こんにちは!ラジャのけんいちです。
本日は、 Wixを編集していると、見ない日はない「点線」の正体について解説していきたいと思います。
Wixで制作していると、いちいち警告を鳴らしてくるエディタ画面に出現する点線ありますよね、
Wixエディタを使う上でとても大切なものになるので、
是非最後までご覧いただき、点線の意味と活用方法についてご理解いただけたらと思います。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
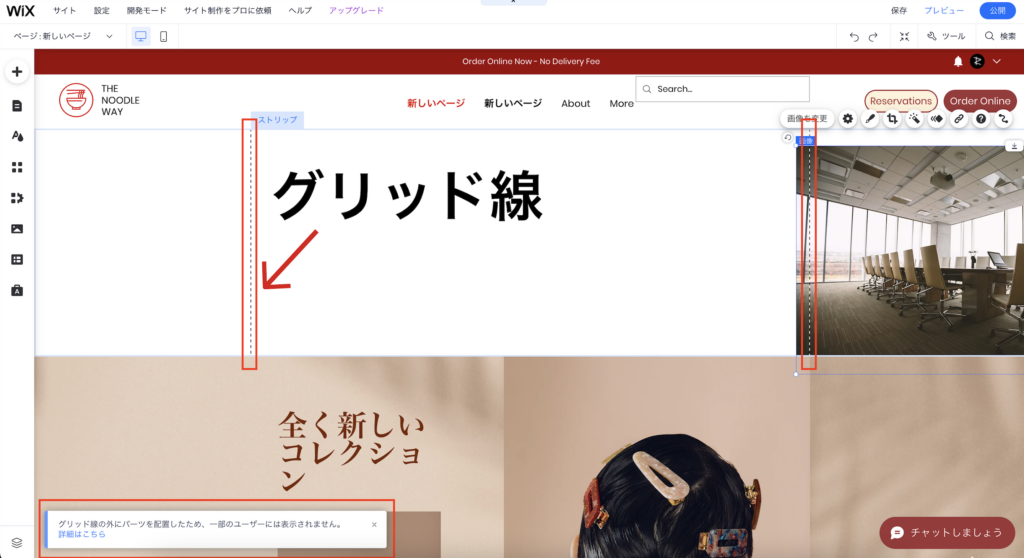
Wixで出てくる点線の正体は?
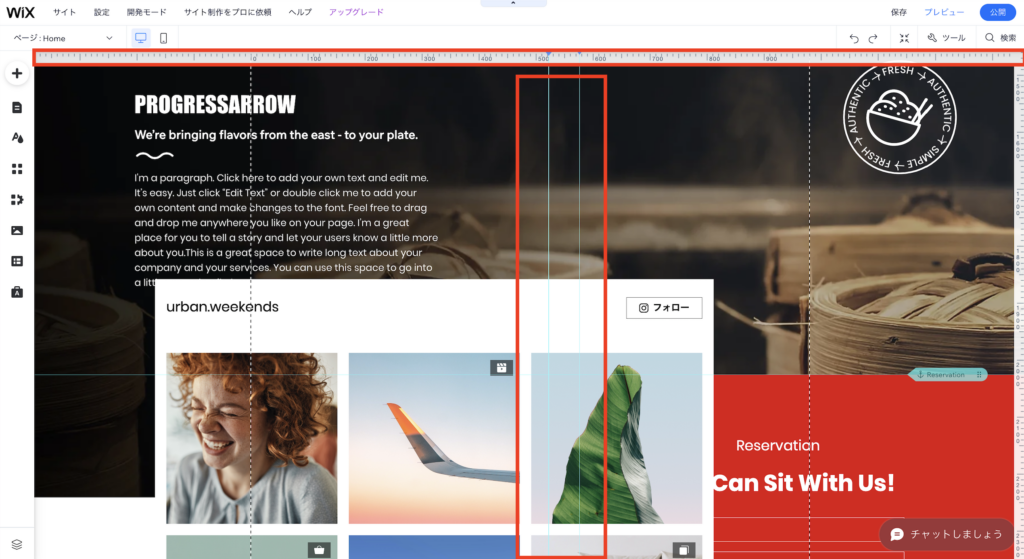
Wixで出てくる点線の正体は「グリッド線」です。
グリッド線とは、 Wixを扱う上での基本中の基本そして、最も大切なものになっています。
グリッド線を意識した編集方法の解説

WixのUIは「PC・モバイル」のレスポンシブに対応しています。
しかしユーザーが見るデバイスはこちらで指定できませんよね、タブレットでも、デスクトップでもある程度レスポンシブデザインが崩れないようにする為に設定を行うのが「グリッド線」です。
グリッド線内にテキスト・ボタン・写真を配置することによってどのデバイスで見た時にも一定の表示のされ方を実現できます。
もちろんアイキャッチ画像など、全画面で表示させたい場合は、画像やストリップをストレッチさせて全画面で表示させることも可能ですので、この後の深くご紹介いたします。
グリッド線を守って、体裁を崩さず、信頼性のあるサイト構築を進めていきましょう。
グリッド線の幅をコントロールする方法
グリッド線の幅をコントロールする方法は2つあります。
・カラムを挿入する
・ストリップの配置を中央から左右に変更する
1つずつ紹介していきます。
カラムを挿入してグリッド線を2つに分ける方法

まずカラムを設定するときには「ストリップ」を追加して下さい。
左のツールバーよりストリップを追加いただいたのち、該当のストリップをクリックし、
下記手順で「カラム」を設定していきます。
カラムを追加するステップについて
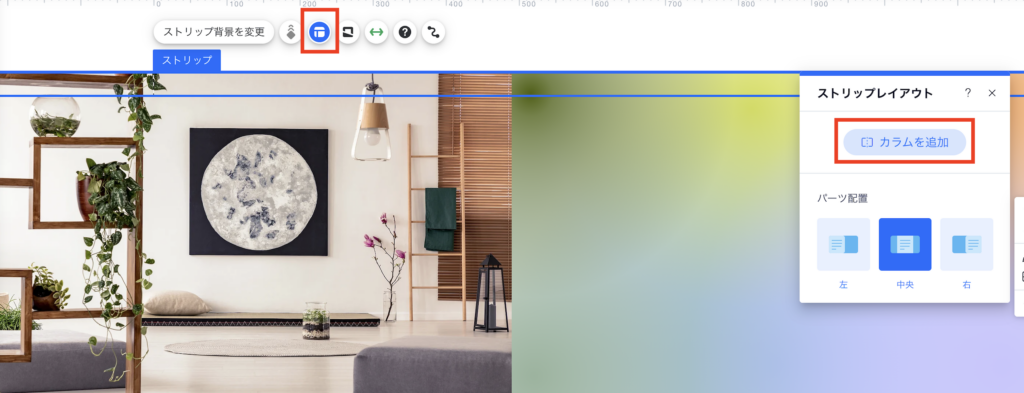
1.ストリップをクリック
2.ポップアップで出てきた「ストリップレイアウト」の「カラム追加」をクリック
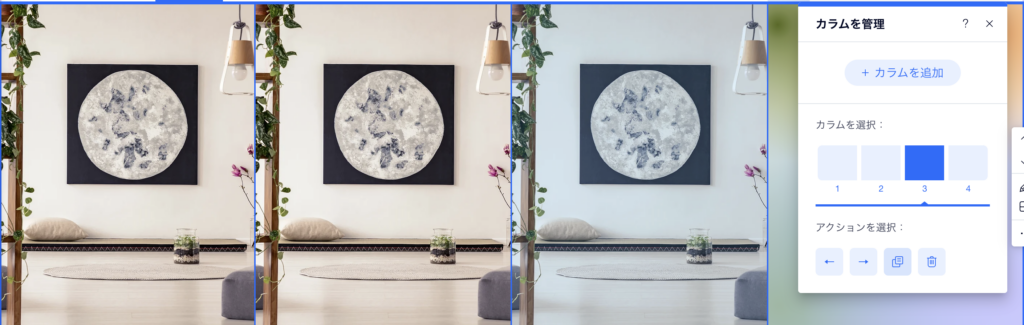
3.カラム数を選択して、カラムを追加する

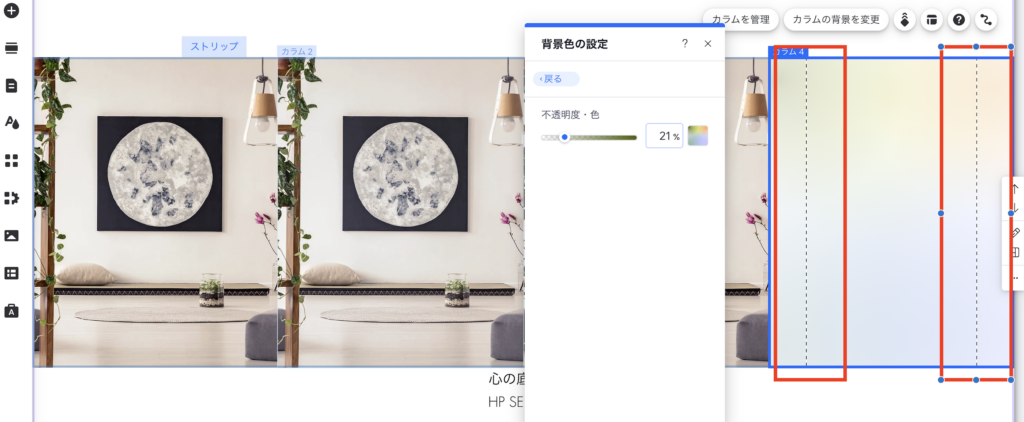
カラムはカラム工数の追加から、カラムの割合の変更まで、細かく設定することが可能です。

このように、一つ一つのカラムにグリッド線が出現するので、この線内にコンテンツを配置させてデザイン崩れをなくしていきましょう。
基本PCでは見える範囲で変更していたら配置で大幅にズレることはありませんが、デスクトップ・タブレットで観覧してくれるユーザーの為にもグリッド線を意識しましょう。
ストリップの配置を中央から左右に変更する
ストリップを先ほどのレイアウト→「右寄せ・左寄せ」にすることによって、
グリッド線の位置を変更することが可能です。
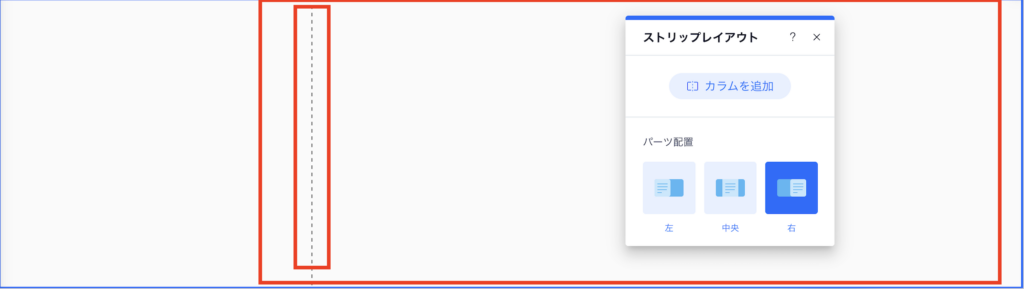
右寄せにした場合、コンテンツを道の枠いっぱいに設定する事が可能です。
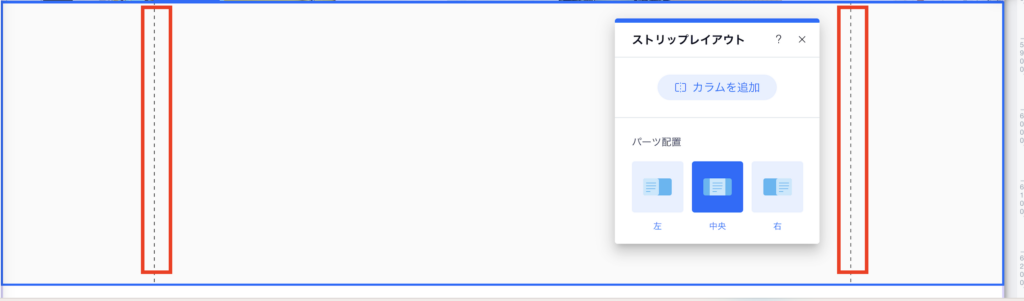
■ストリップレイアウト「中央」

■ストリップレイアウト「右寄せ」

このように、ストリップのレイアウトを変更することにより、どうしても Wixを使っていると出てします、 Wixっぽさというものがなくなりデザインの幅が一層広がります。

弊社のウェブサイトは、ストリップの右寄せ・左寄せのものを重ねることによって画面いっぱいを使ったデザインを行っています。
グリッド線以外の初心者向けのWix編集ガイド
Wixを初めて使う人に向けた編集のコツとポイント
1.全てのセクションににストリップを入れる
2.ページ・項目を追加する場合、初めにウェブサイトのゴールを決める
3.グリッド線を意識してデザイン崩れを起こさないサイトを構築する
4.ルーラーを使ってデザインの配置を一定にする
もし、デザイン構築・ゴール設定・ストリップの作成が大変だなと思われる方は、プロのデザイナーが作ってテンプレートを使ってみてください!!!
ルーラーの設定方法

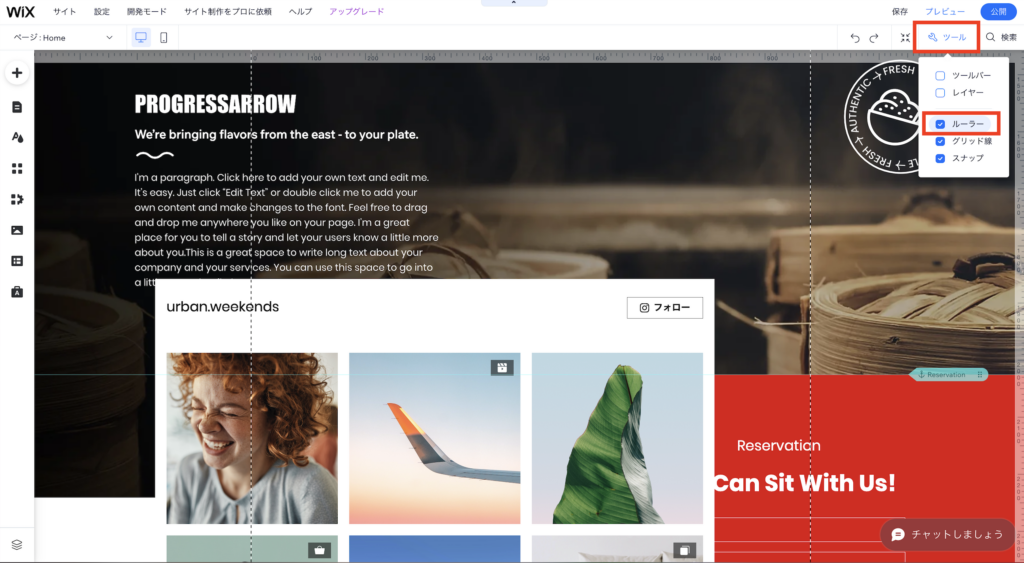
- 右上のスパナマーク「ツール」をクリックします。
- 「ルーラー」のチェックボックスがあるのでクリックすると、縦横に定規のようなものが出ます
- 定規にカーソルを合わせると、+マークが出てくるのでそれをクリックすることで薄緑のラインが出てきます。これが「ルーラー」です

ルーラーを設定することによって、左の基準・右の基準を確定することができます。
一定の基準・一定の余白を空けてを揃えることにより、プロが作った見栄えになります。
Wixグリッド線の問題と解決策
グリッド線を使っていると、どうしてもデザインの幅が狭まるということでしたら、
最悪気にしないというてもあります。
「PC」・「モバイル」視聴が90%を超えている中、残り10%のユーザーに視聴を合わせなくてもいいと言う考え方もあります。
その際は、徹底的に2つの見えるデザインの質と幅をあげてサイト制作することをおすすめします。
まとめ
最後までご覧いただきありがとうございました。
本日は「グリッド線」について解説していきました。
WixでWebサイトを制作する上で絶対についてくるグリッド線。これを攻略してこそ Wixを語れると思います。
最初から最後まで無料で使えて、ここまで機能面が充実しているCMSツールだからこその悩みですよね。
少しでも制作のお手伝いができたら幸いです。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。