こんにちは!ラジャのけんいちです。
本日は 「フォント」について徹底解説していきます!
Wixの10年前というのは、使えるフォントが3種類程度で、日本語で使えるバージョンが極端に少なかった為、圧倒的に使い勝手が悪いという点がありました。
しかし、Wixの機能の拡充により、日本語のフォントだけでなく、フォントファイルに制限があるもののある程度のフォントをアップロードして使えるようになったことにより、
Wixユーザーが拡大しました!フォントというのは、ユーザーがこのWebサイト「イケてるな!」と思う要素の一つ、そして事業のイメージにあったフォントを使うことによる信頼感・アットホーム・シックなイメージなど、演出するための一番大事な要素と言っても過言ではない「フォント」選定です。
Wixに興味のない方も是非見て欲しい内容になっているので、是非最後までご覧いただき、サイトのアップデートに役立ててもらえたらと思います。
Wixの日本語フォントについて「WEBフォント」

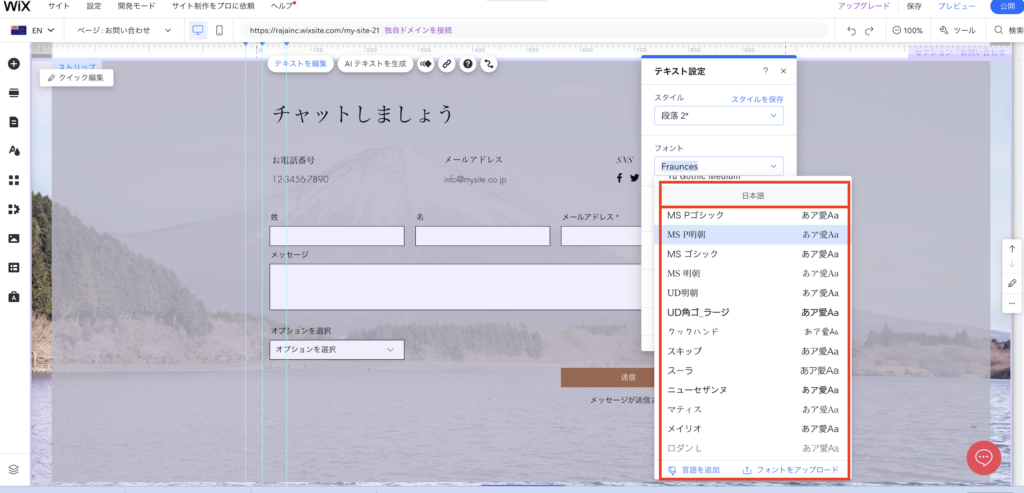
下記の日本語 Web フォントが 2019年7月29日から追加されたフォントになります。
現在では18種類の日本語フォントを好きに利用できるのがWixの特徴でもあります。
下記の新規追加されたフォント+メイリオをクリアタイプフォントと言い、英語を使用したマルチデバイスによるレスポンシブデザイン確保できることができるのでおすすめです。
→どのデバイス・どの機種で見ても同じ見え方の「フォント」になると言うことです
- 筑紫ゴシック
- 筑紫 A 丸ゴシック
- 筑紫 B 丸ゴシック
- ロダン L
- ロダン M
- ニューセザンヌ
- UD角ゴ_ラージ
- UD 明朝
- 筑紫 A オールド明朝
- マティス
- スーラ
- スキップ
- クックハンド
2019年前はMS系のフォント+メイリオが使用できた内容ですね。
Wixのフォントおすすめ6選

MS系のフォントにはたまにマルチデバイスに対応されない場合があるので、
注意が必要ですが、とても魅力的なフォントになっているので、MSのフォントを使いたい時は使いましょう。
日本語編
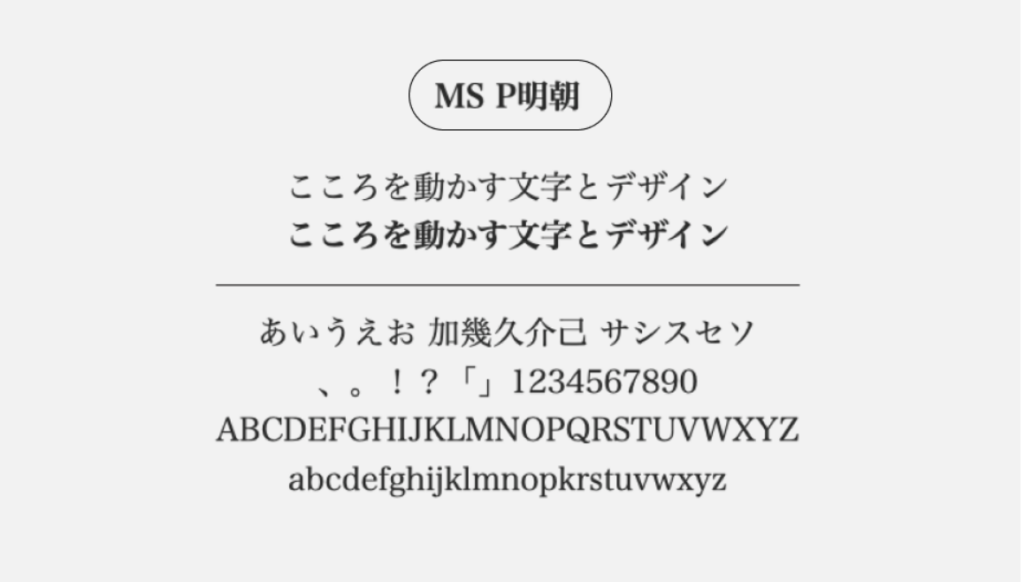
・MSPゴシック・MSP明朝
ゴシック体・明朝体は日本古来のフォントになっており、
明朝体には下記のような雰囲気を与えることができます。社長の挨拶などに使用されることが多いです。
逆にゴシック体は親近感が湧きやすい、丸みのあるフォントで力強いイメージなので強調したい場合に使うことが多いフォントです。
・優雅
・高級感
・古典的
・和風
・大人っぽい


・メイリオ・ロダンL
この二つのフォントは、どちらともの中間のようなフォントになっています。
メイリオはゴシックより、丸みがあり優しい印象
ロダンLは明朝体より細く尖っておらず、少し柔らかい印象です。この4つのフォントを駆使してサイト制作を始めてはいかがでしょうか?


日本語以外編
日本語以外の英文用フォントなどで、
よく使用するフォントが「Roboto」系フォントと「Fraunces」フォントです。
どちらとも日本語系のフォントに近くテキストに雰囲気をつけることができます。
どちらともゴシック体・明朝体に近く馴染みのある形なのですが、強調できるような文字のバランスにもなっているので、アクセント、自社イメージにあっていたら是非使用してみるのはいかがでしょうか?
・Robot系フォント

・Fraunces

もっと詳しく知りたい方は、Wixの公式ブログが細かくフォント分けをしてくれているものがあるので見て見てください。こちらをクリック>>>
3分で出来るWixのフォント追加方法についてご紹介

自身が使いたいフォントをアップロードする(TTFファイル)
- エディタで該当テキストをクリック
- 「テキストを編集」をクリックします。
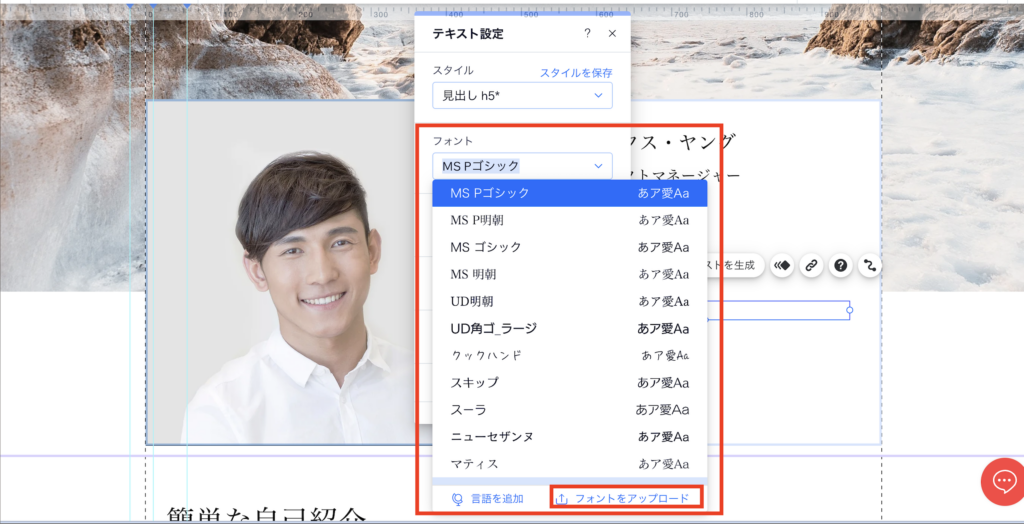
- 「フォント」ドロップダウンをクリックします。
- 「フォントをアップロード」をクリックして、自分好みのフォントをアップロードします。
- フォントのアップロードが終わると、「完了」をクリックします。
フォント追加を行う時に注意したいこと3選
- 使用権のあるフォントのみを使用する。
- Wix ブログと一部のアプリでは、アップロードしたフォントを使用できませんのでご注意を。
- TTF 形式のフォントファイルんのみを使用することが可能です。
Wix サイトにアップロードする際に自動的に変換されるため、フォントはウェブフォントでなくても大丈夫です。
フォント形式は特にTTFのみに対応している為、ダウンロード・アップロードする時には注意してください。
Wixのフォント一括変更方法!まずこれをやるのがおすすめ!
Wixのフォントは一括で変更する方法と、個別テキストで変更する方法があります。
一括で変更する方法は、下記をご覧ください。
サイト作成を始める時にやっておきたいフォント設定
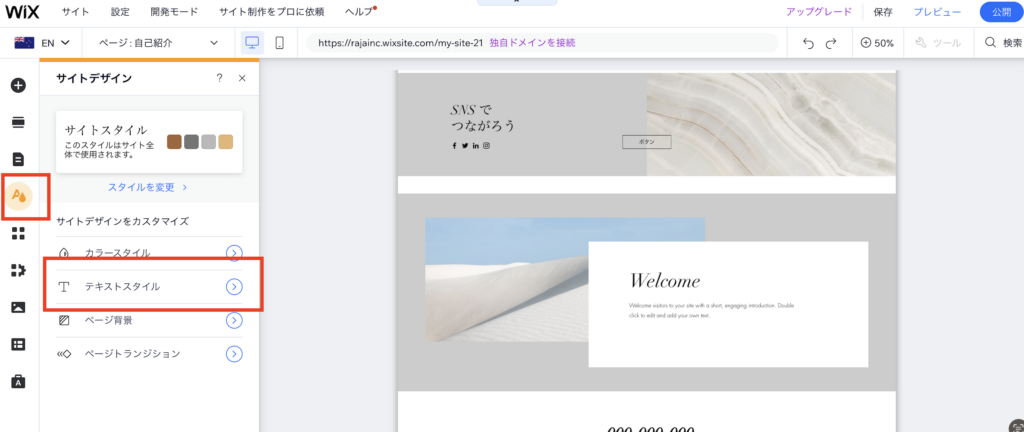
まずは、左のツールバーより、「サイトデザイン」をクリックします。
サイトデザインではその名の通り、サイト全体の仕様を決定することが可能です。
サイトデザインから変更できる内容
・サイトのカラースタイル(ECのカートページも含)
・テキストスタイル(フォント数・フォント種類・装飾)
・ページの背景設定
・ページのトランジション(ページ自体のアニメーション)

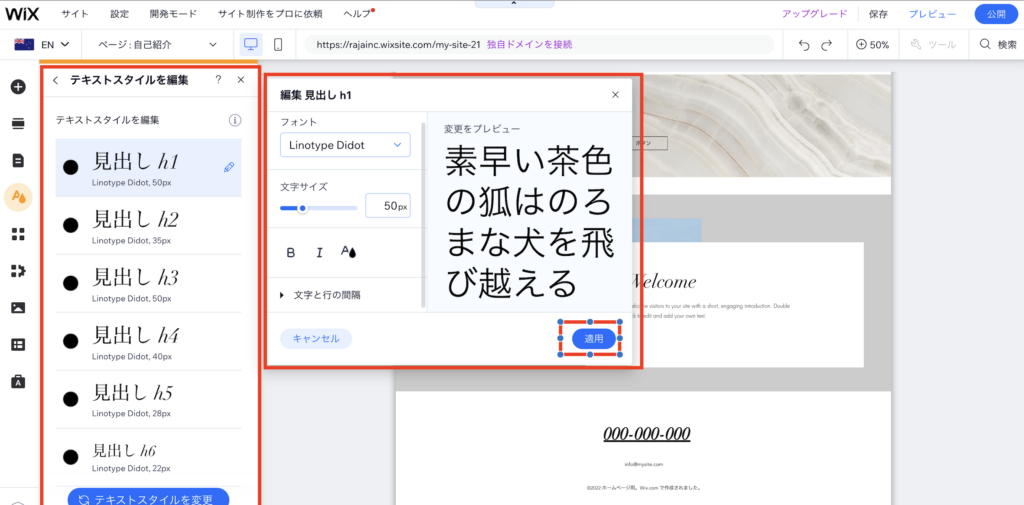
サイトデザインフォントを変更する方法

1.左のツールバーより「サイトデザイン」をクリック
2.「テキストスタイル」をクリック
3.各タイトルタグの大きさを変更または段落タグの大きさを変更
上記により、今後追加されるテキストフォントは統一されます。また既存のWebサイトもタイトルタグごとに設定したフォント数・フォントに変更されますので、途中でのサイトデザインの変更は気をつけてください。
とても簡単に全体を変更することができますが、使い方を間違えると、サイト全体のフォントが変わってしまうのでご注意ください。
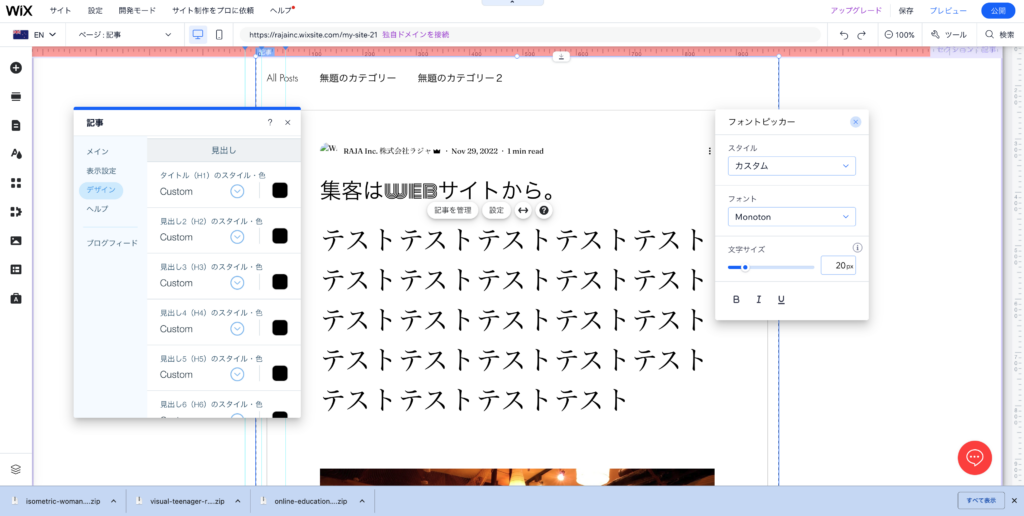
Wixブログのフォント変更方法

ブログのページでのフォントの変更方法については、
Wixのエディタ画面より編集することが可能です。
ページ・メニューより「ブログ」の「記事ページ」にいくことで、記事ページのフォントを変更する事が可能です。
上記のようにブログをクリックし「設定」から「デザイン」→ フォントをカスタマイズすることによって、公開されたブログのフォントを変更する事ができます。
ブログを執筆するダッシュボードからフォントを変更することはできませんのでご注意ください。
まとめ
最後までご覧いただきありがとうございました。
今回はWixで使用頻度の高いフォントについてご紹介していきました。
フォントの設定でサイトのイメージは180度変わります、
サイトのメインカラーと同様にフォントの調整には慎重になっていただければと思います。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。