こんにちは!ラジャのけんいちです。
今回は「ページ幅のカスタマイズ」について徹底解説していきます。
WixのPC版・モバイル版のサイズというのは固定値のため変更ができません。
そんな時の為に→ストリップを使ってページ幅を自由に変更しているような形を演出させる事が可能です。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.6億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
Wixを使用してページ幅を調整したいが、どうすればよいのかわからない方へ。この記事では、Wixエディタを使ってページ幅を変更する方法を解説します。幅の引き延ばしやスマホ、モバイル対応など、全幅の調整からレスポンシブサイトの設計までを網羅しています。
ページ幅を整えると何がいいの?
ページ幅についてご紹介しますと下記となっています。
・PC版:980px
・モバイル版:320px
PC版は、タブレットやデスクトップで見る方もいるので、この980pxの中に収めることによって、ある程度どのデバイスでみても綺麗に見えるpx数となっています。全幅は1400px以上あります。
モバイル版の横幅は全幅にて編集画面が構築されており、320px全幅使うことができます。
ページ幅を整えて、ある一定の数値を基準としてサイトを制作することによって、洗練されたデザインに、見えるので制作にとってページ幅はとても大切になります。
各デバイスのオススメ横幅設定方法
■PC版
PC版については、まず参考サイトを見つけてサイト制作を進めることを強くオススメします。
参考サイトを見つけたら絶対に規則性があるはずです、それを見つけた上で、サイト制作を進めます。

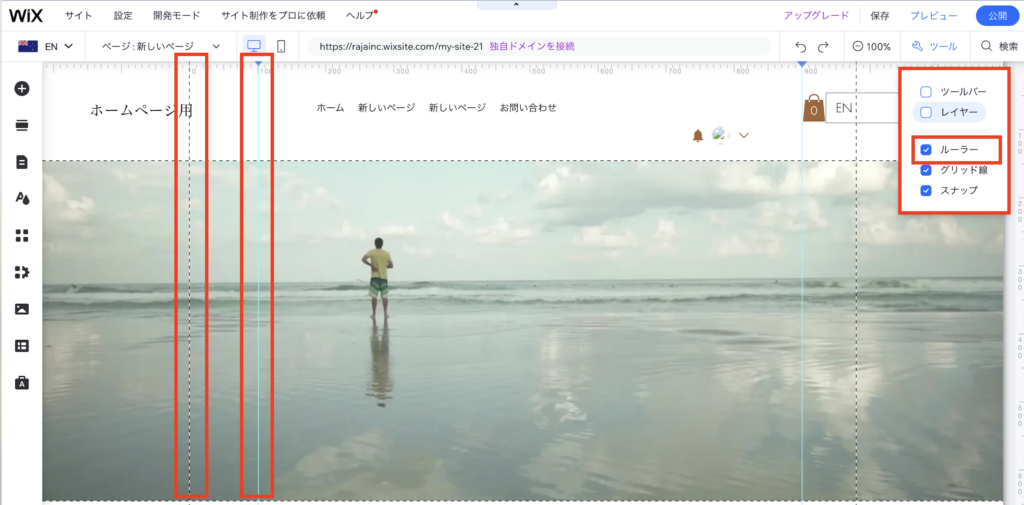
ルーラーを設定
「ルーラー」とは?
サイトの基準線を設定できる機能です。
→左右に同じ幅のピクセル数で「ルーラー」を設定することにより基準ができるので基準に合わせたコンテンツ配置をすることで一段階プロのデザインに近いサイト制作を行う事ができます。
また、参考サイトをもとにどのくらいのコンテンツ数、列は何列で何段のカラムに設定したら洗練したデザインに見えるかというところをまるパクリして作成することをオススメします。
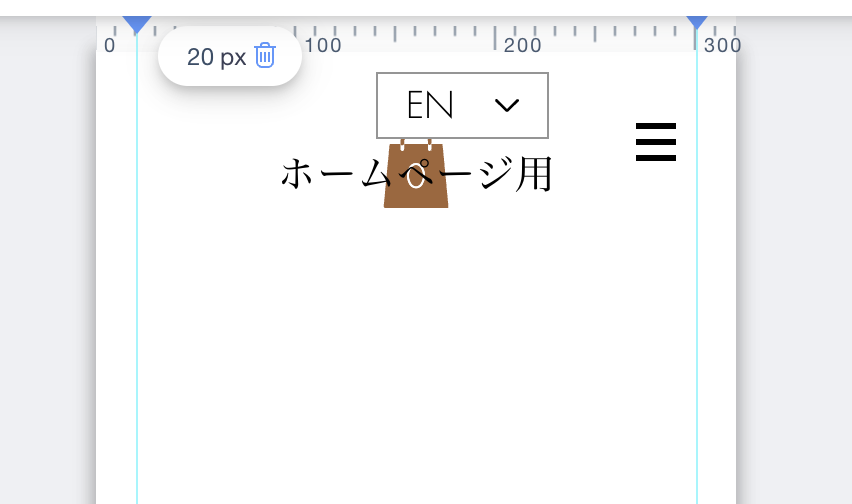
■モバイル版

モバイル版はより「ルーラー」が重要になり、
左右から20px離したところに「ルーラー」を設定して基準を作って、ルーラー内でコンテンツを配置することによってみやすいモバイル版を作る事が可能です。
ページ幅の変更方法について
結論ページ幅をコントロールすることはできません。
先ほど紹介した「ルーラー」をうまく利用してサイト幅を自身でコントロール必要があります。
サイトの幅をコントロールするポイントとして、次に「ストリップ」が出てきます。
ストリップとは?という方はこちらの記事からご覧ください>>>
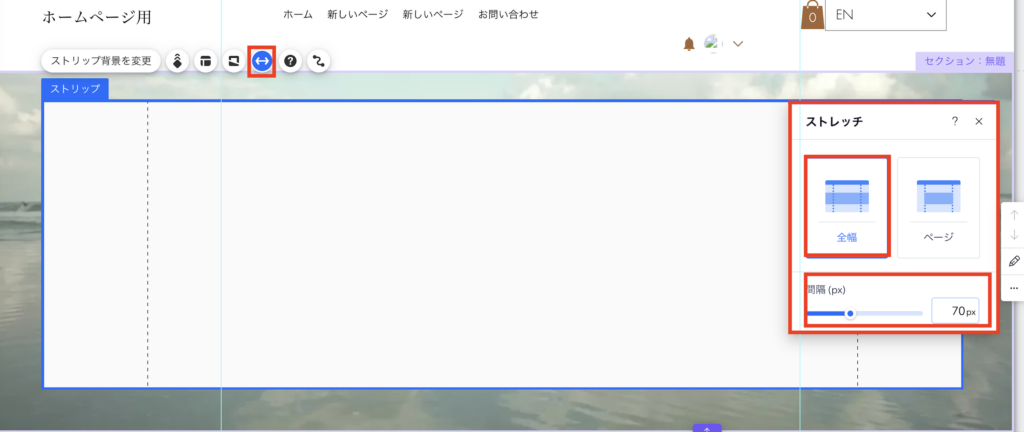
ストリップを使った幅調整について

ストリップを追加したのちに、
両矢印のボタンをクリックします。クリックするとストリップの幅を調整することができるので、
「全幅」を選択→「間隔」でpx値を調整できるので数値を大きくするとストリップの横幅が狭まり横幅をコントロールすることができます。
ストリップの大きさは上下に自在にコントロールできるので、ストリップという基準の上にコンテンツを配置することによってデザイン性の統一ができると思います。
まとめ
今回は、Wixの「ページ幅」についてご紹介しました。
Wixではページ幅の数値は各デバイスによって決定していますが、ストリップなどを駆使することによってある程度の自由は聞きます、
他の記事もご覧いただいて、 Wixの機能をフル活用して Wixっぽさから脱却してみてください。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。



