こんにちは!ラジャのけんいちです。
今回は「ボックス」について徹底解説していきます!
ボックスってなんなの?という方から、ボックスは知っているけど使用用途がいまいちわからないという方まで、初心者の方から〜中級者の方へ読んでいただきたい記事になっております。
是非最後までご覧いただき、ボックスの使い方をマスターしてみてください。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
ボックスの追加方法について
Wixを使っている中でプロはところどころでボックスを利用します。
なぜかというと、 Wixの基本機能で存在するためバグが起きずらく、デザイン崩れに関しても最小限で抑えられることが大きな理由です。
早速追加方法についてご紹介していきます。
ボックス追加する方法

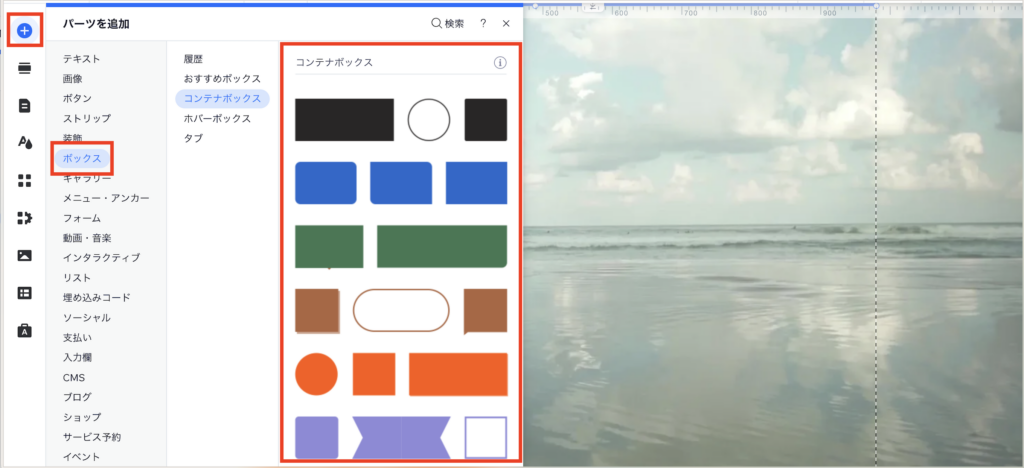
- エディタ左側の「追加」
 をクリックします。
をクリックします。 - 「ボックス」をクリックします。
- 該当のボックスをクリックします。
追加の内容の中にある「ホバーボックス」というボックスは、 Wixで「ライトボックス」と呼ばれる
ポップアップ機能によく使われているボックスになります、気になる方はこちらをクリック>>>
ボックスのサイズ変更・デザイン変更について
ボックスのデザインは基本の Wixの変更方法同様簡単に行うことができます。
ボックスのデザイン・エフェクトを変更パターンとして
■ホバーアクション
・拡大・縮小
・画像の表示変更
・ボックス色や大きさの変更
ボックスを使うことによってユーザーの目を引くエフェクトがたくさん用意されています。
ボックスデザインをカスタマイズする方法


ホバーアクションの設定方法について

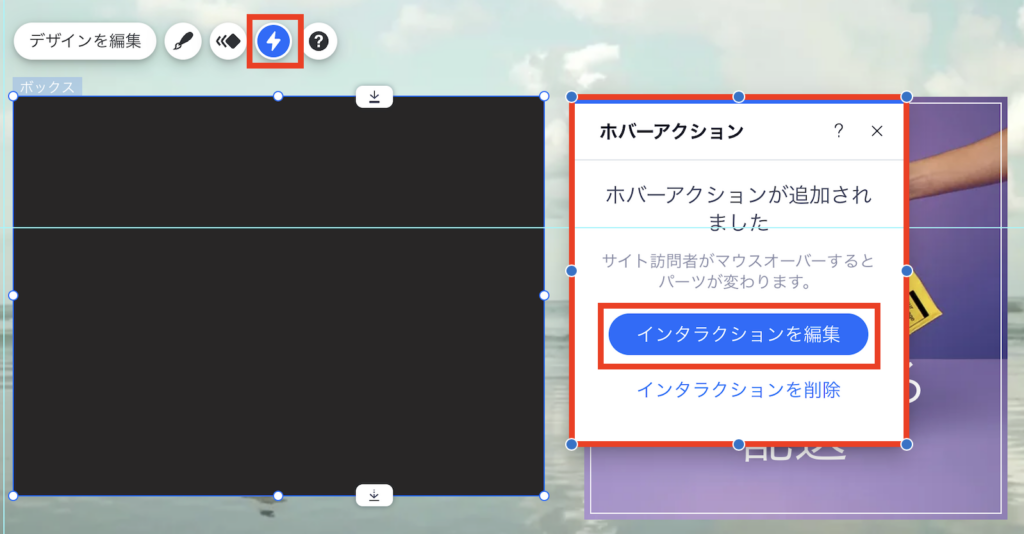
1.ボックスを追加します
2.ポップアップで表示れる「ホバーアクション」をクリック
3.「インタラクションを編集」をクリック
ホバー時のエフェクトの設定を行う。
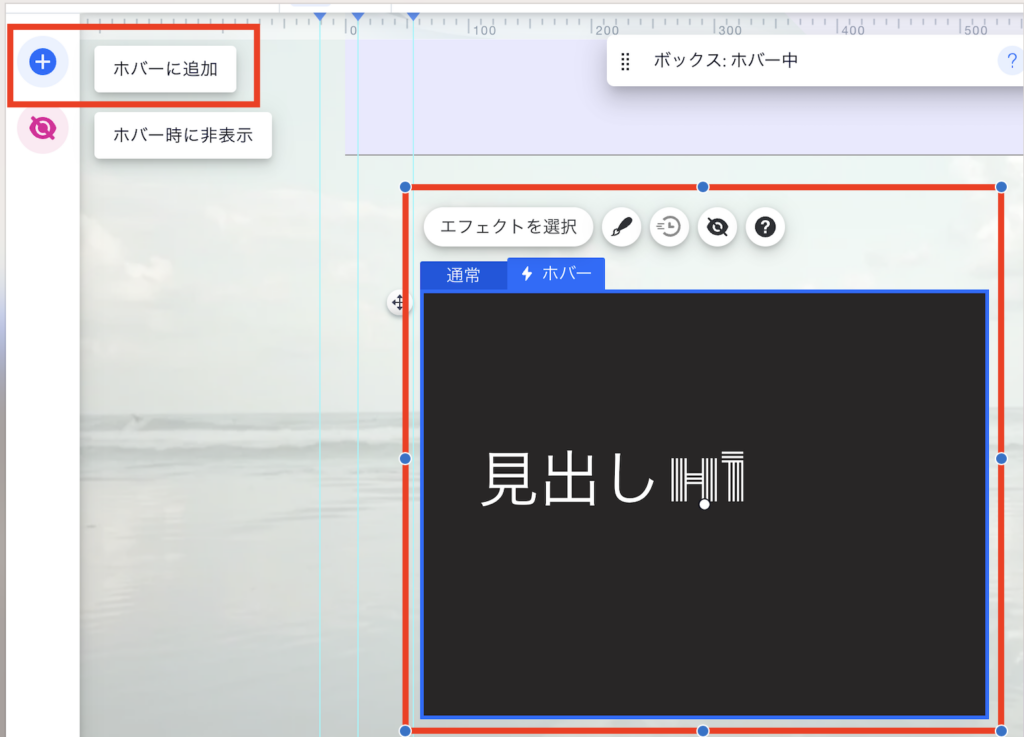
ホバー時の設定方法について

1.左のツールバーが変更ボックス用に変更される。「ホバー追加」をクリック
2.ホバー時に追加したい内容をクリック
3.プレビューで反映されるかを確認
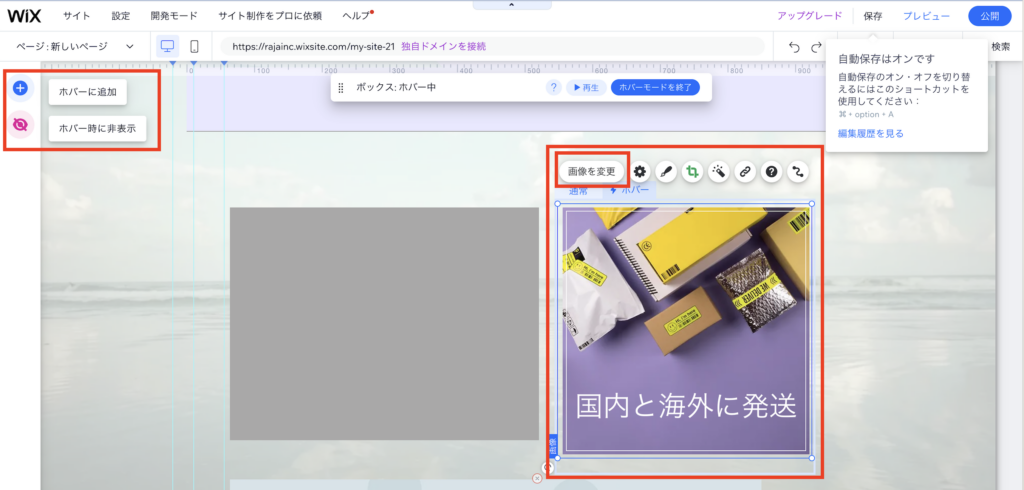
テンプレの変更方法について

対象ボックスをクリックすることによって、設定画面が出てくるので、デザインや、画像を変更することができます。
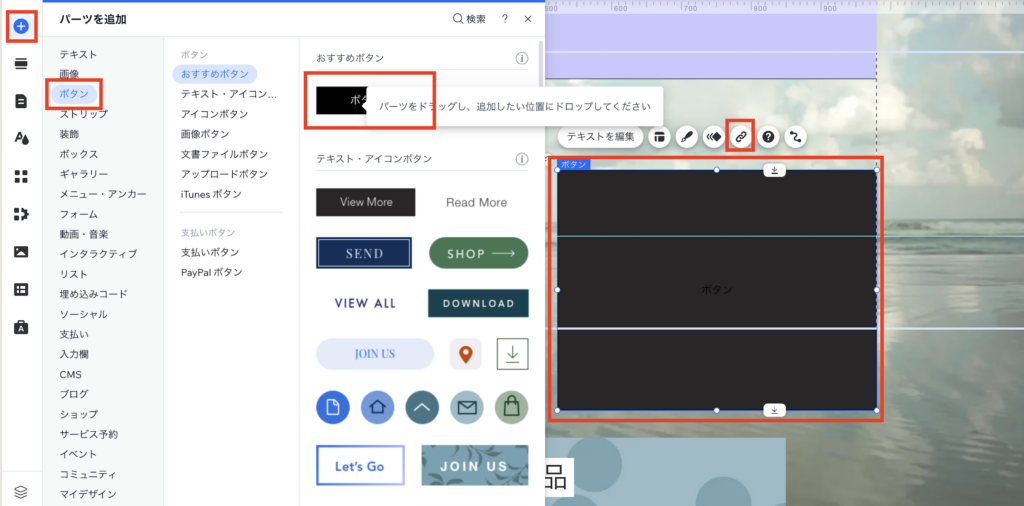
ボックスにリンクを追加する方法をご紹介

ボックス自体にリンクを設定することができないので、「ボタン」の機能と合わせてリンク設定します。
上記の画像のようにボックスに覆い被せるようにボタンを配置します。
その後にボタンのテキストを変更しチェーンマークをクリックしてリンクを接続することにより、問題なくリンク設定することが可能です。
ボックスの背景色の変更方法について

1.対象のボックスをクリック
2.デザインをクリック
3.「デザインをカスタマイズ」から希望のデザインに変更していきます
まとめ
今回は、Wixの「ボックス」についてご紹介しました。
ボックス一つとっても Wixでは多岐に渡る設定ができますよね!
ボックスのホバー機能を使用して、ユーザーが飽きないWebサイト作成を行ってみて下さい。
もしボックスについてわからないことがあれば弊社までご連絡ください。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。



