Wixはホームページ作成のプラットフォームとして人気が高いツールです。
しかし、はじめて使う場合は操作方法やどんな機能が使えるのか不安に感じることもあるでしょう。
本記事では、初心者さんのために画像付きでWixの操作方法を完全ガイドしますので、
この記事を読めばWixの基本的な操作からプロがお伝えする高度なテクニックまで丸わかりです!
ぜひ最後までご覧ください。
Wixとは

Wixとは世界の180か国以上、2億人以上に利用されている、ホームページ作成ツールです。
シーンごとにデザインされた800種類以上のテンプレートや多彩なマーケティング機能が提供されているので、ビジネスや趣味に活躍すること間違いなし!
Wixでクリエイティブなホームページを作成して、オンライン上で多くの人に存在を知ってもらいましょう。
Wixの基本的な使い方
では、Wixの基本的な使い方を解説していきます。
ドラッグ&ドロップで直感的に操作できて使い方もシンプルなので、はじめての方でもわかりやすく安心です。
以下の5つの方法を順番に見ていきましょう。
- アカウント作成とログイン
- 作成するホームページの種類を選択
- テンプレートの選択
- コンテンツ作成
- 機能の追加
アカウント作成とログイン
まず、Wixのサイトでアカウントを作成し、ログインをしていきます。
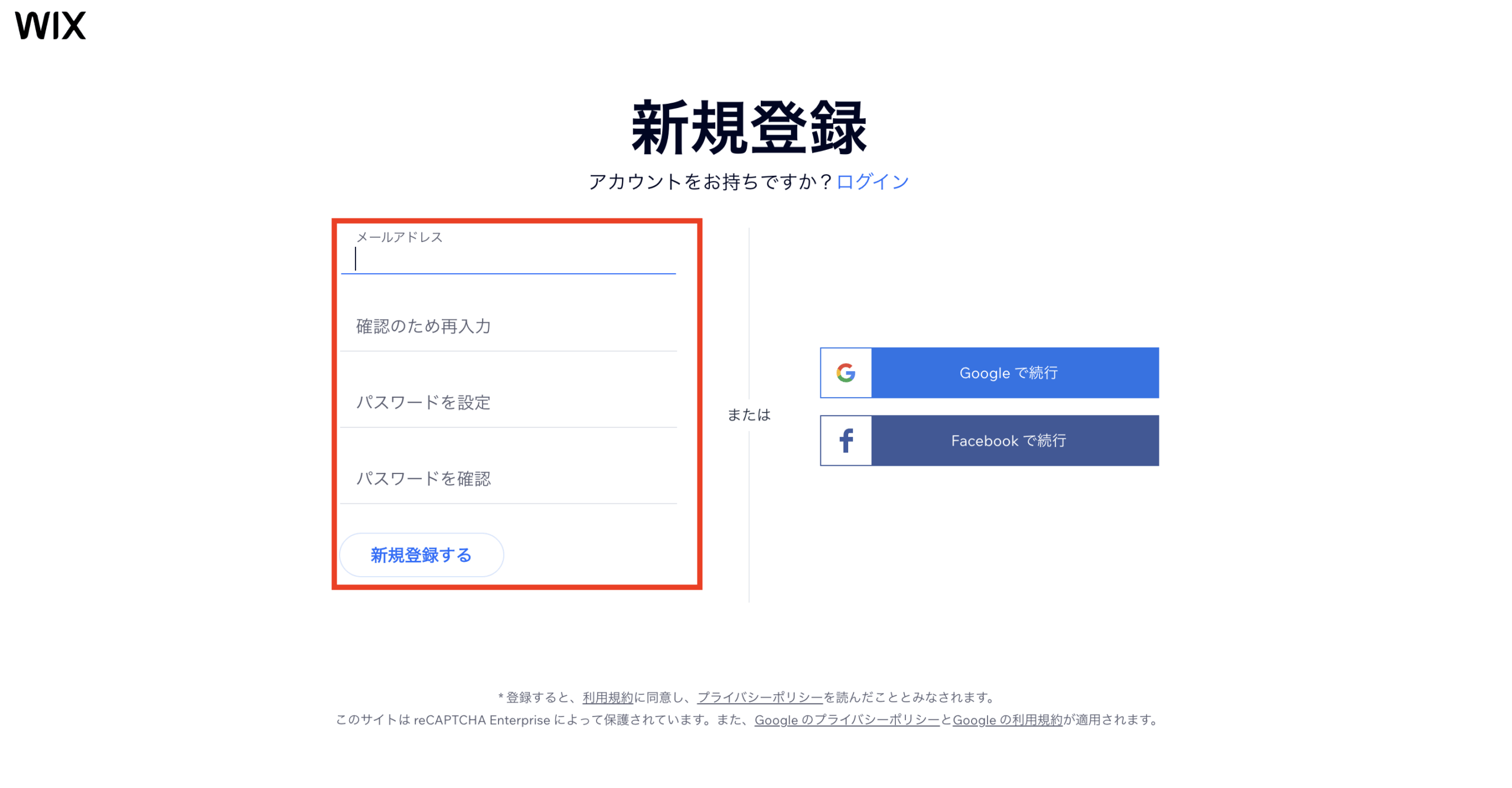
Wixのサイトの「無料ではじめる」をクリックし、新規登録画面に進みましょう。
ログインに必要な情報を入力し、Wixからの質問にいくつか答えることで、ご自身に合ったサイトのイメージを選んでいきます。


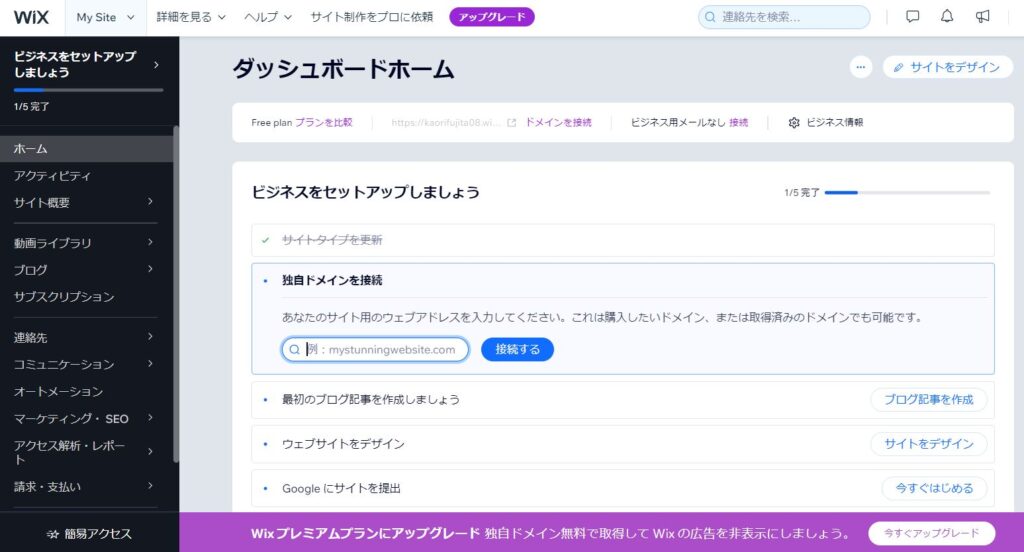
新規登録をしたら、次のようなログイン画面(ダッシュボード)が表示されます。

まずは設定を済ませる
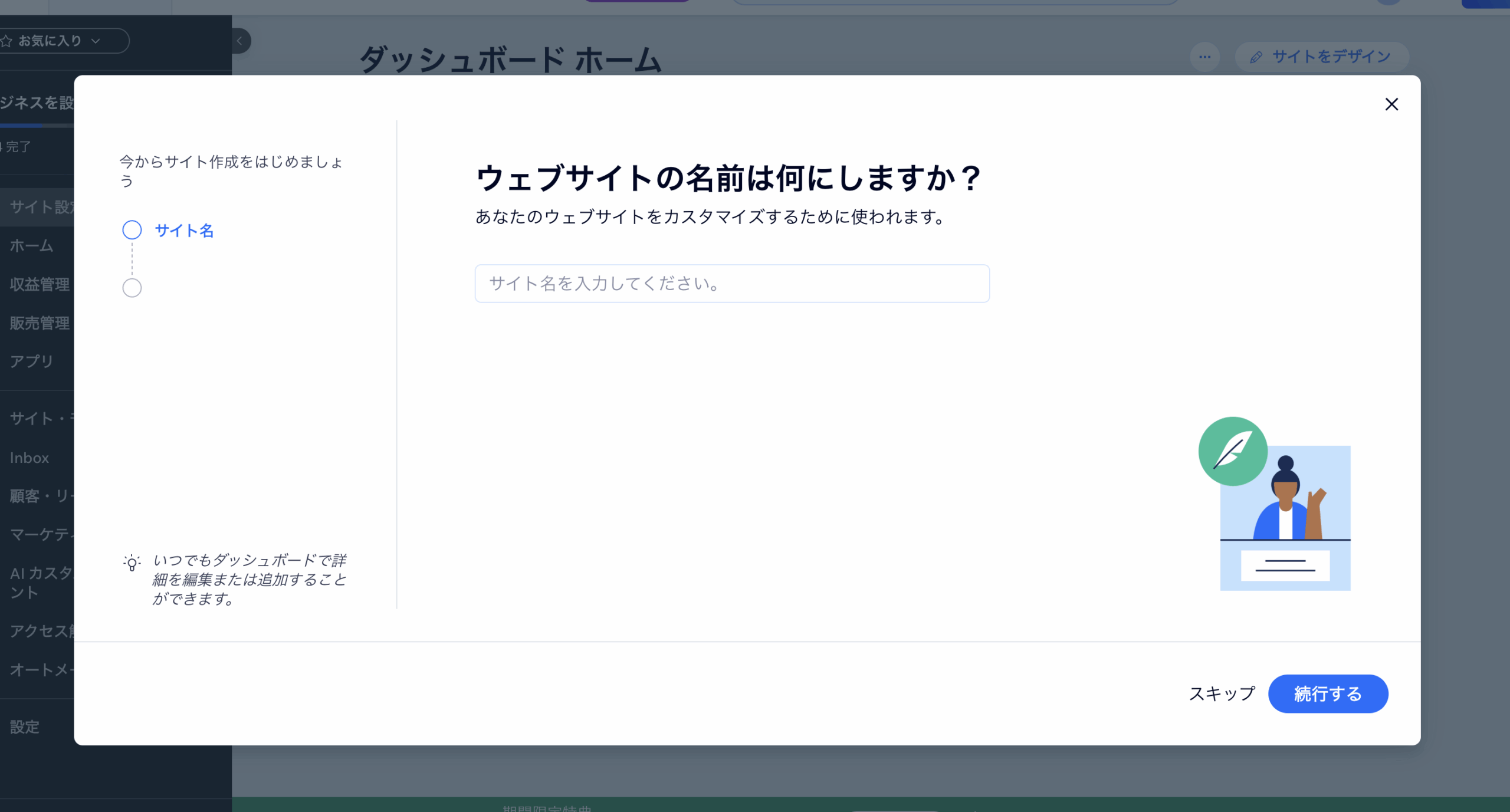
ログイン画面に入りましたら、画面右上の「サイトデザイン」を押してホームページを制作に入りましょう。
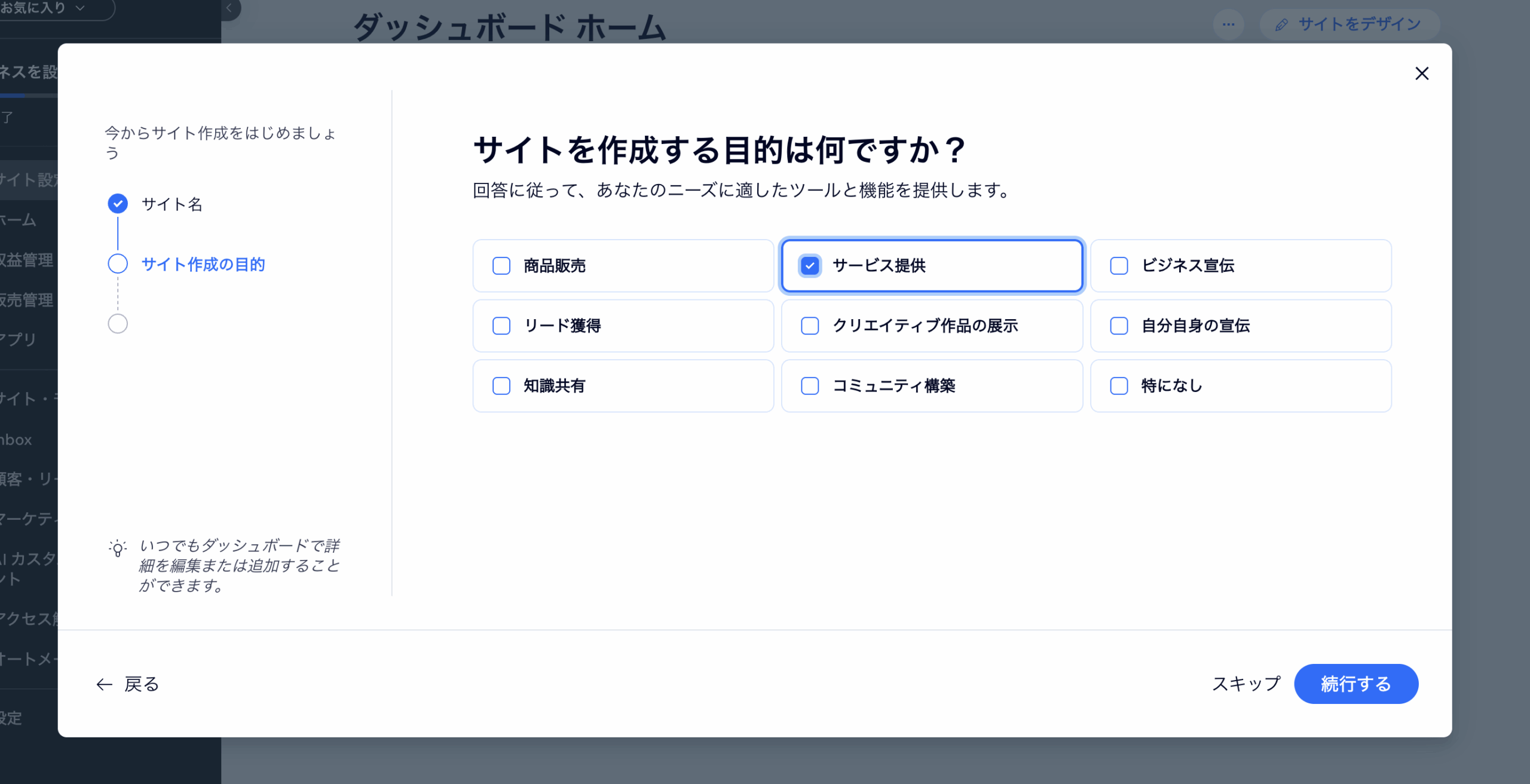
「サイトデザイン」を押すとこれから制作をするホームページについて、いくつかの質問をされるので該当するものを選んでください。



早速ホームページを作ろう!
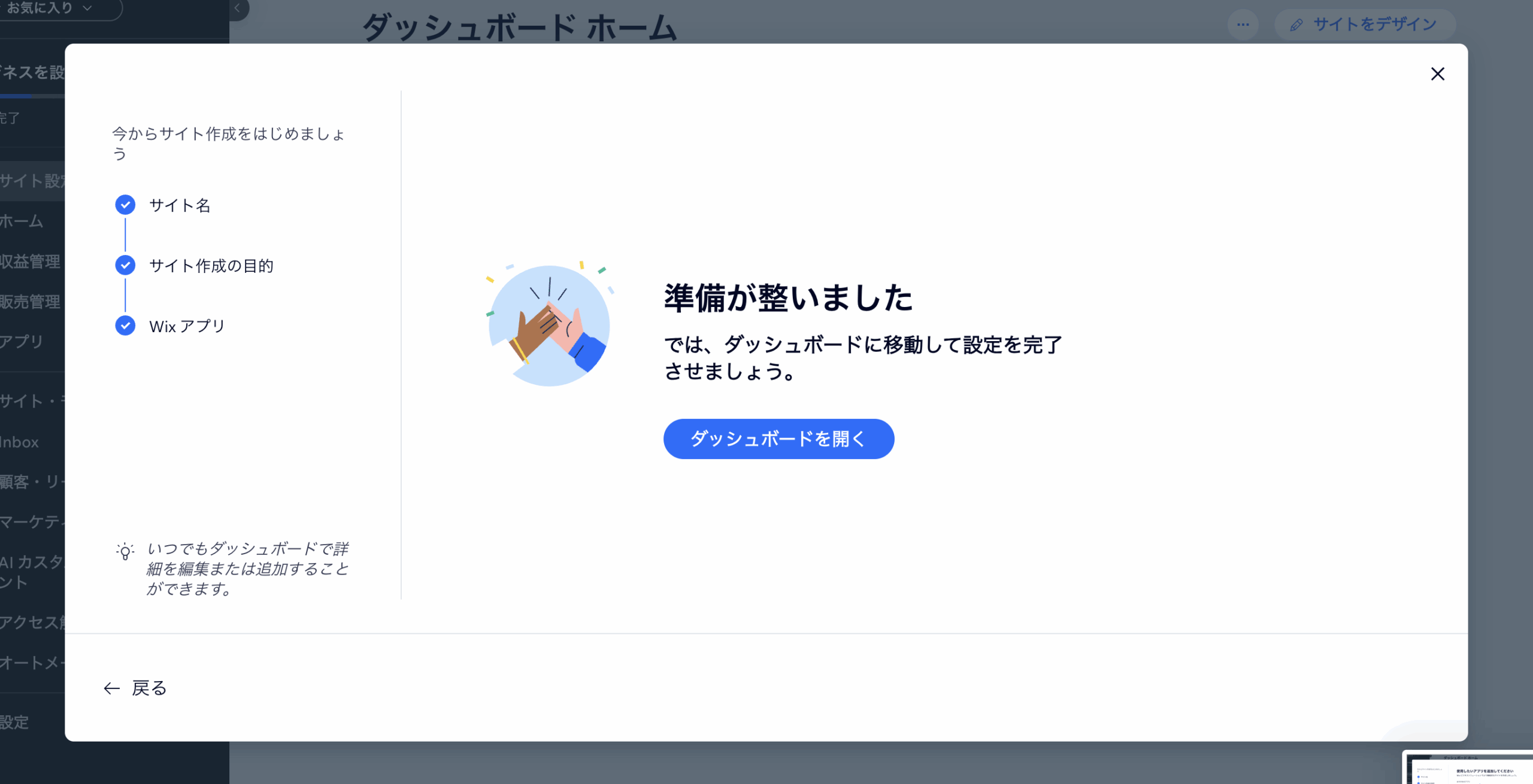
設定が終わり「ダッシュボードを開く」を押すと早速ホームページを作ることができます。
現在のWixでは3つの方法でホームページ制作をすることができます。
Wix テンプレート
Wix AI
Wixエディター
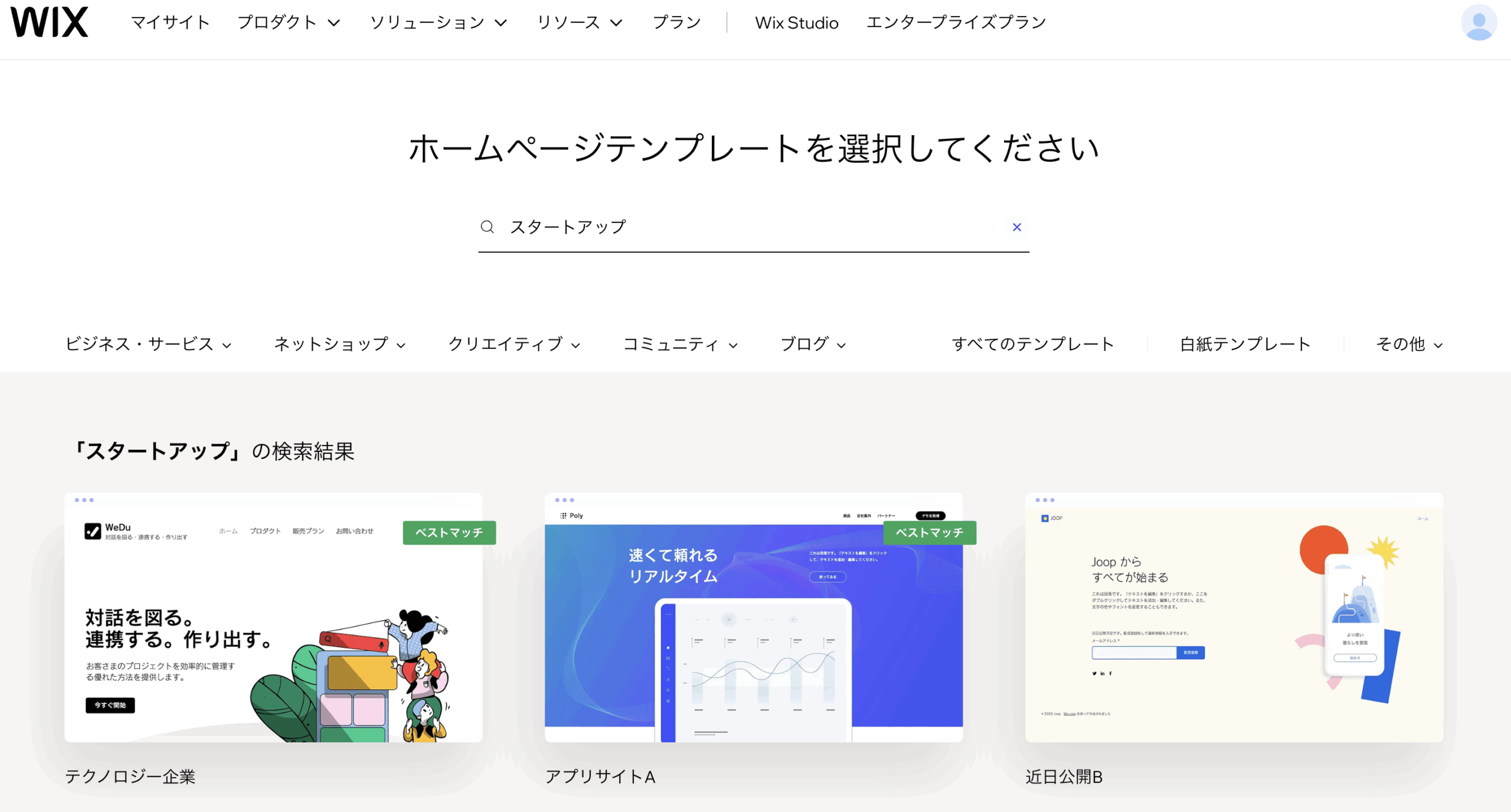
初めての方にもわかりやすいのは、「テンプレート」を使用することです。現在800種類以上のテンプレートがあるので、どんなホームページでも自分に合う形は見つかるはずです。

AI機能も充実
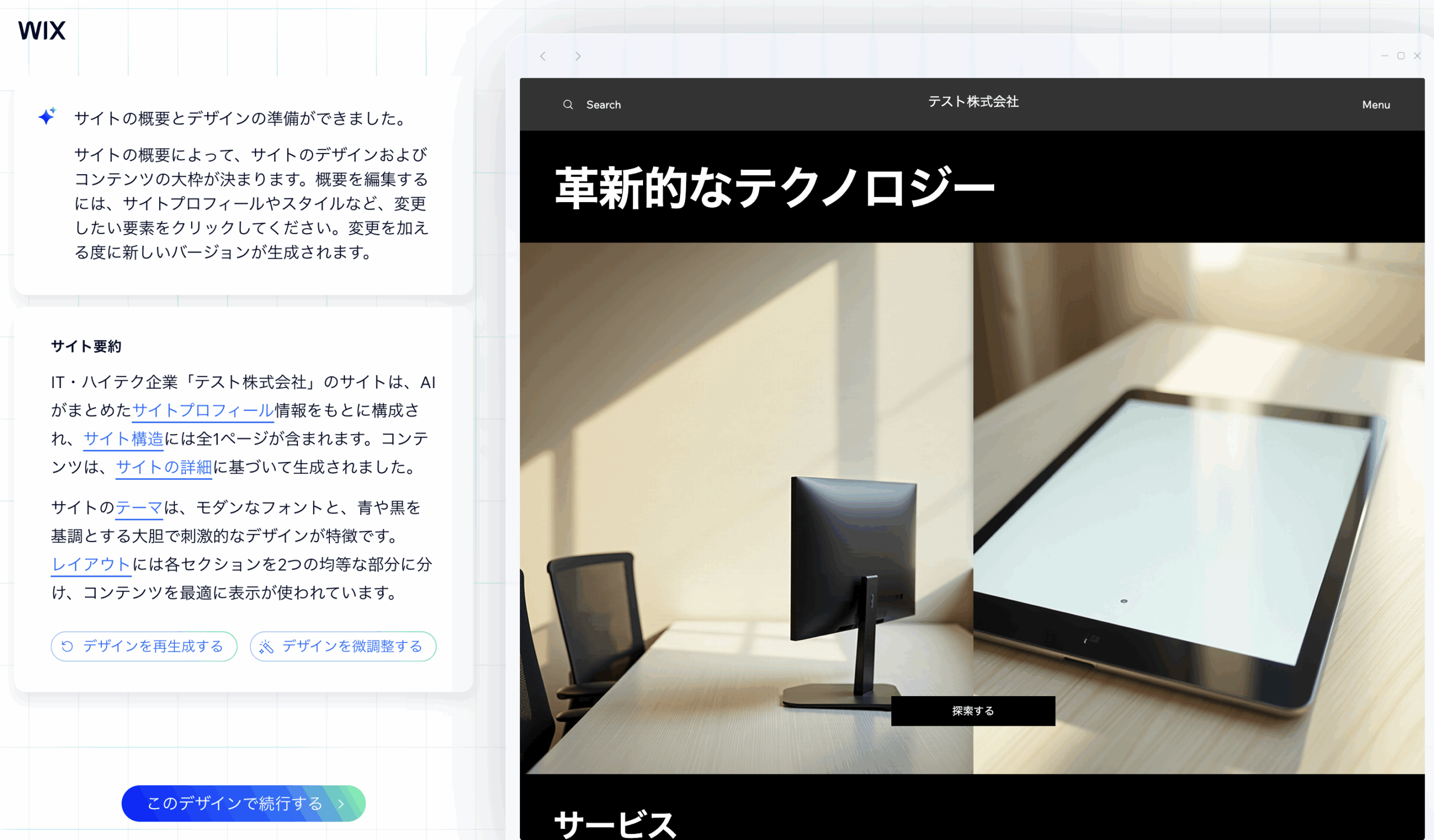
もしテンプレートの中に自分の好みのホームページがなければ、AIでデザインを作ることもお試しください。最初に設定したホームページの条件からWixのAIが勝手に判断してくれて、ホームページのデザインを作成してくれます。
あくまで基本となる型を自動で作成しているだけなので、表記や色味がイメージと異なる場合は、AIに指示をして調整するか、自分で編集する必要がありますのでご注意ください。

コンテンツ作成方法
テンプレートまたはAIで最初の型を選べたら、いよいよコンテンツ作成です。
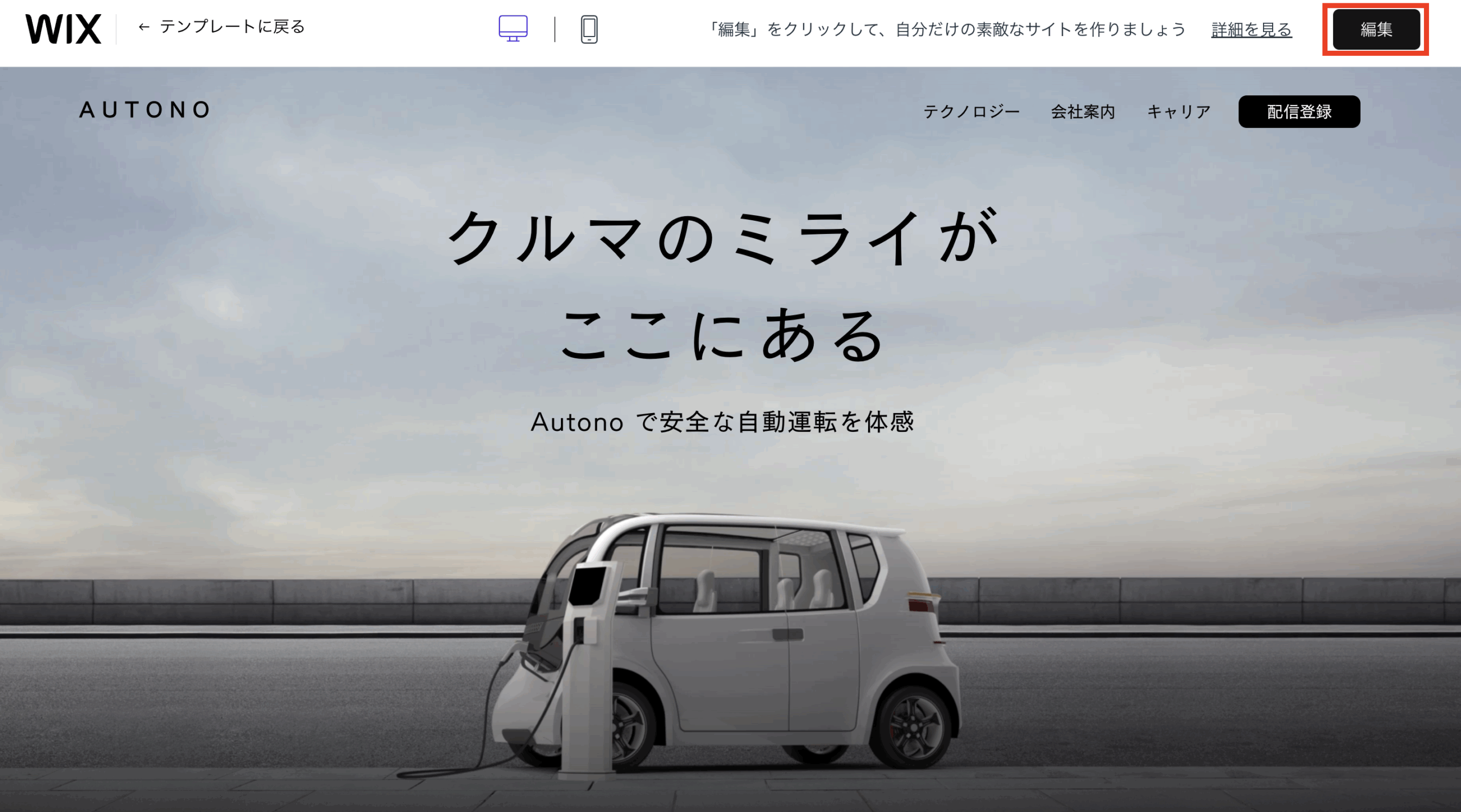
テンプレートの場合は「編集」ボタンをクリックしてはじめましょう。
AIで型を選んだ場合は生成されているので、いきなり編集することができます。今回私はテンプレートを使用しています。

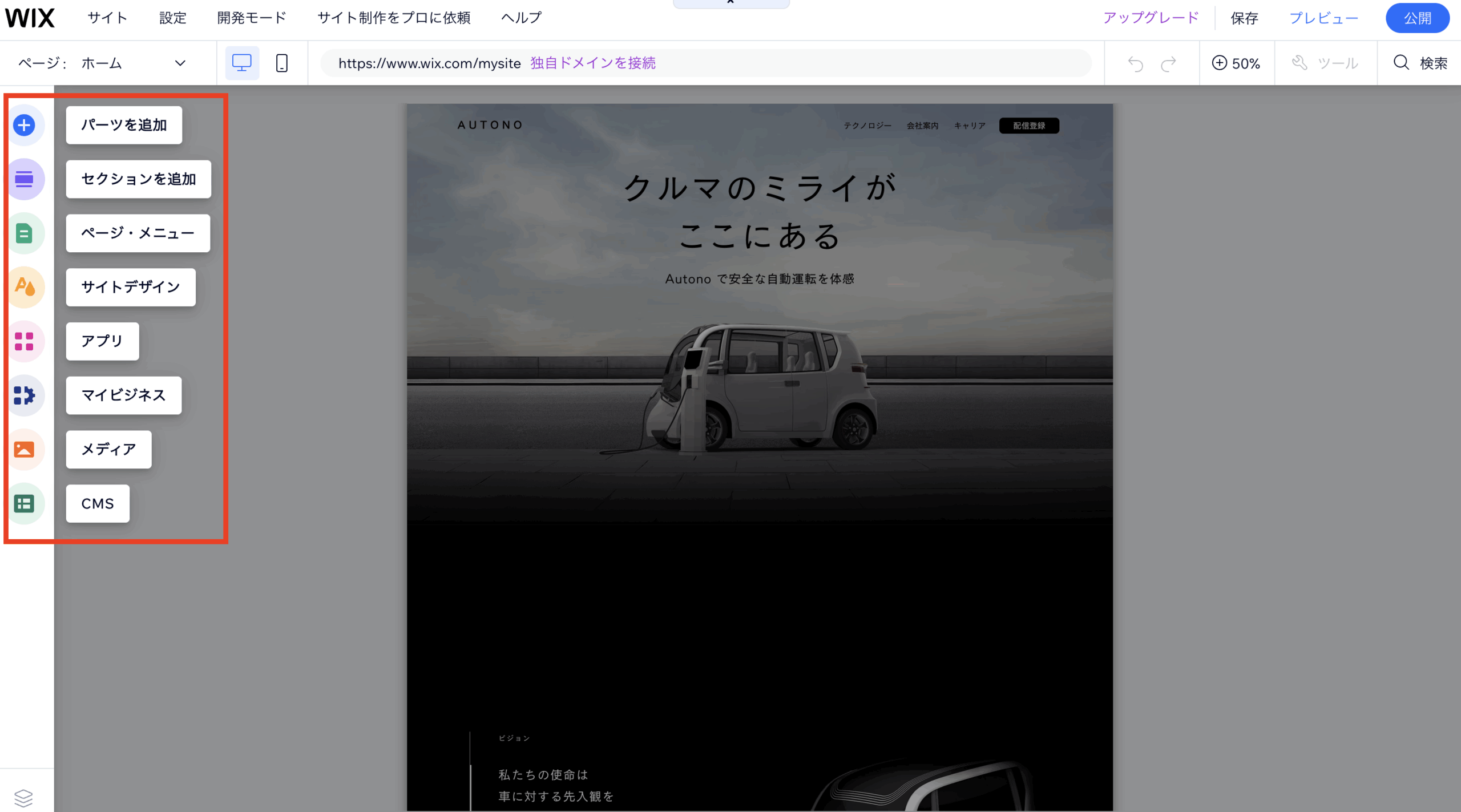
編集画面の左のアイコンから選択して、
- テキスト編集
- 画像更新
- 背景設定
- ページ追加
をしていきます。

1つずつ方法を解説していきましょう。
テキスト編集
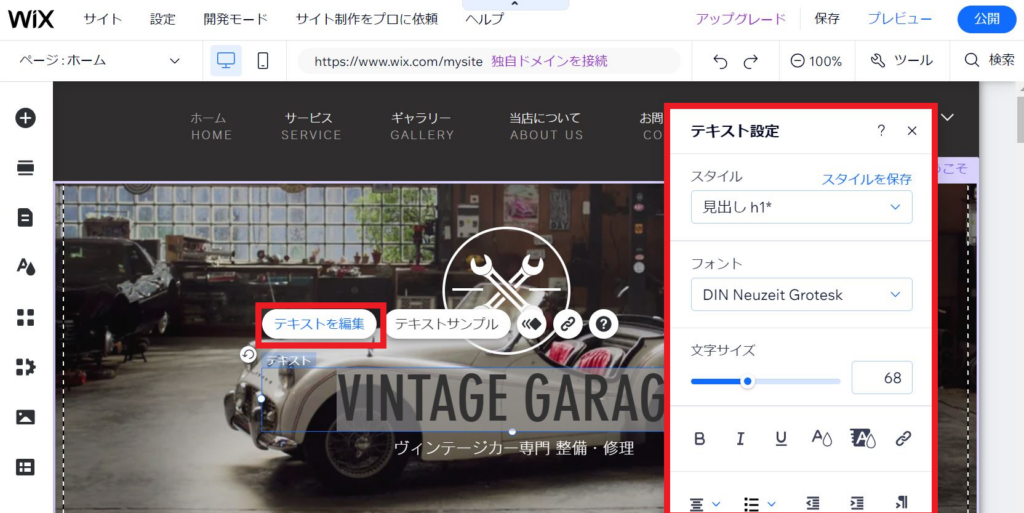
テキストをテンプレート上でそのまま編集する場合は、テキストの上でクリックすると「テキストを編集」というアイコンが表示されるので、お好きなフォントや文字サイズに調節してください。

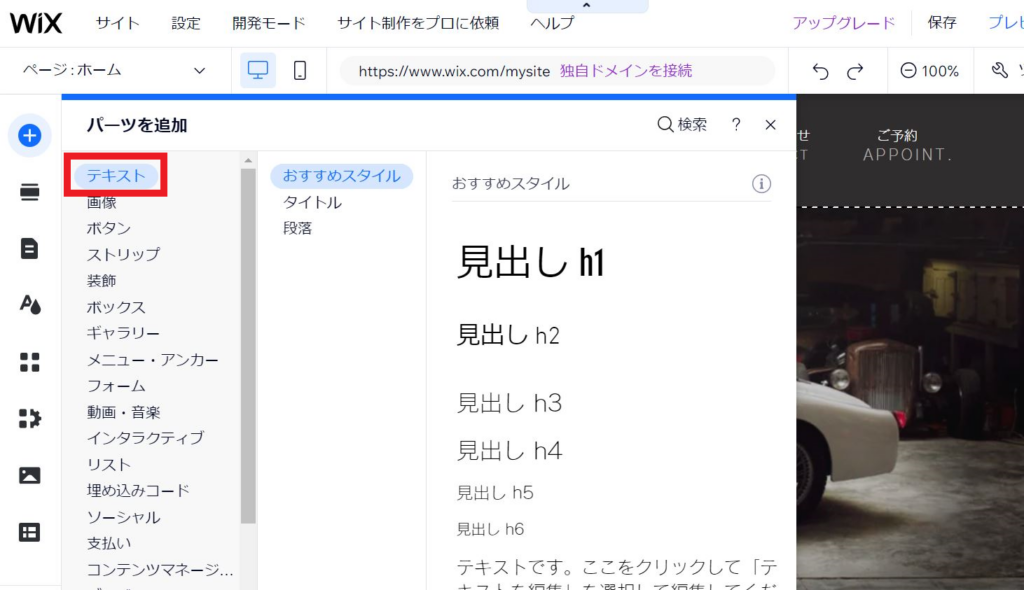
もしテキストを追加する場合は、左の項目から「パーツを追加」をクリックし、「テキスト」を選択して編集することも可能です。

テキスト設定では、以下の内容を編集することができます。
「スタイル」…… 見出しと段落の設定
「フォント」…… 文字フォントの設定(フォントのアップロードも可)
「文字サイズ」…… サイズの設定
「配置」…… 文字の配置や箇条書き設定
「エフェクト」…… 文字に影をつけるなどの装飾
「間隔」…… 文字や行の間隔の設定
画像更新
つづいて、画像更新の方法です。
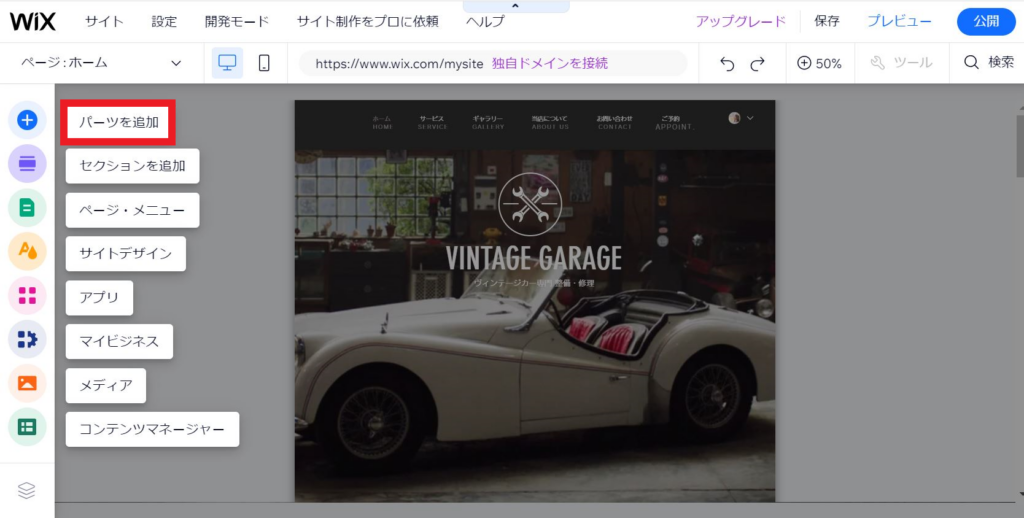
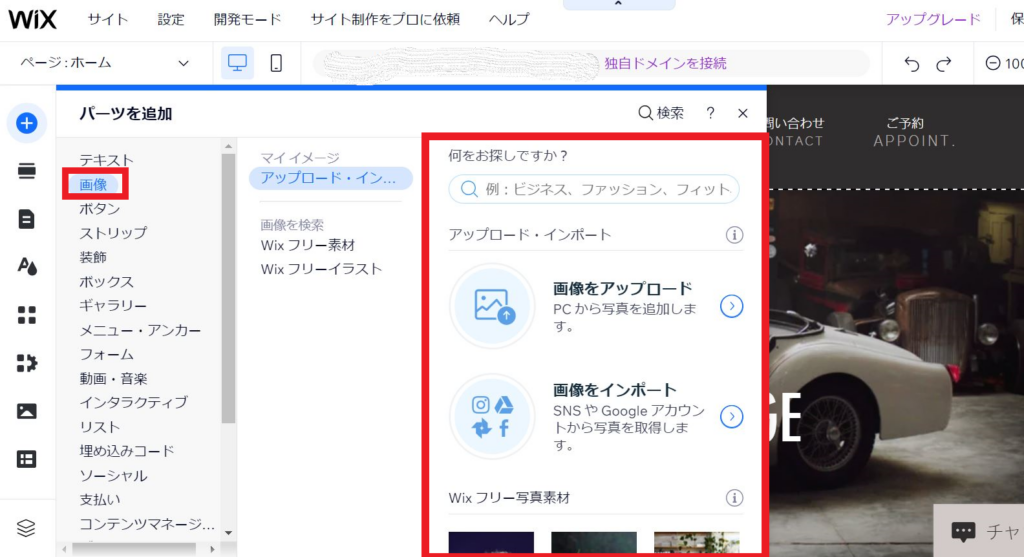
画像更新する場合は、メニューバーの「パーツを追加」から、「画像」を選択します。

画像はアップロードするか、インポートするかを選べるので、お好きな方で画像更新してください。

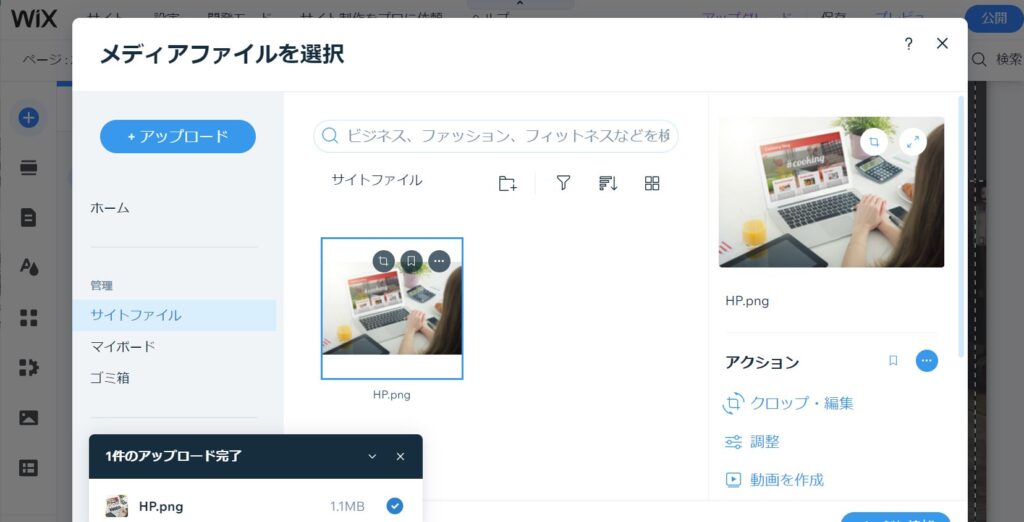
アップロードする場合は、ドラッグ&ドロップで更新可能です。

画像を選択するとホームページ上に反映されます。
ドラッグして配置場所を決めたら、右上の「保存」を選択すれば完了です。
背景設定
背景の設定も、画像更新と同じ要領で変更できます。
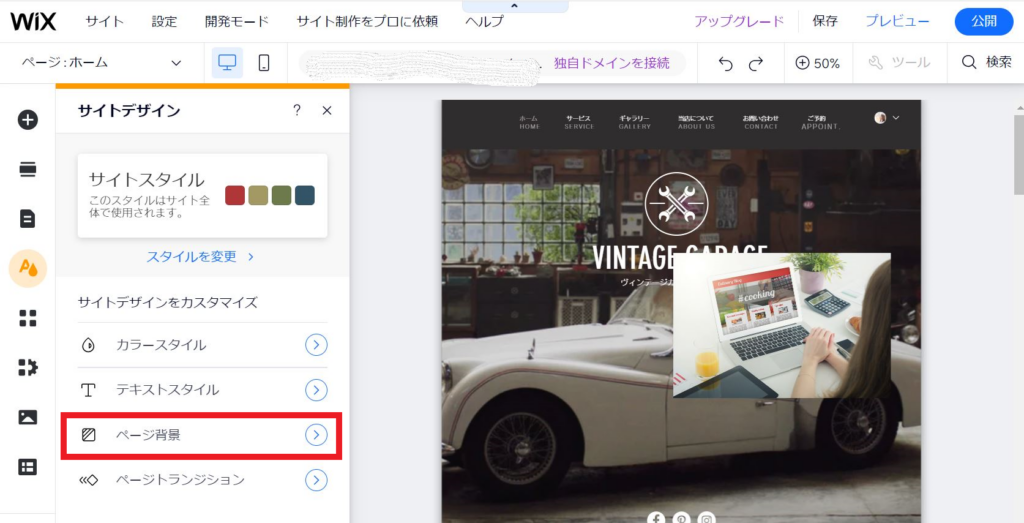
まず、左のメニューバーから「サイトデザイン」を選択しましょう。
そして、「ページ背景」を選択します。

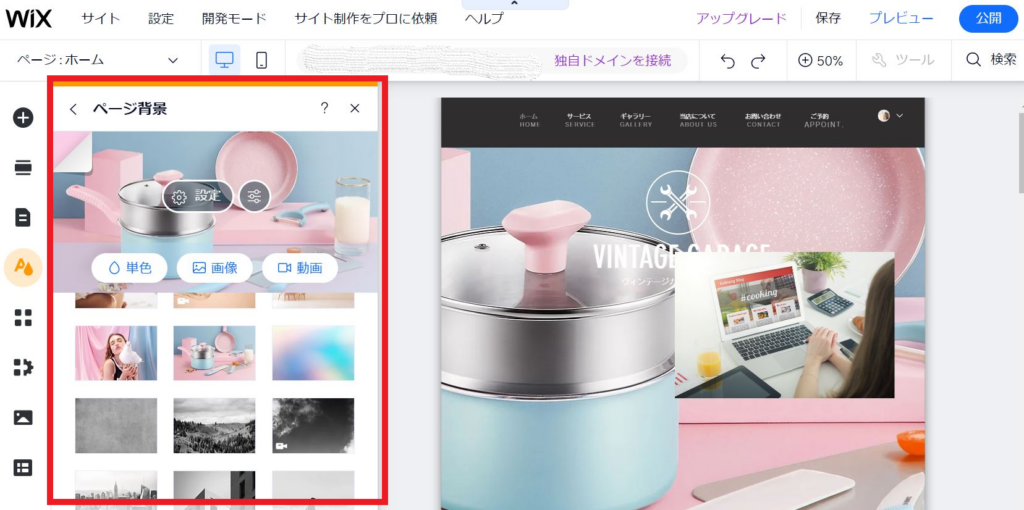
「おすすめ背景」から選択しても、ご自身の好きな画像をアップロードしてもかまいません。
背景画像を選択すると、ホームページの背景が変わります。

ページ追加
次は、ページを追加する方法です。
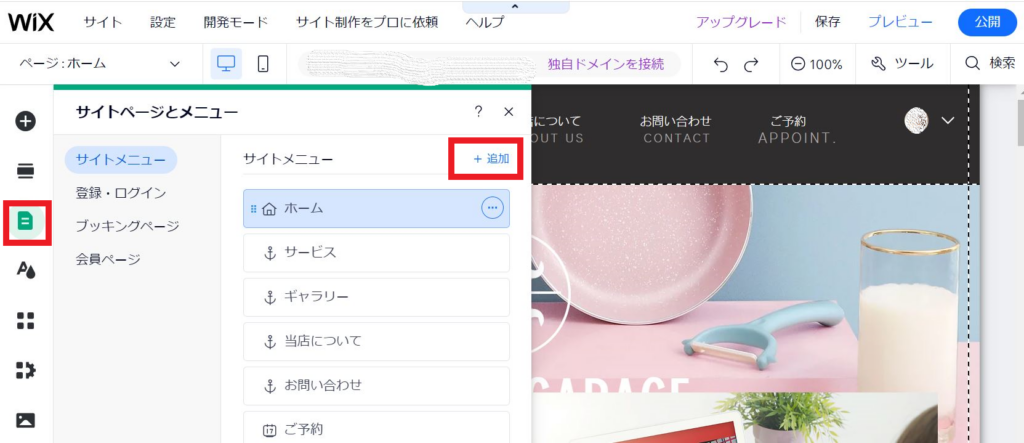
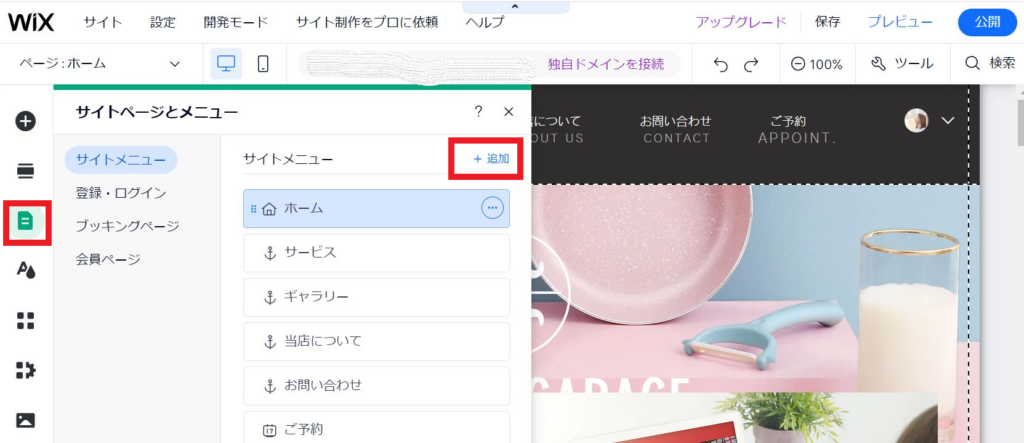
左のメニューバーから「ページとメニュー」のアイコンをクリックし、右に出るサイトメニュー画面の「+追加」ボタンを選択します。

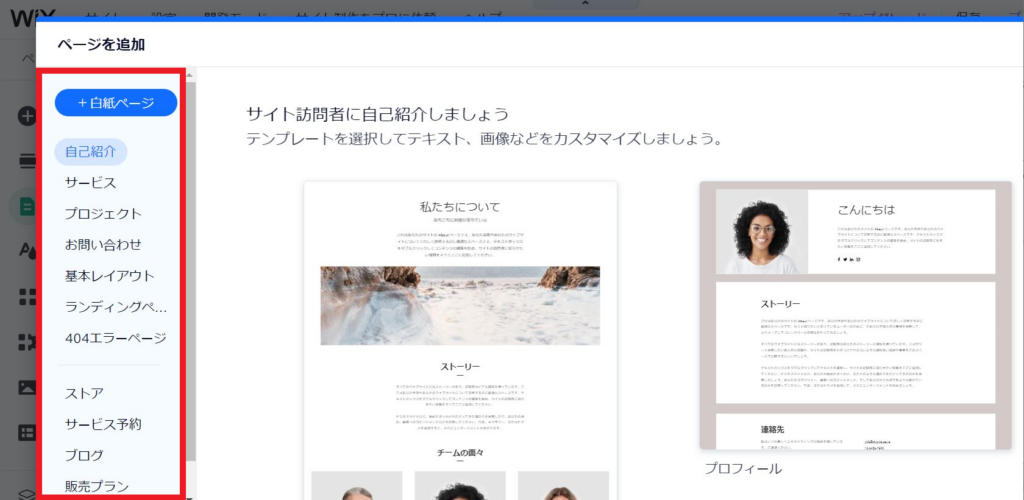
左の項目の中から、必要な追加ページを選択しましょう。
テンプレートを選択して追加することもできます。

機能の追加
ここまでの工程でホームページを開設することも可能ですが、さらに機能を追加してカスタマイズすることも可能です。
追加できる以下の主な機能について、1つずつ解説していきましょう。
- ブログ
- お問い合わせフォーム
- オンラインストア
ブログ設定
ホームページ上にブログ機能を追加することが可能です。
ブログはSEO対策としても効果が見込めるので、ホームページ集客を目的とする場合はブログの追加をおすすめします。
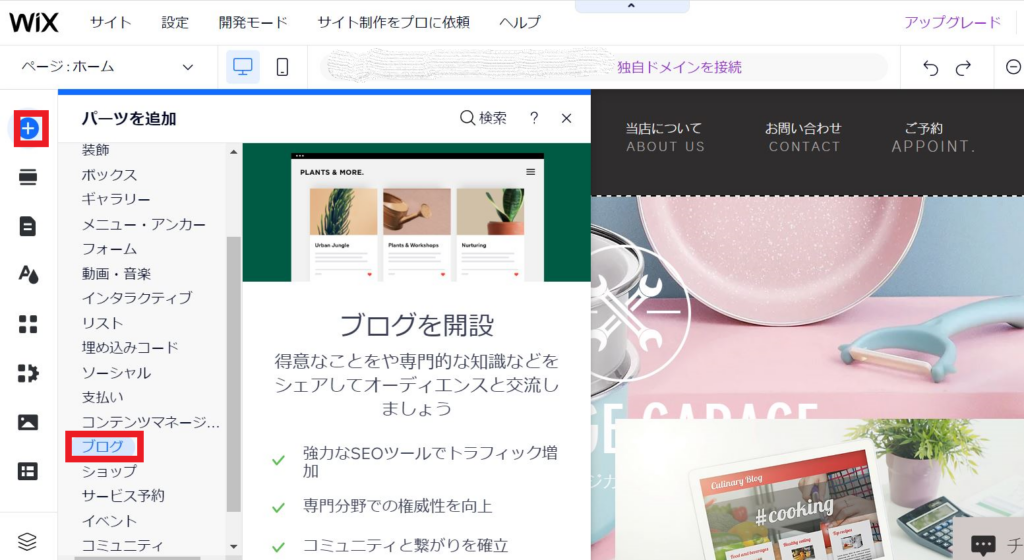
テンプレートによっては初めからブログ機能が入っている場合がありますが、もし入っていない場合には以下の手順で機能を追加しましょう。
まず、「パーツを追加」から「ブログ」を選択します。

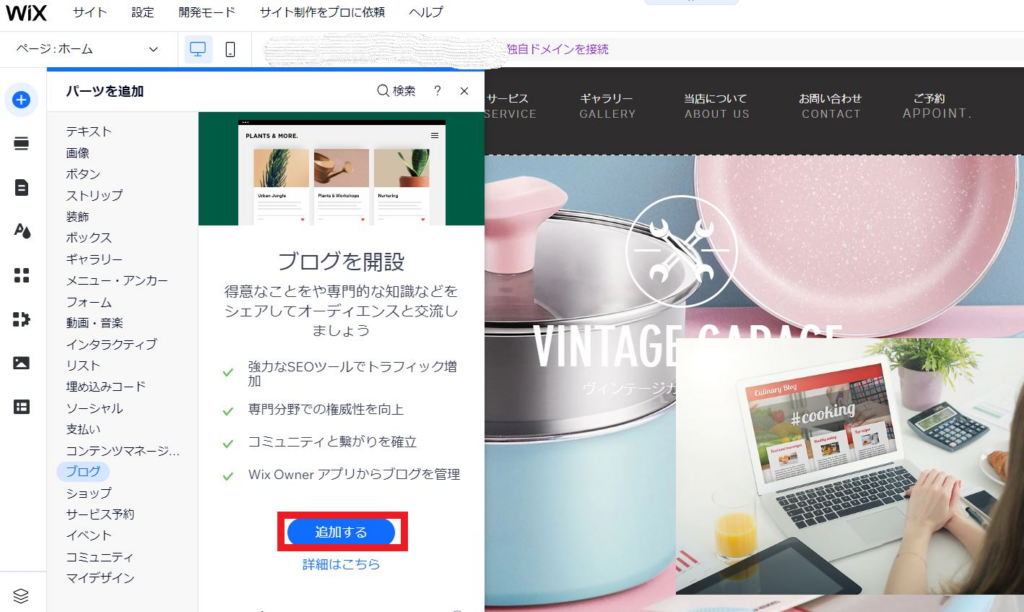
右の「ブログを開設」という画面の中の「追加する」ボタンをクリックしてください。

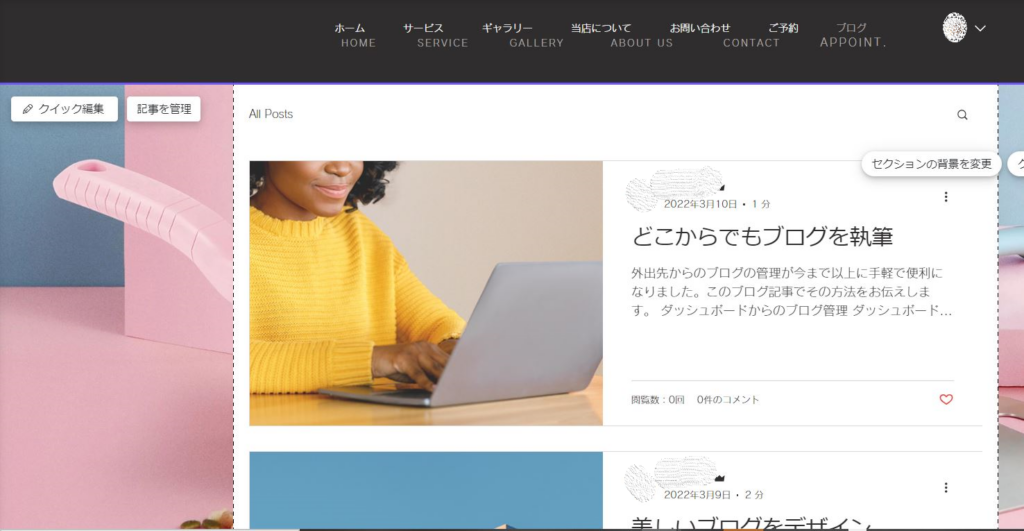
ブログの追加が完了すると、ブログの編集画面が表示されます。
メニューから記事投稿と管理ができるようになりますので、編集していきましょう。

お問い合わせフォームの追加
つづいては、お問い合わせフォームの追加です。
Wixでは、お問い合わせフォームも最初から搭載済みのテンプレートが多いですが、機能として追加する場合は次の手順で追加していきます。
まず、「ページ・メニュー」のアイコンを開き、「追加」を選択します。

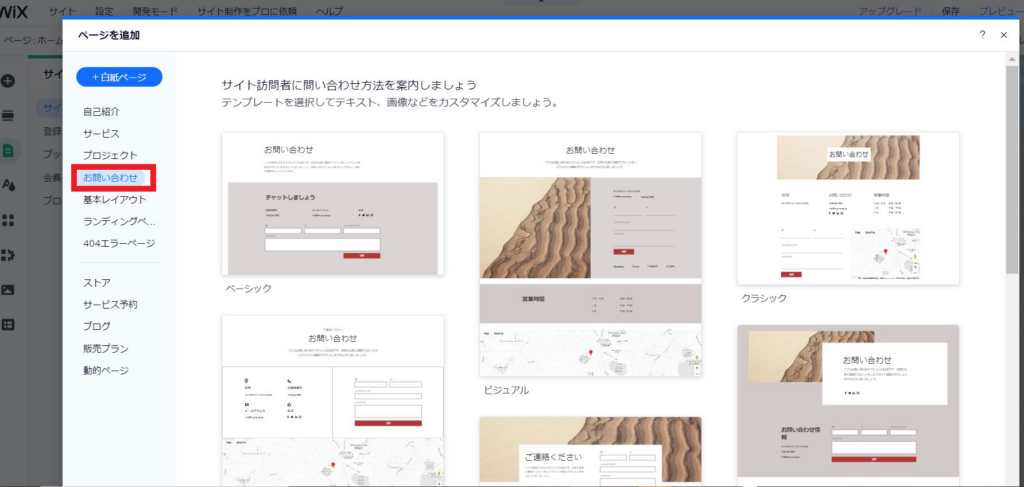
メニューの中から「お問い合わせ」を選びましょう。
テンプレートの中から選んで、「ページを追加」をクリックします。

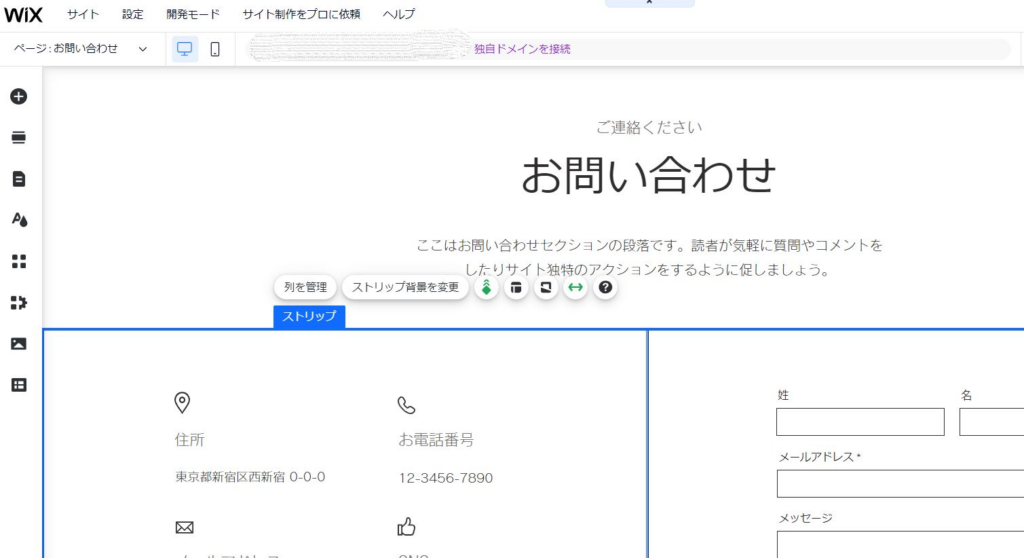
ページを追加すると、編集ページに選択したお問い合わせの画面が出ますので、編集をします。

オンラインストアの追加
次は、オンラインストアの追加方法です。
Wixのオンラインストアは、有料プランでないと開設できないので、有料プランを検討されている方は以下の方法で試してみてください。
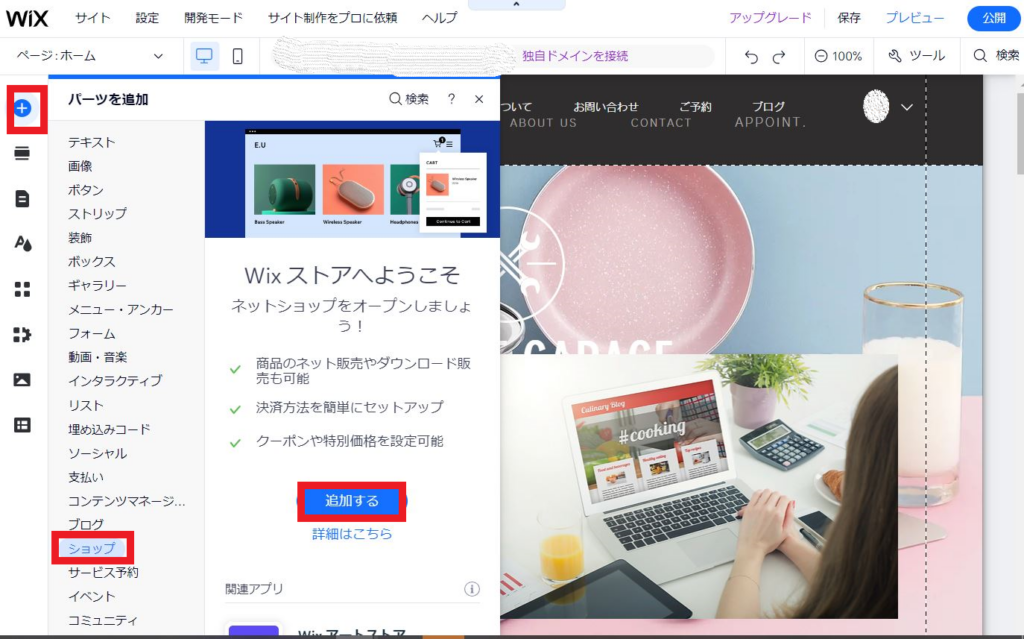
まず、メニューの「追加」から「ショップ」を選び、「追加する」を選択します。

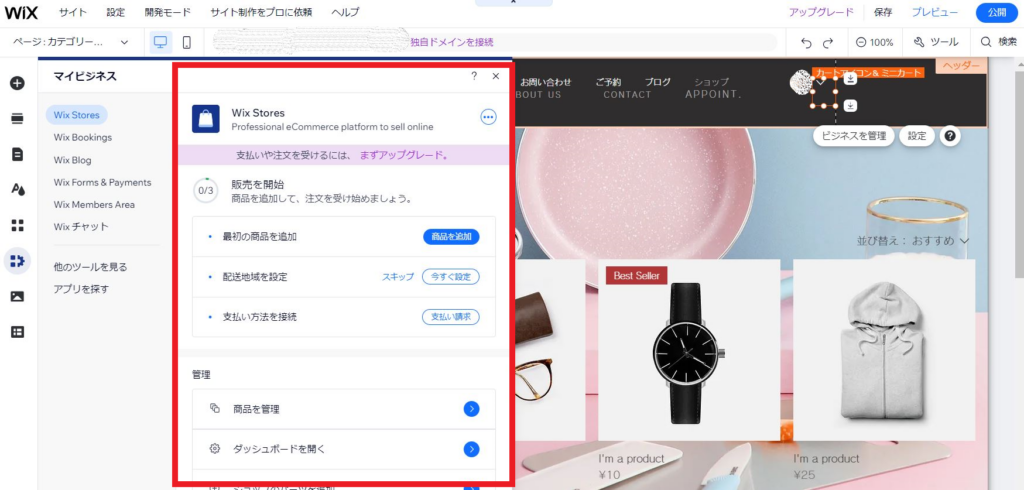
追加すると以下のような画面が表示されるので、設定をしていきます。

ネットショップ開設までには、以下の設定が必要です。
商品追加 …… 商品名・価格・在庫管理・割引設定
決算方法 …… クレジットカード・PayPal・オフライン決済
配送設定 …… 販売地域、配送料金、消費税の設定
地道な作業ですが、1つずつ設定していきましょう。
テンプレートを使わず白紙から始める場合
ここまで、Wixには多様なテンプレートがあり、さまざまな機能が直感的にドラッグ&ドロップでホームページ作成ができることをご理解いただけたかと思います。
しかし、もしご自身が一から作りたい場合、気をつけるポイントがありますのでご紹介していきましょう。
ポイントは、以下3点です。
- ストリップの設置
- ボタンの追加
- グリッド線の活用
順番に解説していきますね。
ストリップの設置
白紙の状態から始めるときは、必ず「ストリップ」を入れてから、編集を開始するようにしましょう。
ストリップとは、「デザイン崩れを起こりにくくするための箱」のようなものです。
ストリップを配置することでセクションの配置換えも簡単に行えます。
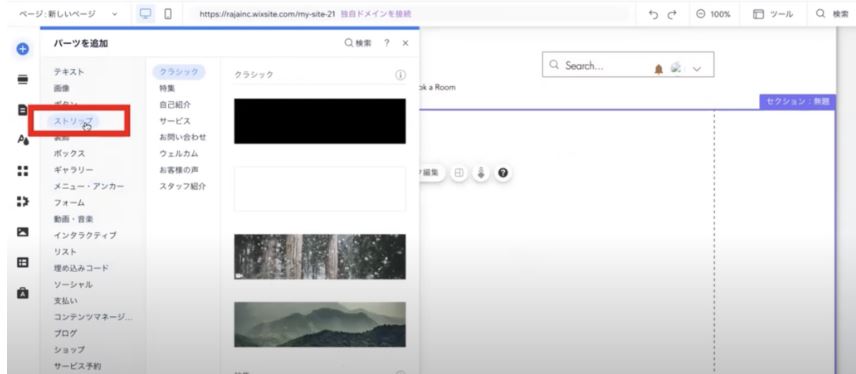
ストリップの追加方法は以下の通りです。
1.左のメニューから「+」(追加ボタン)をクリック
2.「ストリップを追加」をクリックして、好きなストリップを選択。
3.クリックしたストリップをドラッグし、追加したい場所に移動させる。
※「クラシック」というストリップが一番ベーシックなストリップです。
ストリップもドラッグ&ドロップでできるので直感的に操作できます。

Wixのストリップの一番の特徴は、「デザイン崩れが起きづらい」という点です。
サイトの配置を組んでいくときに、すべてのセクションにストリップを配置することによって簡単に配置換えできてデザイン崩れがしにくいサイトができあがります。
特に、「モバイル版」でストリップの強みを発揮できます。
ストリップを挿入することによって、ワンクリックでセクションの配置換えができ、サイトに訪れたユーザーに合ったサイズのセクションを制作することが可能です。
モバイル版とのデザイン崩れを減少させ、グループとして扱えるため、配置したテキスト・ボタン等の移動が楽になり、今後の運用にも好循環をもたらせます。
ストリップ機能の詳しい編集方法はこちらの記事をご参照ください。
ボタンの追加
ボタンの追加も簡単です。
以下の手順でボタンを追加することができます。
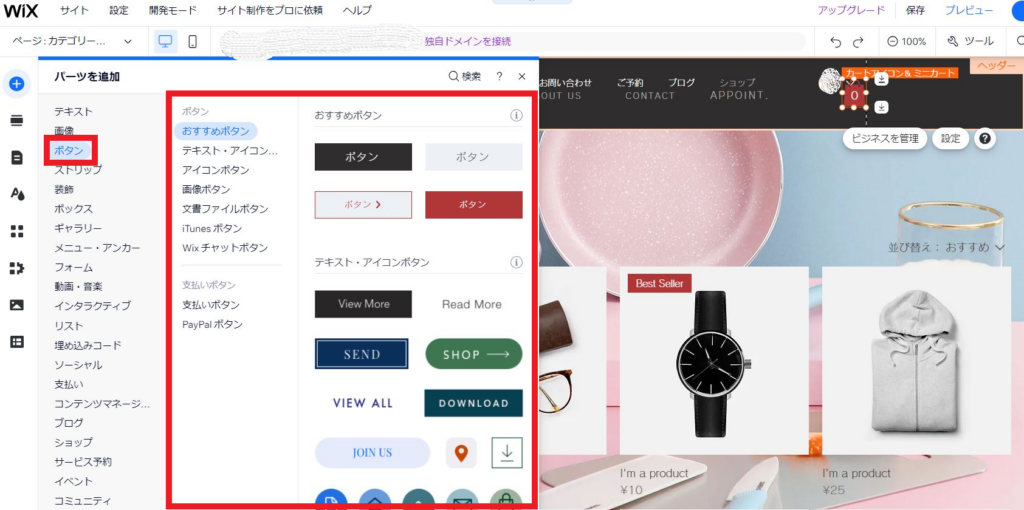
左のメニューバーから「ボタン」をクリックします。
ポップアップで出てきた項目の中から好きなものを選びましょう。

最初から追加ボタンを追加しすぎてしまうとUI・UXが低下し、サイトを訪れるユーザーにも見づらいホームページになってしまうので注意が必要です。
UI(ユーザーインターフェース)とは、ホームページ内で閲覧する、もしくは操作する要素のことで、UX(ユーザーエクスペリエンス)とは、ホームページを利用したときのユーザ体験(得られる感情)のことです。
ホームページに訪れたものの、見にくさやわずらわしさなどのストレスを感じるとユーザーの離脱の原因にもなってしまうので、一概に多機能だからよい、というものではありません。
シンプルなホームページであることも重要です。
グリッド線の活用
WixのUIはマルチデバイスに対応しています。
デバイス、パソコン、モバイルの機種、タブレット、デスクトップに対応した見え方に順応するので、自分のPCで編集している見え方が正とは限りません。
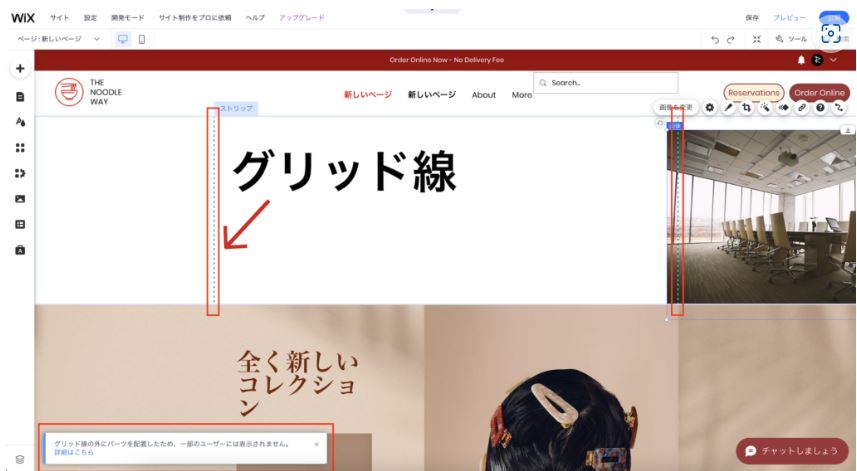
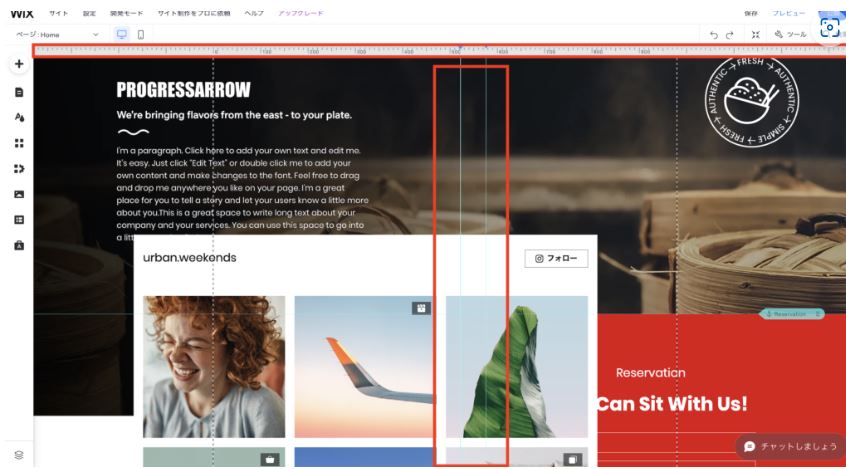
そのときに活用できるのが「グリッド線」です。
グリッド線の中にテキスト・ボタン・写真などを配置することで、どのデバイスで見ても一定の表示のされ方を実現できます。
アイキャッチ画像など、全画面で表示させたい場合は、画像やストリップを伸ばして全画面表示させることも可能です。
グリッド線を守ると体裁を崩さないので、サイトへの信頼度も高まります。

初心者さんへのWix編集のコツとポイント
さまざまな機能の取り入れ方がわかったところで、効率よくホームページ作成の作業を進めるために、「ここを押さえれば作りやすい」というコツとポイントを5つご紹介します。
1.すべてのセクションにストリップを入れる
2.ページ・項目を追加する場合は、はじめにウェブサイトのゴールを決める
3.グリッド線を意識してデザイン崩れを起こさないサイトを構築する
4.ルーラーを使ってデザインの配置を一定にする
5.PC版を完全に作ってからモバイル版を編集していく
もしゴール設定やデザインやストリップの作成が難しい場合は、プロのデザイナーが作ったテンプレートを使って編集していくとオシャレなホームページができますよ。
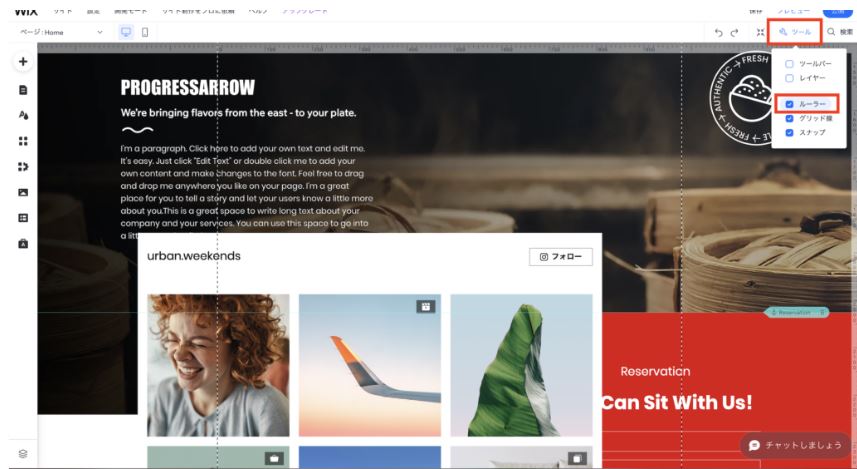
ちなみに、ルーラーは以下の手順で設定できますので、参考にしてみてください。
まず、右上のスパナマーク「ツール」をクリックします。
「ルーラー」のチェックボックスをクリックすると定規のようなマークが出ます。
定規にカーソルを合わせると出る「+」マークをクリックすると緑のラインが出てきます。
それがルーラーです。


Wix編集時の復元方法
「編集中に間違って公開してしまった」「変更を間違ってしまった」など、過去に戻りたい場合は以下の手順で戻すことができます。
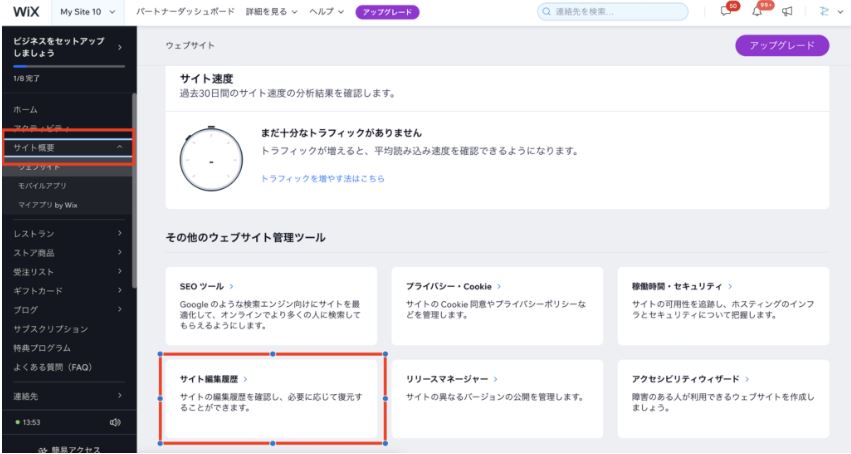
1.ダッシュボードにログイン。
2.項目の中から「サイト概要」を選択。
3.サイト編集履歴を選択すると、自動保存される前か、公開ボタンを押す前の状況に戻れます。

また、Wixでは機能が充実している分、動作が遅い場合があります。
そのときは焦らずに待つようにしましょう。
まとめ
ホームページ作成がはじめてであれば、疑問点が発生することも多く、わからないところを質問して解決しながら作成したい、ということも多いでしょう。
その場合は、サポート体制が整っているサービスを選ぶと安心です。
Wixは海外発のホームページ作成サービスですが、充実したコラムの提供やオンラインチャット、カスタマーケアでの電話折り返しサポートも行っています。
しかし、Wixジャパンへアクセスすることが難しい場合がありますので、そんなときは日本Wix研究所までお気軽にお問い合わせください。
株式会社ラジャ
株式会社ラジャでは、Wix の機能面や運用面についてのお困りごとをメディアやYouTube で配信しております。
日本語で解説している数少ないメディアです。
よろしければ他の動画や記事も是非、ご覧ください。
プロのサポートが必要な場合は30分ほどのオンラインZOOMミーティングも無料にて承っておりますので、お気軽に相談ください。



