こんにちは、ラジャのけんいちです!
2023年8月に「Wix Studio」が発表されました。
今回は、Wix StudioでWebサイトの余白を操る「マージン」と「パディング」の使い方について徹底解説します!
Wixエディターから変わっていないものについては解説を省略していますので、基本的な操作は「日本Wix研究所」のYouTubeをご参照ください。
Wix Studioエディター「マージン/パディング」
スタックの解説のときにも出ていた「マージン/パディング」について解説しましょう。
「マージン」とは要素の外側に余白をつけること、「パディング」とは内側に余白をつけることです。

Wix Studioエディター「マージン」
最初に、「マージン」とはどういうものか実際に画面で解説します。
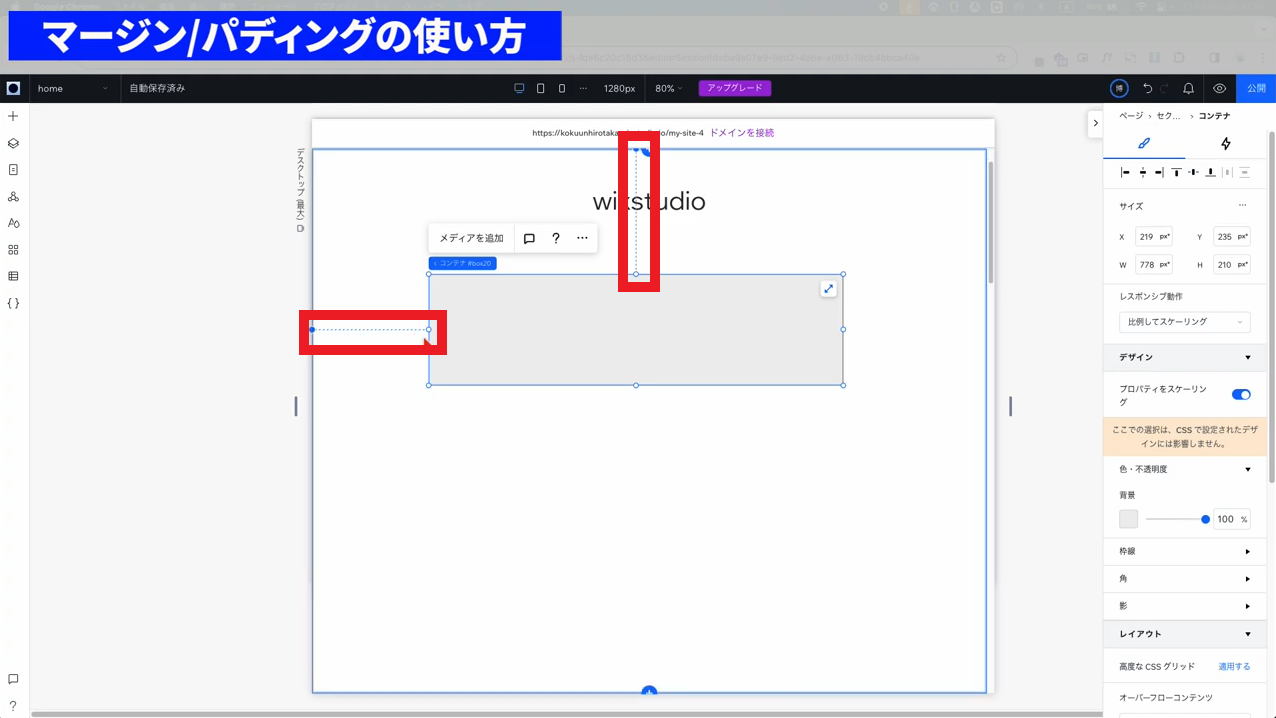
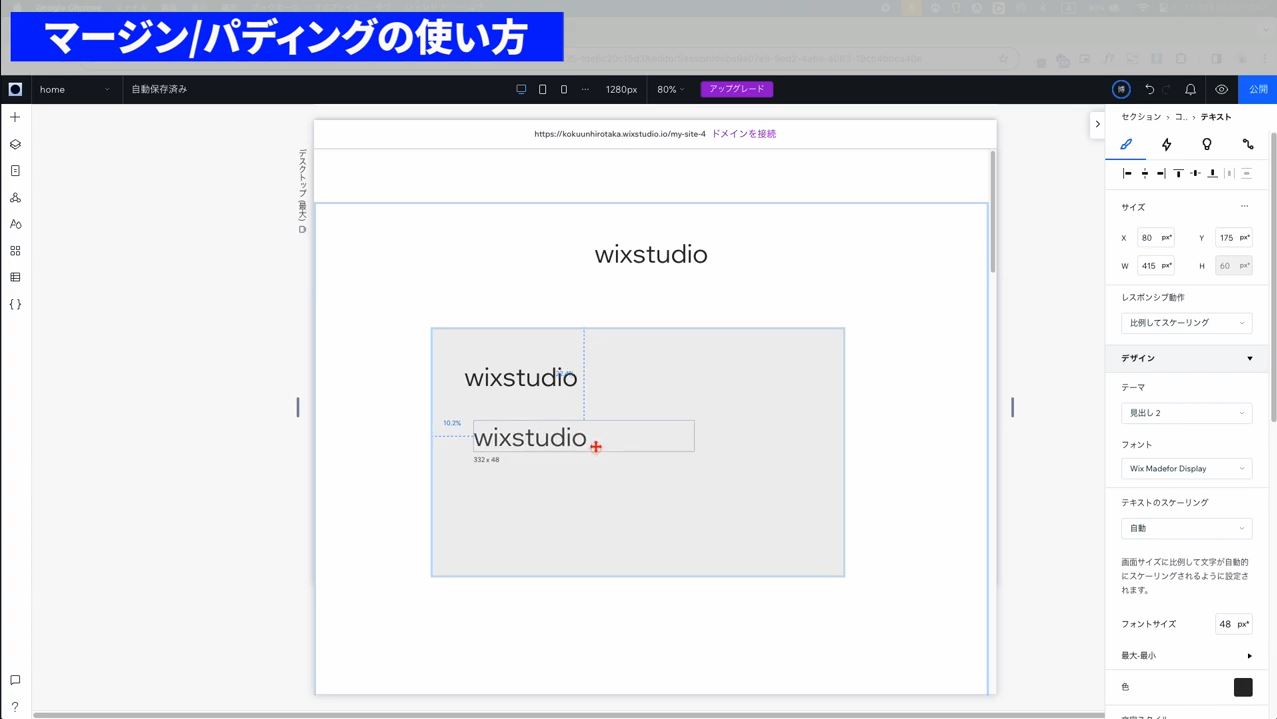
まずはわかりやすくコンテナを用意します。
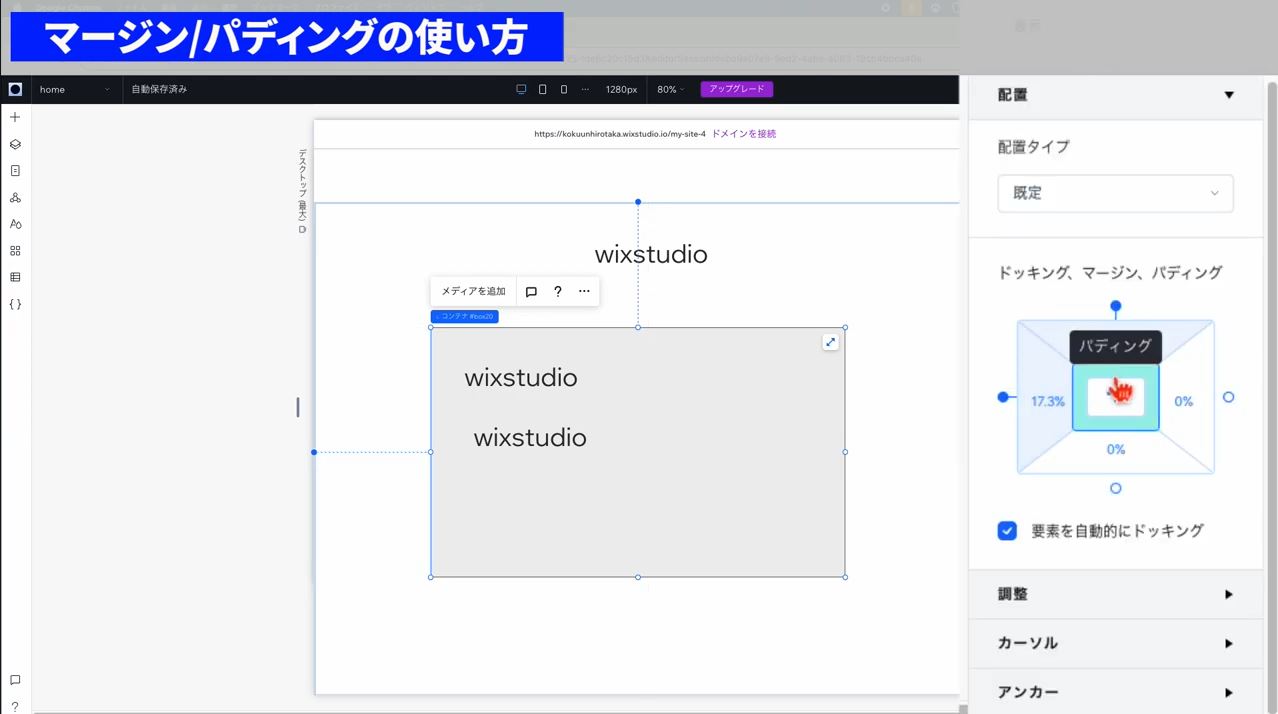
上に青い点々と、左にも青い点々があります。
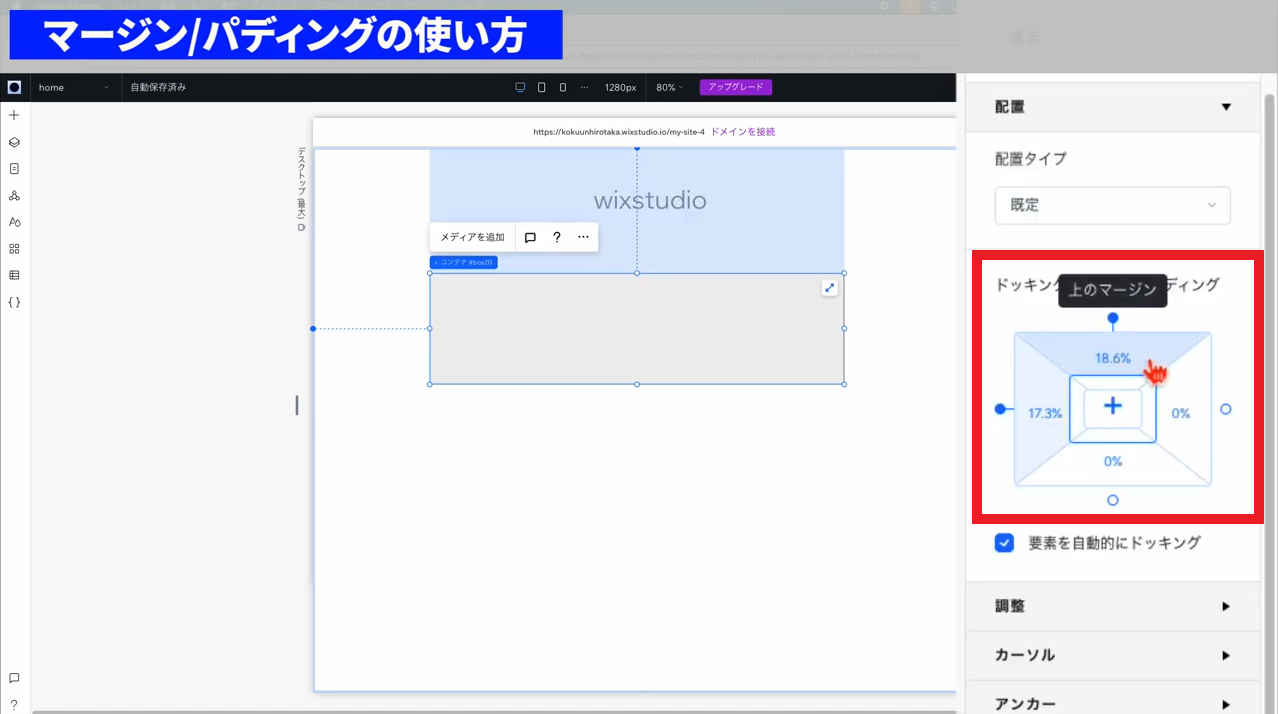
これはボックスの位置がセクションに対して上からマージンが効いている状態、左からマージンが効いている状態です。

右パネルの下をスクロールすると、上へのマージン18.6%が今指定されていて、左へのマージンが今17.3%に指定されていることがわかります。

Wix Studioエディター 「パディング」
続いて「パディング」について解説します。
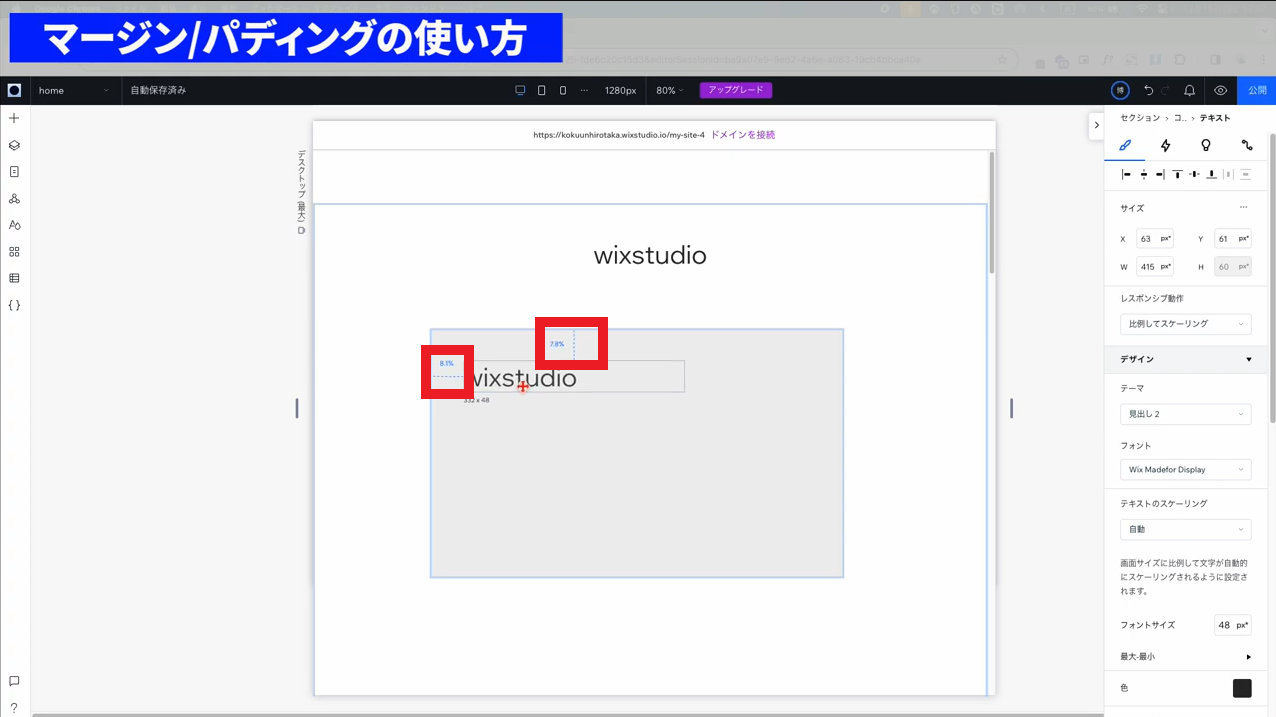
実際どういうときに使うのかというと、たとえばコンテナ内にテキストを追加するときなどに使います。
テキストを追加すると、テキストも現在ボックスに対してマージンが指定されているのがわかります。

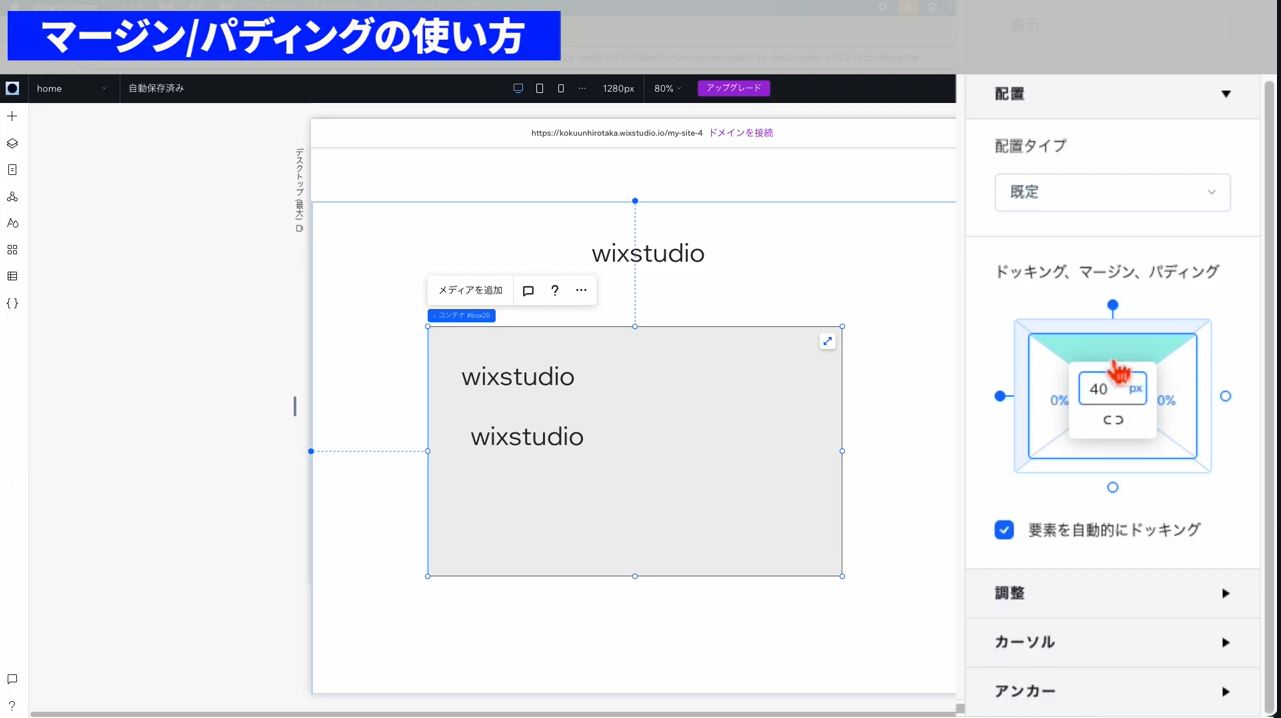
テキストのマージンを使用してもいいのですが、もしテキストが2つの場合はマージンを設定するのが複雑になってしまうので、コンテナに対してパディングを指定します。

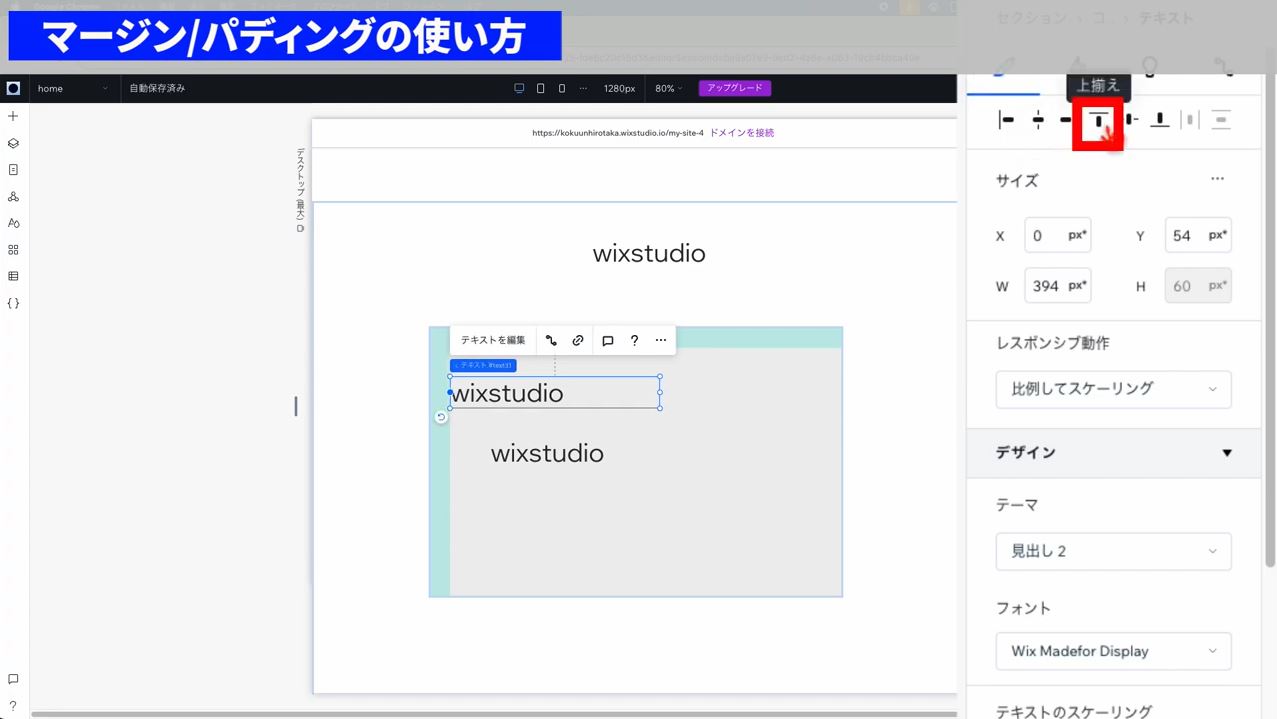
プラスボタンのもう一つ外側に「パディング」という指定があるので、たとえば左右40ピクセルを指定します。


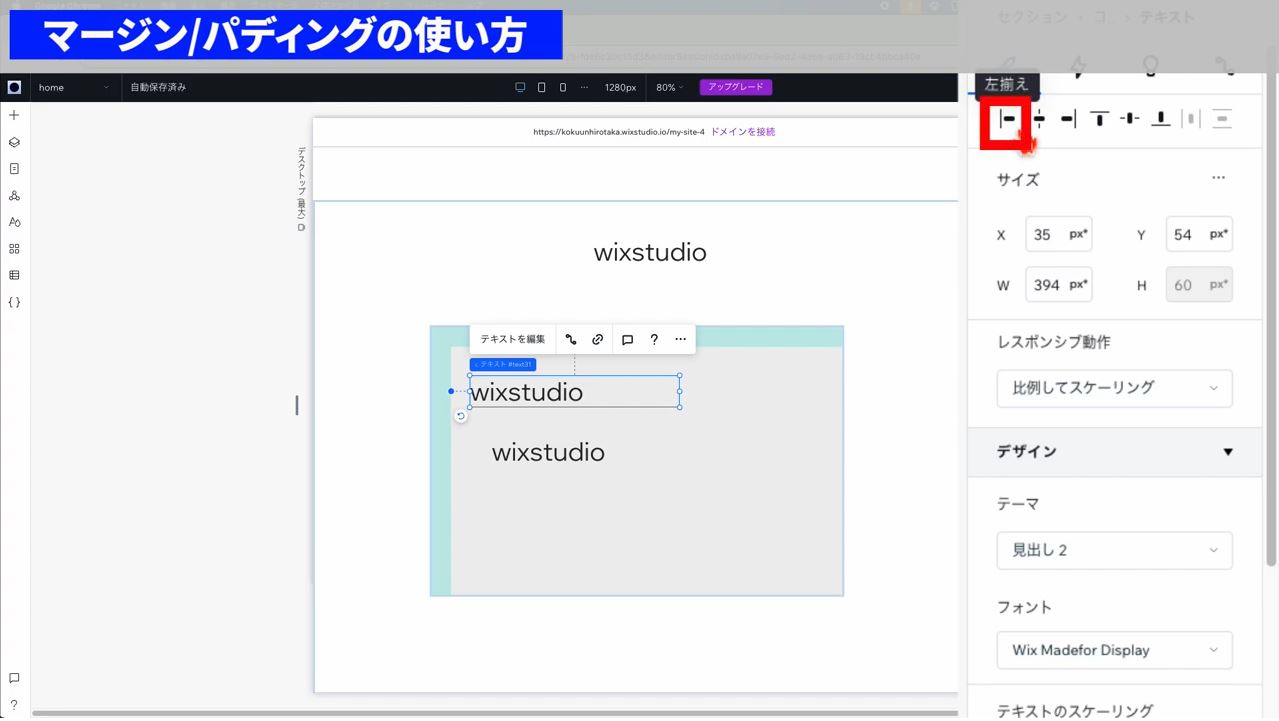
このままだとコンテナのパディングとテキストのマージンが効いている状態なので、テキストを選択した状態で右パネルの上部にある「左揃え、上揃え」を選択してマージンを0にします。


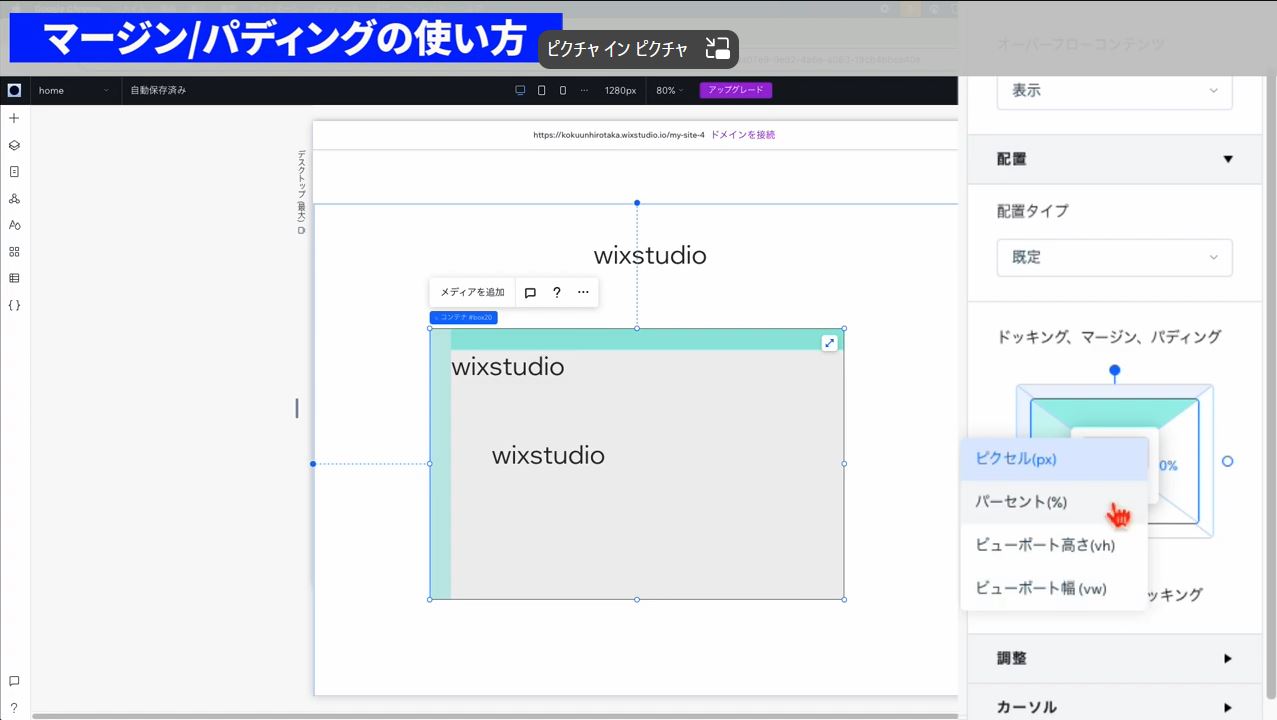
ここまではマージンとパディングを「ピクセル」で指定していましたが、他にも「%」と「vh」、「vw」が設定できます。

「%」は親要素の幅に対する比率で計算されます。
親要素の幅とは、たとえば今回はコンテナが1000ピクセルの場合、40%だと400ピクセルという計算になります。
「vh」と「vw」はそれぞれ「Viewport Height」「Viewport Width」の頭文字です。
「Viewport」とはブラウザーの表示領域のことを指します。
マージンやパディングで使用することはほとんどありませんが、コンテナやセクションの幅や高さを変更したいときに使用します。
たとえば、現在のウィンドウが1280ピクセルのとき、100vwは1280ピクセルです。
50vwだと、その半分の640ピクセルになります。
ウィンドウの幅が800ピクセルのときは100vwは800ピクセル、半分の50vwは40ピクセルという計算になります。
以上、「マージン」と「パディング」について解説しました。
Wix Studioの解説シリーズはこちら
Wix Studio のレスポンシブ設定が新しい! レスポンシブの動作と配置について徹底解説!
-

-
Wix Studio のレスポンシブ設定が新しい! レスポンシブの動作と配置について徹底解説!
続きを見る
WordPressと遜色がない「アニメーション」についてプロがご紹介
-

-
Wix Studioを使っている方必見|WordPressと遜色がない「アニメーション」についてプロがご紹介
続きを見る
「ページの追加」と「サイトスタイル」の変更・追加方法とは?
-

-
Wix Studioを使っている方必見|「ページの追加」と「サイトスタイル」の変更・追加方法とは?
続きを見る
「スタック」を使って レイアウト崩れを起こさない方法をご紹介
-

-
Wix Studio 利用中の方必見|「スタック」を使って レイアウト崩れを起こさない方法をご紹介
続きを見る



