こんにちは!
本日はホームページ制作の流れについて徹底解説していきたいと思います。
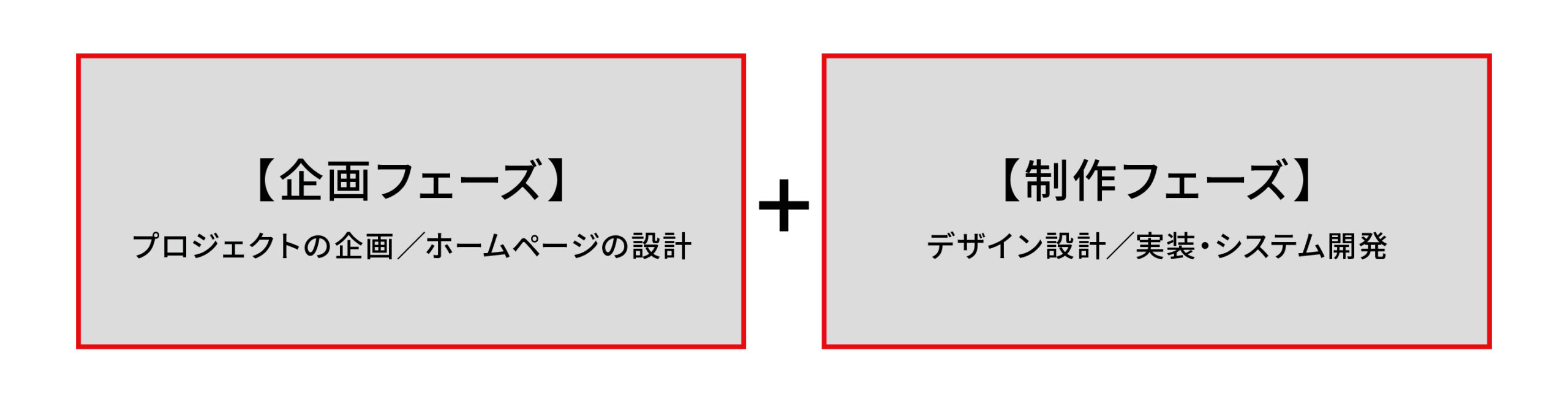
ホームページを制作する際の流れは、【企画フェーズ】と【制作フェーズ】に大きく分けることができます。
この後、順を追ってわかりやすく説明していきますのでどうぞ最後までご覧ください。

本コラムでは初心者の人にもわかりやすいようにホームページ制作の流れを解説しています。
Webの知識がゼロの状態でも、順を追って読み進めていただければ、
ホームページ制作のプロセスがわかるようになりますので、学びの助けになればと思います!
また、ご自身でホームページを制作する場合でも、プロに発注する場合にも抑えておきたいプロセスを学べますのでぜひ参考にしてください。
ホームページ制作にあたって

ホームページ制作の手段について
まずはホームページ制作の流れを説明する前に、その「手段」について説明します。
ホームページ制作の方法は、大きく分けて
①サイト制作ツールを使って自分で作る方法
②プロのサイト制作会社に発注する方法
の2通りあります。
個人でまずは形を作りたいとか、なるべくコストを抑えたいと考える人には①の方法がおすすめです。
HTMLといった言語を打ち込んで作るサイト制作方法や、
CMSといったプログラミングの知識やスキルがなくてもサイトを作成できる方法があります。
いずれにしても、Webの知識が豊富であれば、自分でサクサク作っていけると思いますが、
初心者の人が独学で企業Webサイトを作り上げるのはかなりハードルが高いことは抑えておいてください。
ということで、本コラムでは、自分で作る人にも、プロに発注する人にも
「ホームページ制作の全体の流れ」を把握しておいて損はないと思いますのでぜひ参考にしてくださいね!
ホームページ制作の準備
冒頭でもお伝えしましたが、ホームページを制作する際には、
【企画フェーズ】と【制作フェーズ】大きく2つに分けることができます。
【企画フェーズ】と【制作フェーズ】に関しては次の「ホームページ制作の5ステップ」で詳しく解説しています。
いざホームページ制作に取り組もうとしても、何から手をつけていいのかわからない人もいると思いますので、
まずは2つのポイントを準備しておきましょう。
ポイント①………
ホームページを作る「目的」を考えておく
ポイント②………
ホームページを作る「予算」を考えておく
詳しく解説していきます。
①ホームページを作る「目的」を考えておく
ホームページ制作では、目的によって作るべきWebサイトの形態が変わるため、
「どういった目的がるのか」を最初に明確にしておく必要があります。
自分で作る時でも、プロの制作会社に依頼する時も、「なぜホームページを作りたいのか」といった「目的」が明確だと、
自分で作る場合でも、発注する場合もスムーズに制作進行できます。
ホームページ制作はあくまでも「目的」を達成するための「手段」であることを忘れないようにしましょう。
②ホームページを作る「予算」を考えておく
「時間がない」「自分で作れない」といった場合に、プロの制作会社に依頼します。
その際にホームページ制作に「いくらまで費用が使えるのか?」という大まかな「予算」を算出しておきましょう。
制作会社に見積もりを出してもらう際にも、「目的」が明確になっている上である程度の「予算」を伝えられると、
その予算に応じた提案をしてもらいやすくなりますのでお互いにホームページ制作がスムーズに進行できます。
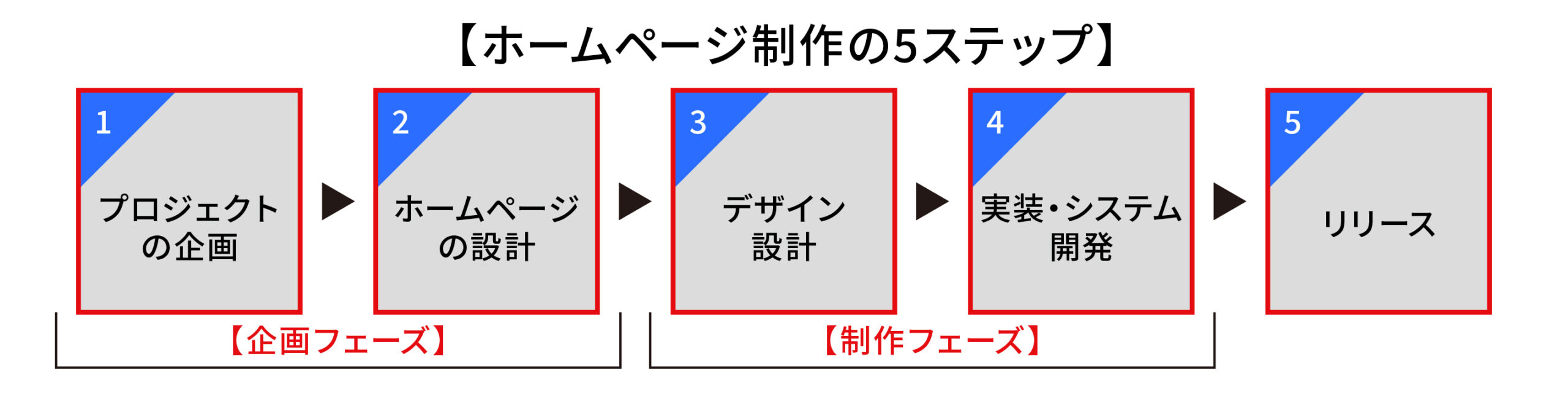
ホームページ制作の5ステップ
前項でホームページ制作の前に「目的」と「予算」が大事とお伝えしましたが、その「目的」が達成できるようなホームページを構築する際には正しい流れで行うことが重要になります。 プロの制作会社に依頼する際も、これから説明する5ステップやそれぞれの内容を理解していれば、効率よくプロジェクトが進めることができます。 それでは早速ホームページ制作の5ステップを紹介していきます。

①プロジェクトの企画
ホームページ制作にあたっては再三「目的」が大事と伝えてきました。
本当に大事な部分ですので、しっかり考えるようにしましょう。
さてまずは【企画フェーズ】です。
目的がなんとなく不透明であると制作途中で大きな変更があったり、
関わる人が多くなると意見がまとまらず複雑になりがちに。
事前に目的を言語化したり、ヒアリングすることを強くおすすめします。
1.ホームページ制作をする目的を決める
目的をあらかじめ明確にしておくことで、逆算してやるべきことや、自社の強み弱み、
そして取り組むべき課題もはっきりしてきます。
だからこそ、しっかり成果につながるホームページ作成が可能になります。
例えば…
・企業情報が分かるものが欲しい
・商品サービスの問い合わせを増やしたい
・見込み顧客を増やしたい
・企業のブランディングに注力したい
・短期間で売上を上げたい
・商品の売上を中長期で拡大していきたい
・人材を獲得したい
などが目的になります。
2.ゴールを決める
実は…ホームページを作った後のことを考えておくことが最も重要だと考えています。
作って終わりではなく、アクセス状況やCVR(コンバージョン達成率)の監視を継続したうえで、
システムの微調整やコンテンツの更新を継続していくことが重要になるからです。
目的の達成度合いを確認するための指標を決めておきましょう。
そのためにも具体的な数字でゴールを設計するのが重要です。
3.ターゲットを決める
ホームページ利用が想定されるメインのターゲットユーザーを決めましょう。
ターゲットは具体的かつ詳細なペルソナ像を設定する必要があります。
最も重要なのはCVR(コンバージョン達成率)です。
申し込みや問い合わせ、購入といったターゲットのニーズに刺さるようなホームページにしていきましょう。
ターゲットの絞り込みやペルソナ設定の定番の項目をあげておきますので参考にしてください。
例えば…
・年齢
・性別
・職業
・所得・資産
・居住地
・家族構成
・趣味・志向
・悩み・ニーズ
4.調査・分析
目的を達成するには、ターゲットユーザーをイメージしながら、
CVRまでにどのようなコミュニケーションを行うべきか調査・分析が必要になります。
例えば…
・想定するターゲットの行動やニーズの調査
・ベンチマークとしている競合サイトの調査
・広告、SNS、検索エンジンなどのオンラインで可能な施策
・店頭POPや雑誌、新聞、業界紙などのオフライン施策
など可能な限りさまざまな情報を集めてみましょう。
調査して集めた情報を分析することで、
最適なコミュニケーション方法を決定していきましょう。
5.ホームページのコンセプト決定
ホームページの制作目的、メインターゲット調査。
分析から得られた具体的な目標などをもとに、ホームページのコンセプトを決めていきます。
このコンセプト設計をすることで、必要なコンテンツやユーザー満足を獲得する構造設計、
CVRを高めるデザインなどホームページ制作の全般に関わるガイドラインとなるためとても重要になります。
②ホームページの設計
プロジェクトの企画内容が決まったら、ホームページの設計を行なっていきます。
1.UI/UXデザインの最適化
UI(ユーザーインターフェース)とはWebサイトのデザインや視認性、操作性など、
ホームページにおける「わかりやすさ」「使いやすさ」を意味しています。
また、UX(ユーザーエクスペリエンス)はホームページを通じてターゲットに対して
どのような体験をしてもらうのかを設計することです。UIもUXに含まれています。
UI/UXは、ホームページを訪れたターゲットに対して、
スムーズにニーズを満たすためにとても重要になります。
ユーザーが求める情報へ、スムーズに辿り着けるような設計であれば、
CVRやホームページ離脱防止にもつながってきます。
細か部分にはなりますが、
コンテンツやボタンの配置などの画面設計図(ワイヤーフレーム)も重要になりますので
しっかり用意しておきましょう。
2.コンテンツ企画
UI/UXデザインの設計に基づいて、どのようなコンテンツを提供すべきなのかを考えます。
何よりもターゲットの属性に受け入れられやすいコンテンツや内容であるかをしっかり考えたいところです。
ターゲットの求める需要をしっかりキャッチして供給していきましょう。
また、コンテンツをターゲットの需要に合わせることは、SEO(検索エンジン最適化)対策にもなります。
どのようなキーワードを検索しているのか、あるいはその検索に最適解のコンテンツを準備できれば、
ユーザー満足度の高いホームページになり、高いCVRも期待できます。
3.サイト構造の設計
サイト構造の設計は、ユーザーのニーズに合わせて、
コンテンツに優先順位をつけて掲載するのかを決定していきます。
もっと簡単に言うと、ホームページ全体の「骨格」を作るというイメージです。
必要となるページをサイトマップとして一覧化し、各ページで何を訴求するのかを構成図に落とし込んでいきます。
イトマップとは、サイト全体の構成を俯瞰的にまとめた図のことで、サイトの設計図として機能します。
その際はUI/UXの最適化やページ構造の設計を意識しましょう。
4.ページ構造の設計-ワイヤーフレームの制作
サイトマップをもとに、ワイヤーフレームと呼ばれる画面設計図作ります。
個別ページごとに「どのような情報」を掲載するのか構成要素を定義する工程です。
ページ構造の設計においては、ユーザーが求める情報へスムーズに辿り着けるような設計を意識しましょう。
ユーザーの目に触れる個別ページ画面の設計については、
コンテンツやボタンの配置など丁寧に設計し、CVRを高めていきましょう。
5.システムの設計
プロジェクトの企画をユーザーにしっかり届けるためにも、システム導入の設計を行います。
ホームページ制作にあたってでも少し触れましたが、
HTMLやCSSといったプログラミング言語を使って設計する方法と、
CMSといったWixやWordPressなどオープンソースを使う方法もあります。
ユーザーの目に直接触れるビジュアルを細かく調整したいケースや、
日常的に更新することが多い運用なのかでシステム設計の検討が必要です。
③デザイン設計
システムの設計が完了したら今度はデザインの制作に入ります。
ユーザーに満足してもらうためにも、適当にデザインを考えてはいけません。
デザインはなんとなくの感覚で作るものではなく、ホームページの目的からデザインコンセプトを決め、
コンテンツや情報に対して最適なビジュアルを落とし込んでいくことが大切です。
1.デザインのルール決め
ホームページ制作にあたっては、プロジェクトの企画やホームページの設計などを考えて、
内容にあった統一したデザイン作成ができるようにデザインのルールを決めていきます。
商品・サービスのコンセプトやコミュニケーションのタッチポイントの設計を、
ユーザーに適切なデザインはどのようなものであるかを「言語化」していきます。
また複数人でホームページ制作をする場合は、全体の雰囲気やイメージを共有するのが需要になります。
ビジュアルを作成したり、参考になるビジュアルを共有したりすると「良いデザイン」になっていきます。
【デザインルール参考ガイド】
・デザインの方向性を言語化
・メインカラー、ベースカラー、アクセントカラーを決める
・日本語フォントや欧文フォントを決める
・画像素材などのトーン&マナーを決める
2.素材を準備する
デザインのルールにそって、ホームページで使用する動画や画像、テキストやイラストなどを準備します。
素材を準備するにしても、ターゲットの属性に受け入れられやすいコンテンツや内容を選ぶことが大切です。
テキストの書き方やイラスト作成や選定に関しても、
トーンや文体、表記ルール、タッチなどのルールが大切になります。
デザインだけでなく、ホームページ全体のトーン&マナーに一貫性を持たせることによって、
違和感なくコンテンツに触れていただけたり、ホームページ内の滞在率も上がっていきます。
3.デザインラフ制作
ルール、素材の準備ができたら、各ページのデザインを進めます。
ザインラフを進める上では、まずは紙に全体の構成を書き出してみることをオススメします。
XDやfigmaなどのアプリもありますが、
まずは全体のイメージを把握してから着手するとアプリ上での作業がスムーズに進行できます。
④実装・システム開発
デザインラフができたら、プロジェクトの企画内容やデザインの設計を
実際のホームページ設計に落とし込んでいきます。
そのためにはシステム開発と機能の実装が必要です。
システム開発は「フロントエンド」部分と「バックエンド」部分に分かれます。
1.フロントエンド
HTMLやCSS、JavaScriptといったプログラミング言語を使って、
ホームページを訪問したユーザーの目に触れるビジュアルを調整します。
2.バックエンド
ユーザーの目には触れないホームページのプログラムを構築する作業です。
更新頻度の高いのが前提のホームページであれば運用を考慮し、
WixやWordPressなどオープンソースのCMSを使う場合もあれば、
オリジナルのシステムを構築する場合もあります。
また、サーバー設定やドメイン設定、社内システムとの連携といったインフラ部分の設計も重要になります。
3.テスト
フロントエンドやバックエンドのエンジニアの作業が完了したら、テスト=動作検証を行います。
ユーザーによってホームページを見る環境は異なります。
どのユーザーにも設計した通りのデザインで見えているか、
設計通りのシステムがしっかり動作しているかチェックします。
修正点が一つもなくリリースができることはほぼありませんので、
あらかじめテストと修正期間のスケジュールを確保しておくことも重要です。
⑤リリース
テストでホームページの動作に問題がなければ完成となりますので、いよいよリリース作業になります。
リリース当日は、デザイナー・エンジニアのどちらも稼働できるように準備しておきましょう。
予想外の要因でエラーが発生する場合もありますので、万が一に備えておくのが大切です。
サイトテストは必ずリリース直後に公開されたもので行い、
問題が発生したらスピーディーに調整できる体制を整えておきましょう。
ホームページ制作で抑えるべきポイント

マーケティング
ホームページを作ることには「目的」が存在します。
ターゲットに向けて刺さる情報を発信し、何らかの成果につなげるためのものです。
目的を達成するための戦略がとても重要になります。
ターゲットに対し、「どのような価値を」「どうやって提供するのか」をターゲットの立場で考え、
目的達成の戦略を立てることになります。プロジェクト企画の段階から考えていきましょう。
コンテンツとデザインのクオリティー
良いホームページ=目的達成につながるホームページの要素には、
ユーザーの目に見えるデザインや画像・動画、テキストといったフロント部分と、
システムやサイト構造などユーザーには見えないバック部分があります。
プロジェクト企画の通り、ユーザーにわかりやすく目的に辿り着きやすいホームページを実現させるためには、
フロント部分とバック部分の両方においてユーザーが満足しながら、
目的を達成させる高度なクオリティーが必要になります。
ホームページ運営と制作会社
ホームページのレベルにもよりますが、マーケティング、コンテンツ、デザインなど
一人でハイレベルのホームページ制作を進めるのは非常に困難です。
目的達成の戦略を持つマーケターや、ユーザーの感情を動かす技術力に優れたデザイナー、
コンテンツを実現させるエンジニアなどが必要になります。
またホームページを作って終わりではなく、作った後も運営していくためリソースを確保することも非常に重要です。
アクセス状況やCVRの監視を継続したうえで、システムの微調整やコンテンツの更新を継続していくことが重要になるからです。
難しい場合は、外部の制作会社に委託が必要なことを抑えておいてください。
ホームページ制作会社を選定するときのポイント

よりプロフェッショナルなホームページを作りたいのであれば、
外部の制作会社を選ぶことが必要になります。
ホームページ制作会社には「デザイン力がある」「システムの構築に強い」
「マーケティング支援やサポートが充実」など各社に得意・不得意分野があります。
選定する際のポイントをあげておきますので参考にしてください。
①過去の実績から制作会社を選ぶ
ホームページ制作会社には、ある特定の業種や分野に特化していたり、
こういった分野が得意など過去実績をみれば、
制作会社のレベルや自社のイメージとの相性などを測る際の参考になります。
②コミュニケーションが取りやすいか
ホームページ制作の実績や取扱業種が多い会社へ依頼することで、
ミュニケーションもスムースになるケースが多く、
集客や販売促進などの目的を達成しやすいホームページの構築が期待できます。
③マーケティング支援やサポート体制が充実
特に初めてホームページを制作する場合には、企画・リサーチ段階から参画してくれるか、
公開後のサポートもしっかりしているところを選ぶのがおすすめです。
また制作会社によっては、アクセス解析のレポート提出だけでなく、
それをもとにした施策の提案などコンサルティングサービスを提供しているところもあります。
制作会社のホームページに掲載されている強みや制作実績などをよく確認したうえで、
自社の要望に応えられそうなところを選ぶことが大切です。
まとめ

本日はホームページ制作の流れについて、サイト制作ステップと抑えるべきポイントを解説してきました。ホームページもなんとなく作るのではなく、しっかり「目的」を持って制作するのが重要です。ご自身で作ってもいですし、プロに直接頼んでも良いですが、本コラムにてホームページを制作する意図や流れをしっかり抑えて参考にしてください。
【ホームページ制作の5ステップ】
①プロジェクトの企画
②ホームページの設計
③デザイン設計
④実装・システム開発
⑤リリース
【ホームページ制作で抑えるべきポイント】
1.マーケティング
2.コンテンツとデザインのクオリティー
3.ホームページ運営と制作会社
【ホームページ制作会社を選定するときのポイント】
1.過去の実績から制作会社を選ぶ
2.コミュニケーションが取りやすいか
3.マーケティング支援やサポート体制が充実