ホームページの訪問者が使いやすいサイトであるかは「メニューバーにかかっている」といっても過言ではないくらい、サイトナビゲーションのわかりやすさは重要なポイントです。
わかりやすいメニューは必要不可欠ですが、Webサイトの機能を充実させつつデザイン性も高め、おしゃれなサイトにするためのメニューバーを6つご紹介します。
ぜひ最後までご覧ください!
おしゃれなメニューバー6選!
メニューバーは、さまざまな種類があります。
中でも使いやすくおしゃれなデザインのメニューバーは、以下の6種類です。
- 横型メニュー
- 縦型メニュー
- 固定ヘッダーメニュー
- フローティングアンカーメニュー
- フッターメニュー
- アイコンメニュー
それぞれの特徴と設定方法を一つずつ解説します。
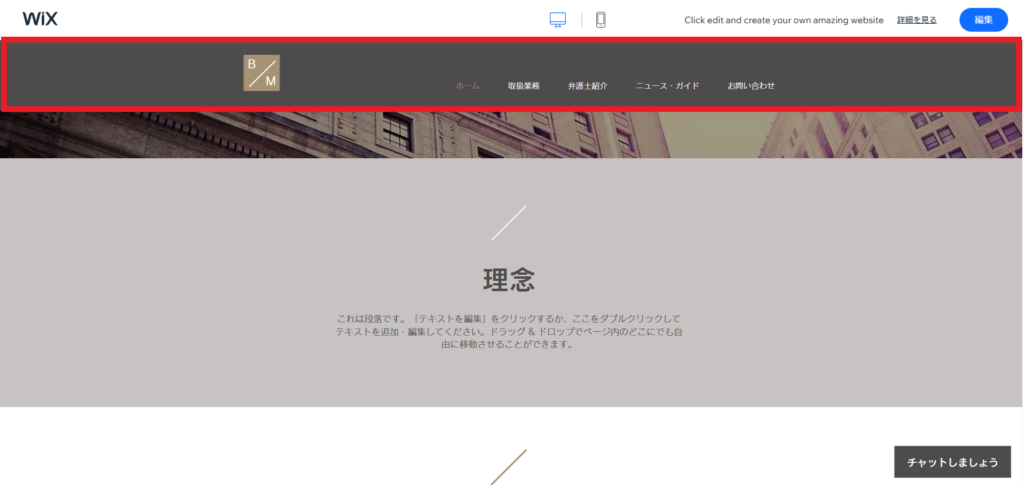
横型メニュー

「横型メニュー」は、Webサイトの上部にあり、一般的にWebブラウザからブログまで同じ仕様になっているので、ユーザーも使い慣れていてシンプルでわかりやすいのが特徴です。
また、各メニューの下にサブメニューやドロップダウンメニューを配置する場合は、横型メニューが最適です。
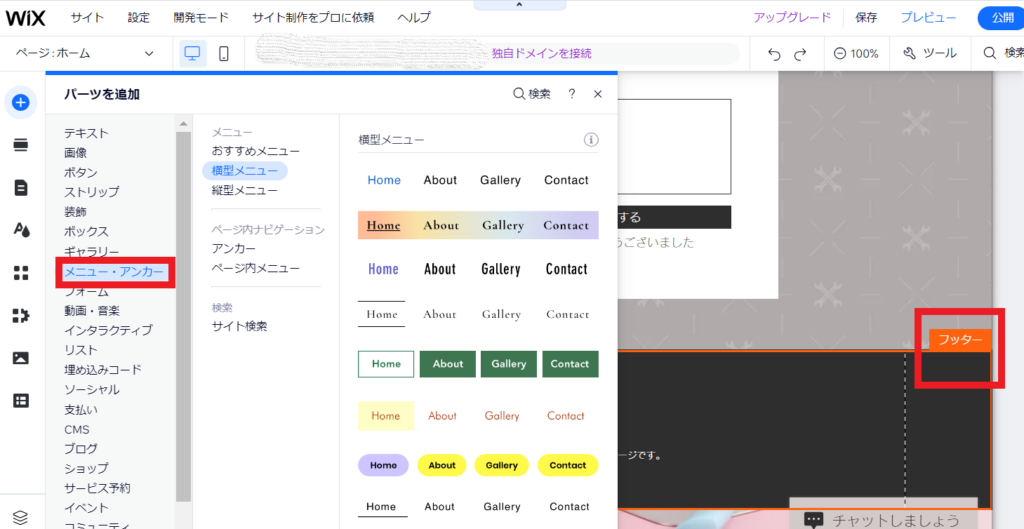
横型メニューの追加方法
横型メニューにはカラフルでおしゃれなオプションがあらかじめ用意されていますので、レイアウトをカスタマイズしていきましょう。
横型メニューの追加手順は以下の通りです。
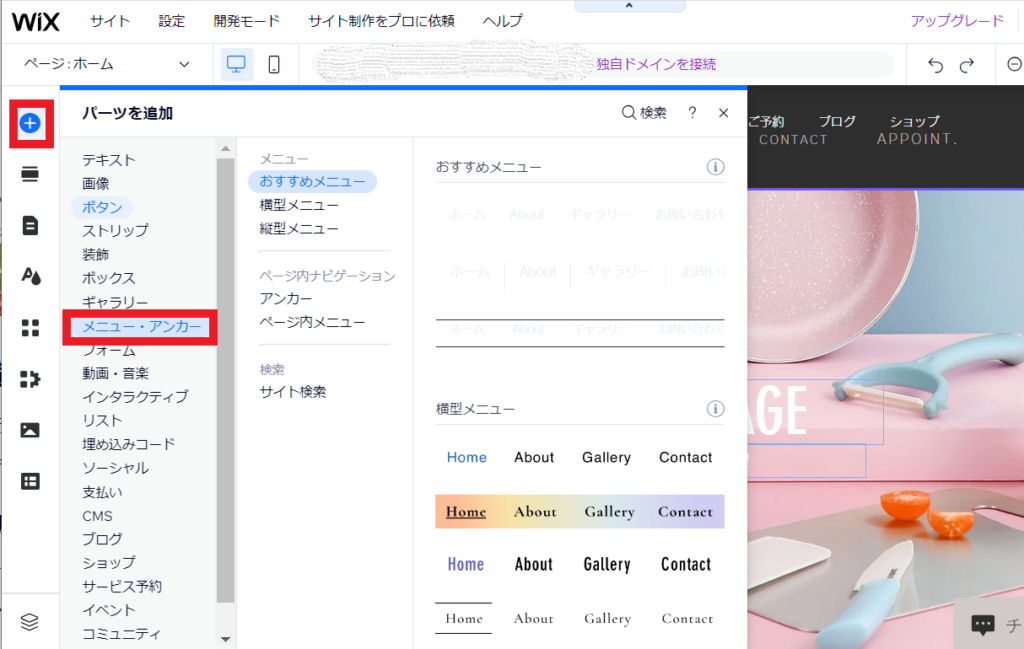
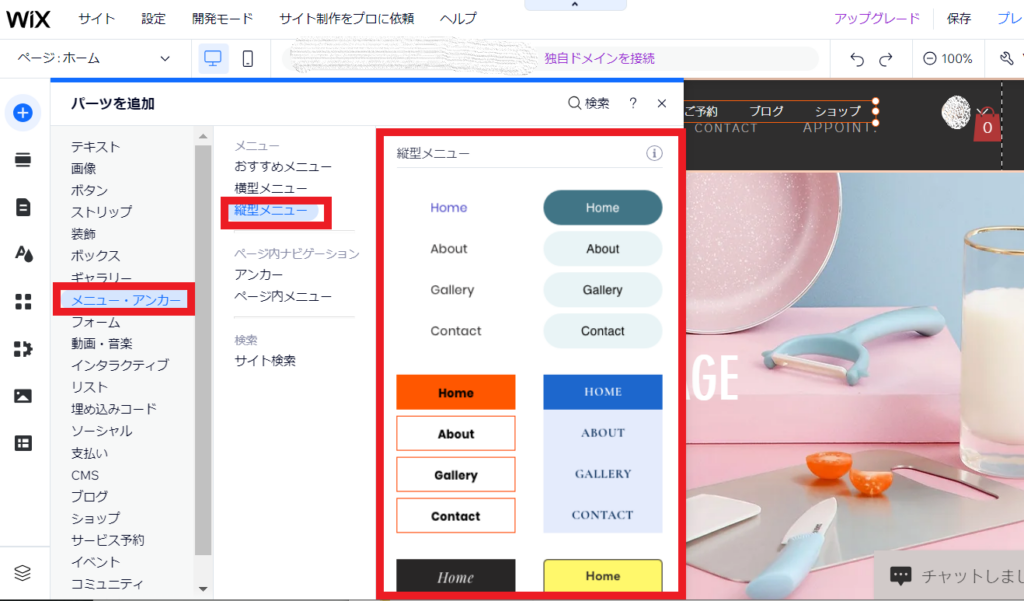
①左側のエディタで「追加」のプラスマークをクリックし、「メニュー・アンカー」を選択します。

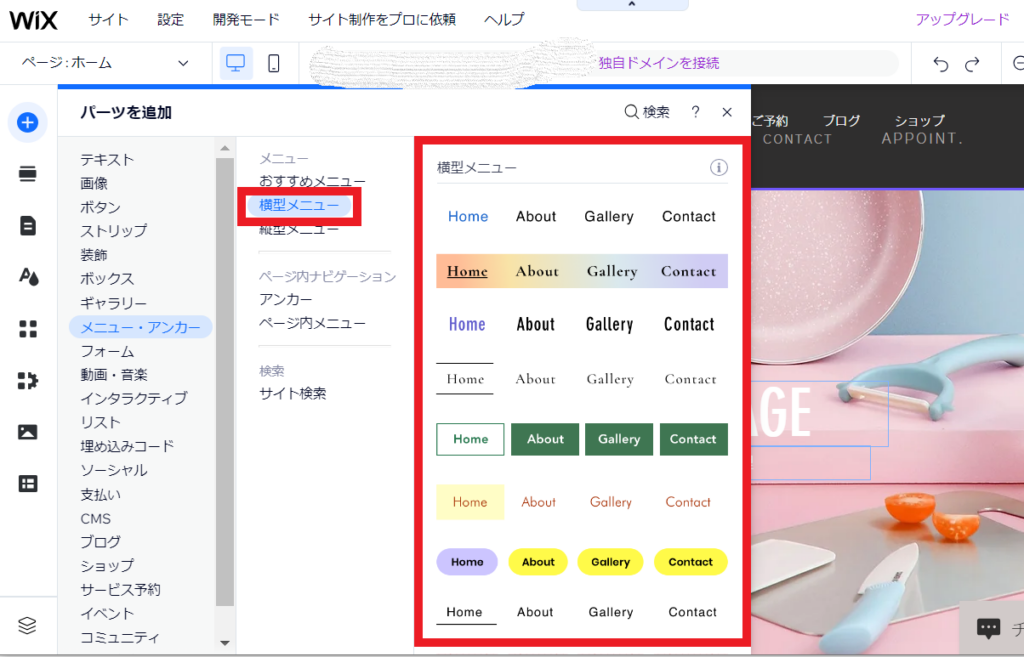
②「横型メニュー」をクリックし、好きなデザインのメニューをページにドラッグします。

横型メニューのカスタマイズ方法
メニューを追加したら、テキスト、塗りつぶし、枠線などを好きなデザインにカスタマイズ可能です。
メニューアイテムには、以下の3つの表示方法があります。
- 通常時:マウスオーバーする前のアイテム/テキストの表示方法
- ホバー:マウスオーバーした際のアイテム / テキストの表示方法
- 現在のページ:訪問者が現在閲覧しているページでのアイテム / テキストの表示方法
カスタマイズできる機能は以下の通りです。
- メニュー
- 塗りつぶし
: メニューの塗りつぶし色と不透明度をカスタマイズします。
- 枠線
:メニューの枠線の太さ、色、スタイルを調整します。
- 角
:メニューの角の丸みを調整します。
- 影
:影を追加・カスタマイズします。
- レイアウト
:メニューの余白を調整します。
- 塗りつぶし
- 商品数
- メニューアイテムの状態:カスタマイズしたいメニューアイテムの状態を選択します。
- 塗りつぶし
: アイテムの塗りつぶし色と不透明度を選択します。
- 枠線
:アイテムの枠線の太さ、色、スタイルを調整します。
- 角
:アイテムの角の丸みを調整します。
- 影
:影を追加・カスタマイズします。
- テキスト
- メニューアイテムの状態:カスタマイズしたいメニューアイテムの状態を選択します。
- スタイル:テキストのスタイルを選択します。
- フォント:テキストのフォントとサイズを選択します。
- フォーマット:テキストの書式設定、配置、色などを調整します。
- 文字間隔:文字の間隔を調整します。
- 影:影を追加・カスタマイズします。
横型メニューをカスタマイズする手順は以下の通りです。
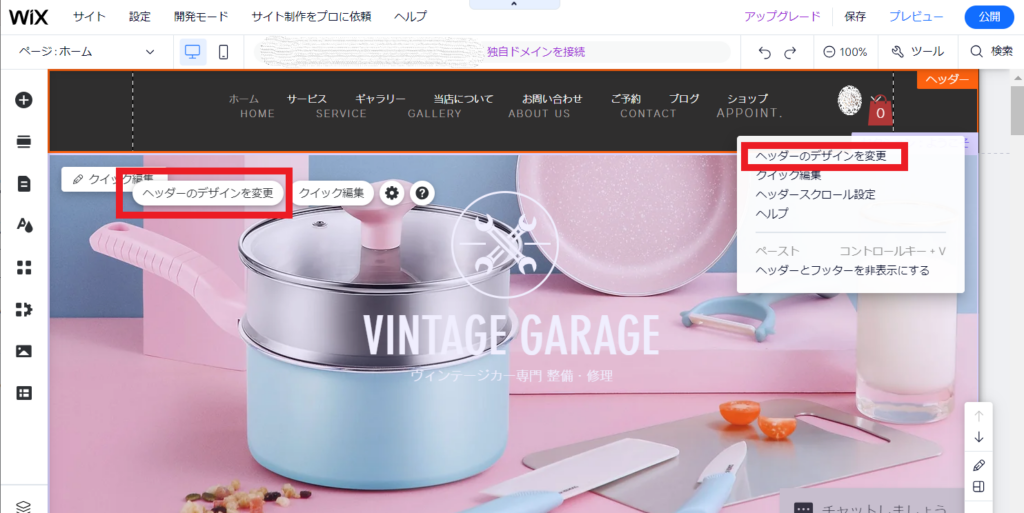
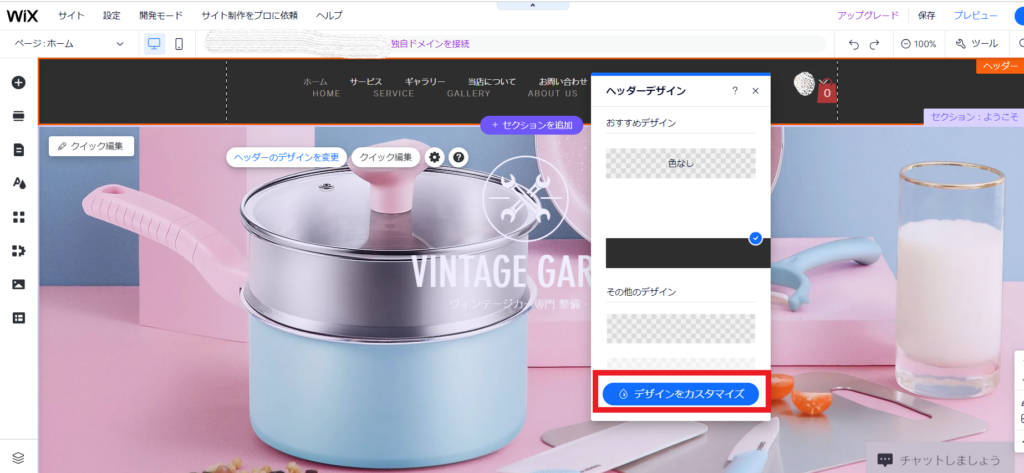
①メニューをクリックし、「ヘッダーのデザインを変更」のアイコンをクリックします。

②「デザインをカスタマイズ」をクリックし、利用可能なオプションを使用してメニューを調整します。

メニューのレイアウトを調整する方法
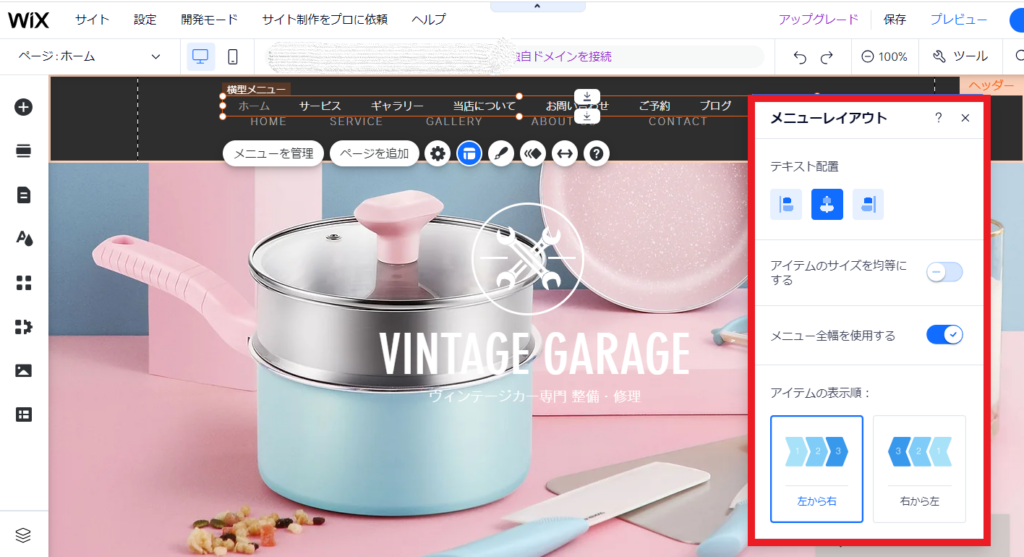
サイトのニーズに合わせて、メニューバーのレイアウトを調整できます。
メニューとサブメニューのレイアウト設定を編集し、テキスト、間隔、配置などをカスタマイズしましょう。
メニューのレイアウトを調整する手順は以下の通りです。
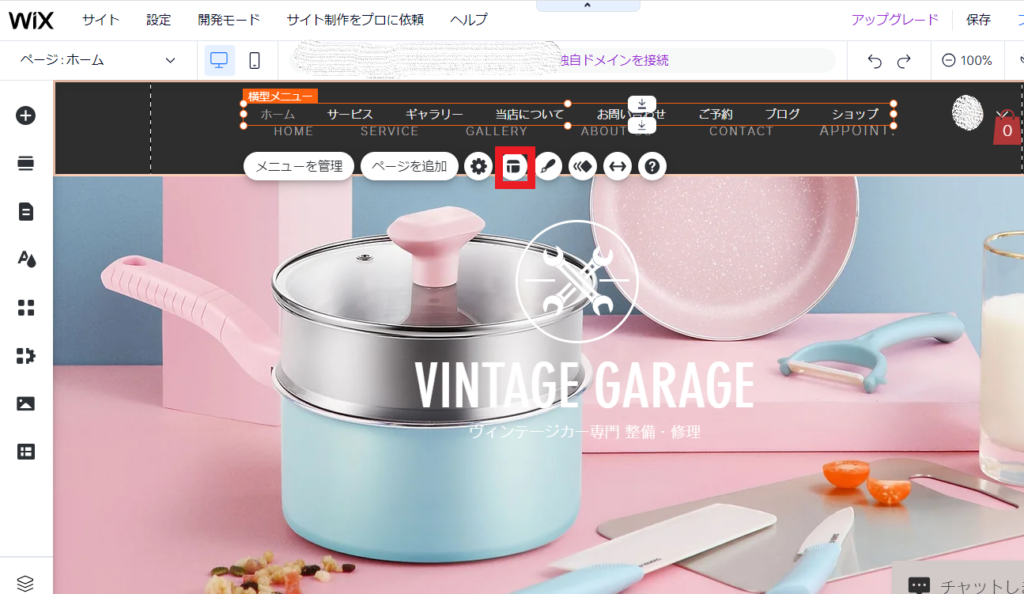
①メニューバーをクリックし、「レイアウトアイコン」を選択します。

②「メニュー」または「サブメニュー」タブをクリックし、オプションを編集します。

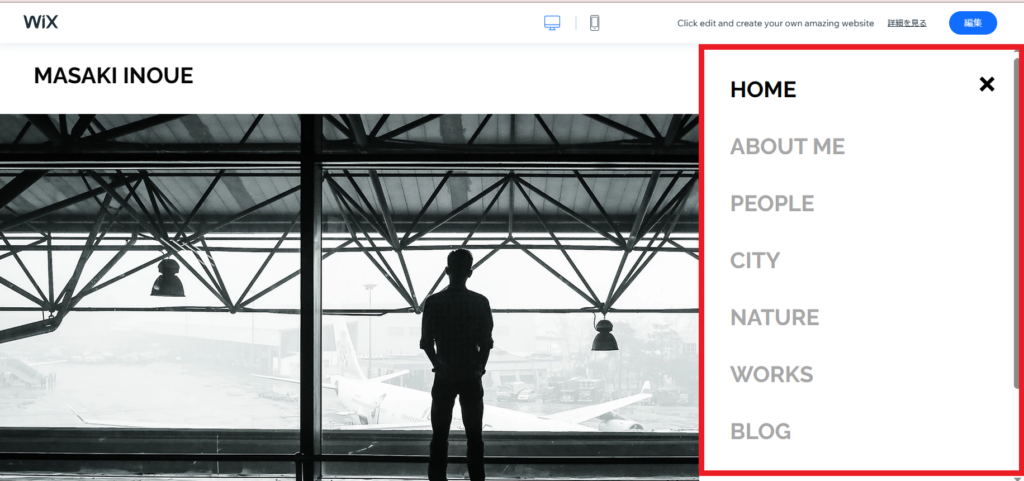
縦型メニュー

トレンドを取り入れたい方に、人気が高まってきた縦型メニュー。
デザイン性にも優れ、Webサイトの中央に大きな余白が生まれるので、特にブログを作成している方に人気があります。
中央の余白スペースを活かすために、メニュータイトルを短くすることがポイントです。
追加・編集方法は「横型メニュー」と同じなので、以下のエディターから「メニュー・アンカー」をクリックし、「縦型メニュー」を選択して編集に進んでください。

固定ヘッダーメニュー

縦に長いページのWebサイトを利用する場合は、「固定ヘッダーメニュー」がおすすめです。
サイトをスクロールダウンした後でも、メニューはサイト上部に常に固定されていますので、閲覧者はいつでもメニューにすぐアクセスできます。
また、固定ヘッダーメニューであれば、違うページに移動しても必要な情報が見つけやすいのが利点です。
ロゴや連絡先など大切な情報をメニューに加え、ワンクリックで閲覧者がアクセスできるようにしましょう。
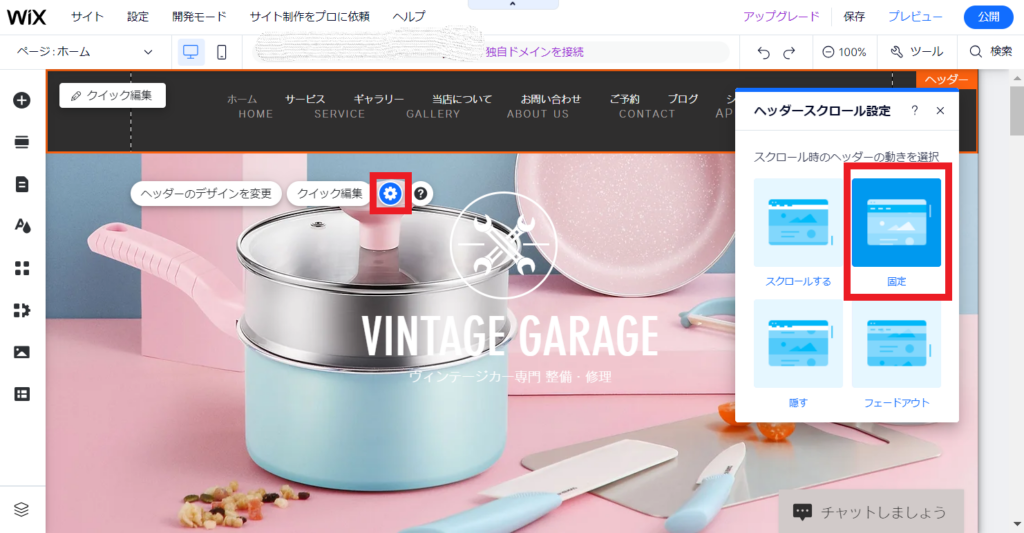
ヘッダーメニューの固定方法は、以下の通りです。
- ヘッダーにメニューを追加します。
- ヘッダーをクリックします。
- 「 設定 」アイコン をクリックします。
- 「 固定 」を選択します。

フローティングアンカーメニュー
最近のトレンドである「フローティングアンカーメニュー」。
スクロールダウンする際に、メニューが付いてきて(フローティング)クリックすれば違うセクションへ飛べる(アンカー)というメニューバーです。
この機能は、縦長サイトやモバイルサイトに最適です。
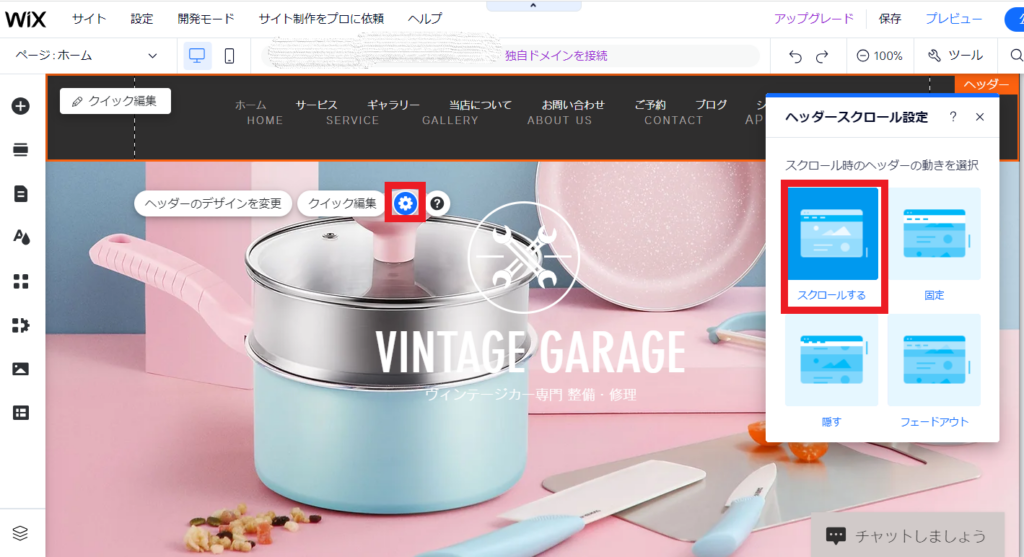
フローティングアンカーメニューの設定方法は以下の通りです。
- ヘッダーをクリックします。
- 「設定」アイコンをクリックします。
- スクロール設定を選択します。
- 隠す:訪問者がサイトをスクロールすると、ヘッダーが消えます。ヘッダーが再び表示されるには、上にスクロールする必要があります。
- フェードアウト:訪問者がサイトをスクロールすると、ヘッダーはゆっくりとフェードアウトし、上にスクロールし始めると再び表示されます。

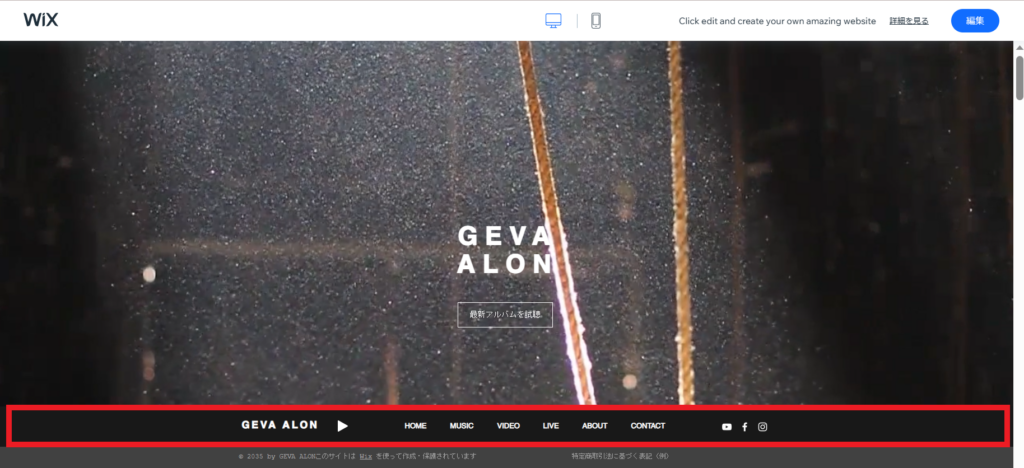
フッターメニュー

ちょっと他のサイトとは違う演出をしてみたい方にオススメなのは、「フッターメニュー」です。
ページの下の部分にメニューを付けることで、サイト訪問者の印象に残りやすく、めずらしいデザインにできます。
ページの一点にフォーカスを当て、あとはすっきりと仕上げたい場合に最適なスタイル。
ポイントは、見逃し防止のために、フッターメニューを目立つ色使いにすることです。
サイトのフッター専用にデザイン・作成されたメニューを追加することはできませんが、フッターにサイトメニューまたはアンカーメニューを追加して、ページ上の他のメニューとは異なるデザインでカスタマイズすることは可能です。

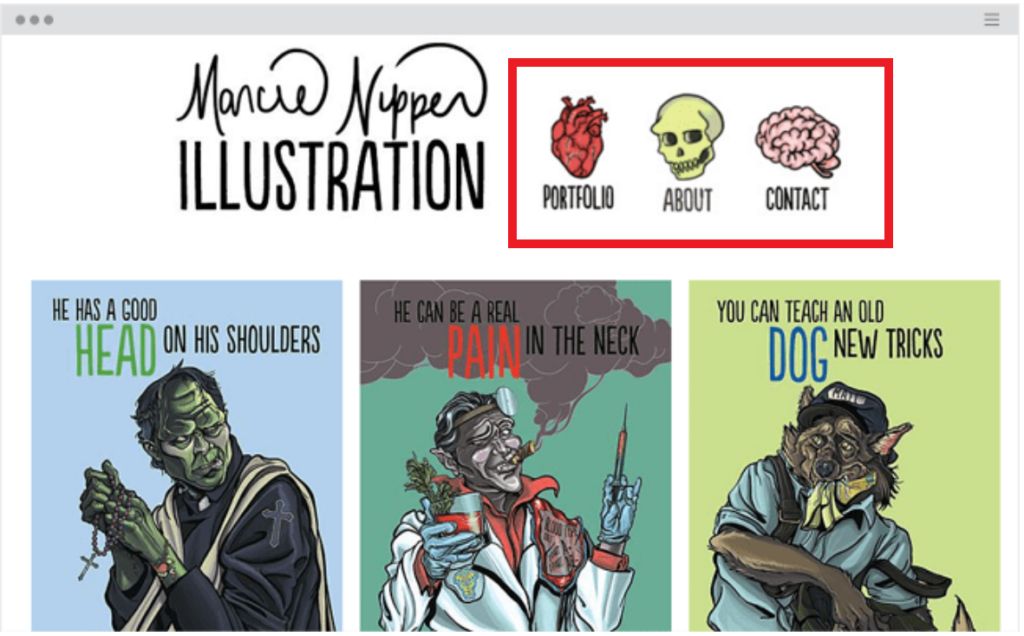
アイコンメニュー

メニューを「ホームページ」「連絡先」と書く代わりに、「家」と「封筒」のイメージの視覚的なアイコンにすれば、直感的にわかりやすくなります。
ECサイトなら、ショッピングカートのアイコンを使えば、会計ページだと買い物客がすぐにわかってくれるでしょう。
アイコンメニューを使えば、他のサイトとちょっと違うというインパクトを与えることができます。
ただし、テクノロジーに慣れていないユーザーには逆にわかりにくい可能性があるので、注意が必要です。
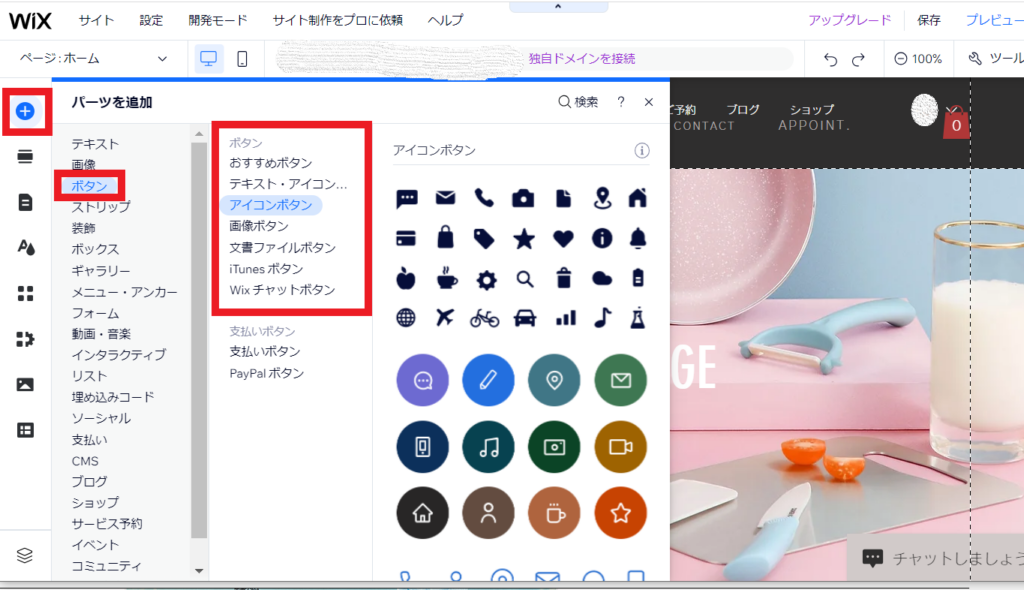
アイコンメニューの設定方法は以下の通りです。
- エディタ左側で「追加」をクリックします。
- 「ボタン」をクリックします。
- 「アイコンボタン」「画像メニュー」など、お好きな種類のアイコンをクリックします。
- ボタンをクリックまたはドラッグして、ページに追加します。

まとめ
おしゃれで使いやすいメニューバーを6つご紹介しました。
お気に入りのメニューバーは見つかりましたか?
メニューバーは訪問者にとって道しるべのような重要な役割を果たしますので、サイトの種類や雰囲気に合わせて、訪問者が使いやすいメニューバーを設定してみてくださいね。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。



