こんにちは!ラジャのけんいちです。
今回は「カラム」について徹底解説していきます。
Wixでカラムを追加すると言うと「ストリップ」を追加するまたはストリップを分割してカラムを増やすなどと表現することが多いです。
前回一度ストリップの追加方法や、背景の変更方法についてご紹介して行きましたので、
今回はストリップの分割方法から、少し上級者むけのストリップの使い方についてご紹介していきますので是非最後までご覧ください。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
Wixのカラムとは?
カラムとはWixのストリップのことを本記事ではご紹介します。
カラムとは、
・画面幅を気にせず全画面での画像表示
・カラムを分割して統一感の有るサイト制作をしたい時
・統一した幅のサイトを作成したい時
などに役に立ちます。機能となっております。
Webサイトをコンテンツごとに区切ったり、大枠のグループごとに区切りたい時に使用するアイテムとなっております。デザイン崩れを起こさないよう、Wixではコンテンツの下にストリップを引くことをオススメしております。
カラムの追加方法について

カラムはワンクリックで追加することが出来ます。
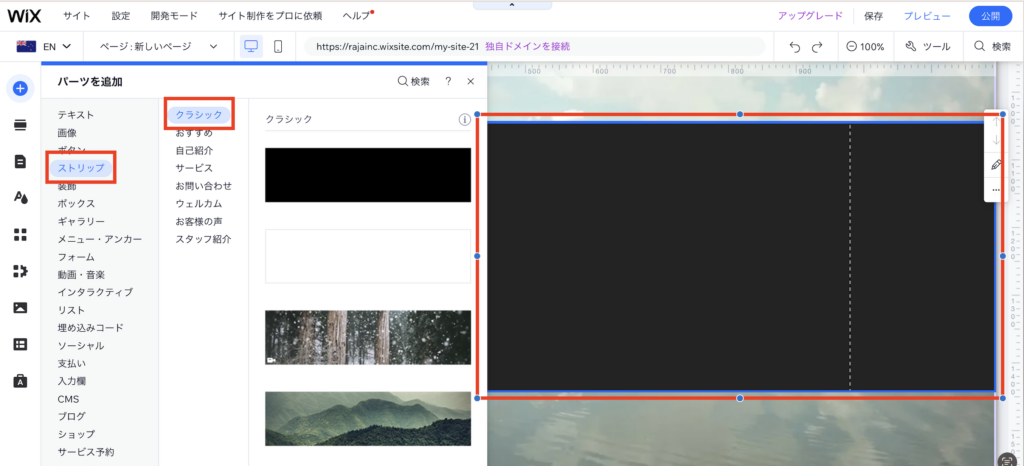
左の+ボタンより「ストリップ」をクリックして追加します。追加後にデザインの変更は可能ですので変更の手間が少ないシンプルな、「白・黒」を選択しておけば間違いありません。
カラムの様々な変更方法について
ステップ 1 | ストリップをカラムに分割する
まず、ストリップを分割する方法からご紹介していきます!

ストリップをカラムに分割する方法
- エディタでストリップをクリックします。
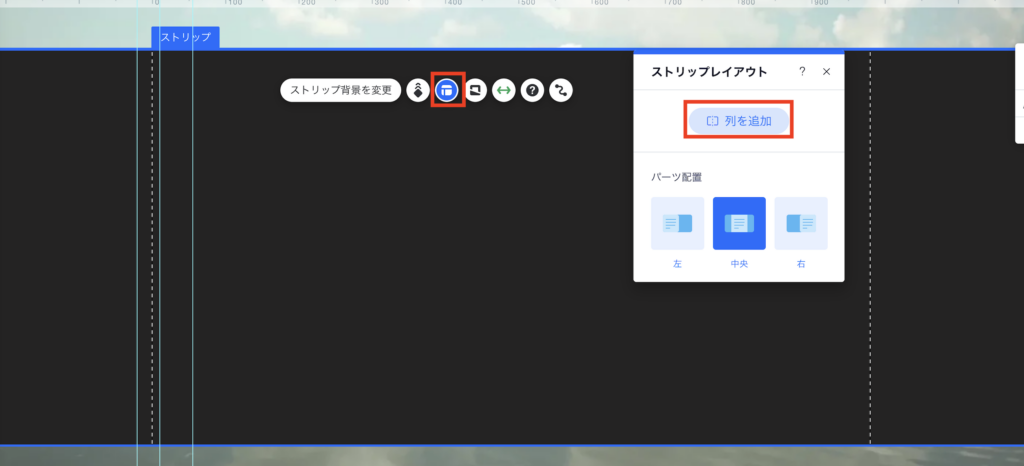
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 「列を追加」をクリックします。
- (オプション)「カラムを管理」をクリックし、「カラムを追加」をクリックして更にカラムを追加します。
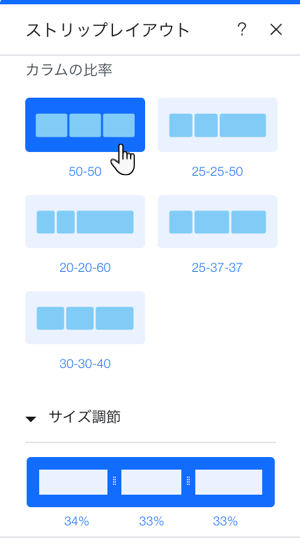
ステップ 2 | カラムのサイズを調整する方法について
表示するテキストの量に合わせて、縦横比を調整します。縦横比のプリセットから選択するか、カスタムレイアウトを作成できます。
5つのカラムがある場合、縦横比をカスタマイズすることはできません。常に均等に配分されます。

カラムのサイズを変更する方法
- エディタでカラムを含むストリップをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 「カラムの比率」下のレイアウトをクリックします。
- 「サイズ調節」をクリックすることによって直感的にサイズ変更を行うことが出来ます。
ステップ 3 | カラムにテキスト・画像を追加する
カラムへ適宜写真・動画・テキストを通常のWixのエディタ画面の様に行うことが可能です。
また、カラムを追加・カラムの調整を行うことによって「グリッド線」の幅が変わるので、そこでまたサイトの雰囲気を変えることが出来ます。

カラムにテキストを追加する方法:
- サイトにテキストパーツを追加します。
- カラムの枠線内に収まるようにテキストパーツのサイズを変更します。
- テキストパーツをクリックし、カラム上の任意の位置にドラッグします。
- 「カラム内へ移動」が表示されたら、テキストパーツをドロップします。
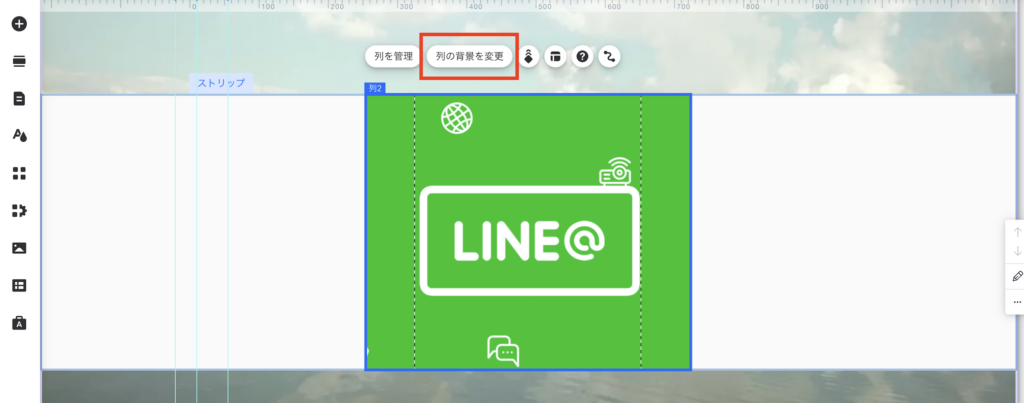
グリッド線が3つのカラムそれぞれに出てきます。
上記の画像の様に「背景を変更」する事によって背景自体の画像を変更またカラムの数だけ画像を追加することが出来ます。
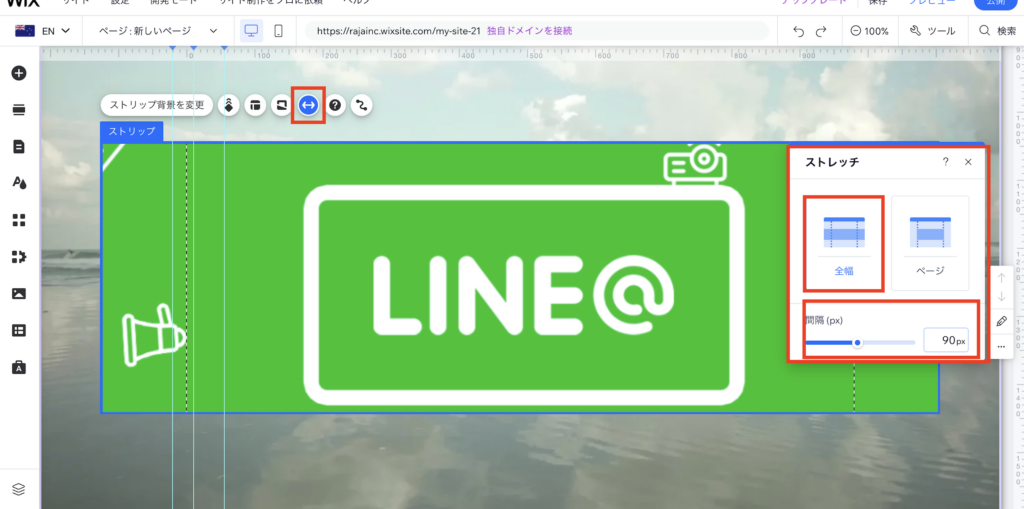
カラム自体の幅の調整方法について

ストリップをクリックした時に表示される、矢印のマークをクリックする事によって、
ストリップ幅の管理を行うことが可能です。「間隔」の数値を変更する事によって→幅が増減するのでいい位置で止めてください。
まとめ
今回は、Wixの「カラム」についてご紹介しました。
いかがだったでしょうか、この様にカラムなど、Wixの機能を最大限に活用する事によりいい意味でWixっぽさを出さないことができるので是非参考にしてみてください。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。



