こんにちは!ラジャのけんいちです。
本日はコンテンツマネージャーについてご紹介していきます。
コンテンツマネージャーとは?という方に少しだけ。
コンテンツマネージャ=データ参照元とデータを表示したいWebページを繋ぐマネージャーです。
Wixで同じ形でのコンテンツを作成していく場合、例えば不動産の一覧ページなどです。
ひとつづつクリックして編集していくのは大変ですよね?
そんな時に Wixは一括管理できる管理画面と、編集画面をつなげるコンテンつマネージャーというものを提供しています。
また、同じ形式のコンテンツが続く場合、ワンクリックでカラムを増やせる「リピーター」という機能も存在するので、
この記事を最後まで読んでいただくと、 Wixの編集が格段に楽になること間違いなしです!
それでは最後までご覧ください。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
Wixコンテンツマネージャーとは??利点と活用方法を解説!

イントロでお話した通り「コンテンツマネージャー」とは
データ参照元とデータを表示したいWebページを繋ぐマネジメントをしてくれる「ハブ」となるものです。
Wixでは形式が同じコンテンツを一括管理できる管理画面と、編集画面をつなげるコンテンつマネージャーを用意してくれています。
・Wix.com参照
コンテンツマネージャーを使用すると、コンテンツを 1か所で管理し、複数のページに表示することができます。同じデザインでさまざまなコンテンツを使用して、リピーターなどのパーツにコンテンツを表示できます。このアプローチは、リスト、ポートフォリオ、レシピ、サービスなどに最適です。
コンテンツマネージャーを使用すると、サイトの構築と管理にかかる労力を最小限に抑えることができると同時に、SEO 基準を維持します。その結果、コンテンツの量に関係なく、Google などの検索エンジンでの表示を維持することができます。
次の章でコンテンツの作成方法と連携方法についてご説明していきますので、ご参考になさってください
初心者向け| Wixコンテンツマネージャーの使い方
ワンクリックで動的ページを作成!?
動的ページとは?
文章や画像がアクセスする度に変わり、ユーザーに適したHTMLファイルが都度サーバ側で作られれユーザーに届けられるWEBページのことです。
Wixでは何とワンクリックで動的ページをたったの20秒たらずで作成することが可能です!

・作り方の手順
1.「サイトの編集」画面にログインします
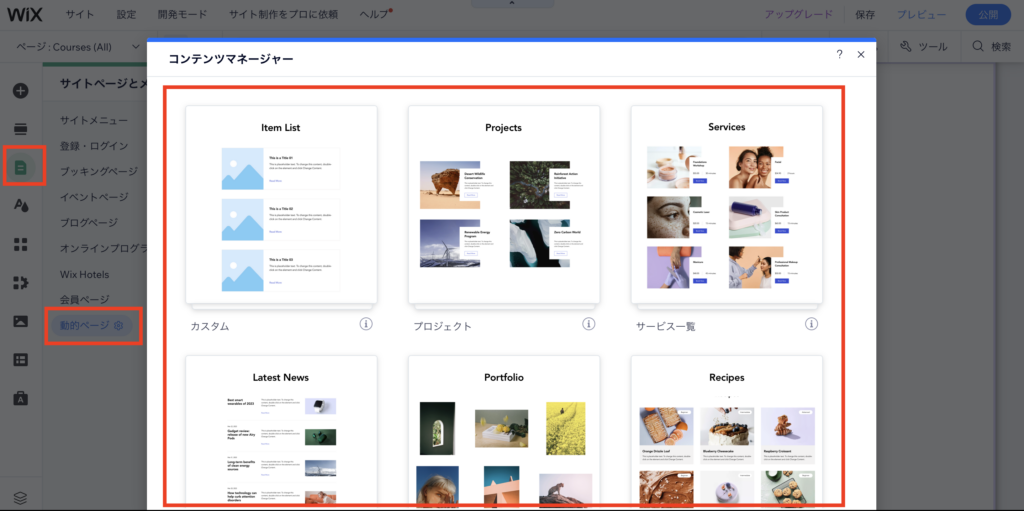
2.右側の「ページ・メニュー」より1番下の「動的ページ」をクリック
3.好きな仕様の動的ページを選択
4.動的ページがページに追加されるので、自分の好きな使用に変更していきます。
動的ページとコンテンツマネージャーのデータセット(データ接続)については次の章でご説明してきます。
動的ページとコンテンツマネージャーのデータ連携
「動的ページ」「コンテンツマネージャー」言葉が難しいだけで、設定は至って簡単です!
使いこなして、Wixの編集に掛ける時間を短縮させていきましょう。
動的ページとの連携
動的ページを追加した瞬間に、コンテンツマネージャーの管理画面(ダッシュボード)に飛びます。
その画面からデータセット(データの接続)を進めていきます。
今回ご紹介させていただいた、内容ですとデータセットを自動で行ってくれるので、自分で行う方法はこの次の章でご紹介していきます。

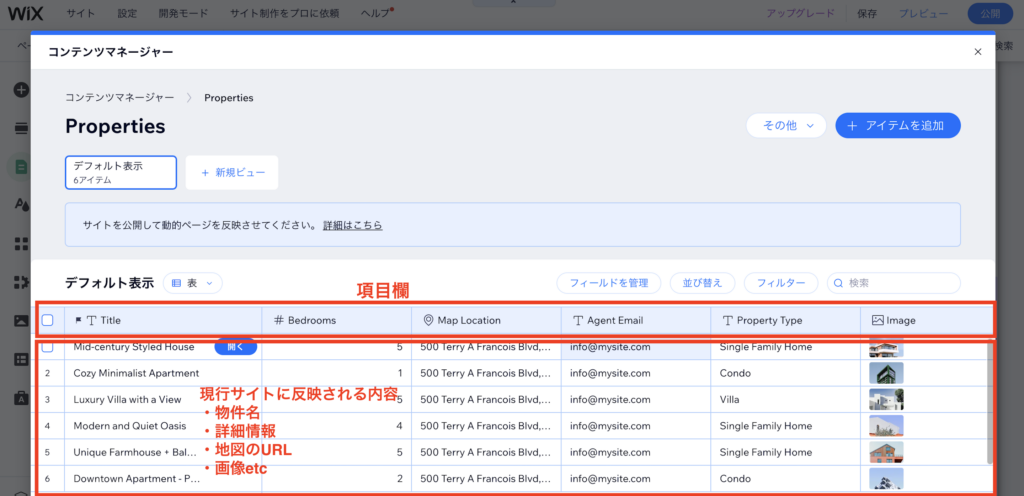
1. コンテナ(動的ページの1つの区切りの単位)の中に配置されている、画像・文字の引用元を決める
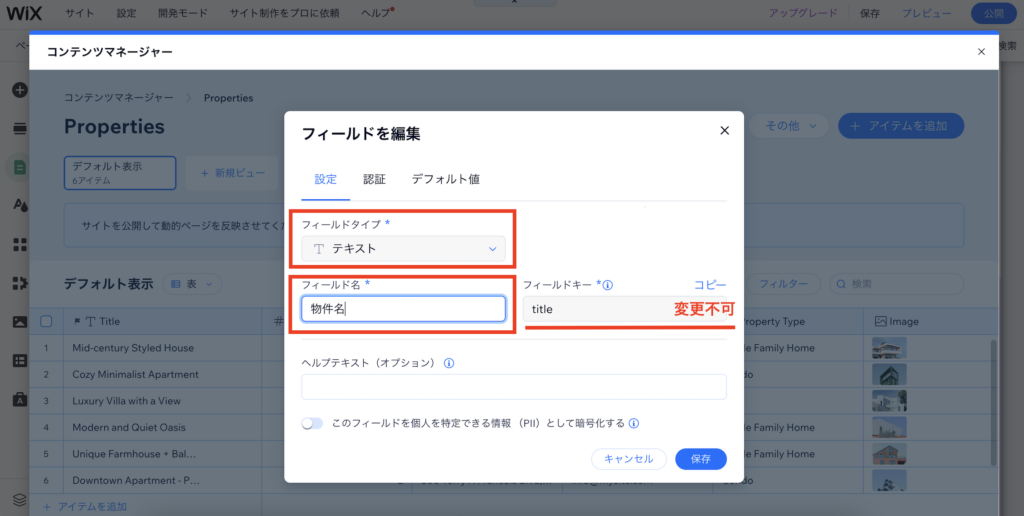
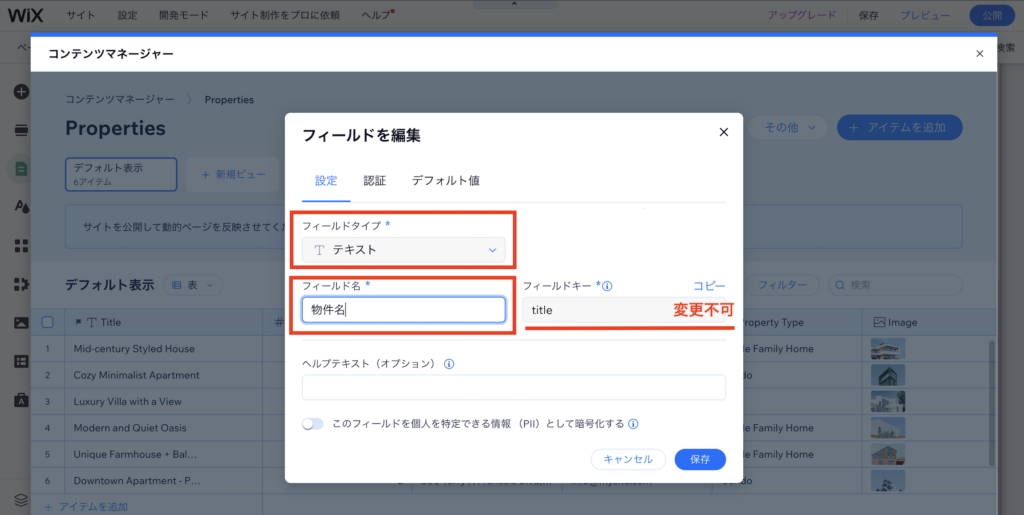
2.引用元が決まればその後は項目を追加・編集してきます。項目のフィールドキー以外は変更可能。
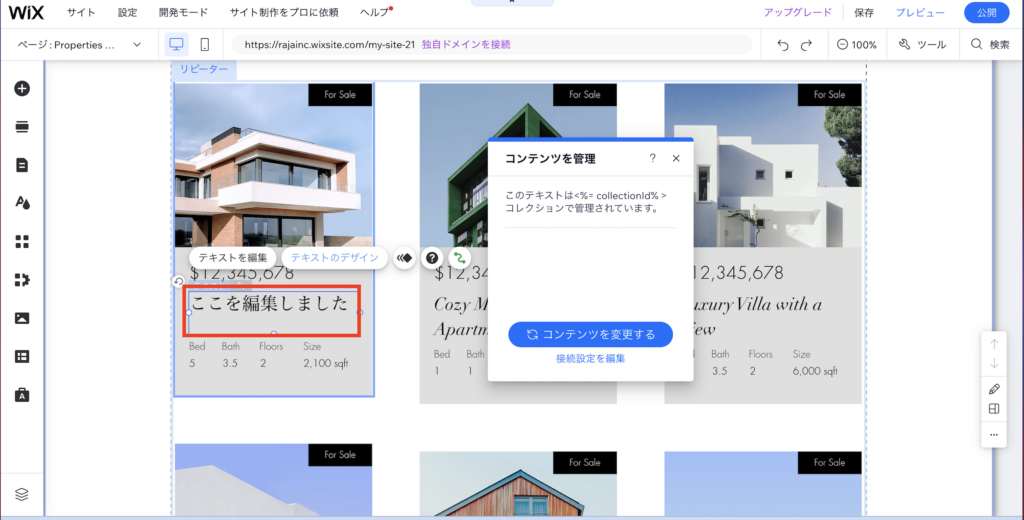
3.項目が事業の内容に変更完了後、項目内の名称、内容を変更

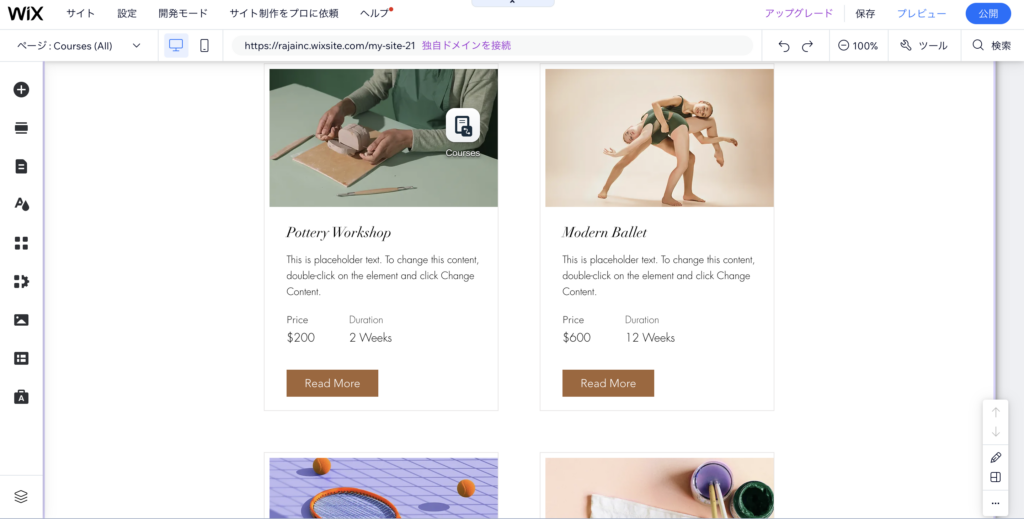
コンテンツマネージャーの内容を変更することにより、自動で現行サイトに反映されることになります。

コンテンツマネージャーの1番のメリットは、デザイン崩れを起こさず、定期的に更新するニュースや、物件情報・メンバー紹介ページなどを追加することができるところだと思います。
是非使いこなして、楽にサイト編集を行い事業に費やす時間を増やしていきましょう!
「リピーター」と「コンテナ」については下記を参照にしてください。
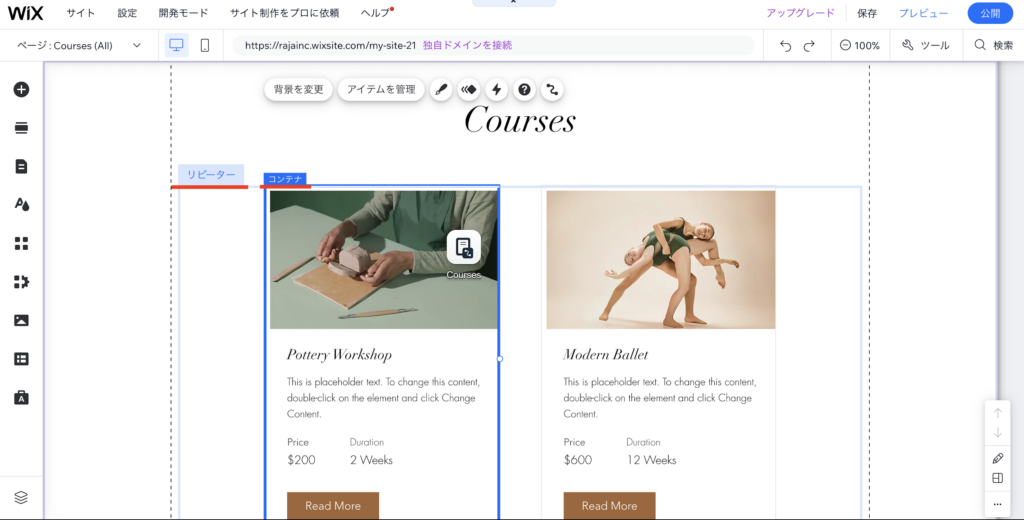
「リピーター」?「コンテナ」?

・リピーター
リピーターとは読んで時の如く、同じコンテンツをデザインが崩れないようにリピート(複製)できる機能になっています。
画像・テキスト・詳細分・ボタンなど配置されたものを一定の位置・大きさで配置したい場合とても役立つものになっています。
・コンテナ
コンテナはリピーターの中に配置されている1つ1つのブロックのことをコンテナといいます。
リピーターの中にコンテナがあり、その中にユーザーにみて欲しい情報を配置する形となります!
中級者向け:Wixコンテンツマネージャーの活用方法
次に上級編として、ワンクリックではなく1から、
リピーターの作成とデータセットを行う方法をご紹介していきます。

リピーターの追加・変更方法
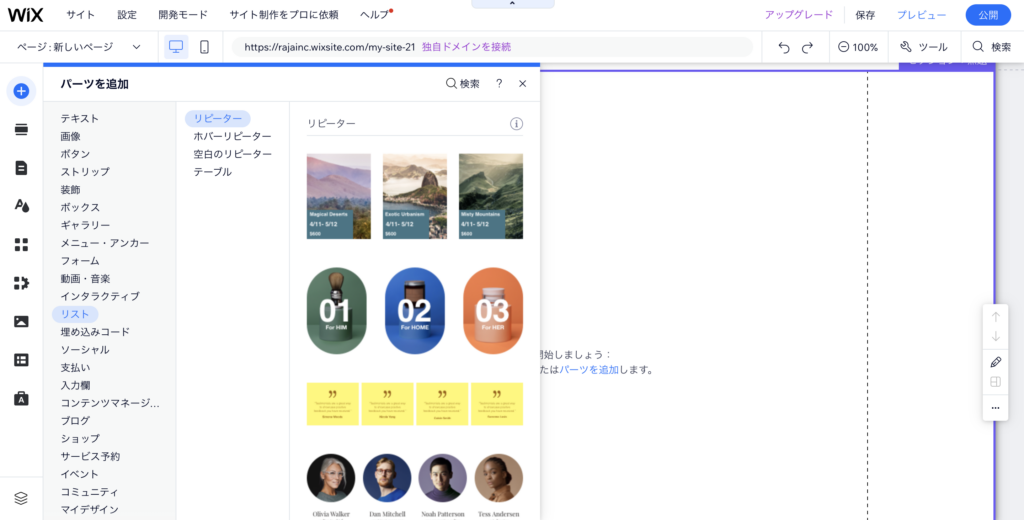
1.ツールバーより「追加」ボタンをクリック
2.リストを選択
3.好みのリピーターを選択
白紙のリピーターを作ることによって、HPでよく見る、「お知らせ」機能などを構築することができます。
コンテンツマネージャーのデータセット方法
リピーターを作成したのちに、コンテンツマネージャーを表示・設定させていきます。
・コンテンツマネージャーの表示方法
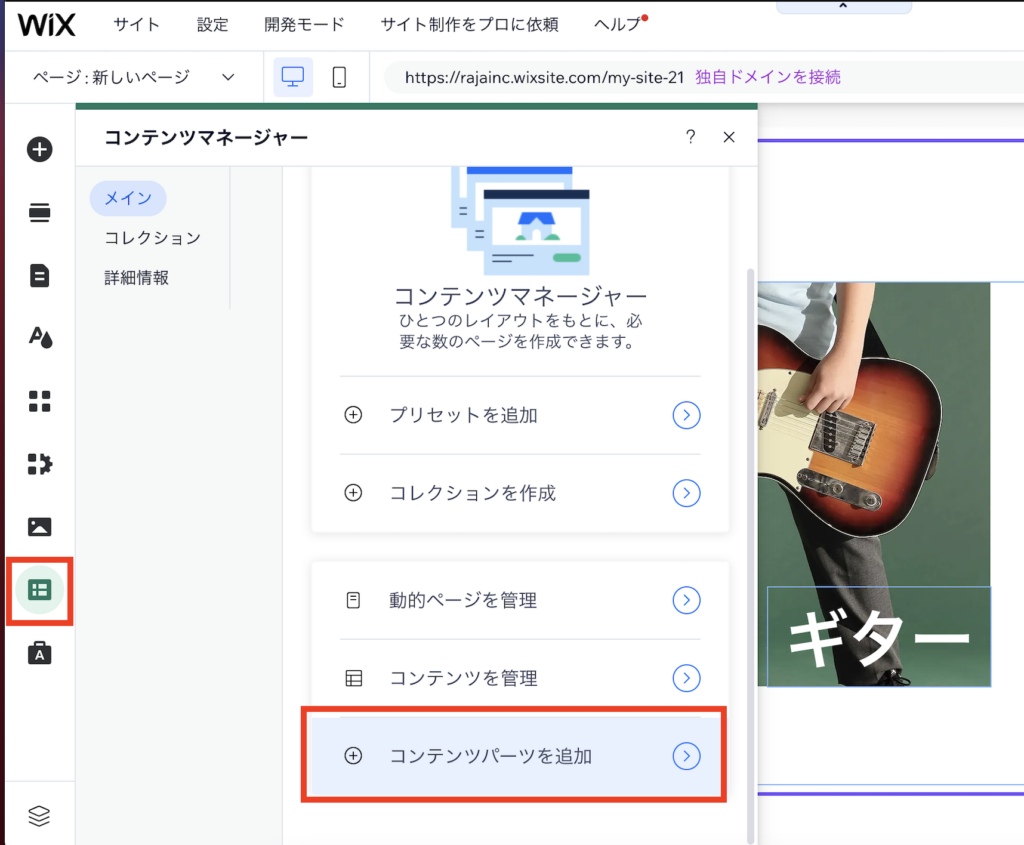
- ツールバーより下から2番目のコンテンツマネージャーをタップします
- 「コンテンつパーツを追加」をクリック
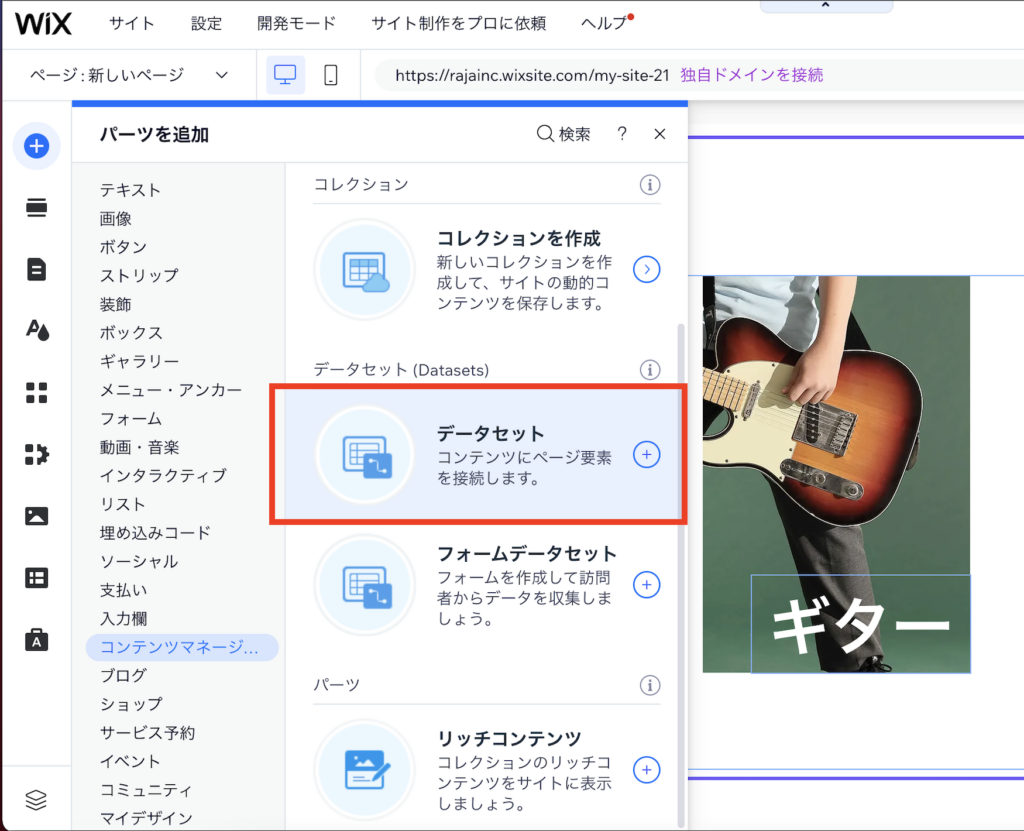
- データセットをクリック
- コンテンツマネージャーのアイコン設置完了


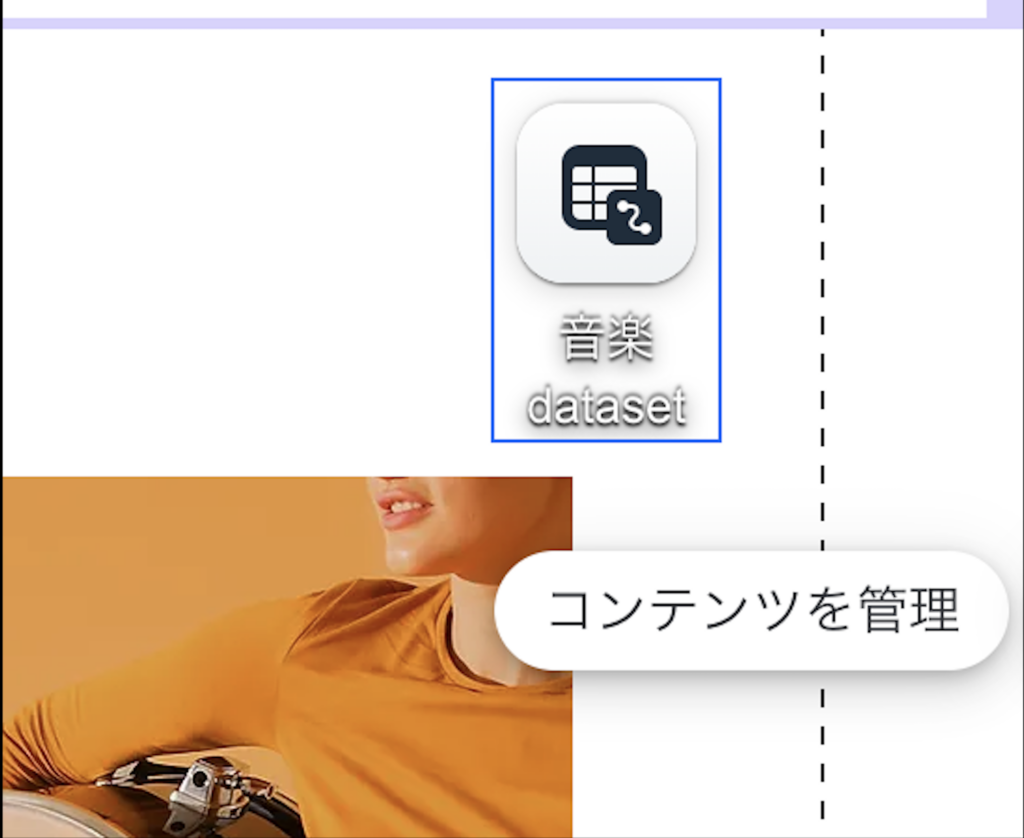
・コンテンツマネージャーとの連携方法
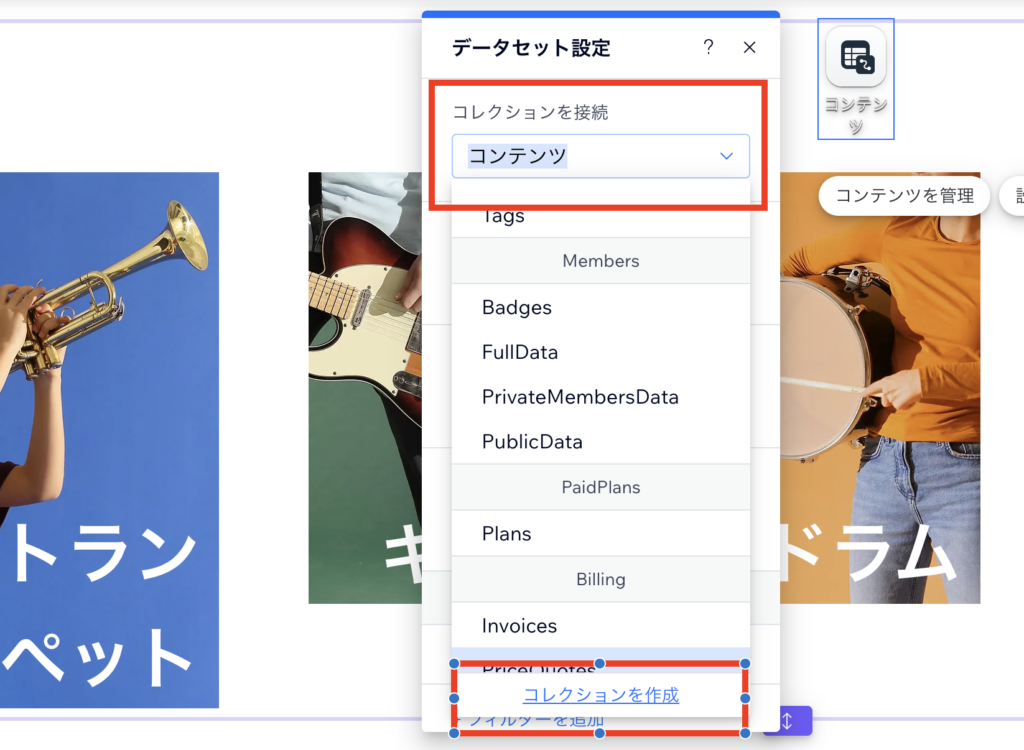
- コンテンツマネージャーアイコンをタップ「設定」をクリック
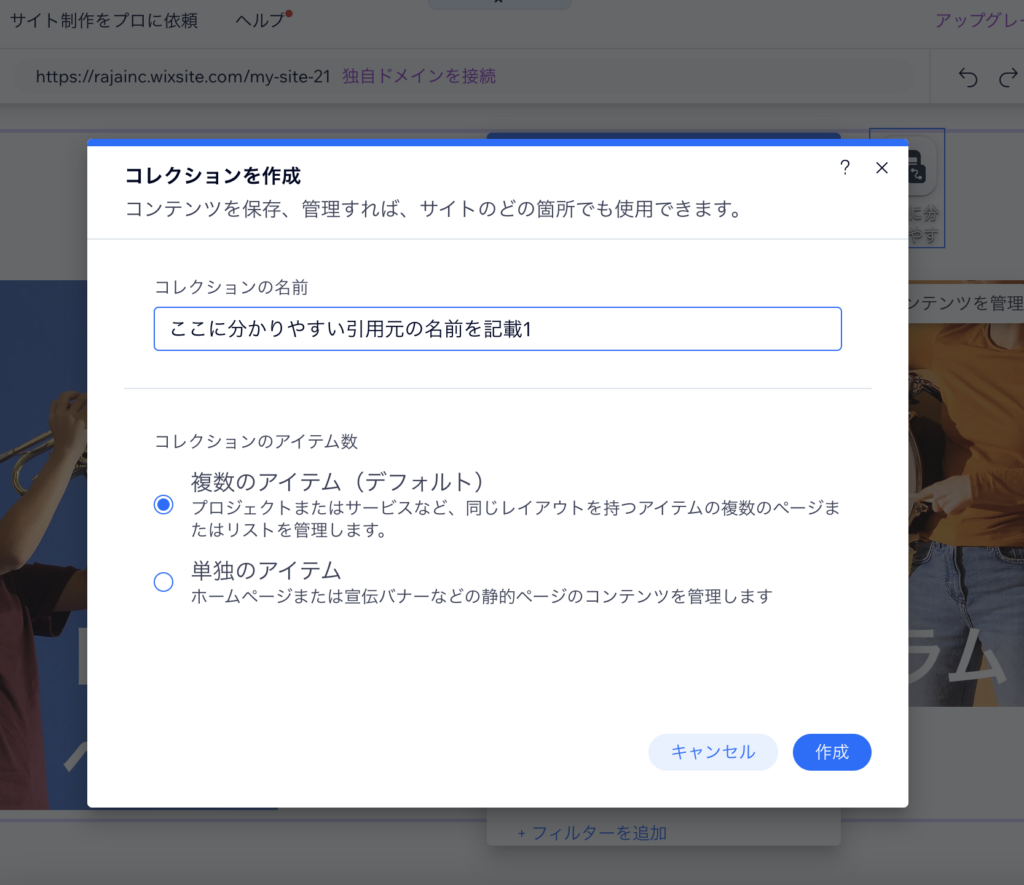
- ポップアップで表示された項目の中の1番下「コレクションを作成」をクリック
- データセット元となる管理画面が作成される
- 管理画面より、データセットの項目を追加・編集していく
- コンテンツマネージャーとリピーターを連携させていく
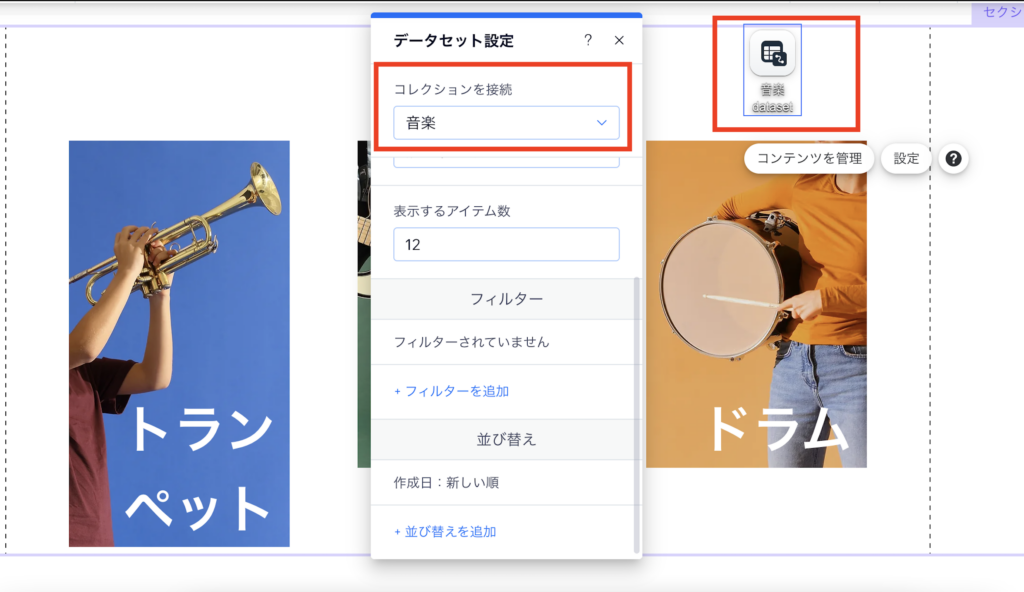
- コンテンツマネージャ「設定」より「コレクションを接続」をクリック該当の引用元を選択する。右上の黄色のマーキングが無くなれば無事接続完了
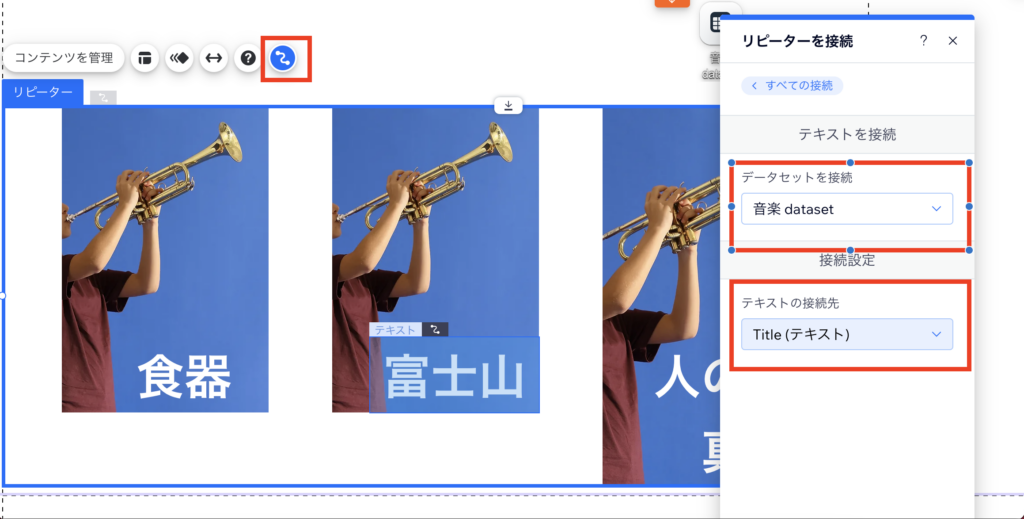
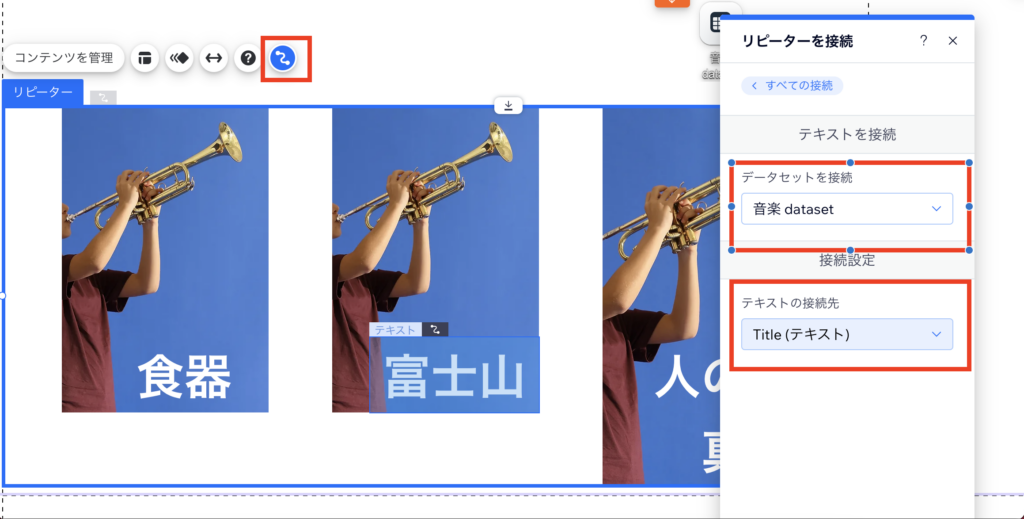
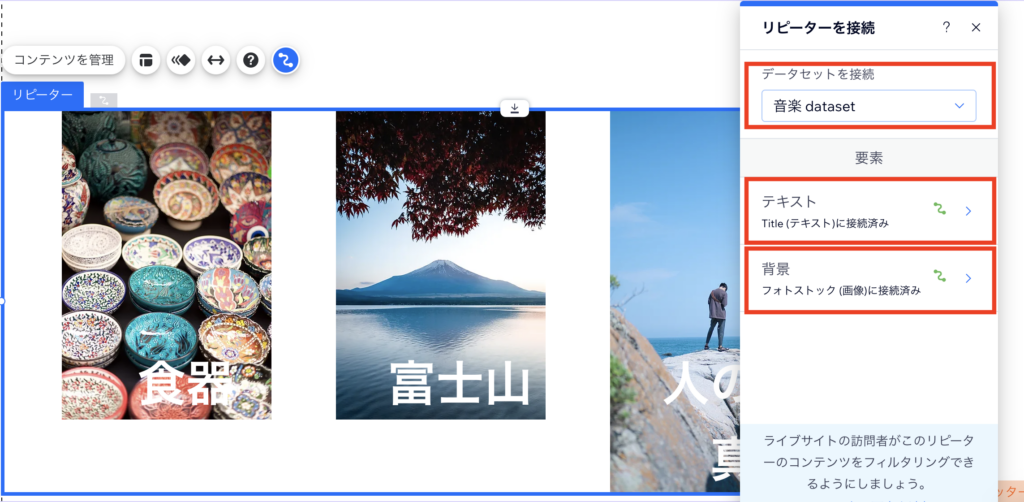
- リピーターをクリックし1番右のニョロニョロのマークをクリック、コンテンツマネージャーで設定していた項目を選択し、リピーターと紐付けていく。
- ニョロニョロのマークが「緑」色になったら接続完了の合図
1・2.コンテンツの引用元の設定・引用元のタイトルの設定


3・4.データ引用元の設定→項目〜内容まで変更していく



コンテンツマネージャーのデータセットが完了していない時はアイコンの右上が黄色く表示れます。 ※左写真さ参照
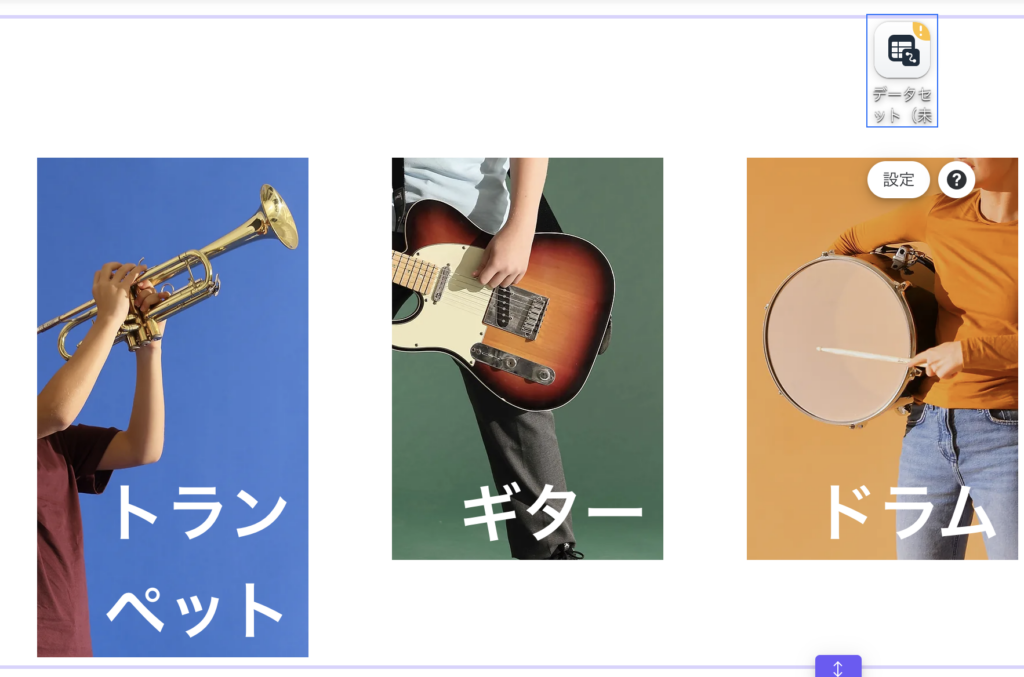
データセットが完了したら、黄色のペイントはなくなります。 ※ 右写真参照

5/6/7.コンテンツマネージャーとリピーターの紐付け

8.連携の確認方法


お疲れ様でした!
まとめ
最後までご覧いただきありがとうございました。
今回はコンテンツマネージャーとはなんぞや?というところから、ワンクリックでの設定方法〜自分で1から設定する方法までご紹介して参りました。
最初は、楽なのでワンクリックで作成して、テンプレートのものを変更することをお勧めします。
テンプレートを使うことで、余計な工数がかからなくなり、サイト編集時間の短縮に直結して向かうことが可能となりますので、
是非みなさん「コンテンツマネージャー」を活用して、 Wixを使いこなしていきましょう!!!
弊社ではプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。