こんにちは!ラジャのけんいちです。
本日は 「Wixのレイアウトが崩れてしまう原因」について徹底解説していきます。
Wixを編集する上で、レイアウトが崩れてしまう原因ってなんなのか気になりますよね。。。
日本のWixユーザーは400万人と言われていますが、その中の90%以上はご自身でサイトを制作されている方だと思います。
私もレイアウトが崩れる事にとても頭を悩まされました、
もっと早く知りたかった、、、という情報をご紹介していきますので、あなたの制作が少しでも楽になるよう説明していきますので是非最後までご覧下さい!
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.5億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
Wixのレイアウトの前提をご紹介

Wixエディタは大前提フルレスポンシブに対応しておりません。
ある程度どのデバイスでも見え方が変わらないように、グリッド線というガイドラインが存在しますので、グリッド線からご紹介していきます。
・Wixのエディタ編集画面はPC版・スマホ版のみ

ユーザーのPC版とスマホ版の視聴率というのは、BtoC事業BtoB事業共に90%を超えることがほとんどです。
その為、フルレスポンシブ対応(デスクトップ・タブレット)というところに神経を注ぐのはいい判断とは言えません。
しかし、PC版とモバイル版のデザインが崩れたら元も子もないので、そのおすすめの設定方法についてご紹介していきます。
WixのレイアウトはPC版に宿る?
Wixは前述の通り、フルレスポンシブには対応できていません。
できる限り、マルチデバイスでデザインを崩れないようにする方法を厳選して、これだけ行なってほしい事3選をまとめましたので参考にしてみて下さい。
1つ目|グリッド線を守ったサイトの作成

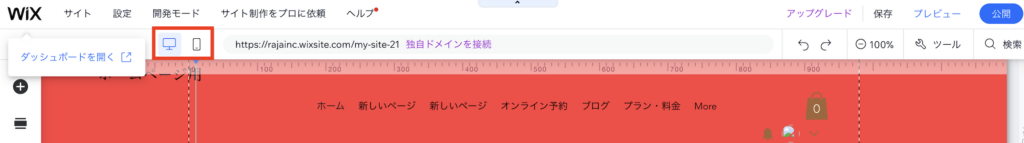
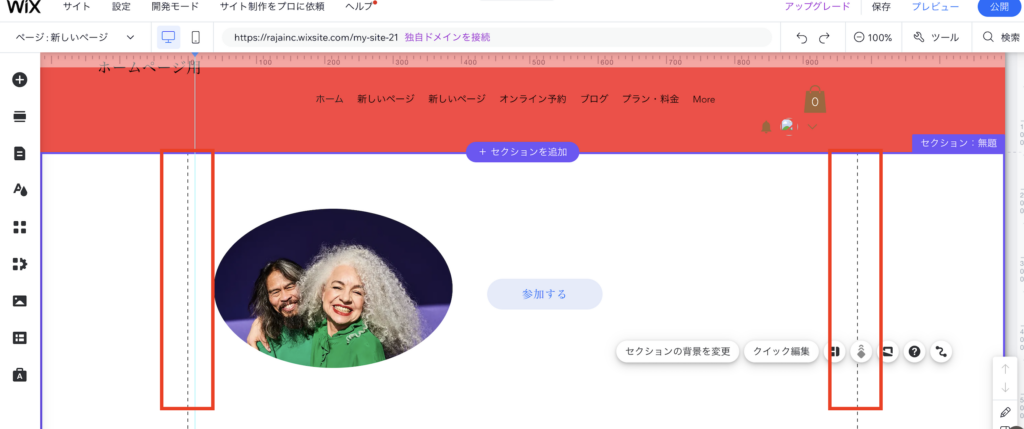
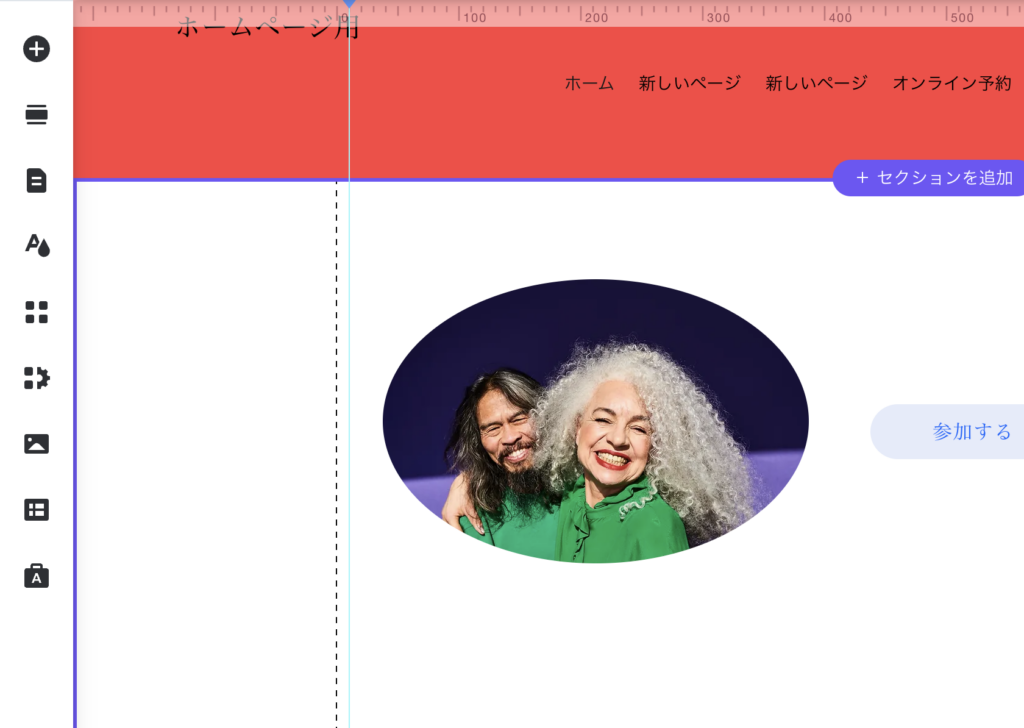
Wixのエディタ画面は上部に設置されている「ルーラー(サイトの定規)」を見ていただいたらわかるとおり1340pxにて設定されています。
1340pxの内側両サイドに設定されている「点線」がグリッド線になります。
この両端に分かれているグリッド線と線の間の980pxの間にコンテンツを収めることにより、PC・モバイルでデザイン崩れを起こさないサイト制作が可能です。
2つ目|ストリップをフル活用する
ストリップとはなんなの?とうい方向けに深くご紹介している記事がありますので、
ストリップとは、1つのコンテンツを括って、崩れにくくする箱のようなものです。
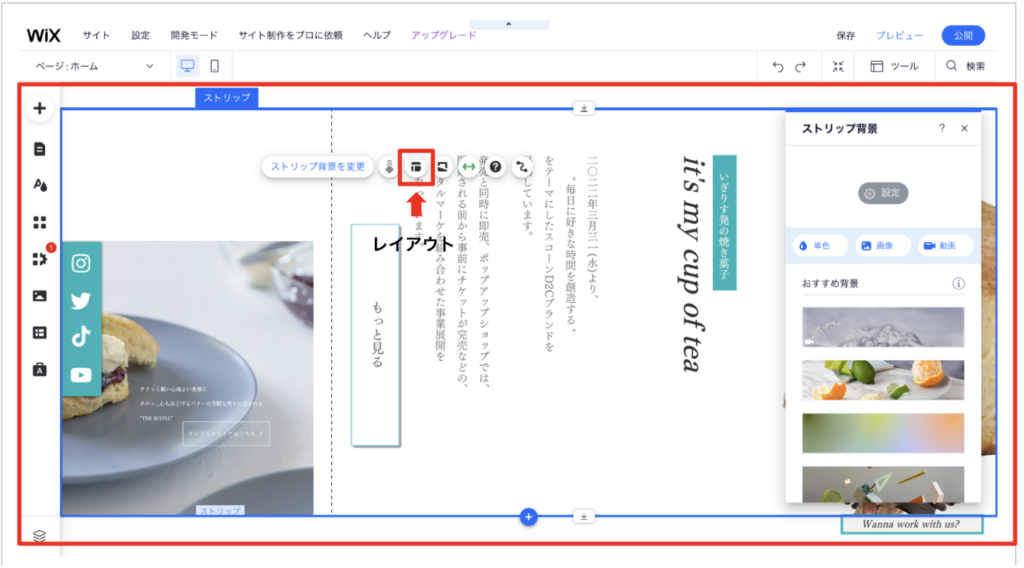
ストリップは背景を変更することもでき、ストリップの背景に画像を入れ込む事により、崩れにくいデザインを演出することができます。
また、グリッド線の中にコンテンツを入れてしまうとデザイン幅が狭まっちゃうと思った方、それもストリップで解消できます。

ストリップのレイアウトを変更・カラムを設置してストリップを2分割・3分割する事によって
グリッド線の幅がフレキシブルに変化するので、新たに出てきたグリッド線に合わせて、ストリップ内でコンテンツを好きに配置していきましょう。
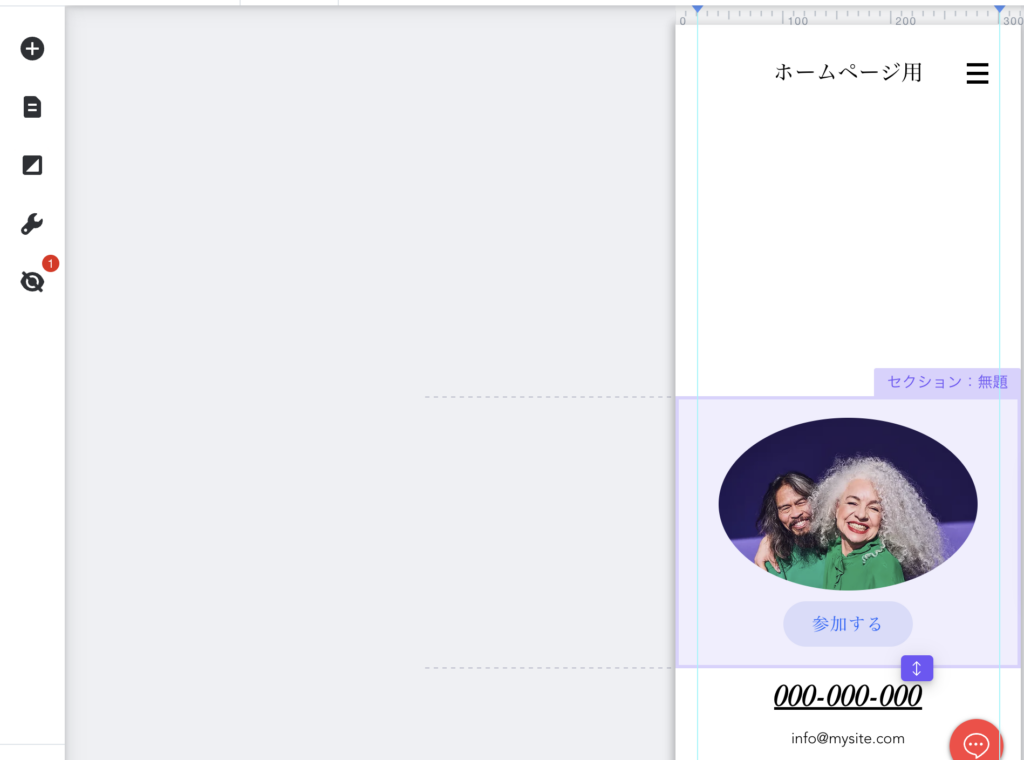
また、下記の様に画面幅を小さくした時でもストリップに格納する事によって大事なロゴやグローバルメニューを最後まで表示し続ける事ができ、キレたり倍率が変わるなどの悪影響も避けることができます。
■画面幅を小さくした時のプレビュー

3つ目|グループ化
グループ化は?という方向けに詳しく紹介した記事がありますので

■グループ化をするメリット3選
1.グループ化をする事である程度レイアウトが揃えられ、レスポンシブ対応がされやすい
2.一つのコンテンツとして捉えられる為、移動がしやすい
3.アニメーションなどの設定を一括して行うことができる
WixのPC版からモバイル版に反映される流れについて
PC版とモバイル版は同じようで別の編集画面で編集していると思った方が気が楽です。
PC版ではここまで追加できる項目が9つ対して、スマホ版は5つです。

PC版の編集画面

スマホ版の編集画面
追加項目が圧倒的に減ってしまって、スマホ版では追加できる項目が制限されてしまうので、
PC版をしっかりと作り込んだ上でモバイル版の訂正を始める事がおすすめです。
■フォント数・写真のについて
スマホ版に反映されたテキストは、PC版を変更する事によって変更が反映されます。
また、スマホ版のみで追加したテキスト・写真はスマホ版だけに適応されますので、ご注意ください。
PC版を訂正した後に、スマホ版に戻り訂正してください。
その場合PC版で追加したテキスト、修正したテキストがモバイル版に悪影響を及ぼしますが、これは手直しする他ありません。
■大幅に崩れてしまったレイアウトを整えるには
大幅に崩れたレイアウトを元の状態に戻すのに役立つのがストリップです。
Wixはストリップに入れる事により、テキスト・写真単体をまとまったコンテンツとして捉えて移動することができるので、レイアウトが崩れた時に調整するのにとても役立ちます。

一つのクリップとして扱うことができるため、
全体を下に下げたり、上に移動させる事ができます。Wixは多機能なあまり編集中重くなる時があり、バグが多いですが、めげずにストリップを活用する事により、デザインが崩れた時のリカバリーがとてもやりやすくなります。
また、グループ化をする事で近くのテキストがモバイル版で遠くに行ってしまうという事態は防ぐことが可能です。
今後Wixでレイアウトを綺麗に整えるためには?
Wixのレイアウトが崩れてしまう流れはご理解いただけましたでしょうか?
Wixの編集画面=プレビュー画面=実際に公開後のサイト画面ではない
というところがWixの欠点でもあります。そんな欠点も見るのではなく、強みを活かすWebサイト制作に繋げることしかできません。
Wixはマーケティングまで一気通貫で行うことができるCMSツールというのが強みにあるので、フルレスポンシブデザインでないと難しいなどある場合は、Wixエディタではなく、エディターXを使うこともおすすめします。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。


