今回は、初心者向けのホームページ作成の方法を徹底的に紹介して行きます。
「ホームページとはなんなのか?」というところから、ホームページを作る上での疑問点をまとめてご紹介させていただきますので、是非最後までご覧ください。
ホームページとは?

まずホームページとはなんなのでしょうか?
WEBサイト、Webページ、コーポレートサイト、ECサイトなどホームページ全般を語る上で、あなたを困惑させる情報はたくさんあると思います。
ホームページは本来、トップページのことを意味します。日本に限っては、ホームページ=WEBサイトと意味する場合も多いです。
よく聞くWEBサイトとは、 WEB上に上がってるページの集合体、WebページはWEBサイトを作り上げている1つのページを意味します。
よく耳にするホームページの種類
| 名称 | 意味 |
| ホームページ | 本来はページのTOPを指す(日本ではホームページ=WEBサイトの認識が大きい) |
| WEBページ | WEB上に表示されているページの1つ |
| サービスサイト | 【サービスの認知・購入が目的】サービスや商品を紹介する |
| コーポレートサイト | 企業情報を掲載し、会社概要/事業内容がわかる |
| LPサイト | 商品やサービスの申し込みをしてもらうことが目的のWebサイトです |
ホームページの基本情報

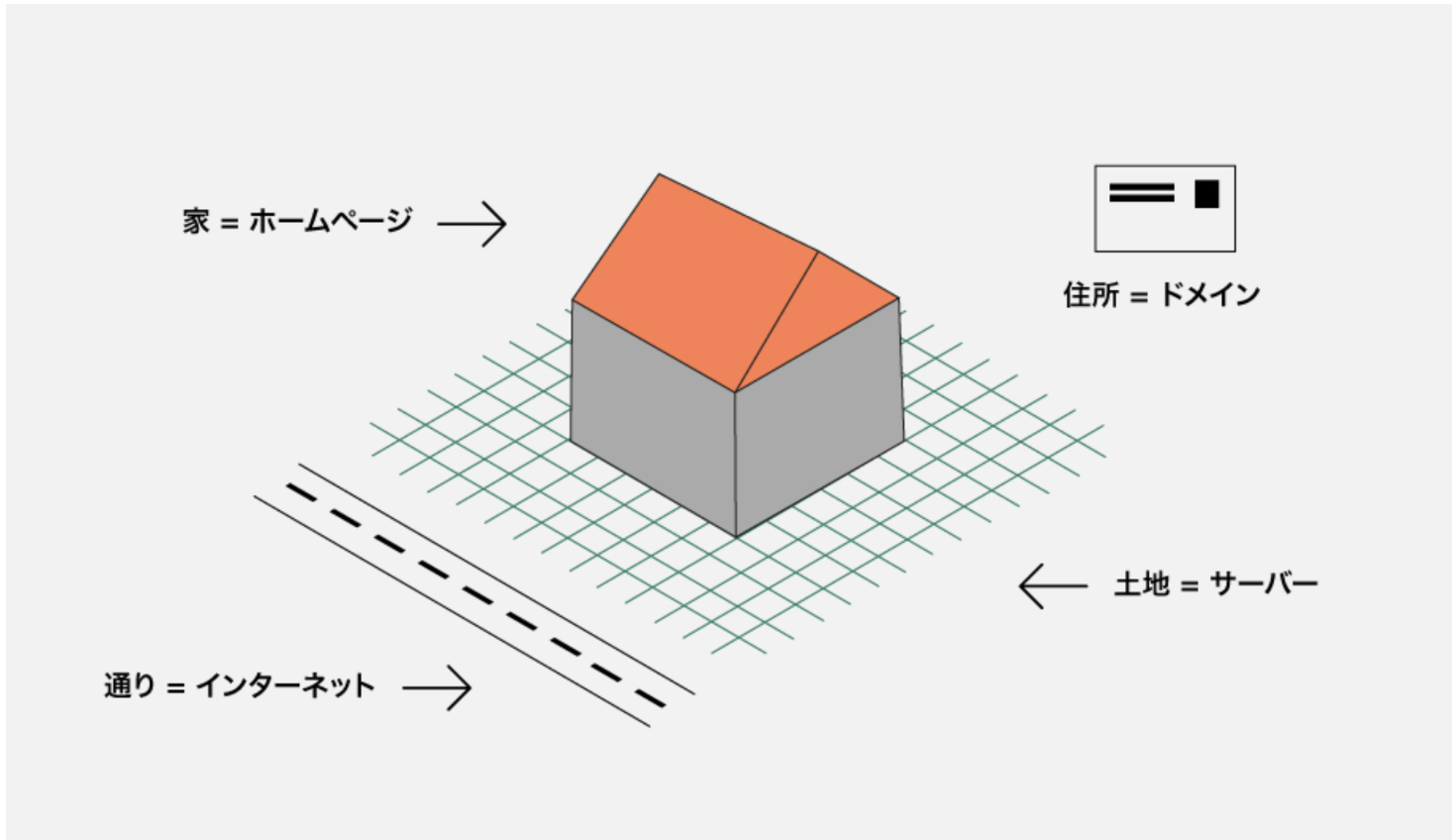
よくホームページを例える上で、家で例えることが多いのですが、このようなイメージです。
▼例
家=ホームページ
土地=サーバー
住所=ドメイン
通り=インターネット
上記のものが密接に関わることにより、ユーザーさんが調べた時に自社のサイトが表示される仕組みになっています。
ホームページ作成に必要なステップについて

ホームページを作成するに当たって大きく分けて6つのステップに分かれます。
弊社の進め方も下記のような流れになるのですが、仕事の領域としては「ディレクター」「デザイナー」「クリエイター」に分かれています。
それでは、それぞれご説明して行きます。
- ホームページの構成を作成
- ホームページへ掲載する「文言」「写真」を準備する
- ドメイン・サーバーの用意
- デザインカンプを作成
- デザインカンプをを元にWEBサイト実装
- 動作確認・公開作業
ホームページの構成を作成
まず初心者にありがちなのが、そのまま実装に移ってしまう事です、まず大事なのが何の為にホームページを作るのか?の目的設定です。
目的が決まったのちに、目的を果たすにはどのような構成にならなければいけないのかを逆算して考えましょう。もちろんボタンの位置・色一つでユーザーが興味を持ってクリックしてくれる確率も変わります。
ホームページへ掲載する「文言」「写真」を準備する
2つ目に素材の準備です。クオリティの高いサイトを作成するとなると写真撮影の期間も必要になってきます。
文言も全ページ分考えるとなると大分工数がかかってくるので、構成を考えると同時に並行して準備を進めておくようにしましょう。
ドメイン・サーバーの用意
次に公開前に慌てないように先にドメインとサーバーを用意しておきましょう。
ドメインとサーバーは安いものだと月々数千円で2つとも取得できるので、あまり深く考えずメジャーなところを利用するのでいいと思います。
ドメイン:お名前.com
サーバー:xサーバー
デザインカンプを作成
デザインにこだわりを持ちたい場合は、デザインカンプの作成も必要になってきます。
もしそこまでする余裕がない方は、テーマ・テンプレート、他社の参考サイトを見つけて似せて作成することがおすすめです。
デザインカンプをを元にWEBサイト実装
次に実装に移ってきます。
正直実装については、初心者の方はノーコード一択です。
WordPressで実装をしようとした際、コーディングの知識も必要なので大幅な時間が掛かってしまいます。
ノーコードは字の如く、コーディングが必要のないツールになっているので、ドラッグ&ドロップ、クリックなどで操作できることが魅力です。
後ほどノーコードについては、詳細をご説明させていただきます。
動作確認・公開作業
最後に動作確認、公開設定になります。公開したからといってすぐに検索結果に引っかかりユーザーが見にきてくれるということはほとんどないと思いますが、「公開ボタン」を押すという事はWEB上に自社のサイトがアップロードされるという事です。
しっかりと動作チェックをしたのちに公開しましょう。デザインが崩れていたり、リンク切れを起こしているサイトはユーザーからとても不信感を持たれてしまいます。
シチュエーション別、おすすめのホームページの作り方
先に結論を述べさせていただくのですが、「結論」制作するツールはWixがおすすめです。
なぜWixがおすすめかと言うと
1.初心者でも簡単に運用できる
2.売上を上げるためのマーケティングに特化したツールが充実している
3.海外の制作ツールの為、アップデートの頻度が圧倒的に高い
例を上げるとキリがないのですが、初心者が始めるツールとしておすすめなのは制作会社をしていて「Wix」一択かなと思います。
早くホームページを作りたい方
「自分でテンプレート作成」/ 制作期間:早ければ当日完成
早くホームページを作りたい方は、まず「Wix」でテンプレートからWEBサイトを作ることがおすすめです。
開発が必要なフルスクラッチで作成依頼した場合、3~6ヶ月ほどの期間が掛かってしまうので、全世界的に認知の高い「WordPress」は選択外になるかと思います。
売上が立つホームページを作りたい方
「制作会社に依頼」/ 制作期間:1.5ヶ月〜2.5ヶ月
売上が立つ=時代に沿ったユーザーのニーズを満たしておく、検索結果に引っ掛かる、広告を回して入ってきてくれたユーザーに対して常に最新情報を届けなければなりません。
そうなるとマーケティングもできて素早くPDCAを回せる「Wix」一択になるかと思います。
デザインを重視して作成したい方
制作会社に依頼 / 制作期間2ヶ月〜3ヶ月
デザインを重視する場合でも、ノーコードがおすすめです。
ノーコードはデザイン性に欠けているのではないかと思われがちですがそれは遠い昔の話です。
今では、フルスクラッチのサイトとどちらで作ったか遜色ない程に成長してきています。
自分で作る場合・制作会社に委託する場合共におすすめの制作ツールは間違いなく「Wix」です。
弊社はWixのオフィシャルパートナーとして活動しております、もちろんひいきではなく、皆様に使って欲しいと本気で思っているので、ここまで押し出させていただいています。
初心者のホームページ作成まとめ
初心者でホームページを作成する場合2択かなと思います。
❶自分で作る場合→テンプレートで作る
❷制作会社に依頼して作る
自分で作る場合は、9割の方が途中に諦めてしまうので個性を出すのは一旦作り終わった後でまずはテンプレートを利用して作って見てください。
制作会社に依頼する場合は、ホームページの目的にあった会社を選ぶとともにアフターサポートについて、進め方についてをしっかり聞いて判断するようにしましょう。



