こんにちは!ラジャのけんいちです。
本日は「動的ページ」について解説していきます。「動的ページ」って何?
という疑問から、なぜWixを使う上で動的ページが大切になるのか、そして動的ページを使うことによって、何が円滑に進むのかまでを徹底解説していきたいとおもます!
是非最後までご覧いただき、動的ページを使いこなして、一段上のWix制作を楽しんでみてください!

Wixの中で「動的ページ」と呼ばれるのは「コンテンツマネージャー」のことを「動的ページ」と呼びます。
コンテンツマネージャーとは?という方に少しだけ。
コンテンツマネージャー = データ参照元とデータを表示したいWebページを繋ぐマネージャー
Wixで同じ形でのコンテンツを作成していく、例えば不動産の一覧ページなどの場合
ひとつづつクリックして編集していくのは大変ですよね?
そんな時に Wixは一括管理できる管理画面と、編集画面をつなげるコンテンつマネージャーというものを提供しています。
また、同じ形式のコンテンツが続く場合、ワンクリックでカラムを増やせる「リピーター」という機能も存在するので、
この記事を最後まで読んでいただくと、 Wixの編集が格段に楽になること間違いなしです!
それでは最後までご覧ください。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
動的ページとは?
HTMLファイルのもう1つの作成方法が「動的」なもので、文章や画像がアクセスする毎に変わり、ユーザーに適したHTMLファイルが都度サーバ側で作られるWEBページのことを「動的ページ」と呼びます。
ユーザーはHTMLファイルで表示している文章や画像は見る人やタイミングによって表示されるウェブサイトの情報が変わり、検索された内容を参照元のデータより引き出します。
内容を頻繁に更新したいコラムや新着情報をはじめ、ユーザーに書き込んでもらうクチコミページ、買った商品によって異なる内容が表示されるショッピングカート、検索エンジン、会員専用サイトなどは動的ページとして作成されていることが多いです。
動的ページのメリット・デメリット
・メリット
例えば、新着情報の更新やECサイトの商品追加作業にはCMS(Contents Management System)と呼ばれるシステムを導入することで、コーディングの知識がなくても、ブログ感覚でサイトの構築やページの更新作業を行うことができます。都度の更新を社内で行える為、運用費用は抑えられるのタイミングでスピーディな情報発信が可能になります。
・デメリット
ユーザーがアクセスする度にHTMLファイルを作るため、WEBサーバに負担がかかりやすく、表示スピードが遅くなることがあります。
Wix「動的ページ」コンテンツマネージャーとは??利点と活用方法を解説!

イントロでお話した通り「動的ページ」コンテンツマネージャーとは
データ参照元とデータを表示したいWebページを繋ぐマネジメントをしてくれる「ハブ」となるものです。
Wixでは形式が同じコンテンツを一括管理できる管理画面と、編集画面をつなげる動的ページを用意してくれています。
上記のように、形が同じ長方形に同じ位置に「テキスト」・「写真」が入っており、ご要望によって、ボタンを設置することが可能です。
・Wix.com参照

動的ページを使用することにより、コンテンツを 1か所で管理し、複数のページに表示することができます。同じデザインでさまざまなコンテンツを使用して、リピーターなどのパーツにコンテンツを表示できます。このアプローチは、リスト、ポートフォリオ、レシピ、サービスなどに最適です。
動的ページを取り入れることにより、サイトの構築にかかる労力を最小限に抑えることができると同時にユーザーへの情報を瞬時に提供することができるので、管理も簡単・SEO にも好循環を働かせます。
次の章でコンテンツの作成方法と連携方法についてご説明していきますので、ご参考になさってください
初心者向け| Wix動的ページに「必須」コンテンツマネージャーの使い方
ワンクリックで動的ページを作成!?
文章や画像がアクセスする度に変わり、ユーザーに適したHTMLファイルが都度サーバ側で作られれユーザーに届けられるWEBページのことです。
Wixでは何とワンクリックで動的ページをたったの20秒たらずで作成することが可能です!

・作り方の手順
1.「サイトの編集」画面にログインします
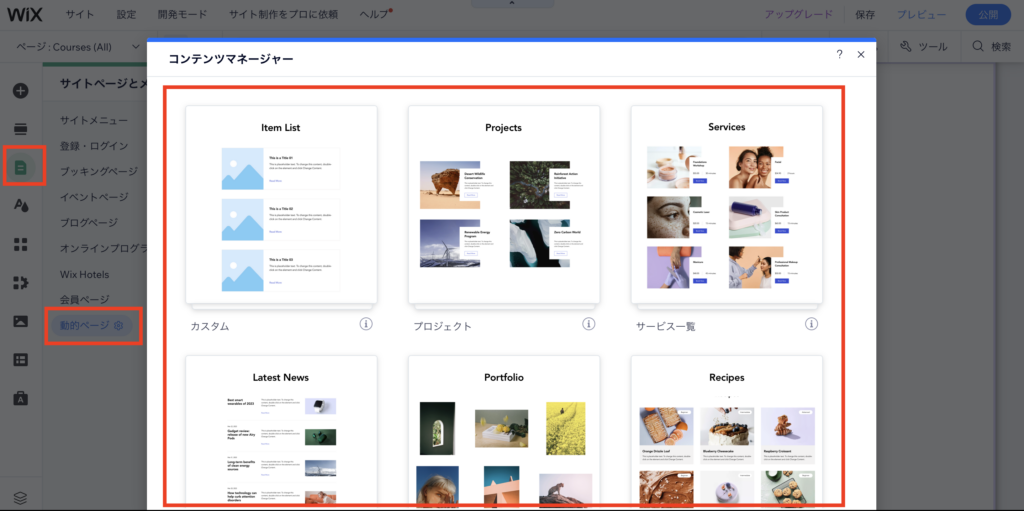
2.右側の「ページ・メニュー」より1番下の「動的ページ」をクリック
3.好きな仕様の動的ページを選択
4.動的ページがページに追加されるので、自分の好きな使用に変更していきます。
動的ページとコンテンツマネージャーのデータセット(データ接続)については次の章でご説明してきます。
動的ページの設定は初心者ではつまずく点がある為、下記の動画を参考にいただければと思います。
動的ページとコンテンツマネージャーのデータ連携
「動的ページ」「コンテンツマネージャー」言葉が難しいだけで、設定は至って簡単です!
使いこなして、Wixの編集に掛ける時間を短縮させていきましょう。
動的ページとの連携
動的ページを追加した瞬間に、コンテンツマネージャーの管理画面(ダッシュボード)に飛びます。
その画面からデータセット(データの接続)を進めていきます。
今回ご紹介させていただいた、内容ですとデータセットを自動で行ってくれるので、自分で行う方法はこの次の章でご紹介していきます。

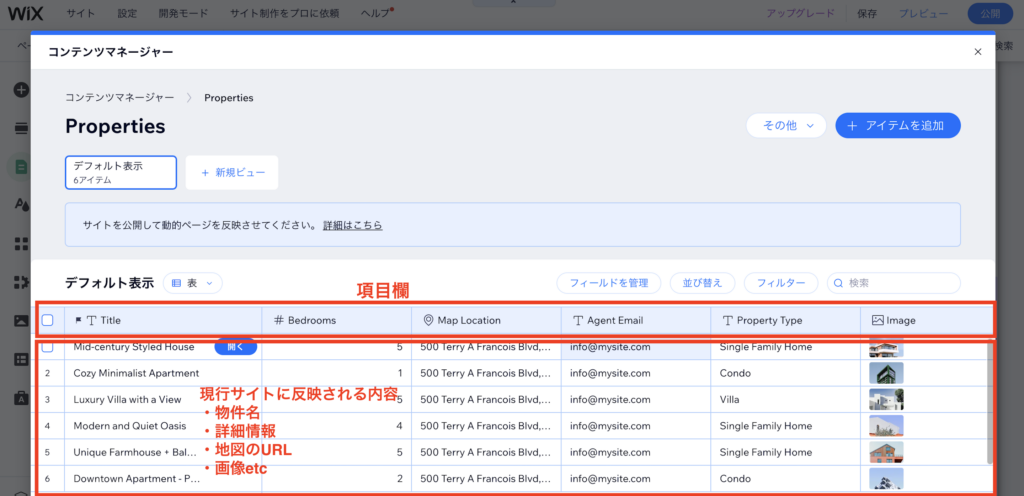
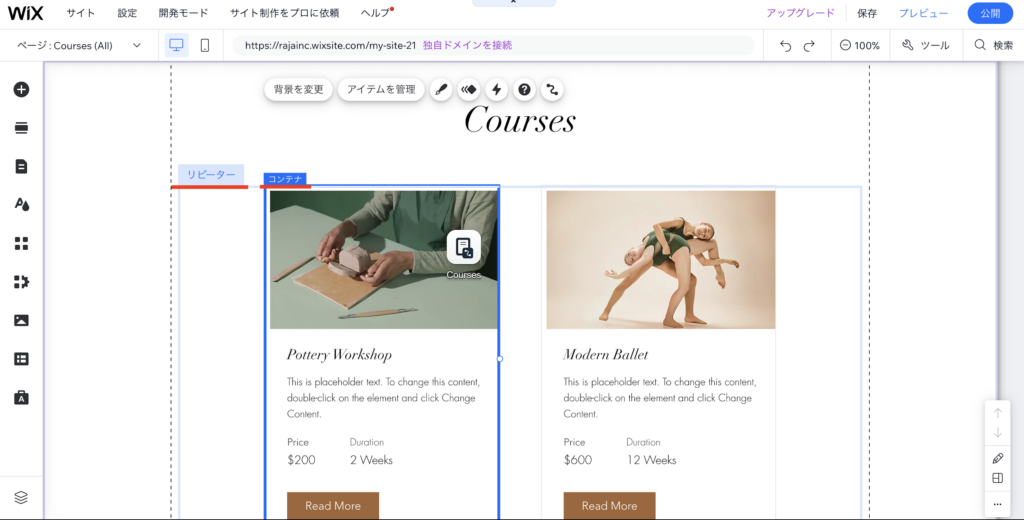
1. コンテナ(動的ページの1つの区切りの単位)の中に配置されている、画像・文字の引用元を決める
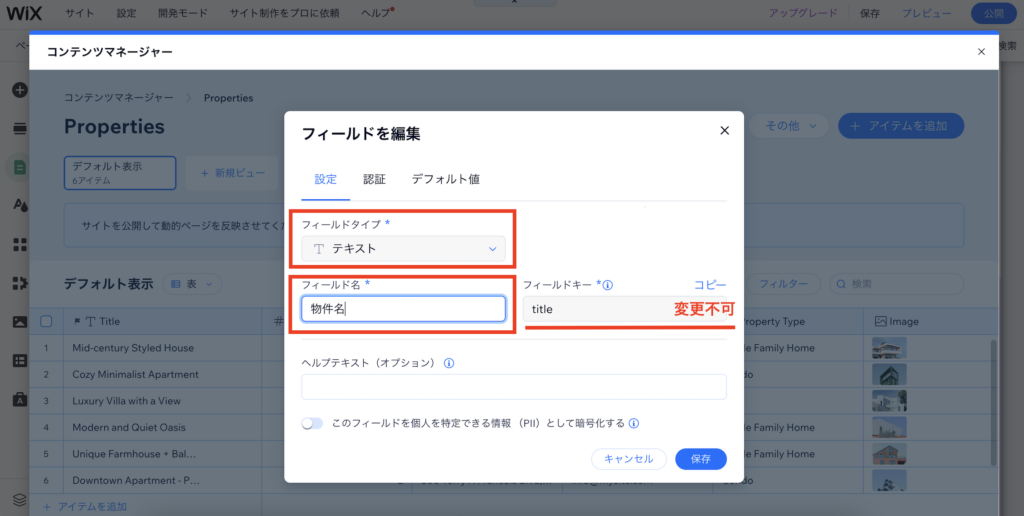
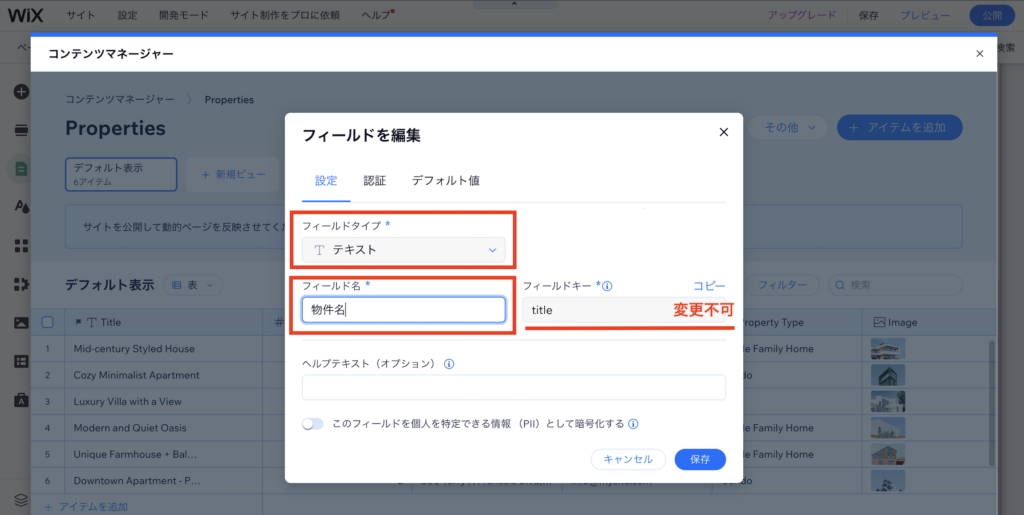
2.引用元が決まればその後は項目を追加・編集してきます。項目のフィールドキー以外は変更可能。
3.項目が事業の内容に変更完了後、項目内の名称、内容を変更

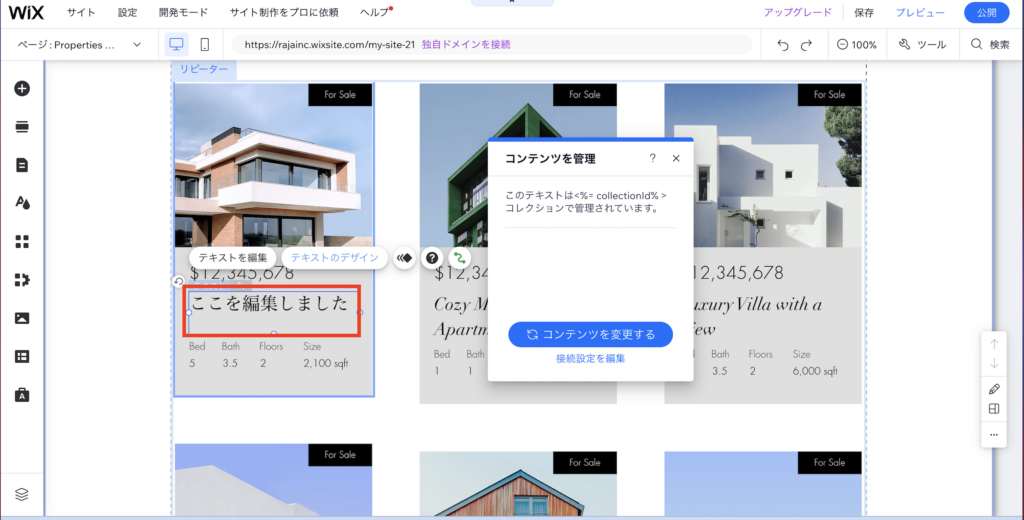
コンテンツマネージャー「動的ページ」の内容を変更することにより、自動で現行サイトに反映されることになります。

コンテンツマネージャーの1番のメリットは、デザイン崩れを起こさず、定期的に更新するニュースや、物件情報・メンバー紹介ページなどを追加することができるところだと思います。
是非使いこなして、楽にサイト編集を行い事業に費やす時間を増やしていきましょう!
「リピーター」と「コンテナ」については下記を参照にしてください。
「リピーター」?「コンテナ」?

・リピーター
リピーターとは読んで時の如く、同じコンテンツをデザインが崩れないようにリピート(複製)できる機能になっています。
画像・テキスト・詳細分・ボタンなど配置されたものを一定の位置・大きさで配置したい場合とても役立つものになっています。
・コンテナ
コンテナはリピーターの中に配置されている1つ1つのブロックのことをコンテナといいます。
リピーターの中にコンテナがあり、その中にユーザーにみて欲しい情報を配置する形となります!
中級者向け:動的ページの活用方法
次に上級編として、ワンクリックではなく1から、
リピーターの作成とデータセットを行う方法をご紹介していきます。

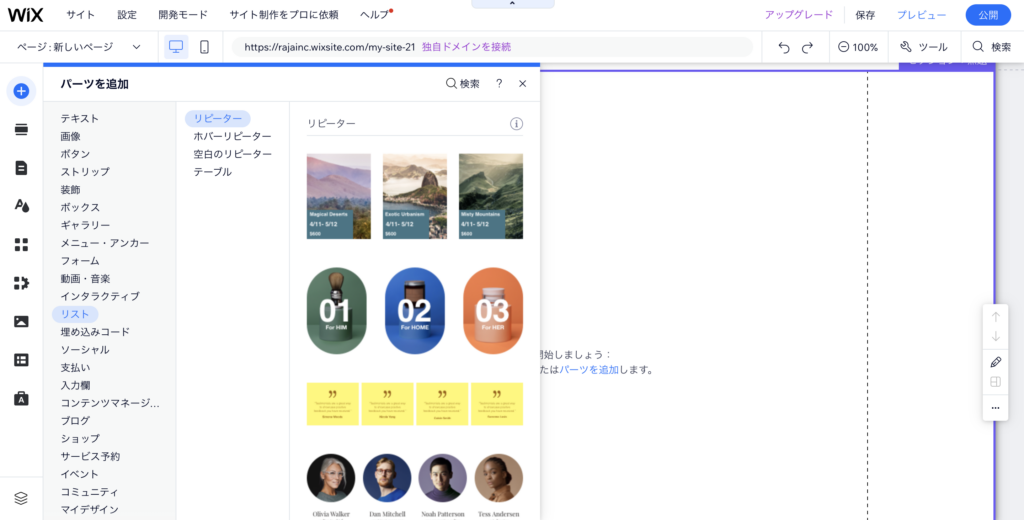
リピーターの追加・変更方法
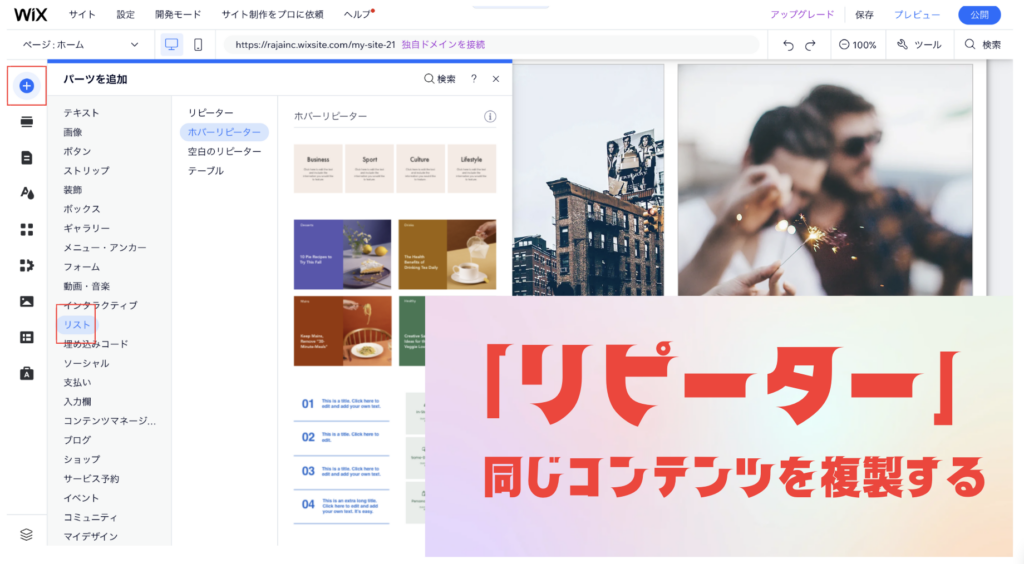
1.ツールバーより「追加」ボタンをクリック
2.リストを選択
3.好みのリピーターを選択
白紙のリピーターを作ることによって、HPでよく見る、「お知らせ」機能などを構築することができます。
動的ページのデータセット方法
リピーターを作成したのちに、コンテンツマネージャーを表示・設定させていきます。
・コンテンツマネージャーの表示方法
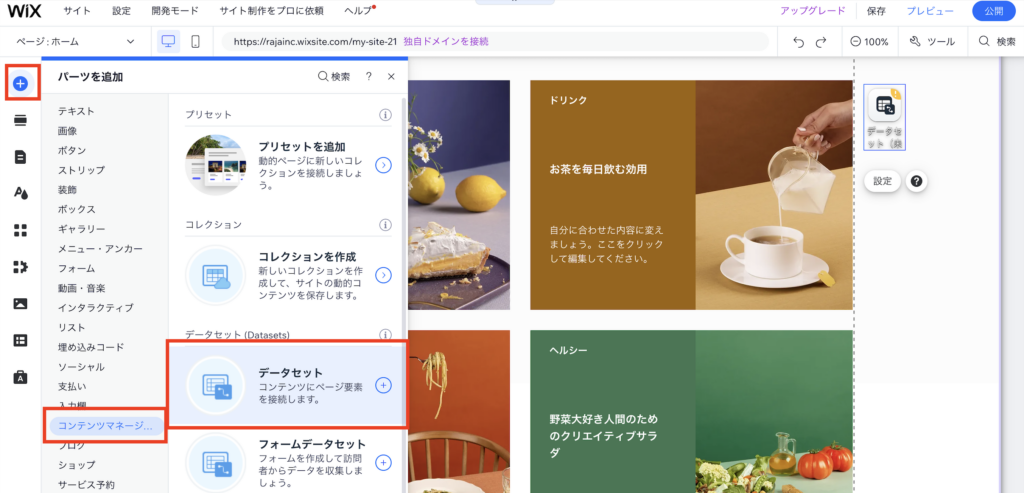
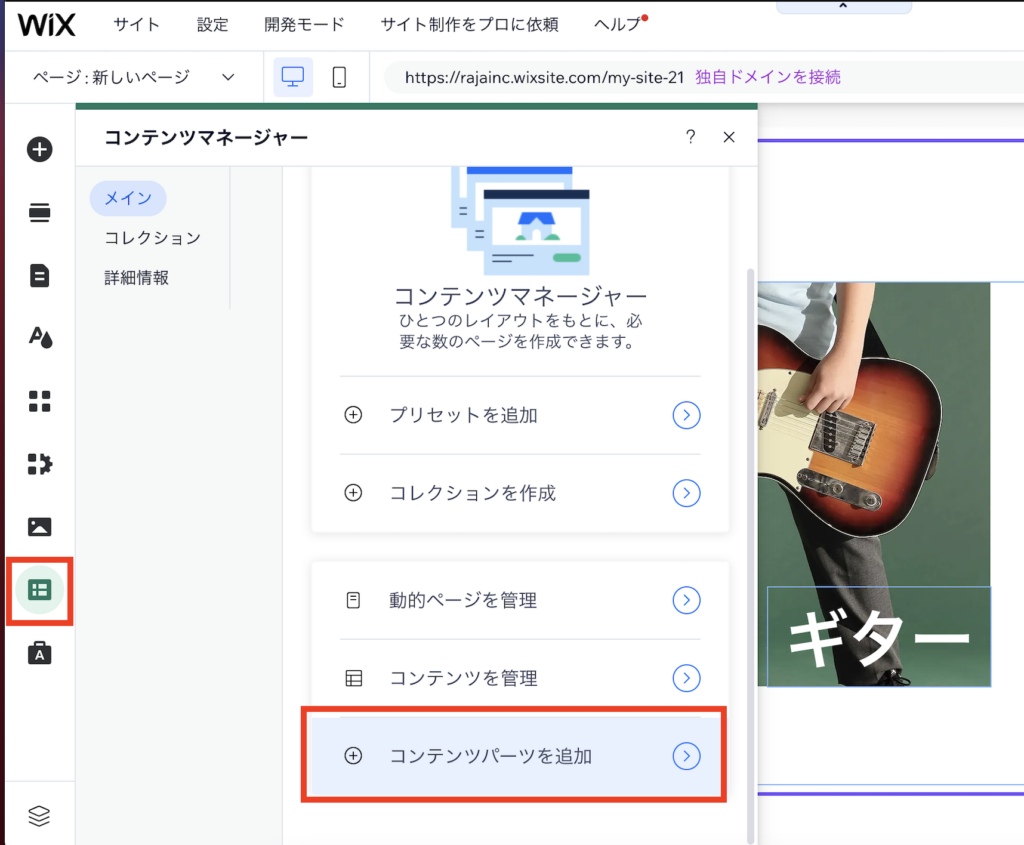
- ツールバーより下から2番目のコンテンツマネージャーをタップします
- 「コンテンつパーツを追加」をクリック
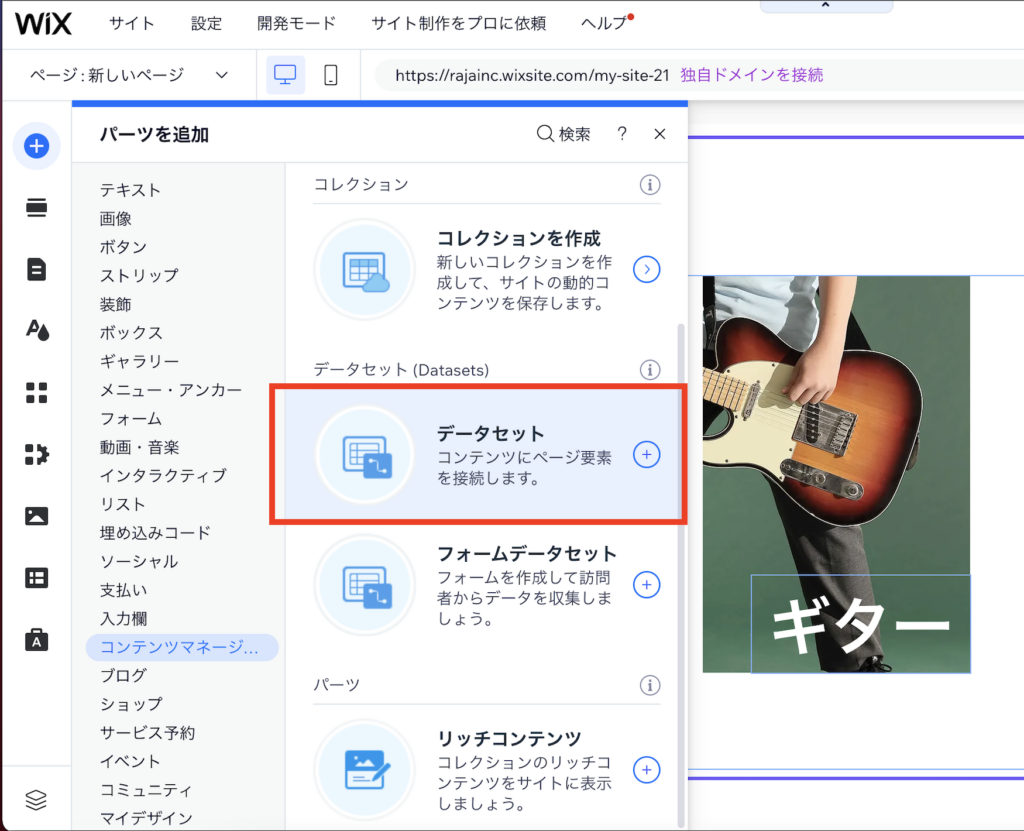
- データセットをクリック
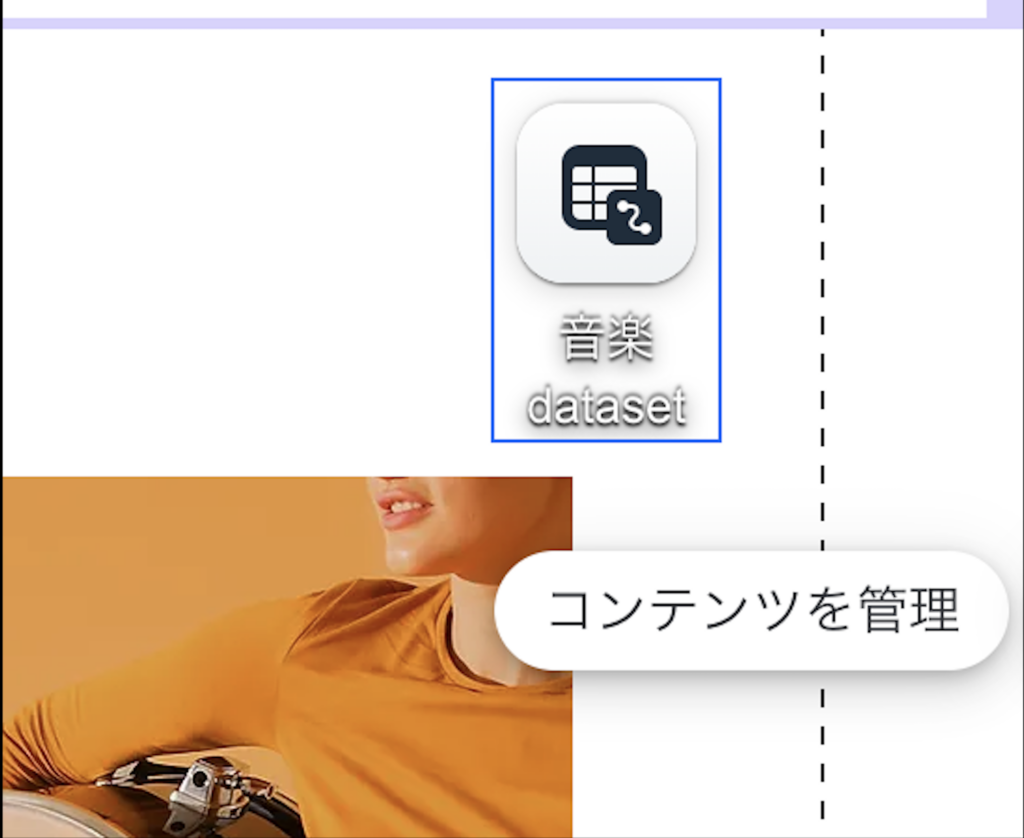
- コンテンツマネージャーのアイコン設置完了


・動的ページ「コンテンツマネージャー」との連携方法
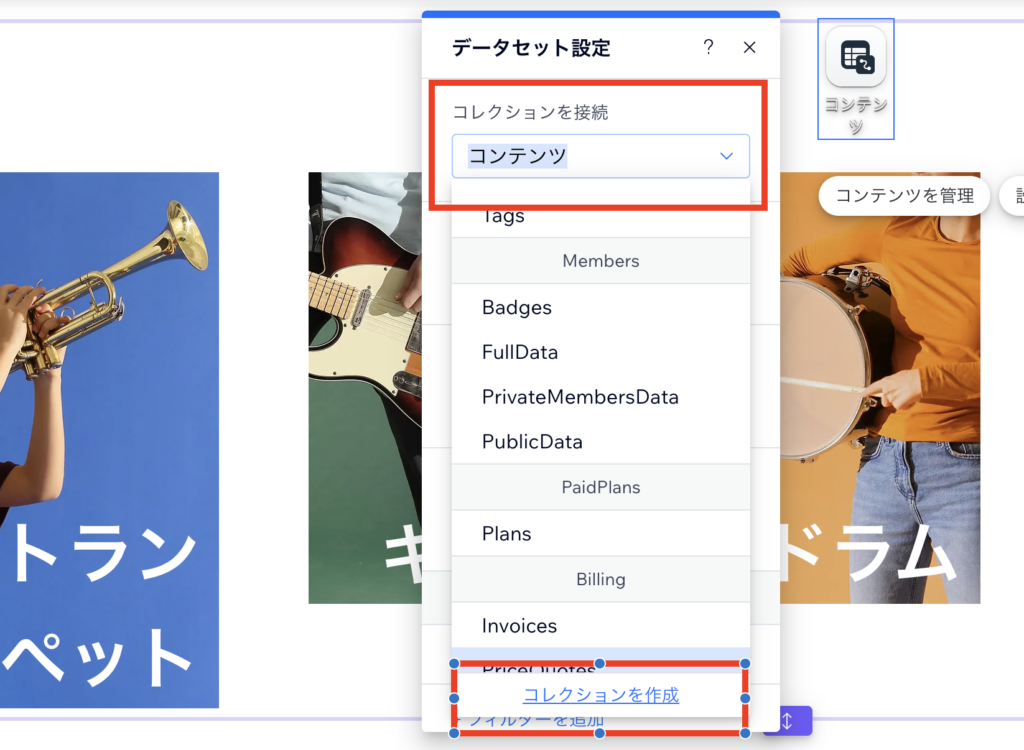
- コンテンツマネージャーアイコンをタップ「設定」をクリック
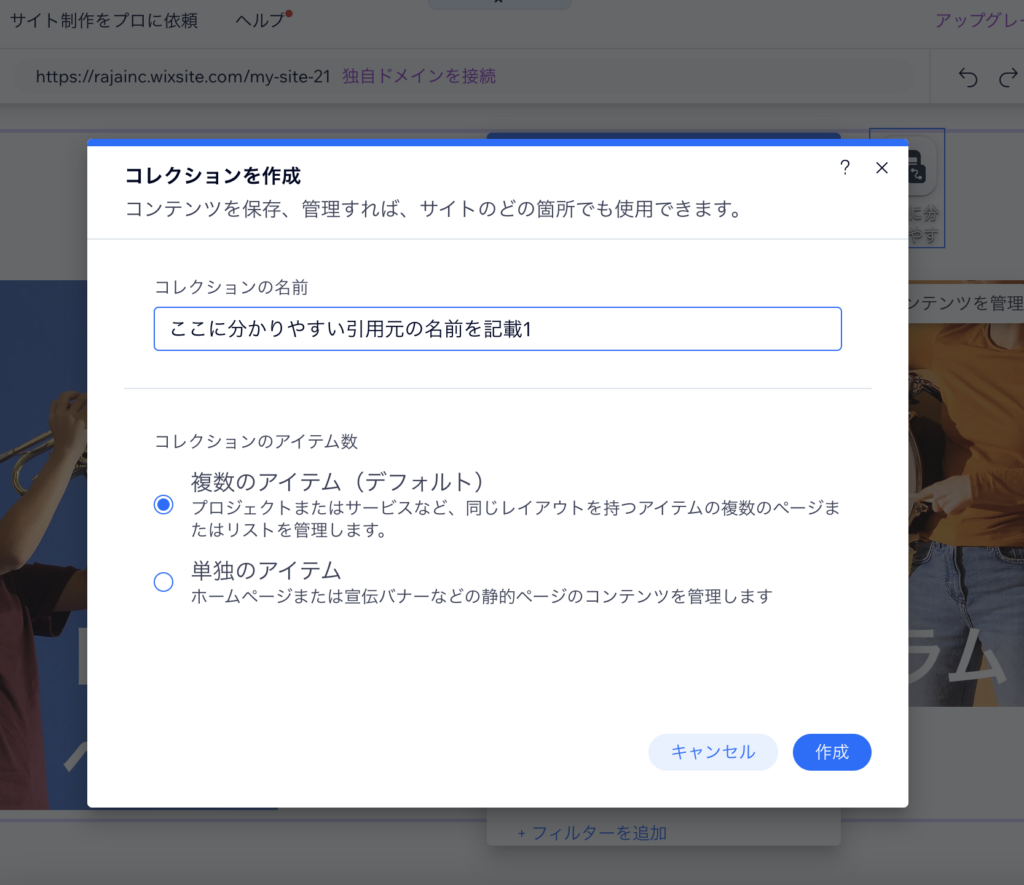
- ポップアップで表示された項目の中の1番下「コレクションを作成」をクリック
- データセット元となる管理画面が作成される
- 管理画面より、データセットの項目を追加・編集していく
- コンテンツマネージャーとリピーターを連携させていく
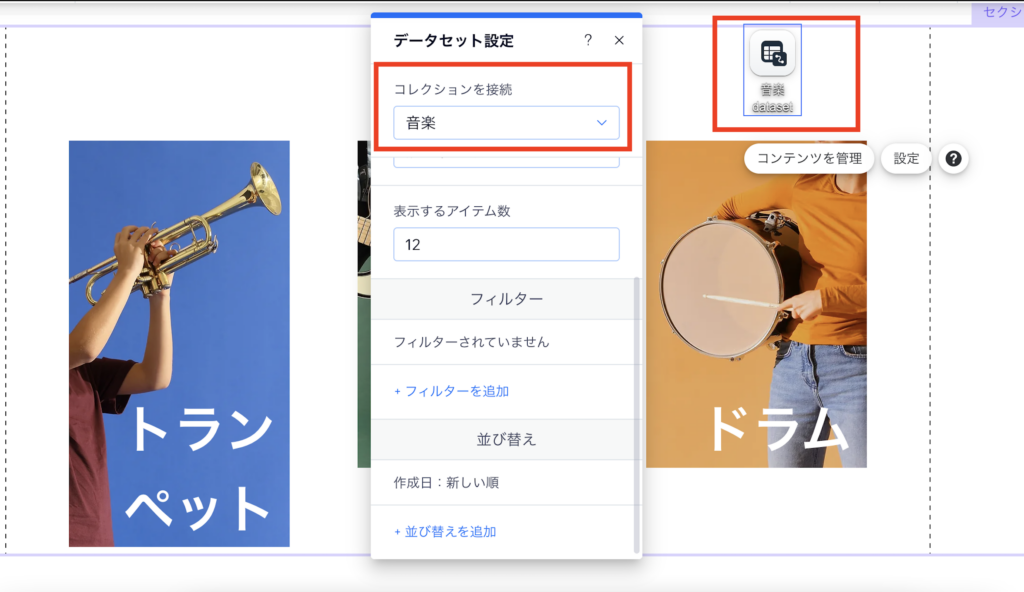
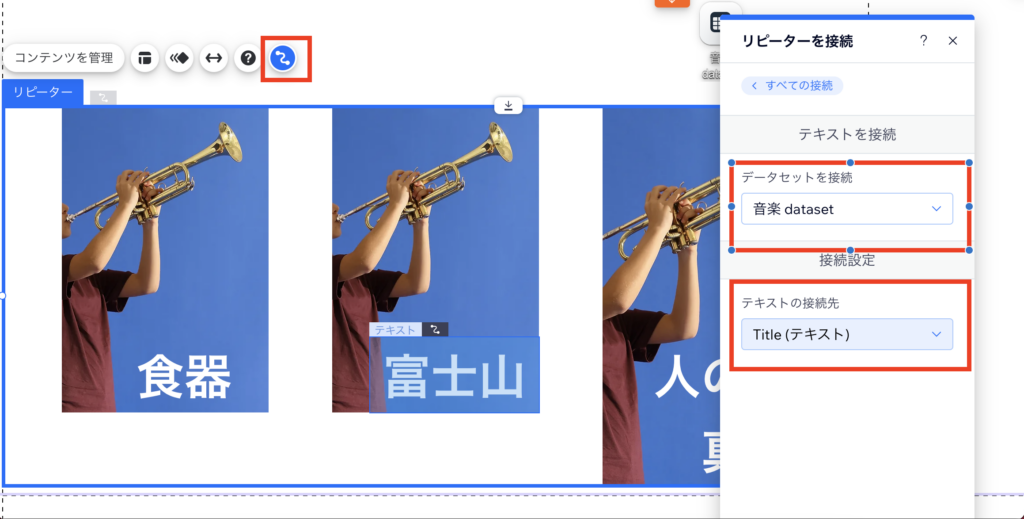
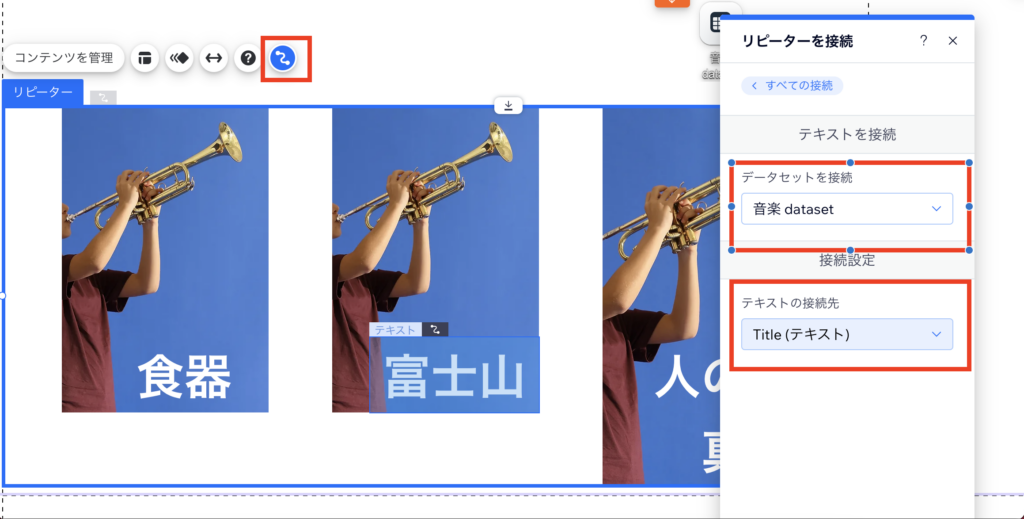
- コンテンツマネージャ「設定」より「コレクションを接続」をクリック該当の引用元を選択する。右上の黄色のマーキングが無くなれば無事接続完了
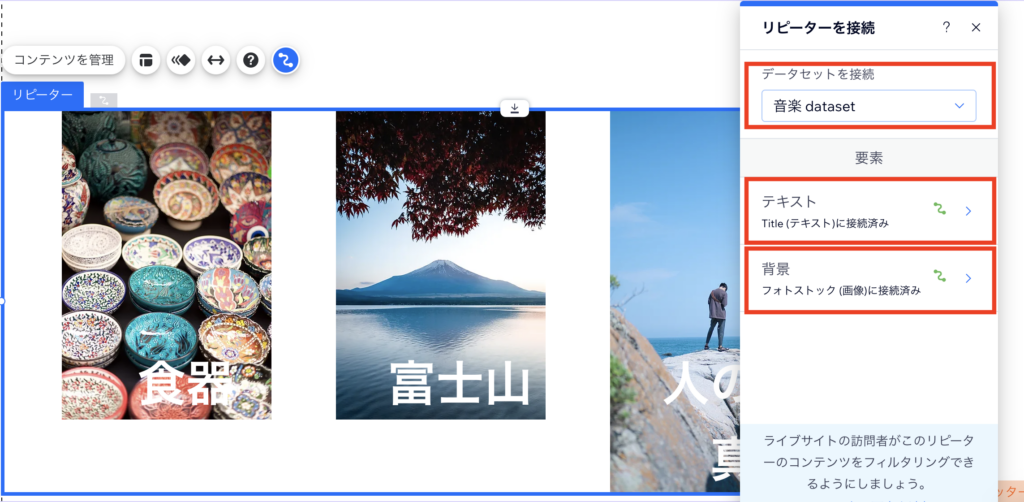
- リピーターをクリックし1番右のニョロニョロのマークをクリック、コンテンツマネージャーで設定していた項目を選択し、リピーターと紐付けていく。
- ニョロニョロのマークが「緑」色になったら接続完了の合図
1・2.コンテンツの引用元の設定・引用元のタイトルの設定


3・4.データ引用元の設定→項目〜内容まで変更していく



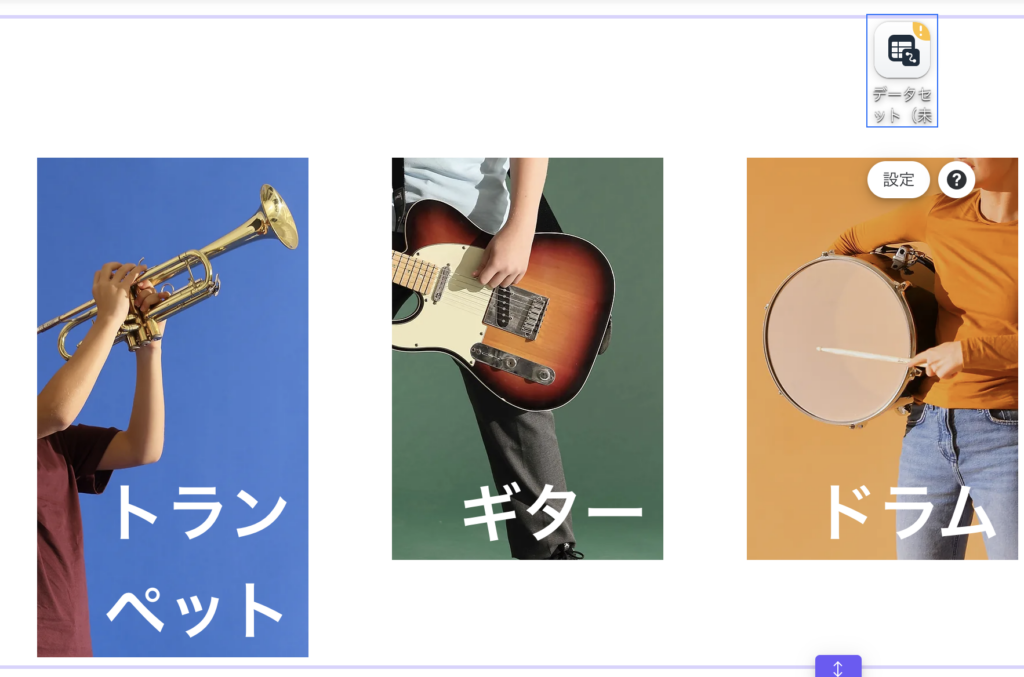
コンテンツマネージャーのデータセットが完了していない時はアイコンの右上が黄色く表示れます。 ※左写真さ参照
データセットが完了したら、黄色のペイントはなくなります。 ※ 右写真参照

5/6/7.コンテンツマネージャーとリピーターの紐付け

8.連携の確認方法


お疲れ様でした!
まとめ
最後までご覧いただきありがとうございました。
今回はというところから動的ページとはなんぞや?というところまで、ワンクリックで定方法〜自分で1から設定する方法までご紹介して参りました。
最初は、Wixのテンプレートをワンクリックで挿入して、テンプレートのものを変更することをお勧めします。
テンプレートを使うことで、余計な工数がかからなくなり、サイト編集時間の短縮に直結して向かうことが可能となりますので、
是非みなさん「動的ページ」を活用して、 Wixを使いこなしていきましょう!!!
弊社ではプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。



