こんにちは!ラジャのけんいちです。
本日は 「WixのTOPへ戻るボタン」の作成方法について徹底解説していきます。
ボタン1つとってもWixには様々な表現方法があります。Webサイトを作成する上で最重要項目の1つがぼたんでです。
コンバージョンに直結するのが「配置」・「ボタンの色」・「ボタンを登場させる頻度」となります。
Webサイトをせっかく作るなら、しっかり役割を果たせるようコンバージョンに繋がりやすいサイトを作成したいですよね。
この記事ではボタンの配置から、固定方法、動線設計についてご紹介していきますので是非最後までご覧いただき戦略的HPを作成できるように進めていきましょう。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
Wixでボタンを設置する際に覚えておきたい事

ボタンは、ユーザーが希望の場所に移動するために使用するパーツです。
・サイトページ
・外部サイト
・電話番号
・メール送信画面
・文書ファイル
・アンカーリンク(ニーズがある場所)
上記のように、ユーザーのストレスをなくす為にクリックできる「魔法のツール」と思ってもらって大丈夫です。
明確な行動喚起(CTA)を含めたボタンを作成し、あなたや事業ブランドが提供する内容を、サイトを訪れたユーザーへ適切にお届けできるようにしましょう。
各ボタンのリンク先についてはこちらをご覧ください
- ページ:ユーザーをサイト上の別のページに遷移させます。
- ウェブアドレス:ボタンを外部 URL にリンクして、ユーザーを別サイトに遷移させます。
- アンカー:ボタンをサイトのアンカーにリンクします。訪問者がクリックすると、該当するページとアンカーに移動します。
- ページトップ / ボトム:訪問者がクリックすると、現在表示しているページの上部または下部に移動します。
- 文書ファイル:ボタンをサイトにアップロードしたファイルにリンクします。(pdf・Excel etc)
- メール送信:ボタンをメールアドレスに接続すると、訪問者はブラウザやデバイスから直接あなたに連絡することができます。
- 電話番号:ボタンを電話番号にリンクすると、モバイルやタブレットからユーザーがすぐに電話アクションを起こせるようになります。
- ライトボックス:ボタンをサイトで選択したライトボックスにリンクします。
TOPに戻るボタンの設定方法についてご紹介!まずは追加から
Wixは直感的な操作性で人気を誇っています。ボタン追加に関しても10秒足らずで完了することができるのでその手順についてご紹介していきます。
ステップ 1 | ボタンを追加する

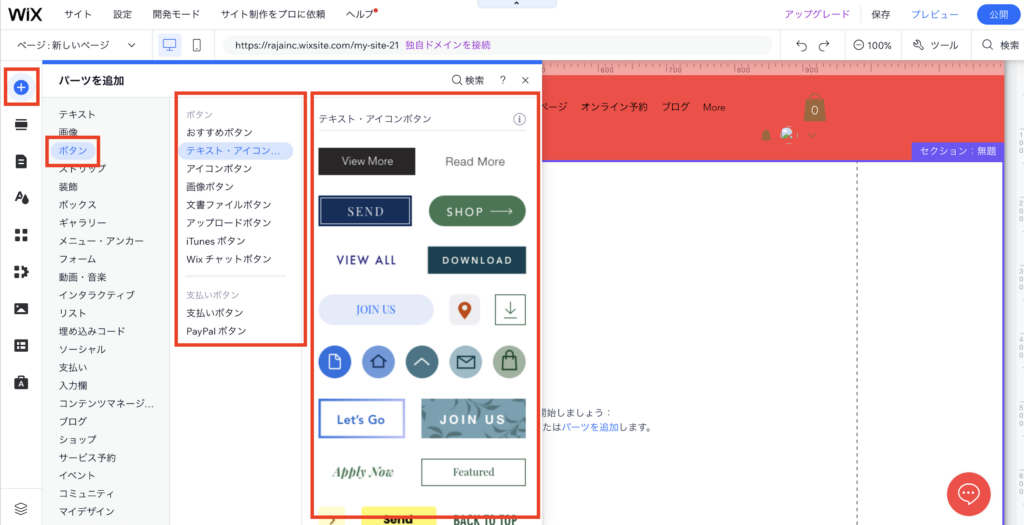
エディタ左側のツールバーより「パーツを追加」からボタンを追加することができます。
- エディタ左側で「パーツを追加」
をクリックします。
- 「ボタン」をクリックします。
- 「テキスト・アイコンボタン」をクリックします。
- 選択したボタンをクリックまたはドラッグして、ページに追加します。
複数デザインがありますが、どのデザインを選んでもその後の調整次第で、好きな形に変更する事ができるので、どのボタンを選んでいただいても問題ありません。
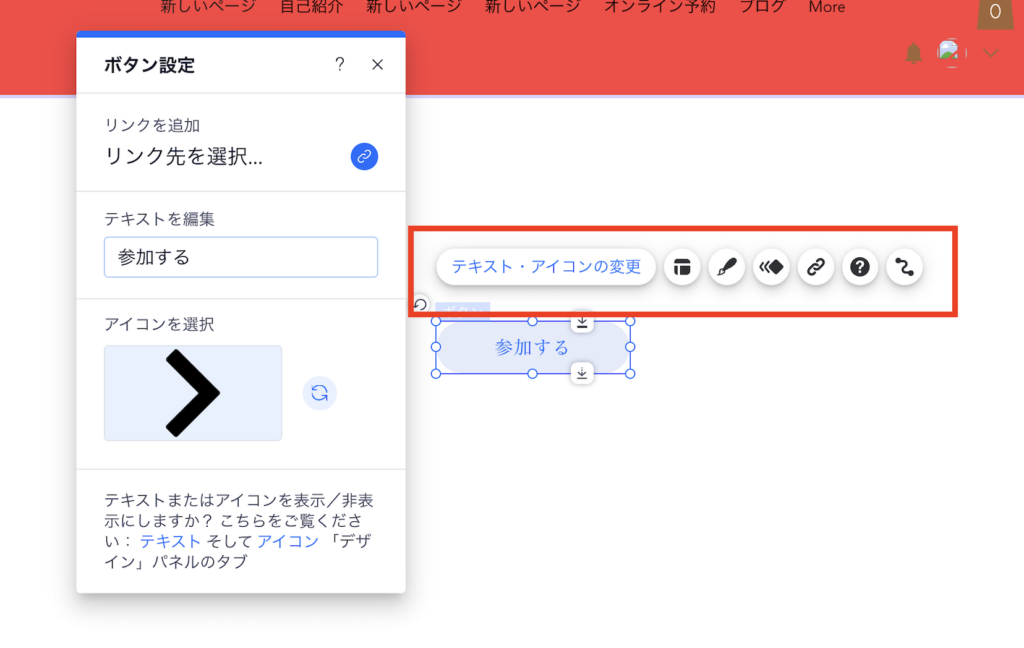
ステップ2|ボタンの編集方法

角アイコンより、デザイン全般「写真追加〜変色〜テキストの変更」まで全て行う事が可能です。
詳しくはボタンの全てを解説しているこちらの記事をクリック>>>
ステップ3|ボタンのリンク先をトップに設定する方法
ボタンにTOPへ戻る遷移をさせ、ユーザーにいつでもTOPへ戻れる動線を確保しておきましょう。
TOPへ戻るボタンは「固定」されている事がほとんどなので、固定方法から見ていきましょう。
■ボタンの固定方法


ボタンを追加が終わった所から説明します。写真のボタンはテンプレがあるので追加してみて下さい。
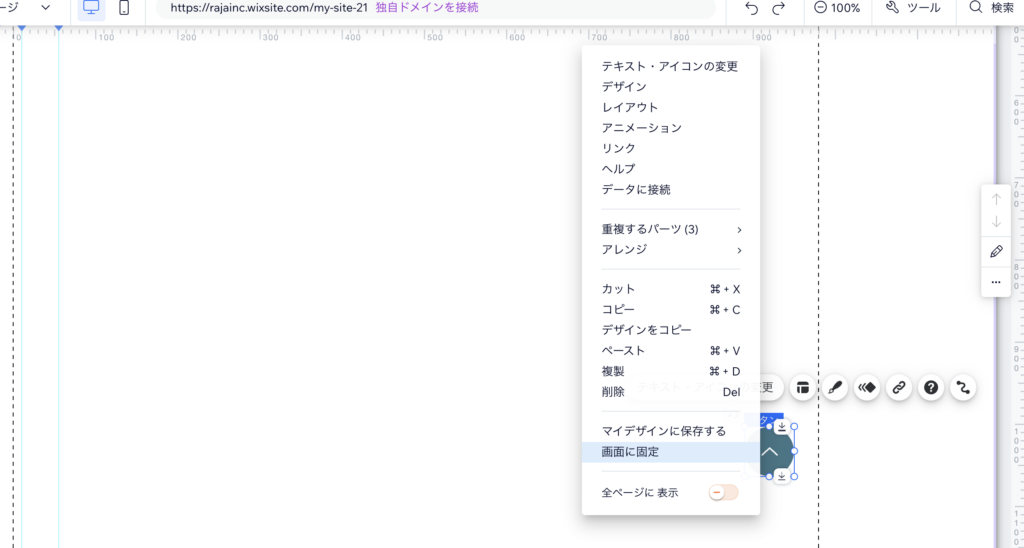
1.ボタンを右クリック → 「画面に固定」を選択 左記の写真
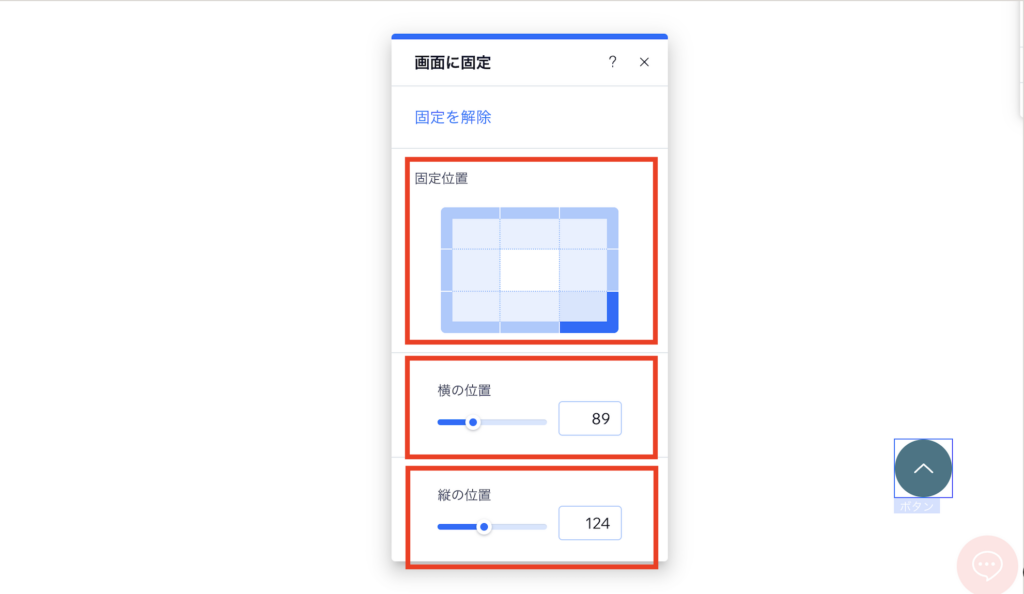
2.ボタンの位置を決定
3.「固定位置」で大まかな位置を決定「縦横の位置」で詳細を決定する
これで大枠の位置を決定することが可能です。この位置はグリッド線を超えてしまっても問題ありません。
■ボタンのTOPへのリンク方法について

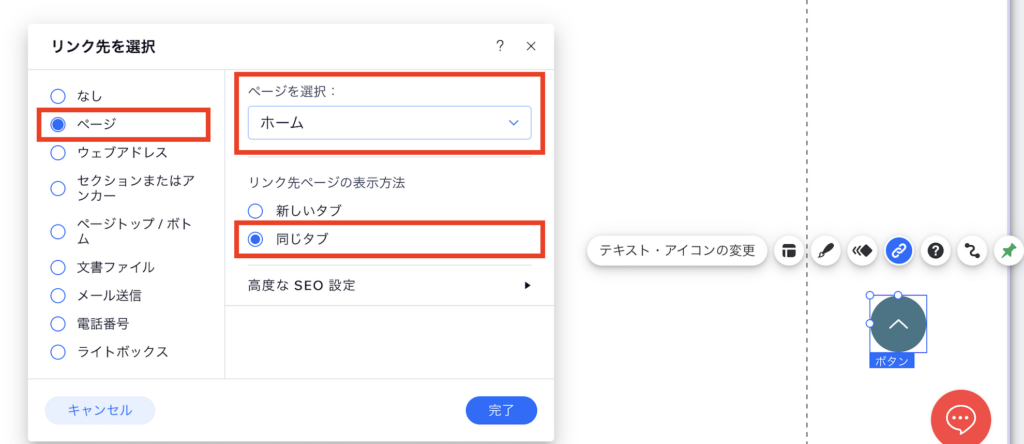
1.ボタンをクリック
2.チェーンマーク「リンク」をクリック
3.「ホーム」を選択し「同じタブ」を選択
同じタブを選ぶ理由は、新しいタブに遷移してしまうと、ページの読み込みが掛かるのと離脱率が高くなる為です。
番外編その他のリンク先についてご紹介
・ライトボックスとは?
ライトボックスとは=クリックなどのトリガーを設定することによりポップアップデ表示される特設ページ又はお知らせの事です。
・ライトボックスはこちら>>>
・アンカーとは?
・アンカーはこちら>>>
ボタンではなく、テキスト・写真などにもリンクは設定することができるので、リンクに対して包括的に気になる方はこちらをクリック。
スマホ版でのTOPへ戻るの作成方法をご紹介
スマホ版では、ボタンの固定ができません!それではスマホ版ではどのようにして表示させ続けるのでしょうか?スマホ版にしかない機能をご紹介していきます。

スマホ版の追加はワンクリックで完了します。
スマホ版は複雑な編集ができない分、ワンクリックでTOPへ戻るボタンの追加をする事が可能です。
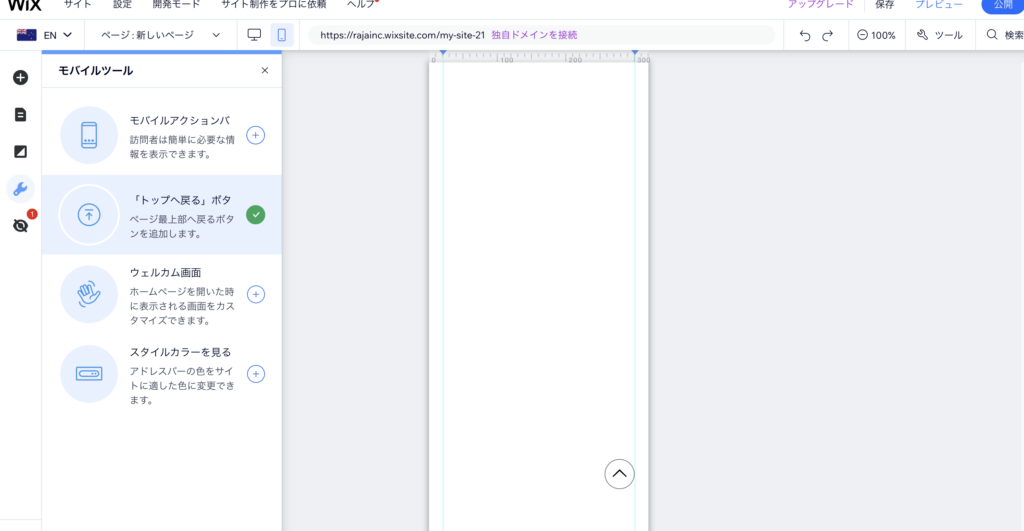
1.左のツールバーよりスパナのマークモバイルツール」をクリック「
2.「トップへ戻る」ボタンを追加をクリックします。
こちらをクリックすることによって、トップに戻るボタンが追加させる流れになっています。
とても簡単に設定できるので是非試してみて下さい。
まとめ
最後までご覧いただきありがとうございました。
「Wixトップに戻るボタン」について徹底解説していきました。
Wixのボタンひとつとってもここまでの機能があります。
ボタンひとつとっても、デザイナーのセンスがでて、気持ちが入る場所になるので、CTAを向上させる。コンバージョンに直結する、ボタンの配置をしっかり管理する事によって
しっかりWebサイト内でユーザーがアクションを起こしやすい環境づくりを意識してみてください。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。



