こんにちは!ラジャのけんいちです。
本日は 「Wix上で行われるマウスオーバー」について徹底解説していきます。
マウスオーバーを使うことによって、ユーザーの視聴維持率を高めたり、ユーザーに見て欲しい点を協調してプッシュすることができますよね、
是非今のサイトのデザイン性の劣化を感じてしまった時にサイトなに取り入れえてみて、少しでも動きのあるサイトを演出してみてください。
Wix上でのアニメーションやエフェクトについてご紹介
Wixでは無料プランでも十分にエフェクトを選択することが可能です。
・アニメーション(スクロールエフェクト)
・ボタンなどのマウスオーバー
・写真の少量のマウスオーバー
全てにアニメーションやエフェクトをかけたい場合は、エディターXを使用するのもおすすめです。
エディターxを使用することによって、マウスオーバーを多岐に渡る箇所に設定することが可能となります。
詳しくはこちらをクリック>>>
アニメーションの設定について
Wixでは、「テキスト」や「ボタン」にアニメーションを設定する事が可能です。
テキストにボタン・アニメーションを設定する方法は下記で詳しく説明しているので
<<<こちらの記事をご覧ください。

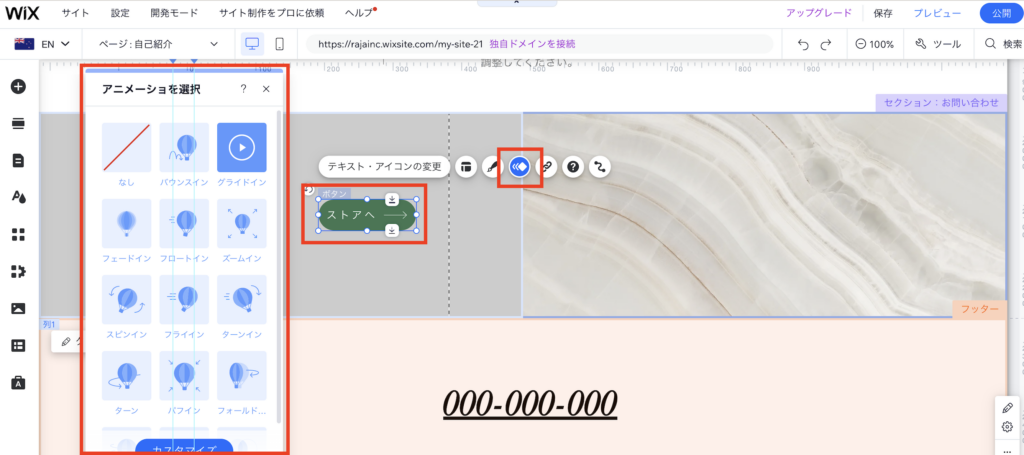
アニメーションエフェクトを設定したい対象のものをクリックしたのち、上記のアニメーションのボタンをクリックし、お好きなエフェクトを選択することにより設定することが可能です。
こちらはワンクリックで設定することが可能なので是非試して見て下しい。
切り抜いた画像、自社商品や、果物などにアニメーションをつけるととても愛らしく可愛いWebサイトを演出する事ができるのでおすすめです。
ボタンのマウスオーバー設定

ボタンのマウスオーバーの方法はとても簡単です、簡単ですが項目が複数ありすぎてしまう為、
どれを使おうか迷ってしまうことによって、時間がかかることがあるので、今回はインパクトの大きい3つに絞ってご紹介していきます。
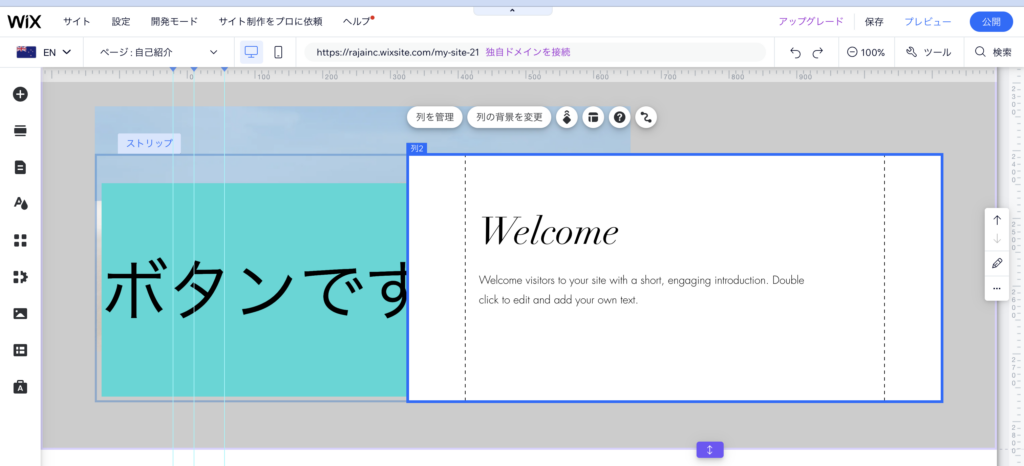
■マウスオーバーの設定画面
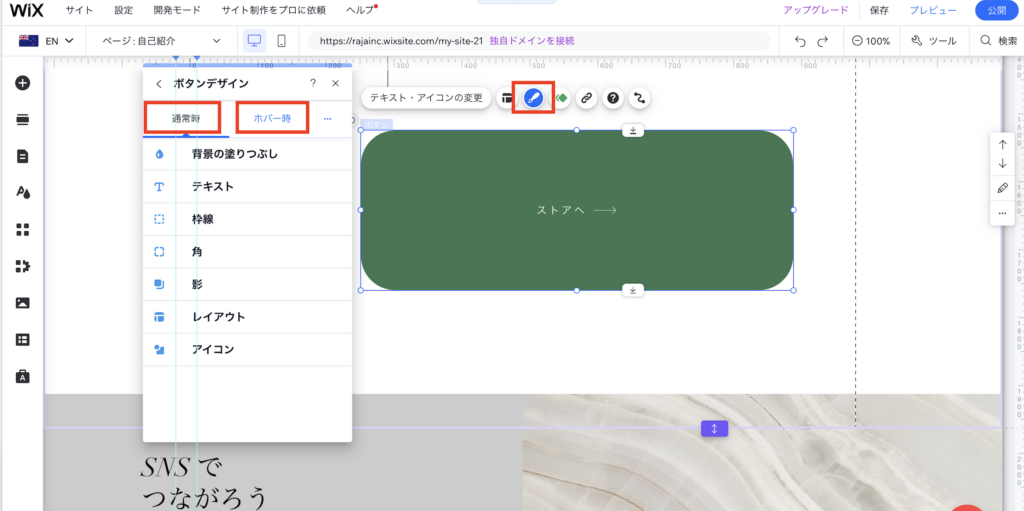
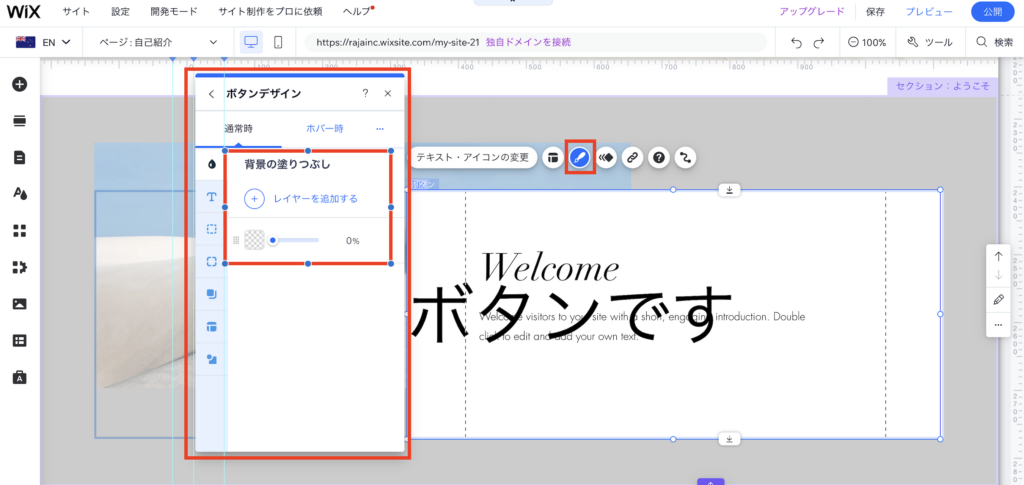
対象のボタンをクリックして、鉛筆マーク「デザイン編集」をクリックします。
→ポップアップで表示される「通常時」「ホバー時」というカテゴリがあるので、まず「通常時」を確定させたのち、ホバー時の設定に移っていきましょう。
通常時との違いを出すためのアクセントカラーを入れる事によって、ギャップを生みユーザーの視線をより集めるので、そこを意識するのもポイントです。
■ホバー時によりインパクトをつける編集項目3点
❶「背景の塗りつぶし」
この項目を変更することにより、視覚的に入ってくるボタンの背景色を大幅に変えることができるので、とても大きいポイントの一つになります。
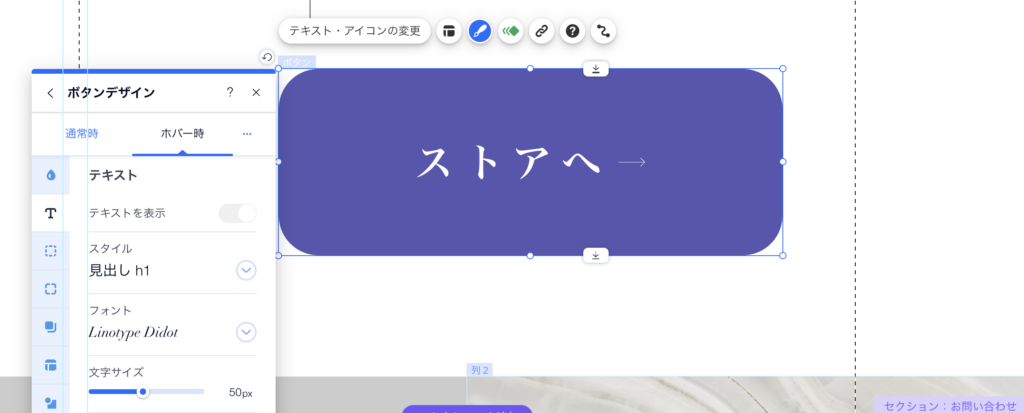
❷テキストの大きさ

テキストのフォント数・フォントを変えることによって圧倒的にイメージが変わります。
ここを設定することにより、大幅に変更が可能となりますので、ここも押さえておきたいホバーポイントです。
❸枠線の設定


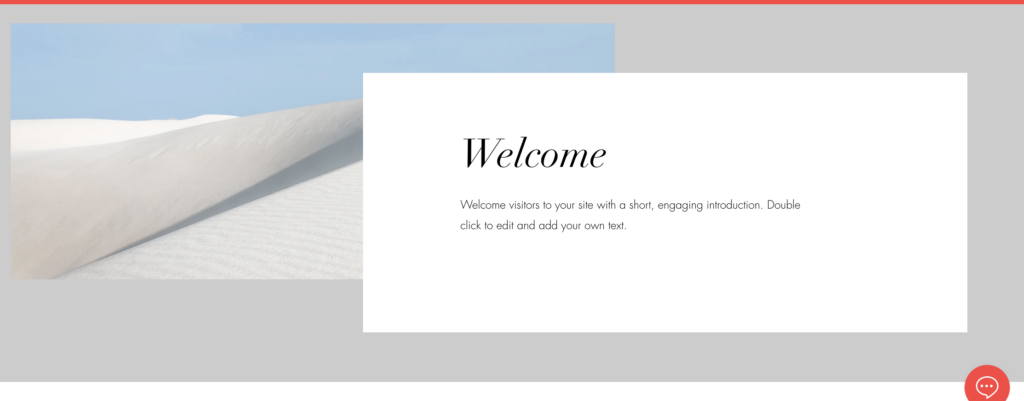
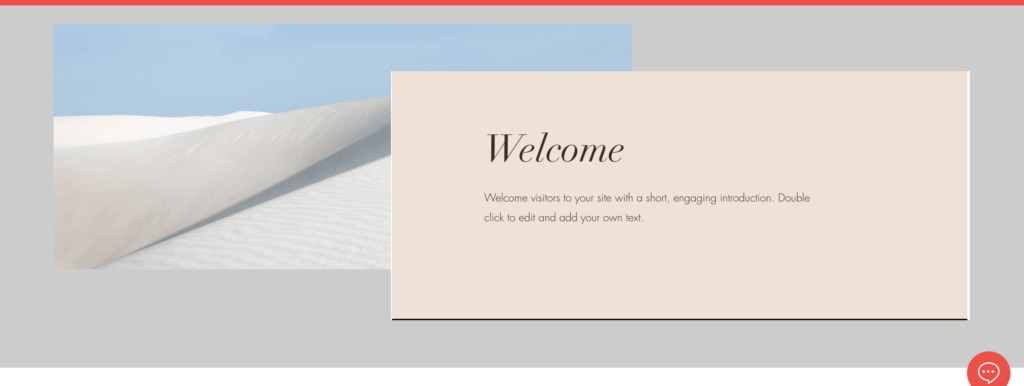
左が通常時・右がホバー時の設定のボタンです。
3つを組みあわせる事によって一目瞭然ですよね、こんなにイメージを変えることが、ボタンの上にマウスを持っていくだけでできるので、
通常時を目立つ色に設定し、ホバーしたタイミングで安心感のある色に変更するのもおすすめです。
写真や期間限定案内ににマウスオーバーを設定する方法
写真や、テキストを含む紹介文にマウスオーバーを設定する方法についてご紹介していきます。
こちらは、ボタンのエフェクトの設定を使った少し強引な設定となります。
1.該当のホバーさせてたい画像にボタンを追加する
2.ボタンの背景を透過(デザイン→背景色の塗りつぶし)
3.ボタンをホバーさせたい大きさに合わせてサイズ調整を行う
4.ボタンのテキストを削除する。
5.最後にホバー時の背景色の設定を加工して写真がホバー時動いているような演出を行う




ホバー時の絶妙な、ボタン背景色の設定にて、
ホバー時の立体感等を演出することが可能ですので、是非参考にして見てください。
まとめ
最後までご覧いただきありがとうございました。
本日は、Wixの設定エフェクト全般についてご紹介していきました、
自社サイトにあうエフェクトは見つかったでしょうか?
是非あなたのWebサイトのアクセントを付け足せることができれば嬉しいです。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。