「パンくずリスト」とは、Webサイト訪問者に「あなたが今いるページがサイト内でどこに位置するか」を知らせるための機能です。
パンくずリストは、サイト訪問者の利便性を高めるだけでなく、SEO対策にも効果があります。
ただし、ただ置いておけばよいというわけではなく、Webサイトの種類によって最適なパンくずリストがあるため、どのように設置するかはコツが必要です。
今回は、最適なSEO対策ができるパンくずリストの設置方法とメリットを徹底解説します。
ぜひ最後までご覧ください!
「パンくずリスト」とは?

パンくずリストとは、Webページを閲覧しているユーザーへ、今「どのカテゴリーの」「どのページを」読んでいるのかをわかりやすく表示したものです。
一般的には、上記画像のようにWebページ上部に各カテゴリーへのリンクが階層で表示されます。
この表示があることで、「自分がどのカテゴリからどうやってこのページに来たのか」が視覚的にわかるようになっており、階層をさかのぼってクリックすることで、元の画面に戻ることもできるので、便利な機能です。
「パンくずリスト」の名前の由来

「パンくずリスト」という名称は、「ヘンゼルとグレーテル」の童話が由来です。
森の中に置き去りにされた兄妹が、家に帰るために歩いてきた道にパンくずを目印として置いていったというお話から来ています。
そのため、英語では「breadcrumb(パンくず)list」と表記します。
童話の中では、パンくずは鳥に食べられてしまい目印にはなりませんでしたが、Webサイトのパンくずリストはユーザーにとって便利な目印となります。
なお、パンくずリストは、「パンくずナビ」や「トピックリスト」とも呼ばれています。
「パンくずリスト」がSEOに有効な理由

パンくずリストは、SEOにも有効です。
Webサイトに設置されたパンくずリストは、検索エンジンがサイトを認識するために役立つので、SEO上の効果が見込まれます。
なぜなら、GoogleやYahoo!などの検索エンジンは、Web上にあるページを理解し正しく評価するために、「クロール」という作業を行っているからです。
クロールとは、検索エンジンのロボットがWebサイトを巡回し、HTMLファイルなどの読みこみを行い、Webページを検索結果として表示させるためのデータベースに登録することです。
クロールを行うロボットのことを、「クローラー」と言い、クローラーはできる限りWebサイトから情報を収集します。
正しくクロールされない場合、そのページやサイトは正しく評価されずランキングが下がってしまう可能性があるため、「検索エンジンに自社サイトを正しくクロールしてもらうこと」はSEOではとても重要なのです。
つまり、パンくずリストがあることで、検索エンジンがサイトの全体像を把握しやすくなります。
サイトの全体像が把握しやすくなるということは、検索エンジンが正しいサイト情報に基づいた順位を設定してくれる効果が期待できるということです。
そのため、パンくずリストは「SEOには欠かせない機能」といえるのです。
「パンくずリスト」のメリット
パンくずリストがSEOに効果的なことはご理解いただけたかと思います。
では、具体的にどのようなメリットがあるのでしょうか。
パンくずリストを使用すると、ウェブサイトの内部リンクが強化され、検索エンジンによるクロールが効率的に行われます。
そのため、「ウェブサイトの検索順位を上げることができる」のです。
パンくずリストによってユーザーがWebサイト内をスムーズに移動することができるので、利便性も高まり、訪問回数が増えることによって、さらに検索順位を上げることができます。
つまり、上位サイトになることで、より多くのユーザーに自社の価値ある商品やコンテンツを見てもらえるというメリットがあります。
SEOに効果的な設置方法のコツ
SEOに効果的な設置方法のコツは、以下4点です。
- パンくずリストの設置場所
- 入念なサイト設計
- 関連性のあるカテゴリー
- 不自然なキーワードを無理に入れない
1つずつ見ていきましょう。
パンくずリストの設置場所
パンくずリストは多く設置すればいいものではありません。
しかし、複数設置する場合はGoogleは一番上に設置しているパンくずリストを認識します。
そのため、パンくずリストの「設置場所」も意識しましょう。
一般的な設置場所は、Webサイトの上部または下部です。
Webサイトのデザインにもよりますが、ヘッダー直下などに設置されているケースがもっとも多くみられる設置場所となるため、ユーザーも「パンくずリストは上の方にあるもの」と認識していることが多いです。
設置場所に悩んだときは「上部」に設置しましょう。
入念なサイト設計
パンくずリストは、サイトの構造をユーザーと検索エンジンにわかってもらうためのツールです。
そもそも入り組んだ構造のサイトでは、わかりやすいパンくずリストの表示は難しくなってしまいます。
サイト設計は、
- サイトの目的
- 目的との関連テーマ
- カテゴリー分け
この3つをしっかりと考えたうえで、できるだけリンク階層を浅くするのがポイントです。
関連性のあるカテゴリー
パンくずリストは、関連性のあるものが表示されるようにしましょう。
サイト設計の段階で、Webページの目的になるキーワードの関連性が高いものを集めてカテゴリーを作成していると思います。
あるWebページが他のカテゴリーとも関連性が深い場合以外は、関連性の高いカテゴリーがパンくずリストに表示されるように設定しましょう。
不自然なキーワードを無理に入れない
パンくずリストに上位表示を目指しているキーワードを入れることは、SEO対策において有効です。
狙っているキーワードがそのままカテゴリー名になっていて、パンくずリストにそのまま表示されるなら問題ありませんが、不自然なキーワードの詰め込みはペナルティの対象になる場合があるため注意しましょう。
不自然にならない程度の、ユーザーが直感的に操作できる自然なキーワードの盛り込みなら大丈夫です。
Wixの「パンくずリスト」の追加・設定方法
ではパンくずリストの重要性がわかったところで、いよいよWixのパンくずリストの追加方法を見ていきましょう。
Wixではサイトヘッダーに追加すると、パンくずリストがすべてのページに自動的に表示されます。
表示させるページを選択したい場合は、ページセクションに追加することも可能です。
「パンくずリスト」の追加手順
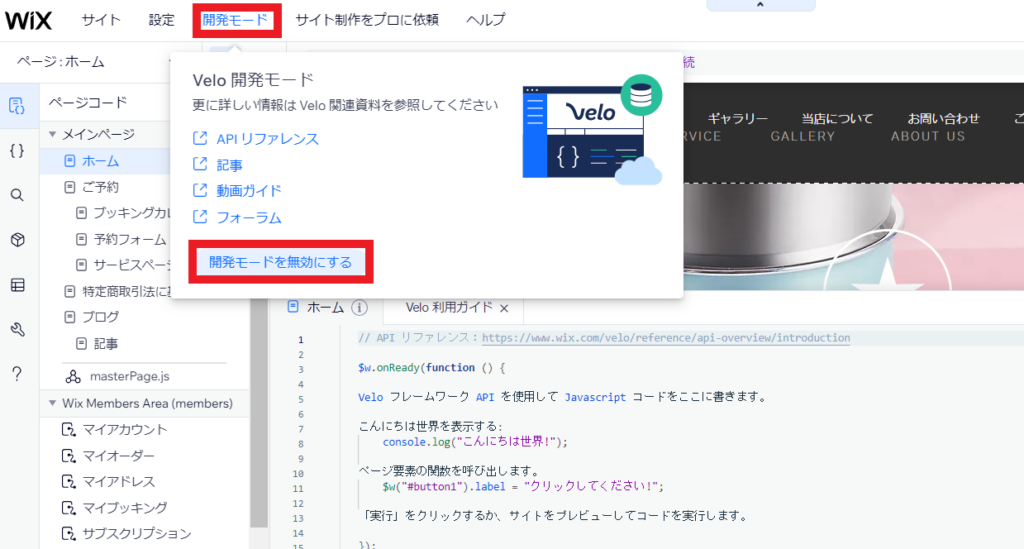
①エディタ上部の「開発モード」をクリックし、「開発モードを有効にする」をクリックします。

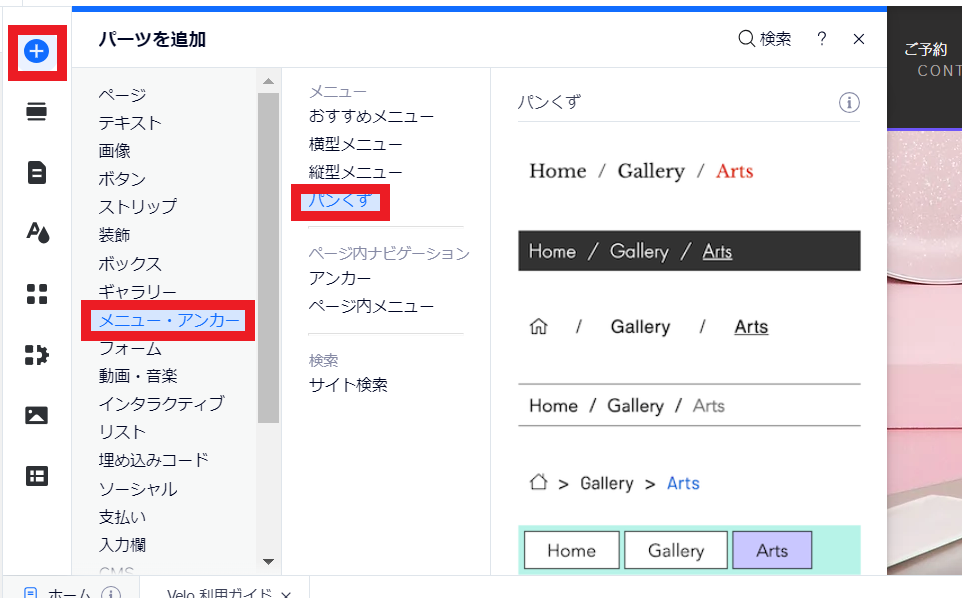
②エディタ左側で「追加」(+) をクリックし、「メニュー・アンカー」を選択します。
「パンくず」をクリックし、デザインを選んでドラッグしてページに追加します。

「パンくずリスト」に表示する内容を選択する
パンくずリストの設定を変更して、訪問者にルートを表示してみましょう。
トップページの表示方法を選択したり、アイコンを変更したりすることもできます。
設定方法は以下の通りです。
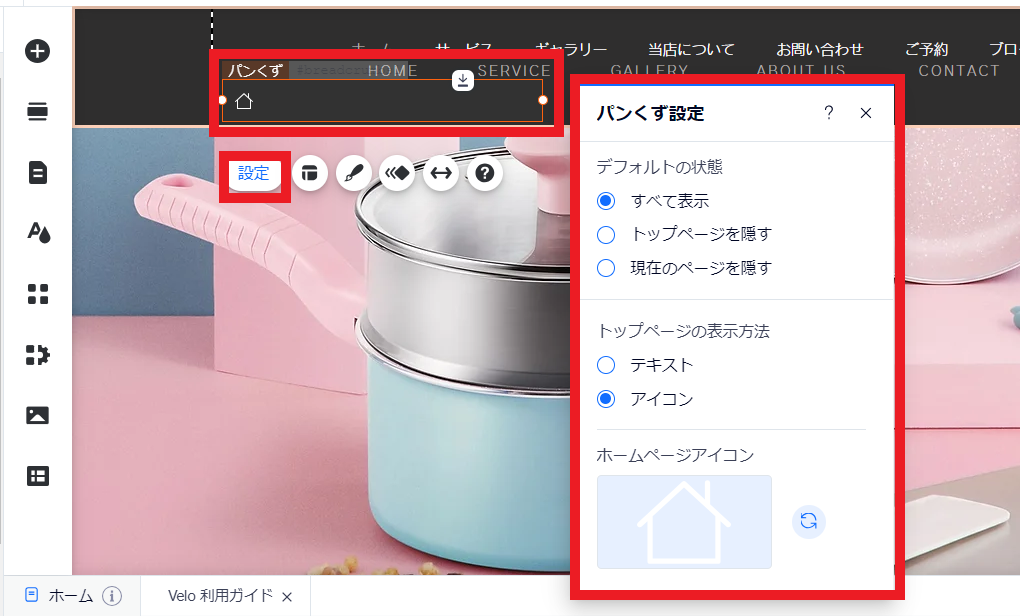
①エディタでパンくずリストのパーツをクリックし、「設定」をクリックします。
②オプションを使用して、リストの表示方法を選択します。

③オプションを使用して、リストの表示方法を選択します。
- パンくずリストに表示するアイテム :リストに表示するアイテムを選択します。
- すべて表示:トップページと現在のページの両方を表示します。
訪問者がサブページに移動した場合でも、メインページもそのままリストに表示されます。 - トップページを隠す:リストからトップページを非表示にします。
- 現在のページを隠す:訪問者が現在閲覧しているページをリストから非表示にします。
- すべて表示:トップページと現在のページの両方を表示します。
- トップページの表示方法:リストでのトップページの表示方法を選択します。
- テキスト:トップページの名前をテキストでパンくずリストに表示します。
- アイコン:トップページを表すアイコンをパンくずリストに表示します。「ホームページアイコン」下のアイコンをクリックして Wix の無料画像からアイコンを選択するか、自身のベクターアートをアップロードするかを選択します。
パンくずリストをすべてのページで表示するよう設定する
パンくずリストをサイトヘッダーに追加すると、すべてのページにリストが自動的に表示されます。
また、ページセクションに追加しても、すべてのページにリストが表示されるよう設定することが可能です。
すべてのページにパンくずリストが表示されることで、訪問者は閲覧中のページに関係なく、いつでもリストを使用してサイト内を移動することができます。
設定手順は以下の通りです。
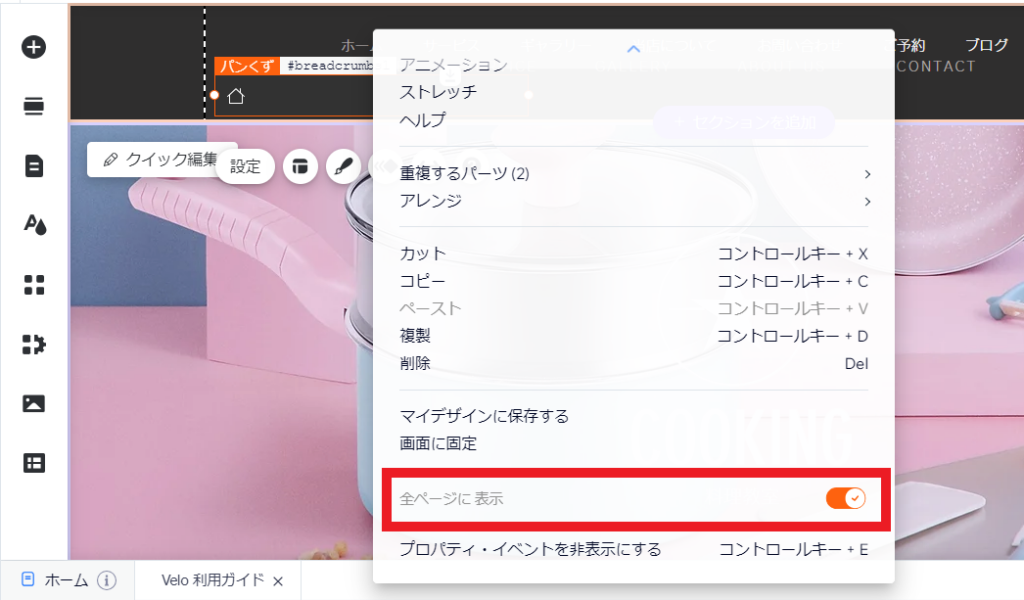
①エディタでパンくずリストを右クリックし、「全ページに表示」トグルを有効にします。

パンくずリストをカスタマイズする
パンくずリストを追加・設定したら、サイトのデザインやスタイルに合わせてレイアウトやデザインをカスタマイズし、訪問者が簡単にページを行き来できるようにしましょう。
パンくずリストを追加・カスタマイズするには、Velo 開発モードを有効にする必要があります。
Velo を使用すると、サイトでコーディングを使用して、カスタム機能とインタラクションが作成できるようになります。
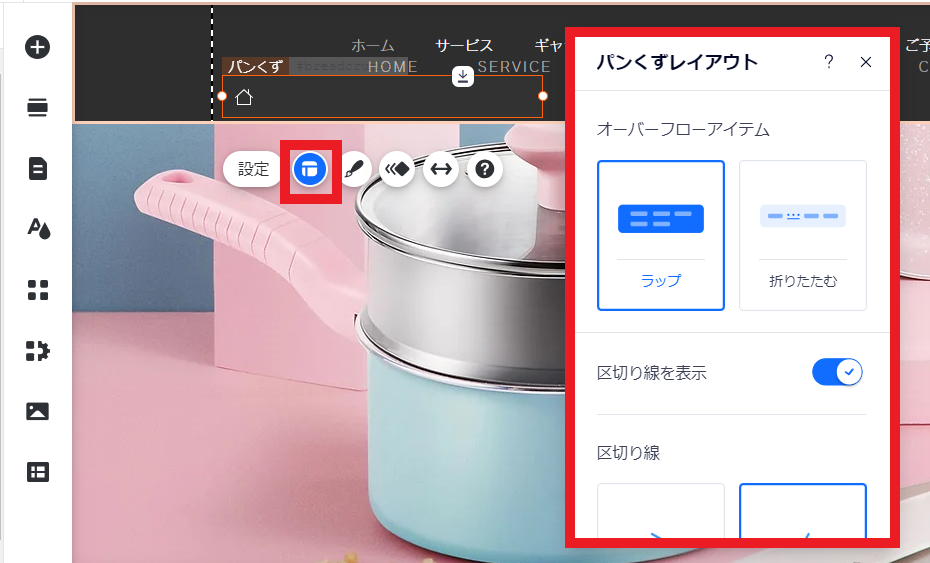
①エディタでパンくずリストのパーツをクリックし、「レイアウト」アイコンをクリックします。
②利用可能なオプションを使用してレイアウトを調整します。
- オーバーフローしたアイテムの表示方法:リストに収まらないアイテムの表示方法を選択します。
- すべてのアイテムを表示:アイテムが収まらない場合、リストに別の行を作成します。
- アイテムを折りたたむ:アイテムを 1行だけで表示します。収まらない場合は、省略記号が表示されます。
- 区切りアイコン:トグルを有効にしてアイテム間に区切り線を表示し、V字型またはバックスラッシュから使用するアイコンを選択します。
- 縦の間隔:スライダーをドラッグして、アイテム上下の間隔を変更します。
- 横の間隔:スライダーをドラッグして、アイテムの間隔を変更します。
- アイテムの配置:アイテムの配置方法を(左、中央、右)から選択します。
- パンくずリストの表示方向:アイテムの表示方向を、左から右または右から左から選択します。

パンくずリストをデザインする
利用可能なオプションから別のプリセットを選択するか、さらにカスタマイズして、訪問者にページの階層を表示する洗練されたリストを作成してみましょう。
間隔、色、サイズなどの設定で、リスト全体のデザインを調整することができます。
デザインをカスタマイズする方法は以下の通りです。
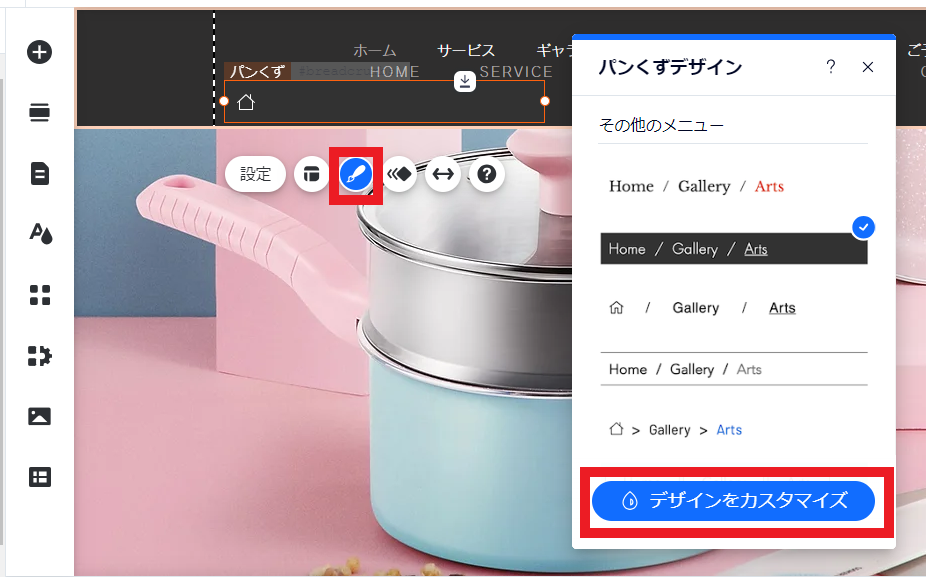
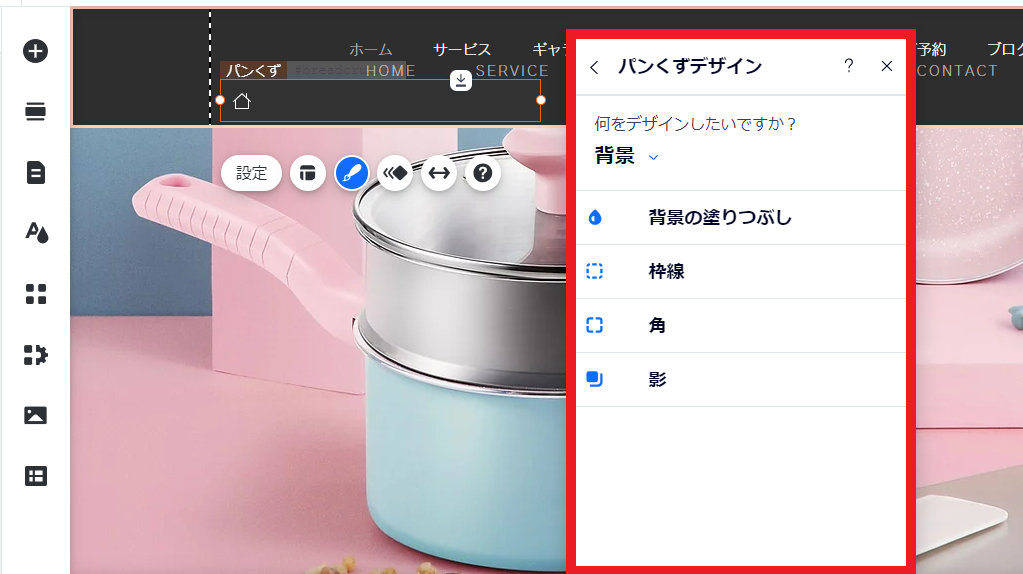
①エディタでパンくずリストのパーツをクリックし、「デザインを変更」アイコンをクリックします。
②「デザインをカスタマイズ」をクリックし、ドロップダウンメニューからデザインするものを選択します。


Wixで「パンくずリスト」を設定し、SEOに強くなろう!
今回はSEOにおけるパンくずリストの効力、そしてWixでのパンくずリストの追加・設定・カスタマイズの方法をご紹介しました。
より多くのユーザーにあなたの会社の魅力的な商品やコンテンツをアプローチする武器として、「パンくずリスト」をおおいに活用しましょう!
パンくずリストをスムーズに設置するためにも新規サイトを構築する際は、サイト設計から入念に行うことをおすすめします。
既存サイトに設置する場合は、サイト設計を再考するよい機会になるかもしれません。
ご自身だけの目線だけでなく、さまざまな人の意見を反映し、ユーザーの利便性も考えたパンくずリストを設定しましょう。