こんにちは!
本日はWixの「白紙テンプレート」活用方法について徹底解説していきたいと思います。
Wixは自分のWebサイトを作るための専門的な知識やスキルがなくても、デザインに関するソフトの使い方や細かいマウス操作ができなくても「ドラック&ドロップ操作」や「文字や写真の打ち込み」だけで簡単にホームページが作成できるサービスです。また、Wixには約800以上の豊富なデザインテンプレートが用意されいますので、初心者でもデザインの知識がなくても簡単にWebサイトを作成できます。
このように魅力的なデザインクオリティが揃うWixですが、実は「白紙テンプレート」と言ってユーザーが完全に空白のテンプレートから、自分でカスタマイズしながら進めるデザインや、ガイドレイアウトがすでに配置されている白紙テンプレートも選択することが可能になっています。
今回はWixの白紙テンプレート活用方法について解説していきますのでぜひ最後まで見てみてください。
Wixの白紙テンプレートとは?

まずはWixにはテンプレートでしか作成できないという固定概念を取っ払ってください。「白紙テンプレート」では、優れたデザインやコンテンツ機能を組み合わせてオリジナリティの高いホームページが作成可能です。そのため、他のWebサイトでは見たことのないオリジナティ溢れるデザインが可能となり、ユーザーに新しい感性や良い衝撃を与えることも可能になります。
初心者に簡単に作れるイメージがあり、テンプレートを使っただけど軽んじられることもありますが、Wixの「白紙テンプレート」を選ぶことで、Wixの高い編集力やコンテンツアレンジ力を活かしてよりオリジナリティの高いホームページを作成できるようになります。デザインの知識をある程度持ったユーザーの方にとっては、「白紙テンプレート」の方が使い勝手が良いと思います。
Wix白紙テンプレートの使い方

何もないところから自由にサイトを作成していく「白紙テンプレート」ですが、完全に空白のテンプレートを選択してゼロの状態からデザインすることもできますし、ガイドレイアウトが配置されている白紙テンプレートを選択することもできます。
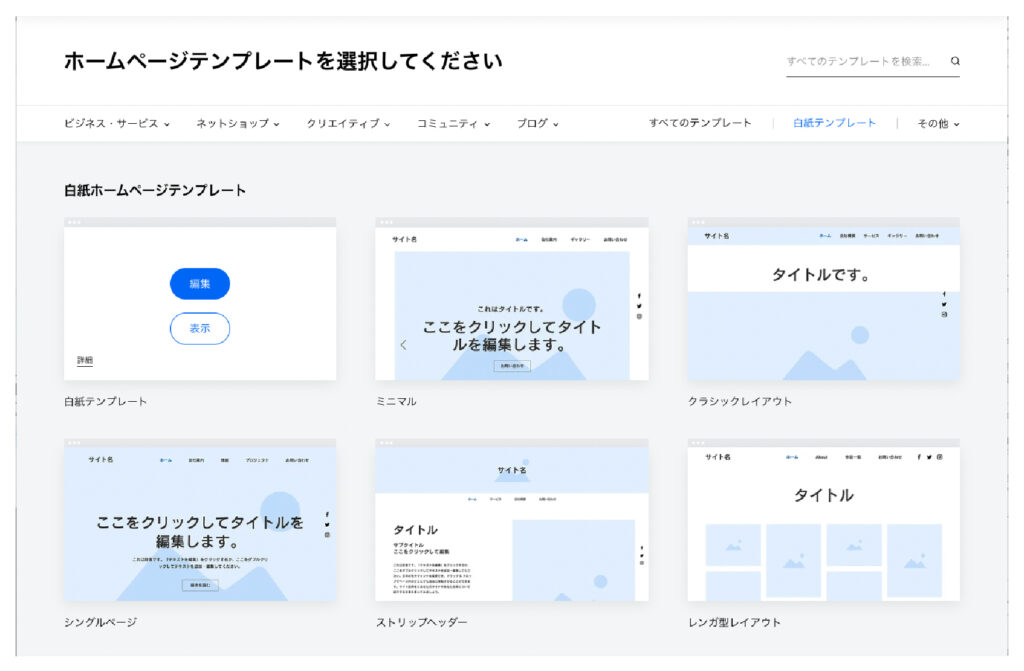
①レイアウトを確定する

白紙テンプレートにアクセスして、使いたいテンプレートにマウスオーバーし、「編集」をクリックします。今回は「無地」の白紙テンプレートを選択しました。
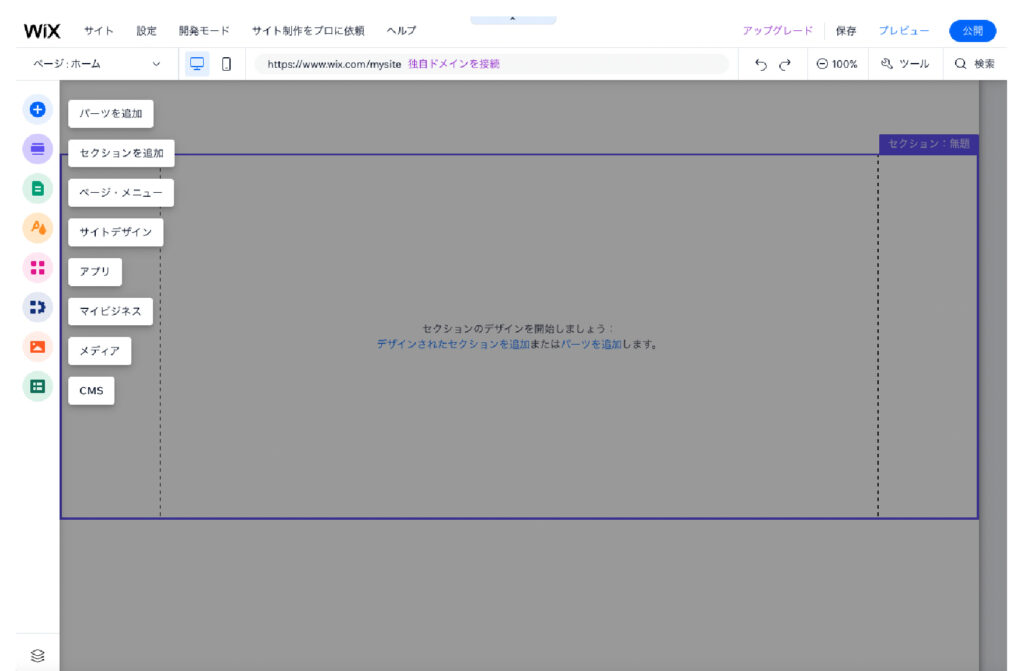
②デザイン要素を追加する

画面左側のコマンドから、Webサイトに必要なデザインを追加して、オリジナリティを出していきます。ヘッダー、セクション、フッターなどのデザインを最初に決めて、全ページに表示されるパーツからデザインしていくのがおすすめです。そしてそれが終わってから、「パーツ追加」でテキストや画像、ソーシャルバーなどWebサイトの中身に合ったパーツを追加して行ってください。
③コンテンツをアップロード

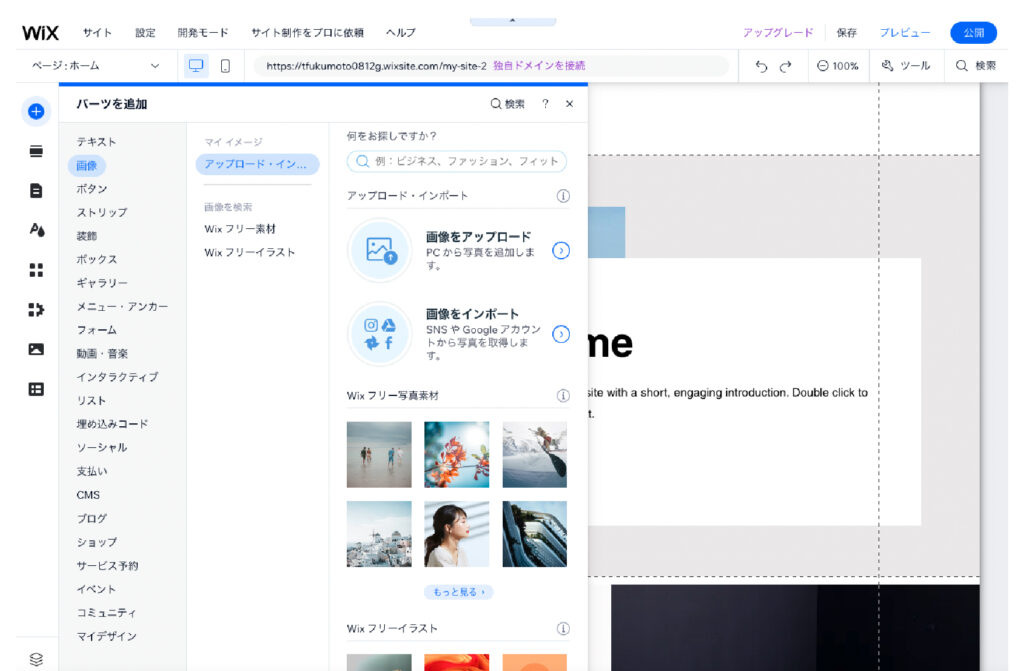
Webサイトの下準備ができたのなら、前もって用意しておいたコンテンツをアップロードしていきます。画像や文章、動画などを Wix エディタにアップロードしていきましょう。
④WixアプリでWebサイトを強化

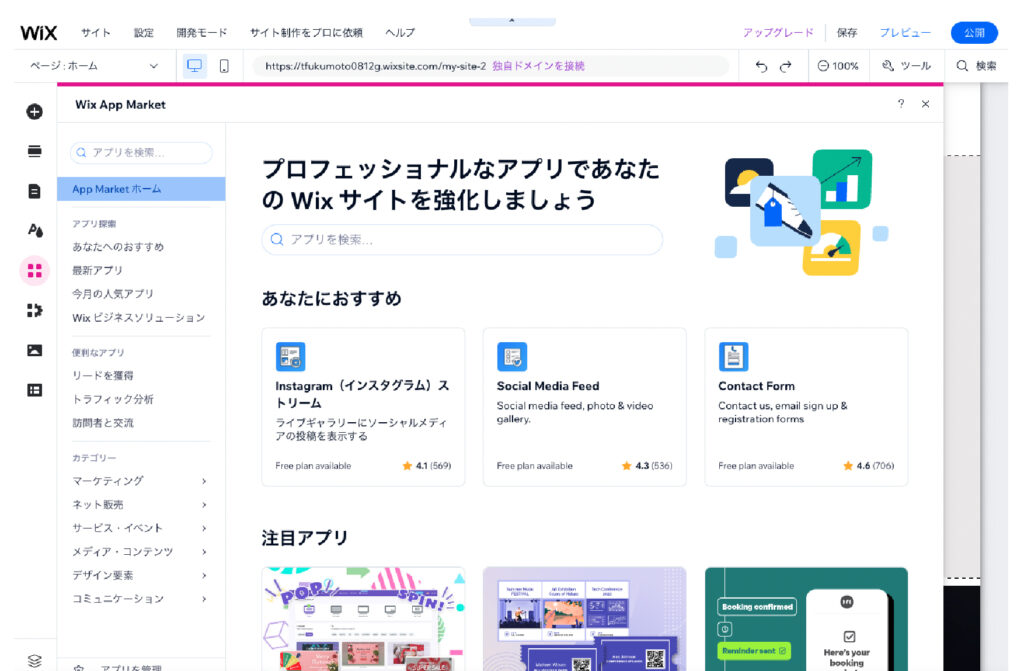
Wix App MarketからWixで作成したホームページを強化するためのアプリをサイト内に組み込むことで、他にはない独自のWebサイトに進化します。必要な機能を搭載して、サイトユーザーの満足度を上げるためのオススメのアプリを次の項目でご紹介します。Wixアプリを使って、ホームページにもう一工夫加えていきましょう。
⑤サイトチェック

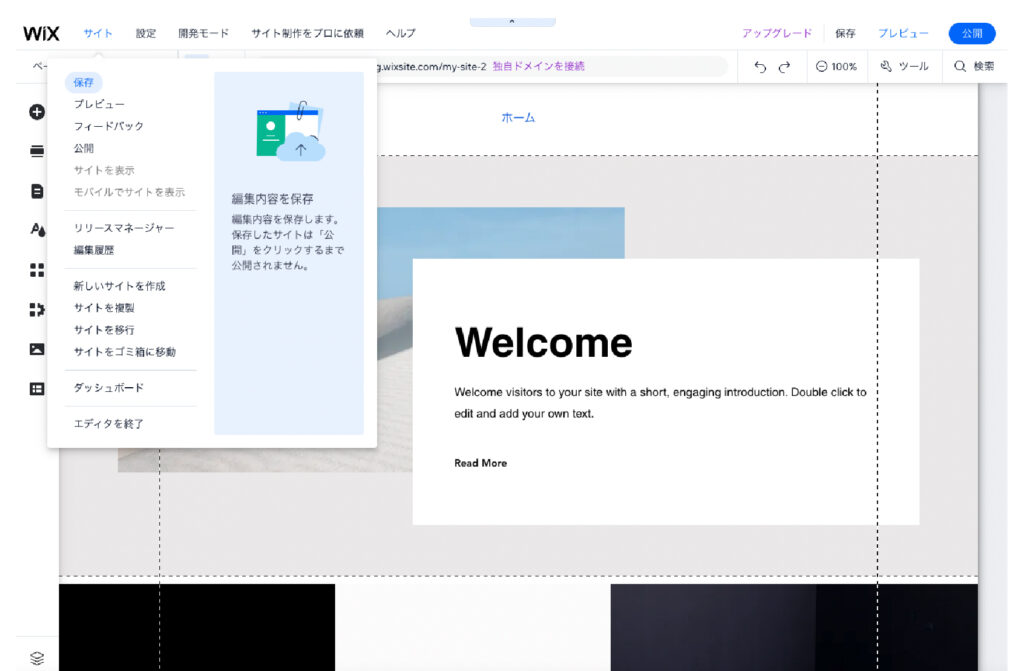
サイトを公開する前の最後ステップはクオリティチェックになります。画像の貼り方にミスはないか、リンク先がしっかり設定されているかなど、ホームページの細かいところまで確認しましょう。フィードバック機能を使うと、未公開のホームページでもこのサイトを知っている人だけに公開することができます。フィードバックをもらったものはエディタ内でチェックできますので有効的に活用してください。
Wix白紙テンプレートを使う前の5つの準備

デザインテンプレートを使わずに「白紙テンプレート」を使ってデザインを進めるときに注意したい点がいくつかあるので解説していきます。テンプレートは言わば「考える時間と手間」を省く便利なものです。豊富なテンプレートがあるとは言え、デザインが被ってしまうことも。そう言った点で、ゼロからオリジナルデザインを組んでいくことはサイトの信頼やオリジナルの強みになります。ですが、闇雲にデザインはできません。「白紙テンプレート」を使う前の準備が大切になってきます。
①ホームページの目的を理解する
デザインする前に、まず考えたいのは「ホームページの目的」です。何のために必要なものなのか。目的をしっかり認識することで、伝えるべきことが明確になり、目的のためにはどんな機能が必要かもはっきりわかるようになります。目的と必要な機能をあらかじめ書き出しておきましょう。
②アイデアを固める
目的が明確になったら市場調査や競合調査をしましょう。インターネットでこれから作るサイトでのビジネスと関連するサイトを見たり、今のデザイントレンドを研究したり、リサーチに時間をかけましょう。デザインや機能について参考になる部分や、見せ方が優れていると思ったところを抑えて、ホームページのデザインに活かせるところを探しましょう。Wixのデザインテンプレートを見るのもおすすめです。
③ワイヤーフレームを作成する
ホームページ作成においてとても重要なステップの一つです。ワイヤーフレーム(もしくはサイトマップ)はホームページの設計図のようなものです。ロジックで効果的に結果を出していくためには考えられた導線が重要です。基礎がなければいくら素晴らしい外見のデザインでも、理解が難しいWebサイトになってしまいます。まずはラフな下書きで全ページを書き出し、最終的には画像、文章、ビデオ、ボタンなどの細かい構成までスケッチしてみてください。
④デザインの方向性を確立する
ホームページの目的と構成が決まり、デザインのリサーチが終わったあとは、ホームページの見た目と雰囲気を決めましょう。雰囲気で言えば「かっこいい」「かわいい」「優しい」など、形容詞で例えると良いでしょう。それによって、色味やフォント、ヘッダーのデザイン、シェイプ、矢印、写真、イラストなどのチョイスが変わってきます。
⑤文章は事前に準備する
Webサイトに掲載する文章は大前提として準備しておきましょう。デザインを作ってから文章の作成をすると、交互に合わせていかなければならないので時間が取られます。ホームページ作成全体の進捗にも影響してきますので、ホームページを作り始める前に文章を具体的に考えておくのが重要です。中身を構成する文章だけでなく、ヘッダーに載せるキャッチコピーやボタンテキストなども準備してあるとデザイナーも進めやすいです。
おすすめのWixアプリ10選

Wixアプリは、Wix内で作成したホームページの機能を「変更」「拡張」することができるアプリです。Wixには300以上のアプリが用意されておりWix App Marketから数多くのアプリを検索することができます。
ページの左側から、マーケティング、ネット販売、メディア・コンテンツ、デザイン要素など、カテゴリー分けされているので、どのような分野で活用したいのかを絞って、必要なアプリを見つけてアップデートしていきましょう。無料版と有料版があるので目的に合わせてインストールしてください。
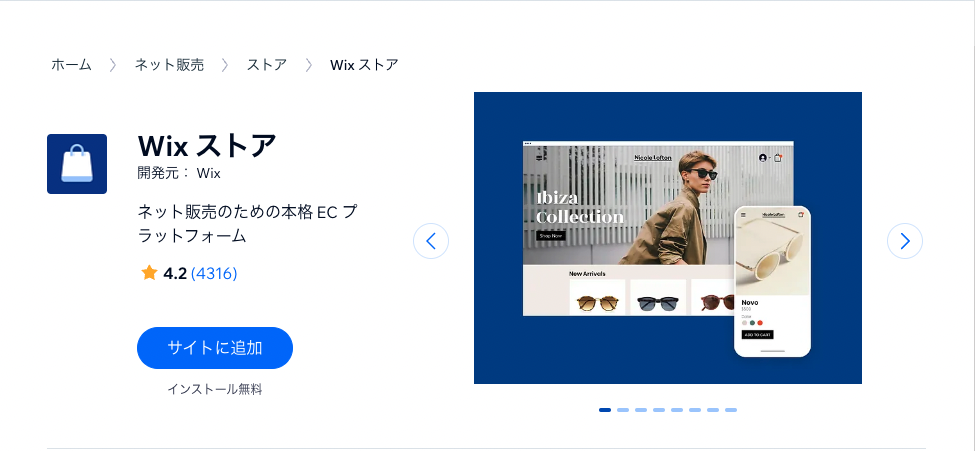
①Wix ストア

ホームページ上にオンラインストア機能を追加するためのアプリです。ニーズに合わせてデザインをカスタマイズすることで、プロ並みのECサイトが作成できます。「在庫管理」「注文処理」「配送料金」などの設定もWix Storesで完結できます。料金は基本無料ですが、ECサイトを開設するには、Wixの「ビジネス&Eコマースプラン」への加入が必要です。
②Wix ブッキング

予約カレンダー、スタッフ、顧客情報を管理するアプリです。サービス業やイベント主催者に人気があります。「予約」「電話」「ワークショップ」など複数のサービスに対応可能で、予約関連のタスクを自動化することができます。Wixのモバイルアプリで予約状況をいつでも管理できます。
③Wixブログ

クオリティの高いデザイン・レイアウトから自由に選ぶことができ、数分でブログ作成が可能です。ファッションやグルメ、音楽、子育て、ビジネスなど、さまざまなテーマに対応しています。共同でブログを投稿したい人の追加、管理も簡単の行えるので、スマホを使ってサクサク記事を投稿した人にもおすすめです。SEOツールでアクセス数アップも期待できます。
④Wix イベント・チケット

イベント開催、チケット販売が可能になるアプリです。予約やチケット販売をはじめ、「宣伝」や「支払い」、「出席者」の管理もWix イベント・チケット上で一括管理することができます。また参加者同士のコミュニティも構築できます。Wixのモバイルアプリと連携することで、スマホからでもイベントの管理が可能になります。
⑤Visitor Analytics

ホームページ上の「ユーザー行動分析」が可能となるWix対応のアプリです。トラフィック数はもちろんのこと、ユーザーがWebページのどこを閲覧しているかが分かる「ヒートマップ機能」も搭載しています。Googleでは、2023年までに「Cookie」を廃止すると発表しているので、Visitor Analyticsは「Cookie」を必要としない分析アプリですので今後の分析に欠かせないアプリといえます。
⑥Video&Image Slider Gallery

YouTubeやVimeoからスライダーに画像や動画のアップロードができるWix対応のアプリです。「レイアウト」「色」「速度」などのデザインがカスタマイズ可能です。さらに、動画や画像に行動を促すボタンを追加して、コンバージョン率を向上させることもできるので、商品プロモーションに最適なアプリとなっています。
⑦Impressive text slider

独自のアニメーションやスライドショーでテキストを印象的で美しく魅せるアプリです。250以上のアニメーションから選択することができ、テキストを追加するだけで簡単にデザインカスタマイズできます。
⑧Instagram ストリーム

「Instagram」「Facebook」「X(Twitter)」等のSNS連携が可能になるアプリです。
自動的に更新する設定にすれば、SNSページの画像を使用して、常にサイト訪問者が最新の情報を見ることができます。また、ホームページ上にソーシャル共有ボタンなどを追加することができるので、SNSのフォロワーやホームページ集客の拡大を期待することができます。
⑨Site Search

ホームページ内に「サイト内検索機能」を追加できるアプリです。導入することで「商品」「ブログ記事」「画像」を簡単に見つけられるようになります。また、レポート機能を活用すると、ユーザーがどんなコンテンツを探しているかが明確となるため、レイアウト変更のヒントも得ることができます。
⑩Map & Store Locator

ホームページ上に簡単な地図を作成できるアプリです。「衛星地図」「ロードマップ」「ハイブリッド地図」など複数のスタイルから地図を作成することで、ユーザーが自社店舗やイベント会場を簡単に見つけることが可能となります。
Webデザイナーの視点から見たWix白紙テンプレート

Wixは、初心者でも専門的な知識やスキルがなくても、デザインに関するソフトの使い方や細かいマウス操作ができなくても、テンプレートを選ぶだけでホームページが作れます。でも、プロのWebデザイナーなら「テンプレートを使わず」自分独自のデザインで作りたいという人もいると思います。
そのためにWixには、あらかじめ準備されたテンプレートではなく、ゼロから自由にホームページ作成できる「白紙のテンプレート」があります。デザインの知識や経験ある人であれば、既存のテンプレートをカスタマイズして組み合わせるよりも、自身で作ったデザインをベースに作って行った方が使いやすいと思います。
Wixの最大の特徴は初心者も更新できるカスタマイズ性です。Wixで「白紙のテンプレート」を使ったデザインは、Webデザイナーであれば、スピード感を求められるクライアントワークに活用できると思います。
またWebのデザインエディタとしては、クオリティの高い豊富なデザインテンプレート、操作がしやすいショートカットもできて、かゆい所に手が届く細かな設定と、豊富なWebフォントでデザインのしやすさを考えられていると思います。「白紙のテンプレート」をベースにしながら、オリジナルデザインとWixでの高いクオリティのテンプレート、コンテンツを上手に組み合わせることによって、お客さまへの期待にスピーディに応えられるのではないかと思います。日々進化するWixのデザインに今後も期待です。
Wixで複数のサイトを1つのアカウントで作成する方法とプランのまとめ

本日はWixの白紙テンプレート活用方法について徹底解説してきました。WixはWebサイト作る際の操作方法に優れたサービスです。デザインの知識をある程度持ったユーザーの方にとっては「白紙テンプレート」を使うことによって、ご自身のクリエイティブ力とWixの高い編集力やコンテンツアレンジ力を活かしてよりオリジナリティの高いホームページを作成できるようになると思います。Wixのデザイン、コンテンツも日々使いやすく進化しています。「白紙テンプレート」を使う前の5つの準備や、おすすめのWixアプリ10選をまとめておきますので、どうぞ参考にしてください。
【白紙テンプレートを使う前の5つの準備】
①ホームページの目的を理解する
②アイデアを固める
③ワイヤーフレームを作成する
④デザインの方向性を確立する
⑤文章は事前に準備する
【おすすめのWixアプリ10選】
①Wix ストア
②Wix ブッキング
③Wixブログ
④Wix イベント・チケット
⑤Visitor Analytics
⑥Video&Image Slider Gallery
⑦Impressive text slider
⑧Instagram ストリーム
⑨Site Search
⑩Map & Store Locator