こんにちは!ラジャのけんいちです。
本日は、 Wixでたまに見かける「 背景固定」についてご紹介していきたいと思います。
Wixで作成しているページでたまに背景だけがずっとその場にいるようなエフェクトを見かけますよね、
「スクロールエフェクト」というエフェクトなのですが、スクロールエフェクトの設定方法についてご紹介します。
最後までご覧いただき、ユーザーに飽きさせないWebサイトの動線・動きの設定をマスターしてみてください。
Wixとは?

Wixのご紹介
Wix(ウィックス)とは、2006年にイスラエルで生まれ、2010年に日本語版がリリースされ、現在全世界で 2.3億人以上の登録ユーザーを有する人気ホームページ作成ツールです。
CMでこのキャッチフレーズを見たことがある方も多いのではないでしょうか。「1.2秒に1人が Wixを使ってHPを作っています」
直感的にHPを作成・ドラッグ&ドロップにて変更が簡単にできる為、幅広いユーザーから支持を受けています。
Wixの背景設定を固定する方法
Wixの背景を固定することにより、より動きのある、
ユーザーを飽きさせないサイト制作を行うことが可能ですよね。
Wixのパララックススクロールというのですが、その設定方法についてこれからご紹介していきます。
背景画像追加とパララックススクロールを追加する方法

背景画像をパララックススクロールさせることで、サイトに奥行きやレイヤーが追加されます。
ページの背景と上部のコンテンツは異なる速度で移動するので、訪問者にクールで楽しい体験を提供します。
ご注意いただきたいの点が、パララックススクロールはモバイルサイトでは表示されません。
パララックスエフェクトを追加する方法

- エディタで該当するページに移動します。
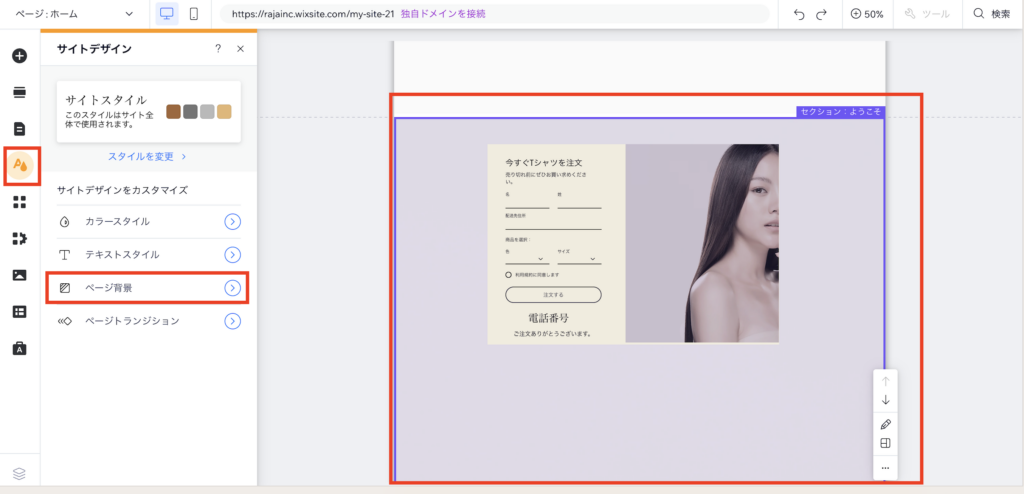
- エディタ左側のツールバーから「サイトデザイン」
をクリックします。
- 「ページ背景」にマウスオーバーし、「編集」をクリックします。
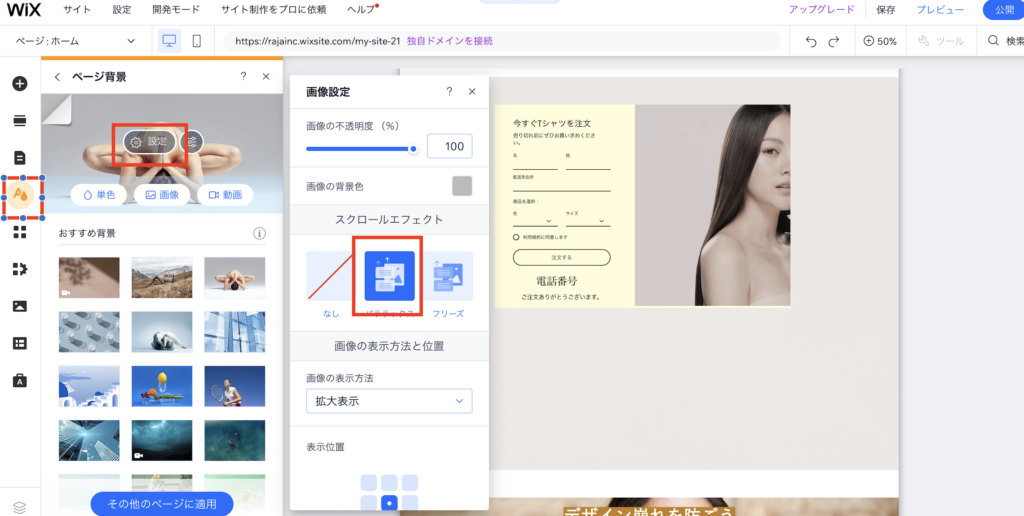
- 背景画像のプレビューで「設定」
をクリックします。
- 「スクロールエフェクト」下で「パララックス」を選択します。

パララックススクロールを追加することによって、
背景の動きとスクロールの動きが絶妙に調整され、絶妙に動きのあるサイトを演出する事が可能です。
所々に空白を作る時、ストリップ背景を「透過」させるときなど、奥行きと動きがついて、とても面白い見え方になるのでおすすめです。
背景画像に「フリーズスクロール」を追加する
次にページ背景画像のフリーズエフェクトの追加方法について解説していきます。
フリーズスクロールを選択すると、訪問者が上下にスクロールしてもページの背景は移動しませんが、上部のコンテンツは移動します。
フリーズは、サイトのページを洗練されたインパクトの有るものにするのに最適なエフェクトで、ユーザーがサイトを回遊する上でとても効果的なエフェクトになるので参考にしてみて下さい。
「フリーズエフェクト」を追加する方法

基本的な設定方法は、先ほどと同様です。
- エディタで該当するページに移動します。
- エディタ左側のツールバーより「サイトデザイン」
をクリックします。
- 「ページ背景」にマウスオーバーし、「編集」をクリックします。
- 背景画像のプレビューで「設定」
をクリックします。
- 「スクロールエフェクト」で「フリーズ」を選択することで設定が完了します。
ほとんど同じ設定方法になっているのですが、直感的に簡単に変更することができるのでサイトに動きを出したい時に是非参考にしてみてください。
セクションの背景を都度変更する方法
セクション毎に背景を変更できるので、そのやり方もご紹介します。
「日本 Wix研究所」をみてくださっている方は行なっていただいていると思いますが、
ストリップをサイト全面に設置されている方は、ストリップを少し移動させて背景をクリックします。
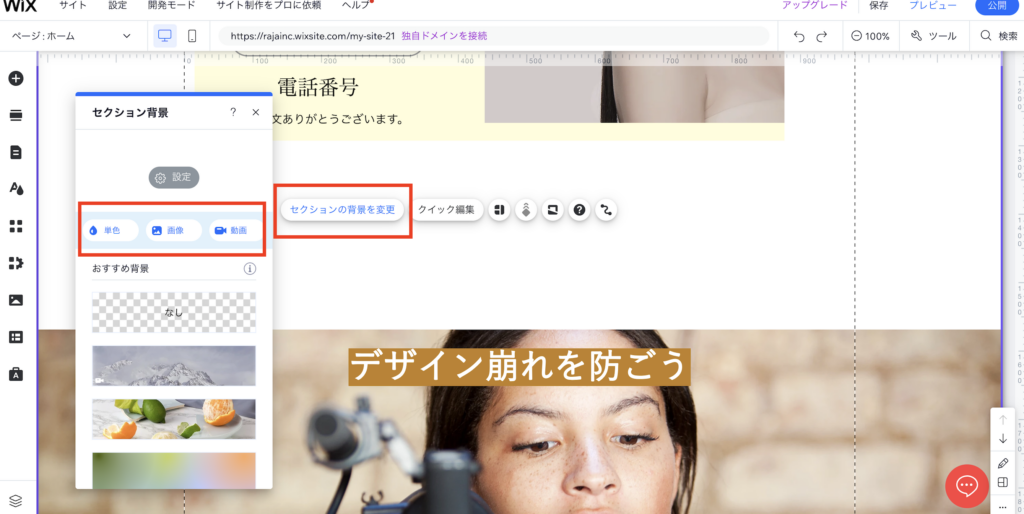
ストリップ・セクション背景を変更する方法

セクションまたはストリップをクリックしたときに表示される「背景を変更」から、画像・色を変更することによってセクション・ストリップの背景色の変更が可能です。
Wixのアップデートで「セクション」というものが追加された為、ストリップとセクションどちらを使えばいいの?と思う方いらっしゃるかと思うのですが、
ストリップが最小の枠単位だとすると「セクション」はストリップより一つ大きな枠と考えていただければ良いかと思います。
ヘッダーを固定する方法

ヘッダーを固定することによって、ヘッダー内に設置されている「グローバルメニュー」から簡単に各ページに遷移することが可能な為、とても使い勝手の良い機能になっています。
また、ヘッダーを固定させ、デザインをモッタリさせないために、「ヘッダーのデザインを変更」からヘッダーに枠をつけたり、することによって強調しすぎず、ページに同化しすぎないヘッダーを作成する事が可能です。
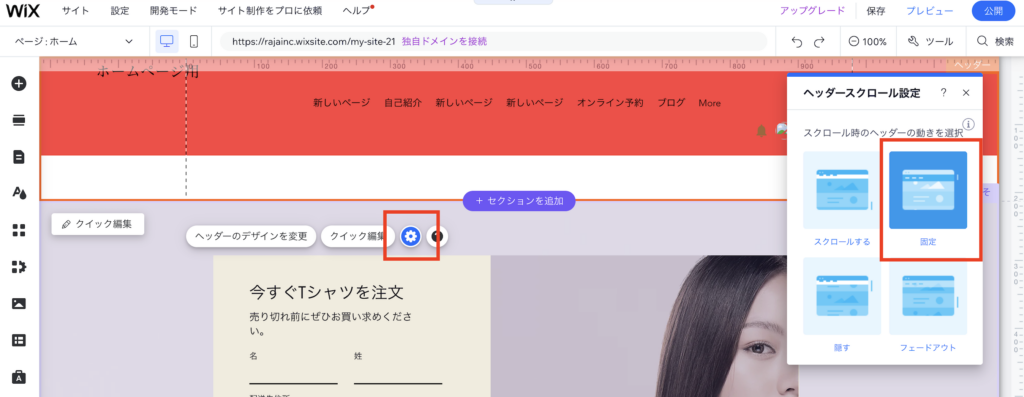
1.ヘッダーをクリック。ヘッダーの上にストリップ等が重なっていて、クリックできない場合は少しヘッダー幅を伸ばしてクリック
2.「設定」歯車マークをクリック
3.ヘッダーのスクロール設定から、「固定」を選択することによって、固定されたヘッダーを作ることが可能です。
まとめ
最後までご覧いただきありがとうございました。
本日は「背景固定」についてご紹介していきました。
最近はとてもデザイン性に優れたWebサイトが増えてきましたよね。
初心者でも簡単に作れるからこそ、一歩先の深い知識をつけて他の Wixユーザーと差をつけるのがポイントです。
今回ご紹介した、背景固定方法は1つうまく使うだけで複合的に動いているWebサイトに見せることができるので、少しの手間で動きのあるWebサイトを作りたいときにもってこいの機能になっています。
是非背景固定を使いこなして、ユーザーに飽きさせないサイト作りを進めてみてください。
弊社では制作面でのお困りごと・貴社のHPをプロの目線で現行サイトを分析して、アドバイスさせて頂く「無料相談会」を実施しております。
ご興味がある方は下記のボタンより、弊社「株式会社ラジャ」までお問い合わせください。



