みなさん、こんにちは!株式会社ラジャのやよいです。
今回は、Webサイト制作には欠かせない、ストリップ機能の最適な使い方についてご説明致します。

1.ストリップとは?ストリップの追加方法
ストリップとは「デザイン崩れを起きづらく」するための箱のようなものです。
ストリップを配置することにより、セクションの配置換えも直感的に・簡単に行えます。

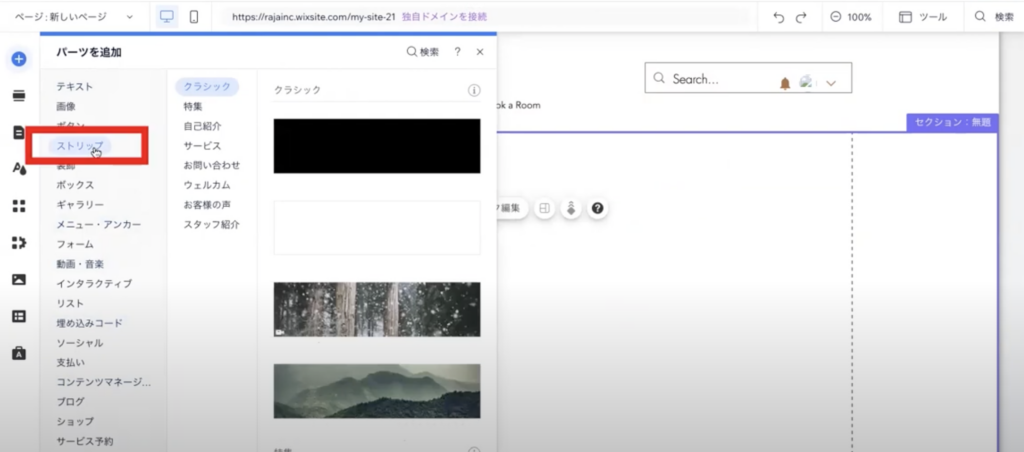
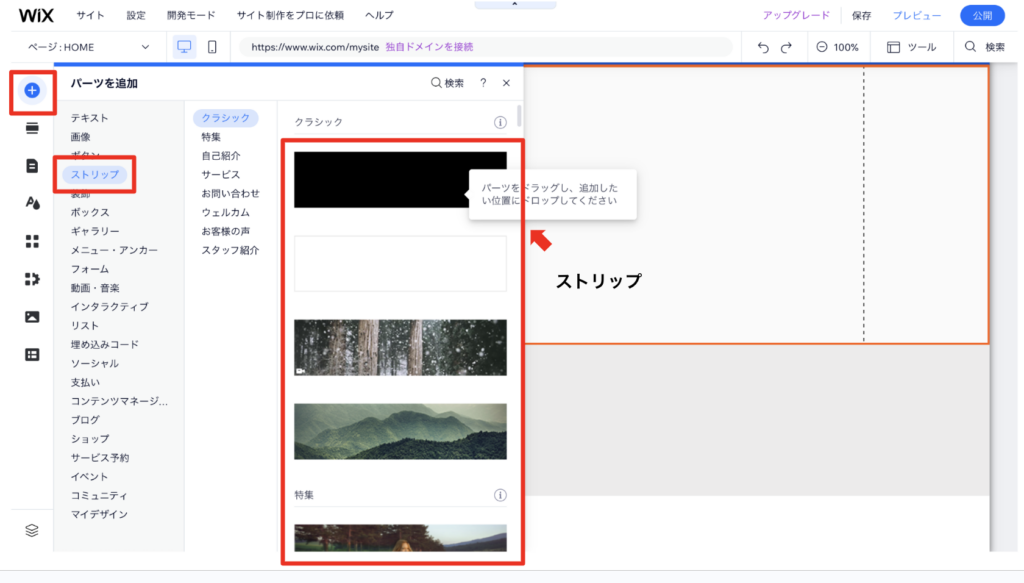
ストリップの追加方法:簡単3ステップ
- エディタの左から+の追加ボタンをクリック
- ストリップを追加→お好きなストリップを選び、クリック
- クリックしたストリップをドラッグし、追加したい場所にドロップ
※ 「クラシック」というストリップが1番ベーシックなストリップです。
ストリップの追加方法・基本的な操作方法に関してはこちらの記事に詳しく書いてあるのでこちらをチェック。
2.ストリップの新機能追加のご紹介
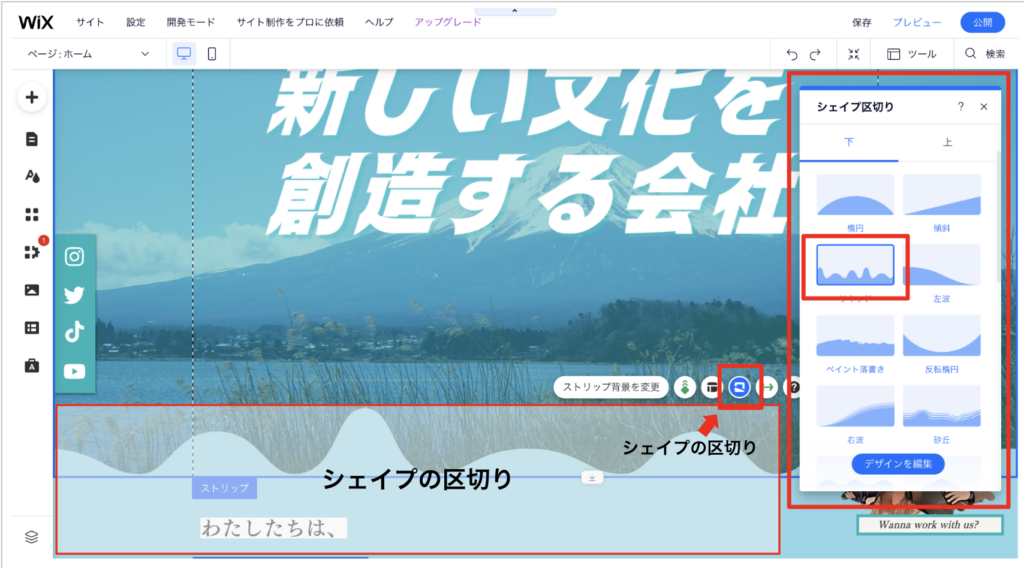
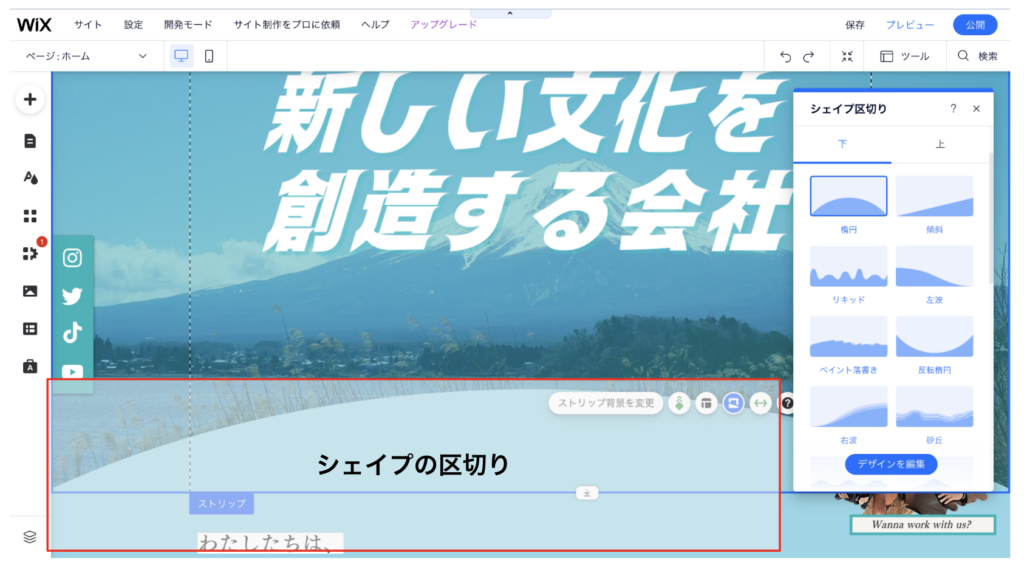
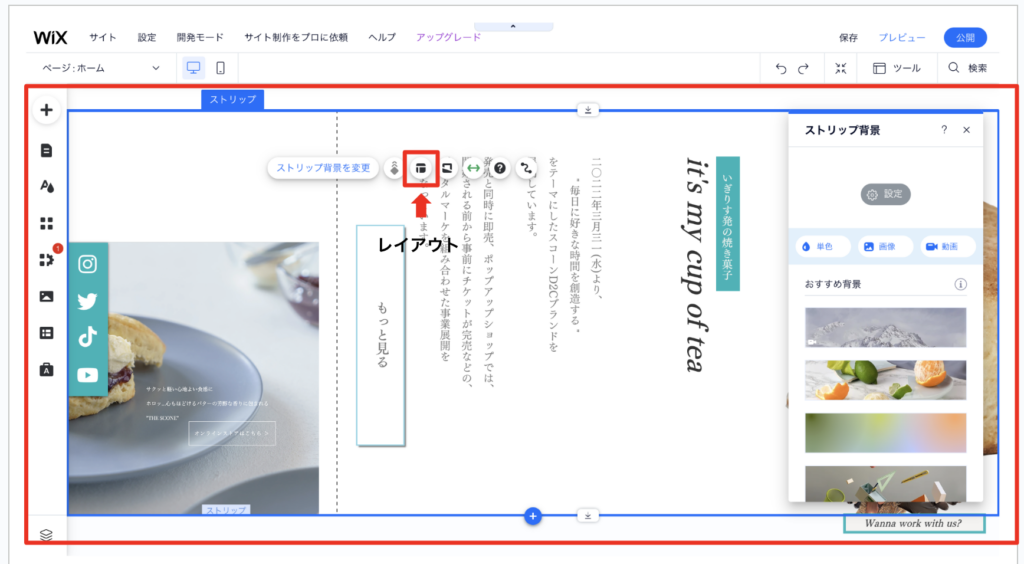
・シェイプの区切り

シェイプの区切りが追加されたことにより、ストリップから次のストリップに行く際にスムーズなトランジションを演出することが出来るようになりました。

・ストリップを2つ重ねる

ストリップを配置し2つ配置し、レイアウトを選択し、1つを右寄せ・1つを左寄せにします。
重ねることにより、全幅を持たせたセクションの制作が出来ます。
変化があるのでユーザーさんが飽きずに見続けていただくことが出来ます。

3. Wixストリップの特徴
1番の特徴は「デザイン崩れが起きづらい」という点です。HPの上から順番にトップの写真があって、
サービス紹介があって、お問い合わせフォームがあって、 上部より順番に作っていく際に、
全てのセクションにストリップを配置することによって、
直感的に・簡単に配置換えできてかつデザイン崩れが起きづらいです。
特に「モバイル版」でストリップの強みを発揮することができます。
ストリップを挿入することによって、ワンクリックでセクションの配置換えができ、
サイトに訪れたユーザーに合ったサイズのセクションを制作することができます。
次のセクションに行くときにストリップ→次に行くときにストリップを「意識してみてください」
4.wixストリップの活用方法

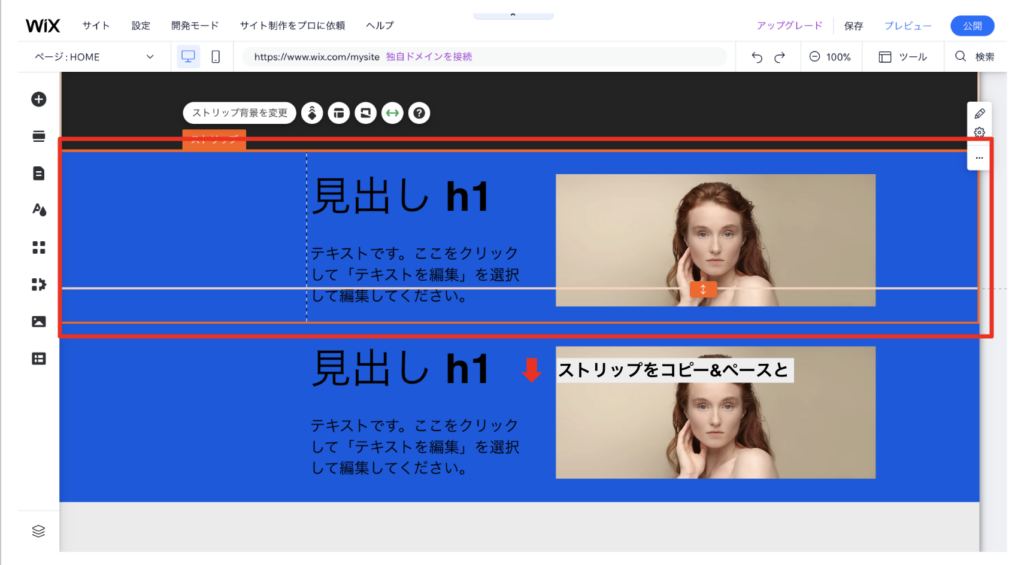
・同じ見せ方のコンテンツの複数制作
セクションをコピーして空白部分にペースとするだけでコンテンツの型「ストリップ」を複製・量産することができます。
ウェブサイトの上から下まで「ストリップ」を配置するのが制作の大原則となります!
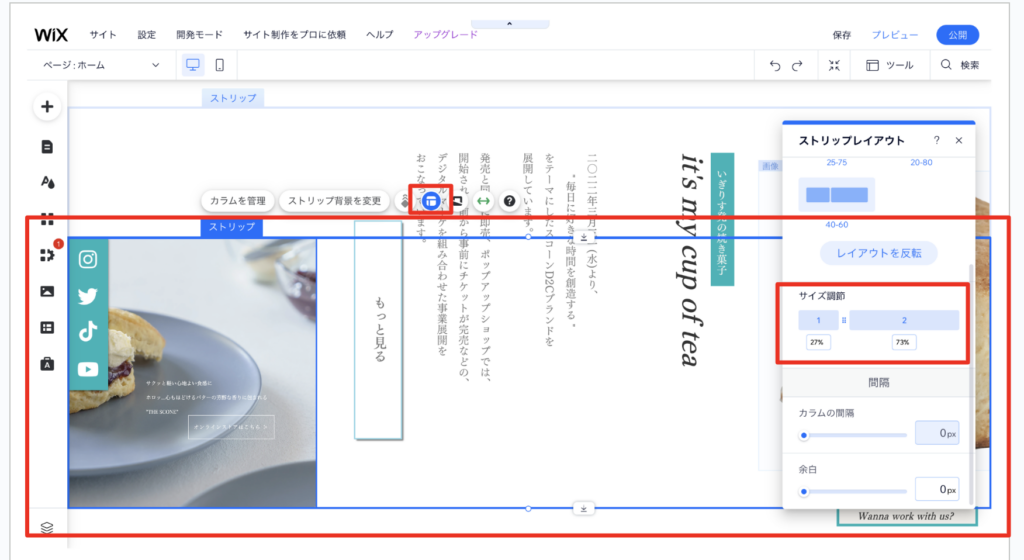
・ストリップでカラムを追加する
- エディタ上でストリップパーツをクリックします。
- 「レイアウト」
 アイコンをクリックします。
アイコンをクリックします。 - 「カラムを追加」をクリックします。
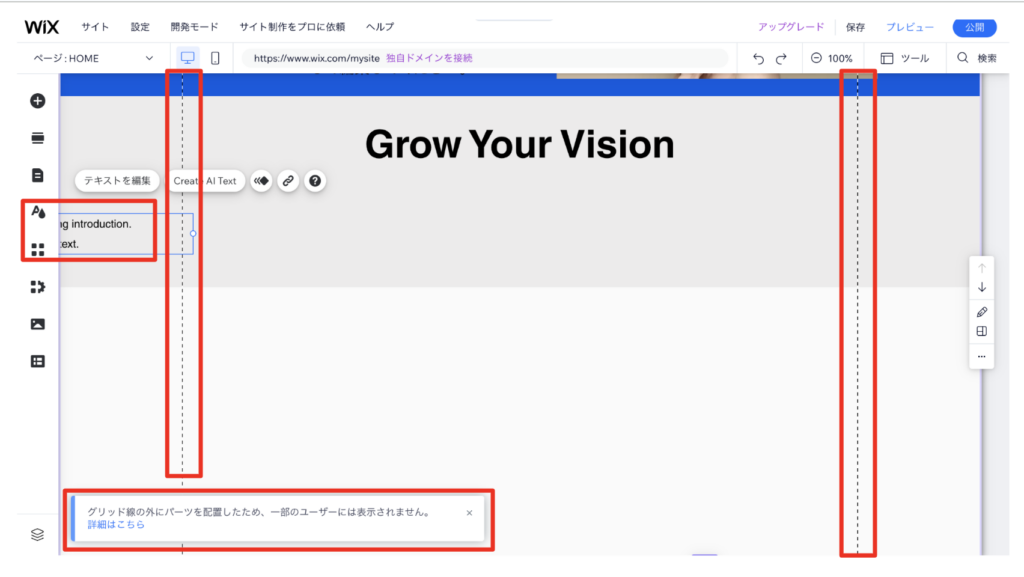
・デザイン崩れを防ぐ注意点

ストリップを配置すると、各デバイスのスクリーンの幅に応じてデザイン崩れを防ぎます。
各デバイスに適応するためにストリップを配置した際に出てくる「ドット線」の中に配置することを心がけてください。
デザインが崩れているだけで「信頼感が無さそう」と思われ、離脱されることを防ぐためにも
「ドット線」とストリップを各セクションに配置することを意識してみてください。
日本Wix 研究所では、Wix の機能面や運用面について、メディアやYouTube でも配信しているので、よかったら他の動画や記事も是非、ご覧ください。
また、
プロのサポートが必要な場合は、30分ほどのオンラインZoom ミーティングにて無料相談も承っておりますので、お気軽にご相談ください。
最後までご覧いただきありがとうございました。



