こんにちは!ラジャのけんいちです。
本日は 「Wixのボタン」について徹底解説していきます。
ボタン1つとってもWixには様々な表現方法があります。ボタンだからと行って侮るなかれ、
Webサイトを作成する上で一番重要となってくる、コンバージョンに直結するのがボタンの配置そして、ボタンの色・ボタンを登場させる頻度となります。
Webサイトをせっかく作るなら、しっかり役割を果たせるようコンバージョンに繋がりやすいサイトを作成したいですよね。
是非記事を最後までご覧いただき、Webサイトのボタンの位置を改めていただけたら嬉しいです。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
Wixでボタンを設置する際に覚えておきたい事
ボタンは、ユーザーが希望の場所に移動するために使用するパーツです。サイトページ、外部サイト、文書ファイル、希望している場所など、さまざまな場所にリンクさせることができます。また、選択したボタンの種類に応じ、幅広いカスタマイズオプションを利用することも可能です。
明確な行動喚起(CTA)を含めたボタンを作成し、あなたや事業ブランドが提供する内容を、サイトを訪れたユーザーへ適切にお届けできるようにしましょう。
Wixボタンの基本的な設定方法
Wixでは直感的な操作性で人気を誇っています。
ボタンの追加も10秒足らずで完了するので、是非追加した後の設置位置についても解説していきますので、お楽しみに。
ステップ 1 | ボタンを追加する

エディタ左側のツールバーより「パーツを追加」からボタンを追加することができます。
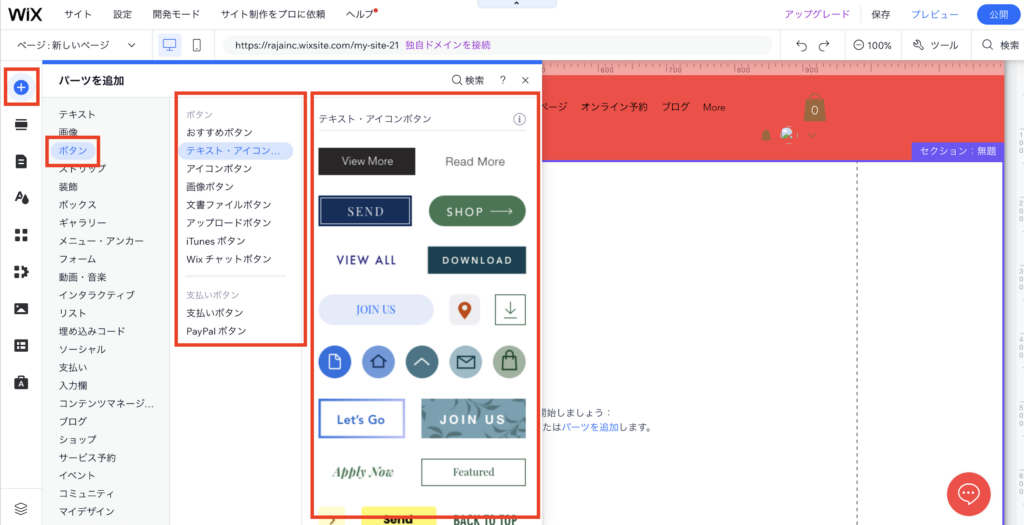
- エディタ左側で「パーツを追加」
をクリックします。
- 「ボタン」をクリックします。
- 「テキスト・アイコンボタン」をクリックします。
- 選択したボタンをクリックまたはドラッグして、ページに追加します。
複数デザインがありますが、どのデザインを選んでもその後の調整次第で、好きな形に変更する事ができるので、どのボタンを選んでいただいても問題ありません。
ステップ2|ボタンの編集方法

ボタンの設定はWixの基本設定の通り、いくつかあります。左から順番に説明していきます。
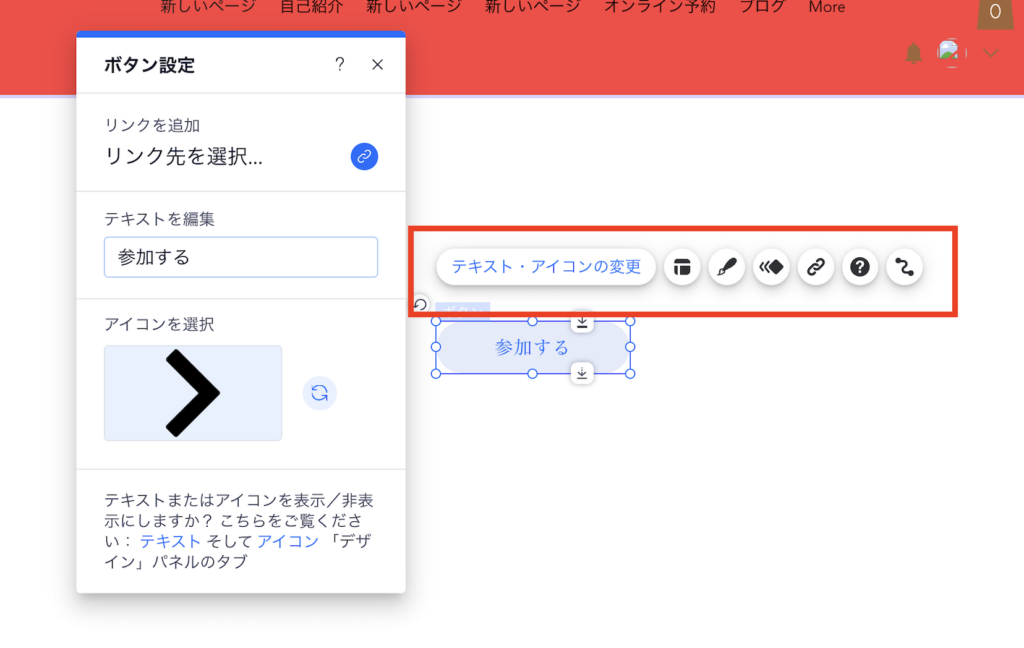
「テキスト・アイコンの変更」
こちらでテキストの内容、またボタン内に設定するアイコンの変更をする事が可能です。
ボタンは直接クリックして、変更ができないのでテキストボックス内を変更して、変更を反映させます。
「レイアアウト」
ボタン内のテキストの位置を右・左・真ん中に移動させる事ができます。またボタン内に何を表示させるかを「選択することが可能です。
「リンク」
こちらをクリックする事により、ボタンをクリックした際の遷移先を選択する事が可能です。
「アニメーション」「ヘルプ」「データセット」はボタン本体の機能で絶対に触る箇所ではないので、今回は割愛します。
ステップ3|ボタンのリンク方法
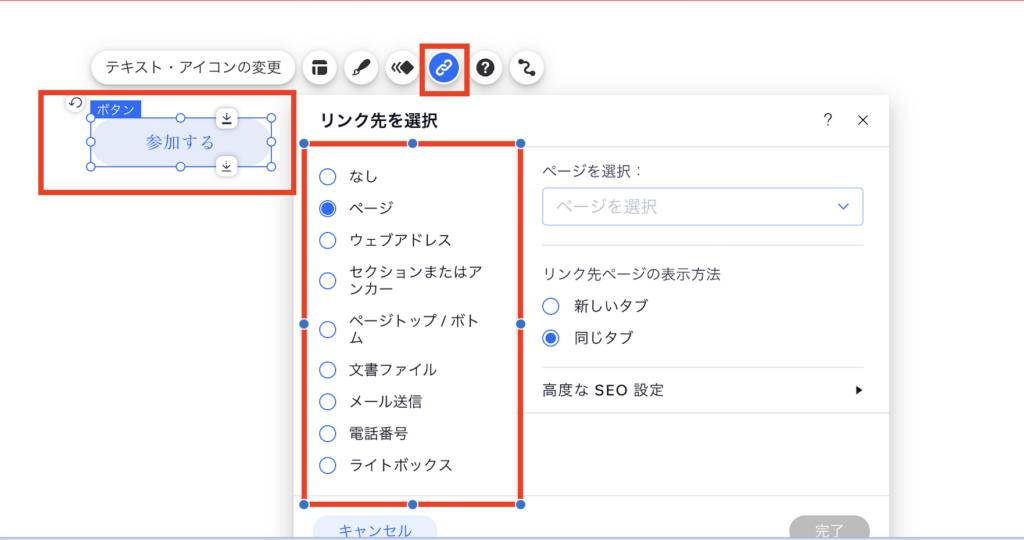
ボタンにリンクを追加し、サイトを訪ずれてくれたユーザーを関連する場所に誘導してみましょう。
Wixではボタンをクリックして、ここに飛ばしたいなという希望を9割叶えられる機能を持ち合わせています。ボタンの種類やサイトのニーズに応じて、さまざまな場所やオプションにリンクさせ、ユーザービリティが高いサイトを演出しましょう。

- ページ:ユーザーをサイト上の別のページに遷移させます。
- ウェブアドレス:ボタンを外部 URL にリンクして、ユーザーを別サイトに遷移させます。
- アンカー:ボタンをサイトのアンカーにリンクします。訪問者がクリックすると、該当するページとアンカーに移動します。
- ページトップ / ボトム:訪問者がクリックすると、現在表示しているページの上部または下部に移動します。
- 文書ファイル:ボタンをサイトにアップロードしたファイルにリンクします。(pdf・Excel etc)
- メール送信:ボタンをメールアドレスに接続すると、訪問者はブラウザやデバイスから直接あなたに連絡することができます。
- 電話番号:ボタンを電話番号にリンクすると、モバイルやタブレットからユーザーがすぐに電話アクションを起こせるようになります。
- ライトボックス:ボタンをサイトで選択したライトボックスにリンクします。
上記にわからない言葉も含まれていると思います。
上記の「ライトボックス」・「アンカー」などは知っていればWebサイトを1ランク上のものにグレードアップすることができますので、是非続きをみて参考にしてみて下さい。
ボタンではなく、テキスト・写真などにもリンクは設定することができるので、リンクに対して包括的に気になる方はこちらをクリック。
Wixでページが移動できるボタンを設定する方法
Wixでページ移動ができるボタンは前述にあった、
チェーンマークの「リンク」ボタンより「ページ」を選択し遷移させたい該当ページをドロップダウン式から選ぶ事により、リンクさせることが可能です。
Wixでボタンを固定させる方法
Wixでボタンを固定させる方法についてはとても簡単に行うことができます。
上記のボタンの設置方法の通り、エディタ画面にボタンを設置します。

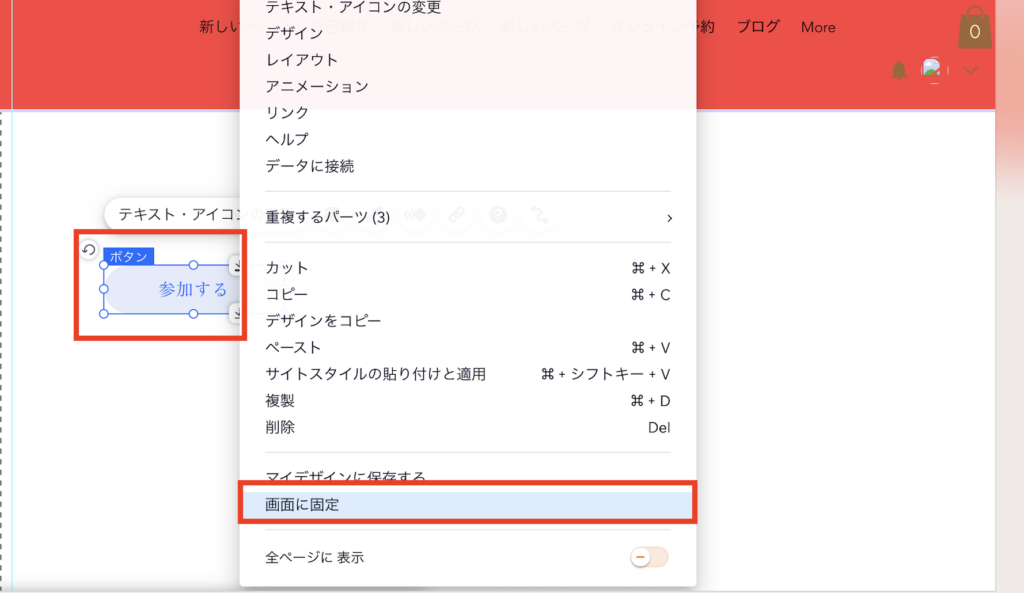
1.まずボタンを右クリックします
2.「画面に固定」を選択します。
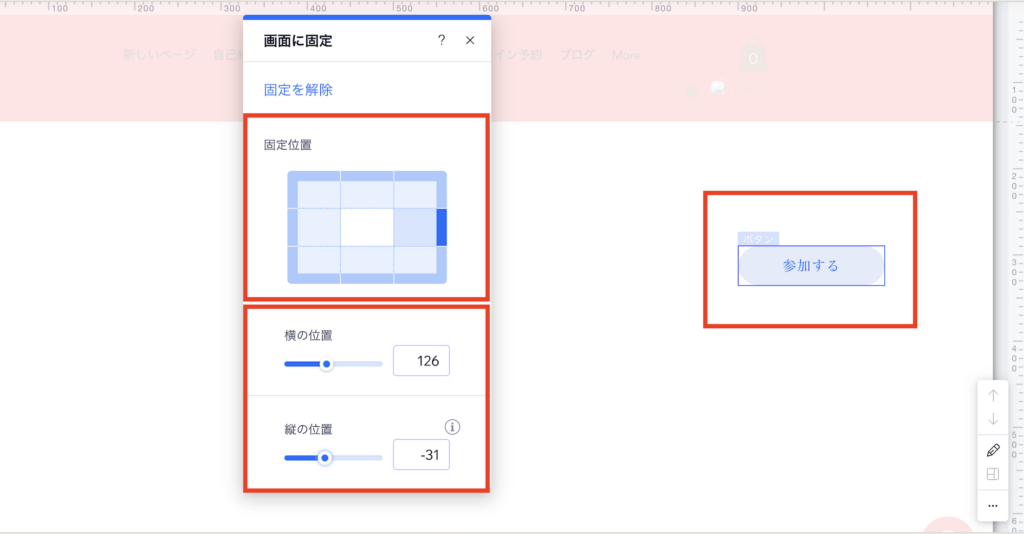
3.「固定位置」から大枠の位置を決定→下部の「縦・横の位置」で可動可能範囲ないで、ボタンの設定位置を決めます。

これにて、スクロールしてもどこまでもついてくるボタン設定をすることが可能です。
また、ボタンのアイコンを矢印・マークにする事によって、いつでもお問い合わせに直結するCTAボタン、TOPに戻るなどのアクションボタンを設置することもできるので、是非試してみてください。
Wixのボタンのリンク追加方法
こちらは、前述がありました「ウェブアドレス」を選択する事によって、
お好きな該当のURLをリンクさせることが可能です。
チェーンマークの「リンク」ボタンより「ウェブアドレス」を選択し遷移させたい該当リンクをテキストボックスに入れ込む事により、リンクさせることが可能です。
Wixのボタンに画像を埋め込む方法について
Wixのボタン機能に画像を埋め込むことができないため、
画像を追加して、画像自体にボタンとしての機能を持たせる、リンク追加を行う方法についてご説明していきます。

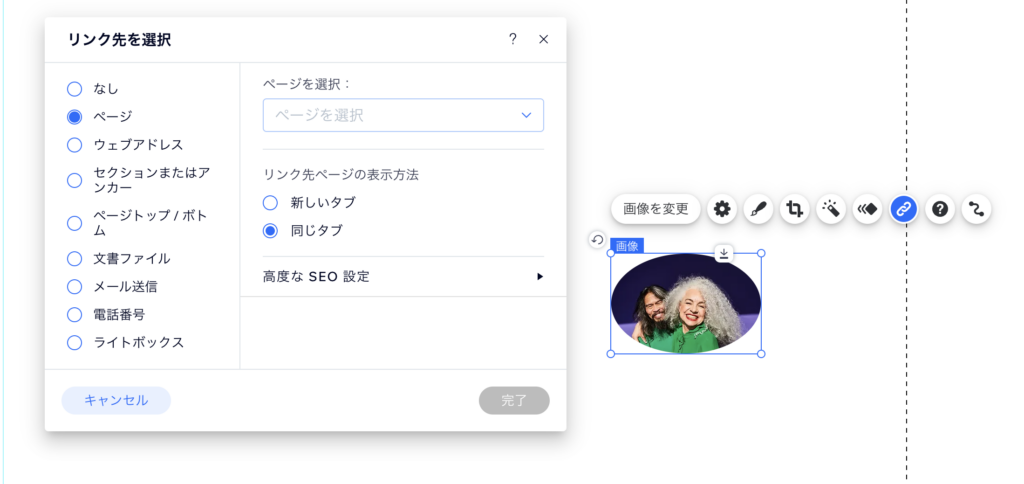
1.画像を追加する
2.お好きな形・デザインに変更する。
3.同様のリンクより、リンク先を選択する。
これにより、写真をボタンとして活用することが可能となりますので是非試してみてください。
まとめ
最後までご覧いただきありがとうございました。
「Wixのボタン」について徹底解説していきました。
Wixのボタンひとつとってもここまでの機能があります。
ボタンひとつとっても、デザイナーのセンスがでて、気持ちが入る場所になるので、CTAを向上させる。コンバージョンに直結する、ボタンの配置をしっかり管理する事によって
しっかりWebサイト内でユーザーがアクションを起こしやすい環境づくりを意識してみてください。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。