今回は、どんなWebサイト制作にも欠かせない、ヘッダーとフッターの機能についてご説明致します。
ヘッダーフッターとは?とう方から、 Wixでのヘッダーフッターの追加方法まで、初心者向けの内容となっておりますので、是非適切な項目分けをおこないユーザーファーストなWEBサイト作りを行ってみてください。
Wixの「ヘッダー・フッター」についてはYouTube でもご説明しておりますので、こちら>>>もご参考ください。
ヘッダー・フッターってそもそもどんなものなの?
WEBサイトの必需品、ヘッダー・フッターについて概念からご紹介していきます。
Wix に限らず、ほとんどのホームページに「ヘッダー・フッター」が存在ます。


ヘッダー・フッターの役割
次にヘッダーとフッターの役割についてご紹介していきます。
WEBサイトを観覧している時に常に目に入る、2つのコンテンツにはどんな役割があるのでしょうか?
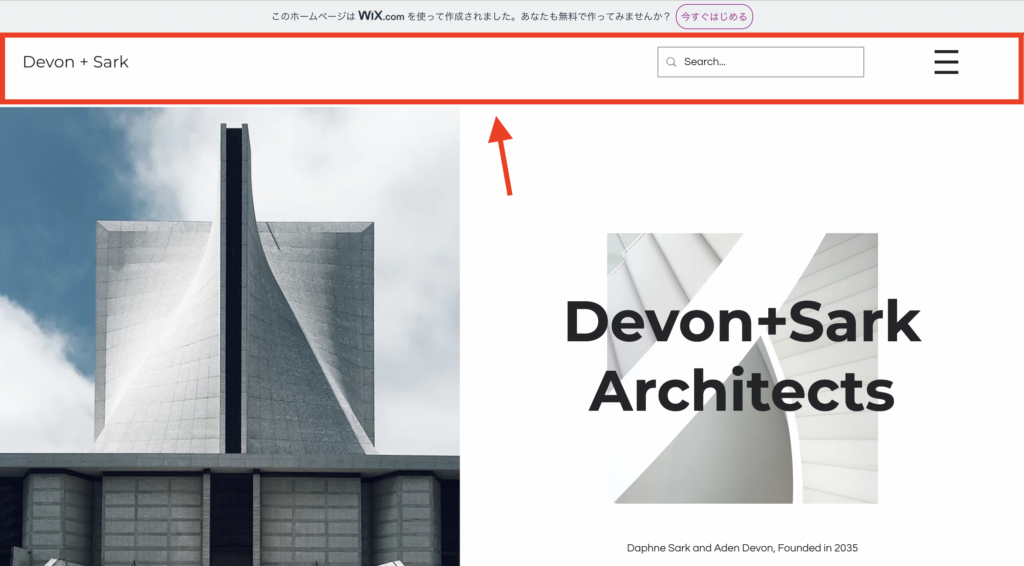
ヘッダーの役割について
ヘッダーは主に「グローバルメニュー」や「CTAボタン(購入につながるボタン)」
そして、「ロゴ」などの企業・ブランドの象徴を配置する場所です。
主に
・ロゴ
・グローバルメニュー
・CTAボタン(お問い合わせボタン)
上記3つを設置しているWEBサイトがほとんどです、このほかにSNSへのリンクやハンバーガーメニューを設定ている企業さんなどもあります。
それぞれに役割についてご紹介していきます。
■ロゴについて

ロゴはブランディング、企業を覚えてもらうためにも必須項目としてヘッダーに含めることがおすすめです。
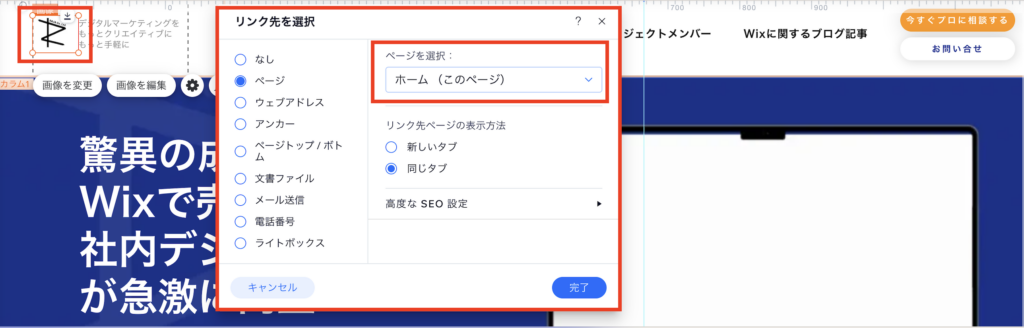
定石として、ロゴにはHOMEに戻るリンクを設定します。
■グローバルメニューとCTAボタン

グローバルメニュー(ページ項目)を適切に設置することでユーザービリティを高め、
離脱率や、不要なものを排除し、WEBサイトを研ぎ澄ませる事によってコンバージョン(お問い合わせなど)を向上させます。
CTAボタン(相談・お問い合わせ)をヘッダーに表示させることでユーザーが疑問を持ったり、企業への好意を得たタイミングですぐに問い合わせ経路に行ける為こちらもクリック率を上げるためにはますとな機能となります。
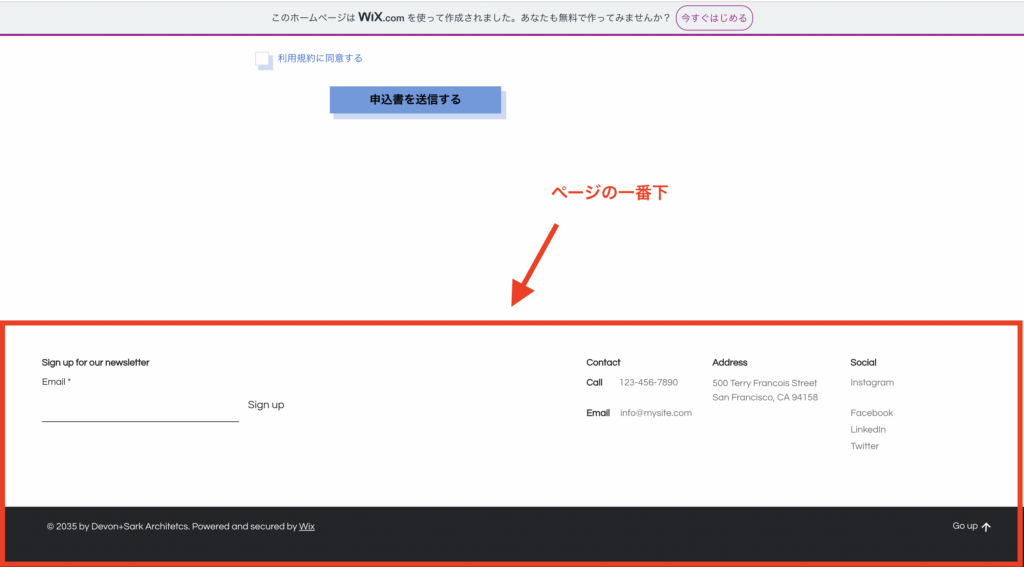
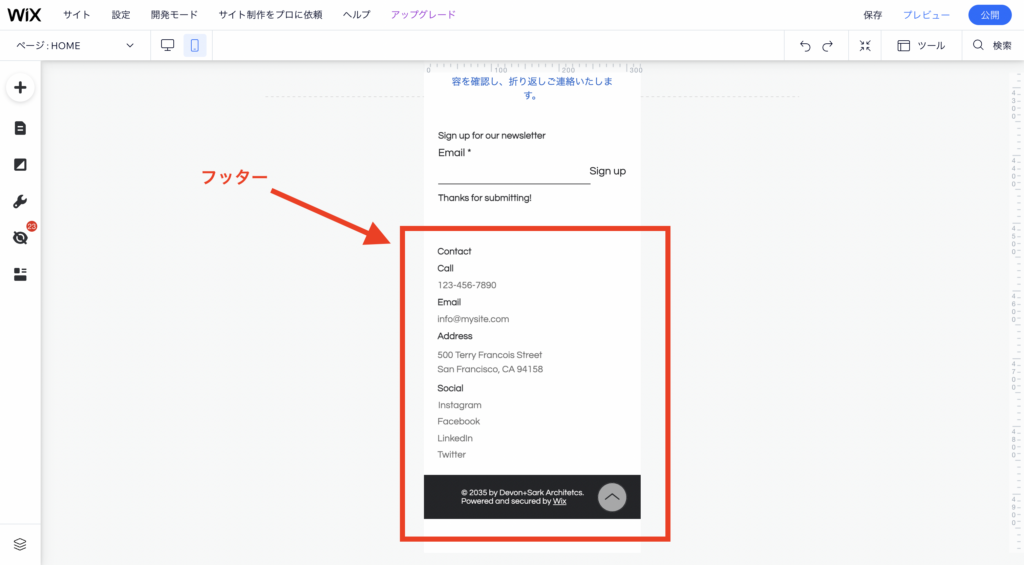
フッダーの役割について
フッターの役割はどんなサイトを作っているかによっても変わってきます。
コーポレートサイトの場合は、「お問い合わせ」・「サイトマップ」・「会社情報」
ブランディング様のサイトについては興味を持ってくれた方の「お礼分」・「ストーリーテリング」などを
■おすすめの配置項目
・サイトマップ(サイトの構成)
・ロゴ
・CTAボタン
・会社情報
・プライバシーポリシー・HP制作日
1.サイトマップ(ページの構成)
サイトマップは、訴求したいページへの導線(URL)を設置することでナビゲーションとして活躍し回遊率アップが見込めます。
比較的フッターはフッターのように視覚の邪魔をするものではないのでサイト全体の構造を示すこがおすすめです。目的のページや誘導したいページへ最短距離で案内しサイト離脱を減らしましょう。
2.別サイトへの導線
SNSへの導線
関連外部サイトへの導線
コンバージョンへの導線
子会社情報、その他の事業に特化したサイト、キュレーションサイトのページリンクを設置できます。
また、SNSやメディアを持ってる場合はその箇所を訴求するチャンスなので、それもおすすめです。
3.必要情報の共有
企業情報
会社の住所・連絡先・プライバシーポリシー・所属団体など、公式の企業情報を掲載
連絡先
お問い合わせフォームや電話番号/メールアドレス
地図
所在地を地図で明示することで信頼感につながります。
コピーライト
コピーライトとはフッターの最下部に表記するもので、著作権に関する主張と理解してもらうと良いと思います。表記しておくことで、ホームページの著作権は守られており転載してはいけない、と表明していることになります。
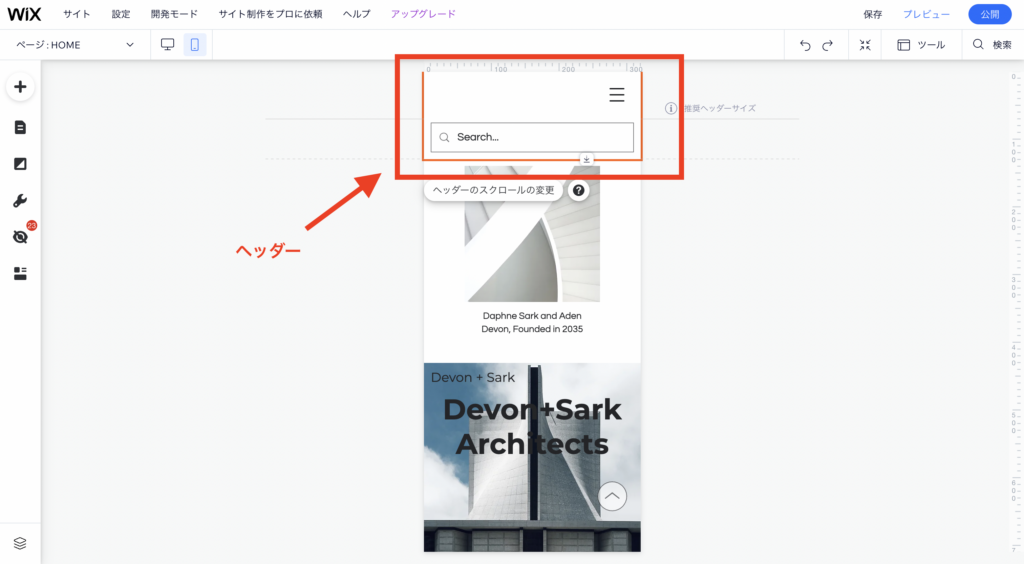
ヘッダーの編集方法について


まずは、ヘッダーの構築方法をご説明します。
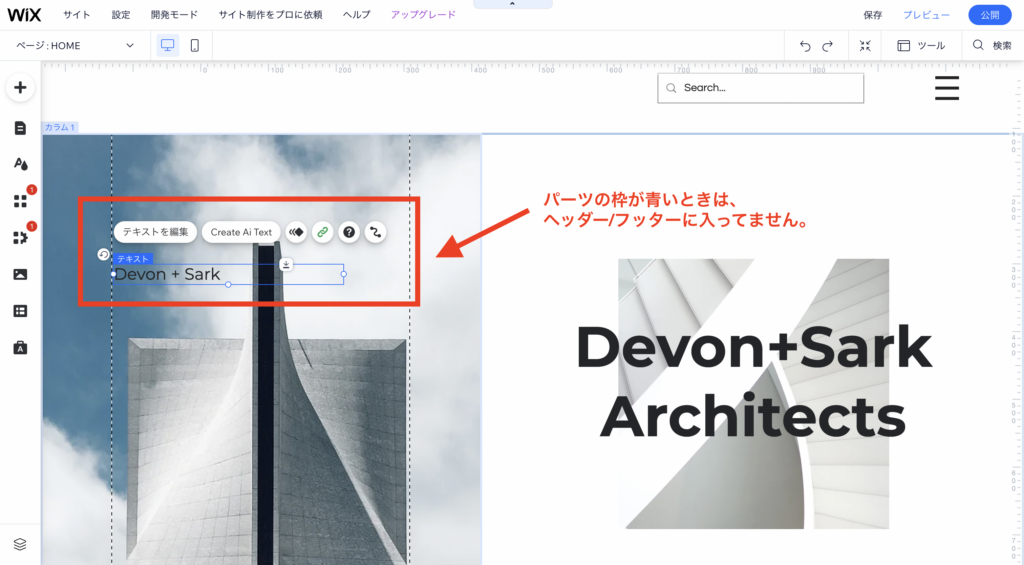
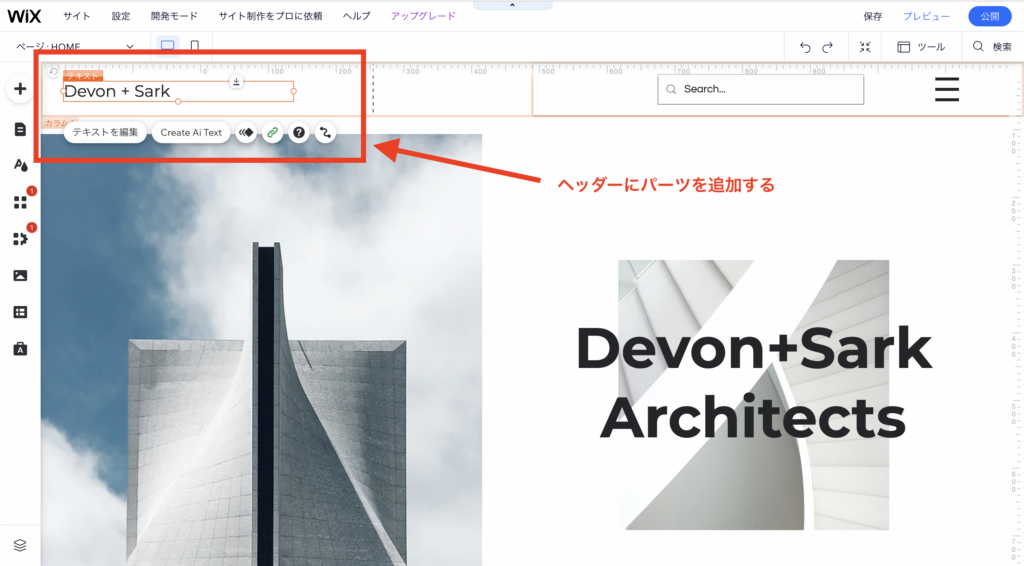
作業自体はとても簡単で、白紙のページでもテンプレートを選んでも基本ヘッダーがついているので、ヘッダーセクション(一番上のオレンジのセクション)に必要なパーツを移動します。
普段制作している際は、パーツが青く縁取られていますが、
全ページに表示されるヘッダー(及びフッター)にパーツを設置すると、
パーツの枠がオレンジ色に変化します。
色が変われば、無事、ヘッダーにパーツの設置が完了です。
フッダーも編集方法は同じで、パーツがオレンジになったらきちんと全ページに表示されるようになります。
グローバルメニューをヘッダーに追加する手順について

次に自分の好みのグローバルメニューをヘッダーに追加していきましょう。
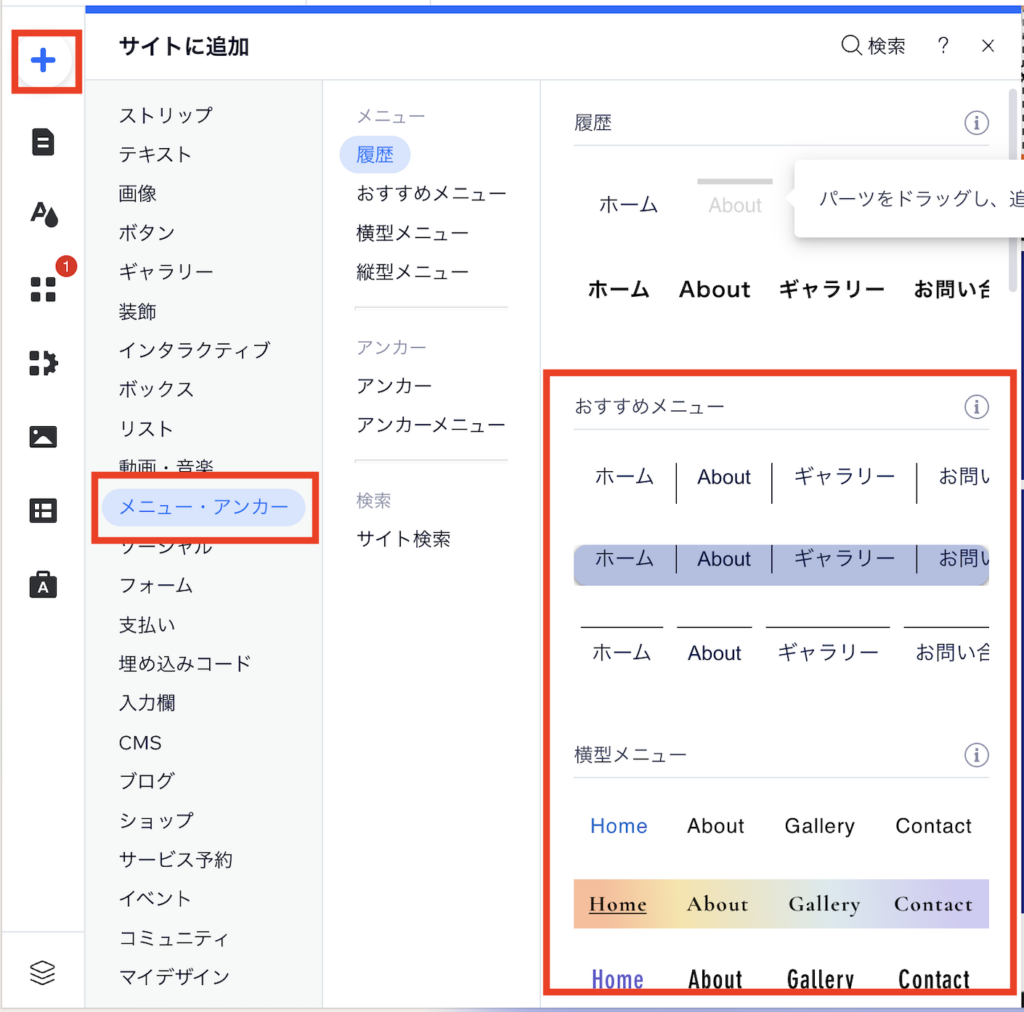
1.左のツールバーより+ボタンをクリック
2.メーニュー・アンカーをクリック
3.自社に合ったグローバルメニューをクリック
※ 基本的にその後にエフェクト・装飾を変えることが可能ですし、何度も作り直しができるので是非チャレンジしてみてください。
モバイル版のヘッダーとフッター編集
モバイル版の主流が最近「ハンバーガーメニュー」になってきました。
「ハンバーガーメニュー」の作り方はこちらの記事で詳しく記載していますので、是非ご覧ください>>>
Wix 編集で欠かせない、モバイル版の編集についてもご説明致します。
モバイル版でも、ヘッダー/フッターの場所は変わりません(一番上と一番下)。


幅がPC版から狭まるため、幅に合わせてテキストサイズや配置を工夫します。
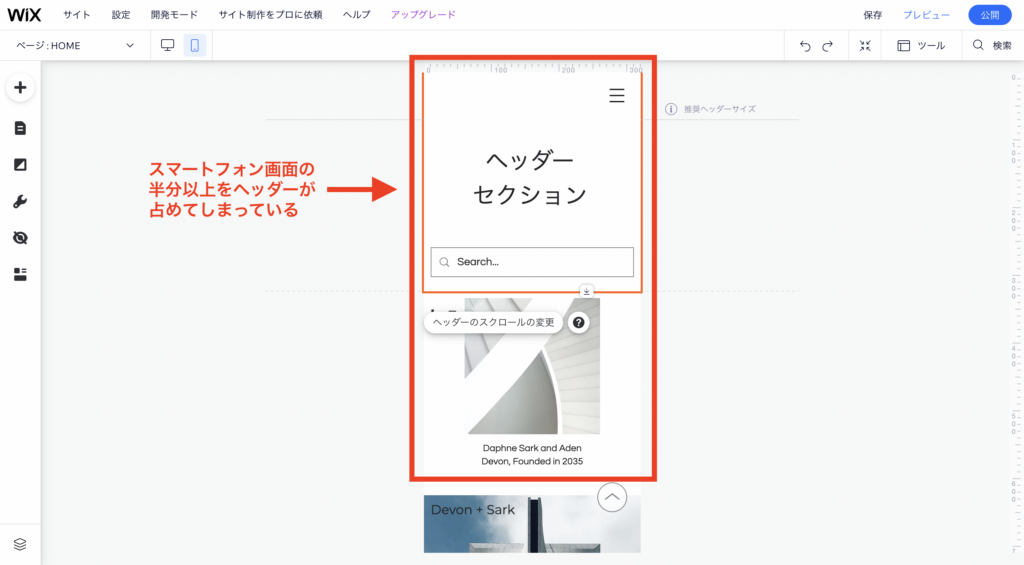
特にモバイル版で大切なこととしては、
スマートフォンで表示される一画面あたりの情報量を多くすることで、離脱率を下げ、滞在時間を長くします。
例えば、全ページに表示されるヘッダーが画面の半分ほどを占めてしまうと、
本当はもっと詳しく見たいホームページのコンテンツが画面内の半分しか見えない、となると、
ユーザーさんは「見ずらい」と感じ、離脱してしまいます。
(※編集のバグやヘッダーを理解されていない方で、結構この例は多いです)

理想は、
ヘッダーはできるだけ細くコンパクトにまとめて、ページ内のコンテンツを見やすくしましょう。
まとめ
今回はヘッダーとフッターの基礎についてご紹介していきました、 Wixを使っている人もそうでない人も利用するヘッダーになるので幅広く参考にいただけるのではないでしょうか?
ホームページを制作する際、特にWix は簡単にパーツ設置ができるからこそ、
ヘッダーとフッターもとても簡易に構築可能です。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。