みなさん、こんにちは!株式会社ラジャのけんいちです。
今回は、 Wixを作っている上で急に浮き出てくるポップアップの設定をしたいなと思った時「キャンペーンや注意喚起表記」の作成する時に使う機能のライトボックの設置方法をご紹介していきます。
詳しくはYouTube 動画でもご説明しているので、こちらもご参考ください。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
Wixの評価と人気の理由
Wixはドラック&ドロップ操作で簡単にホームページが作成・編集できるサービスで、「ホームページ作成は難しい・無料では制限があり、納得いくものが作れない」というイメージを持たれがちですが、
Wixはしっかりと作り込まれたテンプレートが豊富で、その数なんと800種類以上用意されています。
幅広いテンプレートを保有しているからこそ、病院・美容院・学校などジャンルを問わずにホームページが作成できます。
Wixのライトボックスって何?
みなさん「ライトボックス」とは何かご存知ですか?
ライトボックスとは、 Wixの基本機能としてある、短く言うと、特に注目を集めたい内容をポップアップとして表示する機能です。
ライトボックス制作時「トリガー」として設定したものが、ある事象「起因」のタイミングで表示されるポップアップの事でインパクトは絶大です。

ライトボックスの使用例
・ユーザーがサイトに訪れてくれた際の「期間限定キャンペーン情報表記」
・現在店舗休止中などの「注意喚起表記」
・ボタンクリックで小窓として表示する「補足説明」
ライトボックスは様々な表示の仕方が可能でユーザーがwebサイトを訪問した際に画面に自動的に表示され、必要がなければ「×」印から削除することができます。(ポップアップと言ったりもします)
ECサイトやサービスサイトを運用されていて、「期間限定」「安売りキャンペーン」「おすすめ商品」等を特に強調して訴求したい際に効果的な機能ですので、是非、Wix サイトで制作する際はお試しください。
ライトボックスの追加方法と設定方法について
Wixにライトボックスを追加する方法
ライトボックスの設置方法はとても簡単でインパクトをユーザーに残すことができるので是非作成してみて、ユーザーからの印象が悪ければ非表示にするなどの対応をとってみてください。

■ライトボックス作成
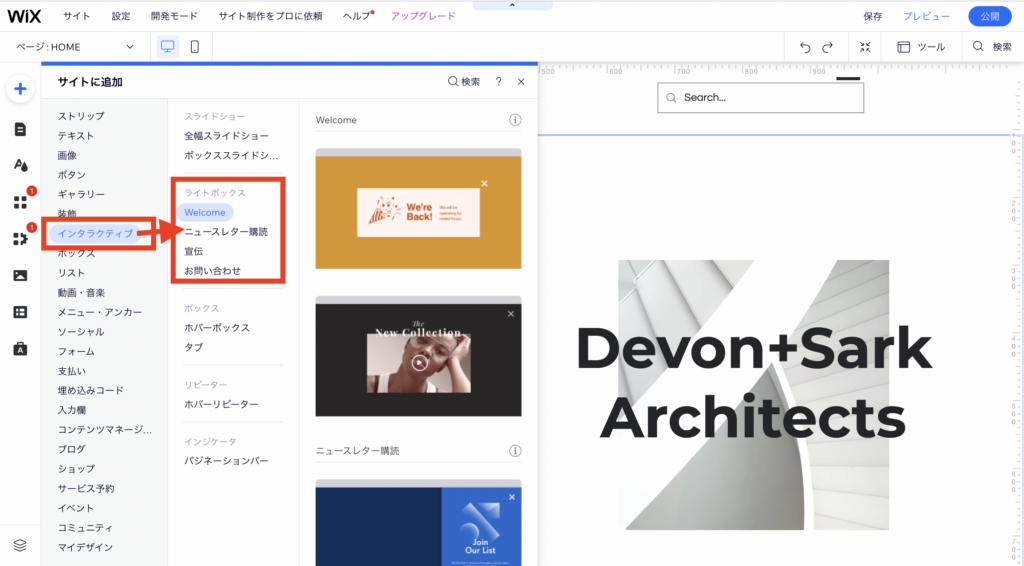
1.エディタ画面にログインしたのち、左のツールバーから「プラス」ボタンをクリック
2.その中の項目の「インタラクティブ」をクリック
3.お好きなライトボックスのテンプレートを選んで追加完了です。

「ライトボックス」セクションの中にたくさんテンプレが用意されているのですが、
もちろんデザイン性に秀でているものが多いので、多少編集が必要になります。
編集に関してもWebサイトの編集同様ドラッグ&ドロップとクリックで完結することができます。
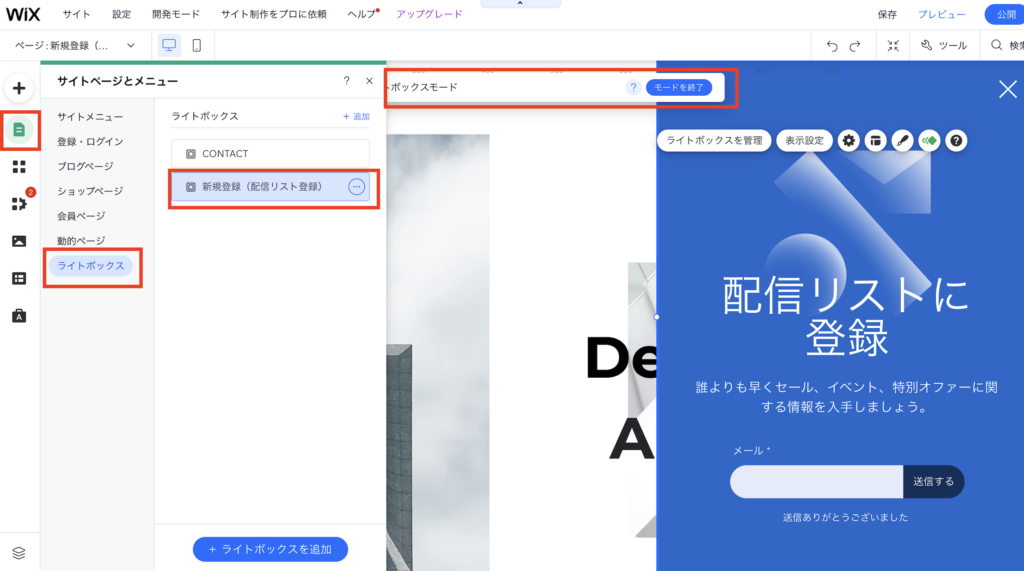
また、「ライトボックス」はページが分かれているので、編集を行いたい場合は、左のページの項目から一番したのライトボックスを選ぶことにより、編集したいものを選択することで、「ライトボックス」がエディタ画面に表示されます。
ライトボックスのデザイン構築の仕方について
どのレイアウト(画面右端/中央/左端)かを選んだあとは、デザインを調整していきます。
ライトボックスは、決められた枠内に必要なパーツ(テキストボックス/ボックス/ボタン/写真 等)を追加するだけで、簡単に完成します。
期間限定のLPページを作るようなイメージで作成することができ、新たなWebサイトを作成するようなので、新たな気持ちでなかなか楽しいです。
主には下記のような機能を調整するとよりプロのデザイナーと遜色なく綺麗なライトボックスを制作できるので是非真似してみてください。
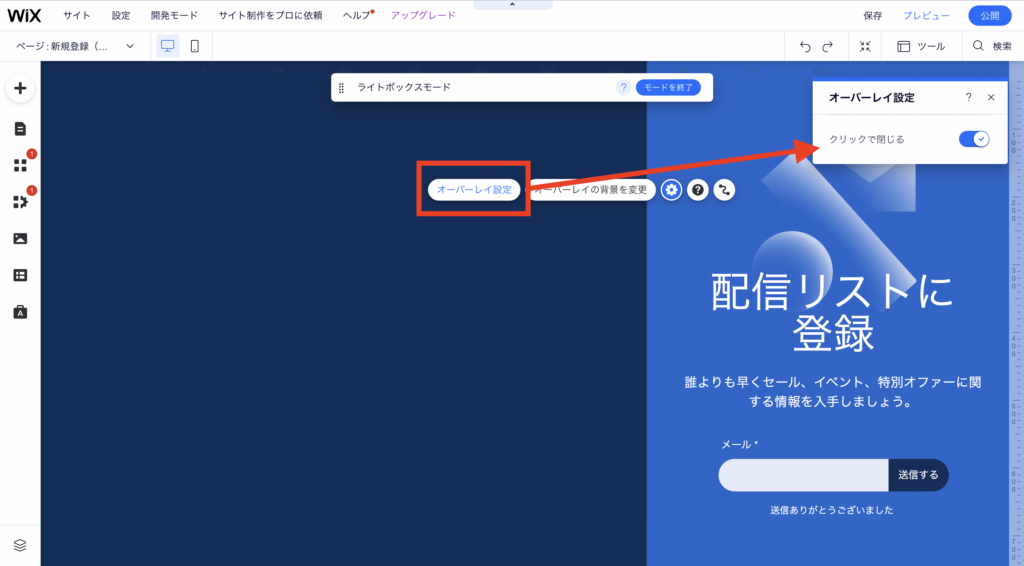
・オーバーレイ設定
枠外をタップした際の機能設定で、こちらはオンにしたほうがユーザーさんにとって使いやすいです。
と言うのも、ユーザーが非表示にしたいと思った際に「右上の×」を押すだけでなく、Webサイトの一部をクリックすることにより、削除する事ができます。

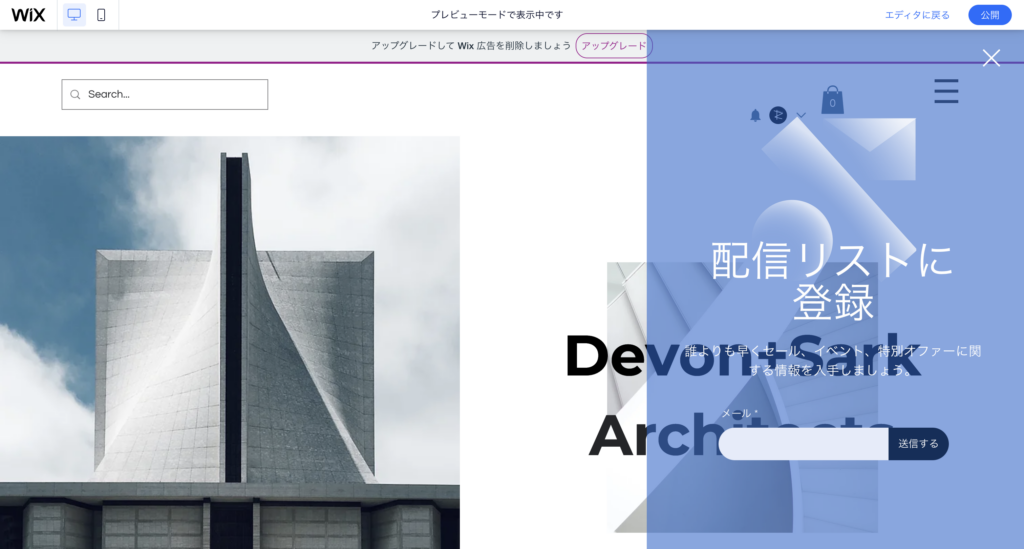
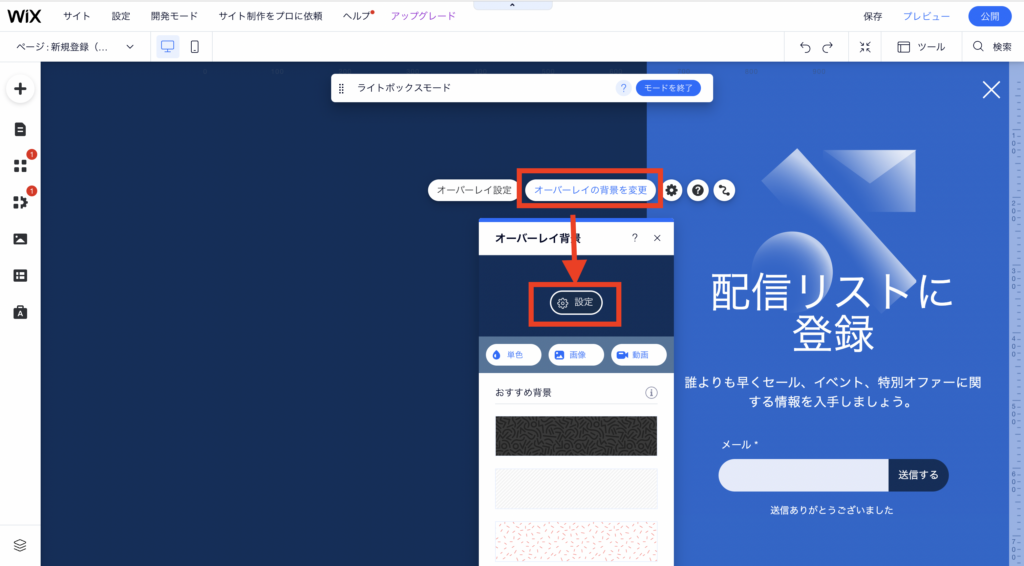
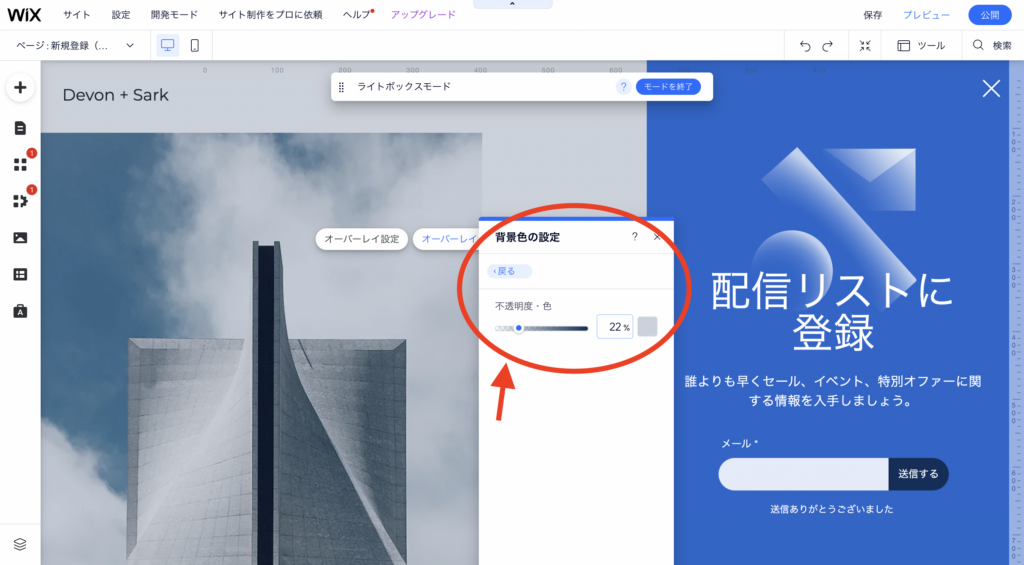
・オーバーレイの背景を透過する
ライトボックスで背景を透過させることで、ページとの統一感が上がります。
背景が透けて見えることで、ページが変わっていないことや、すぐに元のページに戻れることを視覚的にユーザーに訴求することができます。
しかし、ページの背景と同化してしまうので、ポップアップ表示させて注目させたい内容が「ボケる」可能性があるので、背景色の設定は注意してください。



ライトボックスの表示設定をする
レイアウト・デザインも整えたら、最後に表示設定を調整します。
ライトボックスは自動的にページ内に表示される機能になりますが、Wix ではどのページで自動表示させるか、表示させるまでの時間(秒数) 、また表示させる際のアニメーション等を設定することができます。
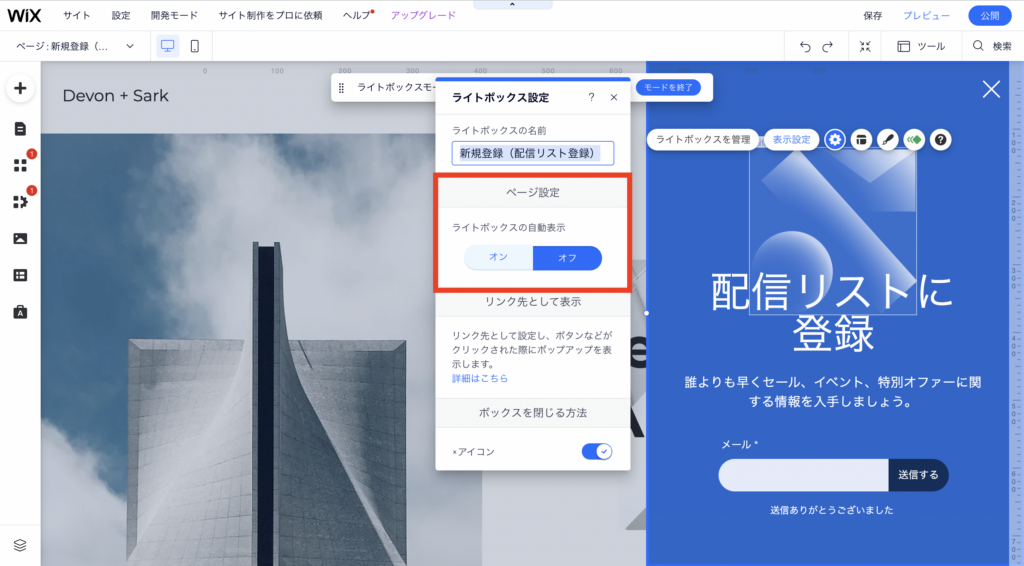
まずは、ライトボックス自体の表示設定を決めましょう。

ライトボックスの表示設定 【手順1】

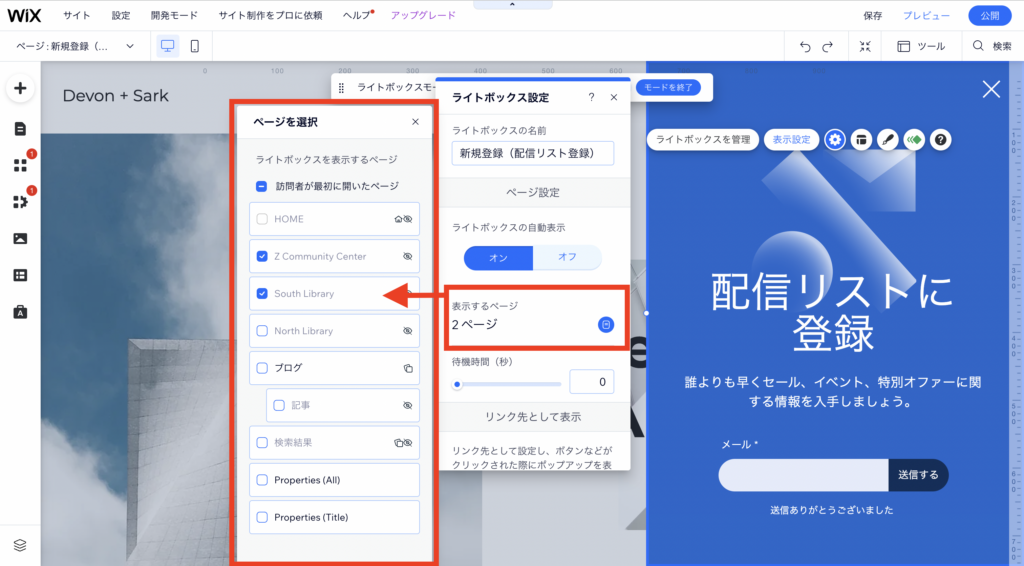
ライトボックスの表示設定 【手順2】
Wixライトボックスの具体的な使い方
ライトボックスには前述した通り様々な使い方をすることが可能で、
ハンバーガーメニューのポップアップとして利用することもできます。

特定のページを開いた時に出てくるポップアップの設定も簡単にできます。
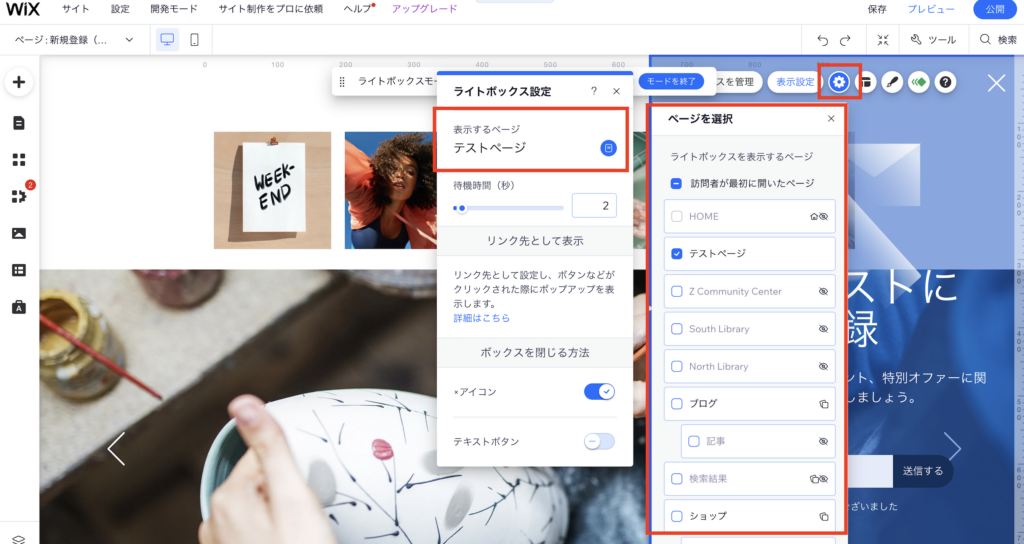
■「トリガー」を特定のページにする方法
1.ライトボックスをクリックし「設定」ボタンをクリック
2.「表示ページ」をクリック
3.ポップアップで表示させたいページを選択
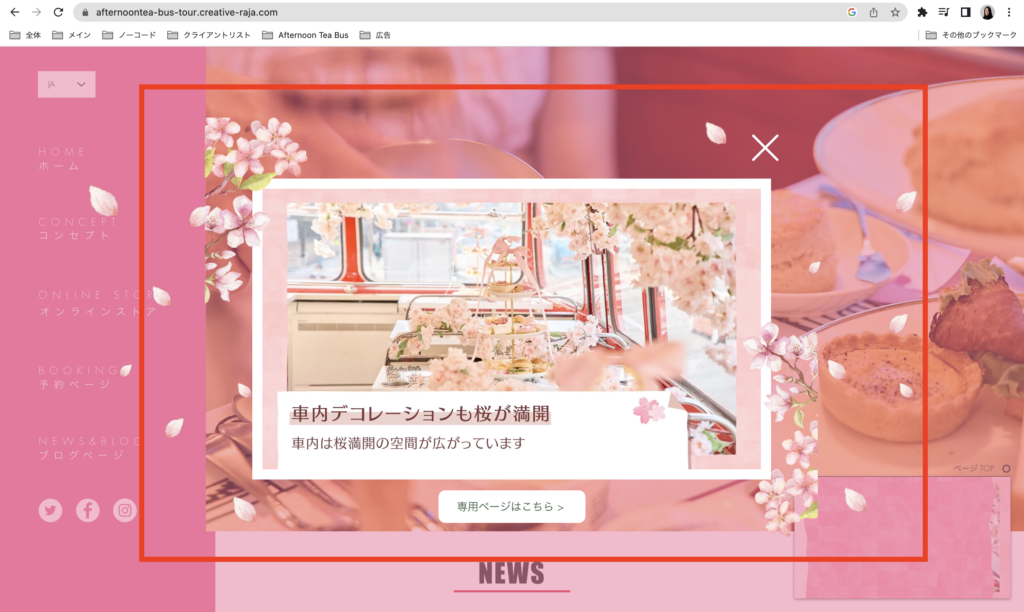
■自社事業の「アフタヌーンティバス」ではこう使ってる

前章でご紹介させていただいた通り、
自社事業のアフタヌーンティバスでは、予約いただくお客様に直接ご迷惑をお掛けしてします、
バスの7月の運行状況について「運休」となったためのアナウンスを、
トップページの一番大切な場所に掲載して、HPを訪れていただいたユーザー様全員に認識いただけるように「ライトボックス」を設定しています。
通常は、TOPページの一番アイキャッチされる場所にネガティブな情報を入れたり、一番自社事業の魅力を訴求できる場所の半分程を使って、情報を記載するのは損失にもなりかねませんが、このような形で、ライトボックスにて情報を強制的に届けています。
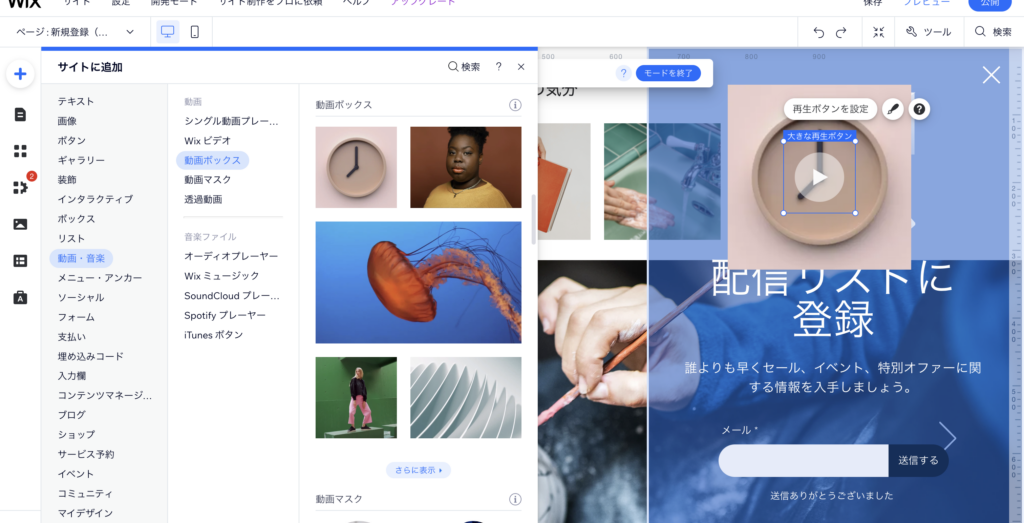
画像や動画の追加と表示設定

通常のWebページの制作のように、追加ボタンの動画の項目の中から設定することができます。
もちろん画像も同じで、プラスの追加ボタンから追加可能です。
是非インパクトがあるので、試してみてください。
まとめ
最後までご覧いただきありがとうございました。
本日は Wixで作成する「ライトボックス」についてご説明させてもらいました。
ライトボックスは使い方次第で絶大な効果を示しますが、逆に幅をとってしまう為、邪魔になってしまう場合もあります。
ユーザーが求めている情報をピンポイントに届けたいときや、ユーザーの「不利益」になる場合、「動画」などで商品の魅力をピンポイントにアイキャッチして集めたい場合など、
使い方は様々です。是非適当な大きさ、適当な場所で「ライトボックス」を入れ込んでユーザーにわかりやすいWebサイト制作を行ってみてください。