みなさんおはようございます!Wixアニキです!
本日はWixエディタでの「ファーストビューに使われるスライド画像の追加」を説明していきます。
画像を使って当たり前のWebサイトですが、スライド画像も今のWebサイト制作では必要になってきます。
今回の記事を読んで「スライド画像の追加の仕方」をマスターしていきましょう!
●ファーストビューって何?
ファーストビューとは、WEBサイトを訪れたユーザーが最初に目に入る領域を指します。
ファーストビューはユーザーがWEBサイトに滞在するかどうかに大きく影響を与えるため、WEBサイト制作や運用の際に特に重要になってきます。
ファーストビューについて詳しく知りたい方はこちらへ
●スライド画面の追加の手順
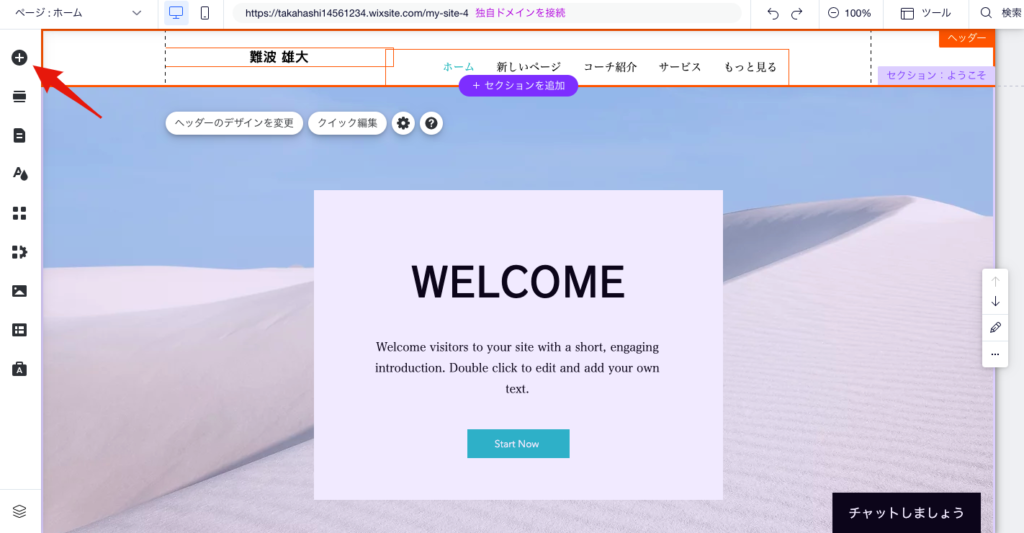
サイト編集に入り、左上の+の「パーツを追加」をクリック。

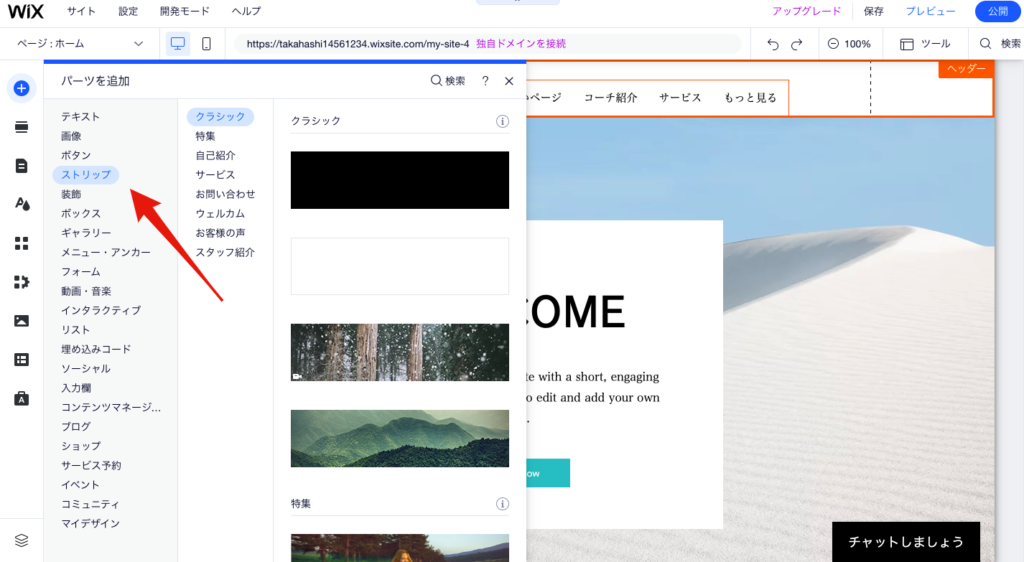
たくさんパーツがある中で「ストリップ」をクリックして追加。
スライド画像はストリップで箱を作った後に作成します。

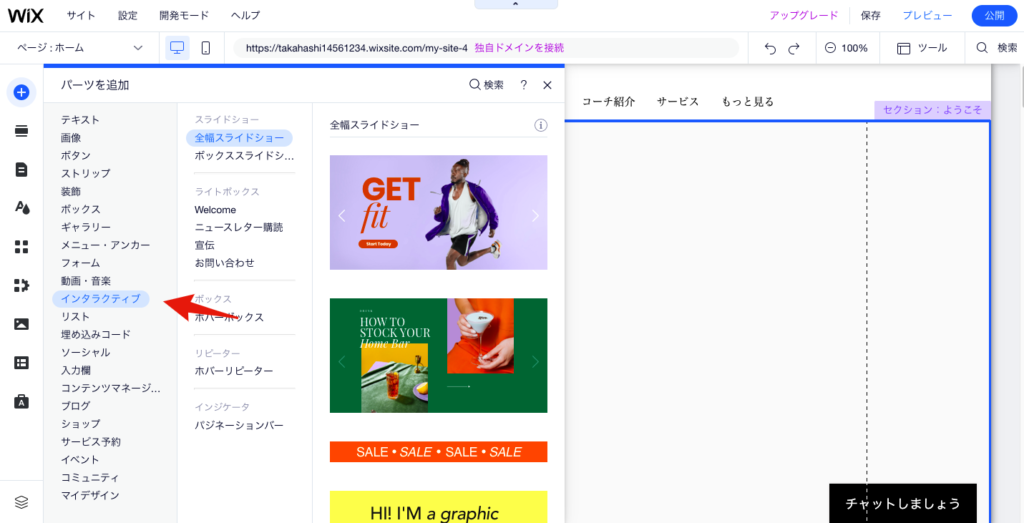
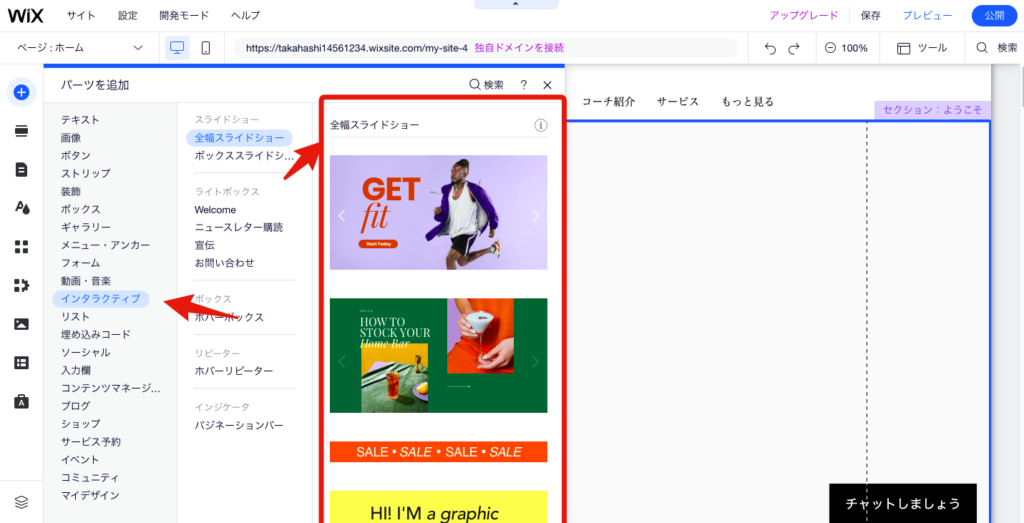
「ストリップ」追加後「パーツを追加」でインタラクティブをクリック。
全幅スライドショー/ボックススライドショーなどがありますが今回はファーストビューを作るため「全幅スライドショー」にします。

「全幅スライドショー」を選択

ストリップとスライドの高さを決める。
ストリップの高さを決めた後にスライドの高さも調整してください。
「ストリップの中にスライドショー」を入れる
WordPressでいうとストリップという箱にスライドショーを入れるイメージです。
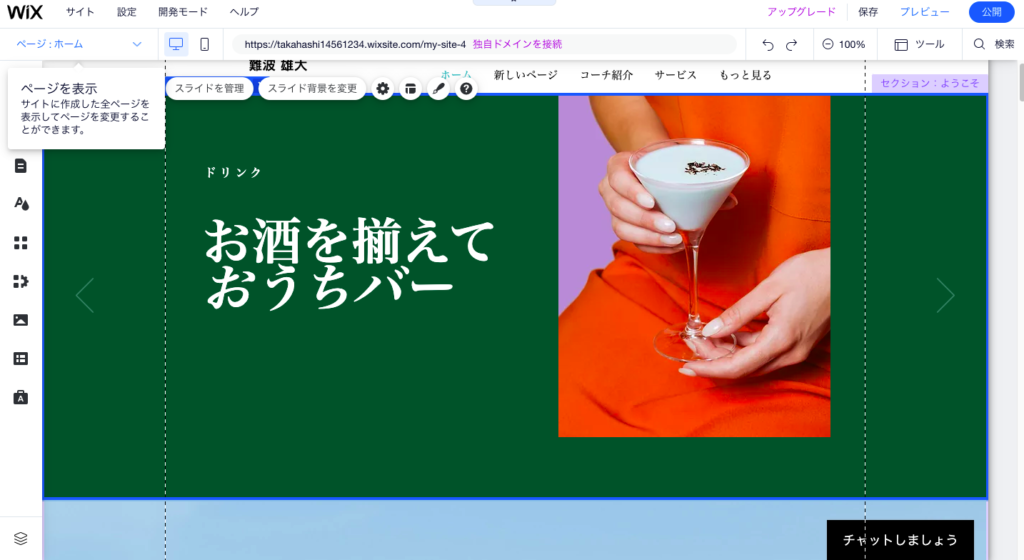
ファーストビューの完成。
●スライドショーをカスタムする
○スライド写真の変更
スライドする写真を2枚にするのか5枚にするのか変更できます。
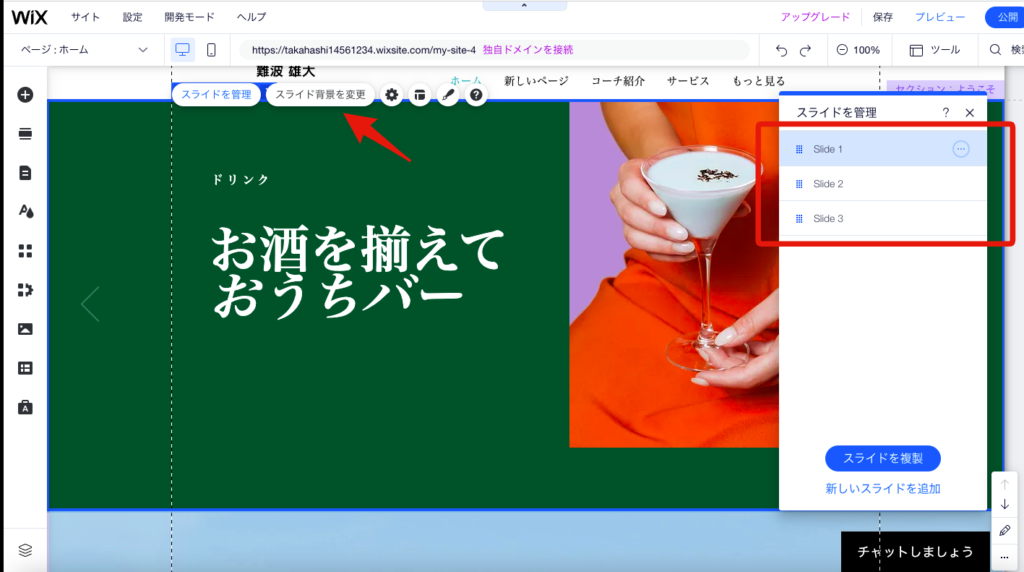
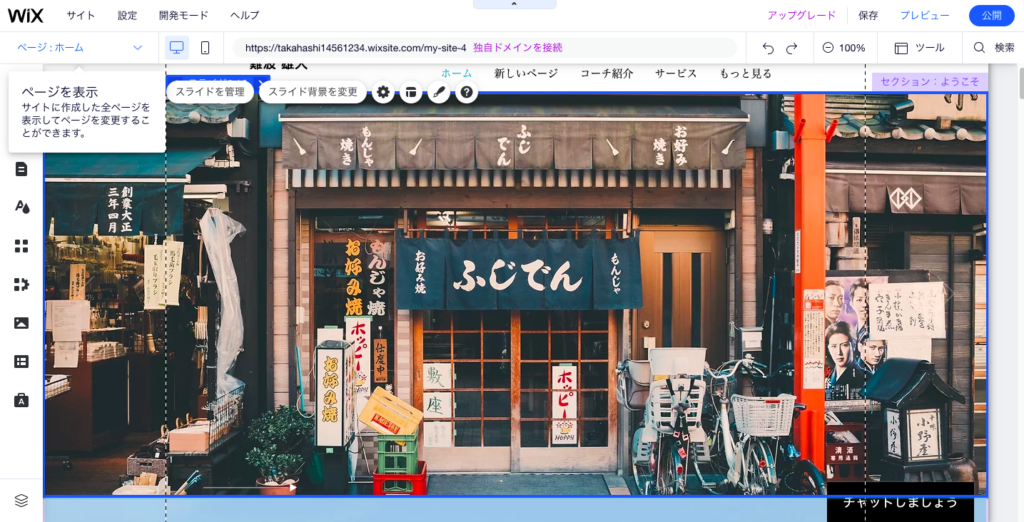
スライドショーをクリック。

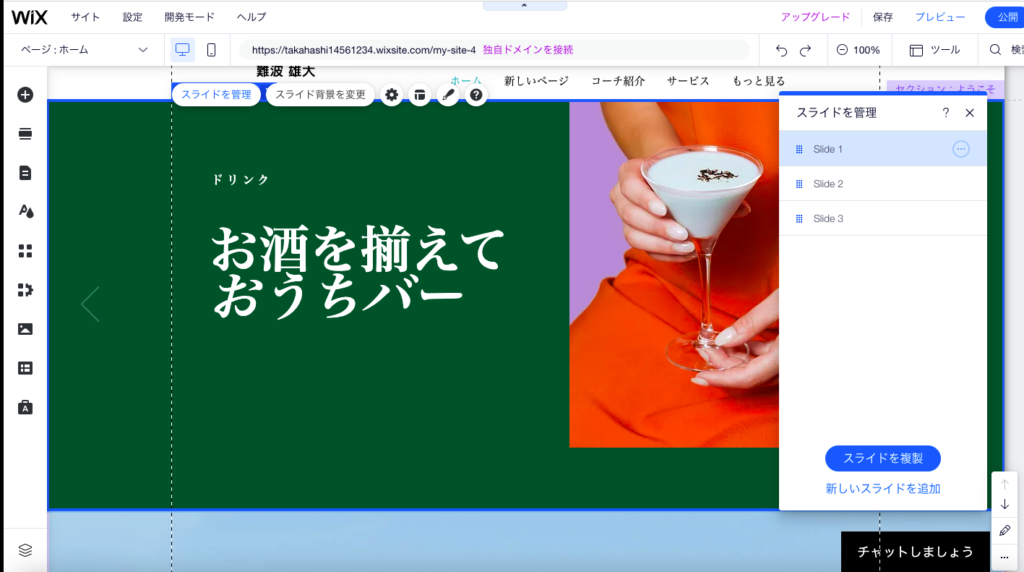
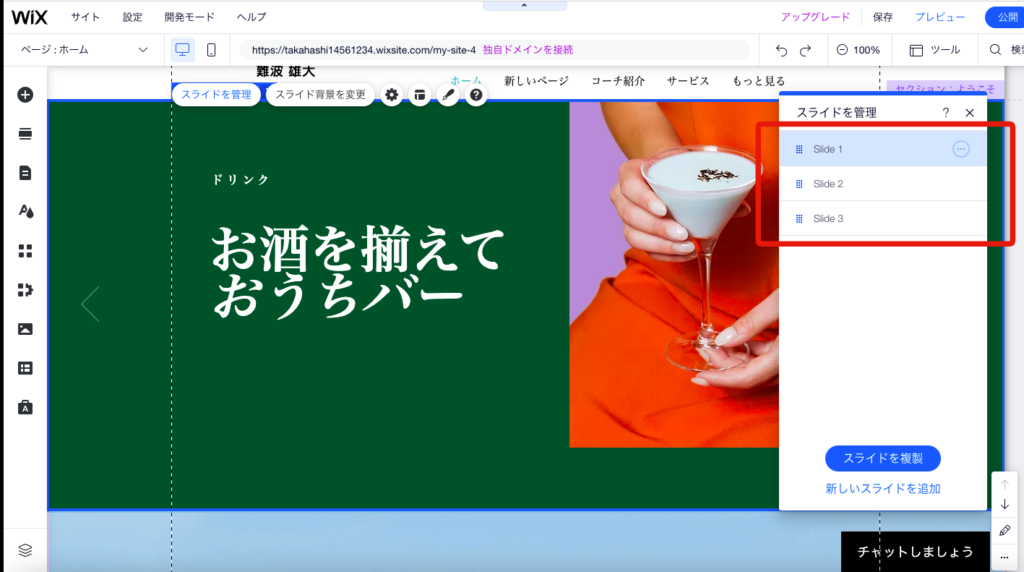
スライド管理をクリック。

変えたい写真を選択。

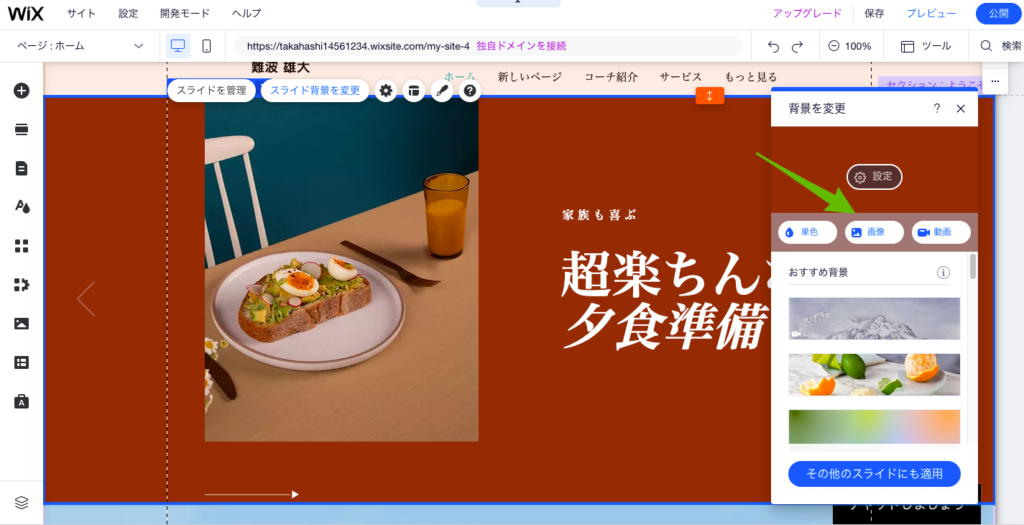
スライド背景画像をクリック。

画像をクリック。

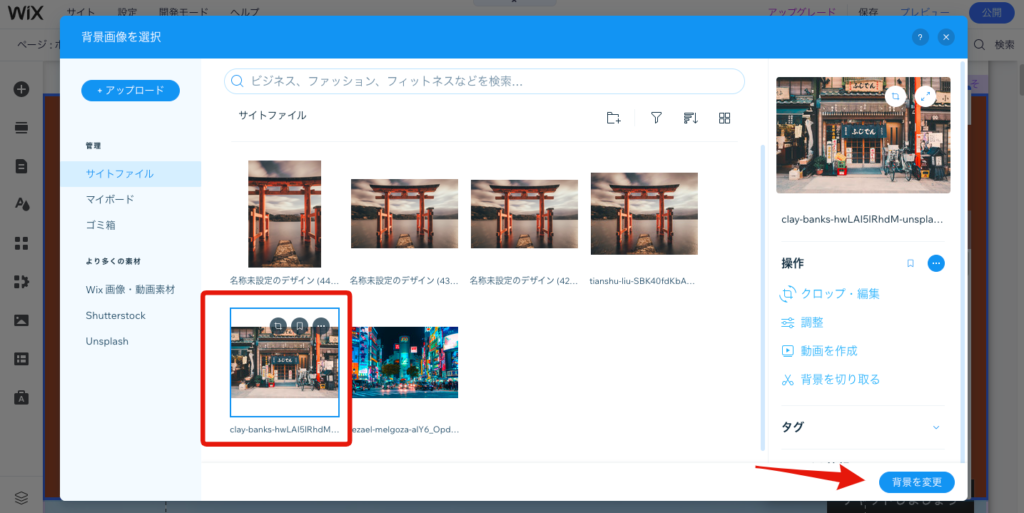
変える画像を選択して「背景を変更」をクリック。

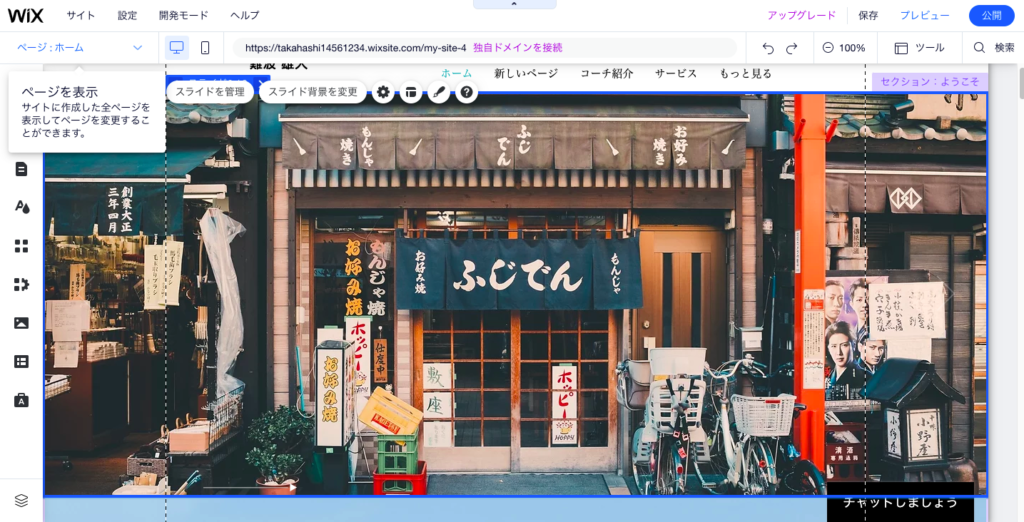
スライド画像の変更完了。

○スライドの設定
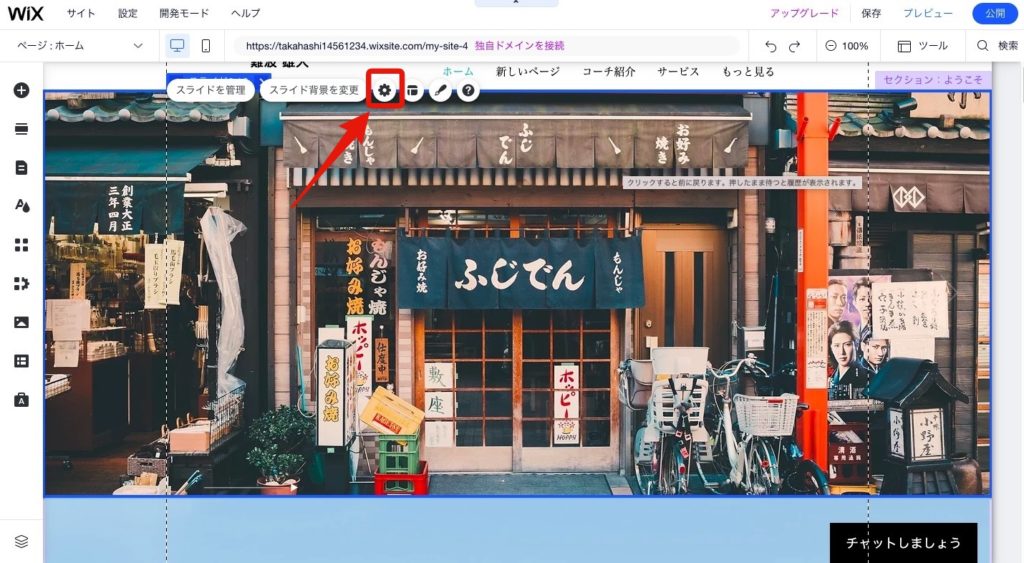
スライドショーをクリック。

歯車のアイコンをクリック。

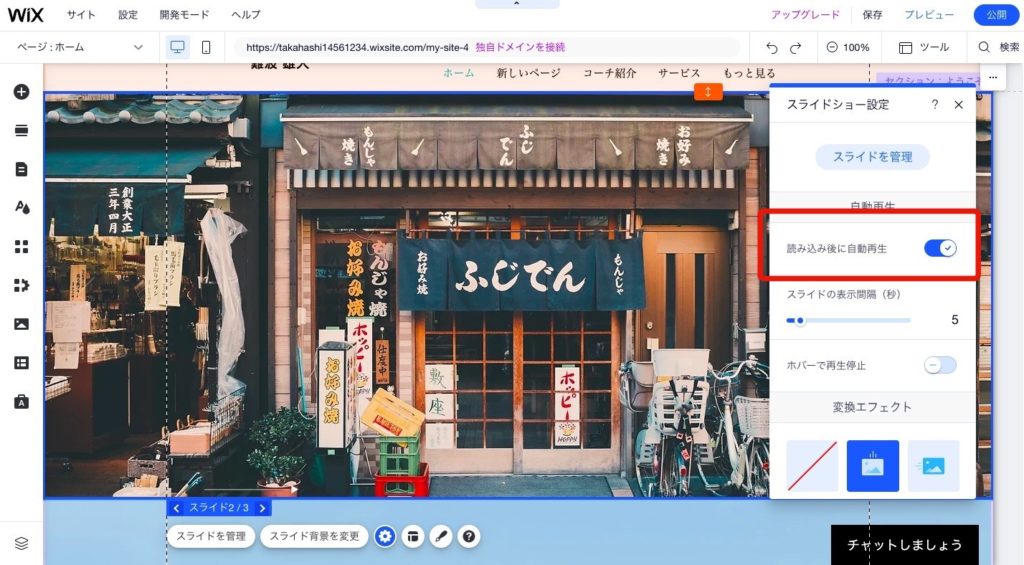
スライドショーの設定で変更。
設定できる機能を紹介していきます。
①読み込み後の自動再生
→サイトに訪れた時に自動でスライドしてくれます。

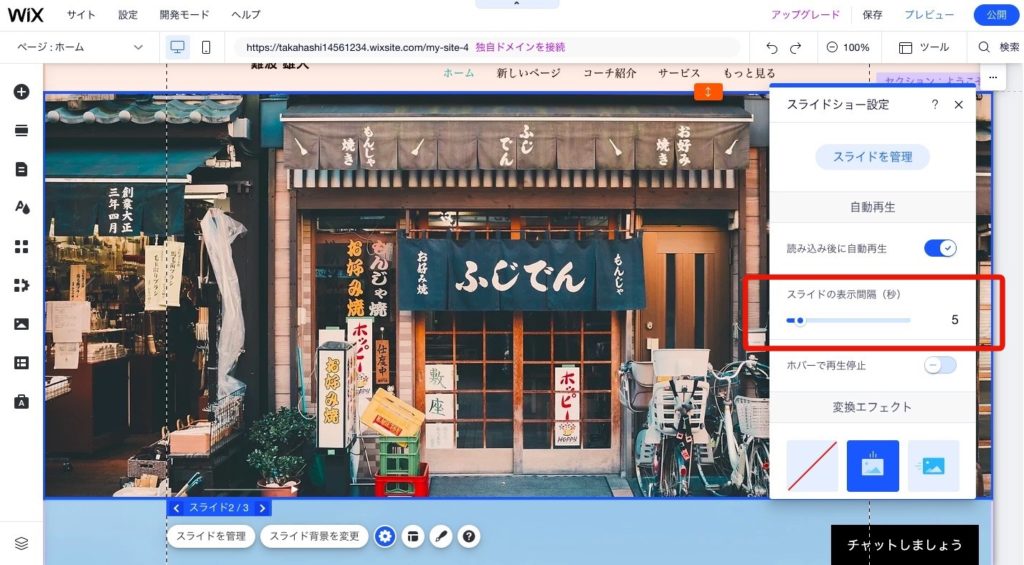
②スライドの表示間隔
→自動スライドする場合、何秒に1回スライドするのか選択できます。
3秒〜5秒などは間隔が遅いため「落ち着いた雰囲気」を見せることが可能になります。

①と②の解説動画
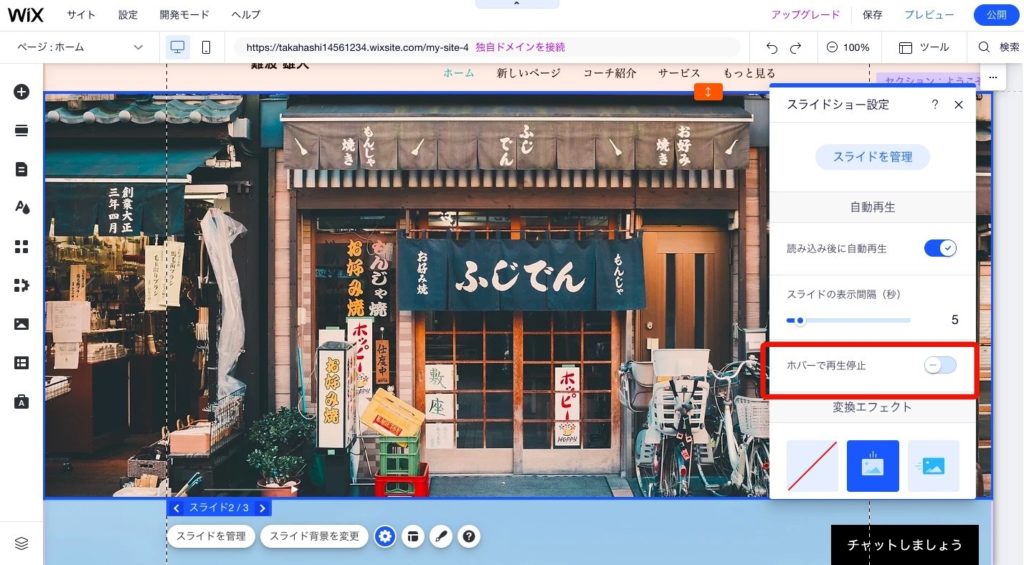
③ホバーで再生を停止
→スライド写真内にカーソルがあるとスライドが止まる設定になります。

④変換エフェクト
→エフェクトを追加することが可能です。
ファーストビューだと基本使いませんが、使うとしたら「イン&アウト」です。
○レイアウトの変更
矢印ボタンの表示とサイズ変更。
→矢印ボタンを消すことが可能です。ボタンのサイズと位置も変更可能になります。
スライドボタンを表示。
→真ん中の下にスライドボタンが表示されます。サイズ、位置、間隔の変更が可能です。
○デザイン変更
矢印のボタン、スライドボタンの形や色を変更することが可能です。
「2022年」Wixサイト制作:サイトに画像を追加(Wixエディタ)
Wixで制作したサイトを見たい方はhttps://www.wix.creative-raja.com/worksへ
日本 Wix 研究所は、Wix の機能面から運用方法まで、Wix の全てをまとめているメディアサイトです。
実施にエディターを用いて説明するから誰でもわかりやすいコンテンツが盛りだくさん!
お仕事のご依頼やご相談は日本 Wix 研究所のお問い合わせページからお願いいたします。