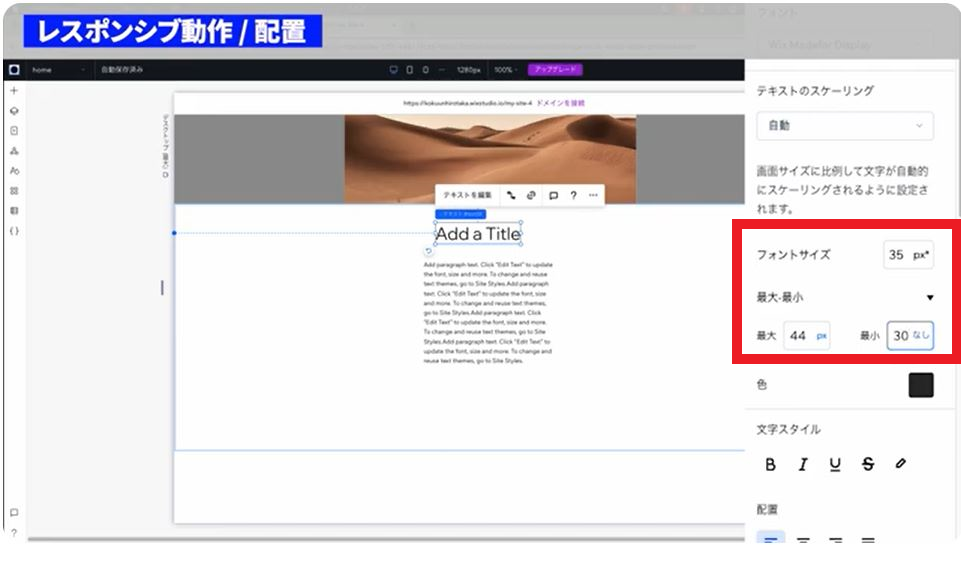
実際に「比例してスケーリング」にした状態でテキストのスケーリングを見てみると、フォントサイズにピクセルの隣に「*」がついていることがわかります。
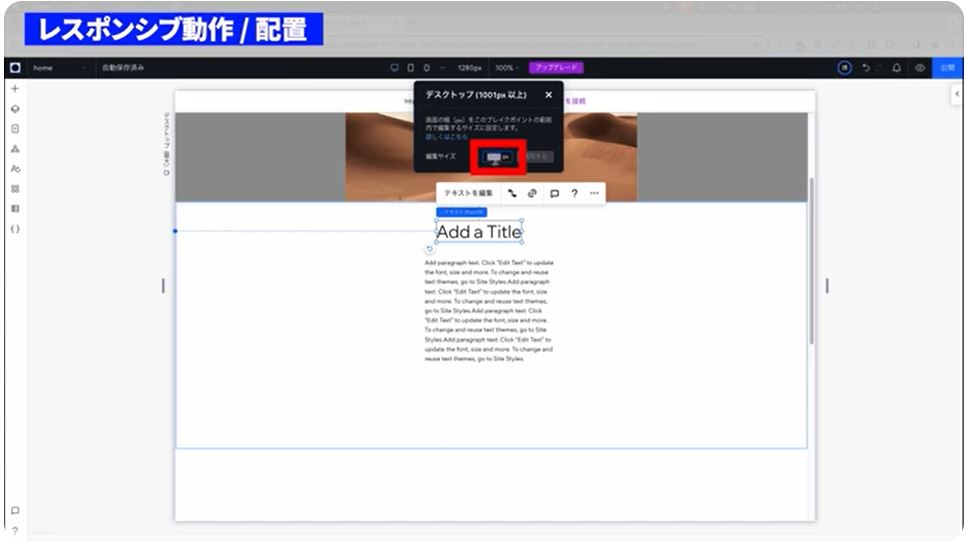
ピクセルに「*」は、現在表示されているサイズ44ピクセルが、現在作業中の1440ピクセルのブレイクポイントでのサイズであることを意味します。

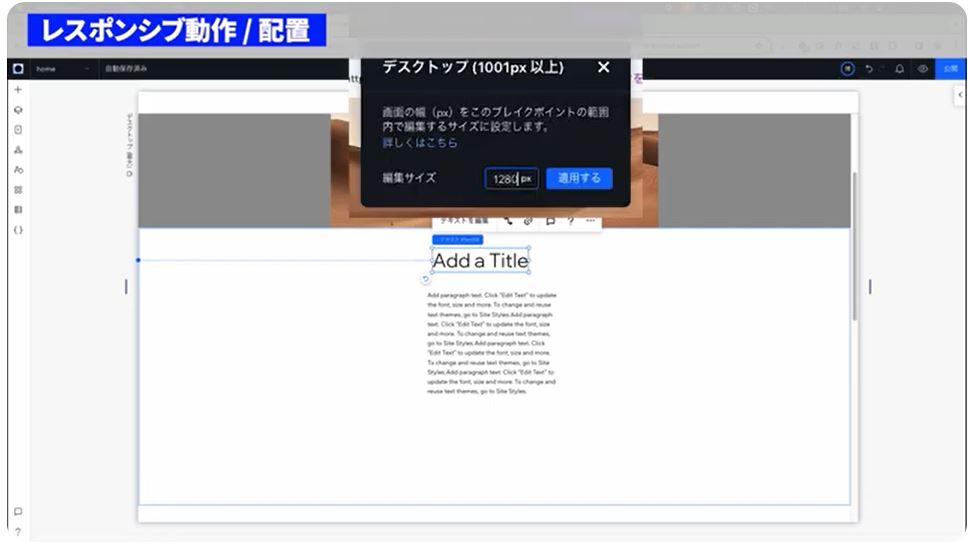
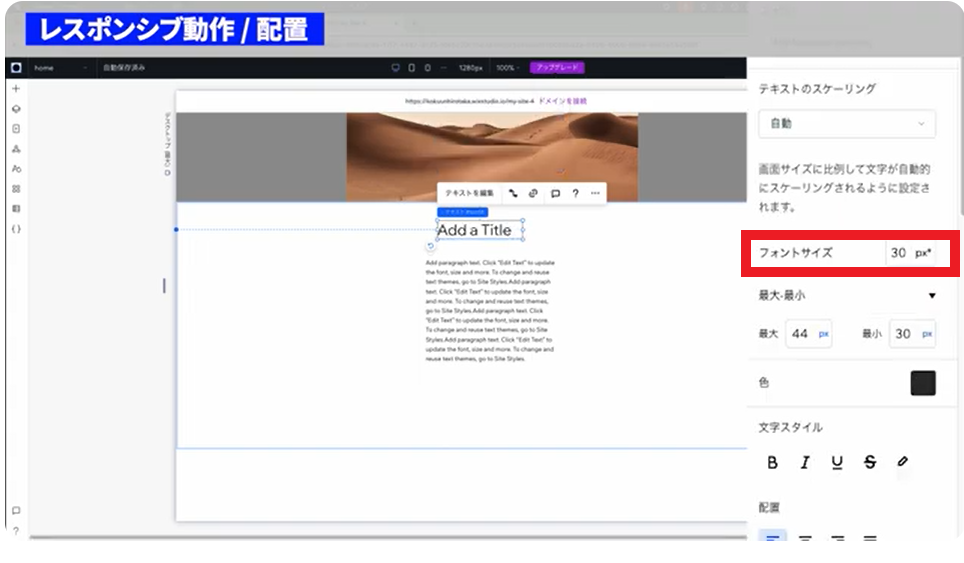
これを1280ピクセルに変更してみると、フォントサイズが35ピクセルになっていることがわかります。
それでは、「最大」と「最小」を指定してみましょう。
今回は1440ピクセル以上の場合でもフォントサイズ44ピクセルにしたいので、最大を44ピクセル、1280ピクセルのときはフォントサイズが大きいので30ピクセルに設定します。
しかし、1280ピクセルで見てみると35ピクセルのままになっています。


これはどういうことかというと、Wix StudioのPCの最小幅は1001ピクセルです。
つまり、ここで最小フォント数を30ピクセルに変更すると、1001ピクセルのときに30ピクセルになります。
ではどうやって1280ピクセル時にフォントサイズを30ピクセルに変更するか解説しましょう。
まずは画面幅を1280ピクセルにします。
その後フォントサイズを30ピクセルに変更することで、1280ピクセルから1001ピクセルまでの間はフォントサイズ30ピクセルとなります。


続いて、「ハグ」のときの「最大」「最小」の指定はテキストのスケーリング時と同じですが、テキストのスケーリングのトグルをONにするかOFFにするかだけで他は同一なので、解説は割愛します。
以上、テキストのレスポンシブ設定についてでした。
Wix Studioの解説シリーズはこちら
WordPressと遜色がない「アニメーション」についてプロがご紹介
-

-
Wix Studioを使っている方必見|WordPressと遜色がない「アニメーション」についてプロがご紹介
続きを見る
「ページの追加」と「サイトスタイル」の変更・追加方法とは?
-

-
Wix Studioを使っている方必見|「ページの追加」と「サイトスタイル」の変更・追加方法とは?
続きを見る
「スタック」を使って レイアウト崩れを起こさない方法をご紹介
-

-
Wix Studio 利用中の方必見|「スタック」を使って レイアウト崩れを起こさない方法をご紹介
続きを見る
Wix Studio で良く耳にする「マージン」と「パディング」とは!?
-

-
Wix Studio 利用中の方必見|Wix Studio で良く耳にする「マージン」と「パディング」とは!?
続きを見る



