こんにちは!ラジャのけんいちです。
本日は、「レスポンシブデザイン」についての疑問を解消していきたいと思います。
「レスポンシブデザイン」とは、HPを編集するときPC版とモバイル版しかサイト制作時、設定していないのに
デスクトップで見た場合や、iPadなどさまざまな大きさがありますよね、
ユーザーが見るデバイスによって適切な比率に画面を変更させる設定を自動で行なってくれる機能です。
Wixはレスポンシブデザインに適しているので、是非みなさん、楽にウェブ制作・運用をして
ユーザーさんにストレスを与えることない、レスポンシブデザインを設定していきましょう!!!
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
Wixはダッシュボード(管理画面)エディタ画面(編集画面)に分れており、直感的にHPを作成・ドラッグ&ドロップにて変更・クリックにて幅広いアニメーションの設定が簡単にできる為、幅広いユーザーから支持を受けています。
Wixのレスポンシブデザインについて
レスポンシブデザインとは?
前述した通り、「レスポンシブデザイン」とは=マルチデバイスに対応する為の
Wixを使う上での基本的なルールになってきます。ルールとは言えどルールを守る上での設定を知らないと、ずるずるデザインを制作しても崩れてしまうと言う悪循環に陥ってしまいますので、
是非最後までご覧になって、制作の基礎を身につけていってください。
たまに、飲食店を予約しようとGoogleマップから、Webサイトに飛んだとき崩れているHPを見ますよね、WEBサイトが崩れていたら自分もそんな扱いをされるのではなど、
ユーザーの信頼を損ねる大きなポイントとなります。
レスポンシブデザインの肝になる2つのルール

1.グリッド線を守る
2.ストリップを配置して立体的なデザインに変身させる。
今回最重要となるのが、この2つとなります。
この2つのルールをマスターそして、この話の道中に出てくる「ルーラー」の機能をマスターする事によって、簡単にレスポンシブを最適化し、デザイン崩れを避けたWEBサイト制作ができます。
ストリップとは「デザイン崩れを起きづらく」するための箱のようなものです。
ストリップを配置することにより、セクションの配置換えも直感的に・簡単に行えます。
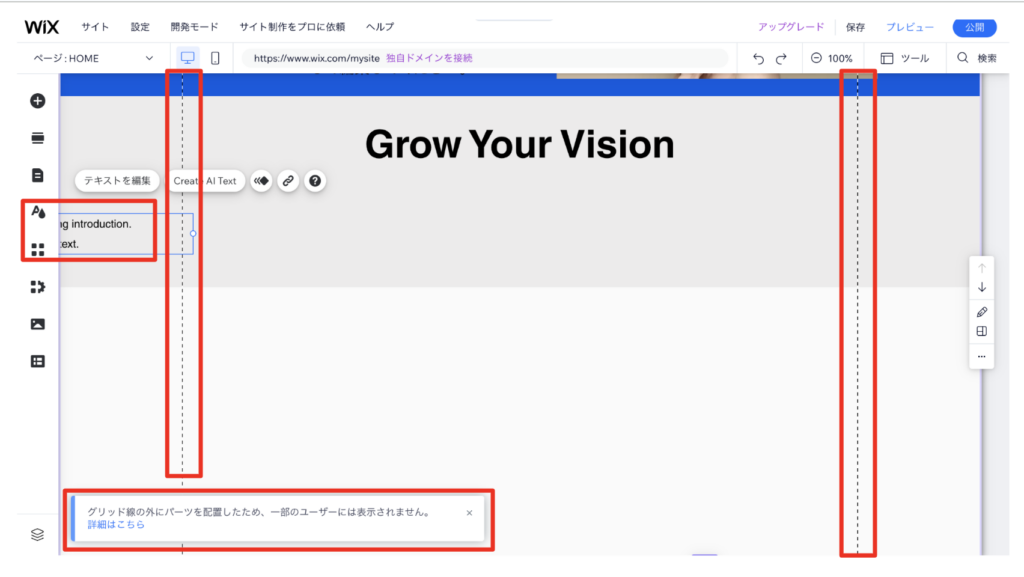
グリッド線
グリッド線とは?

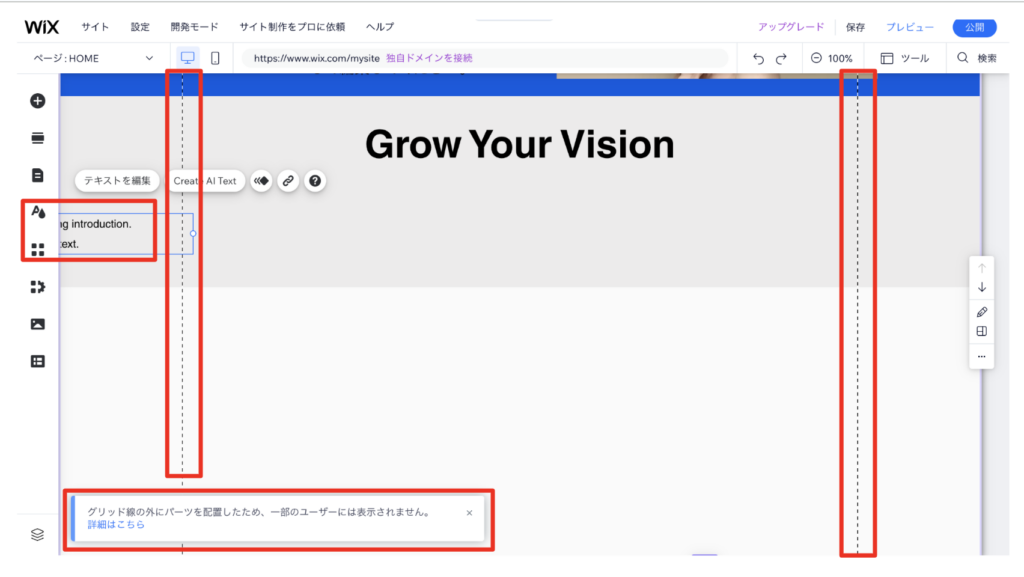
グリッド線とは上記のように、「レスポンシブデザイン」を最適化するために
Wixがこの中にデザインを納めてくださいね、と言う指標を表したドットの線になります。
このLINEを守ると全てのユーザー・デバイスで、デザインが均等に見ることができます。
弊社が制作を請け負う時、どうしても相手がデスクトップで見ていて、私がマックブックで見ていると、デザインの相違が出ることがある為、チームで編集する時は、
相手の制作環境を聞いておくとコミュニケーションが円滑に進むのでおすすめです。
Windowsで見るか、Macで見るかにもよってレスポンシブのデザインは変わってきますのでご注意を!
グリッド線を気にしなくてもレスポンシブデザインに影響が出ない時3選
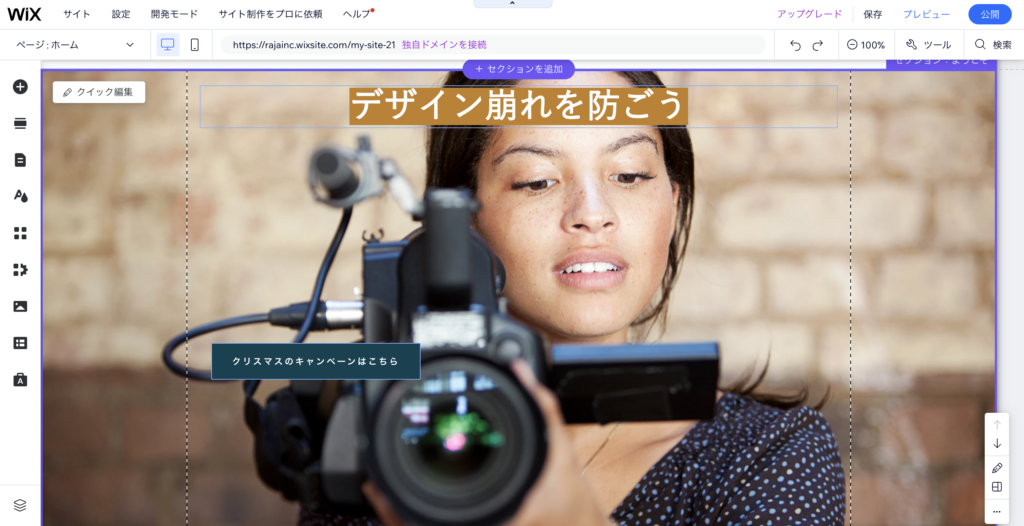
ストリップの背景に画像を設定したとき

ストリップを追加する事により、
基本デザイン崩れを防ぐことができます。「ストリップ」については次の章で詳しく!!!
グリッド線が2本見えると思うのですが、この画像は全く無視していますよね、
それでもどのデバイスで見てもUIの高い見え方になります。
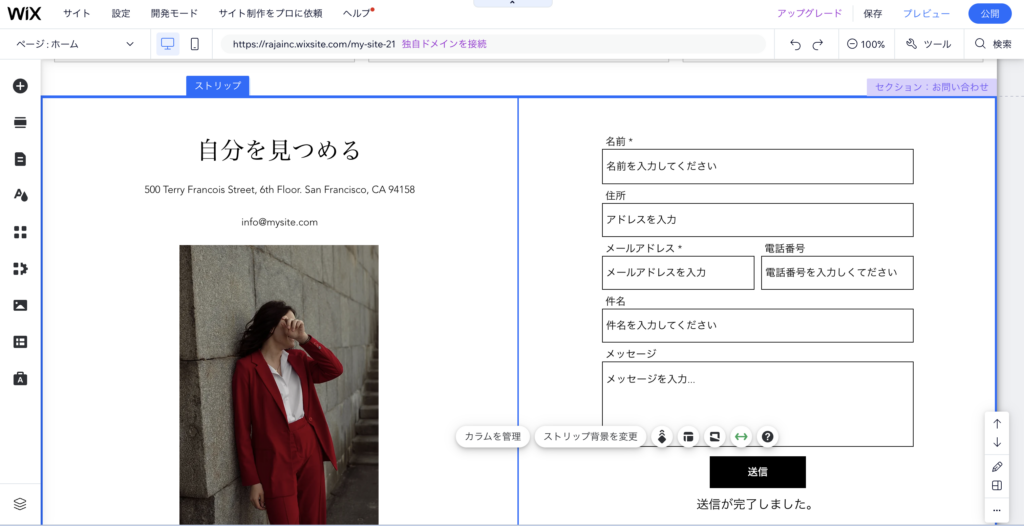
ストリップ内で右寄せ・左寄せでデザインを配置するとき

ストリップの設定などで、
ストリップの配置設定を行ったり、カラムを使ってデザインを分けた時もグリッド線を意識しなくても大丈夫です。
Wix既存の「アプリ」・標準機能を使うとき

Wixには、多様な「アプリ」・標準機能が設定されています。
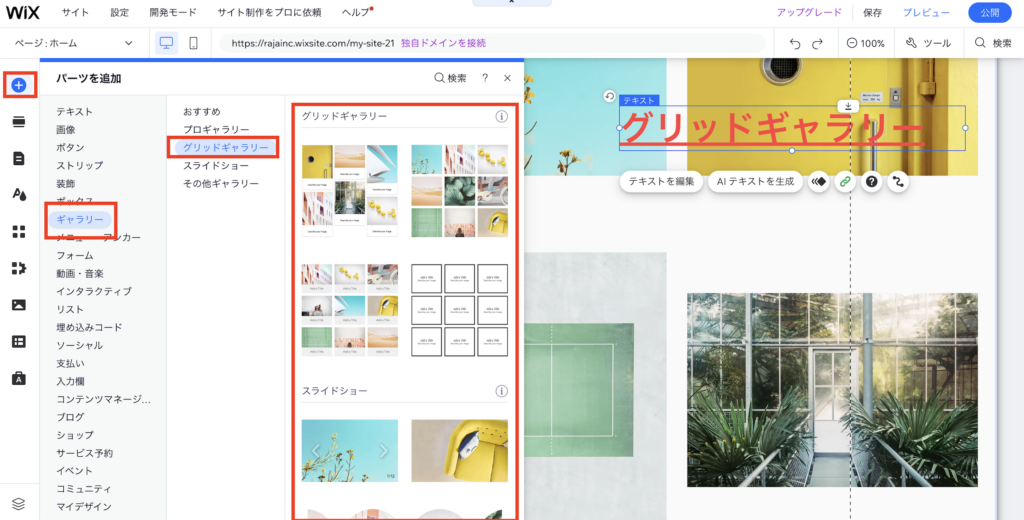
標準機能の中で今回は、「グリッドギャラリー」をご紹介いたしました、
この機能は、左の追加ボタンから追加することが出来、ドラッグ&ドロップで位置変更・大きさの変更をすることができます。
この機能はフルレスポンシブデザインになっており、グリッド線外でも綺麗に見えることができます。
しかし、ギャラリーの上に配置されている、テキストに関してはただのボックステキストになっているので、グリッド線外に出てしまうと、デザイン崩れを起こすデバイスがあるので注意してください。

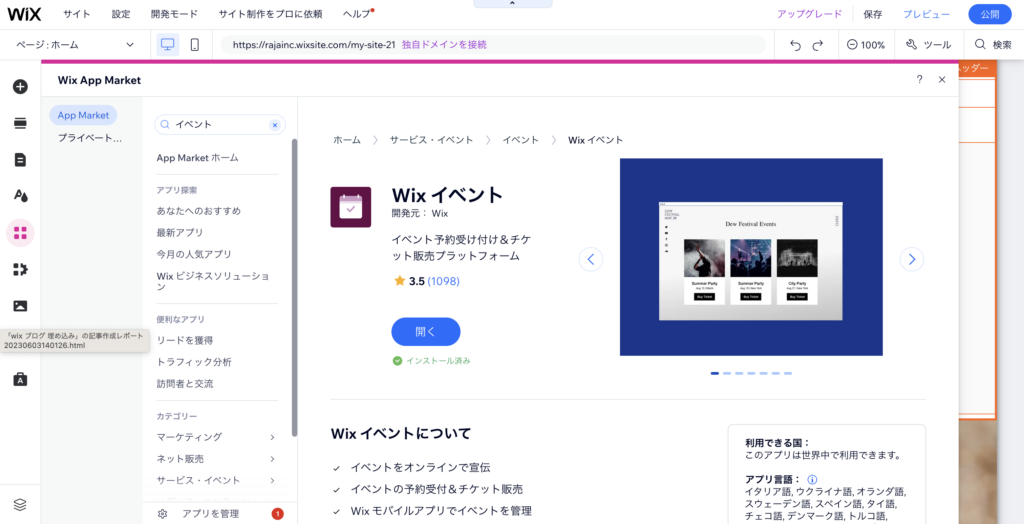
このように「イベント」の予約受付を作りたいとなった場合に、
「アプリ」から、サイトに反映させます。
その時の「レスポンシブデザイン」に関しては「アプリ」には無関係なので、
グリッド線を意識しない配置をとっても大丈夫です。
ストリップの制作方法〜最適な使用方法をご紹介

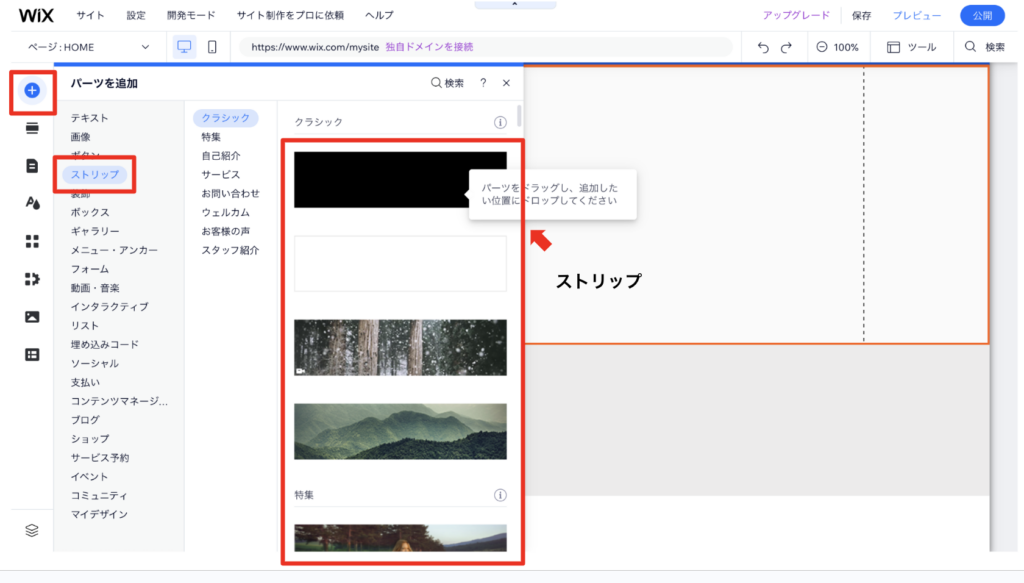
ストリップの追加方法:簡単3ステップ
- エディタの左から+の追加ボタンをクリック
- ストリップを追加→お好きなストリップを選び、クリック
- クリックしたストリップをドラッグし、追加したい場所にドロップ
※ 「クラシック」というストリップが1番ベーシックなストリップです。
ストリップの追加方法・基本的な操作方法に関してはこちらの記事に詳しく書いてあるのでこちらをチェック。
2.ストリップの新機能追加のご紹介
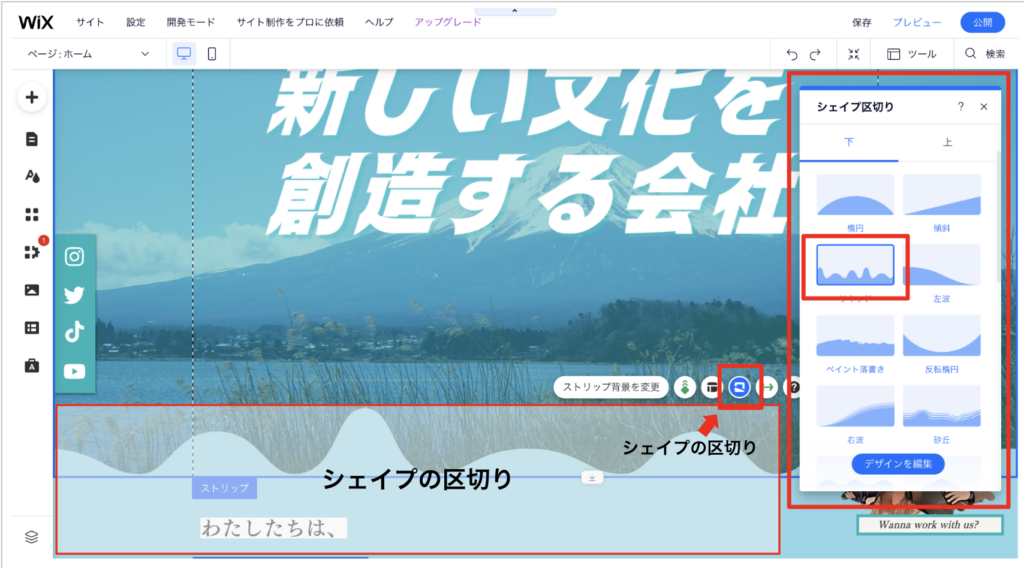
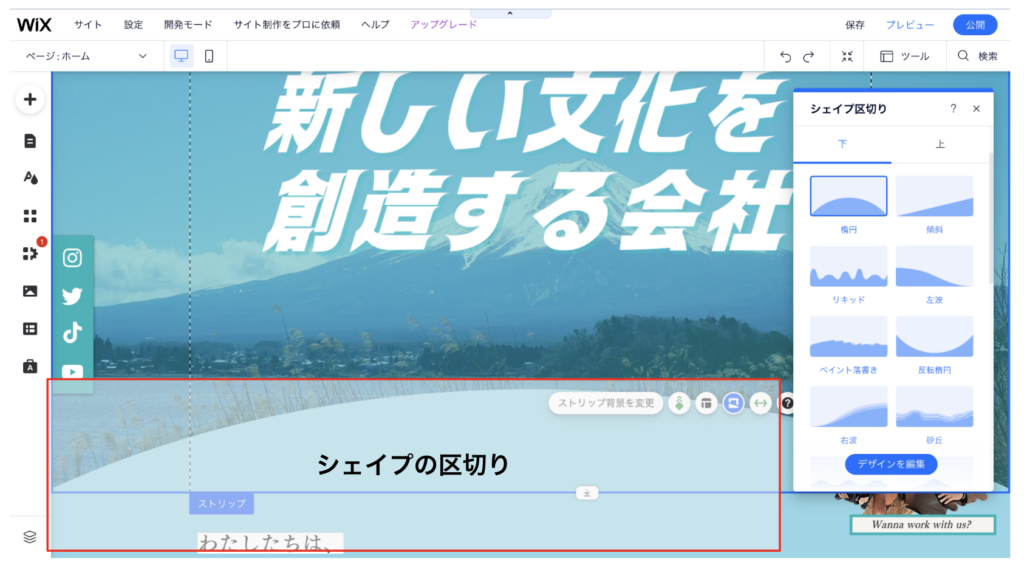
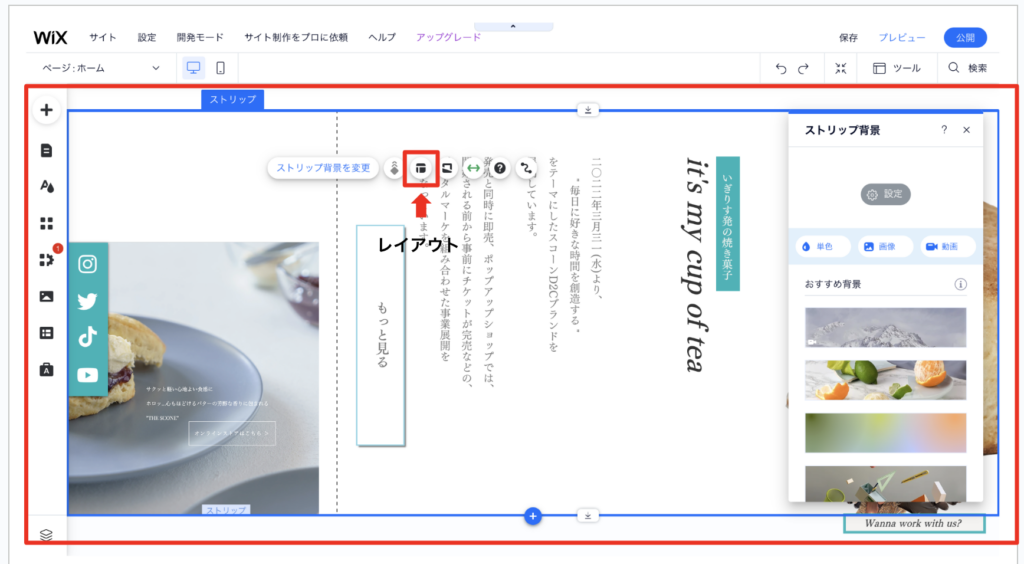
・シェイプの区切り

シェイプの区切りが追加されたことにより、ストリップから次のストリップに行く際にスムーズなトランジションを演出することが出来るようになりました。

・ストリップを2つ重ねる

ストリップを配置し2つ配置し、レイアウトを選択し、1つを右寄せ・1つを左寄せにします。
重ねることにより、全幅を持たせたセクションの制作が出来ます。
変化があるのでユーザーさんが飽きずに見続けていただくことが出来ます。

3. Wixストリップの特徴
1番の特徴は「デザイン崩れが起きづらい」という点です。HPの上から順番にトップの写真があって、
サービス紹介があって、お問い合わせフォームがあって、 上部より順番に作っていく際に、
全てのセクションにストリップを配置することによって、
直感的に・簡単に配置換えできてかつデザイン崩れが起きづらいです。
特に「モバイル版」でストリップの強みを発揮することができます。
ストリップを挿入することによって、ワンクリックでセクションの配置換えができ、
サイトに訪れたユーザーに合ったサイズのセクションを制作することができます。
次のセクションに行くときにストリップ→次に行くときにストリップを「意識してみてください」
4.wixストリップの活用方法

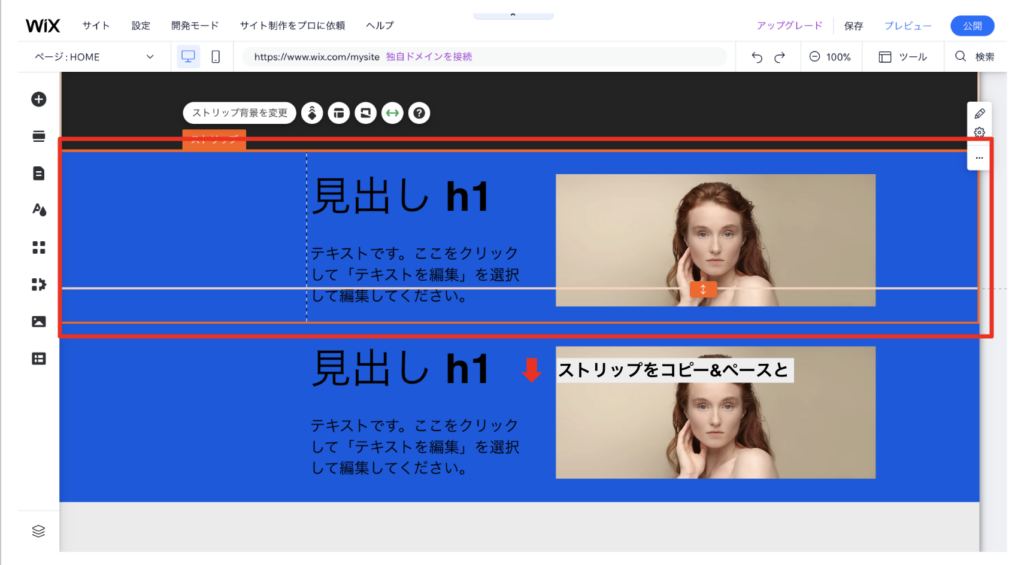
・同じ見せ方のコンテンツの複数制作
セクションをコピーして空白部分にペースとするだけでコンテンツの型「ストリップ」を複製・量産することができます。
ウェブサイトの上から下まで「ストリップ」を配置するのが制作の大原則となります!
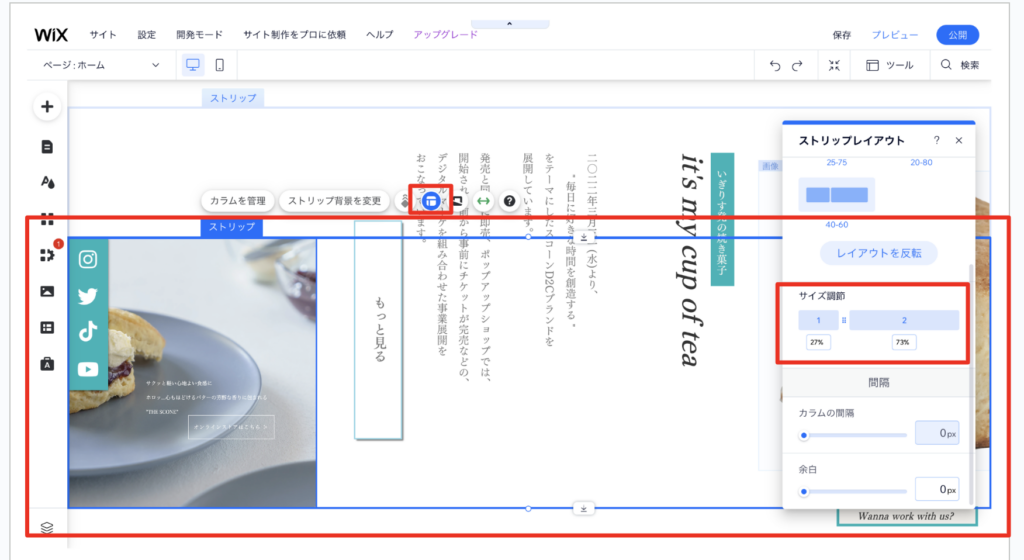
・ストリップでカラムを追加する
- エディタ上でストリップパーツをクリックします。
- 「レイアウト」
 アイコンをクリックします。
アイコンをクリックします。 - 「カラムを追加」をクリックします。
・デザイン崩れを防ぐ注意点

ストリップを配置すると、各デバイスのスクリーンの幅に応じてデザイン崩れを防ぎます。
各デバイスに適応するためにストリップを配置した際に出てくる「グリッド線」(ドット線)の中にコンテンツを配置することを心がけてください。
デザインが崩れているだけで「信頼感が無さそう」と思われ、離脱されることを防ぐためにも
「ドット線」とストリップを各セクションに配置することを意識してみてください。
まとめ
いかがだったでしょうか?
今回はモバイルフレンドリーの重要な点「レスポンシブデザイン」について解説していきました、
こちらの記事を参考にしていただいて、
HPを作る上で肝となる、デザイン崩れを防ぎユーザーが安心して回遊できるサイト作りを目指してみてください!!!
弊社ではプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。



