今回はWixの「ヘッダー固定・追加方法」について徹底解説していきます。
ヘッダーは基本全てのページに表示されており、一番ユーザーの目に留まる場所の一つです、ヘッダーにどのような情報を入れることによって、ユーザーのクリック率が高まるか、
丁寧にグローバルメニューを設置することによって、ユーザービリティが向上しストレスが軽減できるなどWEBサイトの構築に欠かせない場所です。
言葉の定義・追加・固定などの基本的な箇所から、実際の現場で使える設定方法など幅広くご紹介していきます!
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
ヘッダーの追加方法についてご紹介!

-

-
Wixヘッダーのカスタマイズ「完全ガイド」ヘッダーの追加方法〜欠かせない項目までご紹介
続きを見る
まずはヘッダーの追加方法についてご紹介していきます、ヘッダーって何?ヘッダーには何を追加したら良いの?という方はまずこちらの記事をご覧ください。
■ヘッダーの追加方法について

ヘッダーは、新しくWebサイトを作った場合に絶対に付属されてくるので追加は勝手にされます。
それを全ページに表示させるのか、固定するのかなどカスタマイズに関してはWixは自由です。
■ヘッダーの確認の仕方

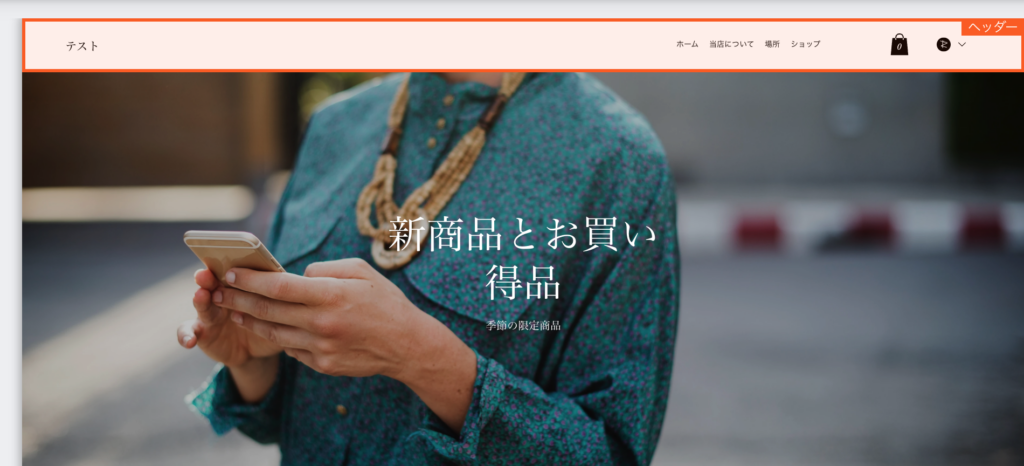
通常のセクションは青紫で表示されますが、ヘッダー部分はオレンジ色で装飾されます。
■ヘッダーがレイヤーの下層になりわからなくなった場合

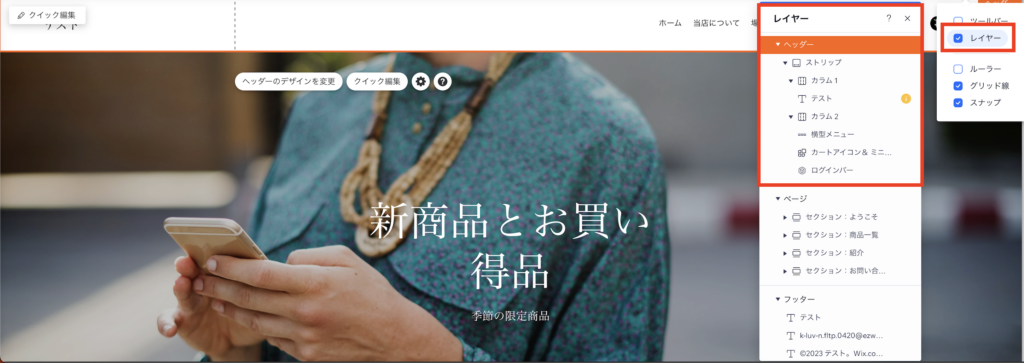
右上のツールバーより、「レイヤー」をクリックすることによって、
現在のWEBページのレイヤー環境を把握する事が可能です。
たまにヘッダーが長くなりすぎたやヘッダーにアイテムを追加したのに追加されないなど相談を受けることがありますが、レイヤーを確認し「黄色のびっくりマーク」がついている箇所が原因のことが多いです。今回であれば「テスト」の横に黄色いマークがついていますよね。
これが、悩ませる原因となっています。
ヘッダーの固定方法はどうするの?
Wixでのヘッダー固定はとても簡単に行う事が可能です。
簡単に行う事が可能なのですが、ヘッダーを固定することによって、ページ内のコンテンツを阻害してしまうというデメリットもあるので、まずヘッダーを固定する場合のポイントをご紹介します。
ホームページにヘッダーの固定は必要?
1.LP上になっており、1ページが比較的長く、スクロール量が多い
2.ページ数が多くページごとにタブを分けているので全てのページを見てもらいたい。
3.会社・団体・ブランドのロゴやブランド名をページ上部に常に表示しブランド認知度を高めたい。
意外と固定してしまうとスクロールの邪魔になってしまうので、ページ毎の固定、ある程度スクロールすることによって固定が解除される方法についてご紹介します。
全てのページに対して、ヘッダーを固定する方法

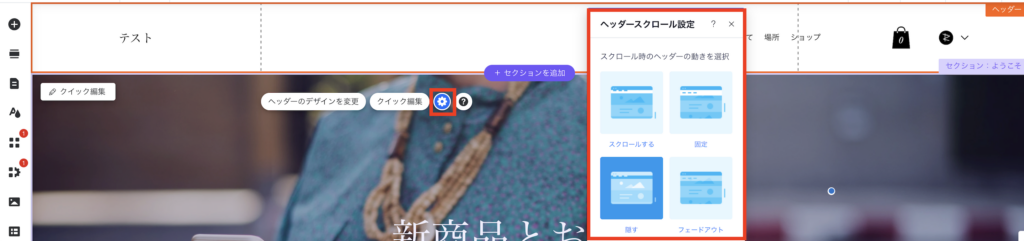
ヘッダーを固定したい場合は、4つのオプションから選択できるようになっているので、
こちらから選ぶようにしましょう。
・スクロールする
・固定
・隠す
・フェードアウト
それぞれ実際の画面で、エフェクトに対して、マウスオーバーすることによってどのような動きになるかを実際に見ることができるので確認してみてください。
Wixは日々進化しているのでワンクリックでヘッダーのオプションを選べるんですね。
また、最近登場したWix studioでは他のヘッダーエフェクトも登場しているので是非参考までに新着記事をご覧ください。
-

-
Wix Studioで提供開始の最先端ソリューションまとめ!業界基準を卓越する5つのポイント
続きを見る
まとめ
今回は、Wixの「ヘッダーの固定方法」についてご紹介しました。
Wixは日々進化しており、デザイン性の高いエフェクトがワンクリックで追加できる様になっています。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。