こんにちは!株式会社ラジャのやよいです。
本日は、 Wixのデザインに悩んでいる方のお悩みを解決するべく「Wixアニメーション」のホームページへの取り入れ方をご紹介していきたいと思います。
アニメーションを使うと何が良いのか?という疑問にもお答えしていくので是非ご参考にください。
Wixアニメーションとは Wix内で魅力的なアニメーショを簡単に追加できる機能です。Webサイトやランディングページをより魅力的に、そしてUI・UXを向上させるために活用されています。本記事では、Wixアニメーションの概要とその魅力について詳しく解説していきます。
Wixアニメーションの基本機能

Wixアニメーションには、様々な種類やエフェクトの選択肢が用意されています。
例えば、「フェードイン」・「スライドイン」・「スケール」などのアニメーション効果を選択することができます。
これにより、テキストや画像、ボタンなどの要素にアイキャッチさせたり、ユーザーの注目を引いくことで訪れてくれたユーザーを飽きさせない施策を行うことが出来ます。
また、アニメーションの再生速度やループ設定なども自由に調整することができます。
アニメーションの表示や非表示を設定することも可能で、スクロールやクリックなどの「トリガー」に応じてアニメーションを発動させることもできます。
Wixアニメーションの設定方法

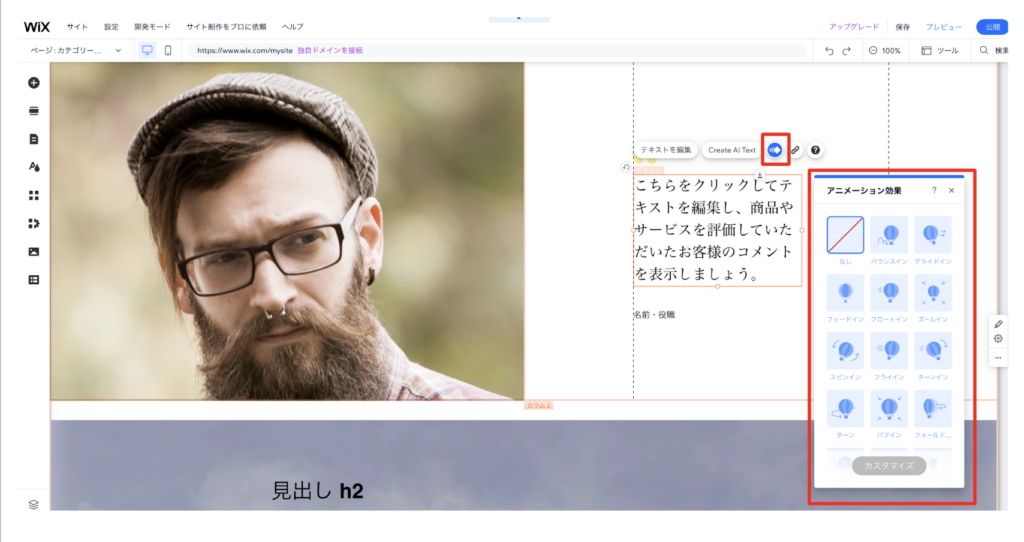
- エディタで該当するパーツを選択します。
- 「アニメーション」アイコン
 をクリックします。
をクリックします。 - 利用可能なオプションからアニメーションを選択します。
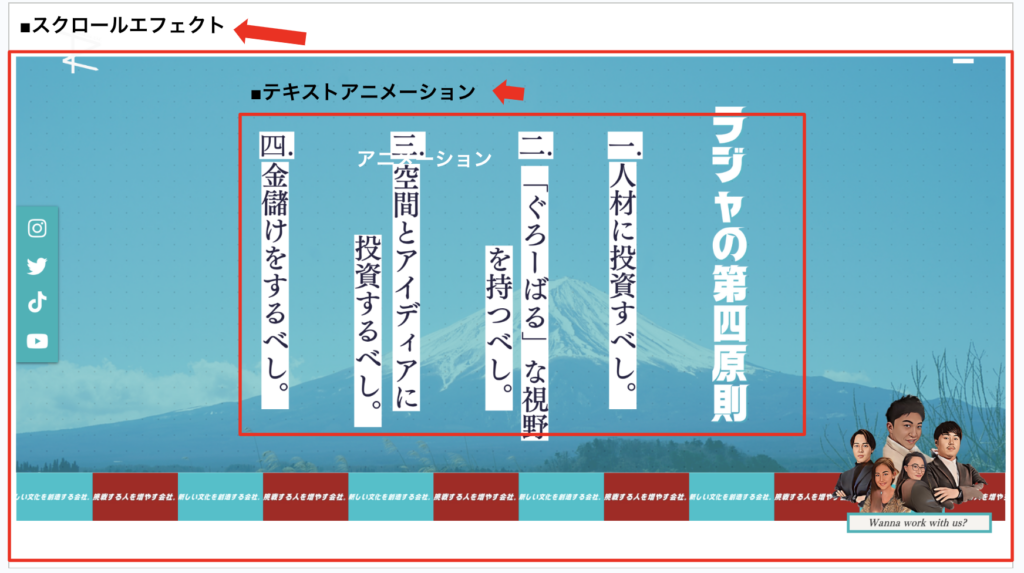
ストリップ自体にアニメーションをかける場合は「スクロールエフェクト」に名前が変わります。
Wixアニメーションのエフェクト設定方法

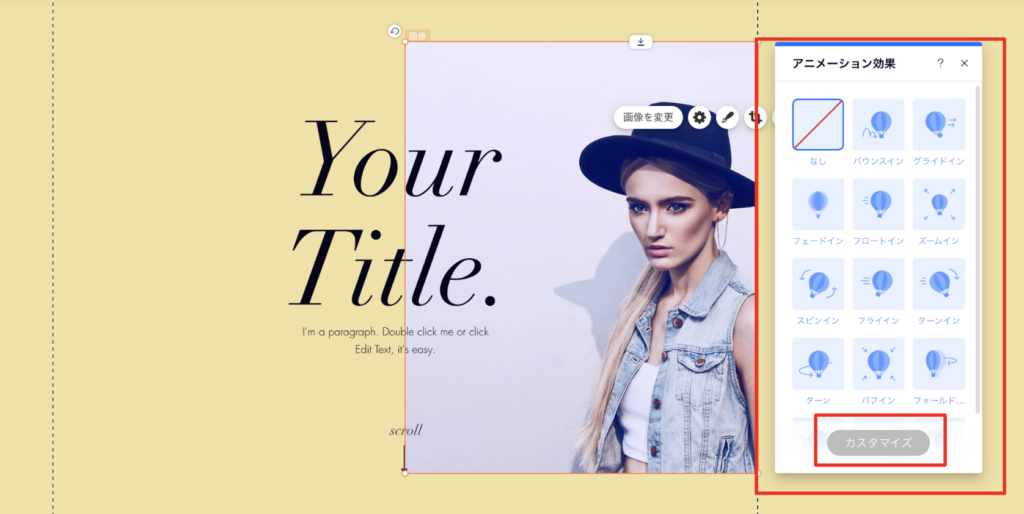
- 「アニメーションエフェクト」を選択。
- カスタマイズをクリック
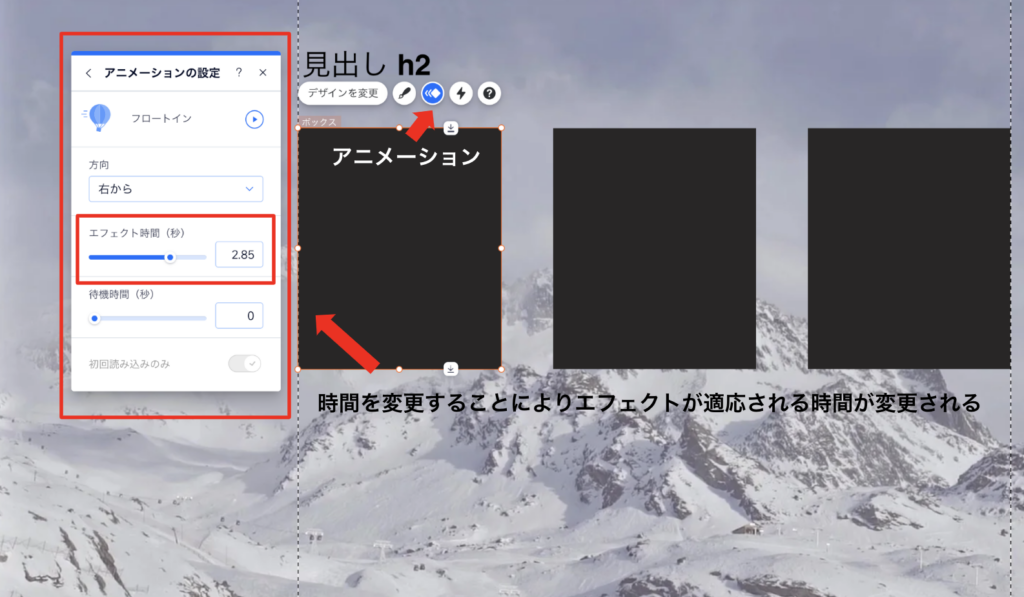
- カスタマイズから「エフェクト時間」「待機時間」を操作
Wixアニメーションの効果的な活用法

Wixアニメーションはユーザーを飽きさせないように、ユーザーを疲れさせないように、面白い印象を与えて、滞在時間を伸ばしてもらいコンバージョンに繋げる大事な施策の一つです。
目立たせる効果的なエフェクトの利用
Wixアニメーションは、テキストや画像、ボタンなどの要素を目立たせるのに非常に有効です。例えば、フェードインやスライドインのエフェクトを使用することで、ユーザーの注目を引き付けることができ、直帰率を下げる効果があります。
ページのスクロールに合わせたアニメーション
Wixアニメーションは、ページのスクロールに合わせてアニメーションを発動させることができます。スクロールに合わせたアニメーションを使うことで、ユーザーがページをスクロールするたびに新しいアニメーションが発動されるため、興味を引き続けることができ飽きることなく情報を取り込むことができます。
ユーザーの操作に応じたアニメーション
Wixアニメーションは、ユーザーの操作に応じてアニメーションを発動させることができます。例えば、ボタンをクリックするとアニメーションが発動するなど、ユーザーの操作に対して反応することで、よりインタラクティブなWebサイトを作成することができます。
ブランドイメージの強化
Wixアニメーションを使って、ブランドのイメージを強化することもできます。例えば、ロゴのアニメーションを追加することで、ブランドのロゴをより印象的に表示することができます。
ユーザーエクスペリエンスの向上
Wixアニメーションを利用することで、ユーザーエクスペリエンスを向上させることができます。例えば、スライドショーのように画像やコンテンツを切り替えるアニメーションを使うことで、ユーザーが情報をスムーズに取得しやすくなります。
日本Wix 研究所では、Wix の機能面や運用面について、メディアやYouTube でも配信しているので、よかったら他の動画や記事も是非、ご覧ください。
また、
プロのサポートが必要な場合は、30分ほどのオンラインZoom ミーティングにて無料相談も承っておりますので、お気軽にご相談ください。
最後までご覧いただきありがとうございました。



