こんにちは!
ホームページにログインするときや、サイトの読み込み中に表示される「ウェルカム画面」。
ユーザーの興味を引く画面を表示させることで、ユーザーの離脱を防いだり、さらなるアプローチの効果を見込めたり、重要な役割を果たします。
Wixのサイトを制作する場合、どのようにウェルカム画面を作成すればよいのでしょうか。
今回は、インパクト大のオリジナリティあふれる画面やポップアップを表示させる方法を大公開!
ぜひ最後までご覧ください。
「ウェルカム画面」とは
「ウェルカム画面」は、ユーザーがサイトに訪れたときに最初に立ち寄るページです。
よい第一印象を与えることのできる最初のチャンスであり、サイトの「顔」とも言えます。
ユーザーを歓迎し、サイトを紹介するシンプルなメッセージを表示することで、ユーザーはサイトに興味を持ち、すぐにサポートされていることを感じることができます。
ポイントは、「ユーザーができるだけ早くブランドや製品の価値を実感できるようにすること」です。
製品やブランドを宣伝・紹介しながらサイト訪問者にアプローチしましょう。
ウェルカム画面の設定方法
ウェルカム画面を設定するには、
①ストリップを使う
②ライトボックスを使う
の2点が便利です。
1つずつ解説していきます!
ストリップを使う
まず、「ストリップを使う」 方法からご紹介します。
ストリップの特徴は、モニターの横幅に関係なく、画面の左端から右端まで必ず背景(写真や動画)が表示されるということで、上手く活用することでスマホ版でも自由度の高い表現が可能となります。
追加方法
設定方法は以下の通りです。
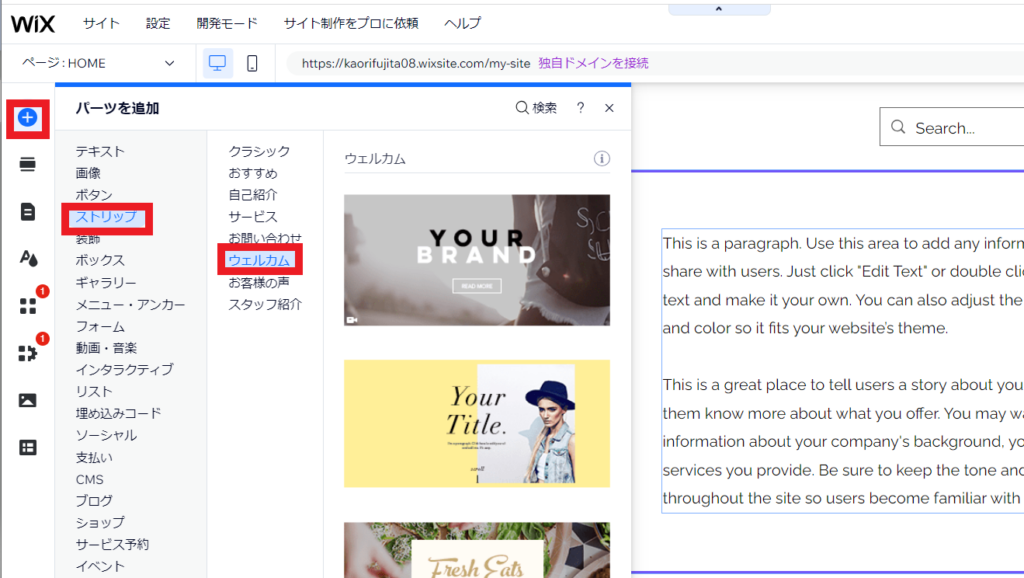
①エディタ画面から「+」をクリックし、「ストリップ」を選択します。
②ストリップの種類を「ウェルカム」から選びましょう。

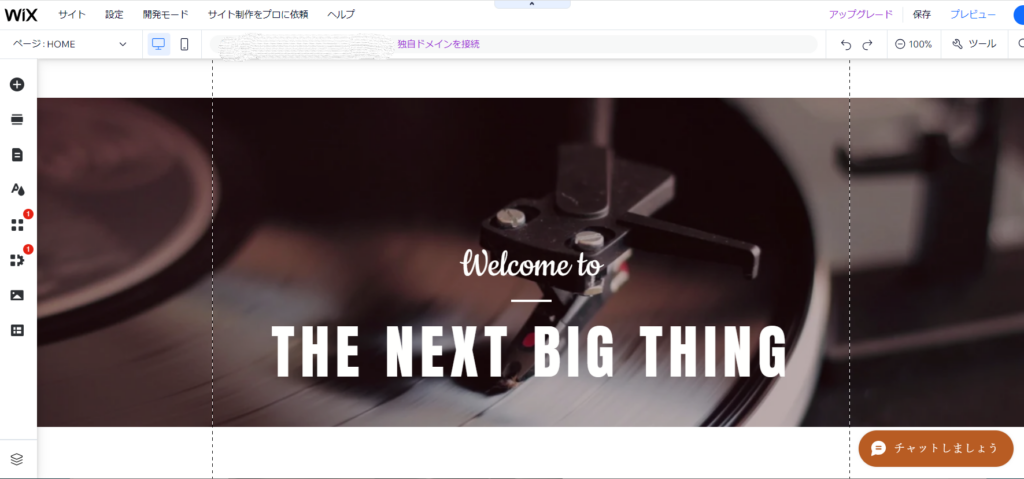
③すると、ウェルカム画面が表示されます。

ホームページのトップに追加するのにふさわしいデザインのコツは、
- ストリップ内の太字
- 個性的で印象的な画像
- 思わずクリックしたくなるようなボタン
です。
「ウェルカムストリップ」をホームページに追加することで、画面いっぱいに広がるダイナミックな「ウェルカム画面」でユーザーを迎えることができます。
はじめてあなたのサイトを訪れた方に、インパクトある第一印象を残しましょう。
ライトボックスを使う
続いて、「ライトボックスを使う」 方法を解説します。
Wixの「ライトボックスパーツ」を利用することによって、サイト訪問時にポップアップで動的にユーザーに「ウェルカム画面」を表示することができます。
ライトボックスの追加方法
ライトボックスの追加方法は以下の通りです。
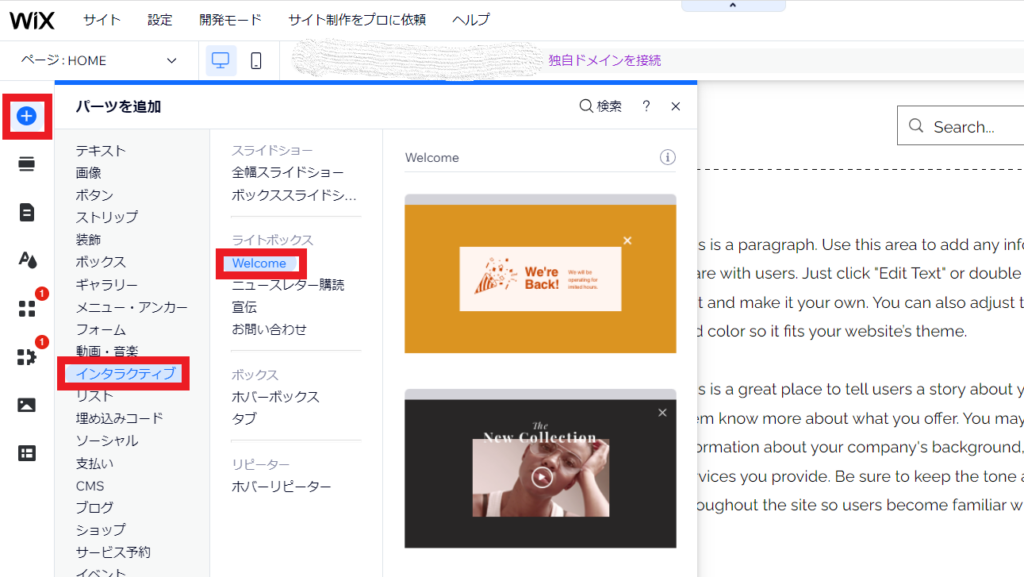
①エディタ画面から「+」をクリックし、「インタラクティブ」を選択します。
②「Welcome」からライトボックスを選んでサイトに追加します。

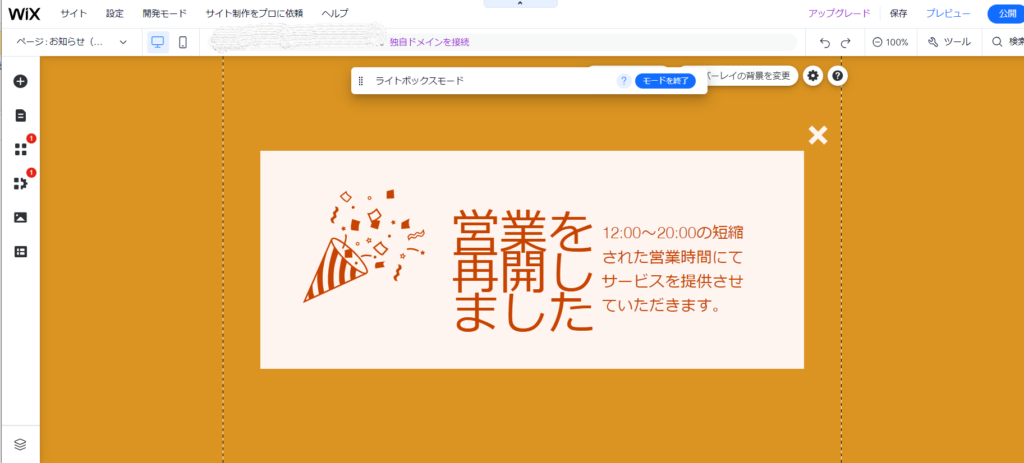
③ウェルカム画面のポップアップが表示されるので、好きなデザインに編集しましょう。

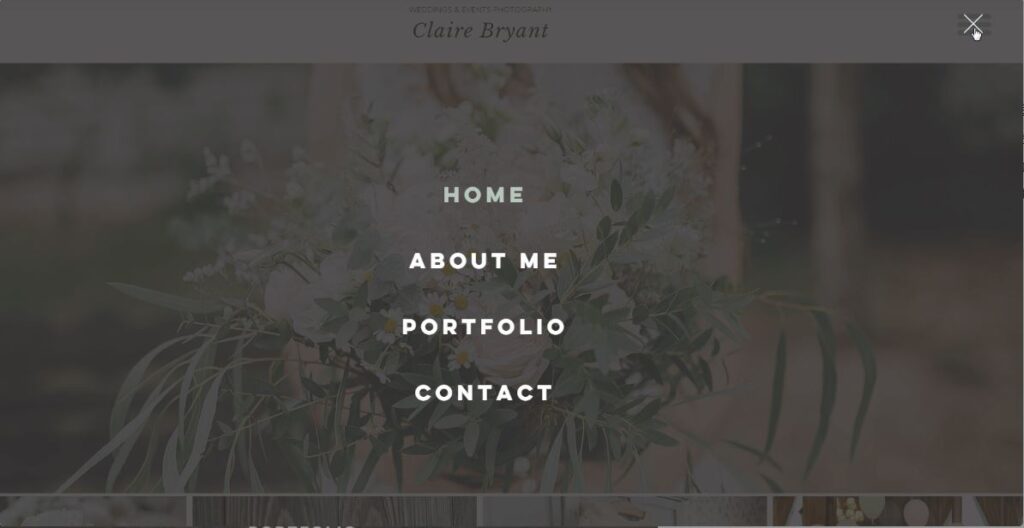
以下のようにライトボックスで「メニュー画面」を表示するのも、ユーザーにわかりやすい誘導ができるので、ウェルカム画面として効果的です。


メニューの設定方法
ここからは、メニューのウェルカム画面を追加・設定する方法をご紹介しましょう。
ライトボックスを追加したら、ユーザーがサイトにアクセスするたびに自動的に表示されないように、設定が必要です。
設定したら、ライトボックスを好みに合わせてデザインし、縦型メニューを追加しましょう。
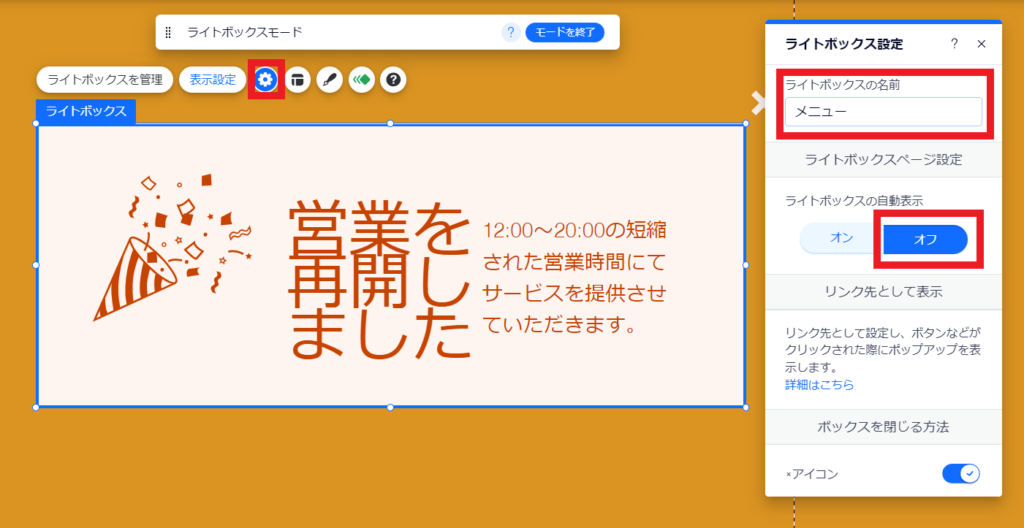
①追加したライトボックス上でクリックし、「設定」アイコンをクリックします。
②ライトボックスの名前を「メニュー」などのわかりやすい名前に変更します。
③「ライトボックスの自動表示」下で「オフ」を選択します。

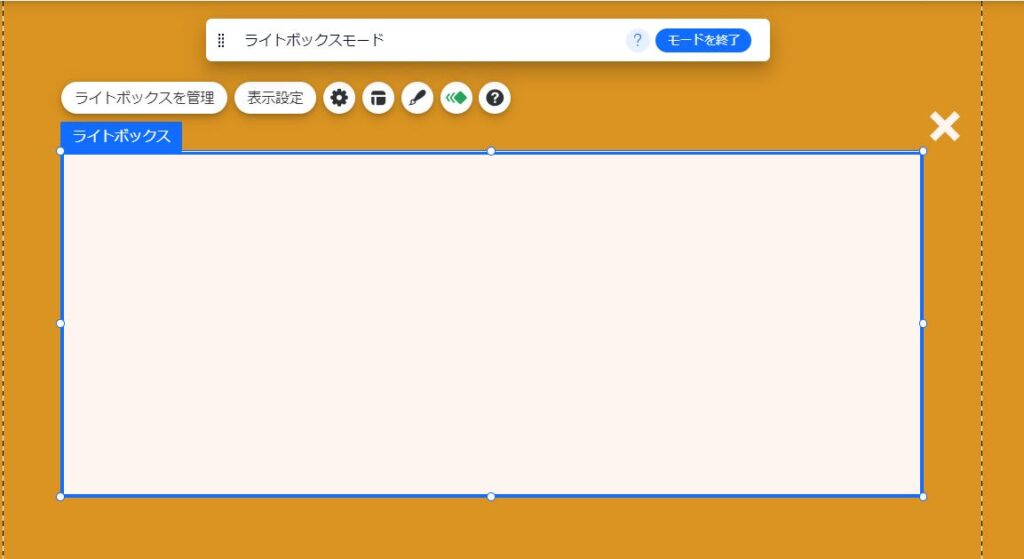
④ライトボックス内の全てのパーツを削除します。
X アイコンは削除しないよう注意しましょう。

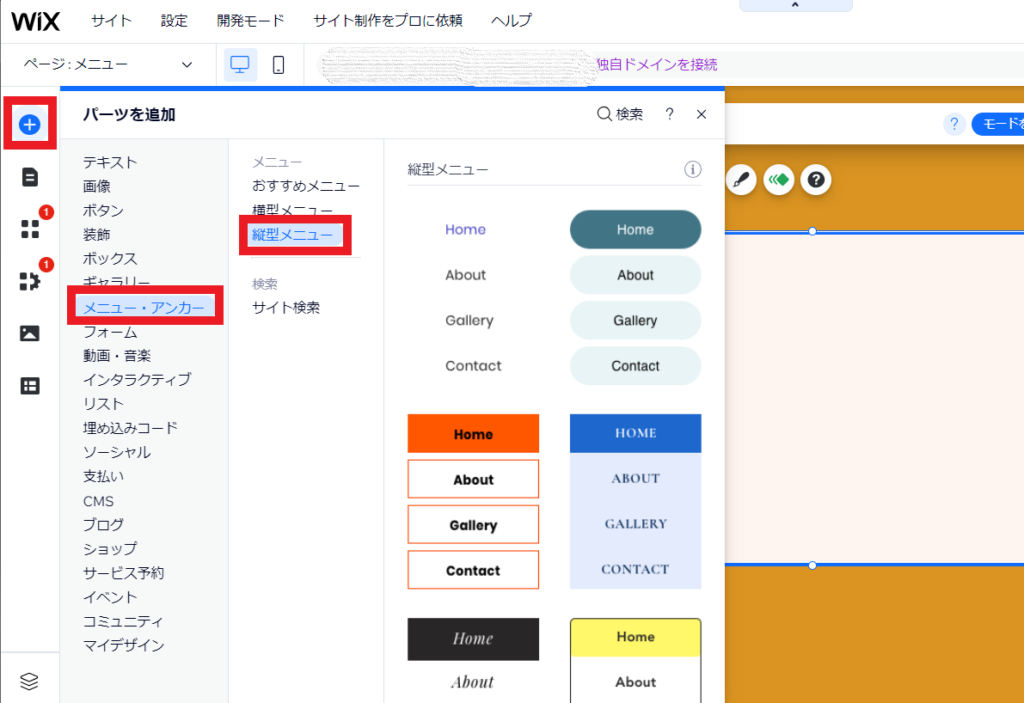
⑤ライトボックスに「メニュー・アンカー」から「縦型メニュー」を追加します。

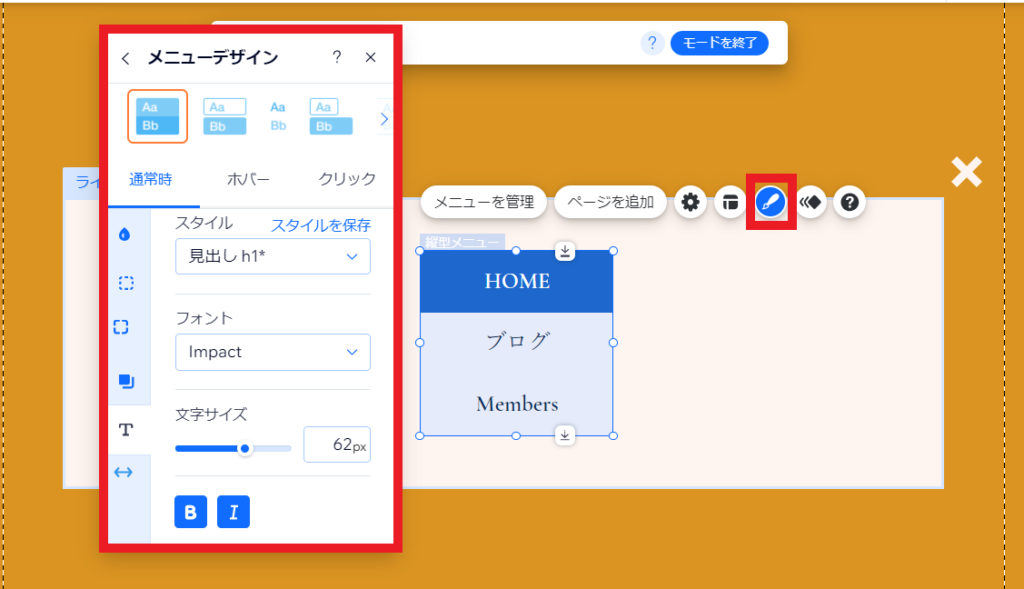
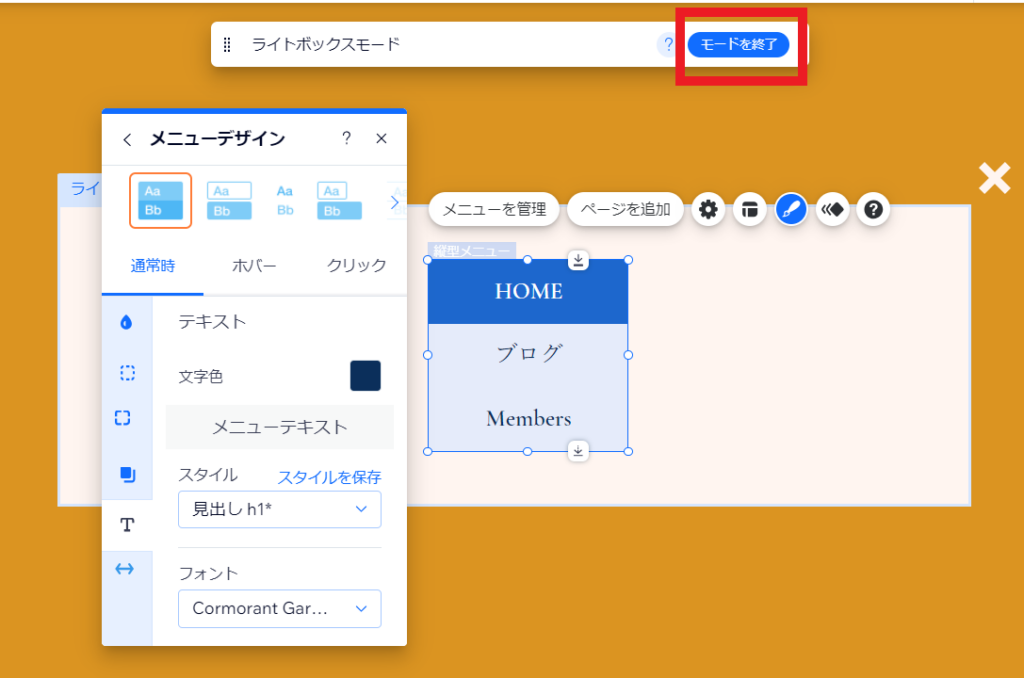
⑥メニューのフォントは大きく、中央揃えにデザインするのがおすすめです。

⑦準備ができたら、上部の「モードを終了」をクリックします。

メニューを開くボタンの設定方法
ライトボックスとメニューの準備ができたら、ユーザーがクリックしてメニューにアクセスするためのボタンを追加します。
そして、ボタンをライトボックスにリンクします。
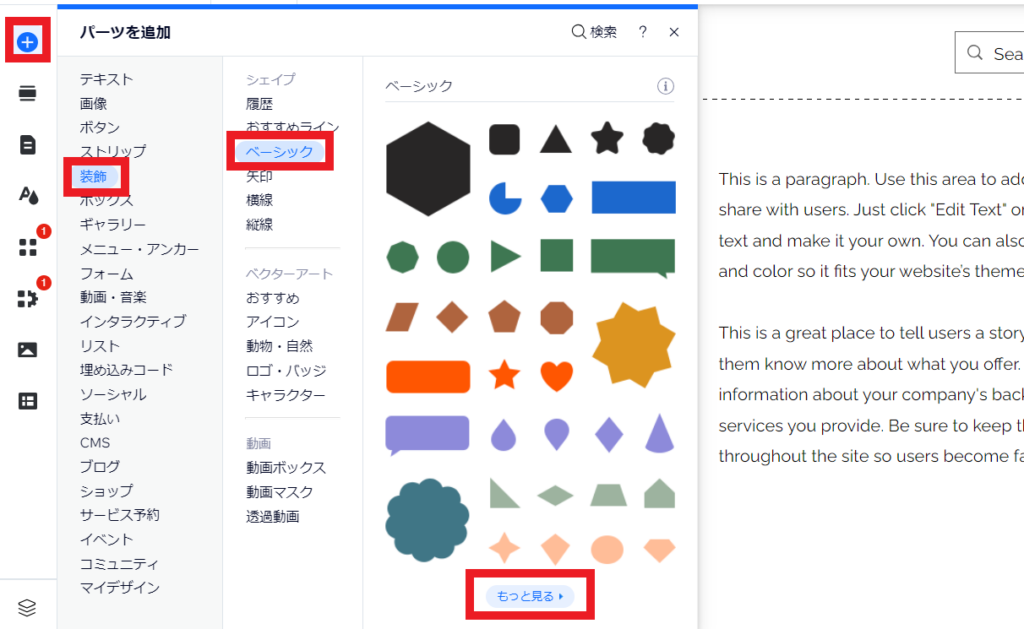
①エディタ左側で「+」 をクリックし、「装飾」を選択します。
②「装飾」から「ベーシック」を選択します。
③ベーシックシェイプ下で「もっと見る」をクリックします。

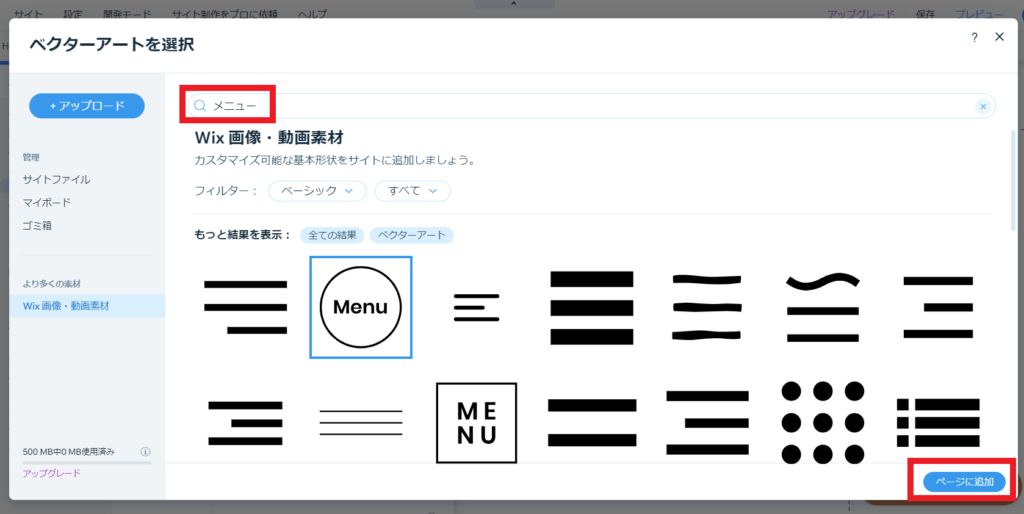
④検索バーに「メニュー」と入力し、Enter キーを押します。
⑤メニューボタンのデザインを選択し、「ページに追加」をクリックします。
メニューボタンは、ヘッダーなど、サイトの目立つ場所に配置しましょう。

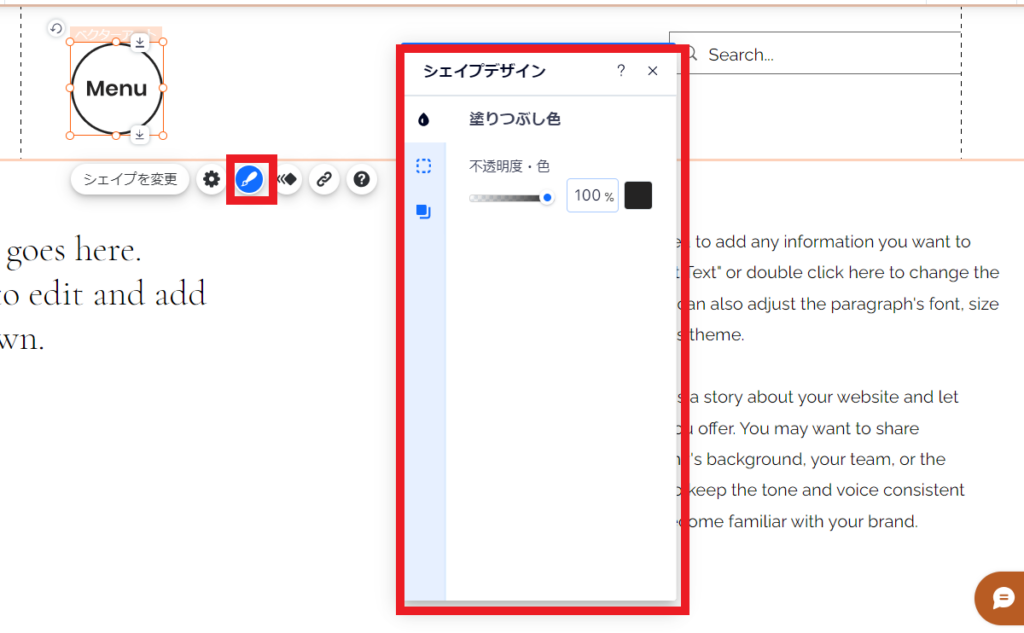
⑥エディタでメニューボタンを選択し、「デザインを変更」アイコンをクリックし、メニューボタンをデザインします。

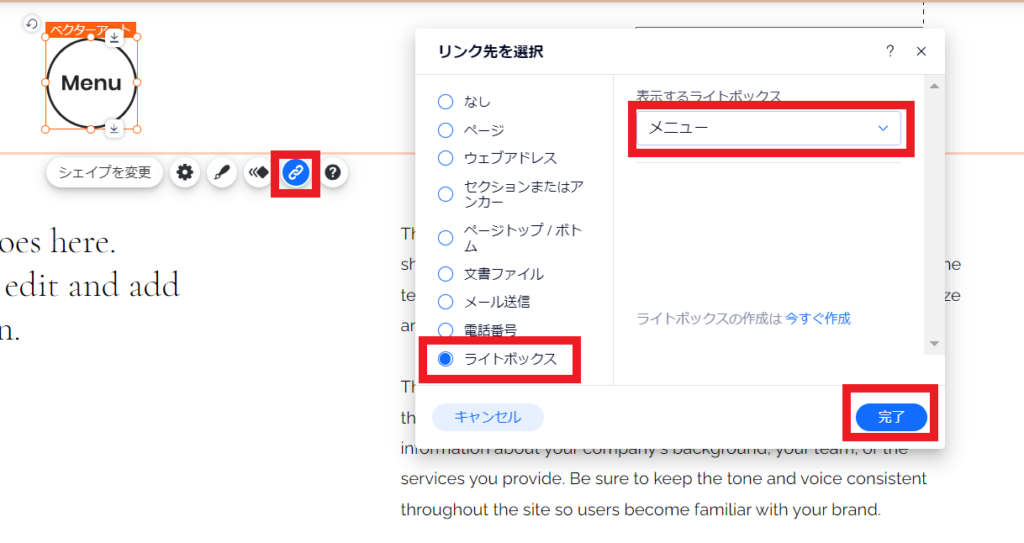
⑦「リンクを追加」アイコン をクリックし、左側で「ライトボックス」を選択します。
ドロップダウンメニューから該当のライトボックスを選択し、「完了」をクリックします。

モバイルサイトでボタンを非表示にする設定をする
すでに全画面メニューがプリセットされているモバイルサイトで、作成したばかりのボタンを非表示にします。
①モバイルエディタにアクセスします。
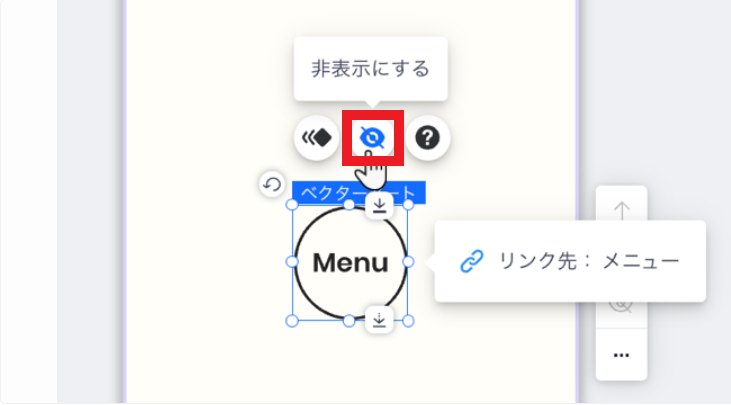
②ライトボックスにリンクされているメニューボタンをクリックします。
③「非表示」アイコンをクリックします。

まとめ
今回は、PCで「ウェルカム画面」を設定する方法として、「ストリップ」と「ライトボックス」での編集方法をご紹介しました。
ホームページの作成は見やすいだけでなく、他とは違う「ちょっとした工夫」で差別化することも重要です。
あなたのサイトへ訪れたユーザーを歓迎するひと手間を加え、よい第一印象を与える工夫をしましょう!



