みなさん、こんにちは!
株式会社ラジャのやよいです。
今回は、Webサイト制作に欠かせない、お知らせ機能をWix 上で構築する方法についてご説明致します。
詳しくは、YouTube でもご説明しておりますので、こちらもご参考ください。
Wix のお知らせ機能とは?
お知らせ機能は、webサイトの最新情報を届けるため、
また、更新されていることでユーザーさんに信頼感を与えられるため、ファーストビューの下に設置されていることが多いです。

一般的には、
①日付
②配信内容(テキスト)
③テキストをタップすると、該当の記事(コンテンツ) に遷移する
という機能になります。
それでは実際の構築方法をご説明します!
お知らせ機能のパーツを設置
この、お知らせ機能を作成するにあたって必要不可欠なのが「コンテンツマネージャー」。
今回は詳細の説明は省きますが、
短くまとめると、データを条件に合わせて接続・表示させることができるデータベースです。
(詳しくはこちら)
まずは、お知らせ機能に必要なパーツをエディターに追加していきます。
追加するパーツは、
①テキストボックス(日付用)
②テキストボックス(お知らせタイトル用)
③ボタン(リンクを飛ばした際に遷移させる機能用)
④ライン(お知らせ内容を区切るため)
⑤リピーター(同じレイアウトを作るため)
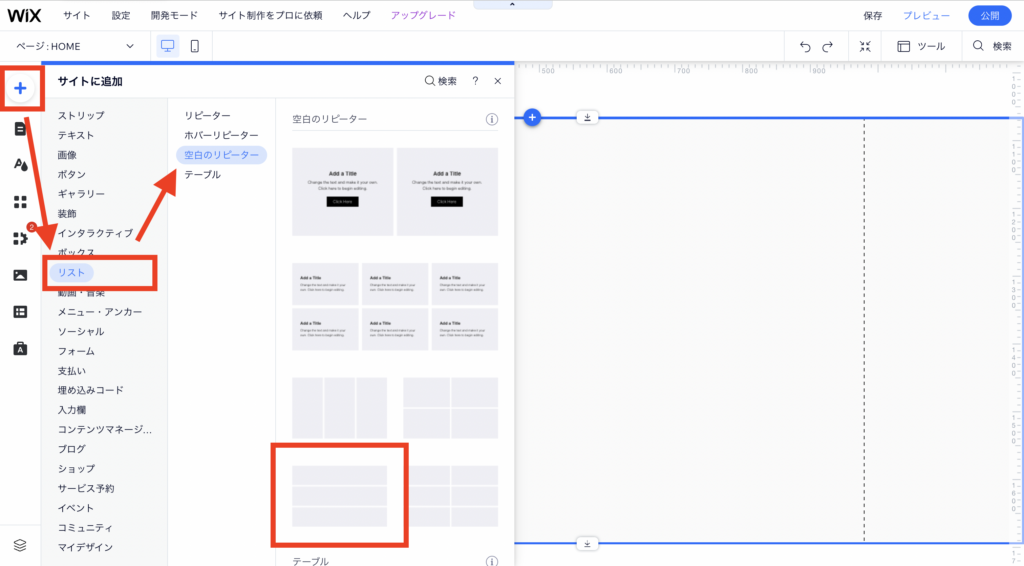
まず、⑤をエディターにおきます。
リピーターの追加方法は写真の通りです。

Wix は様々なリピーターがありますが、
今回は「空白のリピーター」の横列版がおすすめです。
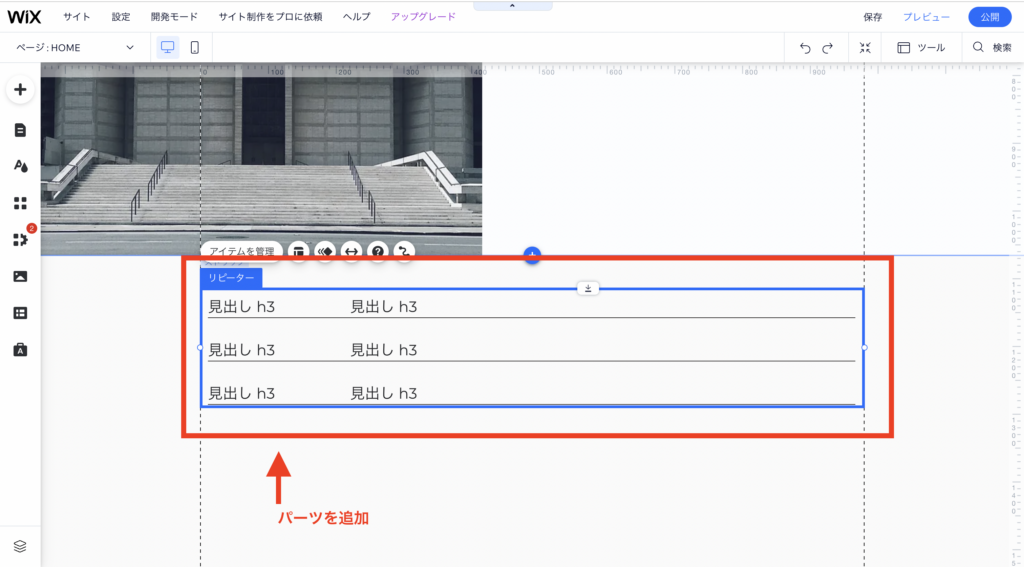
上記のリピーターを追加して、横幅/縦幅を調整して、
①〜④のパーツを追加していきます。

追加すると、
このようになります。
ここまで来たら、あとはもう一息!
次は、
実際にデータ接続をしてきます!
パーツにデータ接続する
ここからは、表示させるデータの接続方法をご紹介します。
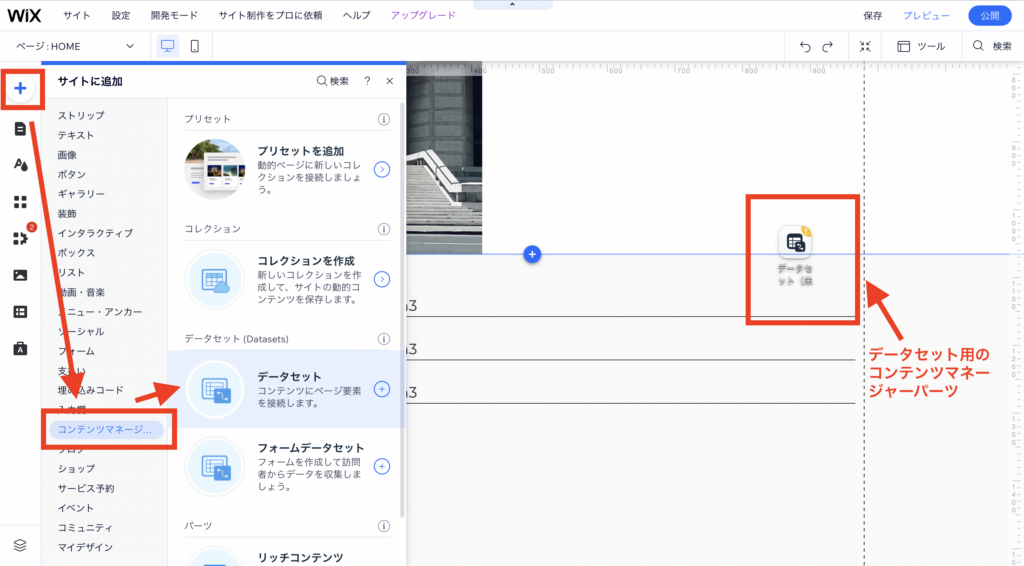
1. コンテンツマネージャーパーツを追加
エディターに先ほどご紹介したコンテンツマネージャーのデータセットを追加していきます。

上記のようにコンテンツマネージャー用のパーツを追加します。
あとはデータを設定するだけ!
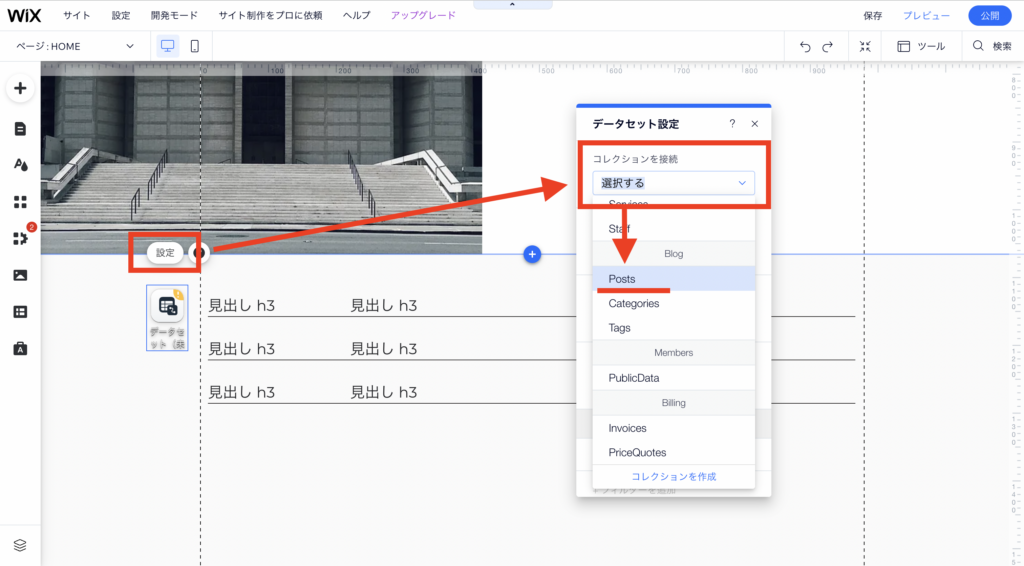
2. データセット(表示させたいデータを接続)
今回は、ブログ記事が最新情報に反映されるようにデータを設定します。
手順は、
設定>データセット設定>アプリ「Blog」からPostを選択

そうすると、
このデータセットにブログの情報が読み込まれます。
ここから、
このデータ内容を、先ほど設置したパーツに接続していきます。
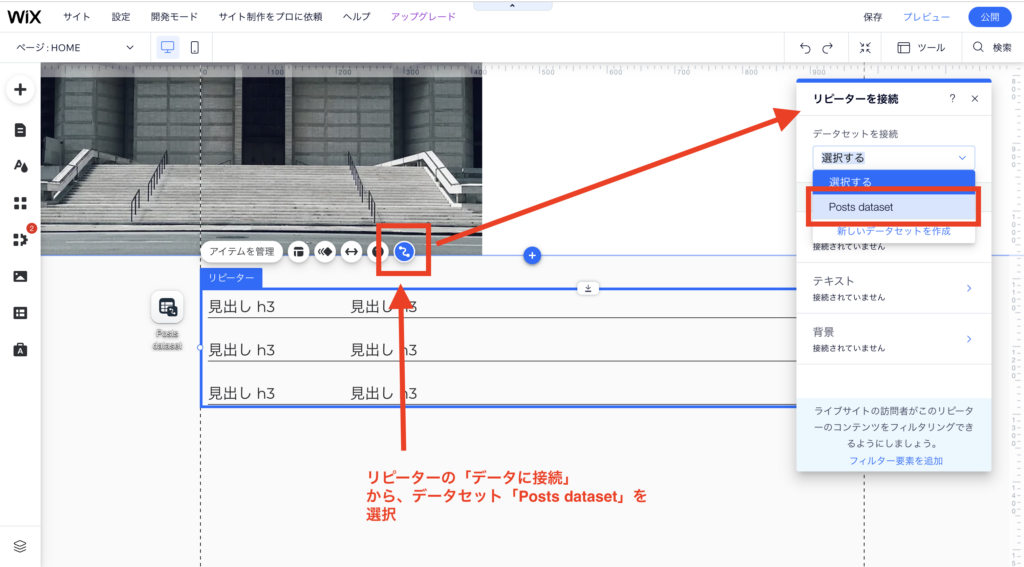
3. パーツにデータ接続
次は、
リピーターの「データに接続」から、接続するデータ情報(今回は「Posts dataset」)を選択します。

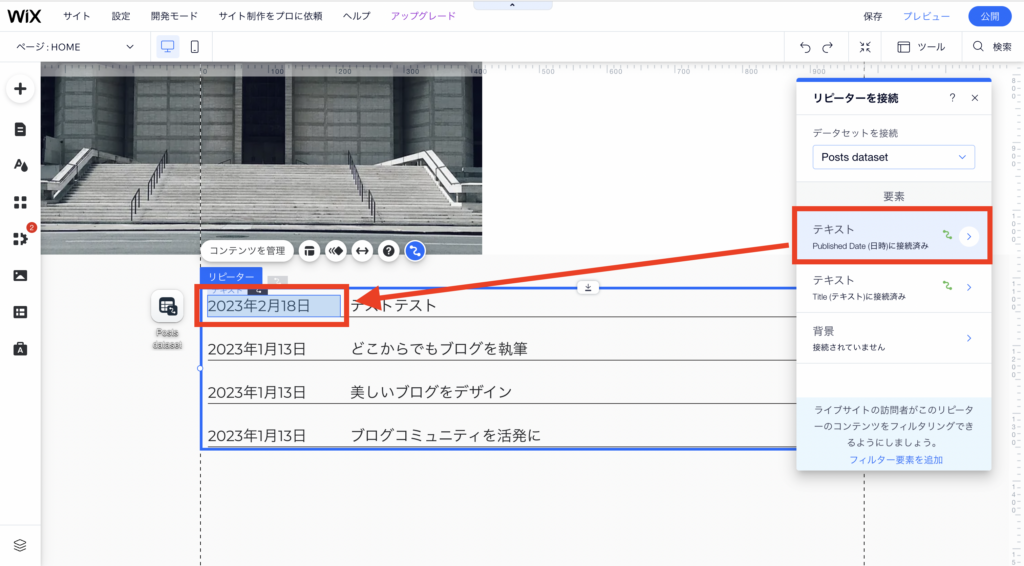
次に、
一つ一つのパーツに表示させたい項目を設定します。

一番上から順に、
このリピーター内にあるパーツを自動的に教えてくれるので、
①テキスト→日付け
②テキスト→タイトル
③背景→今回は設定しないので、データ接続しなくて大丈夫です。
最後に
これでお知らせ機能の構築が完成です!
あとは、フォントを選び、線のカラーを変えたりしてデザインを整えていきましょう。
もちろん、モバイル版のデザイン構築もお忘れなく✨
日本Wix 研究所では、Wix の機能面や運用面について、メディアやYouTube でも配信しているので、よかったら他の動画や記事も是非、ご覧ください。
また、
プロのサポートが必要な場合は、30分ほどのオンラインZoom ミーティングにて無料相談も承っておりますので、お気軽にご相談ください。
最後までご覧いただきありがとうございました。



