こんにちは!ラジャのけんいちです。
本日は、 Wixで行える「 画像」についてどうしても切れてしまう問題について解説していきたいと思います。
この記事を最後までご覧いただくことにより、 Wixで画像を表示させた時に綺麗に表示される方法についてご紹介していきます。
WixはCMSツールの中で、ノーコードにて多機能な為どうしても編集画面が重たくなったり、表示速度が遅くなってしまうというデメリットがあります。
そんな時に原因がわからないと、制作が止まってしまいますよね。。
プロの制作過程から、画像が崩れない表示の仕方まで大公開していきますので、最後までご覧ください。
Wixのレジェンドレベルパートナー監修|「Wix完全攻略ガイド」
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
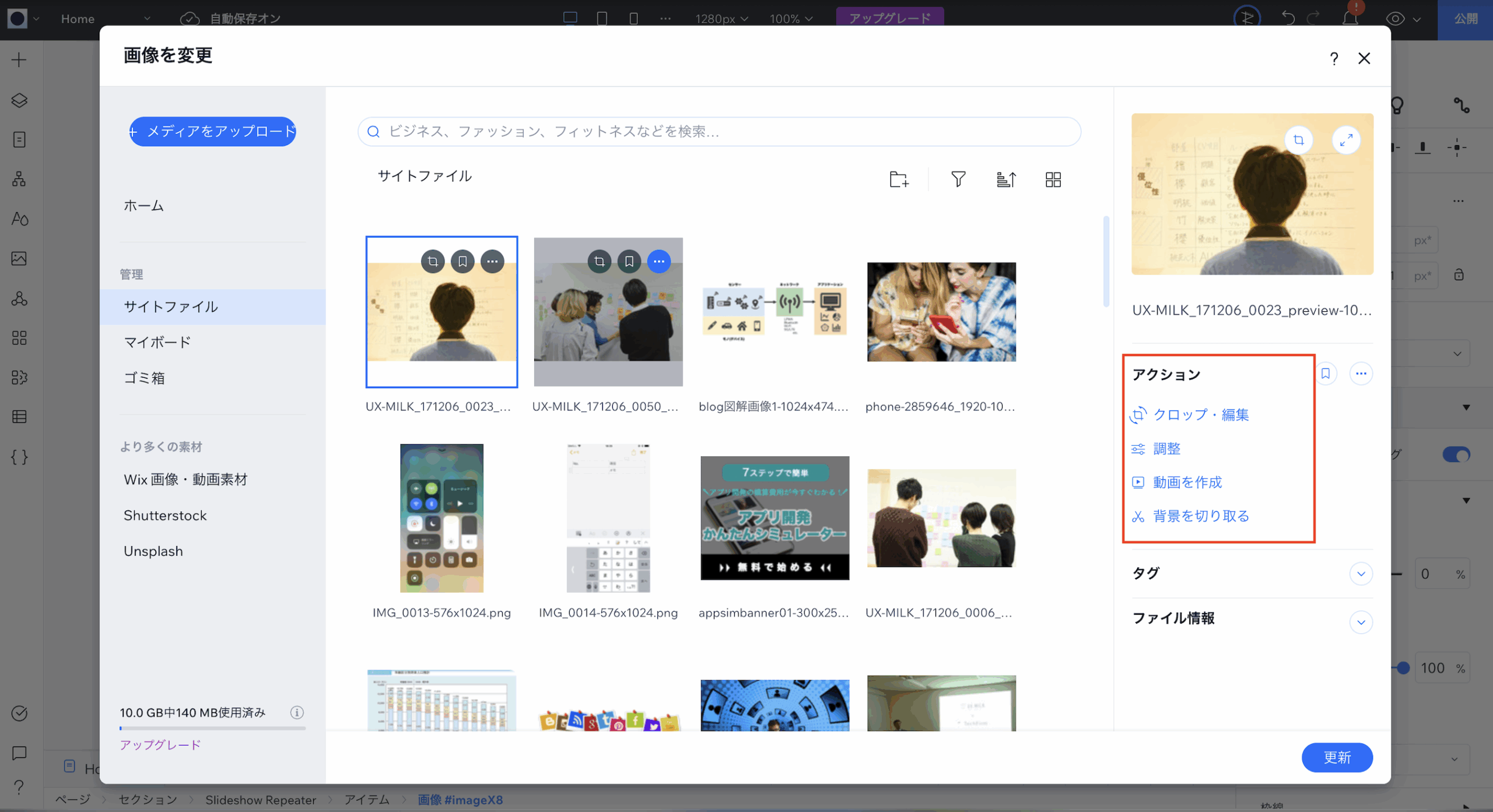
Wixエディタ内での画像の挿入と編集方法

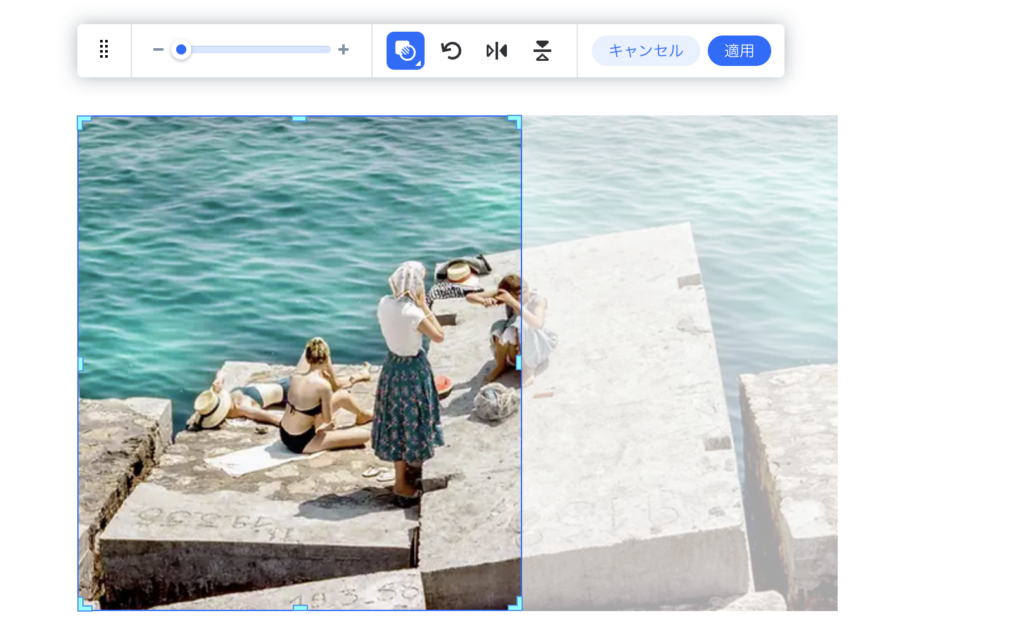
現在Wixでは、画像のクロップはもちろんのこと、背景の切り時もできるようになっています。
これを駆使する事によって、Wixの画像が切れてしまうという事はほぼほぼなくなるのではないでしょうか?
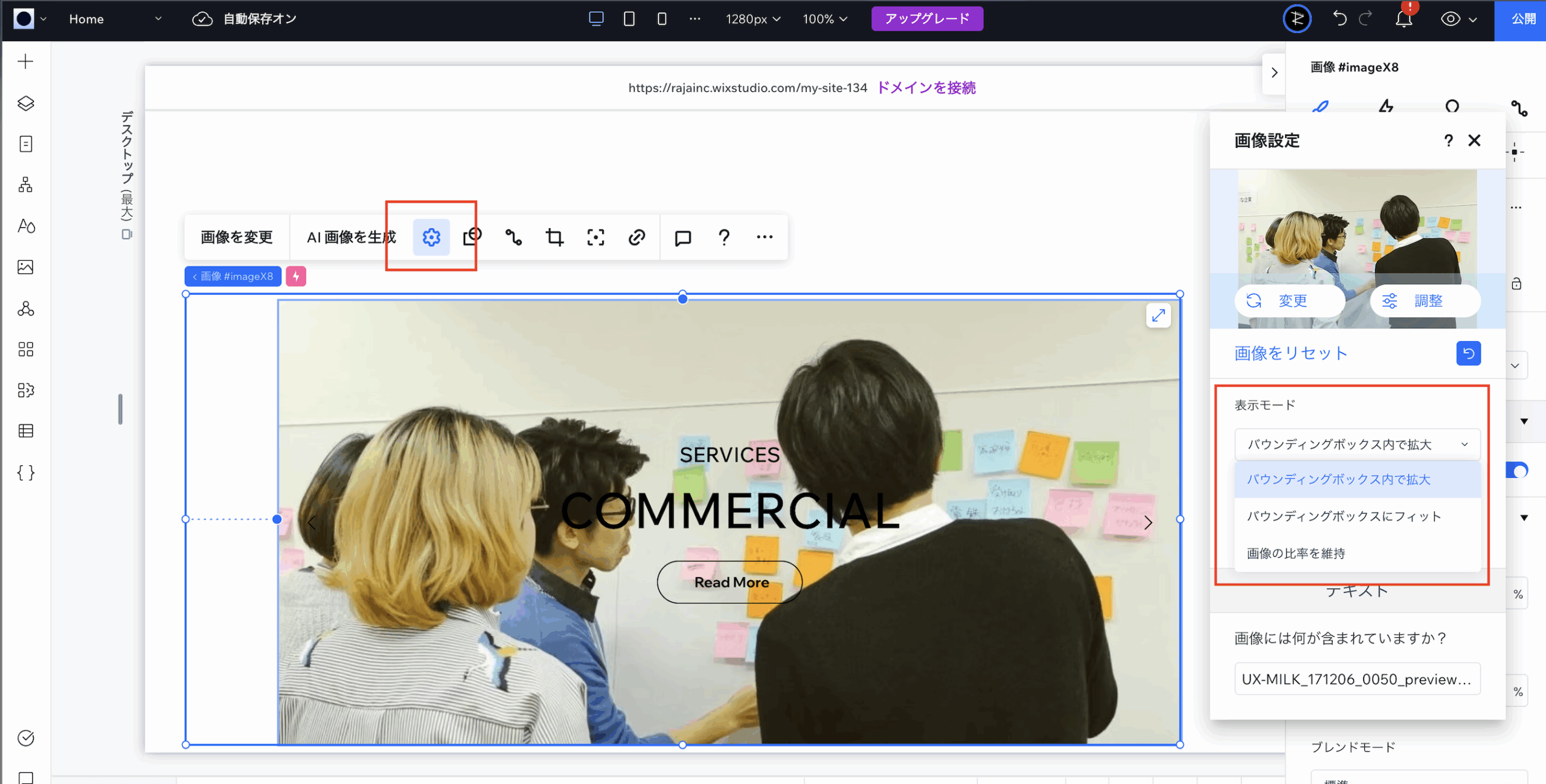
そのほかにも、以下のように「表示モード」を選択する事ができるので画像の特性に合わせた表示方法を選択する事ができます。
「画像の比率を保持」という選択をするとまず間違いなく画像が切れることはなくなります。

進化したWixの画像挿入方法について
現在のWixは、Wix内にキャンバが追加されたような画像の編集も容易にできるマスターツールになっております。
その為、ほとんどWixで画像が切れることは無くなったのではないかと思います。
WEBサイトは画像のデザイン性の無さ一つでも命取りになります。
WEBサイトにどのくらいの人が流入しているか確認できる自社サイト分析結果送付はこちら自社サイトの分析結果を見てみる
画像が切れる問題への対処方法
画像が切れてしまう問題について1つずつ見ていきたいと思います。
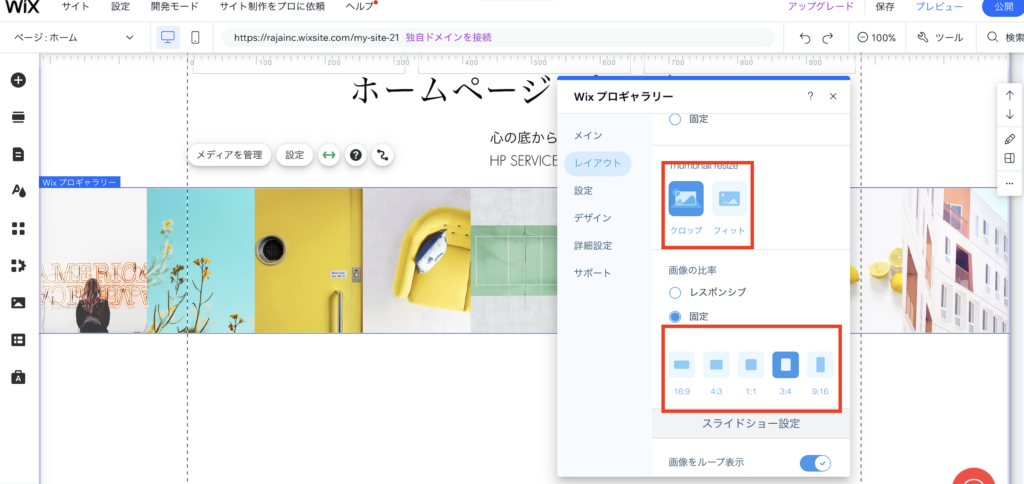
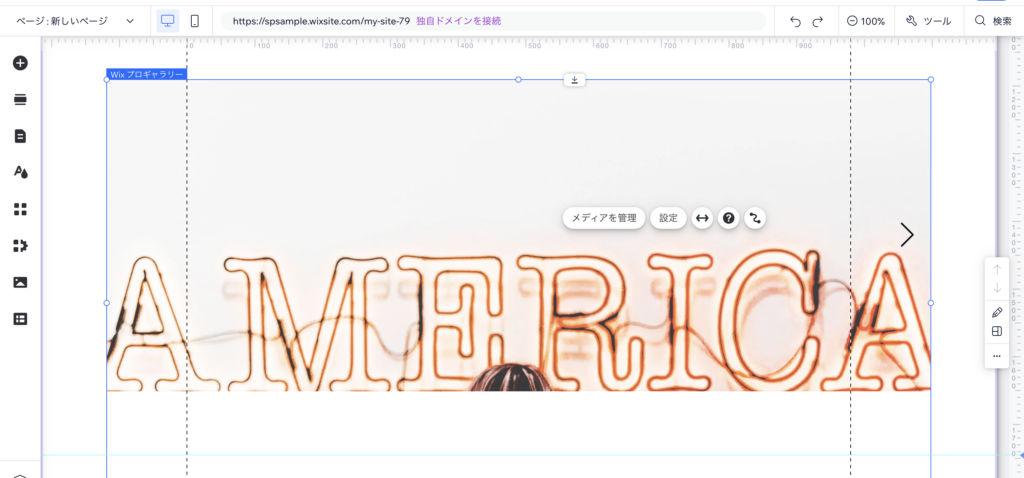
ギャラリーの表示設定のミス

ギャラリー設定時画像が切れてしまっている場合は画像のサイズ設定を確認して下さい。

こちらの設定が「クロップ」もしくは「フィット」どちらになっているかを確認ください。
クロップ:画像を比率表示させる設定
フィット:画像の比率をキープしたまま設定の大きさに合わせる(切れない)
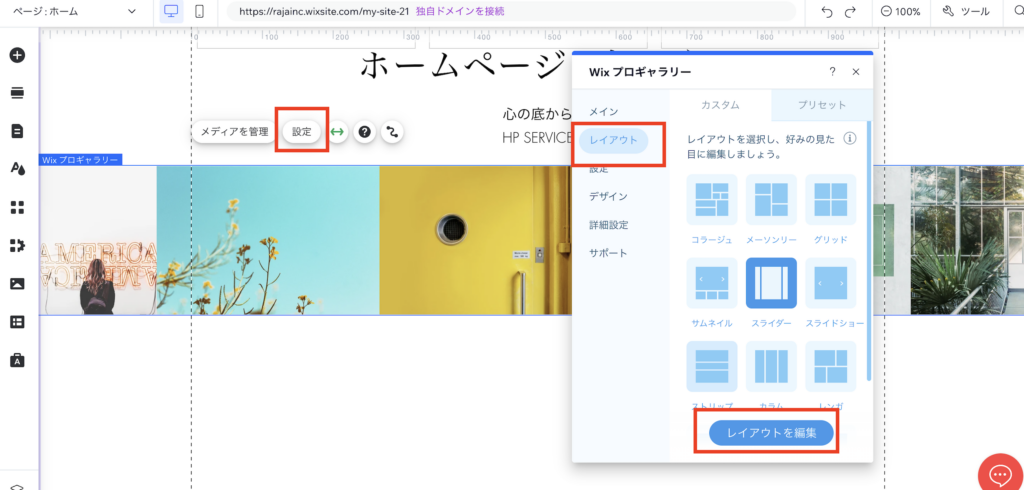
下記の設定を変更する手順
画像のサイズを変更する方法
- エディタで該当するページに移動します。
※ デスクトップで PC 版で編集してください。 - 商品ギャラリーをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 表示された項目の中から「レイアウト」タブをクリックします
- サイズ変更オプションを選択します:
- クロップ
- フィット
- 画像の比率を選択します。
調整が手間・画像が切れたくない場合は「フィット」を選択してください。
Wixを使ってWEB制作をしているあなたに見ていただきたい、
Wixのレジェンドレベルパートナー監修|「Wix完全攻略ガイド」
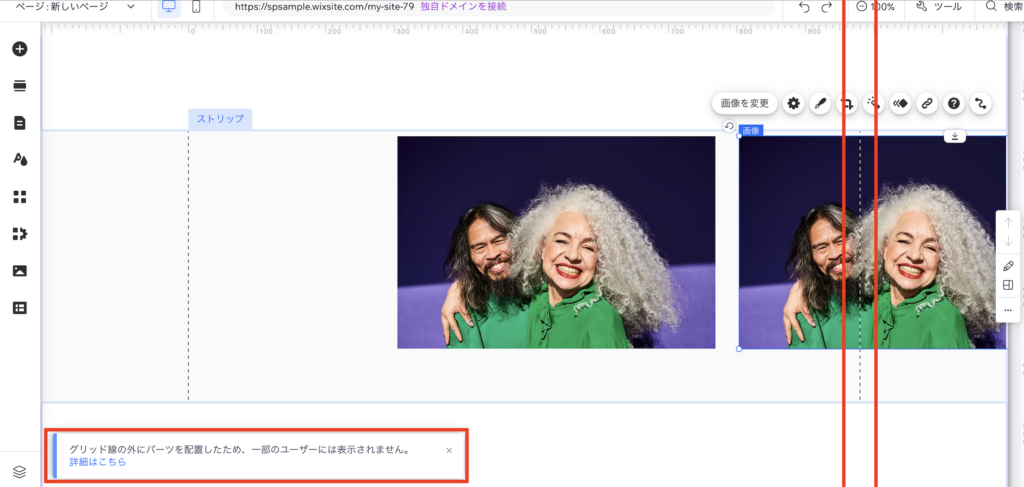
グリッド線から出た写真配置

上記のようにグリッド線からはみ出すことによって、ユーザーの見る環境によっては表示されない、画像が切れて見えてしまう場合があります。

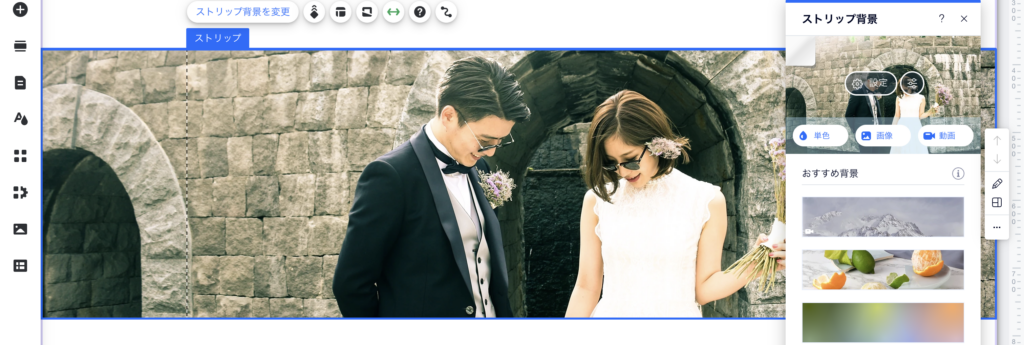
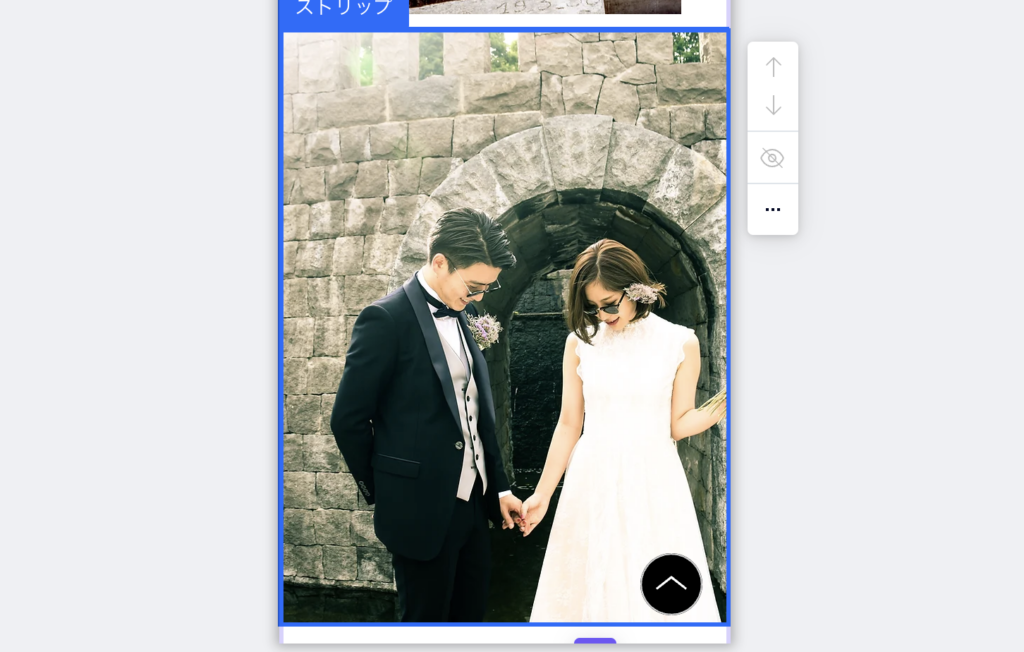
また、ストリップを設置して、ストリップ背景に画像を入れるとある程度レスポンシブ対応できるのですが、一部のデスクトップやタブレットなどでうまく表示されない場合があります。
プレビュー画面で確認したのち、テストサイトなどで確認することをお勧めします。
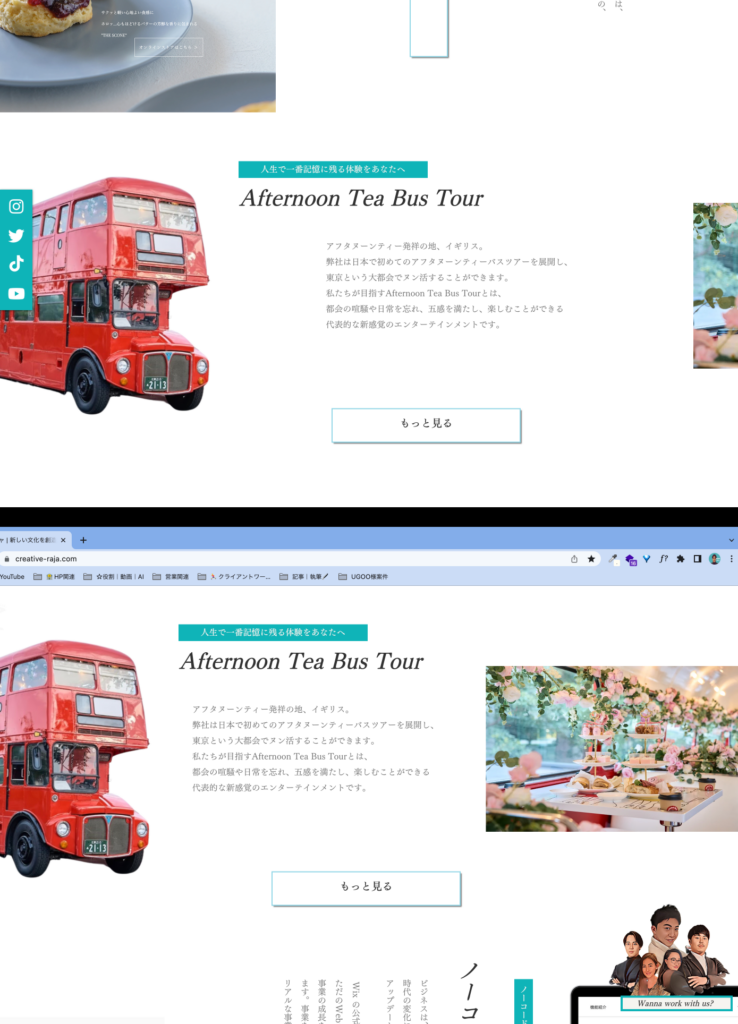
デスクトップでユーザーが見ている
上:デスクトップ版
下:PC版

前述した通り、 Wixはフルレスポンシブ対応ではありません。
ユーザーがデスクトップで見ている場合、PCで見たときの比率75%程度と同等の見え方をするため、
そもそもデザイン自体が崩れてしまいます。
Wixのレジェンドレベルパートナー監修|「Wix完全攻略ガイド」
ただ自分の「クロップ」ミス

画像をダブルクリックすることにより、画像自体の大きさをトリミングする事が出来ます。
画像を差し替えた場合以前の写真の大きさが引き継がれるので、その写真の大きさで当てはめられる場合がありますので、確認するのも一つの手です。
以上のようなものが考えられますので、試しても改善されない場合は株式会社ラジャまでお問い合わせください。
Wixのレジェンドレベルパートナー監修|「Wix完全攻略ガイド」
画像の表示確認とモバイル対応の最適化

モバイル版では「追加」できる機能が大幅に減っているため、
PC版で設定していた「ストリップ」がモバイル版に反映されます。
この設定をすることによって、PC版・モバイル版間での画像が切れる対策を行うことは可能です。

また、どうしてもレスポンシブを譲りたくない場合は、「ギャラリー」を設定し、
スライド無しの設定で、1枚の画像として見せることにより、
Wix独自の機能を使うことによってレスポンシブデザインの崩れは無くなります。
Wixのレジェンドレベルパートナー監修|「Wix完全攻略ガイド」
まとめ
最後までご覧いただきありがとうございました。
本日は「画像が切れる」に対する解決策をご紹介していきました。
1からサイト制作を行なっていると、問題が次々に襲いかかってきますよね、
制作の途中でもこの記事で誰かの悩みが解消されるととても嬉しいです。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。