はじめに

こんにちわ!!Wixアニキです。
少しずつ肌寒くなってきたところもありますね♪
さて本題ですが、サイトを作る時に考える必要があるのが、何で作るか?つまりプラットフォームをどこにするか?という部分ですよね。
CMS中で世界的にも圧倒的なシェアを誇るWordPressはもちろんのこと、最近ではノーコードによるWeb制作ツールも選択肢に入ってきました。リリースまでのスピード感やお客様側での編集・更新のしやすさなどからノーコードを提案したり、またお客様から要望されることも少しずつ増えてきています。
※1:CMSとはコンテンツ・マネジメント・システム(コンテンツ管理システム)の略称で、簡単にいえばHTMLなどのWeb専門知識がない方でも、簡単にホームページの作成・更新・運営ができるシステムのことです。
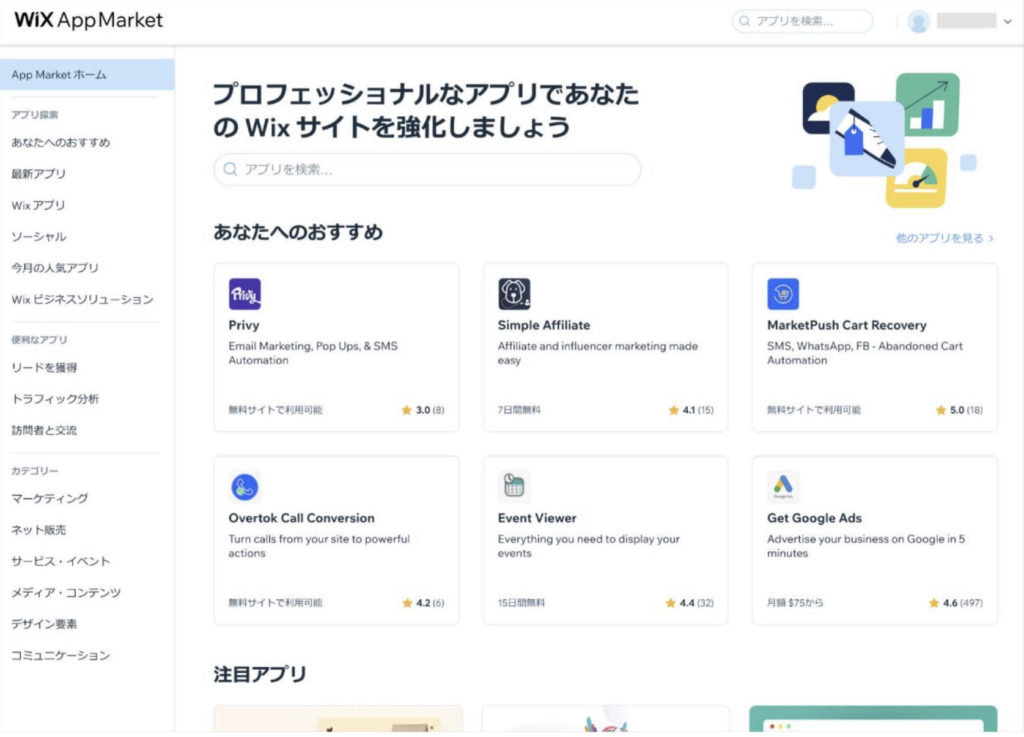
世界で1億ユーザーを超えている、イスラエル発でノーコードツールで最も有名な「WiX(ウィックス)」と、日本発のノーコードWebデザインツールである「STUDIO(スタジオ)」の2つを、今回はノーコードツールの比較を私なりに紹介してみたいと思います。
| 比較項目 | STUDIO | WIX |
| 費用 | PROプラン 2,480円/月 (月払いの場合3,280円/月) | アドバンスプラン 1500円/月 |
| 専門スキル (簡単さ) | htmlの最低限の知識が必要 | 必要なし |
| 情報発信 の有用性 | 1,000記事まで。 SEO施策や多様なマーケティングは難しい。 | 記事数は無制限。 SEOはワードプレスより弱い。 |
| 操作性 | 直観的にわかり、更新や編集する工数が少ない。 | 専門スキルがなくても 編集できるが動作が重い。 |
| デザインの 自由度 | 他のノーコード制作ツールに 比べると自由度は高く、 洗練されている。 | フォントが限られているが、 テンプレートは多い。 |
| 拡張性 | 現状、拡張性は劣る | 様々な外部 |
| 日本語フォント | ◎ | △ |
| 多言語対応 | △ | ○ |
| レスポンシブ対応 | ◎ | ○ |
| ブログ記事数 | 1000記事上限 | 無制限 |
| ネットショップ対応 | × | ○ |
| 機能拡張アプリ | 9種類 | 250以上 |
| テンプレートの数 | 36種類 | 500種類以上 |
| SSL | 対応 | 対応 |
| 独自ドメイン | 対応 | 対応 |
| アクセス解析 (対応) | Google Analytics Google Tag Manager Google Search Console | Google Analytics Google Tag Manager Google Search Console |
ノーコードで作ると何がいい?
ノーコードツールでサイトを作ると何がいいのか、デザイナーの観点からすると大きく下記の2つがあげられるのではないでしょうか。
セキュリティやサーバなどについて気にしなくていい
ノーコードツールの場合はサーバもセットとなっており、しかもハッキングなどの攻撃についても気にする必要がありません!!
「アップデートをしてどこか不具合が出たらどうしよう」
「バックアップは常に取っておかないと」
などといった心配をしなくてもよくなるのは、すごく便利ですよね。
WordPressの場合には、自社でサーバーを用意してそこにWordPressのインストールを行い、セキュリティを高めるために本体・プラグインを定期的にアップデートする必要があります。(サーバーのセキュリティ設定やWordPressのアップデート作業を行っていない、放置しているサイトが多いのも現状です。)
WiXのメリット・デメリット
[メリット]
様々な機能がとにかく豊富
PDFなどの文書ファイルのUP load、Photo gallery、Slide show、Contents managerを使用した動的ページの作成などとにかく細かいところまで行き届いています。
また、機能を追加することができる250以上ものWixアプリを使えば、イベント予約、多言語対応、ネットショップ機能など大抵のものはカバーできます。

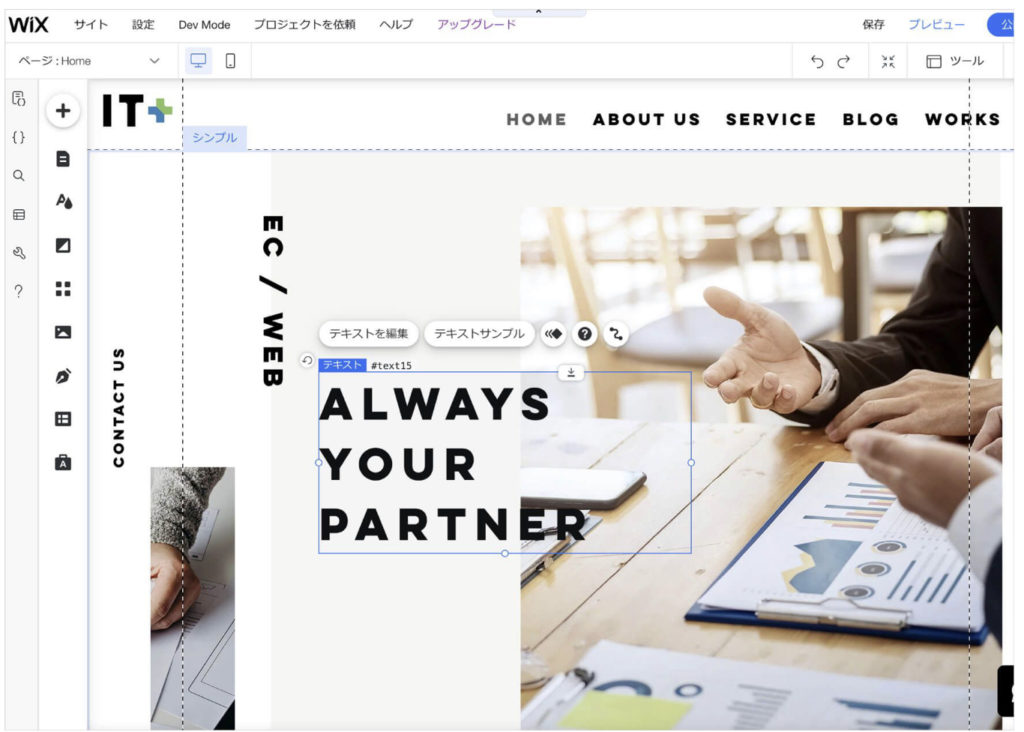
デザインレイアウトがものすごく簡単
パワーポイント感覚で自由に画像やテキストを配置するようにレイアウトすることが可能です。
PCはPC、スマホはスマホと入れる要素は同じでもレイアウトは完全に別に作成することができるので、ツールを使いこなす勉強時間もほとんど必要ありません。
クライアント側で頻繁に更新をする必要があっても何の問題もなく変更が行えるはずです。

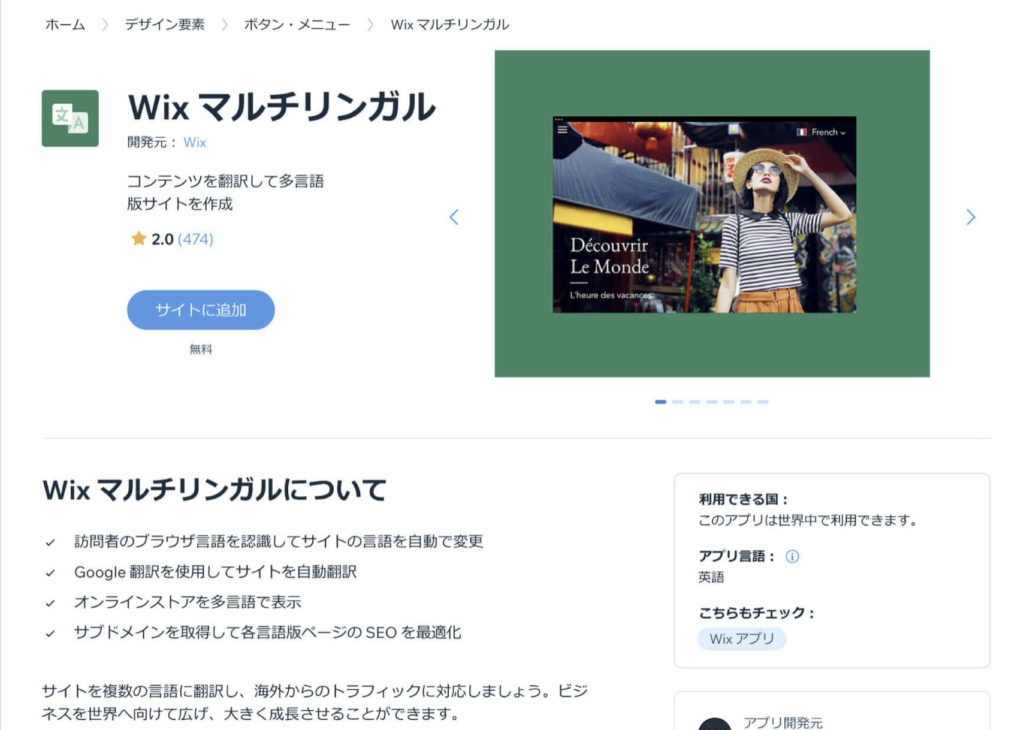
多言語やネットショップにも対応

最近ではニーズが増えてきているこの2つの機能もWixアプリを使えば対応することが可能です。
【 デメリット 】
完全なレスポンシブではない
レイアウトを行う画面がPCとスマホで完全に分かれているため、ブラウザサイズに合わせた調整や完全なレスポンシブ対応をすることができません。
PCでブラウザを縮小した場合は右側からコンテンツが見切れていってしまいます。
また、グローバルナビなどはフォーマットに則る必要があり、自由にデザインすることはできません。
ブログ機能は一つしか使えない(複数利用不可)
ブログ機能を使って、ブログ、お知らせ、ポートフォリオを運用したい。と考えた時にブログ機能を3つ使ってそれぞれを管理することはできません。全て一つのブログの中でカテゴリを3つに分けて運用をする必要があります。
全てを分けて運用をする必要がある場合は「コンテンツマネージャー」という機能を使って一からデザイン設計をする必要があります。
日本語フォントが少ない
筑紫ゴシックやロダン、ニューセザンヌなど18書体ほどの日本語Webフォントは使用できますが、かっこいい日本語フォントがあまりありません。
STUDIOのメリット・デメリット
[メリット]
デザインやフォントの自由度がものすごく高い


完全レスポンシブ、グローバルナビもアニメーションも全て自由にデザインすることが可能です。
しかもモリサワと提携しているから日本語のWebフォントが豊富!デザイナーとしてはこれはとにかく嬉しいポイントですよね。
CMS機能が充実している

記事のタイプを分けることによって、同じ管理画面からそれぞれ複数のコンテンツを運用することが可能です。
例えばブログ、お知らせ、ポートフォリオの3つを運用する場合、それぞれデザインを分けたり、カテゴリを分けて使用したい場合でも自由に設定をすることが可能です。
アニメーション設定が豊富でモーダル画面も作れる

画像やテキストに動きをつける際に、速さや角度、位置などを自由に設定することが可能です。
また、マウスオーバー時のデザインもデザインの自由度が高いのも嬉しいポイント。
【 デメリット 】
機能面が不足している
正式リリースが2018年とまだリリースされて間もないため、WiXと比べると足りない機能が多くあります。
PDFのアップロードができなかったり、自動スライドショーはCMS機能でしか使えなかったり、その他細かい部分でも作る上で気にするポイントは出てきます。今後のアップデートに期待。
使い方を覚えるのに少しコツがいる
デザイナーが使いやすいノーコードツールということもあり、一般の方が使いこなすには少し時間がかかります。
ブログやお知らせなどCMS部分での更新だけなら全く問題はありませんが、通常ページに関してもクライアント側での編集が必要な場合はハードルが少し高くなります。
テキストの変更や画像の差し替えは簡単でも、レイアウトを変更する際は使い方を覚える必要があります。
CMSのページャーがない
ブログやお知らせ、ポートフォリオなどの投稿数が増え、コンテンツが増えていってもページャーによってページ分けすることができません。カテゴリ分けをすることで小分けにはできても一つのページにどんどん溜まっていき、さらに読み込んでスクロールをしていく形が基本となります。
それぞれの使い分け
さて、結局どんな時にどっちを使えばいいの?と思われる方もいらっしゃるかと思うので、私の場合の使い分けをお伝えしたいと思います。
どちらも今後益々機能や内容が充実していくはずなので、一旦今のところの感想です。
【 こんな時は「WiX」がオススメ 】
サイト規模に関わらず、必要な機能が多く、通常ページについてもクライアント自身で変更更新が頻繁に行われる場合はWiXがオススメです。
例えば
- PDFファイルなど文書ファイルのアップロード・ダウンロードが必要
- イベント予約受付やフォトギャラリーの管理運用が必要
- クライアントが頻繁に通常ページを変更・更新する予定がある
- 多言語やネットショップの対応予定がある
など
【 こんな時は「STUDIO」がオススメ 】
機能はそんなに必要ではなく、とにかくデザインにこだわりたい場合はSTUDIOがオススメです。
LPやシンプルな小規模サイト・ポートフォリオサイトなどにはもってこいです。
例えば
- LPだから見た目が大事
- ナビゲーションや動き、モーダル画面などにもこだわりたい
- クライアントはブログやお知らせの更新だけする予定
- 多言語やネットショップなどの対応予定がない(力技での多言語は可能w)
など
まとめ
STUDIOが勝る点
- 動作が軽い
- デザインの自由度が高く、より洗練されている
- 使える日本語フォントが多いので差別化しやすい
WIXが勝る点
- 機能の多様さがある
- htmlの基礎知識などは必要ない
- 費用面では安い
-
Wixで制作したサイトを見たい方はhttps://www.wix.creative-raja.com/worksへ
日本 Wix 研究所は、Wix の機能面から運用方法まで、Wix の全てをまとめているメディアサイトです。
実施にエディターを用いて説明するから誰でもわかりやすいコンテンツが盛りだくさん!
お仕事のご依頼やご相談は日本 Wix 研究所のお問い合わせページからお願いいたします。