こんにちは!
ラジャのけんいちです!
本日は「編集」という少し大きな枠でブログを書いていきます!
初心者の方から〜スマホ版の編集で困っていたり、このパーツがPCではあるのに、スマホでは見つからないよー、PCでしっかり整えたのにモバイルで大幅に崩れていると困っている方必見。
編集をする上での基礎的なことから、プロが行なっているここを押さえれば、編集がスムーズに、楽に綺麗に仕上がるポイントをお伝えしていきます!
それでは是非最後までご覧くださいー!
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
Wixの評価と人気の理由
Wixはドラック&ドロップ操作で簡単にホームページが作成・編集できるサービスで、「ホームページ作成は難しい・無料では制限があり、納得いくものが作れない」というイメージを持たれがちですが、
Wixはしっかりと作り込まれたテンプレートが豊富で、その数なんと800種類以上用意されています。
幅広いテンプレートを保有しているからこそ、病院・美容院・学校などジャンルを問わずにホームページが作成できます。
Wixの編集までの流れ
サイトエディタにアクセスする|

使用しているエディタに関係なく、サイトのダッシュボードからエディタにアクセスできます。正しいアカウントにログインし、サイトを編集します。
エディタにアクセスする方法|
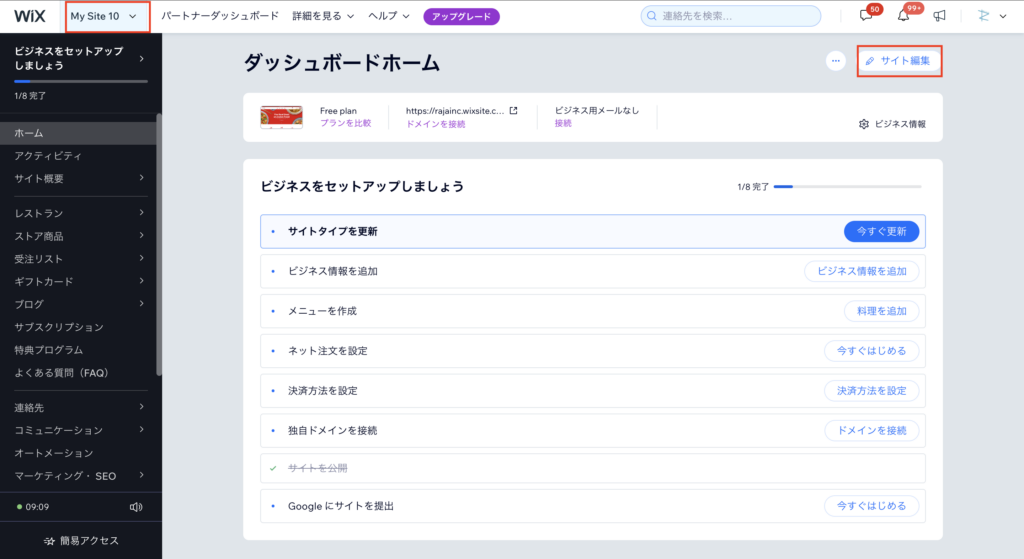
- サイトのダッシュボードにアクセスします。
- 「サイト編集」をクリックします。
サイト編集をクリックした後は編集画面にいきますので、編集を開始します。
複数サイトを保有している場合は左上の自社サイトの名前が書いてあるところをクリックしてプルダウンより、希望のサイトをクリックします。
Wixの基本的な使い方
ストリップの設置|
Wixは直感的なドラッグ&ドロップにてサイトを作成することができます。
白紙の状態から始めた時は絶対に「ストリップ」を入れてから、編集を開始するようにしてください。
ストリップを入れることによって→モバイル版とのデザイン崩れを減少させ、グループとして扱えるため配置したテキスト・ボタン等の移動が格段に楽になり、今後の運用にも好循環をもたらせます。
次に行くときにストリップ、次に追加するときにストリップを意識してください。
Wixのエディタの操作方法と基本機能の説明|

Wixは左の縦に並んでいるツールバーから自分の追加したいものを直感的に追加することができます。
セクション(ボタン・テキスト)を追加する方法|
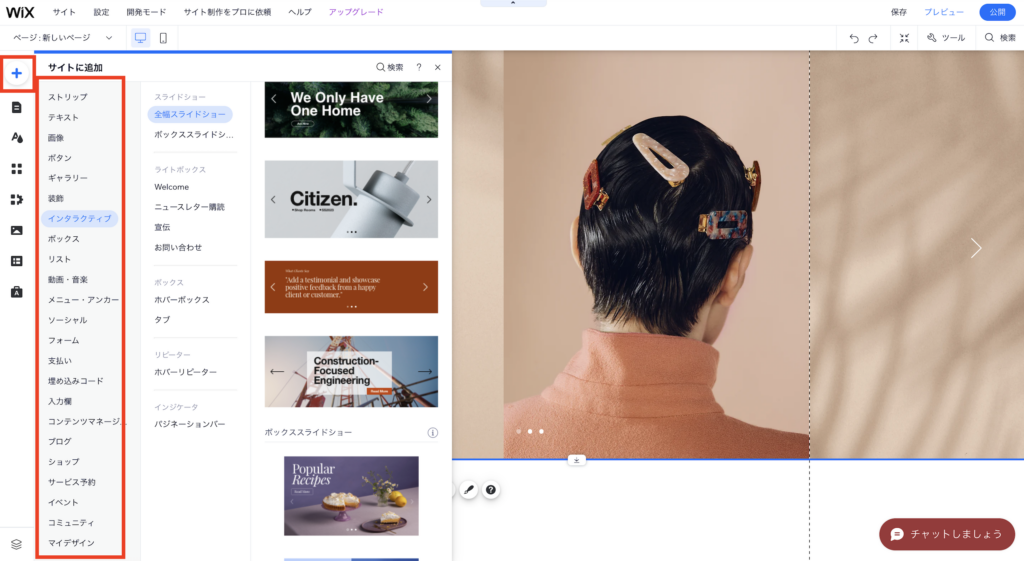
- 左のツールバーの上から1番目「+ボタン」をクリックします。
- ポップアップで出てきたした項目の中から自分の好みに合うものを選択していきます。
直感的に操作できるあまりに、最初から追加ボタンから項目を追加しすぎてしまうと、UI・UXが低下し、どこに向かっていいのかわからないHPになってしまいます。
HPを構築する際には、ストリップを追加することと、どういうデザインにするのかという構成を考えてから実装作業に移っていくようにしましょう!
ページを追加する方法|

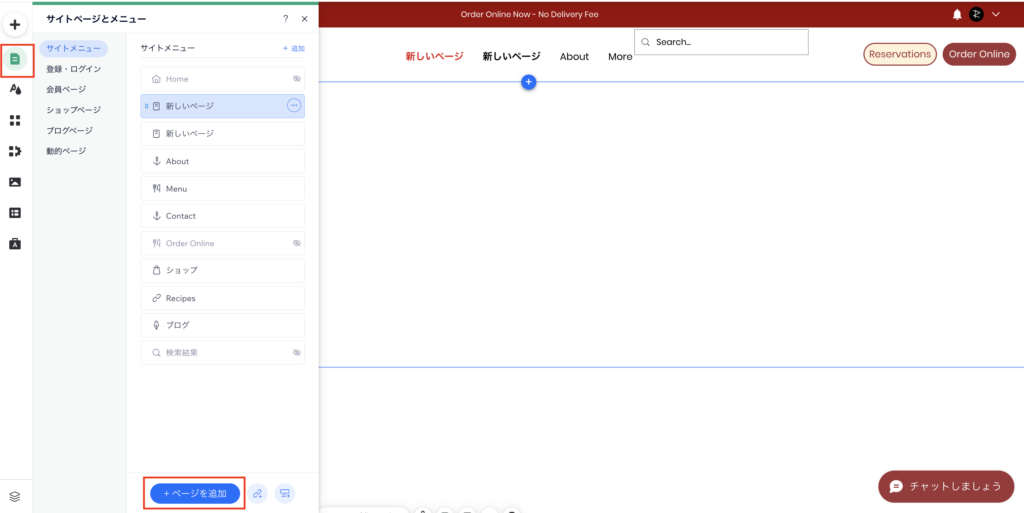
- 左のツールバーの上から2番目「ページ&メニュー」をクリックします。
- ポップアップで出てきたしたの青い「ページ追加」ボタンをクリックします。
- その後お好きな形のページを選び、ページタイトルをつけたら完了です。
白紙のページを追加した時はストリップをお忘れなく!
グリッド線を意識した編集方法の解説

WixのUIはマルチデバイスに対応しています。
どのデバイス、どのパソコン・モバイルの機種・タブレッド・デスクトップに対応した見え方に順応する為、自分のPCで編集している見え方が正とはなりません。ではどうするの?
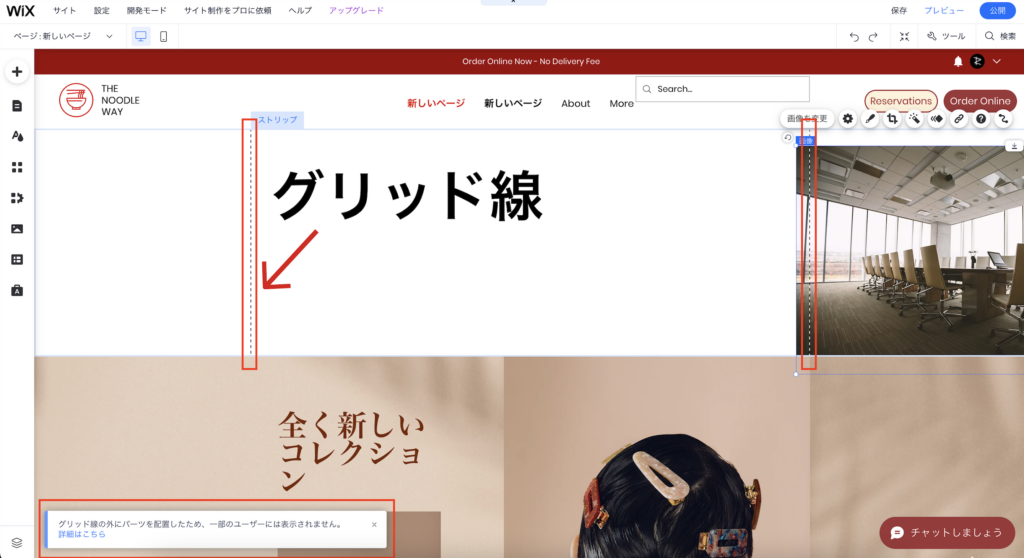
と言った時に助けてくれるのが、「グリッド線」です。
グリッド線の中にテキスト・ボタン・写真を配置することによってどのデバイスで見た時にも一定の表示のされ方を実現できます。
もちろんアイキャッチ画像など、全画面で表示させたい場合は、画像やストリップをストレッチさせて全画面で表示させることも可能です。
グリッド線を守って、体裁を崩さず、信頼性のあるサイト構築を進めていきましょう。
初心者向けのWix編集ガイド
Wixを初めて使う人に向けた編集のコツとポイント
1.全てのセクションににストリップを入れる
2.ページ・項目を追加する場合、初めにウェブサイトのゴールを決める
3.グリッド線を意識してデザイン崩れを起こさないサイトを構築する
4.ルーラーを使ってデザインの配置を一定にする
もし、デザイン構築・ゴール設定・ストリップの作成が大変だなと思われる方は、プロのデザイナーが作ってテンプレートを使ってみてください!!!
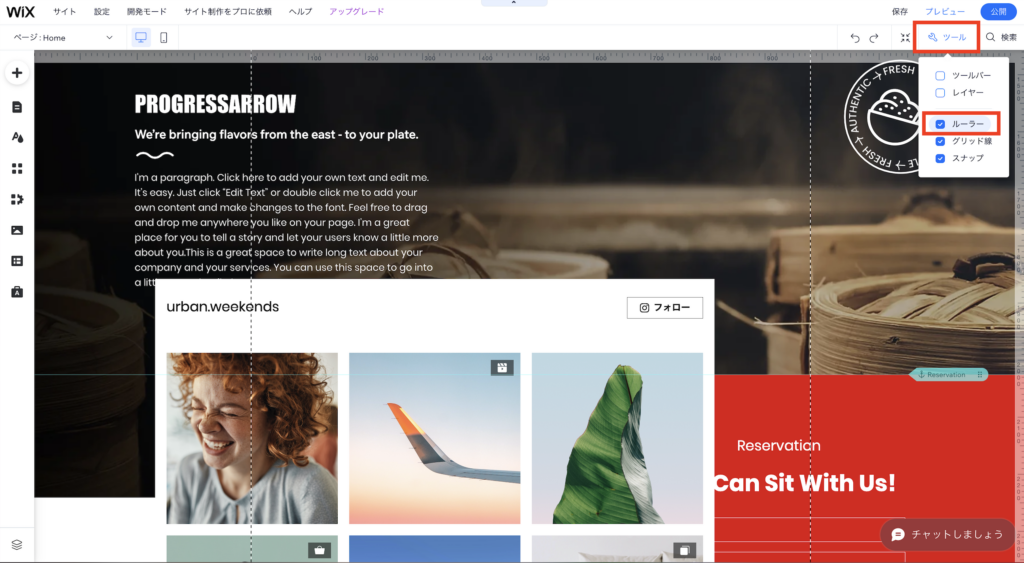
ルーラーの設定方法

- 右上のスパナマーク「ツール」をクリックします。
- 「ルーラー」のチェックボックスがあるのでクリックすると、縦横に定規のようなものが出ます
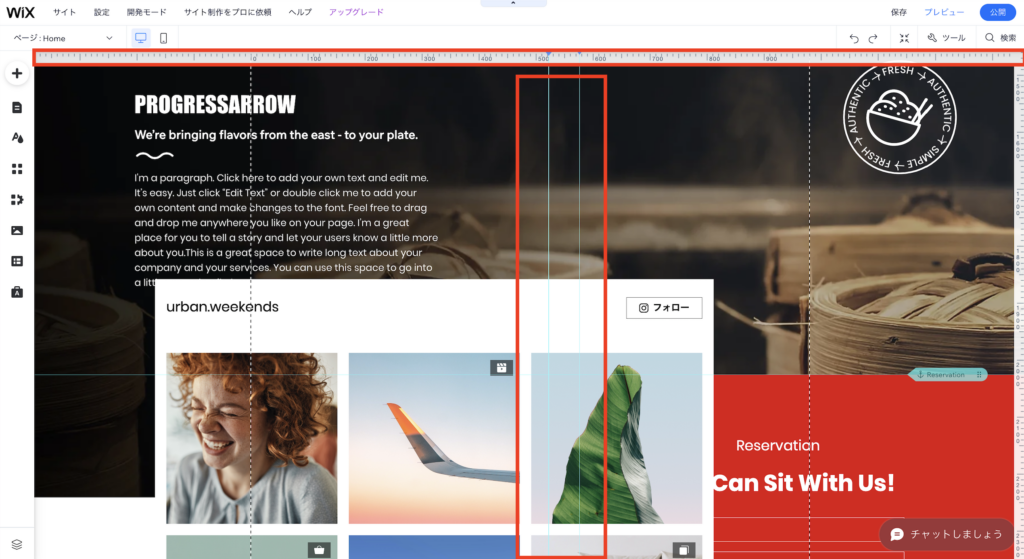
- 定規にカーソルを合わせると、+マークが出てくるのでそれをクリックすることで薄緑のラインが出てきます。これが「ルーラー」です

ルーラーを設定することによって、左の基準・右の基準を確定することができます。
一定の基準・一定の余白を空けてを揃えることにより、プロが作った見栄えになります。
テンプレートの選び方やカスタマイズの手順について
Wixにはプロのデザイナーが作成した、独自のテンプレートが約800種類も存在します。
無料で使えるテンプレートがここまで豊富なのは、Wixだからできる技です。

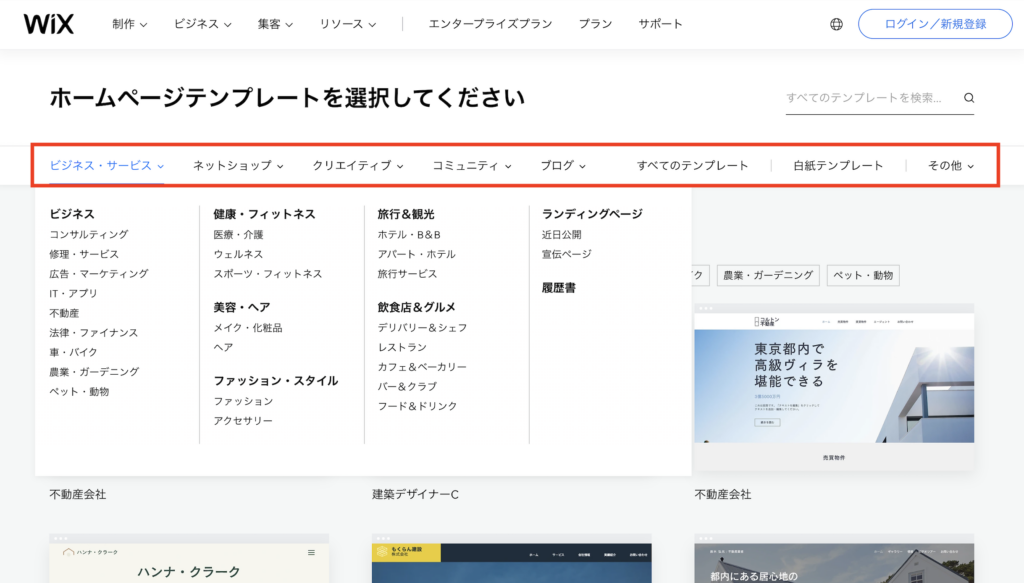
Wixテンプレートの選び方|
- 上記のカテゴリ欄より自社と似通ったカテゴリのものを選択します。
- マウスオーバー(コンテンツにマウスを当てる)すると「表示」というボタンが出てくるのでテンプレートを確認
- お気に入りのテンプレートを選択
もし、テンプレートの前にHPのイメージを作りたい方はこちらから探すことをおすすめします。
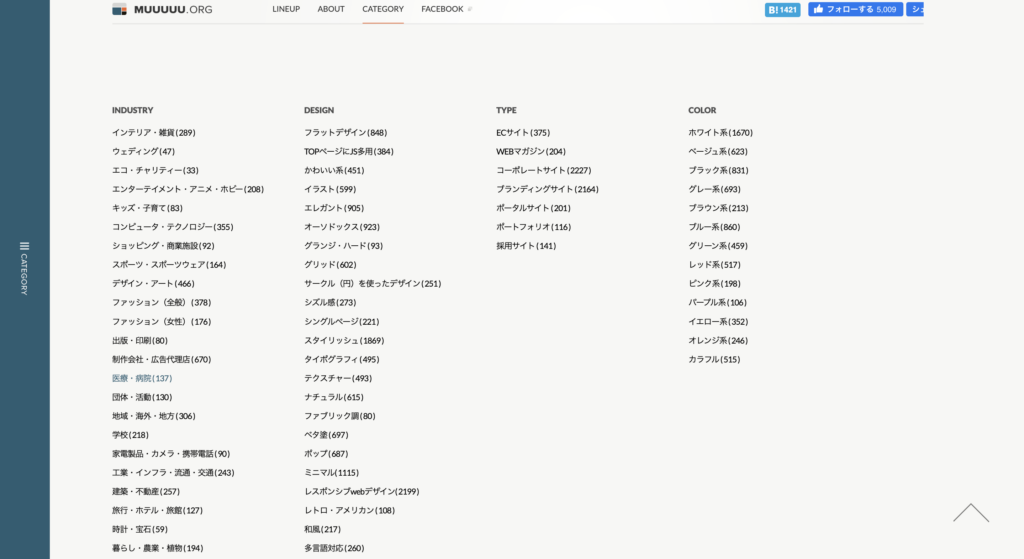
HP検索ツール

縦長(LP型)のウェブサイトを数多く取り上げてくれているポータルサイトです。
カテゴリ分けもされており、こんな雰囲気がいいなどあれば自分にぴったりのサイトが見つかります。
2. 81-web.com

こちらはUI・UXの高いサイトが集められている、ウェブポータルサイトになっています。
ウェブサイトの構築に行き詰まってしまった時にヒントを求めるにもすごく役立つサイトになっています。
テンプレートカスタマイズ手順について

テンプレートをカスタマイズする際に注意頂きたい点が、
テンプレートの配置をそのまま生かす点です。
プロのデザイナーが作ったテンプレートになっているので、見やすいことは間違いので、
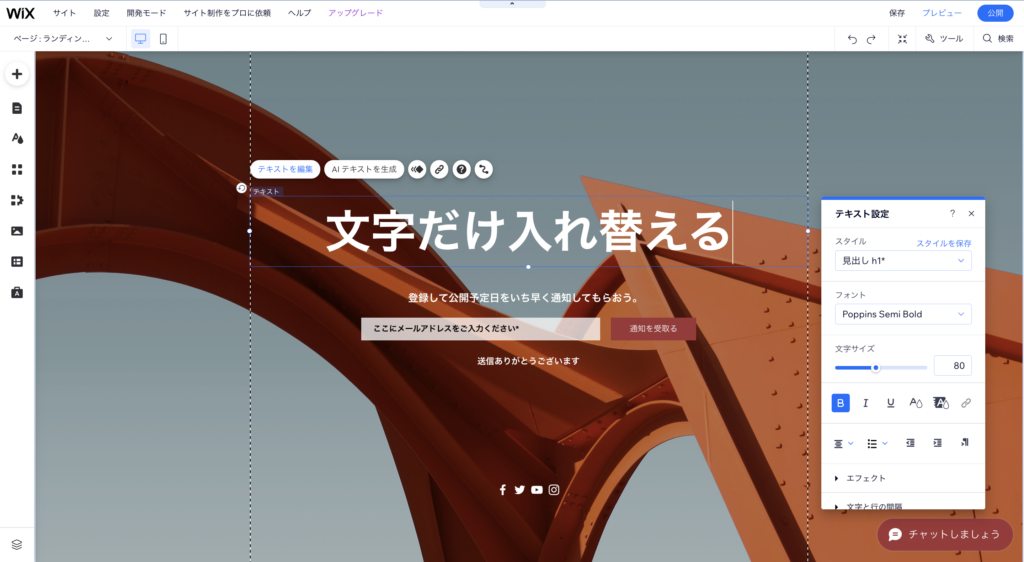
まずはテンプレートの骨組みはそのまま、内容(テキスト・写真)のみ入れ替えていきましょう。
そのまま入れ替えることにより、マルチデバイスでのデザイン崩れを無くす事ができます。
Wixをある程度触れるようになるまで、非表示のページを作りそこで構築の練習をするなど、信頼性のあるHPを担保する為、HPをゆっくり育ってていきましょう。
モバイル版の編集の方法

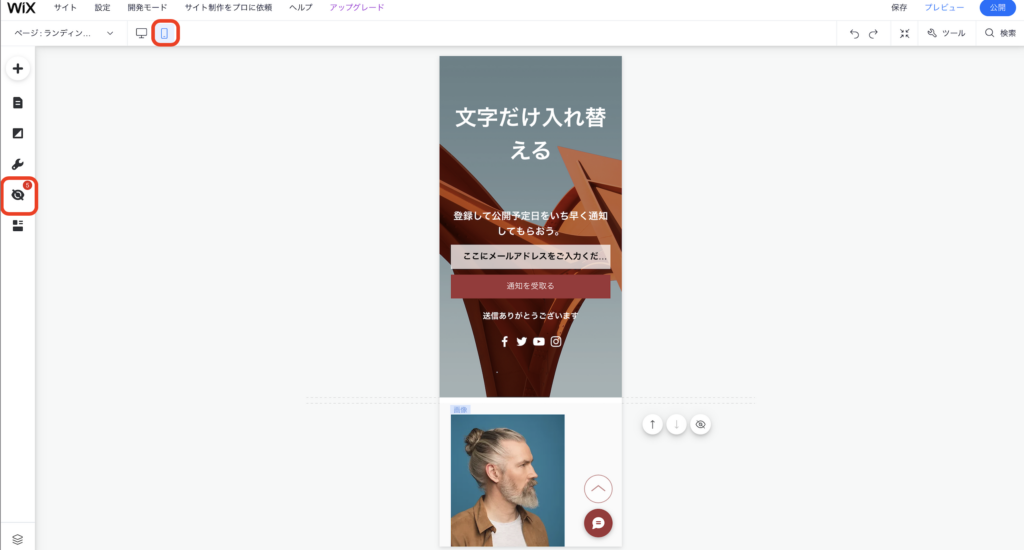
モバイル版の訂正に移る場合は左上のスマートフォンマークをクリックすることで、
モバイル版編集画面にどりつくことができます。
こちらのテンプレートのテキストだけを変えることによって、モバイル版のデザイン崩れを起こさず済んでいます。
1点初心者の方で困ってしまうのが、PC版で配置していたボタンや・写真がなくなっていることがあります。
その際は左のツールバー「目のアイコン」の中に非表示となっている場合がありますので、みてみてください。
Wixの高度な編集機能
Wixでは無料で行えるとは思えないほどの機能が備わっています。
そのうちの少しを下記で紹介していきたいと思います!
カスタマイズ性の高い編集機能の紹介
1.アニメーション

Wixではスライドショーの設定変更をすることにより、
画面上で、テキストがスライドしているような表現をする事ができます。
2.ストリップの使い方

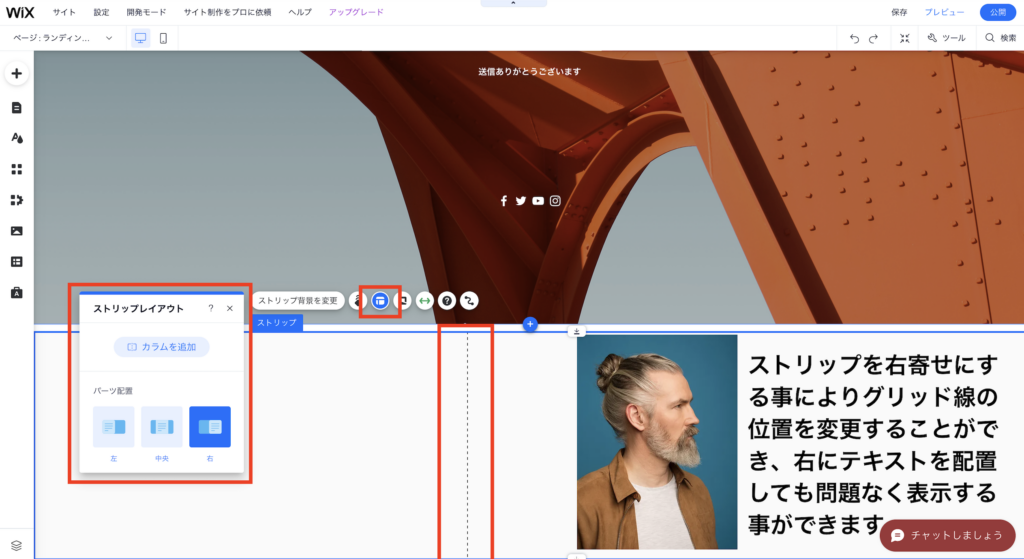
ストリップの設定を変更することにより、グリッド線の位置を変更する事ができ、より大画面にて、写真・伝えたい内容を配置する事ができます。
高度なストリップ配置の仕方|
- ストリップを配置→ストリップをクリック
- レイアウトボタンをクリック
- レイアウトで、右寄せ・左寄せを選択
ストリップの配置を変更することによって、 Wixらしいグリッド線を意識したデザインの構築からハズれて少し違った表現の仕方が可能となります。
Wixでのサイト制作のベストプラクティス
Wixを使った効果的なサイト制作の方法とコツ
Wixを使ったウェブサイトの構築方法として、今回ご紹介してきた手順を守っていただければ、
デザイン崩れを起こしづらく、運用しやすいHPを構築する事ができると思います!
1.デザインサイトにてイメージにあったウェブサイトを選択
2.テンプレートを選択又は白紙のテンプレートから制作開始
3. テンプレートの際はそのままを意識・白紙の場合はストリップを意識
4.最終的にモバイル版の変更を行なっていきます。
PC版を完璧に設定したのちに、モバイル版の編集に移って言ってください。
PC版を修正するとモバイル版が崩れてしまう可能性があるので、二度手間になってしまう場合があります。
Wixのサポート体制とコミュニティ
Wixでは電話・メールによるサポートを受け付けております。
しかし、 Wixジャパンとリレーションを取ろうと思うと大変です。
そんな時は日本 Wix研究所までご連絡ください。すぐに問題を解決させて頂きます。
Wix編集の注意点とトラブルシューティング
編集中に間違えて公開してしまった、
変更を間違えてしまったなど過去に戻りたい場合は下記手順に従うと簡単に編集前に戻ることができます。

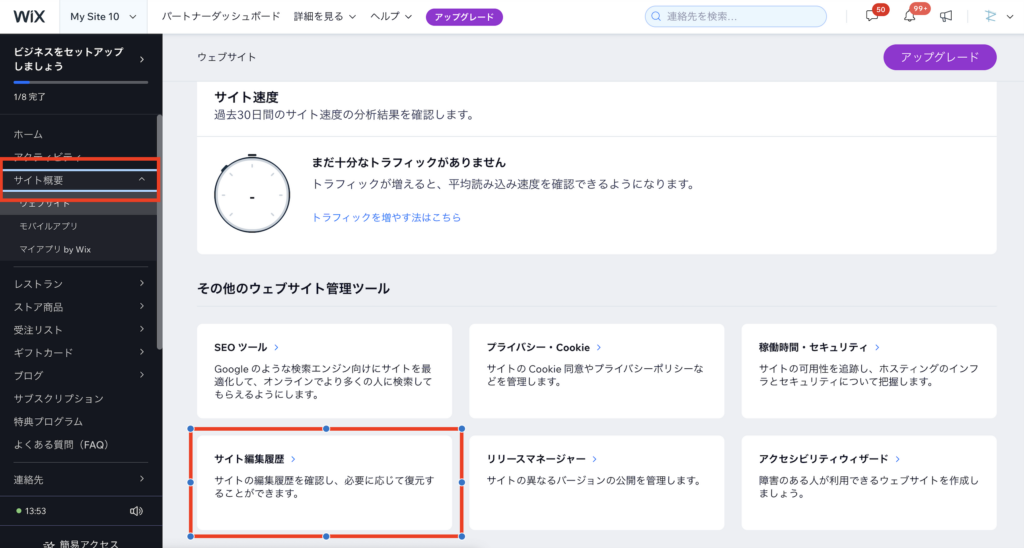
編集履歴の復元方法|
- ダッシュボードにログイン
- 項目より、「サイト概要」をクリック
- サイト編集履歴を選択し、自動保存されているもしくは公開ボタンを押した前の状況に戻れます。
まとめ
Wixでは機能が充実しているが故、動作が遅い場合があります、
そんな時は焦らずにPCが正常な反応を示すまで待つようにしましょう。
本日は Wixを編集する上でのポイント・よく陥る落とし穴についてご紹介しました!
皆さんも編集中に勝手にサイト上から、セクションが消えてしまった等ご経験あると思います。
日本Wix 研究所では、Wix の機能面や運用面について、メディアやYouTube でも配信しているので、よかったら他の動画や記事も是非、ご覧ください。
また、
プロのサポートが必要な場合は、30分ほどのオンラインZoom ミーティングにて無料相談も承っておりますので、お気軽にご相談ください。
最後までご覧いただきありがとうございました。



