この記事をご覧の方の中には、ご自身でwebサイト制作を検討されている方が多いと思います。
ノーコードwebサイト制作ツールの Wix を使って、プロに依頼せずともかっこいい、イケてるサイトを作りたい。
そんな方におすすめ!
Wix 公式Wixレジェンドレベルパートナーが、「プロがどのようにwebサイトを制作しているか」をご説明致します。詳しくはYouTube 動画でもご説明しておりますので、ご参考ください。
プロがwebサイトを作るときはどうしているの?
制作の詳細の前に、プロがどのようにWebサイト制作チームを組んでいるかご存知ですか?
プロのwebサイト制作会社は、一般的に、下記のように制作セクションを分けていることが多いです。
- 営業:潜在顧客を見つけ、制作案件の制約につなげる役割。
- クリエイター/コーダー:ディレクターが確定させたデザインカンプを元に、webサイトに実装し、機能構築をしていく。
- ディレクター(プロジェクトマネージャー):成約後の制作案件を、クライアントの要件定義・デザイン提案/構築をした後、クリエイター実装までのディレクションを担う役割。
セクションを分けることで、各プロセスのエクスパートが制作のフェーズに併せて活動することができ、最高水準のパフォーマンス(成果物)を出せるようにしたチーム編成をとっていることが多いです。
上記のように制作を進める場合、ディレクター(PM)の能力がとても大切です。
もちろん、営業の案件成約なしには制作は始まらないですし、クリエイターがいなければ最後の機能実装が不可能なので、もちろん欠かせないセクションではありますが、ディレクターのヒアリング力やクライアントの要望を汲み取る力、そこからデザインに落とし込み、制作進捗を滞りなく進めるディレクション力がなければ、実績を残すことができません。
なので、ご自身で制作される方はこの三つのセクションを意識して制作に臨むと、webサイト制作の本質を掴み、制作もスムーズに進めることができます。
Webサイトの具体的な作り方
では、実際に案件成約して制作が始まった際、プロはどのように制作を進めているのでしょうか?
まずは大きく3つの要点を掴む必要があります。
Webサイトの要件定義をする
クライアントのWebサイトを制作する際はもちろんですが、ご自身のサイト制作をする際ももちろん欠かせない点が、この要件定義です。
要件定義とは、
- 何のためにこのサイトを作るのか(目的)
- サイトに来てほしいターゲットは誰なのか(ユーザー導線)
- ターゲットに訴求するにはどんなデザインが最適か(マーケティング)
- 臨む成果は何か(コンバージョン)
- 成果を出すためにはどんな機能が必要か?(機能面)
- 完成後、誰が運用するのか(運用面)
- 上記の制作の納期はいつまでなのか(制作期間)
等を精査する必要があります。
上記以外にもWebサイトの要件定義は様々ありますが、このような重要項目を制作前にきちんと認識し、またクライアントの制作をする際は双方で認識を揃える必要があります。よくあるWebサイト制作の失敗例は、この要件定義段階でのヒアリング不足や認識のズレから、後々、「これは思っていた機能と違う」、「これはできると思っていた」とクライアントの信頼を失うことなので、制作を始める前の要件定義は充分に時間を設けましょう。
要件定義をする際のポイントとしては、デザイン、構成、スケジュール(納期や素材提供までの期間)を抑えれば、大きな齟齬なく制作を進めることができると考えています。
逆に言えば、この要件定義に一番時間をかけて出来るだけ詳細に認識を揃え、Webサイト制作で必要な項目が全て揃うことで、その先のデザイン構築やサイト構成の提案がかなり進みやすくなります。この段階で、クライアントないしはご自身でwebサイトの制作・運用目的を充分に把握することが、制作をスムーズに進める大きなポイントになります。
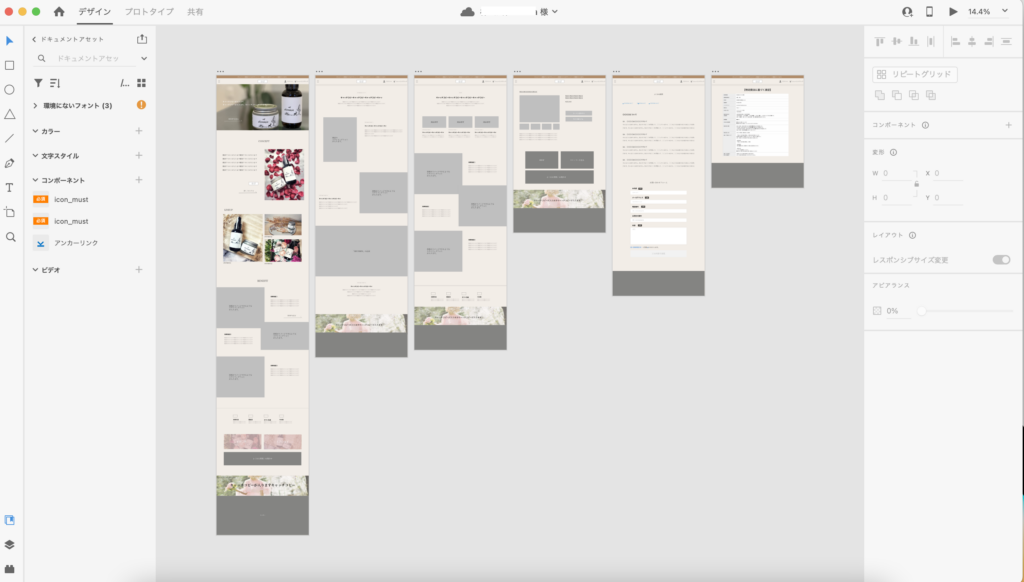
デザインカンプ(構成書)の作成
要件定義が明確になったら、XDやフィグマ等のツールを使ってデザインカンプ(構成書)を作成します。デザインカンプには、トップページから下層ページ(複数)までの全てのページのレイアウトやコンテンツを盛り込みます。

そうすることで、各ページのデザインやコンテンツを精査することはもちろん、全ページのトンマナを揃えることができるため提案としてはクライアントがわかりやすい形で検討することが可能になります。
これがもし、要件定義の後すぐにWebサイトに実装してしまうと、全ぺーじを大局的に見ることが難しく、クリエイターからしても折角 構築した機能が先方要望と異なり修正になると、制作の工数がかさみます。
それを防ぐために、ディレクターがきちんと構成書段階でサイトの構成・デザインについて認識を揃えておくことで、修正回数が減り、むしろ試行錯誤を実装前に促すことで、よりよいサイト制作を実現することができます。
デザインカンプを作る際に気をつけたい点としては、UI・UXをきちんと説明することです。
ディレクターが提案するカンプは、「何となくここがいい」という感覚的なものではありません。
実際にサイトが完成した際にユーザーが見て、「商品買いたいな」「これってどういうことだろう?」と思わせるような仕掛けや、その後にCTA(=Call To Action)という次のアクションを起こさせるような導線設計にする必要があります。ここでもやはり、要件定義の内容を基にユーザー導線を構築するため、先の手順の重要性が分かるかと思います。
納品日に向けて実装
要件定義を基に作ったデザインカンプ(構成書)が整えば、あとはWebサイトに実装するのみです。
すでに構成段階で全ての機能面、コンテンツ精査、デザインの合意を得ているため、この先は比較的 制作をスムーズに進めることができます。機能動作の確認はもちろん、レスポンシブ(PC版/モバイル版/タブレット版等)を調整して、先方に初稿を提出します。
基本的には修正回数は数回(多くて3回程)で完了し、修正内容も微調整(空白の幅やフォント数の調整)程度であれば理想です。
また、クライアントのサイト制作を担当される方は、構成書段階で今後の大きな修正は受け付けられないことを伝えておくといいでしょう。ここからもクライアントの要望を全て汲み取ってしまうと、構成書を作った意味がなくなり、制作期間も長引くので双方にとっても辛い制作となります。
そのため、やはり構成書段階で先方と、全ての疑問点や不明点の認識を揃えておくことがいい成果物を作る、またスムーズな制作には欠かせないといえるでしょう。
プロが作ったサイトを見る
上記のような手順でwebサイトを制作するとどんなWebサイトを構築できるのでしょうか?
こちらは手前味噌で大変申し訳ないのですが、当サイトの制作実績集をご参考ください。

まとめ
いかがだったでしょうか?
ノーコードWebサイト制作ツールの台頭で、プロに依頼しなくてもご自身で制作が可能になりました。だからこそ、プロがどのように制作しているかのポイントさえ抑えれば、あなたも今日からプロと同等のサイト制作が可能になります。
これからご自身で制作をされる方も、クライアントのサイト制作をする際も、是非この記事をご参考いただければと思います。
また、YouTube 動画でもwebサイト制作についてご説明しておりますので、ご参考ください。
当サイトでは、Wixやマーケティングについての30分間の無料相談も受け付けているので、お気軽に皆様、お問い合わせください。