Webサイトやホームページを作ってみたいけど何だか難しそう…
プログラミング言語を学んでコードを書かないといけないのかな…
とお悩みの方はいませんか?
難しいコードを使わずにWebサイトやホームページの作成ができるツールがあるのをご存知ですか?
この記事では、Wix、Webflow、Studioの3つのノーコードツールについて詳しく解説します。
まずは、ノーコードについての説明から行きましょう!
ノーコードとは何か?
ノーコードとは、直訳すると「No Code」でコードなしという意味です。
ソースコード(プログラミング言語を用いて記述したプログラムの設計図)を書かなくても操作ができる
ツールのことです。
CSS・HTML・JavaScriptを一切記述する事なく制作できるのがノーコードWEB制作の良いところです。
プログラミング言語に関する知識が一切なくても制作が可能なのがノーコードです。
ノーコードツールについて

ノーコードツールとは、プログラミング言語のソースコードの入力が必要ないツールのことです。
プログラミングの知識がなくてもパーツやテンプレートをドラッグ&ドロップ、クリックなどで組み合わせる
だけで簡単にクオリティの高いサイトを作成できます。
システムエンジニアがいなくても簡単で素早くに開発を行うことができるのはいいですよね。
ノーコードツールは、Webサイト制作やECサイトの構築、スマートフォンのアプリなど多岐にわたって使用されています。
今回はノーコードツールの中で有名なWix・Webflow・Studioの機能についてご説明します。
その他のノーコードツールについて詳しく知りたい方はhttps://wix-media.creative-raja.com/1878をご覧ください!
Wix・Webflow・Studioの概要
それではWix・Webflow・Studioの概要からお話していきます。
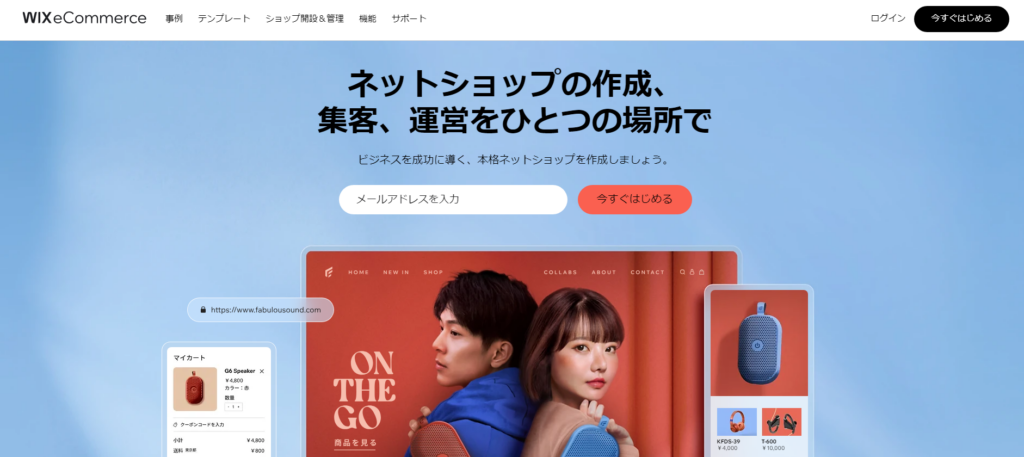
Wixとは?

Wixは2006年にイスラエルで開発されたツールで、2019年には日本法人が設立されました。
ノーコードツールと言えば「Wix」という存在で、世界で2億人以上のユーザーがいます。(2023年7月時点)
Wixは作成者のスキルに応じて利用方法を選べるホームページ作成ツールで、すべての管理がWixのプラットフォーム上で行えます。
日本語のヘルプセンターや電話サポートもあり、操作の疑問点なども確認しながら安心してホームページ作成を進められます。
Webflowとは?
Webflowは2013年にアメリカで開発されたツールです。
日本での知名度はまだ低いですが、世界では190か国以上で使用されています。
Studioとは?
Studioは2018年に開発された日本発のノーコードツールです。
ユーザー数は20万人以上です。
デザインやフォントの自由度が高く、Webサイト制作後も運用しやすいため、
スタートアップ企業から大企業など数多くの企業で導入されています。
Wix料金プラン

Wixの料金プランはドメイン接続、ベーシック、アドバンス、VIPの4種類があります。
一番人気はアドバンスで¥1,500/月になります。
Webflowの料金プラン

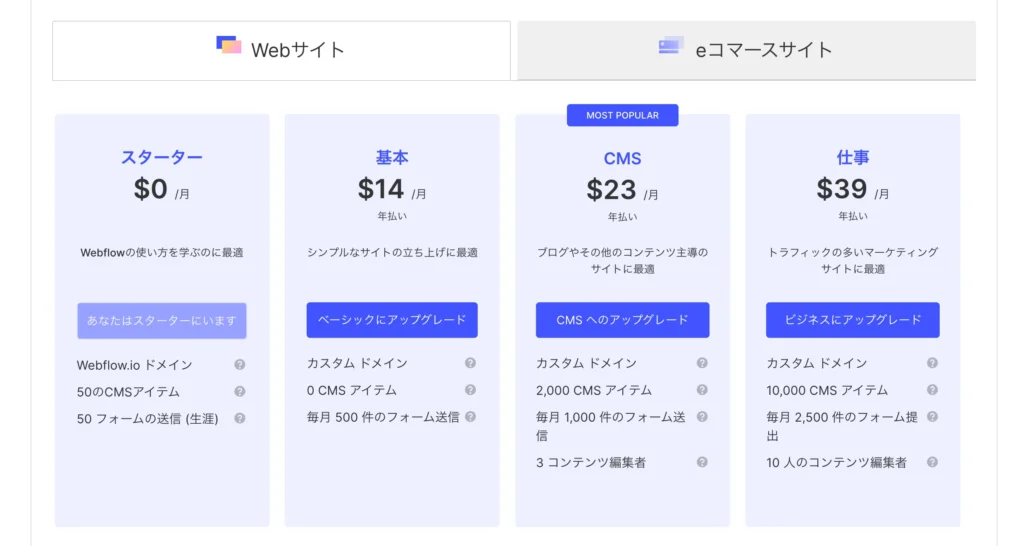
Webflowの料金プラン(Webサイト)はスターター、基本、CMS、仕事の4種類があります。
一番人気はCMSで$23/月(現在のレートで¥3,000ほど)です。
Studioの料金プラン

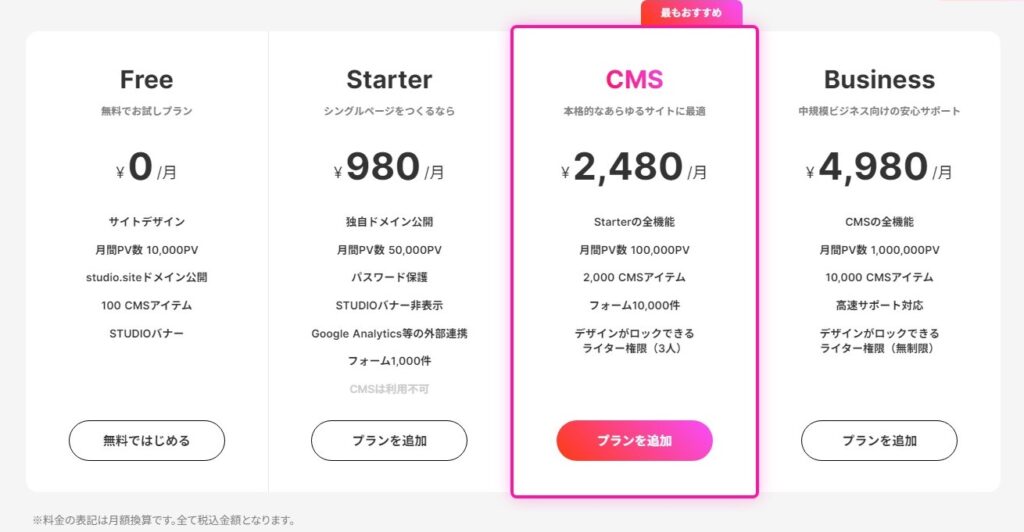
料金プランには、Free、Starter、CMS、Businessの4種類があります。
一番人気はCMSで¥2,480/月です。
3社のツール比較

表の通り、3社ともそれぞれ対応できている点、できていない点があります。
続いてWix、Webflow、Studioのメリット・デメリットについてご説明していきます。
Wixのメリット・デメリット
メリット
- 直感的に配置ができる(絶対配置)
- 追加機能が豊富
- デザインのレイアウトが簡単
- ネットショップ対応
- テンプレート数が豊富
- 日本語での24時間対応のサポートがある
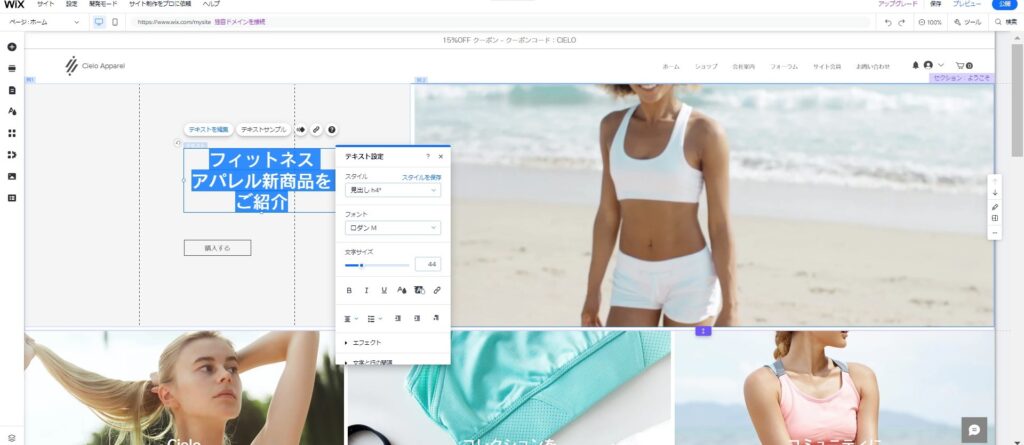
直感的に配置ができる(絶対配置)

WixはPowerPointのようにテキストやパーツをドラッグ&ドロップの簡単な操作で動かせ、配置を変えられます。
ページの好きな箇所にテキストや画像などを置けるので思い通りのカスタマイズができます。
追加機能が豊富
Wixは追加の機能も充実しています。
PDFファイルや文書ファイルのアップロード・ダウンロードやスライドショー、イベント予約など
細かい機能がたくさんあります。
デザインのレイアウトが簡単
Wixは自由に画像やテキストのレイアウトができます。
ネットショップ対応

Wixはネットショップ機能が、標準機能としてあります。
日本だけでなく海外に向けた商品の販売もできるのも魅力の1つです。
テンプレート数が豊富

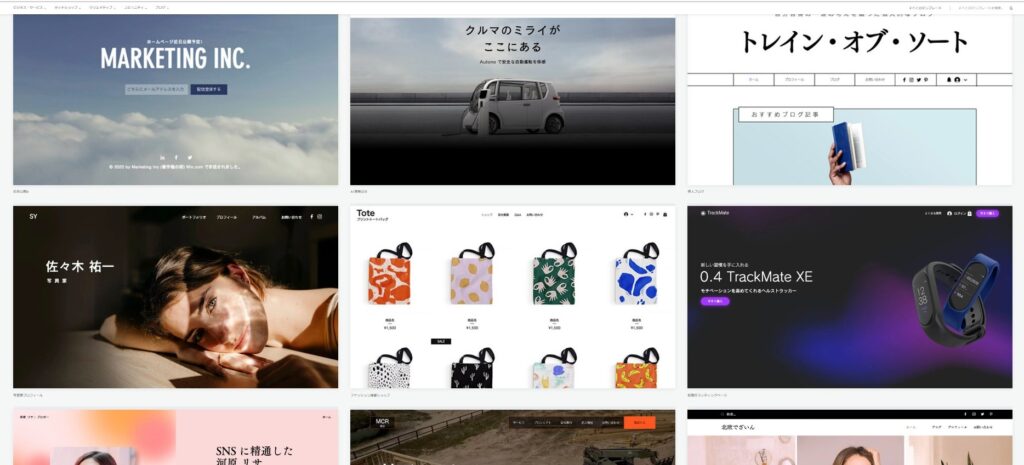
Wixはデザインのテンプレートが800種類と豊富にあります。
本記事で紹介するノーコードツールの中で一番テンプレートが充実しています。
ホームページテンプレートはカテゴリー別(ビジネス、ネットショップ、ブログなど)に分類されており
キーワードを検索するだけでたくさんのテンプレートが出てくるので自分好みのサイトを作れます。
いくつかの簡単な質問に答えるだけでAIが最適なテンプレートを選んでくれる機能
「Wix ADI」(Artificial Design Inteligence) もあります。
テンプレートの選び方について詳しく知りたい方はこちらhttps://wix-media.creative-raja.com/2736も合わせてご覧ください!
日本語での24時間対応のサポートがある

どの料金プラン(ドメイン接続、ベーシック、アドバンス、VIP)でも日本語での24時間サポートがあります。
悩んだときにいつでもサポートしてくれる体制があるのは心強いですね。
デメリット
- 日本語のフォントが少ない
- テンプレート変更ができない
- 無料プランだと広告が出てしまう
日本語のフォントが少ない
Wixは日本語のフォントとして「デバイスフォント5書体」「ウェブフォント13書体」の合計18書体あります。
Studioが163書体のフォントがあるので比べてしまうと少なく感じますが、
個人的にはこだわりがない方はWixの8書体で十分だと思います。
テンプレートの変更ができない
一度テンプレートを決めてしまうと途中で他のテンプレートへの変更ができません。
テンプレートを変更してしまうと、それまで作っていたウェブサイトのページが消えてしまいます。
優柔不断な方は、テンプレートの変更がしたくなってもできないのは困りますね…
無料プランだと広告が出てしまう
Wixの無料版だと広告が表示されてしまいます。
広告を表示しないようにするためには、月額990円かかるので思い切って有料プランに登録したほうがいいです。
Webflowのメリット・デメリット

メリット
- レスポンシブデザインに対応している
- 豊富な外部機能がある
- コードとして書き出せる
レスポンシブデザインに対応している
WebflowはBoxレイアウトのためレスポンシブデザイン
(デバイスの画面サイズに応じて表示を最適化するデザイン)に対応しています。
デスクトップ、タブレット、スマホ(縦向き、横向き)、デスクトップより大きい画面にも柔軟に対応しています。
豊富な外部機能がある
Webflowは豊富な外部機能があり、カスタマイズ性も高いです。
アニメーションも豊富で自由に取り入れられるのも魅力の1つです。
コードとして書き出せる

有料プランの登録をされた場合ですが、コードとして書き出せます。
Webflowで編集したサイトはHTML、CSS、JavaScriptなどをコードとして書き出せるので
WebfloからそのままWordPressに移行ができます。
デメリット
- 日本語に対応していない
日本語に対応していない
Webflowは日本への進出がまだされていないので、日本語の対応がありません。
公式サイトは英語で書かれているので、英語が理解できない方には難しいツールです。
英語ではWebflowの細かい解説や動画も見ることができますが、
全て英語で日本語に翻訳されていないので情報や教材も不足しています。
Studioのメリット・デメリット
メリット
- レスポンシブデザインに完全対応
- デザイン・フォントの自由度が高い
- 共同編集ができる
- CMSの機能が充実している
レスポンシブデザインに完全対応
StudioはBoxレイアウトのためWebflowと同じくレスポンシブデザインにも対応しています。
PC版やモバイル版だけでなくSmall、Tablet、Miniなど5種類の画面幅に対応しているので
細かいデザイン調整ができます。
(ちなみにWixはPCとモバイル版のみレスポンシブ対応しています。)
デザイン・フォントの自由度が高い

Studioは自由にデザインをカスタムできます。
またWixやWebflowと比べ日本語のフォントが豊富にあり、もちろん英語フォントも充実しています。
モリサワが提供するTypesquareがアップデートされ163書体使えるようになりました。
そのため、白紙の状態から1からこだってウェブサイトを作成することができます。
共同編集ができる
Studioは複数のアカウントで1つのウェブサイトを編集できます。
編集しているサイトのアカウントを招待することで
複数人で管理ができるので作業分担やチェックが同時にでき効率的です。
CMSの機能が充実している
同じ管理画面から複数のコンテンツ(ブログ、ECサイト、ウェブサイト)を運用することができます。
デメリット
- 機能面が足りない
機能面が足りない
Studioは2018年にサービスが始まったので他のノーコードツールと比べると機能面が不足しています。
PDFファイルのアップロード機能や予約機能などがないので機能面で使いづらい部分が多いです。
今後のアップデートで使いやすくなるのを期待するしかありません!
Wix・Webflow・Studioの使い分け
3つのノーコードツールの説明をしましたが、それぞれメリットがあればデメリットもあります。
「結局どのツールを使うのがいいの?」と悩まれる方もいると思うので
Wix・Webflow・Studioの使い分けについてご説明しますね!

こんな時にWixがオススメ
- 時間をかけず簡単にサイトを作りたい
- PDFファイルや文書ファイルのアップロード・ダウンロードする必要がある
- イベントの予約受付、フォトギャラリーの管理と運用をしたい
- ネットショップを対応する予定がある
- トップページのみでなく複数のページをしっかりと作りたい!
とにかく無料で素早く簡単にホームページやWeb制作をしたい時にWixはオススメです。
イベント予約やフォトギャラリーの運用、ネットショップなどを
今後展開していきたいなと思っている方にオススメなツールです。
こんな時にWebflowがオススメ
- アニメーションにこだわって作成したいとき
- 英語が得意
Webflowは英語のみ対応されていて、日本語訳されていません。
英語が分からない方にはハードルが高いかもしれませんが
英語が分かる方にとってはアニメーションを多用したい時にはWebflowはぴったりのツールです。
最近では日本国内でも使っている方が増えてきていて、Webflowに特化したサイトも増え情報は多くなっています。
CSSで個別にスタイルを指定することができ、手間が省けるのでアニメーションを多用したい方であれば制作は楽になります。
こんな時にStudioがオススメ
- とにかくデザイン、フォントにこだわりたい
- 日本で開発されたツールで安心感が欲しい
機能面のこだわりがあまりなく、日本語のフォントに凝りたい場合はStudioがオススメです。
日本で開発されているので、日本語のサポートも充実しています。
海外のツールを使うのが心配で安心感が欲しい方にもおすすめです。
まとめ
今話題のノーコードツールWix、Webflow、Studioの3つを比較してみました。
どのノーコードツールもそれぞれ特徴があり、メリット、デメリットがあります。
では最後に3つのツールの使い分けを簡単にまとめてみます。
【Wix】
テンプレートを用いて素早く簡単にホームページやWeb制作をしたい人向け
【Webflow】
アニメーションにこだわってWeb制作をしたい人向け(※英語が得意)
コードを書き出して他のウェブページに移行したい人向け
【Studio】
デザイン、フォントをこだわりたい人向け
ご自身の作成するウェブサイトやホームページの目的に合ったツールを選んでみてください。
本記事がWix・Webflow・Studioの比較において少しでもお役に立てれば嬉しいです。
最後までお読みいただきありがとうございました。
株式会社ラジャ
弊社ではノーコードツール「Wix」のご相談やお困りごとをサポートしています。
Wixの機能面のお困りごとがある方は「日本Wix研究所」へお任せください。
月~土曜9:00~18:00までお問い合わせのご対応をさせていただいております。
また、プロの目線でアドバイスさせていただく「無料相談会」を実施しておりますので、
ご興味がある方は下記ボタンより弊社「株式会社ラジャ」までお問い合わせください。



