今回は8月2日に Wix Japanより正式に発表がありました「 Wix studio」について、
先日 Wix パートナーのみに先駆けて行われた、レクチャーの内容と共に Wix studioでできること、操作性を大きく分けてご紹介して行きたいと思います!
現在 Wixの成長スピード、今後の Wixの向かっていく先が分かり、今後もユーザーが伸びていくことが予想される 「Wixの今」が知れるので、是非最後までご覧ください。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
8月2日にクリエイター向け「 Wix studio」が新登場。
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
Wix studioとはなんなの?

「Wix studio」は「高品質なWebサイトを手軽に」をコンセプトに作られており、
Wixの理念である個人事業主でも使いやすい、
どんな 「作りたい」も叶える
ホームページ作成ツール
根本の理念、守った大幅なアップデートとなります。
言葉通り、本当に高品質なWEBサイトを今までの Wixの制作期間と同じ、それより短い期間で制作が完了できそうです。
Wixは今まで、、、
・ Wix エディタ
・ Wix エディターX
・ Wix velo
などなど、複数の制作環境を世に送り出してきていましたが、正直「 Wix studio」は革命です!
Wixの弱点であった、悪い意味での「 Wixらしさ」(デザインの制限)、 ユーザーからの声が多い改善してほしい箇所というのが大部分改善されている制作ツールになります。
しかも、今まで同様コーディングが不要、初心者の方でも使い方を勉強すれば、 Wix studioも使えると思います。
※ 現段階での一般使用は試験的に行われており、おおよそ20%程のユーザーがランダムに使用可能。
Wix studioでできるようになった拡張機能5選

次に Wix studioで使用できるようになった拡張機能についてご紹介していきます。
大きく分けて5つあるのですが、インパクとが大きいものを次の章でご紹介していきます。
・デザインの自由度アップ
・レスポンシブAIの搭載「フルレスポンシブ対応」
・AIによる画像・テキスト生成「精度は低い」
・カスタムCSS
・複数人同時作業可能
- 完全なデザインコントロール
→アニメーション・デザインの自由度のアップ

- レスポンシブ AI
→iPhoneの各世代別にまで対応できる程のフルレスポンシブ設定、もちろんタブレットデスクトップにも最適な対応設定をできます。

- AI テキスト・画像作成
→AI 技術により、質の高いテキストおよび画像がすぐに作成できます。
- カスタム CSS
Wix Studio のエディタで、CSS を簡単にカスタマイズ可能。CSS をコピーしてエディタに貼り付け、各パーツに適用することで、新しいデザインやアニメーション、インタラクションの作成が可能です。
- 複数人での共同作業が可能!
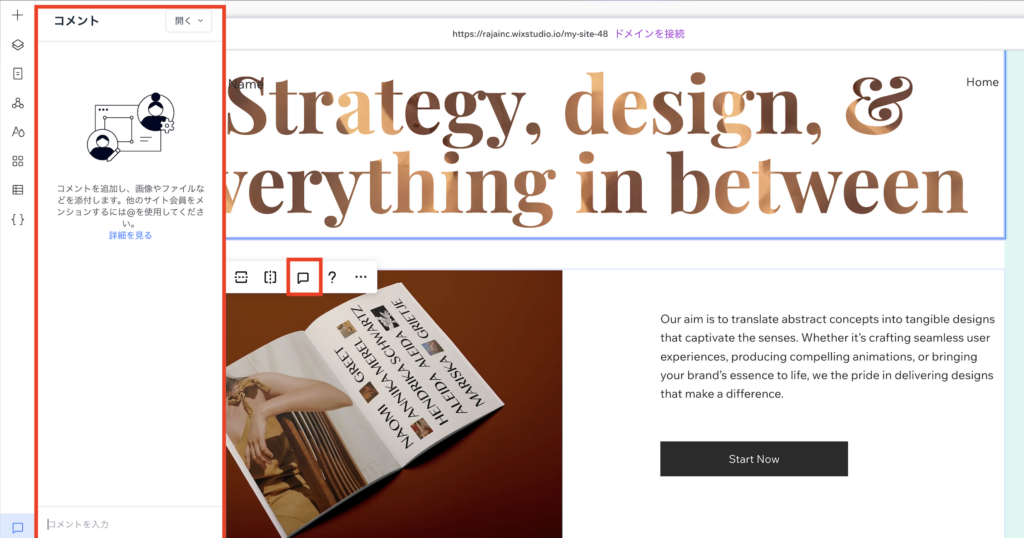
今までストレスだった、共同作業がなんと可能になりました。同ページの複数人編集が可能なだけでなく、共同作業を楽にする為のコメントや承認、提案をすることも可能です。

コメントはデバイス毎のアイコンが表示される為、ケアレスミスを無くしコミュニケーションコストも大幅に減少させることができます。
Wix studioでできる機能を少しだけ紹介
Wix studioではエディタ画面、ダッシュボード画面ともに変更がありました。
両サイドに分けてご紹介していきます。
エディタ画面| Wix studioで簡単にできるようになったこと
Wix studioでできるようになった事エディタ編で3つご紹介していきたいと思います。
・WEBサイトの表現方法
・レスポンシブ対応
・アニメーションの追加
この3つが本当に Wixらしさを壊してくれた大きい要素となるので、順番にご紹介していきます。
WEBサイトの表現方法
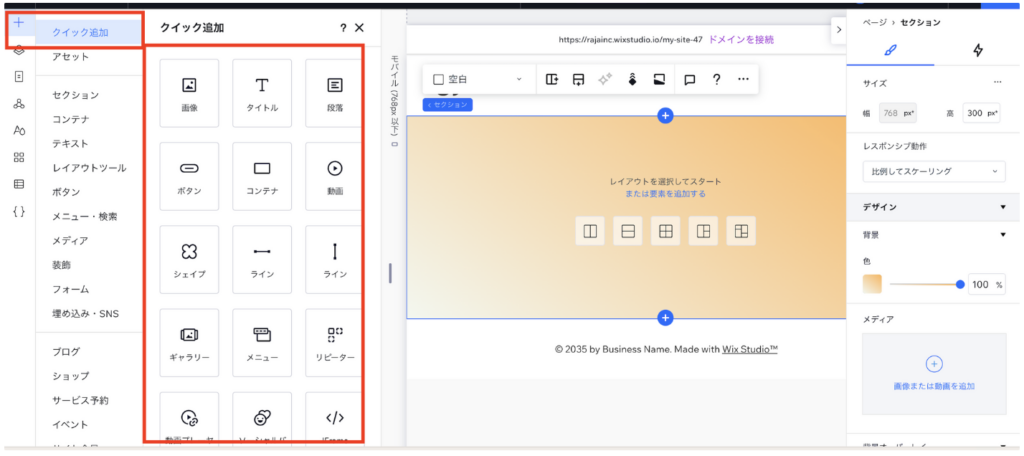
■基本的な操作方法について

基本的なツールの配置や、コンテンツの追加方法については、同じです。
左側にツールバーがあり、 Wixエディタと同じく追加・削除・変更はワンクリック・ドラッグアンドドロップで可能です。
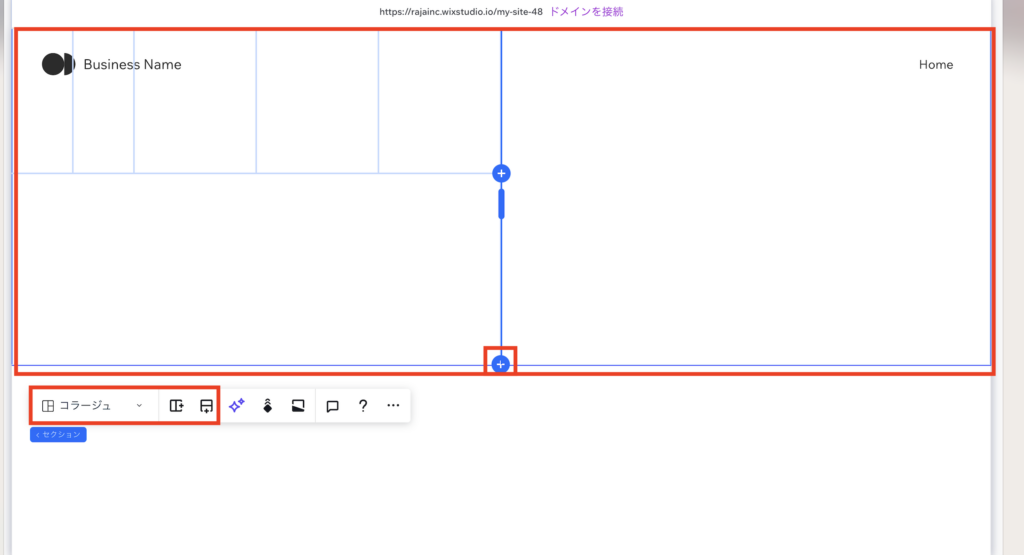
■WEBサイトの表現方法の幅について
こちらは Wix独自の「グリッド選」・「ストリップ」の概念が壊れ、全幅のデザイン表現が簡単にできるようになりました。

セクションを追加(プラスボタン)したタイミングで、
ポップアップで表示されるツールバーを選択することによって、セクションをかなり細かく分割することができます。
これを行うことによって、次に紹介する、フルレスポンシブの対応が可能となっております。
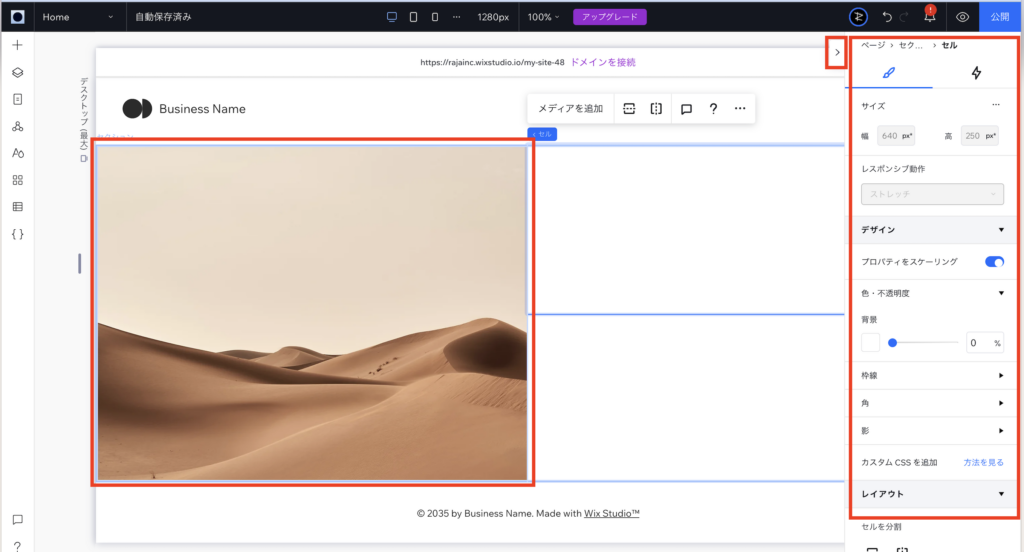
■【要素設定パネル】デザインの表現方法が広がる理由

右の赤枠で囲っている部分が「要素設定パネル」になります。
こちらを変更することによって、今までクリックしたらできた設定項目の変更を行うことができます。
みてわかるように、より配置の細やかさ、できる機能が増えました。
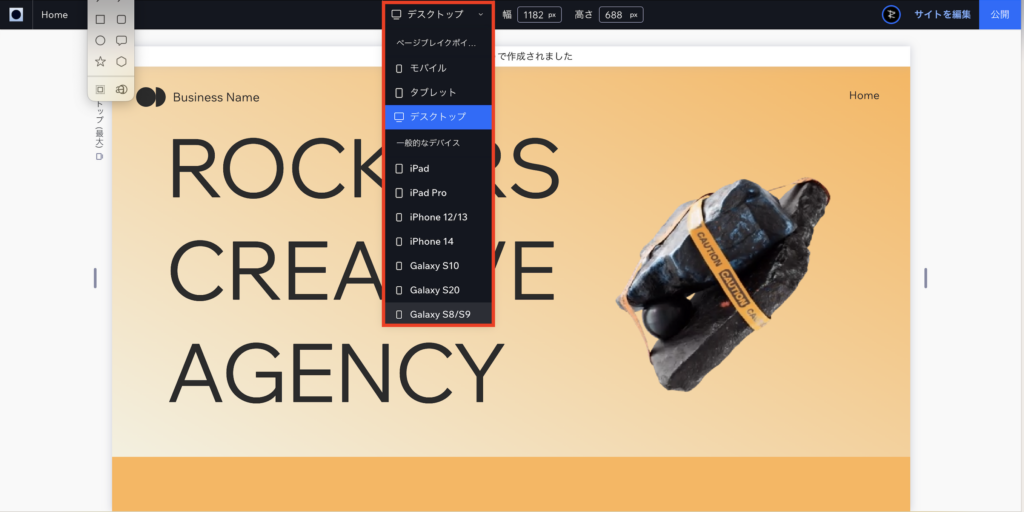
レスポンシブ対応
Wix studio説明会でで感銘を受けたのが、フルレスポンシブに対する徹底です。

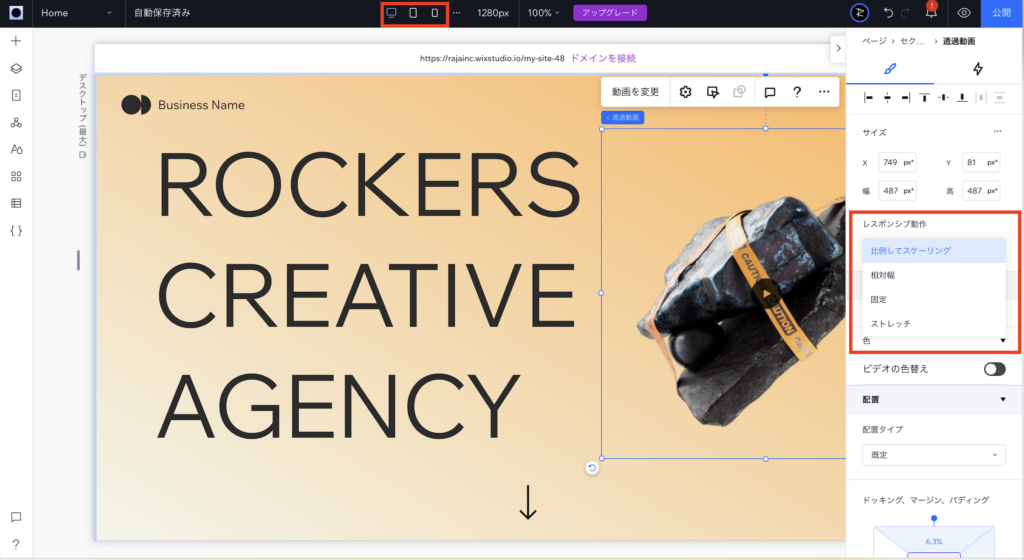
上部に大きく分けて「デスクトップ」「タブレット」「スマホ」のマークが表示され「タブレット」が追加されました。
デスクトップ(1001px以上)
タブレット(751~1001px)
スマホ(320~750px)
基準として3つあるだけで、どの画面のサイズでブレイクポイントを設定するか?というのが細かく決められます。
各設定を行うことによってフルレスポンシブが可能となっております。
■レスポンシブ動作
右の赤枠で囲っている、レスポンシブ動作で、セクション・アイテム毎にどのブレイクポイントが来た時にどのような表示方法にするか?というのが設定できます。
【比例してスケーリング】画面の大きさに合わせてコンテンツをそのまま小さくしていきます。
※ ブレイクポイント:画面を縮小する時にどのpx値以下になったら次のレスポンシブに切り替えるかの数値

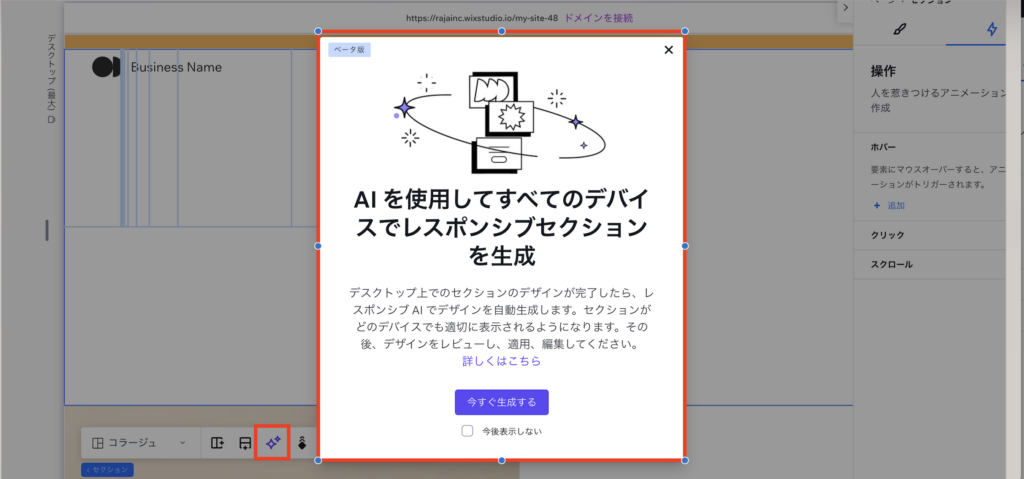
驚きなのが、デスクトップ版を綺麗に設定したのち、AIによって、スマホ版のレスポンシブを自動生成することができます。
※ 現在ベータ版
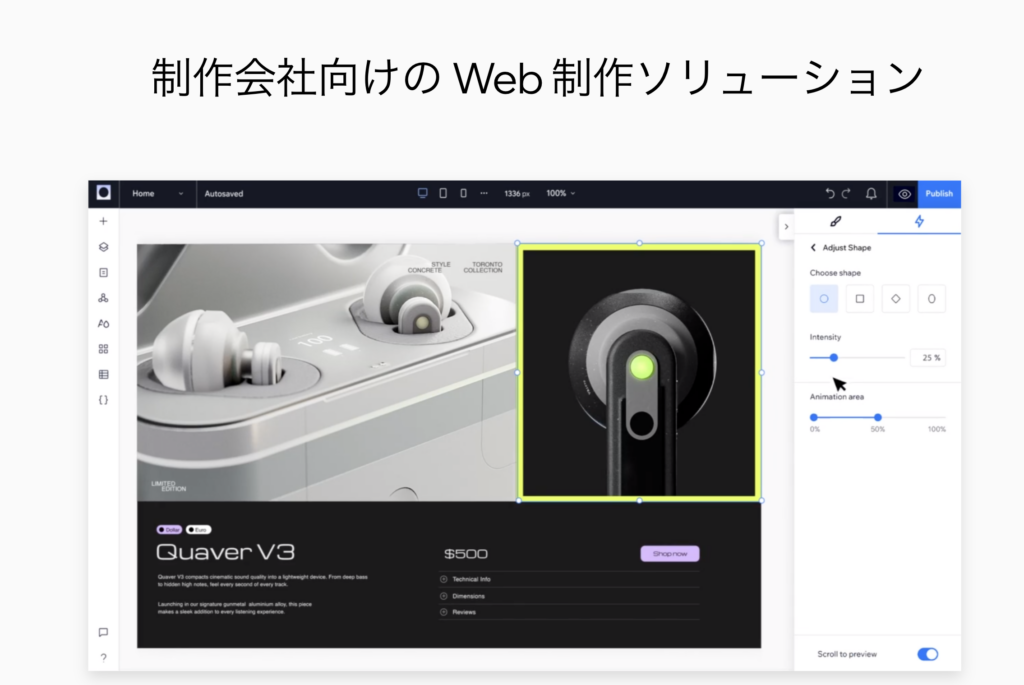
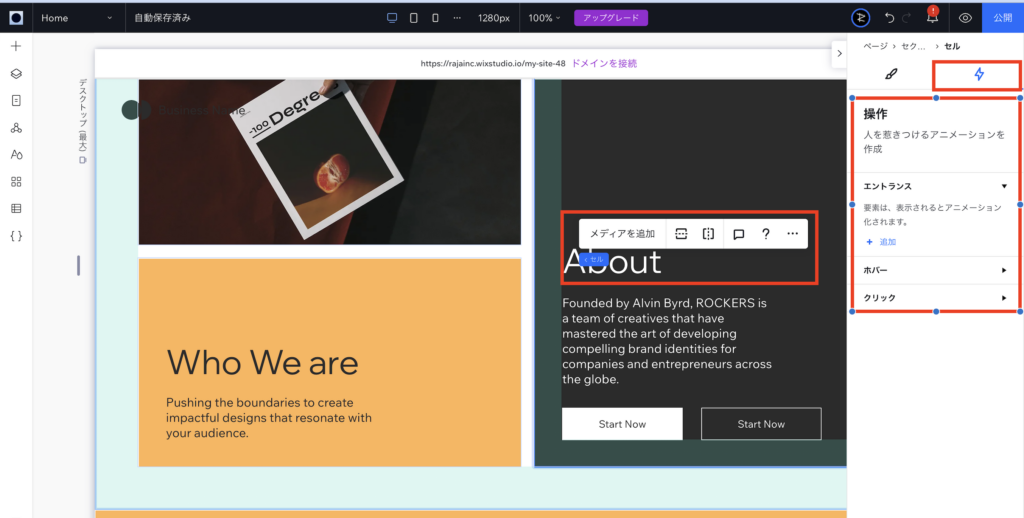
アニメーションの追加

アニメーションは、
右の「要素設定パネル」から選択でき、「稲妻マーク」をクリックすることによって、
テキスト・画像によって、かけられるエフェクトを設定することが可能です。
下記が、「 Wix studio」で表現できる、現在出ている内容ですこちらをクリック>>>>
ダッシュボード画面|追加情報について
ダッシュボードの変更点は大きく2つありました。
・クライアント様とのやりとりをスムーズにする追加機能
・編集者に編集制限をかける機能
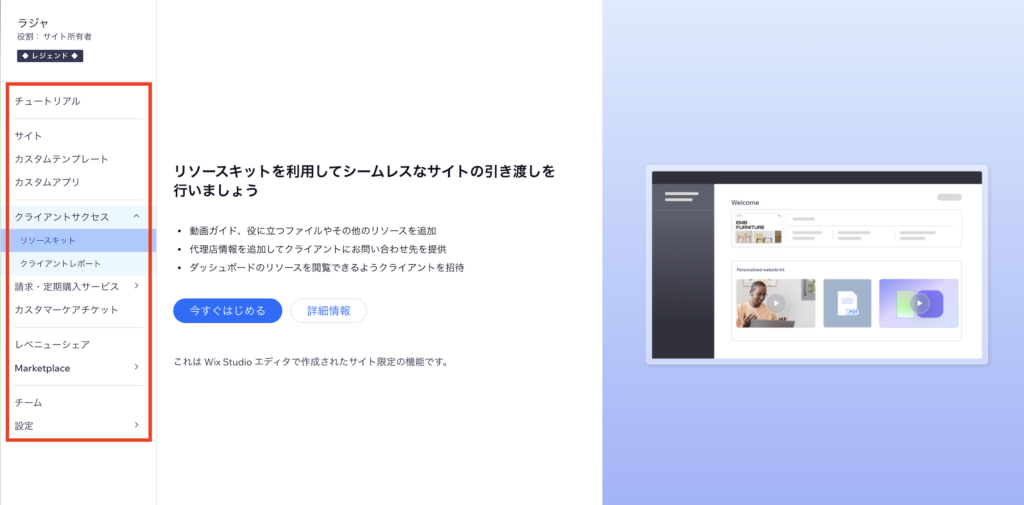
■クライアントワークスについて

■カスタムテンプレート
→作っているWEBサイトをカスタムテンプレート登録をすることが可能
■クラアントサクセス
・定期的なクライアントレポートの送付
・操作方法の動画、資料を一括管理可能(ダッシュボード内に制作できる)
■編集者について

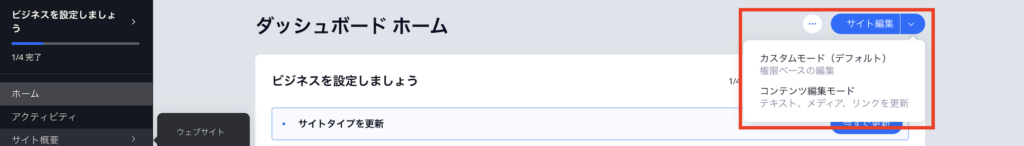
サイト編集の横に三角ボタンが新たに設定されました。
こちらをクリックすることによって、エディタ上での編集制限を行うことが可能です。
まとめ
今回は、最新情報「 Wix studio」についてご紹介しました。
正直もうそろそろノーコード全時代が来るのではないかと思っています。
今回発表されたものはクリエイター向けでしたが、今後一般の方にも少しづつ解放されていくことが予想されます。
今後も Wixについてのコラム情報を更新していきますので、是非今後も Wixの進化に期待してみてください!
Wix studioを使ってWEBサイトを作りたい方は是非弊社にご相談ください!
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。