今回はテキストや画像を作る前に重要なストリップ背景について解説していきます。
ストリップ背景を事前に入れてからサイトを作らないとサイトを見るデバイスによってサイトがズレる可能性がでてくるのでストリップは入れていきましょう!
●ストリップとは?
「ストリップ」とは、画面幅いっぱいに自動で配置できる背景(画像、動画)の設定です。
ストリップの配置によってサイトを見るデバイスのサイズに自動で調整してくれます。
●ストリップの追加のやり方
1.サイトの編集画面に入ります

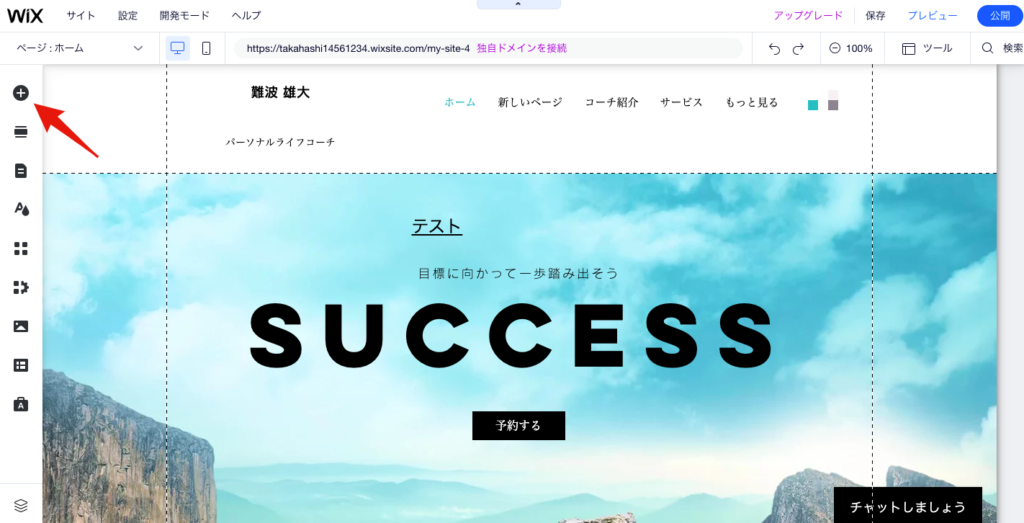
2.左上の➕ボタン「パーツを追加」をクリック

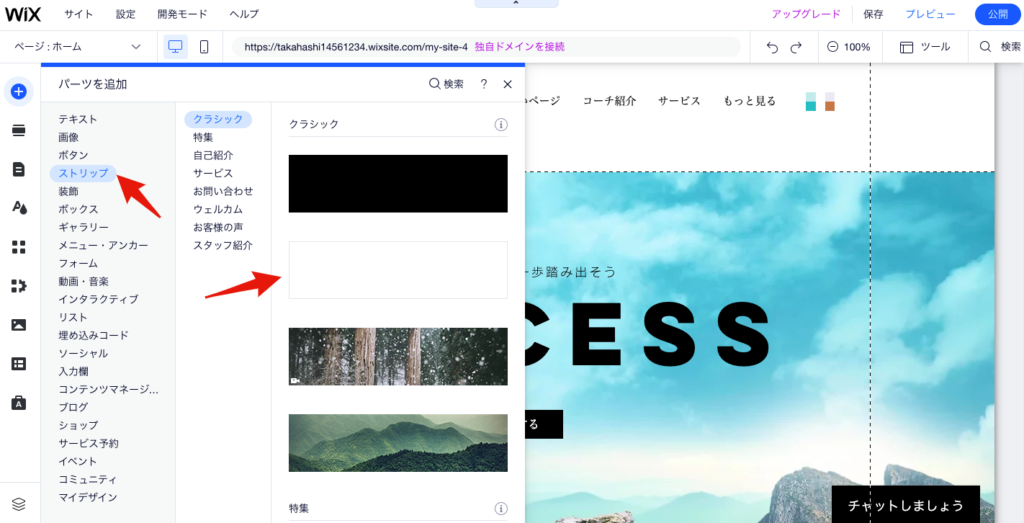
3.その中でストリップをクリックし、サイトに合うストリップを選択して完了です

●ストリップ背景の色を変更
1.追加したストリップ背景を選択

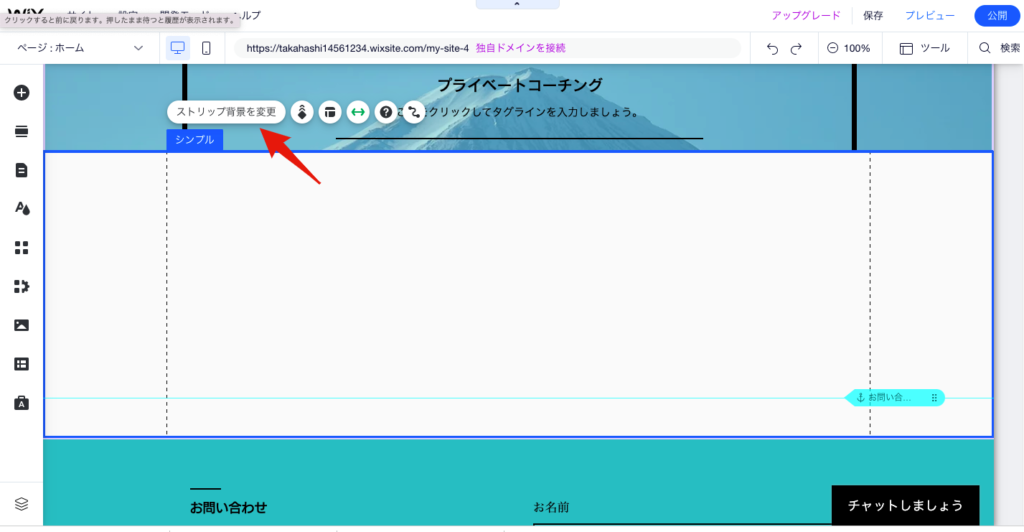
2.ストリップ背景を変更をクリック

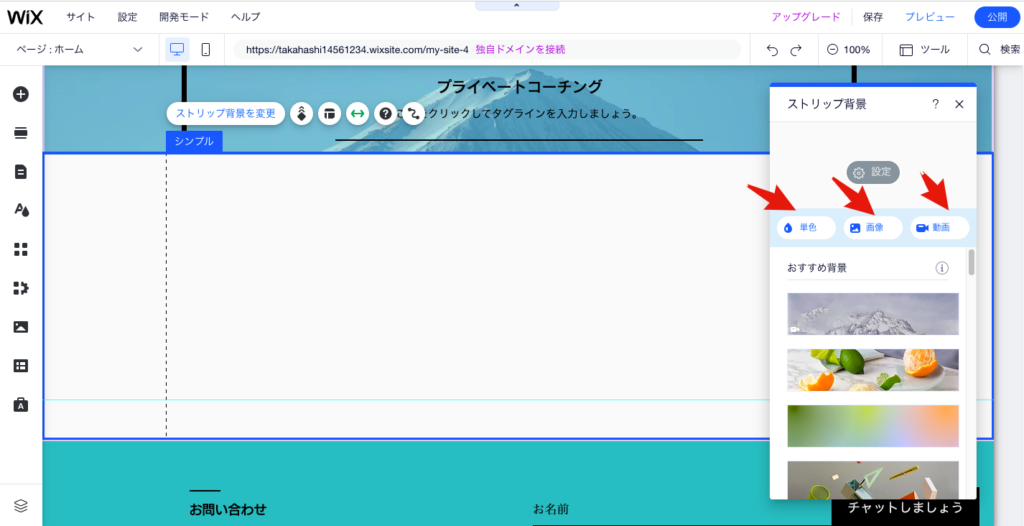
3.単色、画像、動画と書いてあるボタンを選択。
色の変更はもちろん画像や動画をストリップの背景にすることが可能です。

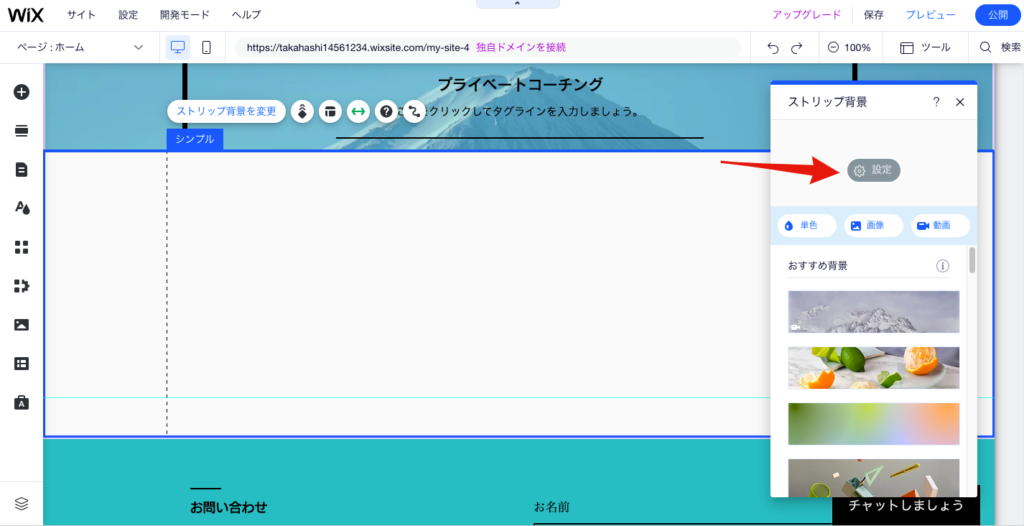
●ストリップを設定する方法
1.単色、画像、動画の選択ボタンの上に「設定」というボタンがあるのでクリック

2.色や不透明度を変えることが可能です
●読んでもよくわからない方はWixサポートでも解説してるのでこちらをチェック
Wixで制作したサイトを見たい方はhttps://www.wix.creative-raja.com/worksへ
日本 Wix 研究所は、Wix の機能面から運用方法まで、Wix の全てをまとめているメディアサイトです。
実施にエディターを用いて説明するから誰でもわかりやすいコンテンツが盛りだくさん!
お仕事のご依頼やご相談はWix-hacksのお問い合わせページからお願いいたします。