みなさんおはようございます!Wixアニキです!
本日はWixでサイトを制作する上での「画像の追加」のやり方を説明していきます。
画像はどのWebサイトにも必ず使用します。
今回の記事を読んで「画像の追加」のやり方をマスターしていきましょう!
●画像の追加の手順
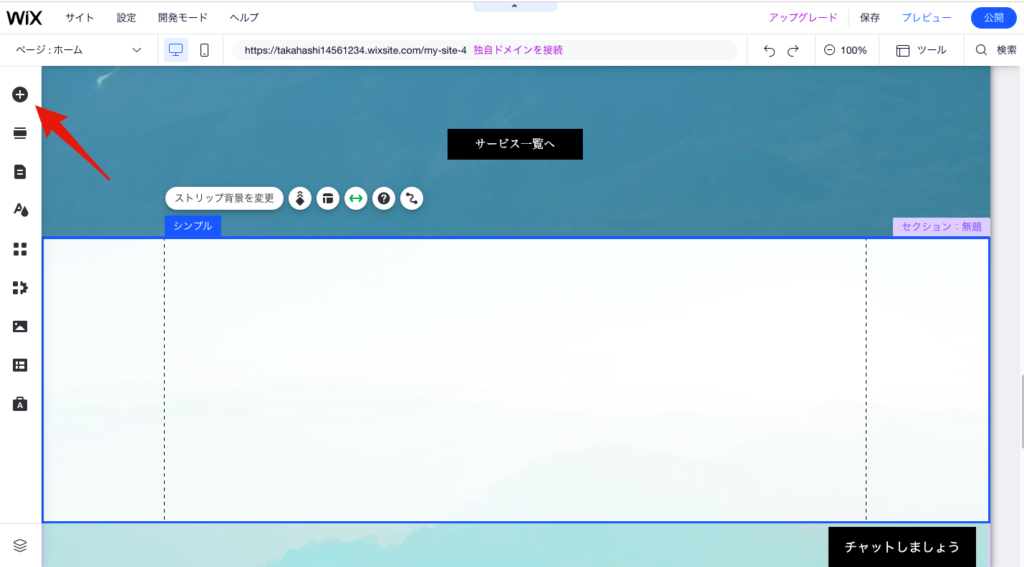
1.サイト編集に入り、左上の➕の「パーツを追加」をクリック

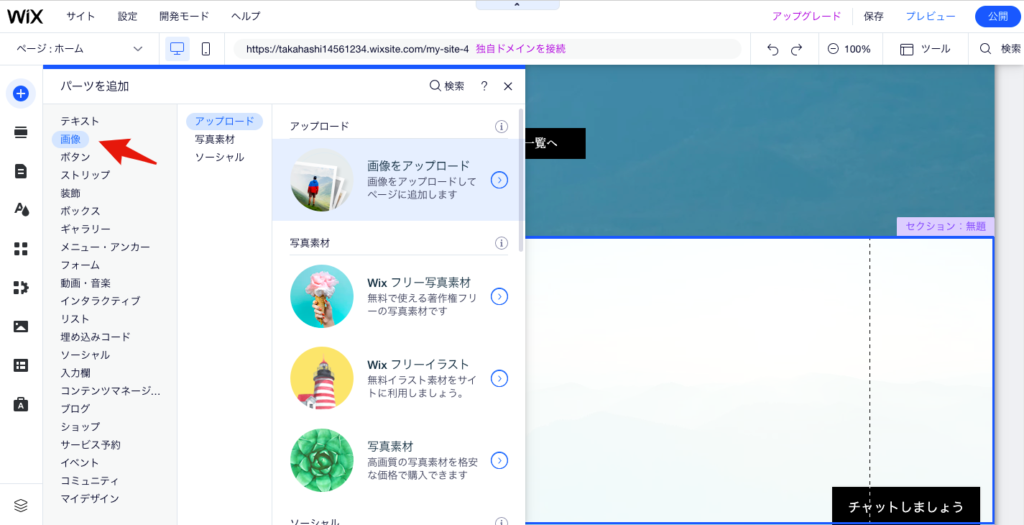
2.たくさんパーツがある中で「画像」をクリック

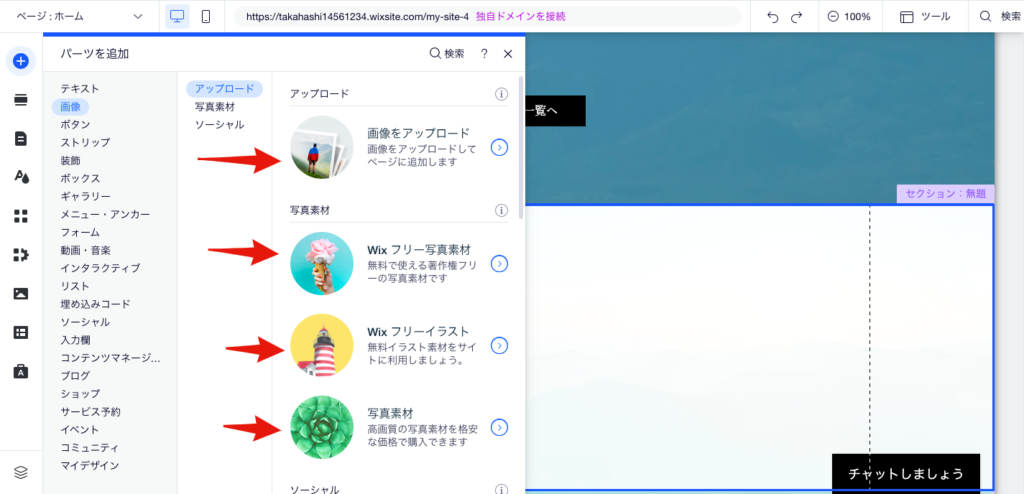
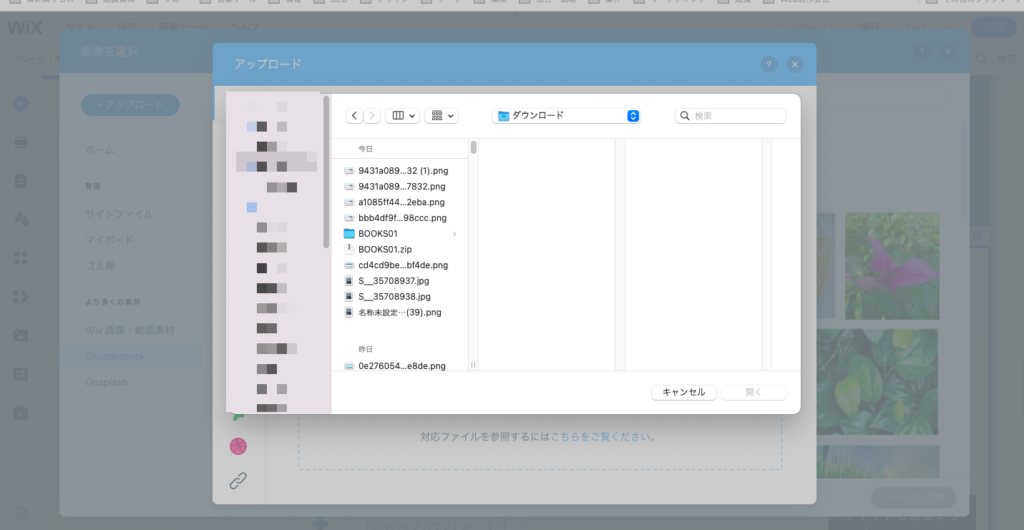
3.画像のアップロードをクリック
・Wixフリー写真素材はWixが公開している写真からフリー素材を使うことが可能です。
・WixフリーイラストはWixが公開しているイラストから使うことが可能です。
・写真素材は「Shutterstock」「Unsplash」から高画質のフリー素材を選ぶことが可能です。

4.画像のアップロードをクリックするとPCに登録している写真をWixのデータ上に追加できます

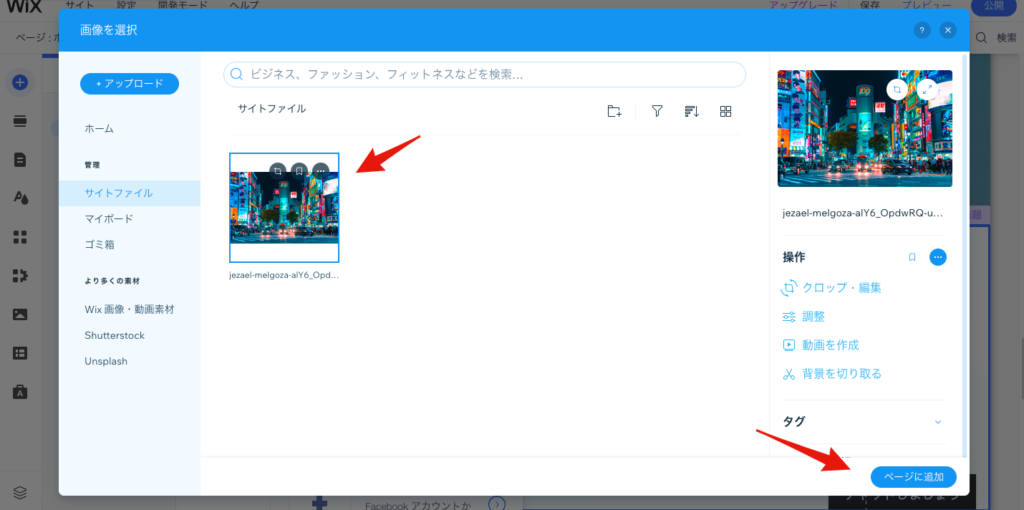
5.Wixデータ上に追加されたら画像を選択し、ページに追加をクリックするとサイトに画像が反映されます

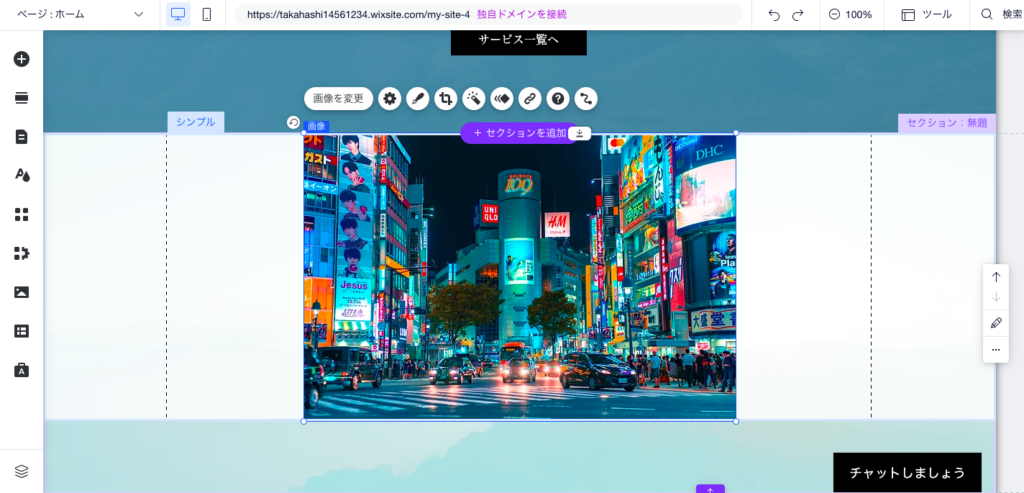
6.サイトに画像を追加完了です

●画像追加後できること一覧
・画像の変更
・画像のサイズの調整(横や縦だけ大きくすることはできず、全体的にサイズを調整することが可能)
・リンクの追加
・画像にフレームの追加
・アニメーションの追加
・代替テキストの名前変更
・フィルターの追加
●読んでもよくわからない方はWixサポートでも解説してるのでこちらをチェック
「2022年」Wixサイト制作:ストリップを追加しよう(Wixエディタ)
Wixで制作したサイトを見たい方はhttps://www.wix.creative-raja.com/worksへ
日本 Wix 研究所は、Wix の機能面から運用方法まで、Wix の全てをまとめているメディアサイトです。
実施にエディターを用いて説明するから誰でもわかりやすいコンテンツが盛りだくさん!
お仕事のご依頼やご相談はWix-hacksのお問い合わせページからお願いいたします。