こんにちは!
ラジャのけんいちです!
本日は「スマホ版の編集」についてご紹介していきます。
初心者の方から〜スマホ版の編集で困っていたり、このパーツがPCではあるのに、スマホでは見つからないよー、PCでしっかり整えたのにモバイルで大幅に崩れていると困っている方必見。
スマホ版の編集をする上での基礎的なことから、プロが行なっているここのポイントを押さえるだけで、プロが作っているHPのように見えたり、編集がスムーズに・楽に・綺麗に仕上がるポイントをお伝えしていきます!
それでは是非最後までご覧ください。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
Wixの評価と人気の理由
Wixはドラック&ドロップ操作で簡単にホームページが作成・編集できるサービスで、「ホームページ作成は難しい・無料では制限があり、納得いくものが作れない」というイメージを持たれがちですが、
Wixはしっかりと作り込まれたテンプレートが豊富で、その数なんと800種類以上用意されています。
幅広いテンプレートを保有しているからこそ、病院・美容院・学校などジャンルを問わずにホームページが作成できます。
Wixの編集までの流れ
サイトエディタにアクセスする|

使用しているエディタに関係なく、サイトのダッシュボードからエディタにアクセスできます。正しいアカウントにログインし、サイトを編集します。
エディタにアクセスする方法|
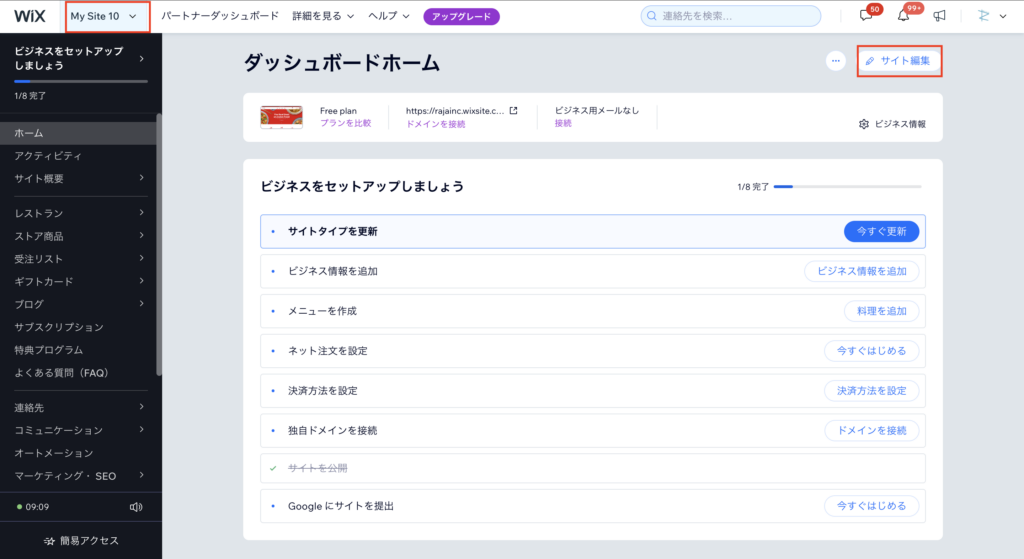
- サイトのダッシュボードにアクセスします。
- 「サイト編集」をクリックします。
サイト編集をクリックした後は編集画面にいきますので、編集を開始します。
複数サイトを保有している場合は左上の自社サイトの名前が書いてあるところをクリックしてプルダウンより、希望のサイトをクリックします。
Wixのスマホ版を編集する前ここを完璧に「基本的編集」PC編
Wixでは前提にPC版の編集があり、その後にモバイル版を整えていく作業が発生していくので、
まずはモバイル版を崩れにくくする為のPC版の整え方をご説明をした後にスマホ版の訂正に移っていきたいと思います!
ストリップの設置|
Wixは直感的なドラッグ&ドロップにてサイトを作成することができます。
白紙の状態からWebサイトの作成を始めた時は絶対に「ストリップ」を入れてから、編集を開始するようにしてください。
ストリップを入れることによって→モバイル版とのデザイン崩れを減少させ、グループとして扱えるため配置したテキスト・ボタン等の移動が格段に楽になり、今後の運用も楽になります。
次に行くときにストリップ、次に追加するときにストリップを意識してください。
最近では
Wixのエディタの操作方法と基本機能の説明|

Wixは左の縦に並んでいるツールバーから自分の追加したいものを直感的に追加することができます。
セクション(ボタン・テキスト)を追加する方法|
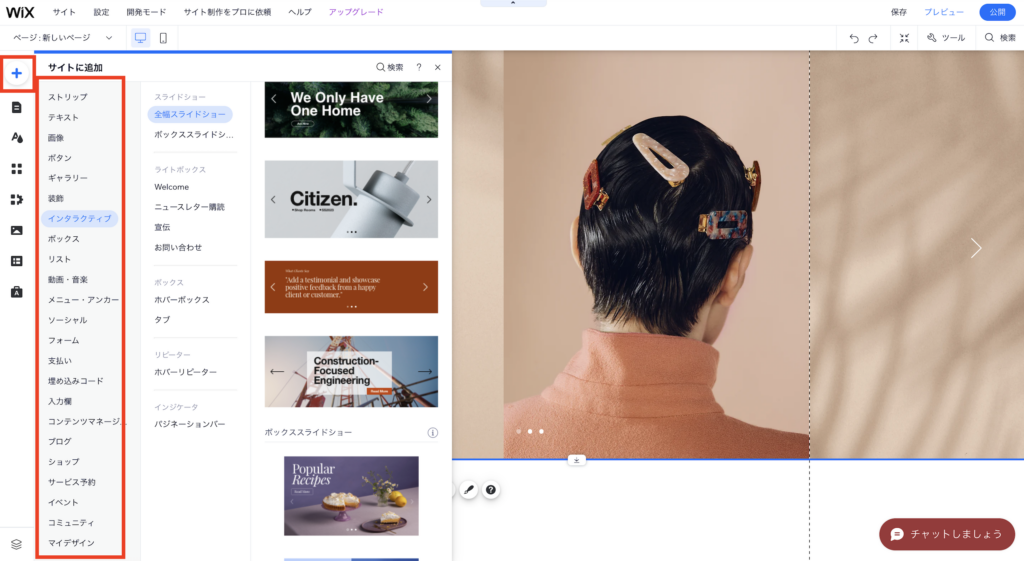
- 左のツールバーの上から1番目「+ボタン」をクリックします。
- ポップアップで出てきたした項目の中から自分の好みに合うものを選択していきます。
直感的に操作できるあまりに、最初から追加ボタンから項目を追加しすぎてしまうと、UI・UXが低下し、どこに向かっていいのかわからないHPになってしまいます。
HPを構築する際には、ストリップを追加することと、どういうデザインにするのかという構成を考えてから実装作業に移っていくようにしましょう!
ページを追加する方法|

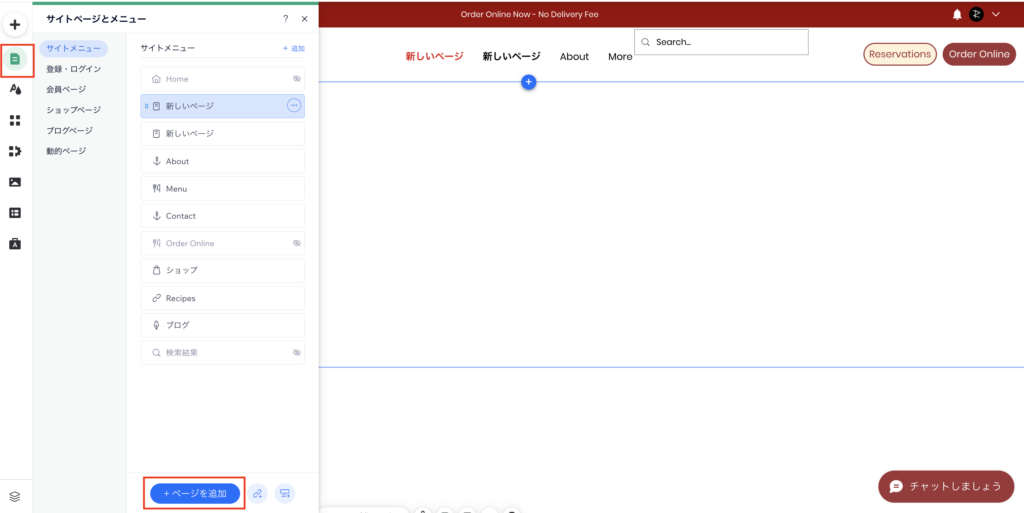
- 左のツールバーの上から2番目「ページ&メニュー」をクリックします。
- ポップアップで出てきたしたの青い「ページ追加」ボタンをクリックします。
- その後お好きな形のページを選び、ページタイトルをつけたら完了です。
白紙のページを追加した時はストリップをお忘れなく!
グリッド線内に入れないとレスポンシブ次第で表示されない?

Wixのレスポンシブは主にPC・スマホに対応しています。完全なフルレスポンシブ出ないところがたまに傷ですね。。。 ※ レスポンシブ・・・どのデバイスで一定のデザインで表示される事
どのデバイス、どのパソコン・モバイルの機種・タブレッド・デスクトップにもある程度対、対応した見え方に順応する為、自分のPCで編集している見え方が正とはなりません。ではどうするの?
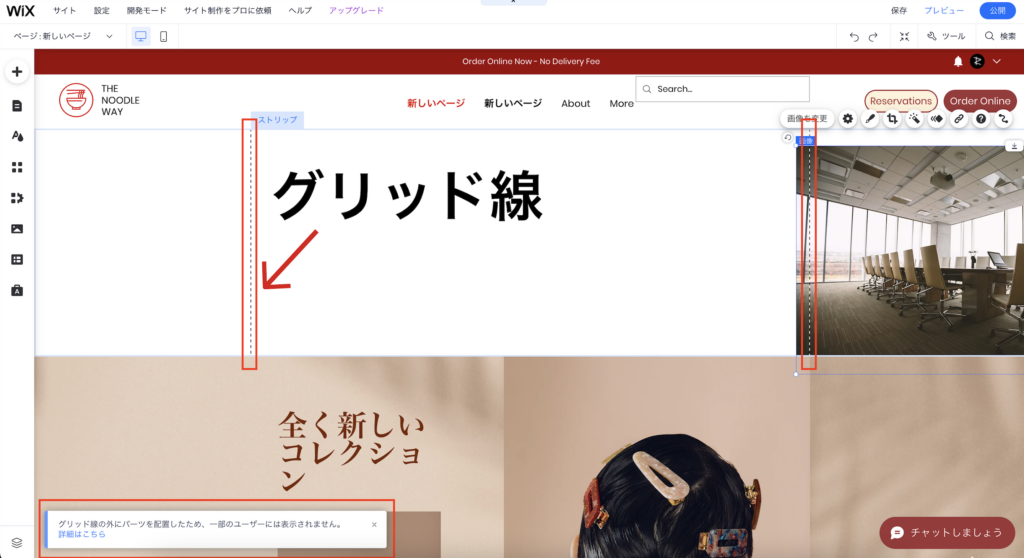
と言った時に助けてくれるのが、「グリッド線」です。
グリッド線の中にテキスト・ボタン・写真を配置することによってどのデバイスで見た時にも一定の表示のされ方を実現できます。もちろんアイキャッチ画像など、全画面で表示させたい場合は、画像やストリップをストレッチさせて全画面で表示させることも可能です。
グリッド線を守って、体裁を崩さず、信頼性のあるサイト構築を進めていきましょう。
初心者向けのWix編集ガイド
Wixを初めて使う人に向けた編集のコツとポイント
1.全てのセクションににストリップを入れる
2.ページ・項目を追加する場合、初めにウェブサイトのゴールを決める
3.グリッド線を意識してデザイン崩れを起こさないサイトを構築する
4.ルーラーを使ってデザインの配置を一定にする
もし、デザイン構築・ゴール設定・ストリップの作成が大変だなと思われる方は、プロのデザイナーが作ってテンプレートを使ってみてください!!!
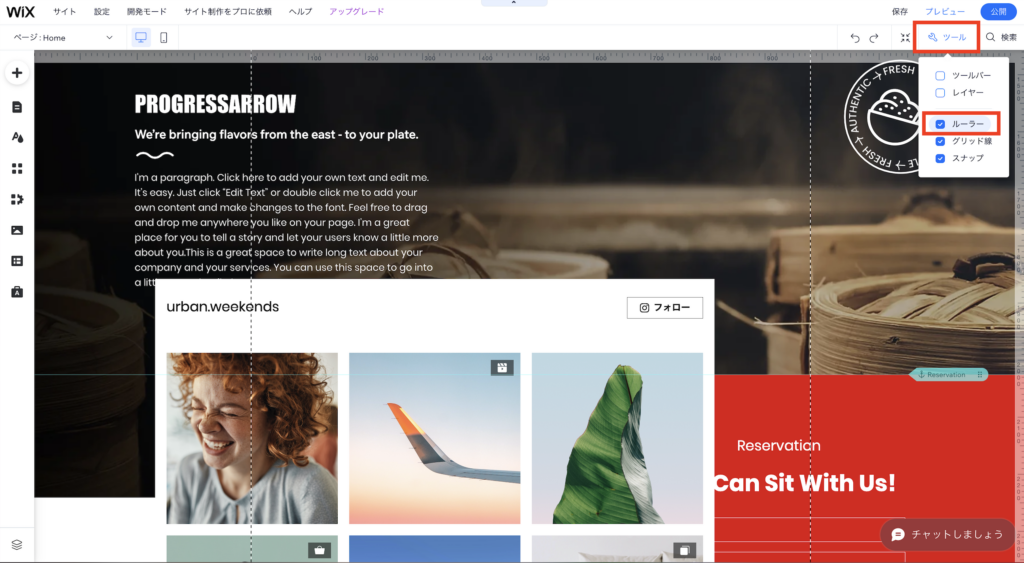
ルーラーの設定方法

- 右上のスパナマーク「ツール」をクリックします。
- 「ルーラー」のチェックボックスがあるのでクリックすると、縦横に定規のようなものが出ます
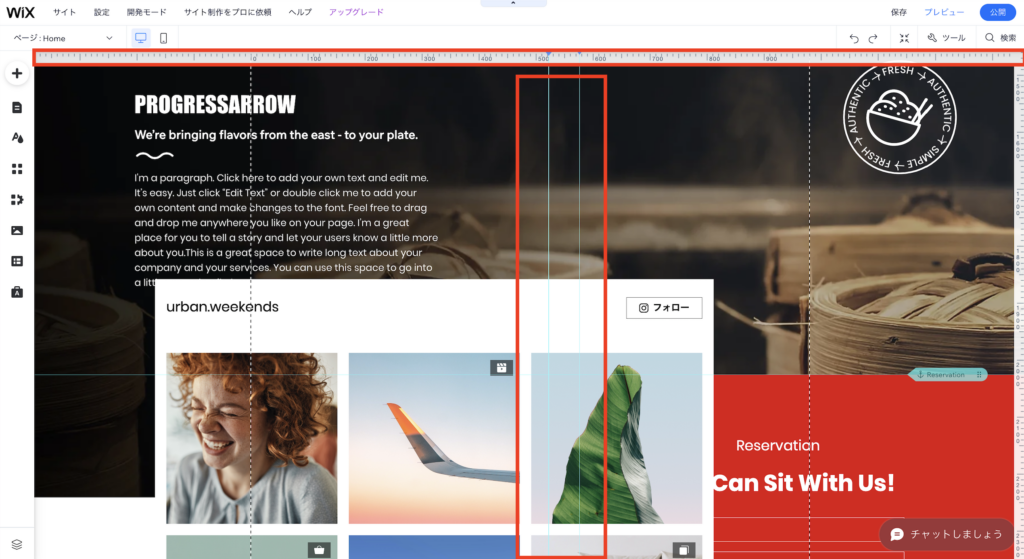
- 定規にカーソルを合わせると、+マークが出てくるのでそれをクリックすることで薄緑のラインが出てきます。これが「ルーラー」です

ルーラーを設定することによって、左の基準・右の基準を確定することができます。
一定の基準・一定の余白を空けてを揃えることにより、プロが作った見栄えになります。
Wixスマホ版のおすすめ編集方法


スマホ版編集ではスマホの編集画面より追加できるパーツが大幅にが減ってしまいます。
項目が減ってしまう分、PC版でしっかり構築パーツはスマホ版に反映されるためし、PCを作りこんだのちスマホ版の編集に移っていく過程をご説明していきました。
みなさんPC版のご説明で7割型の説明を包括してしまったのですが、ここで本題のモバイル版のおすすめの編集の仕方に移っていきたいと思います。
Wixのスマホ版の編集の最初にはこれをやって

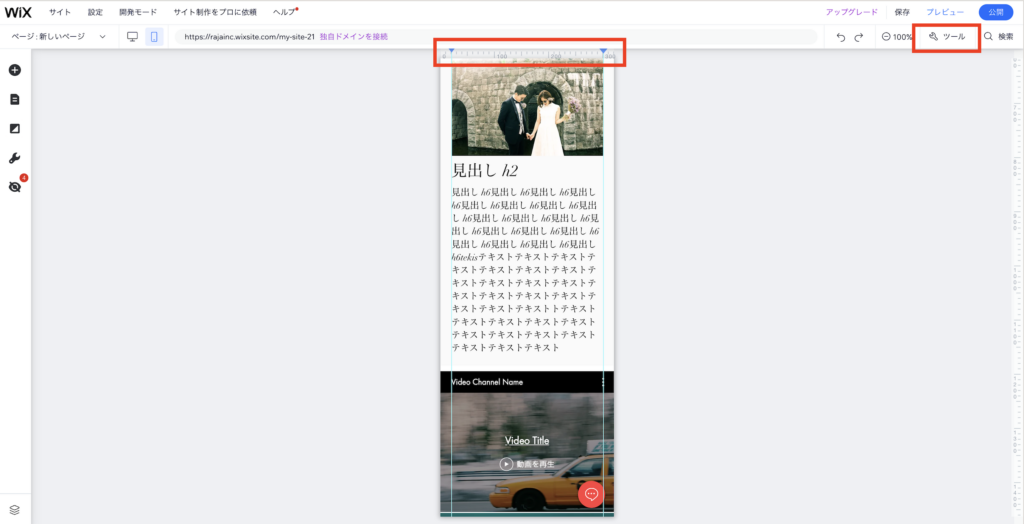
1.ルーラーを追加
右左の余白を20pxづつとったところにルーラーの線を設定してください。
PC版でご説明しました、「ルーラーを設定」するということをモバイル版では絶対に最初に行なってください。
PC版ではデザインの自由度が高いため、統一間を出すために要所要所でルーラーを設定していきますが、スマホ版では最初に設定することにより、スマホ版の統一感が圧倒的に上がります。
スマホ版のエディタ画面の横幅が320pxで設定されているので、280pxの中でデザインを構築していくイメージです。
このグリッド線を守るだけで統一感のあるスマホ版のビジュアルが完成します。
2.スマホ版の適正なフォント数を設定していく
PC版のフォントを適正値にしてもスマホ版では少し大きい・小さいなど往々にしてあります。
自社のサイトのメッセージ性が届くようフォントの大小は大きなポイントになるので、
スマホ版でもしっかり統一させていきましょう。
・H2タグ:30〜35フォント
・p(通常テキスト):12〜14
程度が無難ではないかなと思いますので、参考にして見てください。
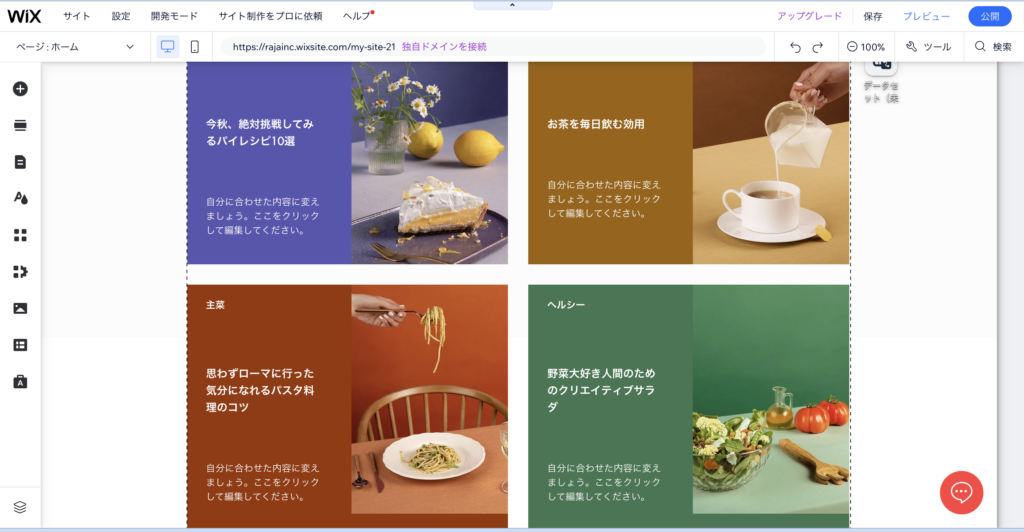
スマホ版を編集するときのポイント


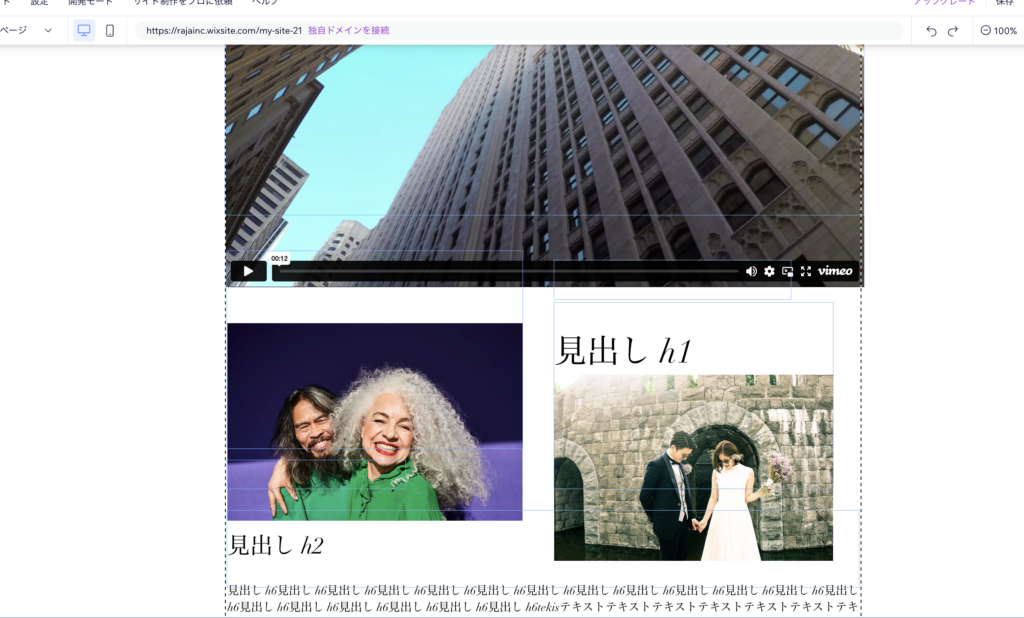
スマホ版を編集する際、見比べていただければお分かりになると思うのですが、
このようにWixが独自に開発しているアプリや、挿入したときにデザインが大まかに組まれているものを利用すると、デザイン崩れが起きにくいです。
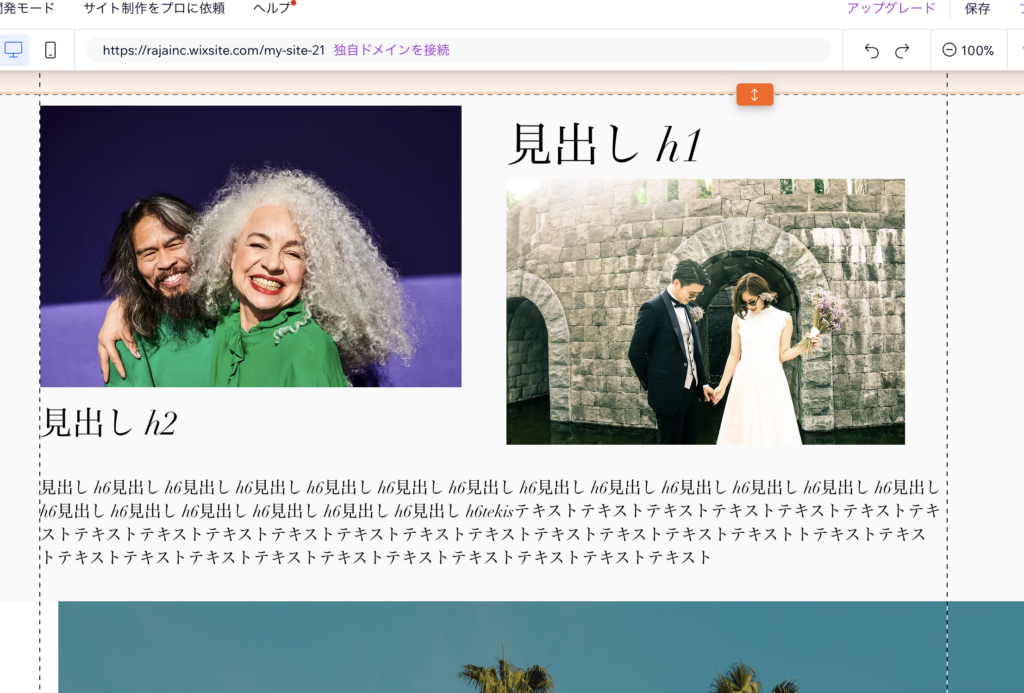
■PC版でストリップを追加


こちらはPC版でストリップを追加しているものになります。
ほとんどデザイン崩れがなく、モバイルを編集するときにとても楽です。
また、ストリップに入れた物はセクションとして移動することができるので、テキスト・写真・テキスト・・・とバラバラに移動させる手間がなく、大枠の「ストリップ」という箱に入っているので、とても楽に作業することができます。
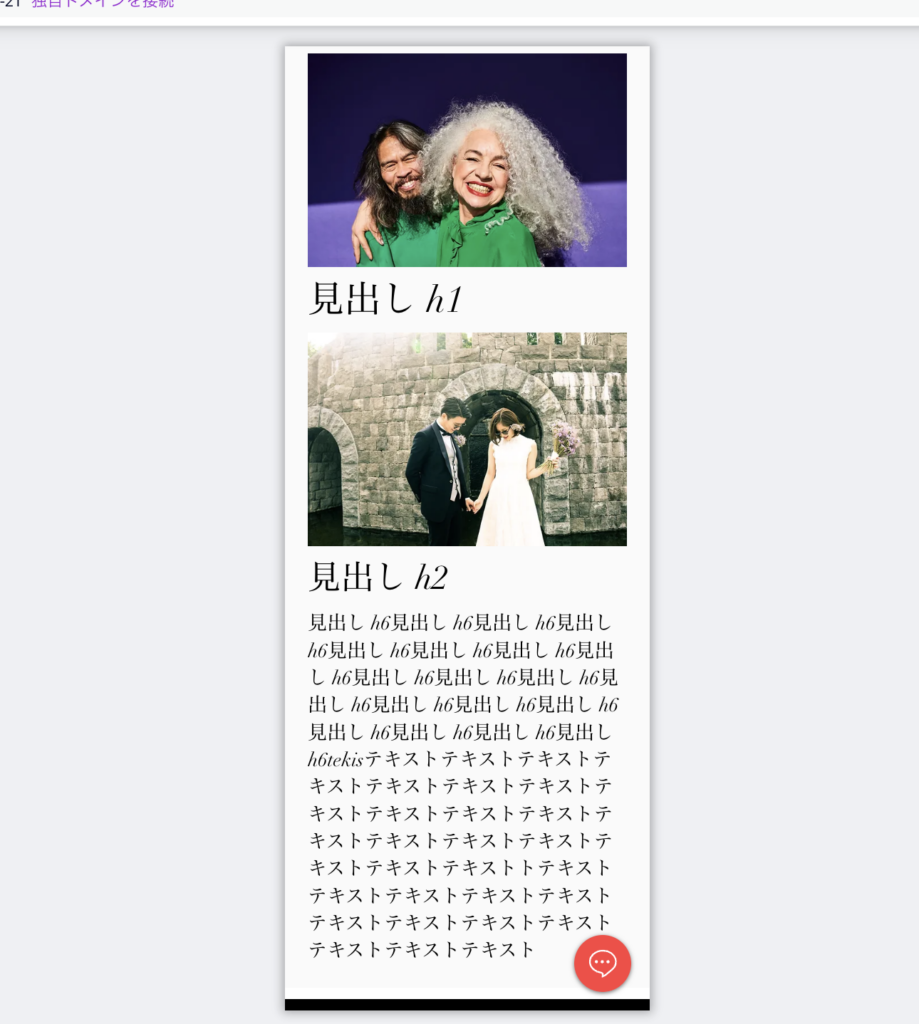
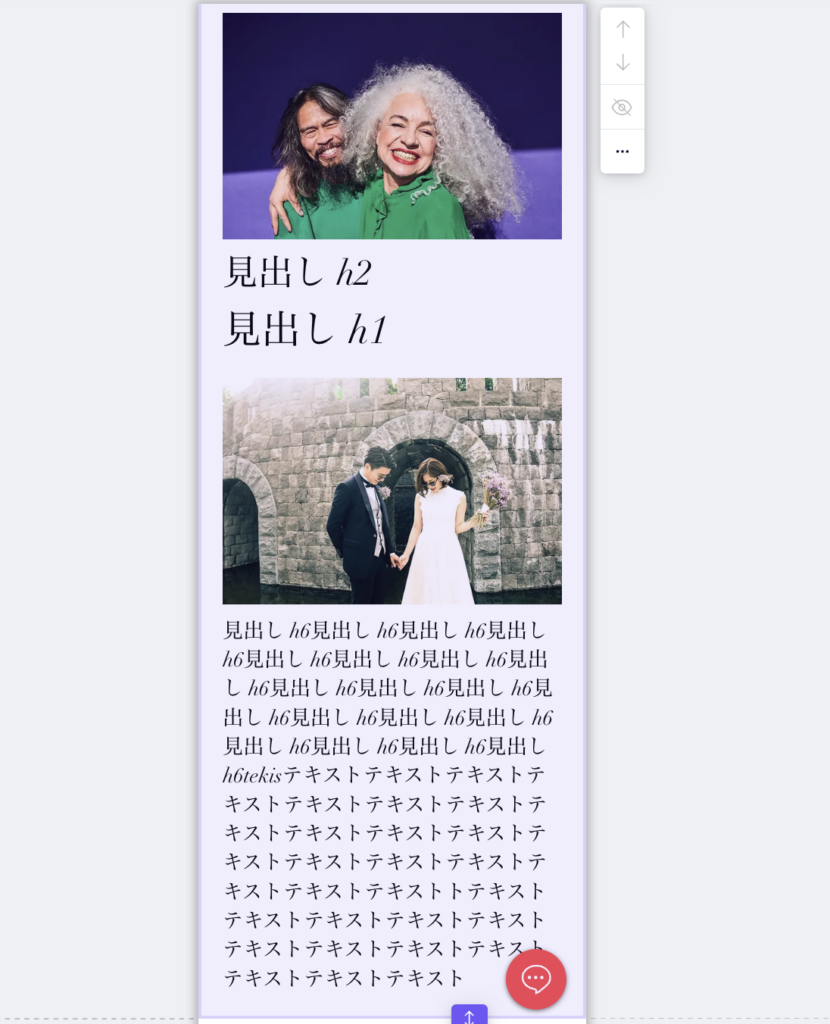
■ストリップに入っていないもの


Wixがアップデートされて「セクション」とうい標準機能が追加された為、(ストリップのような効果)
基本大幅なデザイン崩れはなくなりましたが、ストリップに入れたものの方が修正工数は少なそうですよね+まとめて移動できたり、そのセクションに項目を追加したくなった際、ストリップの幅を広げるだけで、下も順応して適正な幅をキープしながら広がってくれるので、楽に編集することができます。
ポイントはしっかりPC版で崩れない様な編集の仕方を行なっておき、
修正の回数を減らすために、適宜Wixが推奨している、セクションごとのパーツを使う。
スマホ版の編集での注意点
スマホ版を編集していると、このパーツがない・ここの箇所は編集できないの??
など多々起こってくると思います。もしPC版で設定したパーツがスマホ版に反映されてない場合はこちらを確認して見てください。
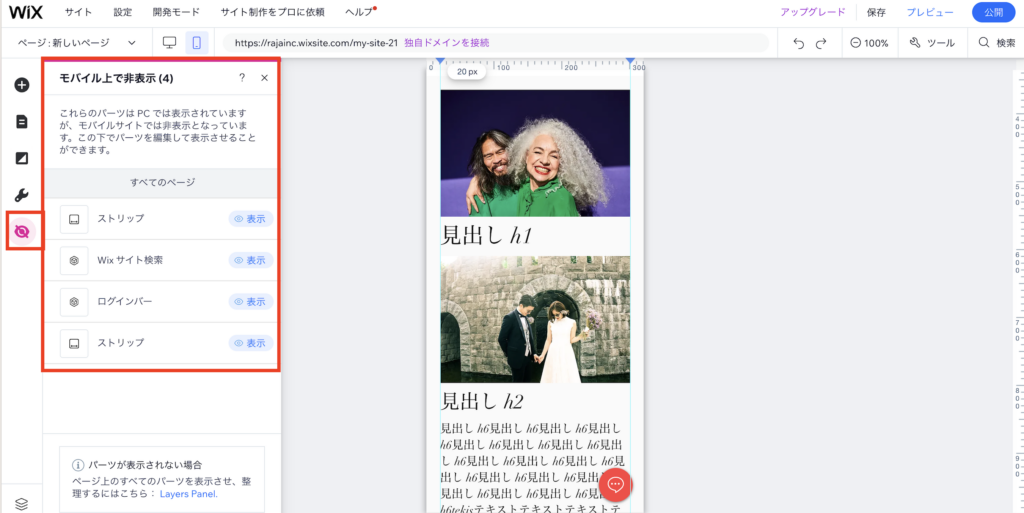
■パーツが無くなった場合はこちら

パーツが無くなった場合、「非表示」になっている場合があります。
ここの規則性はわからないので、いきなり非表示になっている場合もあるので、ご注意を!
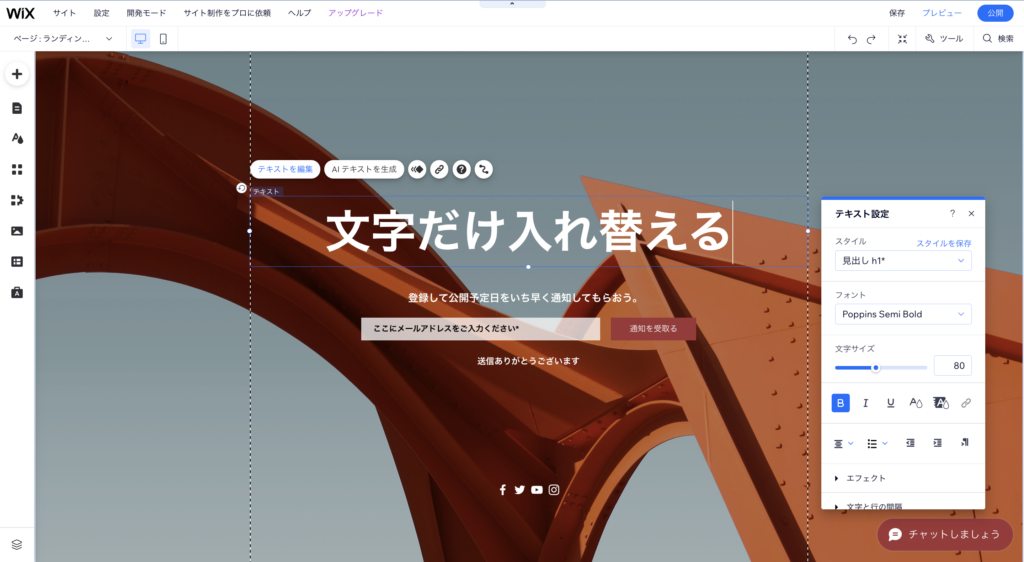
■スマホ版でもテキストを編集したい

PC版から反映された「テキスト」を編集することができませんよね、
この場合手間なのですが、一度テキストを削除して、プラスボタンからテキストを追加することによってスマホ版でも編集するテキストになります。
もっと簡単やり方として、テキストをカットして、ペーストすることにより同じ工程を踏んだこととなります。
1点注意したいのが、PC版の文言が反映されている訳でなく、スマホ独自に設定したテキスト扱いになるので、PC版の変更が反映されませんので、PCを変更した場合はスマホ版も変更を忘れないようにして下しださい。
テンプレートの選び方やカスタマイズの手順について
PC・スマホ編集する箇所が多いし、編集してるとデザインが崩れてしまうなと思っているそこのあなた、そんな時は「テンプレート」を使用して見て下さい。
Wixにはプロのデザイナーが作成した、独自のテンプレートが約800種類も存在します。
無料で使えるテンプレートがここまで豊富なのは、Wixだからできる技です。

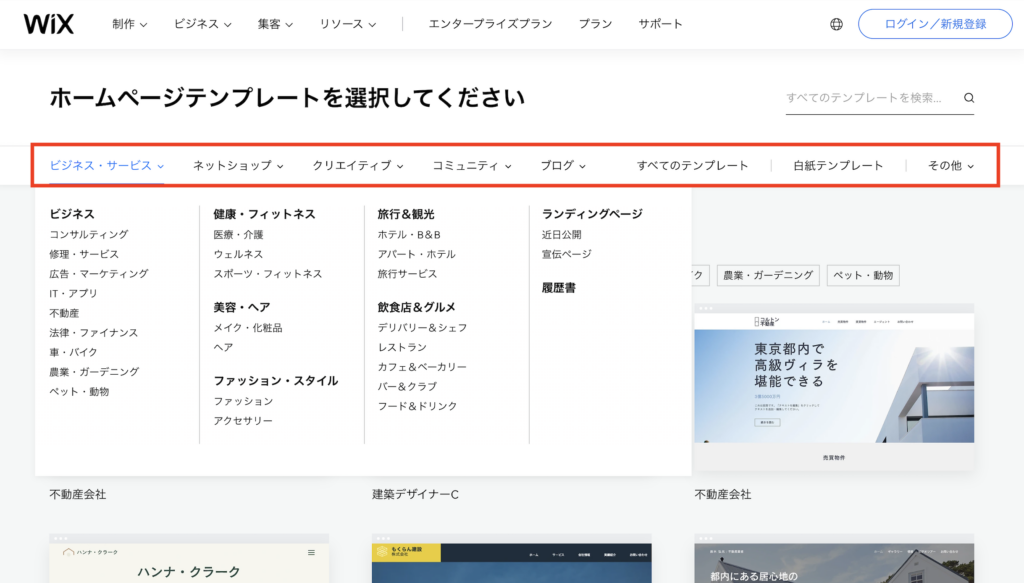
Wixテンプレートの選び方|
- 上記のカテゴリ欄より自社と似通ったカテゴリのものを選択します。
- マウスオーバー(コンテンツにマウスを当てる)すると「表示」というボタンが出てくるのでテンプレートを確認
- お気に入りのテンプレートを選択
もし、テンプレートの前にHPのイメージを作りたい方はこちらから探すことをおすすめします。
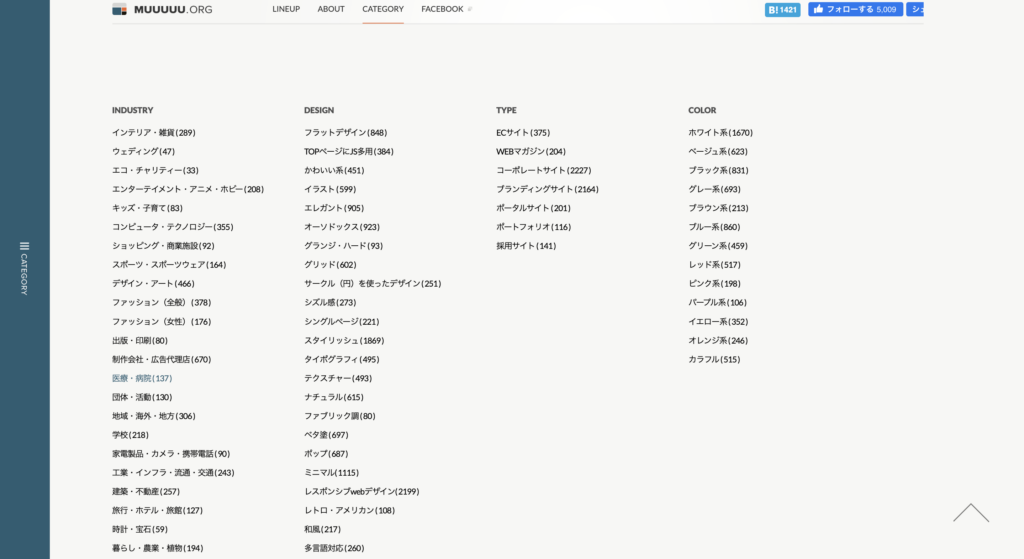
HP検索ツール

縦長(LP型)のウェブサイトを数多く取り上げてくれているポータルサイトです。
カテゴリ分けもされており、こんな雰囲気がいいなどあれば自分にぴったりのサイトが見つかります。
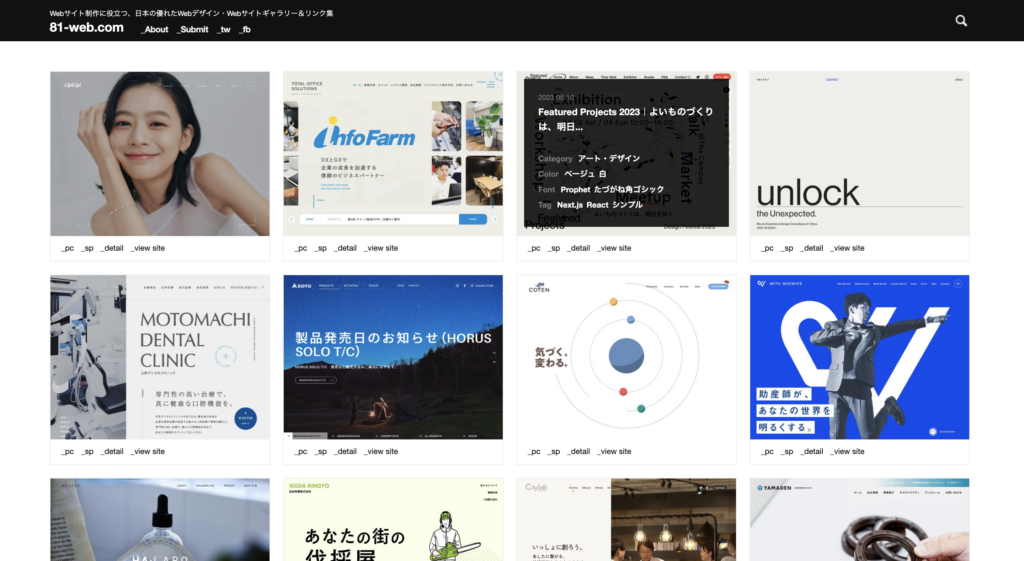
2. 81-web.com

こちらはUI・UXの高いサイトが集められている、ウェブポータルサイトになっています。
ウェブサイトの構築に行き詰まってしまった時にヒントを求めるにもすごく役立つサイトになっています。
テンプレートカスタマイズ手順について

テンプレートをカスタマイズする際に注意頂きたい点が、
テンプレートの配置をそのまま生かす点です。
プロのデザイナーが作ったテンプレートになっているので、見やすいことは間違いので、
まずはテンプレートの骨組みはそのまま、内容(テキスト・写真)のみ入れ替えていきましょう。
そのまま入れ替えることにより、マルチデバイスでのデザイン崩れを無くす事ができます。
Wixをある程度触れるようになるまで、非表示のページを作りそこで構築の練習をするなど、信頼性のあるHPを担保する為、HPをゆっくり育ってていきましょう。
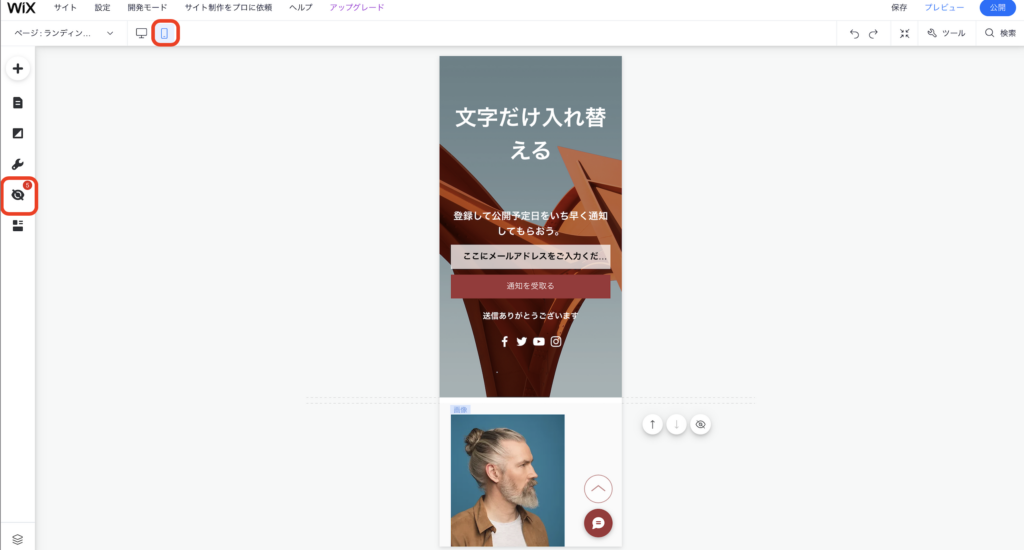
モバイル版の編集の方法

モバイル版の訂正に移る場合は左上のスマートフォンマークをクリックすることで、
モバイル版編集画面にどりつくことができます。
こちらのテンプレートのテキストだけを変えることによって、モバイル版のデザイン崩れを起こさず済んでいます。
1点初心者の方で困ってしまうのが、PC版で配置していたボタンや・写真がなくなっていることがあります。
その際は左のツールバー「目のアイコン」の中に非表示となっている場合がありますので、みてみてください。
Wixの高度な編集機能
Wixでは無料で行えるとは思えないほどの機能が備わっています。
そのうちの少しを下記で紹介していきたいと思います!
カスタマイズ性の高い編集機能の紹介
1.アニメーション

Wixではスライドショーの設定変更をすることにより、
画面上で、テキストがスライドしているような表現をする事ができます。
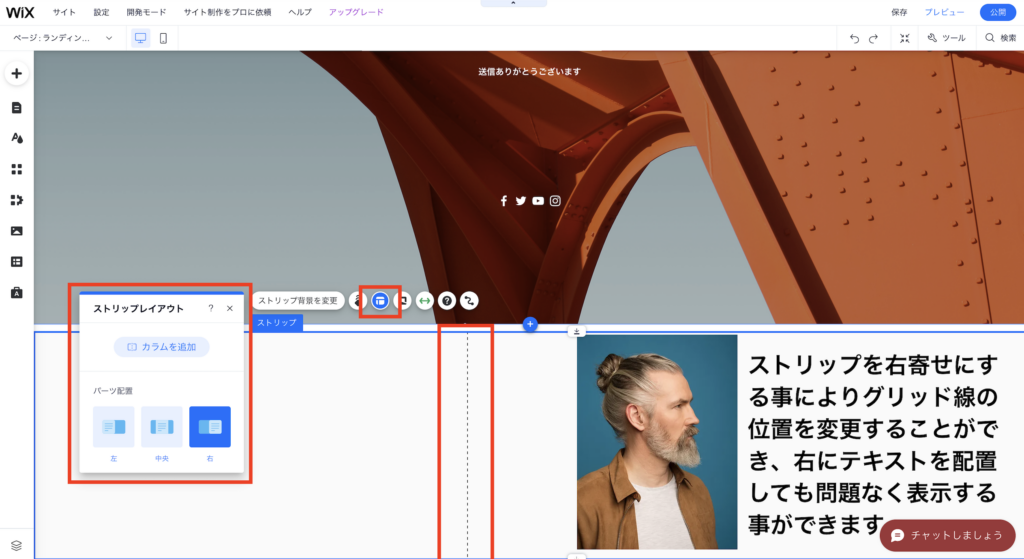
2.ストリップの使い方

ストリップの設定を変更することにより、グリッド線の位置を変更する事ができ、より大画面にて、写真・伝えたい内容を配置する事ができます。
高度なストリップ配置の仕方|
- ストリップを配置→ストリップをクリック
- レイアウトボタンをクリック
- レイアウトで、右寄せ・左寄せを選択
ストリップの配置を変更することによって、 Wixらしいグリッド線を意識したデザインの構築からハズれて少し違った表現の仕方が可能となります。
Wixでのサイト制作のベストプラクティス
Wixを使った効果的なサイト制作の方法とコツ
Wixを使ったウェブサイトの構築方法として、今回ご紹介してきた手順を守っていただければ、
デザイン崩れを起こしづらく、運用しやすいHPを構築する事ができると思います!
1.デザインサイトにてイメージにあったウェブサイトを選択
2.テンプレートを選択又は白紙のテンプレートから制作開始
3. テンプレートの際はそのままを意識・白紙の場合はストリップを意識
4.最終的にモバイル版の変更を行なっていきます。
PC版を完璧に設定したのちに、モバイル版の編集に移って言ってください。
PC版を修正するとモバイル版が崩れてしまう可能性があるので、二度手間になってしまう場合があります。
Wixのサポート体制とコミュニティ
Wixでは電話・メールによるサポートを受け付けております。
しかし、 Wixジャパンとリレーションを取ろうと思うと大変です。
そんな時は日本 Wix研究所までご連絡ください。すぐに問題を解決させて頂きます。
Wix編集の注意点とトラブルシューティング
編集中に間違えて公開してしまった、
変更を間違えてしまったなど過去に戻りたい場合は下記手順に従うと簡単に編集前に戻ることができます。

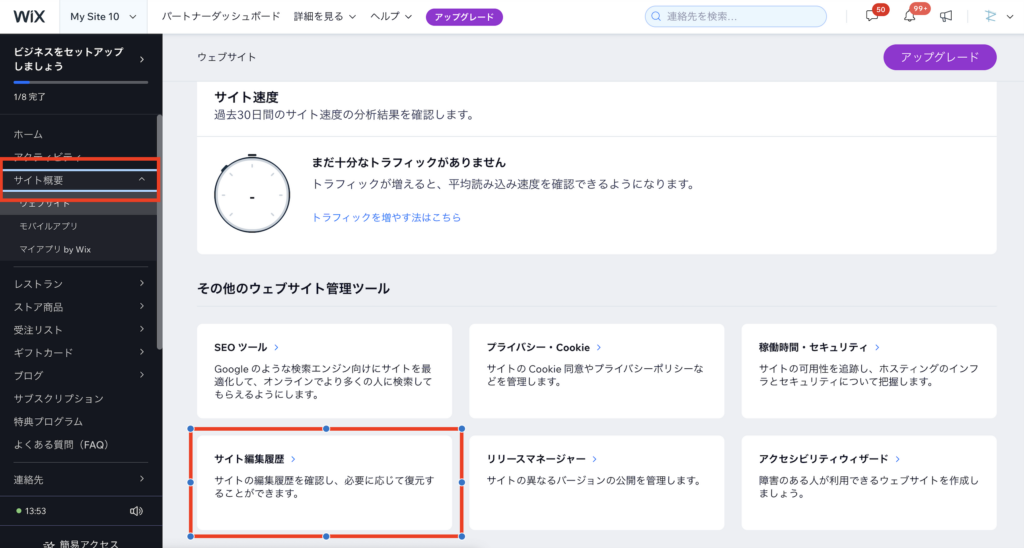
編集履歴の復元方法|
- ダッシュボードにログイン
- 項目より、「サイト概要」をクリック
- サイト編集履歴を選択し、自動保存されているもしくは公開ボタンを押した前の状況に戻れます。
まとめ
本日はWixでのスマホ版の編集にフォーカスしてご紹介していきました。
Wixは多機能であるあまり、使いきれない箇所があるのがデメリットでもありますよね、
そんなお悩みを日本Wix研究所では解決していきますので、是非ブックマークよろしくお願いします。



