こんばんは!株式会社ラジャのやよいです。
本日は、 Wixのハンバーガーメニュー設定のお悩みを解決していきたいと思います!効果的なハンバーガーメニューの作り方からUI・UXを意識した設定の仕方までご紹介していきますので、是非最後までご覧ください。

はじめに
今や誰もが知っているホームページ作成サービスの1つ、Wix。多くの方が無料で使える簡単な操作性が魅力の一つであり、様々なテンプレートが用意されているため、初めてホームページを作る方でも手軽に作成ができます。
しかし、ホームページを作成する際に、見逃してしまいがちなのがナビゲーションの重要性です。特に、視聴する画面が小さいスマホ利用ユーザーが増加する中で、ハンバーガーメニューの活用は必要不可欠と言えます。
本記事では、Wixでハンバーガーメニューを作成する方法やデザインのポイント、 Wixエディタ画面上での制作の仕方などについて解説していきます。
ハンバーガーメニューの必要性についてご紹介

スマホを利用するユーザーが増加する中UI・UXの向上、小さい画面上でユーザーの欲しい情報が整理されて格納されているハンバーガーメニューの活用は必要不可欠と言えます。
ハンバーガーメニューとは?

ハンバーガーメニューは、小さなスペースで多くの情報を見せる必要があるモバイルデバイスにおいて、
メニュー項目を非表示にしておくためのアイコン形式のデザインです。
このアイコンは、三つの横線が重なった形をしており、形状からハンバーガーアイコン、ハンバーガーメ
ニュー、バーガーメニュー、ハンバーガーボタンなどとも呼ばれます。
一般的に、メニューボタンをタップすることで、ドロップダウンメニューが表示され、
そこから必要なページにアクセスすることができます。
このアイコンの仕様は、ウェブサイトやアプリのナビゲーションにおいて一般的に採用されており、
ユーザーが必要に応じてナビゲーションメニューを表示できるようにしています。
また、ハンバーガーメニューは、モバイルデバイスでウェブサイトを閲覧することが多くなった
現代のトレンドにマッチしているといえます。
ただし、適切に使用されていない場合、ハンバーガーメニューはナビゲーションの隠蔽、ユーザーエクスペリエンスの悪化、そしてSEOの問題などを引き起こす可能性がありますのでご注意ください。
ナビゲーションにおける役割について説明
ハンバーガーメニューは、主にスマートフォンやタブレットなどの小型デバイスで表示されるWebサイトのメニューの一種です。このようなデバイスで、通常の水平表示のナビゲーションバーが画面の大部分を占めてしまうため、ハンバーガーメニューが使われます。
ハンバーガーメニューは、通常、画面上部の左側または右側に配置されるアイコンをクリックすると、メニューが表示されます。メニューは、トップレベルのナビゲーション項目を表示するために使用されます。サブメニューが必要な場合は、それらを開いてさらに詳細なナビゲーション項目を表示することができます。
Wixでハンバーガーメニューを作成する方法
Wixでは、ハンバーガーメニューを作成することができます。以下は、Wixでハンバーガーメニューを作成する方法の概要です。

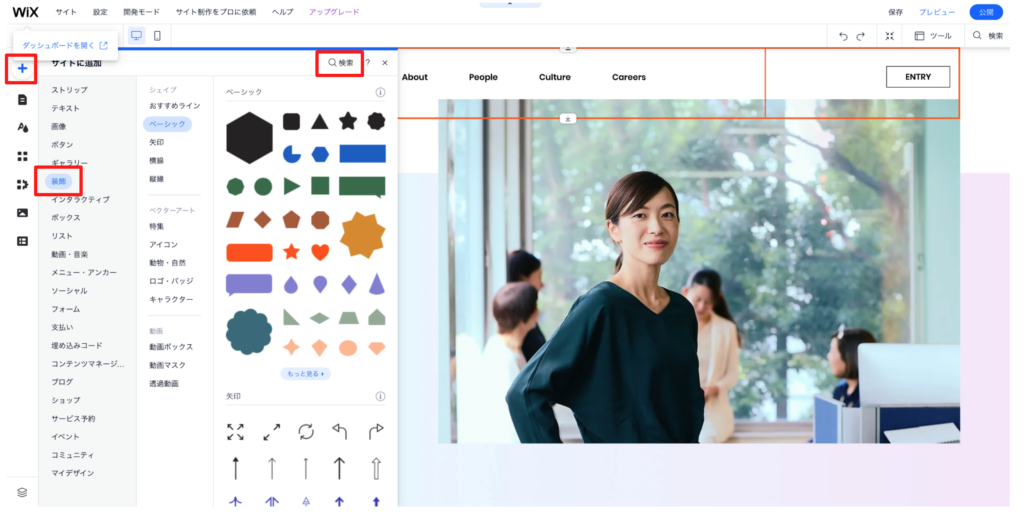
1 . Wixエディタから「追加」ボタンをクリック→「装飾」をクリック

2 . 検索窓で「ハンバーガーメニュー」と調べていただき、好みのアイコンをヘッダーに設置します
設置が完了したら、横型のグローバルメニューを削除してください

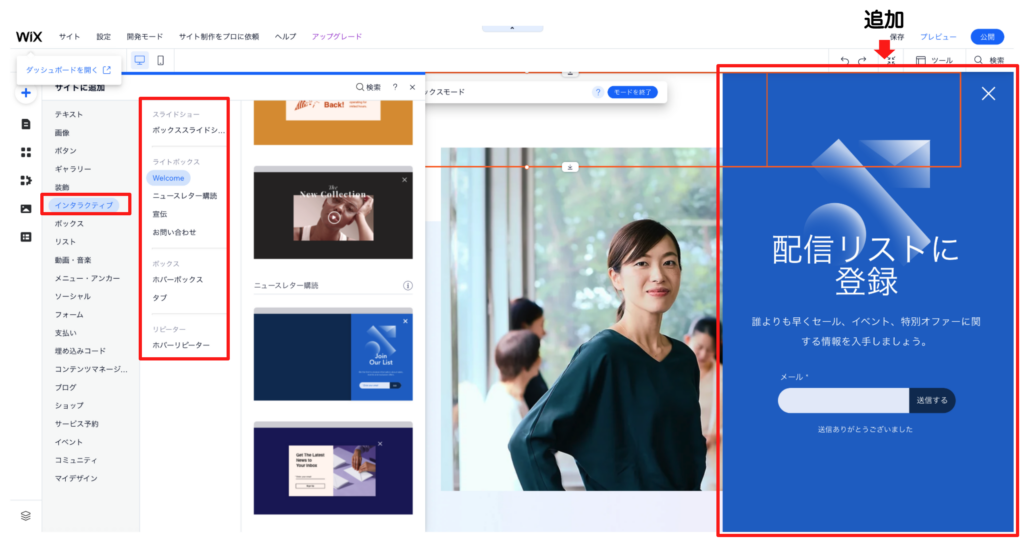
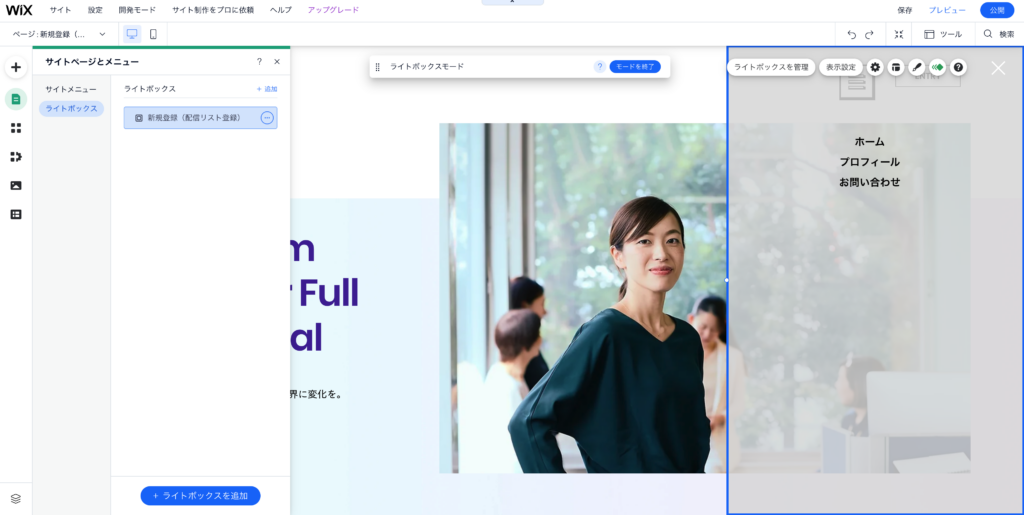
3 . 次にグローバルメニューを表示させるためのポップアップを設定するため「追加ボタン」より「インタラクティブ」を選択したのちお好みの「ライトボックス」を追加

4 . 「ライトボックス」を編集していきます。見やすい背景色にライトボックスの色を変更、ハンバーガーマークをクリックした際に現れる、各メニューをテキストとして追加してきます。

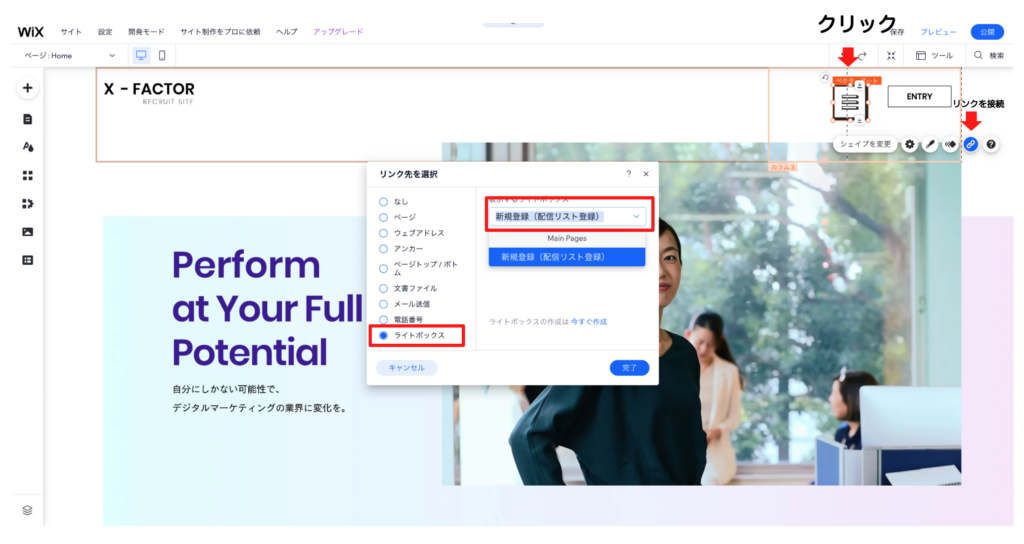
5 . ハンバーガーメニューを再度クリック→「リンクを追加」ボタンをクリック→遷移先を先程のライトボックスに設定
6 . 編集が完了したら、プレビューを確認し、変更を保存します。
Wixの公式サイトではハンバーガーメニューを利用したサンプルサイト・テンプレートが用意されています。このサイトを参考にしながら、ご自身でデザインを行うことができます
モバイルフレンドリーなデザインの5つのポイント

1 . レスポンシブデザインの採用
レスポンシブデザインを採用することで、画面のサイズやデバイスに応じて、自動的にレイアウトを調整できます。モバイルデバイスでの閲覧に最適化されたレイアウトを提供することができます。
2 . コンテンツの最適化
画像や動画などのコンテンツも、モバイルデバイスでの閲覧に最適化する必要があります。画像サイズを小さくしたり、動画の自動再生を停止するなどの対策をすることで、ページの読み込み速度を向上させ、ユーザーエクスペリエンスを改善することができます。
3 . フォントサイズの調整
モバイルデバイスでは、画面サイズが小さいため、フォントサイズが小さすぎると読みにくくなってしまいます。そのため、フォントサイズを大きくすることで、読みやすさを向上させることができます。
4 . ナビゲーションの簡素化
ナビゲーションの数が多いと、モバイルデバイスでは画面が狭く、ユーザーが操作しにくくなってしまいます。そのため、必要最低限のメニュー項目のみを表示し、ユーザーが簡単に操作できるようにすることが重要です。
5 . ボタンのサイズの調整
タッチ操作を前提に、ボタンのサイズを大きくすることで、ユーザーが操作しやすくなります。また、ボタンの配置や色を工夫することで、ユーザーの注目度を高めることもできます。
Wixを利用する上でのメリットとデメリットについて

Wixのメリットとしては、以下のようなものがあります
■メリット
・豊富なテンプレートが用意されており、初めてホームページを作成する方でも手軽に作成ができる
・独自ドメインの利用が可能
・デザインの自由度が高く、好みのデザインにカスタマイズできる
・多言語に対応しており、国際的なホームページ作成にも適している
・アプリやプラグインが豊富に用意されているため、様々な機能を追加することができます。
一方で、Wixのデメリットとして以下のようなものがあります
■デメリット
・無料プランでもWixの広告が表示される
・一部の機能に制限があるため、プロフェッショナルなホームページ作成には有料プランが必要
・Wixで作成したサイトはWix独自のCMS(コンテンツ管理システム)を利用するため、サイト移行時に手間がかかる可能性がある
以上のように、Wixは初めてホームページを作成する方にはおすすめのサービスですが、プロフェッショナルなサイト作成には向かない場合もあります。
よくある質問
Q: ハンバーガーメニューのアイコンはどこで手に入りますか?
A: Wixでは、ハンバーガーメニューのアイコンが用意されています。ヘッダーにハンバーガーメニューを追加すると、アイコンが自動的に挿入されます。もし独自のアイコンを使用したい場合は、Wixエディタでカスタマイズすることができます。
Q: ハンバーガーメニューを使うとSEOに影響はありますか?
A: ハンバーガーメニューを使うことによって、一部のSEO専門家は、ユーザーがナビゲーションを探すのに苦労する可能性があるため、SEOに悪影響を及ぼすと主張しています。ただし、Googleは、ハンバーガーメニューを使用しても問題はないと述べています。ただし、ハンバーガーメニューを使用する場合でも、ナビゲーションが明確で簡単にアクセスできるようにすることが重要です。
Q: ハンバーガーメニューのデザインを変更するにはどうすればよいですか?
A: Wixでは、ハンバーガーメニューのデザインを簡単に変更することができます。Wixエディタで、ヘッダーを選択し、「メニュー」を選択すると、メニューのスタイル、フォント、色、背景などを変更することができます。また、ハンバーガーメニューのアイコンをカスタマイズすることもできます。

まとめ
Wixでハンバーガーメニューを作成する方法やデザインのポイントについて紹介しました。ハンバーガーメニューは、スマートフォンやタブレットなどのモバイル端末での利用に適しており、ナビゲーションの見やすさや簡単な操作性を向上させることができます。Wixでは、簡単にハンバーガーメニューを作成し、デザインすることができます。また、アダプティブ対応を行うことで、様々なデバイスに対応し、より多くのユーザーに訴求することができます。
日本Wix 研究所では、Wix の機能面や運用面について、メディアやYouTube でも配信しているので、よかったら他の動画や記事も是非、ご覧ください。
また、プロのサポートが必要な場合は、30分ほどのオンラインZoom ミーティングにて無料相談も承っておりますので、お気軽にご相談ください。



